¿Está buscando el mejor software de diseño web para crear sitios web atractivos? La mayoría de los diseñadores web experimentados tienen su propio software preferido para diferentes tareas de diseño.
Sin embargo, si está empezando, puede llevarle algún tiempo encontrar la combinación perfecta.
En este artículo, le mostraremos el mejor software de diseño web para diferentes casos de uso, para que pueda tomar la decisión correcta para su necesidad.

¿Por qué necesita el mejor software de diseño web?
Debido a ideas erróneas sobre el diseño web, muchos principiantes creen que les llevaría años crear sitios web decentes y profesionales.
Si bien es cierto que se mejora con el tiempo, el software de diseño web adecuado puede ayudarle a crear fácilmente hermosos diseños con unos conocimientos mínimos.
Algunos programas de diseño web automatizan todo el proceso, lo que permite incluso a los principiantes crear sitios web atractivos.
Echemos un vistazo a algunos de los mejores programas de diseño web que le ayudarán a diseñar como un experto diseñador web.
Diferentes tipos de software de diseño web
No existe una única herramienta de diseño web que pueda realizar todas las tareas relacionadas con el desarrollo y el diseño web. Como diseñador, tendrás que elegir una combinación de distintos programas para crear tu propio conjunto de herramientas.
Hemos dividido nuestra selección en diferentes categorías, para que pueda evaluar las mejores opciones disponibles para cada tarea.
- Mejor software de diseño web para crear sitios web
- Mejor software de diseño web para comercio electrónico
- Mejor software de diseño web para diseñadores gráficos
- Mejor software de diseño web para profesionales del marketing
- Mejor software de diseño web para sitios HTML
Empecemos primero por lo básico.,
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Mejor software de diseño web para crear sitios web
Muchos principiantes nos preguntan si necesitan aprender código para hacer un sitio web de verdad.
Aunque saber programar supone una ventaja adicional a la hora de crear sitios web, muchos maquetadores de sitios web como WordPress han facilitado la creación de sitios web personalizados sin necesidad de aprender a programar.
Esta es la razón por la que WordPress impulsa actualmente el 45% de todos los sitios web de Internet. Puede obtener más información en nuestro detallado informe sobre la cuota de mercado de los CMS.
Antiguamente, los profesionales de la web programaban los sitios web desde cero utilizando HTML, CSS y JavaScript, pero ahora todos los profesionales de los sitios web inteligentes utilizan WordPress para crear sitios web debido a su facilidad de uso y a las funciones avanzadas que incluye el sistema de gestión de contenidos.
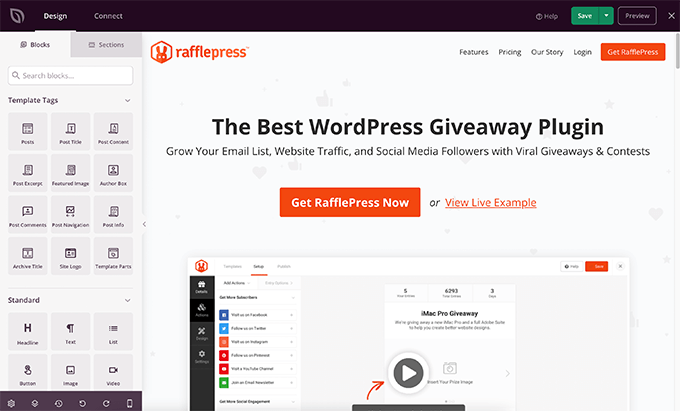
1. SeedProd

