Sind Sie auf der Suche nach der besten Webdesign-Software, um schöne Websites zu erstellen? Die meisten erfahrenen Webdesigner haben ihre eigene bevorzugte Software für verschiedene Designaufgaben.
Wenn Sie jedoch erst am Anfang stehen, kann es einige Zeit dauern, bis Sie die perfekte Kombination gefunden haben.
In diesem Artikel zeigen wir Ihnen die beste Webdesign-Software für verschiedene Anwendungsfälle, damit Sie die richtige Entscheidung für Ihren Bedarf treffen können.

Warum brauchen Sie die beste Web-Design-Software?
Aufgrund weit verbreiteter falscher Vorstellungen über Webdesign haben viele Anfänger das Gefühl, dass es Jahre dauern würde, bis sie eine anständige und professionelle Website gestalten können.
Es stimmt zwar, dass man mit der Zeit immer besser wird, aber mit der richtigen Webdesign-Software kann man auch mit minimalen Kenntnissen schöne Designs erstellen.
Das liegt daran, dass manche Webdesign-Software den gesamten Prozess automatisiert, so dass auch absolute Anfänger schöne Websites erstellen können.
Werfen wir einen Blick auf einige der besten Webdesign-Programme, mit denen Sie wie ein erfahrener Webdesigner gestalten können.
Verschiedene Arten von Web-Design-Software
Es gibt nicht ein einziges Webdesign-Tool, das alle Aufgaben im Zusammenhang mit der Webentwicklung und dem Design erledigt. Als Designer müssen Sie eine Kombination aus verschiedenen Programmen wählen, um Ihr eigenes Toolkit zusammenzustellen.
Wir haben unsere Auswahl in verschiedene Kategorien unterteilt, damit Sie die besten verfügbaren Optionen für jede Aufgabe bewerten können.
- Beste Webdesign-Software für die Erstellung von Websites
- Beste Webdesign-Software für eCommerce
- Beste Webdesign-Software für Grafikdesigner
- Beste Web-Design-Software für Vermarkter
- Beste Webdesign-Software für HTML-Seiten
Fangen wir zunächst mit den Grundlagen an,
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Beste Webdesign-Software für die Erstellung von Websites
Viele Anfänger fragen uns, ob sie programmieren lernen müssen, um eine richtige Website zu erstellen.
Auch wenn Code-Kenntnisse einen zusätzlichen Vorteil bei der Erstellung von Websites bieten, haben viele Website-Builder wie WordPress es jedem leicht gemacht, individuelle Websites zu erstellen, ohne Code-Kenntnisse zu erwerben.
Dies ist der Grund, warum WordPress heute 45 % aller Websites im Internet betreibt. Mehr erfahren Sie in unserem detaillierten CMS-Marktanteilsbericht.
Früher programmierten Web-Profis ihre Websites von Grund auf mit HTML, CSS und JavaScript, doch heute verwenden alle cleveren Website-Profis WordPress, um Websites zu erstellen, weil das Content-Management-System so einfach zu bedienen ist und fortschrittliche Funktionen bietet.
1. SeedProd

SeedProd ist die beste Webdesign-Software und Layout-Builder für WordPress. Es bietet einen benutzerfreundlichen Drag & Drop Page Builder, mit dem Sie komplett individuelle Website-Designs erstellen können (keine Codierung erforderlich).
Sie können mit einer der über 300 professionell gestalteten Vorlagen beginnen, um Zeit zu sparen, oder mit dem Drag & Drop Theme Builder ein komplett individuelles responsives Design erstellen.
SeedProd-Workflows sind darauf ausgelegt, Ihnen Zeit zu sparen. Es enthält Dutzende von Designblöcken, vorgefertigte Abschnittsvorlagen, interaktive Animationen, seitenweite Designkontrollen, Markenfarbschemata, über 2 Millionen Stockfotos und mehr.
Außerdem verfügt es über dynamische Echtzeit-Personalisierungstools, SEO-Integration, vollständige Abonnentenverwaltung und vollständige Zugriffskontrolle. Aus diesem Grund verwenden über 1 Million Webdesigner SeedProd, um Websites zu erstellen und ihren Designprozess zu beschleunigen.
Sie verfügen auch über integrierte Layouts für gängige Website-Seiten wie Verkaufsseite, Seite „Demnächst“, Wartungsmodus-Seite, benutzerdefinierte Anmeldeseiten, Webinar-Registrierungsseite und mehr.

