Você precisa adicionar legendas às suas imagens em destaque no WordPress?
As legendas são uma ótima maneira de adicionar contexto e informações de fundo às suas imagens. No entanto, muitos temas do WordPress não exibem legendas para a imagem em destaque de uma postagem.
Neste artigo, mostraremos como exibir legendas para suas imagens em destaque no WordPress.

Por que adicionar legendas às imagens em destaque no WordPress?
Adicionar legendas à sua imagem em destaque é uma maneira poderosa de fornecer contexto sobre o assunto da foto em seu blog do WordPress. Há alguns motivos pelos quais você pode considerar a adição de legendas:
- Descrever a imagem em destaque: Às vezes, não fica claro do que se trata a imagem em destaque. Por exemplo, se você tiver um site de viagens que arquiva suas aventuras ao ar livre, talvez queira adicionar uma legenda sobre o local onde a imagem em destaque foi tirada.
- Acessibilidade aprimorada: A adição de legendas pode melhorar a experiência do usuário para aqueles que podem ter deficiências visuais.
- Datação do gráfico: Às vezes, é uma boa ideia datar a imagem. Se a sua imagem em destaque mostrar uma foto de antes e depois, convém incluir uma data para que os leitores saibam quando ela foi tirada.
- Dar crédito: se você estiver tirando a foto de outra pessoa, especialmente de um fotógrafo profissional, é uma boa ideia fornecer um link para o site dessa pessoa. Esses tipos de legendas são usados com frequência em jornais, publicações, revistas e blogs populares.
Ao carregar uma imagem em destaque, você tem a opção de adicionar uma legenda, juntamente com outras informações, como o texto alternativo da imagem.
Em geral, quase todos os temas do WordPress têm suporte integrado para imagens em destaque e as exibem em muitas áreas diferentes do seu site WordPress.

No entanto, seu tema pode não mostrar essa legenda aos visitantes.
Dito isso, vamos ver como você pode adicionar legendas às imagens em destaque no WordPress usando um plug-in.
Como adicionar legendas às imagens em destaque no WordPress
A melhor maneira de mostrar as legendas das imagens em destaque é usar o plug-in Featured Image Caption.

Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Tudo o que você precisa fazer é ir até a postagem do blog em que deseja adicionar uma legenda à imagem em destaque. Vá para Posts ” All Posts e localize o post do blog em que deseja fazer alterações.
Passe o mouse sobre o nome do blog e, em seguida, alguns botões aparecerão sob o título. Clique em “Edit”.

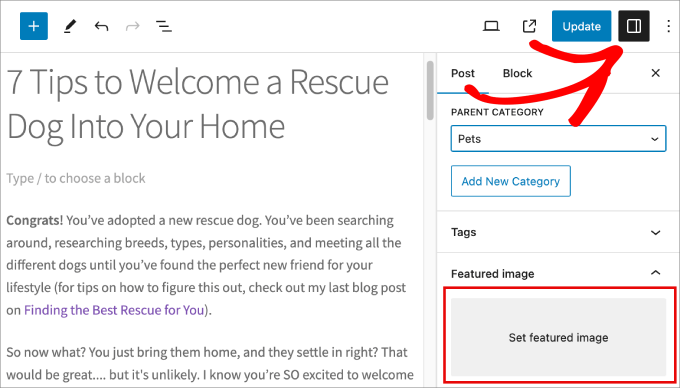
Depois de acessar o artigo do blog, vá para o painel direito. Para que o painel apareça, clique no botão do painel na parte superior, ao lado de “Update” (Atualizar) ou “Publish” (Publicar).
Em seguida, role para baixo até Featured Image (Imagem em destaque) e selecione ‘Set featured image’ (Definir imagem em destaque).

Em seguida, uma nova janela aparecerá mostrando a biblioteca de mídia existente.
Vá em frente e selecione a foto que você gostaria de usar como imagem em destaque.

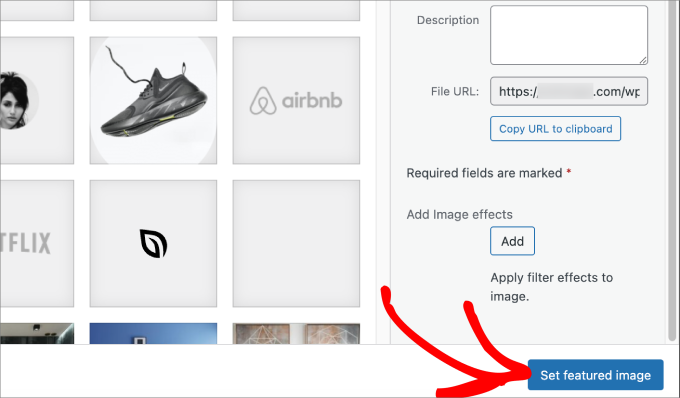
Em seguida, role até a parte inferior da tela. Pressione o botão “Set featured image” (Definir imagem em destaque) para que ela apareça como a foto principal em sua postagem.
Para obter um guia mais detalhado, confira nosso artigo sobre como adicionar imagens em destaque ou miniaturas de postagens no WordPress.