SeedProd es el mejor software de diseño web y maquetador para WordPress. Ofrece un editor de arrastrar y soltar fácil de usar que le permite crear diseños de sitios web completamente personalizados (sin necesidad de código).
Puede empezar con una de sus más de 300 plantillas de diseño profesional para ahorrar tiempo o crear un diseño adaptable completamente personalizado utilizando su editor de arrastrar y soltar.
Los flujos de trabajo de SeedProd están diseñados para ahorrarle tiempo. Incluye docenas de bloques de diseño, plantillas de secciones predefinidas, animaciones interactivas, controles de diseño para todo el sitio, esquemas de colores de marca, más de 2 millones de fotos de inventario y mucho más.
También cuenta con herramientas dinámicas de personalización en tiempo real, integración SEO, gestión completa de suscriptores y control total de acceso. Esta es la razón por la que más de 1 millón de profesionales del diseño web utilizan SeedProd para crear sitios web y acelerar su proceso de diseño.
También disponen de estructuras / disposiciones / diseño / plantillas para páginas web comunes como la página de ofertas, la página de próximo lanzamiento, la página de modo de mantenimiento, las páginas de acceso / acceso personalizadas, la página de registro en seminarios web, etc.

Además, SeedProd ofrece un potente maquetador AI que le ayudará a acelerar el proceso de creación de un sitio web. Podrás crear al instante textos atractivos para tu sitio web, generar imágenes de alta calidad, traducir textos a más de 50 idiomas y mucho más.
También existe una versión gratuita del plugin SeedProd.
Para empezar con SeedProd, necesitarás un sitio web WordPress.
Recomendamos utilizar Bluehost. Es un proveedor de alojamiento de WordPress recomendado oficialmente y una de las mayores empresas de alojamiento del mundo.
La mejor parte es que están ofreciendo a los usuarios de WPBeginner un descuento en alojamiento y un nombre de dominio gratis. Básicamente, podrás empezar por 1,99 $ al mes.
Para más detalles, consulte nuestra guía sobre cómo crear un sitio web con instrucciones paso a paso.
Actualización: SeedProd también ha creado un editor de código para diseñadores avanzados y maquetadores de sitios.
Puede seguir nuestro tutorial sobre cómo crear temas de WordPress personalizados sin escribir ningún código para aprender más acerca de SeedProd.
2. Maquetador de temas de Thrive

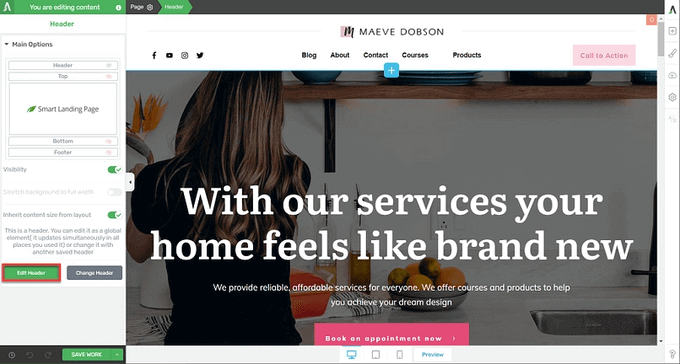
Thrive Theme Builder es un popular maquetador de arrastrar y soltar temas para WordPress, utilizado por más de 85.416 propietarios de sitios web. Le permite crear rápidamente un diseño de sitio web de alta conversión en ningún momento, sin tener que tocar una línea de código.
Thrive Theme Builder viene con cuatro diferentes plantillas de diseño pre-hechas que incluyen plantillas de páginas y páginas de destino ya hechas que puedes cargar con un solo clic. También hay plantillas de sección de página que le permiten personalizar rápidamente secciones específicas en cada página.
Puede editar fácilmente cada parte de su sitio WordPress, incluyendo su cabecera, pie de página, plantillas de entradas de blog, diseños de página, páginas de categorías, páginas de búsqueda, páginas 404 y mucho más.