Außerdem bietet SeedProd einen leistungsstarken AI-Builder, mit dem Sie den Prozess der Website-Erstellung beschleunigen können. Sie können im Handumdrehen ansprechende Website-Texte erstellen, hochwertige Bilder generieren, Texte in über 50 Sprachen übersetzen und vieles mehr.
Es ist auch eine kostenlose Version des SeedProd-Plugins erhältlich.
Um mit SeedProd zu beginnen, benötigen Sie eine WordPress-Website.
Wir empfehlen die Verwendung von Bluehost. Sie sind ein offiziell empfohlener WordPress-Hosting-Anbieter und eines der größten Hosting-Unternehmen der Welt.
Das Beste daran ist, dass sie WPBeginner-Nutzern einen Rabatt auf das Hosting und einen kostenlosen Domainnamen anbieten. Im Grunde können Sie für 1,99 $ pro Monat loslegen.
Einzelheiten finden Sie in unserem Leitfaden zur Erstellung einer Website mit schrittweisen Anleitungen.
Update: SeedProd hat auch einen Code-Editor für fortgeschrittene Front-End-Designer und Site-Builder entwickelt.
Wenn Sie mehr über SeedProd erfahren möchten, folgen Sie unserem Tutorial über die Erstellung benutzerdefinierter WordPress-Themes, ohne Code zu schreiben.
2. Thrive Theme Builder

Thrive Theme Builder ist ein beliebter Drag-and-Drop-WordPress-Theme-Builder, der von mehr als 85.416 Website-Besitzern verwendet wird. Mit ihm können Sie in kürzester Zeit ein hochkonvertierendes Website-Design erstellen, ohne eine Zeile Code anfassen zu müssen.
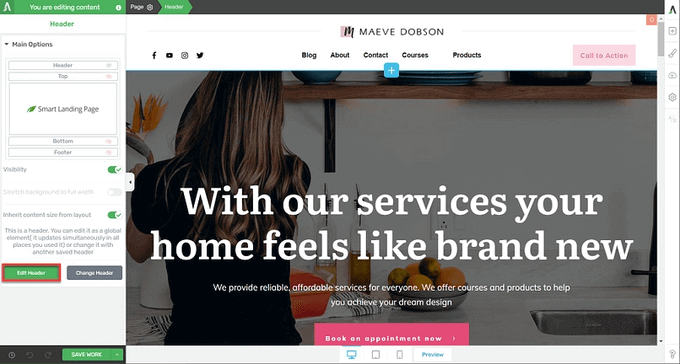
Thrive Theme Builder wird mit vier verschiedenen vorgefertigten Designvorlagen geliefert, die fertige Seiten- und Landing Page-Vorlagen enthalten, die Sie mit einem Klick laden können. Außerdem gibt es Vorlagen für Seitenabschnitte, mit denen Sie bestimmte Abschnitte auf jeder Seite schnell anpassen können.
Sie können jeden Teil Ihrer WordPress-Website ganz einfach bearbeiten, einschließlich Kopfzeile, Fußzeile, Blogpost-Vorlagen, Seitenlayouts, Kategorieseiten, Suchseiten, 404-Seiten und mehr.

Außerdem gibt es Hunderte von Design- und Site-Building-Elementen, die Sie zu Ihrem Thema hinzufügen können, darunter Produkt-Highlights, Testimonials, Call-to-Action-Schaltflächen und Formulare zur Lead-Generierung, um nur einige zu nennen.
Thrive Theme Builder ist vollständig kompatibel mit WooCommerce sowie mit führenden CRM- und E-Mail-Marketingdiensten wie Constant Contact, HubSpot, ConvertKit und anderen.
Um mit Thrive Theme Builder zu beginnen, benötigen Sie eine WordPress-Website.
Dafür empfehlen wir Bluehost. Sie sind ein offiziell empfohlener WordPress-Hosting-Anbieter und eines der größten Hosting-Unternehmen der Welt.
Das Beste daran ist, dass sie WPBeginner-Nutzern einen Rabatt auf das Hosting und einen kostenlosen Domainnamen anbieten. Im Grunde können Sie für 1,99 $ pro Monat loslegen.
Eine Schritt-für-Schritt-Anleitung finden Sie in diesem Tutorial zur Erstellung einer Website.
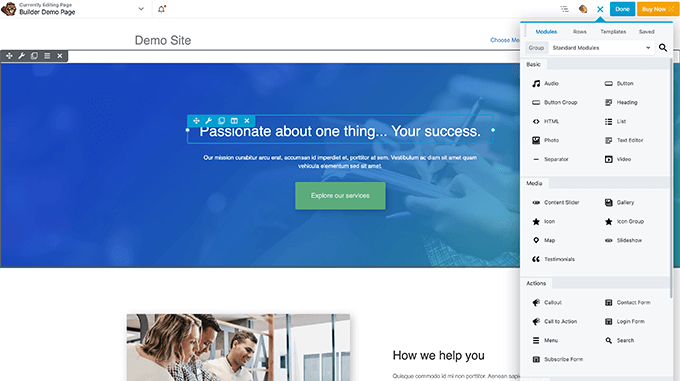
3. Biber Builder