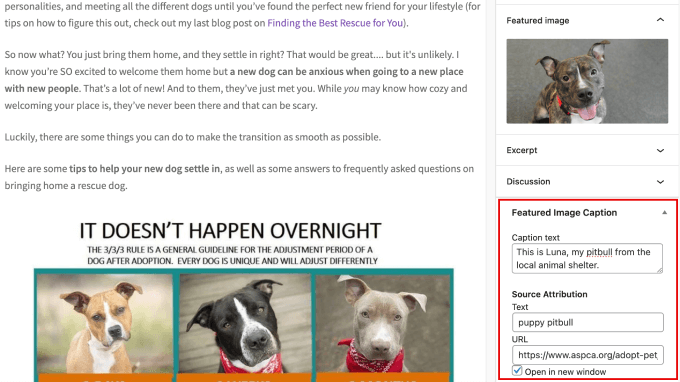
Como você baixou o plug-in, deverá ver um painel Featured Image Caption aparecer à direita, logo abaixo da foto que você carregou.
Basta dar à sua imagem em destaque a legenda apropriada em “Caption Text” (Texto da legenda).
Sinta-se à vontade para adicionar a atribuição da fonte da imagem em destaque para dar crédito ao proprietário da imagem.

Depois que sua legenda estiver definida, tudo o que resta a fazer é clicar no botão “Atualizar” ou “Publicar”.
Isso garante que você não perderá suas alterações.

Se você visitar sua postagem no blog, poderá ver a legenda em ação. Observe como ela aparece logo abaixo da imagem em destaque.
É isso aí! Agora você pode adicionar facilmente legendas a todas as suas imagens em destaque para que os leitores possam entender melhor do que se trata a foto antes de continuar lendo seu blog.

Bônus: Como adicionar legenda a imagens no WordPress
Agora que você sabe como adicionar legendas às suas imagens em destaque, provavelmente também deseja adicioná-las a todas as imagens.
É uma boa maneira de adicionar contexto, especialmente se você quiser descrever várias imagens usadas em sua publicação de blog. Isso pode ser uma explicação de capturas de tela, infográficos ou até mesmo fotos de banco de imagens. Proporciona aos usuários uma experiência melhor
Tudo o que você precisa fazer é carregar sua imagem na biblioteca de mídia. Você verá Alt Text, Title, Caption e Description no painel do lado direito.
Em “Caption” (Legenda), digite a sentença ou frase para dar aos leitores um contexto adicional sobre a imagem. Em seguida, clique em “Select” (Selecionar) para inserir a imagem.

Dito isso, se você quiser um guia mais detalhado, consulte nosso tutorial completo para iniciantes sobre como adicionar legendas a imagens no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar legendas às suas imagens em destaque no WordPress. Talvez você também queira saber como escolher o melhor software de web design ou conferir nossas escolhas de especialistas para os melhores construtores de páginas do WordPress do tipo arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
Great tips on adding captions to featured images!
one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
WPBeginner Comments says
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
Anonimus says
Thanks
WPBeginner Support says
You’re welcome
Administrador
Zlatev says
Built-in in 4.6 –
Chris says
How?
Frank says
no alt text????
zaib azhar says
in which file?
Moyen says
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support says
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Administrador
Sabir says
This is very great and very helpful. Thank you so much!
Trisha says
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK says
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support says
You can fetch WordPress content into OpenCart website using RSS Feed.
Administrador
Aneas Nemorosus says
Where can I buy you a coffee????
Editorial Staff says
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Administrador
Mike says
I still don’t know what or where the “loop” is. Sorry.
Yannick says
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff says
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Administrador
Dejan says
Thank you for this!!!
Jhon Edison Bueno Martinez says
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff says
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Administrador
tonilehtimaki87 says
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary says
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff says
You can wrap the echo content in a div of its own.
Administrador
t.diaz says
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff says
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen says
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson says
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.