Además, hay cientos de elementos de diseño y creación de sitios que puede añadir a su tema, como productos destacados, testimonios, botones de llamada a la acción y formularios de generación de clientes potenciales, por nombrar sólo algunos.
Thrive Theme Builder es totalmente compatible con WooCommerce, así como con los mejores CRM y servicios de marketing por correo electrónico como Constant Contact, HubSpot, ConvertKit y otros.
Para empezar con Thrive Theme Builder, necesitarás un sitio web WordPress.
Para ello, recomendamos utilizar Bluehost. Es un proveedor de alojamiento de WordPress recomendado oficialmente y una de las mayores empresas de alojamiento del mundo.
La mejor parte es que están ofreciendo a los usuarios de WPBeginner un descuento en alojamiento y un nombre de dominio gratis. Básicamente, podrás empezar por 1,99 $ al mes.
Si desea instrucciones paso a paso, siga esta guía práctica sobre cómo crear un sitio web.
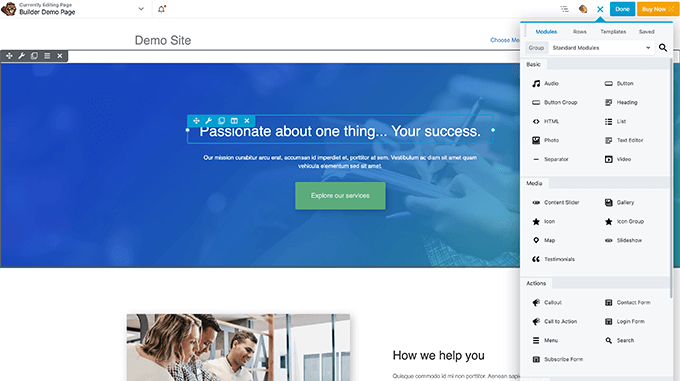
3. Maquetador Beaver

Beaver Builder es un maquetador de páginas fácil de usar para WordPress. Viene con un editor de arrastrar y soltar que le permite construir sitios web adaptables sin escribir ningún código.
Para empezar a utilizar Beaver Builder, necesitará un sitio web WordPress.
Recomendamos utilizar Bluehost. Es un proveedor de alojamiento de WordPress recomendado oficialmente y una de las mayores empresas de alojamiento del mundo.
La mejor parte es que están ofreciendo a los usuarios de WPBeginner un descuento en alojamiento y un nombre de dominio gratis. Básicamente, podrás empezar por 1,99 $ al mes.
Para más detalles, consulte nuestra guía sobre cómo crear un sitio web con instrucciones paso a paso.
Una vez que esté en funcionamiento, es necesario instalar y activar el plugin Beaver Builder. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Después de eso, puede editar entradas o páginas de WordPress utilizando el Beaver Builder.

Simplemente apunte y haga clic en cualquier elemento para editarlo o cargar desde docenas de plantillas ya hechas para utilizar como punto de partida. Para obtener instrucciones, consulte nuestra guía sobre cómo crear disposiciones personalizadas utilizando Beaver Builder.
Beaver Builder también viene con un Personalizador de temas que le permite crear temas de WordPress personalizados utilizando la misma interfaz de arrastrar y soltar. A diferencia de la edición de páginas, puede crear un tema completo con su propio diseño.
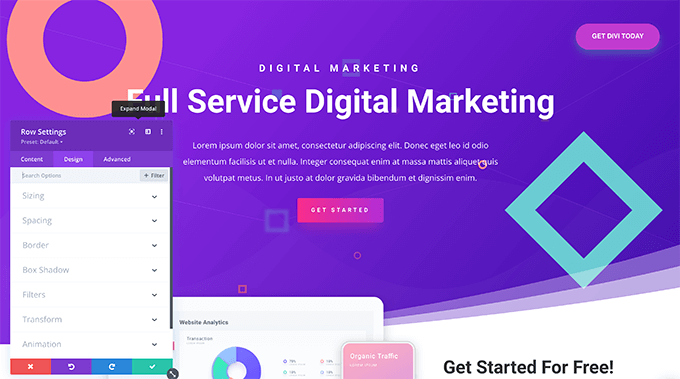
4. Divi