Beaver Builder ist ein benutzerfreundlicher Seitenersteller für WordPress. Er verfügt über einen Drag-and-Drop-Editor, mit dem Sie responsive Websites erstellen können, ohne Code schreiben zu müssen.
Um mit Beaver Builder zu beginnen, benötigen Sie eine WordPress-Website.
Wir empfehlen die Verwendung von Bluehost. Sie sind ein offiziell empfohlener WordPress-Hosting-Anbieter und eines der größten Hosting-Unternehmen der Welt.
Das Beste daran ist, dass sie WPBeginner-Nutzern einen Rabatt auf das Hosting und einen kostenlosen Domainnamen anbieten. Im Grunde können Sie für 1,99 $ pro Monat loslegen.
Einzelheiten finden Sie in unserem Leitfaden zur Erstellung einer Website mit schrittweisen Anleitungen.
Sobald Sie fertig sind, müssen Sie das Beaver Builder-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Danach können Sie WordPress-Beiträge oder -Seiten mit dem Beaver Builder bearbeiten.

Zeigen und klicken Sie einfach auf ein beliebiges Element, um es zu bearbeiten, oder laden Sie eine von Dutzenden vorgefertigter Vorlagen, um sie als Ausgangspunkt zu verwenden. Anweisungen finden Sie in unserem Leitfaden zum Erstellen benutzerdefinierter Layouts mit Beaver Builder.
Beaver Builder verfügt auch über einen Theme Customizer, mit dem Sie benutzerdefinierte WordPress-Themes über die gleiche Drag-and-Drop-Oberfläche erstellen können. Im Gegensatz zur Bearbeitung von Seiten können Sie ein komplettes Theme mit Ihrem eigenen Design erstellen.
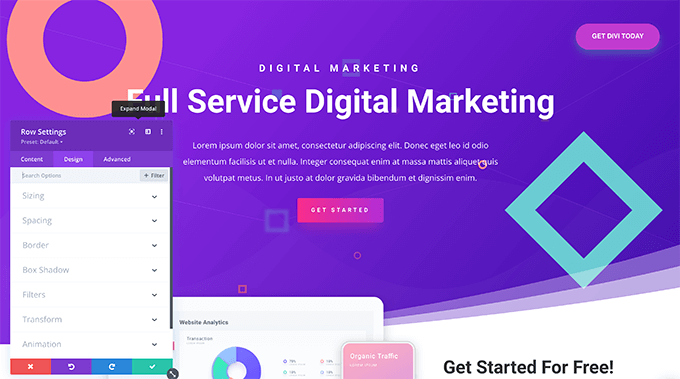
4. Divi

Divi ist eine weitere hervorragende Website-Design-Software, die für den WordPress.org-Website-Builder entwickelt wurde. Sie ist eine der besten WordPress-Seitenerstellungsprogramme und bietet Dutzende von gebrauchsfertigen Vorlagen zur Auswahl.
Nachdem Sie Ihre WordPress-Website eingerichtet haben, installieren und aktivieren Sie Divi einfach auf Ihrer Website und beginnen Sie mit der Bearbeitung. Es funktioniert mit fast jedem WordPress-Theme, und Sie können auch das Divi-Theme verwenden, das mit erweiterten Funktionen für den Builder ausgestattet ist.
Es handelt sich um ein Drag-and-Drop-Tool, d. h. Sie können einfach auf ein beliebiges Element zeigen und klicken und dessen Aussehen ändern. Sie können Bilder, Videos, Schieberegler, Kontaktformulare, Widgets und mehr hinzufügen.