Divi es otro excelente software de diseño de sitios web construido para el maquetador de sitios web WordPress.org. Es uno de los mejores maquetadores de páginas de WordPress y viene con docenas de plantillas listas para usar entre las que elegir.
Después de haber establecido su sitio de WordPress, sólo tiene que instalar y activar Divi en su sitio web y empezar a editar. Funciona con casi cualquier tema de WordPress, y también puede utilizar el tema Divi, que viene con características mejoradas para el maquetador.
Es una herramienta de arrastrar y soltar, lo que significa que puedes simplemente apuntar y hacer clic en cualquier elemento y cambiar su apariencia. Puede añadir imágenes, vídeos, carruseles / controles deslizantes, formularios de contacto, widgets y mucho más.

Y lo que es más importante, sus cambios de diseño son totalmente adaptables y se ajustan automáticamente a los dispositivos móviles.
Divi viene con más de 800 paquetes de disposición de diseño que cubren todas las industrias, incluyendo sitios web de negocios, porfolios de diseñadores, sitios web de bienes raíces, y mucho más.
5. Web.com

Si buscas un maquetador de sitios web con alojamiento completo, Web. com es una buena alternativa a WordPress para principiantes. Este maquetador de sitios web inteligente viene con hermosos diseños de sitios web que puedes editar utilizando una sencilla interfaz de usuario.
Para empezar, elija una de sus miles de plantillas prediseñadas y, a continuación, apunte y haga clic para sustituirla por sus propias imágenes, texto, vídeos y mucho más.
También proporcionan miles de imágenes de inventario / existencias y toneladas de otras características, todo ello a partir de sólo 1,95 $ al mes.
Web.com figura en nuestra lista de expertos como uno de los mejores maquetadores de sitios web.
6. Gator de HostGator

Gator es otro maquetador de sitios web que permite diseñar sitios web completos sin necesidad de código. Gator está fabricado por HostGator, una de las mejores empresas de alojamiento web del mundo.
Es una plataforma totalmente alojada, lo que significa que no tienes que preocuparte de actualizaciones, seguridad o copias de seguridad. No solo incluye el maquetador y el alojamiento del sitio web, sino que también obtienes un nombre de dominio gratuito para tu sitio web.
El propio software del maquetador presenta una interfaz intuitiva de arrastrar y soltar con más de 200 plantillas profesionales de diseño web. Cada plantilla es totalmente personalizable mediante una sencilla herramienta de apuntar y hacer clic.
Puede editar cualquier elemento de una página o arrastrar y soltar elementos de uso común como imágenes, vídeos, galería de fotos, texto, columnas, mapas y formularios de contacto.
Gator también viene con una biblioteca de fotos de stock incorporada, para que pueda encontrar y añadir hermosas fotos en su sitio web.
Mejor software de diseño web para comercio electrónico
Se espera que la industria del comercio electrónico supere los 7 billones de dólares en ofertas para el año 2025. Existe una enorme demanda de diseño web de comercio electrónico en el mercado.
A continuación le presentamos nuestra selección de los mejores programas de diseño web para comercio electrónico que le permitirán introducirse en este mercado sin necesidad de conocimientos de código.
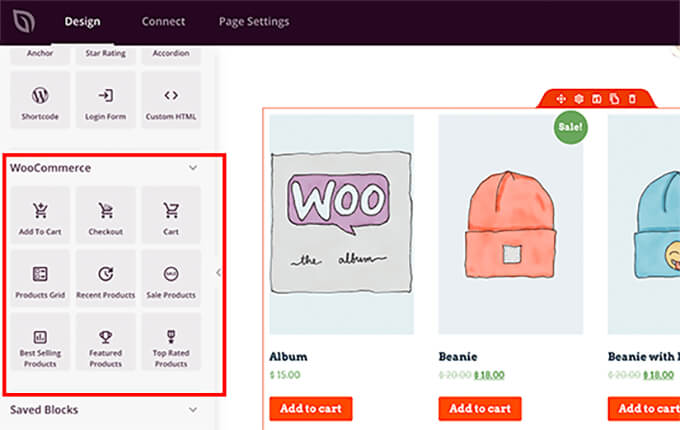
7. WooCommerce

WooCommerce es la mejor plataforma de comercio electrónico del mundo. Funciona sobre WordPress, lo que significa que necesitarás un sitio web WordPress para diseñar un sitio web de comercio electrónico usando WooCommerce.
Puedes acceder a SiteGround o Bluehost para empezar. Ambos ofrecen planes de WooCommerce personalizados, que vienen preconfigurados con los ajustes adecuados para que puedas empezar.
Para obtener instrucciones detalladas, consulte nuestra guía completa sobre cómo crear una tienda online.
Lo mejor es que puedes usar SeedProd junto con WooCommerce para crear tiendas online completamente personalizadas.

Todo lo que necesitas hacer es instalar SeedProd junto con WooCommerce, y luego usar el maquetador de arrastrar y soltar para crear tu página de producto, finalizar compra / pago, y mucho más.
8. BigCommerce

BigCommerce es una popular plataforma de comercio electrónico. Está disponible como solución totalmente alojada, y lo mejor es que se puede integrar fácilmente en un sitio web de WordPress.
Crear una tienda online con BigCommerce es bastante sencillo. Viene con hermosos diseños de escaparate y temas totalmente personalizables para su tienda en línea. Gestiona automáticamente las imágenes de los productos, las recorta y las muestra en bonitos diseños de galería.
¿Te preguntas cómo se compara con WooCommerce? Consulte nuestro artículo sobre BigCommerce vs WooCommerce para comparar ambas plataformas.
9. Shopify

Si estás buscando una solución de comercio electrónico totalmente alojada, entonces Shopify puede ser una buena opción para ti. Viene con plantillas diseñadas profesionalmente para crear casi cualquier tipo de tienda online.
Todas las herramientas de diseño de comercio electrónico son muy intuitivas y permiten arrastrar y soltar elementos para crear páginas atractivas. Puede subir fácilmente logotipos personalizados, imágenes, vídeos y mucho más.
Shopify se encarga del alojamiento, el software y las copias de seguridad, para que tú solo tengas que centrarte en crear una bonita tienda online.
Para más detalles, vea nuestra comparación detallada de Shopify vs WooCommerce.
10. FunnelKit

FunnelKit, anteriormente conocido como WooFunnels, es uno de los mejores maquetadores de embudos de ventas para WooCommerce. Te permite crear fácilmente páginas de clientes potenciales de alta conversión, páginas de finalización de compra personalizadas, páginas de pedidos, ventas dirigidas con un solo clic y mucho más.
FunnelKit incluye una biblioteca de plantillas prediseñadas que le ayudarán a iniciar el proceso de diseño. También puede crear su propio diseño de embudo desde cero.
Cuenta con integraciones perfectas con Gutenberg y maquetadores de páginas populares como Elementor, Divi y más para que puedas personalizar tus embudos utilizando la sencilla funcionalidad de arrastrar y soltar.

FunnelKit también incluye pruebas A/B desde el primer momento. Esto le permite experimentar con diferentes diseños de embudo, compararlos entre sí y descubrir qué versión convierte mejor.
Mejor software de diseño web para diseñadores gráficos
Una gran parte del diseño web consiste en gráficos para crear logotipos personalizados, imágenes de fondo, imágenes destacadas y mucho más. Para todo ello, necesitarás herramientas de diseño gráfico.
Estas herramientas requieren unos conocimientos básicos sobre su uso. Por suerte, hay montones de recursos en Internet para ponerte al día rápidamente.
11. Adobe Photoshop

Adobe Photoshop es el líder del sector en software de edición fotográfica y diseño gráfico. Está disponible para los sistemas operativos Mac y Windows, por lo que podrás utilizarlo incluso cuando estés desconectado.
Es uno de los programas de diseño gráfico más antiguos y fáciles de usar del mercado. Debido a su enorme popularidad, existen multitud de recursos online para aprender Photoshop gratis.
Adobe Photoshop es un poco más caro que otros programas. Está disponible mediante suscripción y cada plan de pago incluye distintas aplicaciones y extensiones.
También puedes hacerte con un abono a Creative Cloud que combina otras aplicaciones como Adobe XD, Illustrator, Premiere Pro, etc.
12. Croquis

Sketch es una potente herramienta de diseño vectorial que permite crear diseños escalables de alta calidad. Con Sketch es superfácil crear iconos, ilustraciones, prototipos y maquetas para aplicaciones, sitios web e impresión.
Tiene un diseño intuitivo y fácil de aprender para los principiantes. También incluye montones de recursos de aprendizaje que te ayudarán a familiarizarte rápidamente con el software.
13. Diseñador de afinidad

Affinity Designer es una herramienta de diseño gráfico increíblemente fácil de usar y potente. Adecuado para principiantes y usuarios avanzados por igual, Affinity Designer está repleto de todas las herramientas que usted desearía en una herramienta de diseño gráfico sin ninguna de las cosas complicadas.
También permite alternar fácilmente entre los modos rasterizado y vectorial. Esto facilita el diseño de ilustraciones con una potente combinación de herramientas.
Affinity Designer está disponible por un precio sencillo de 49,99 $ en un único pago.
Básicamente, Affinity es una combinación perfecta de Adobe Photoshop e Illustrator.
14. Adobe Illustrator

Adobe Illustrator es la herramienta de diseño gráfico vectorial de Adobe. Muy popular entre los profesionales del diseño gráfico, Illustrator permite crear logotipos, iconos, dibujos, tipografías e ilustraciones para impresión, web, vídeo y dispositivos móviles.
Es fácil de usar, pero conlleva una ligera curva de aprendizaje para sacarle todo el partido al software. Sin embargo, Adobe ofrece multitud de recursos para ayudarte en los primeros pasos. También podrás encontrar tutoriales gratuitos en Internet.
Adobe Illustrator está disponible en planes de suscripción mensual, lo que lo hace un poco más caro que otros programas.
15. Gimp

Si buscas un software de diseño web gratuito, Gimp es una excelente opción gratuita. Este software de diseño de código abierto es una buena alternativa a Adobe Photoshop y le permite editar fácilmente imágenes y crear gráficos para sus sitios web.
Gimp está disponible para MacOS, Windows y Linux. Puede que no parezca tan pulido como otros programas de pago, pero es un programa de diseño completo y potente con mucho que ofrecer.
16. Figma

Figma se está convirtiendo rápidamente en un software de creación y diseño de sitios web muy popular entre los profesionales.
Es una herramienta de diseño basada en web que facilita la colaboración. Su editor wysiwyg es estupendo incluso para quienes no son diseñadores.
Puedes empezar con su plan gratuito, que te da acceso a todas las características que necesitas.
También hay docenas de kits de diseño Figma que te permiten crear diseños para todos los formatos, incluidos sitios web, aplicaciones para móviles y mucho más.
En el último año, muchos diseñadores profesionales han empezado a cambiar Sketch y Adobe por Figma.
Relacionado: Vea nuestro tutorial sobre cómo convertir Figma a WordPress.
Mejor software de diseño web para profesionales del marketing
El diseño web no termina con el lanzamiento de un sitio web. Los profesionales del marketing tienen que diseñar periódicamente gráficos, imágenes para medios sociales, iconos, infografías, banners y mucho más.
Existen multitud de herramientas que permiten diseñar material de marketing de calidad profesional con muy poco esfuerzo y conocimientos. He aquí nuestra selección del mejor software de diseño web para profesionales del marketing.
17. Canva

Canva es una herramienta de diseño gráfico para vendedores y blogueros. Es una herramienta basada en web y no requiere la instalación de ningún software adicional.
Viene con muchas plantillas de diseño ya preparadas para diferentes tipos de gráficos. Puedes elegir una plantilla y luego usar la herramienta arrastrar y soltar de Canva para editar esas imágenes para tu propio sitio web.
18. Balsamiq

Balsamiq es una potente herramienta de diseño para crear maquetas, wireframes y sitios web. Viene con una interfaz fácil de usar que le ayuda a aprender el diseño de interfaz de usuario como un principiante. Los usuarios avanzados lo encontrarán inmensamente útil para crear rápidamente maquetas para páginas de productos, material de marketing y mucho más.
19. Moqups

Moqups es otra herramienta de diseño de wireframes y maquetas. Permite compartir fácilmente y colaborar en equipo sin necesidad de descargar ningún archivo.
La interfaz de usuario intuitiva hace que sea fácil de usar para los principiantes y lo suficientemente potente para los usuarios avanzados. Viene con una biblioteca integrada de miles de conjuntos de iconos, fuentes y biblioteca de estilos.
20. Piktochart

Piktochart es una sencilla herramienta de diseño para crear presentaciones, infografías, folletos y carteles. Viene con docenas de plantillas para utilizar como punto de partida.
Puedes utilizarlo en tu navegador / explorador, por lo que no es necesario instalar ningún software. Basta con arrastrar y soltar para añadir iconos, elementos, fotos, formas, líneas y flechas. Reorganice los elementos y añada su propio texto para crear diseños profesionales para sus campañas de marketing.
Mejor software de diseño web para sitios HTML
¿Necesita diseñar rápidamente sitios HTML estáticos? Estos programas de diseño web le ayudarán a diseñar fácilmente sitios HTML sin necesidad de escribir nada de HTML.
21. Adobe Dreamweaver

Adobe Dreamweaver es uno de los programas de diseño web más adecuados para principiantes. Permite crear fácilmente sitios web HTML estáticos adaptados a dispositivos móviles, páginas de destino independientes o documentos HTML rápidos.
A los principiantes les basta con arrastrar y soltar para crear páginas web. Los usuarios avanzados lo encontrarán igualmente útil con codificación inteligente, autocompletado, compiladores, soporte git y mucho más.
22. Diseñador web de Google

Google Web Designer es otra herramienta intuitiva y fácil de usar para crear diseños basados en HTML-5, gráficos animados y animaciones. También puede utilizarse para diseñar banners, anuncios en vídeo y otros materiales de marketing.
Puedes empezar desde cero o elegir entre docenas de plantillas disponibles en diferentes estructuras / disposición / diseño / plantilla. Google Web Designer se puede descargar gratuitamente para los sistemas operativos Mac, Windows y Linux.
Esperamos que este artículo le haya ayudado a encontrar el mejor software de diseño web para su kit de herramientas de diseño. Puede que también quieras ver nuestro anuncio / catálogo / ficha con el mejor software CRM y los mejores servicios de telefonía empresarial para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Nota del editor: Para ayudar a nuestros lectores a evitar la parálisis por elección, no incluimos todos los programas de diseño web disponibles en el mercado. Hay muchas otras soluciones disponibles, como Wix, Weebly, Squarespace, Webflow, WordPress.com y soluciones de plantillas Bootstrap personalizadas.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support says
Canva does have a tool to create PDFs.
Administrador
Moinuddin Waheed says
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder says
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Nissi says
thanks for sharing list of web design software its really used for me
WPBeginner Support says
You’re welcome, glad you liked our article
Administrador
Alex says
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff says
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Administrador
Caleb Weeks says
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post “6 Best Drag and Drop WordPress Page Builders Compared” to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff says
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Administrador