Am wichtigsten ist, dass Ihre Designänderungen vollständig responsiv sind und sich automatisch an mobile Geräte anpassen.
Divi wird mit mehr als 800 Design-Layout-Paketen geliefert, die alle Branchen abdecken, einschließlich Unternehmenswebsites, Designer-Portfolios, Immobilien-Websites und mehr.
5. Web.de

Wenn Sie auf der Suche nach einem vollständig gehosteten Website-Baukasten sind, dann ist Web.com eine gute WordPress-Alternative für Anfänger. Dieser intelligente Website-Builder bietet schöne Website-Designs, die Sie über eine einfache Benutzeroberfläche bearbeiten können.
Wählen Sie einfach eine der Tausenden von vorgefertigten Vorlagen aus und ersetzen Sie sie per Mausklick durch Ihre eigenen Bilder, Texte, Videos und vieles mehr.
Sie bieten auch Tausende von Stockbildern und zahlreiche andere Funktionen, und das alles schon ab 1,95 $ pro Monat.
Wir haben Web.com als einen der besten Website-Baukästen in unserer Expertenauswahl aufgeführt.
6. Gator von HostGator

Gator ist ein weiterer Website-Builder, mit dem Sie komplette Websites ohne jegliche Programmierung erstellen können. Gator wird von HostGator hergestellt, einem der besten Webhosting-Unternehmen der Welt.
Es handelt sich um eine vollständig gehostete Plattform, d. h. Sie müssen sich nicht um Updates, Sicherheit oder Backups kümmern. Es umfasst nicht nur den Builder und das Website-Hosting, sondern Sie erhalten auch einen kostenlosen Domainnamen für Ihre Website.
Die Builder-Software selbst bietet eine intuitive Drag-and-Drop-Oberfläche mit mehr als 200 professionellen Webdesign-Vorlagen. Jede Vorlage ist vollständig anpassbar mit einem einfachen Point-and-Click-Tool.
Sie können jedes Element auf einer Seite bearbeiten oder häufig verwendete Elemente wie Bilder, Videos, Fotogalerie, Text, Spalten, Karten und Kontaktformulare per Drag & Drop verschieben.
Gator verfügt außerdem über eine integrierte Bibliothek mit Archivfotos, so dass Sie schöne Fotos finden und auf Ihrer Website einfügen können.
Beste Web-Design-Software für den elektronischen Handel
Es wird erwartet, dass der Umsatz der eCommerce-Branche bis zum Jahr 2025 7 Billionen Dollar übersteigt. Es besteht eine enorme Nachfrage nach eCommerce-Webdesign auf dem Markt.
Nachfolgend finden Sie unsere Top-Auswahl der besten Webdesign-Software für den eCommerce, mit der Sie ohne Programmierkenntnisse in diesen Markt einsteigen können.
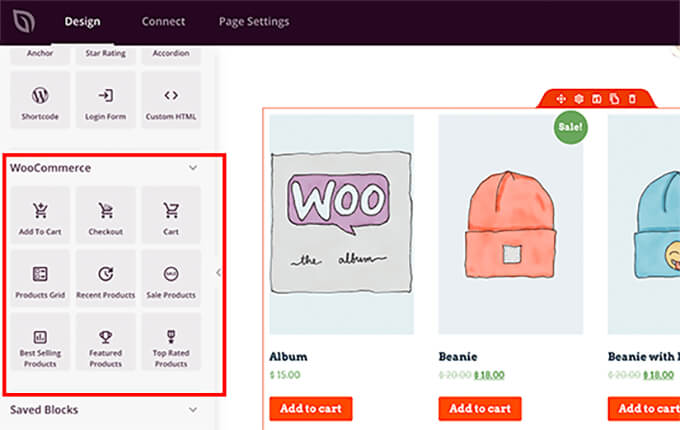
7. WooCommerce

WooCommerce ist die beste eCommerce-Plattform der Welt. Es läuft auf WordPress, was bedeutet, dass Sie eine WordPress-Website benötigen, um eine eCommerce-Website mit WooCommerce zu erstellen.
Sie können sich bei SiteGround oder Bluehost anmelden, um loszulegen. Beide bieten maßgeschneiderte WooCommerce-Pläne, die mit den richtigen Einstellungen vorkonfiguriert sind, damit Sie loslegen können.
Ausführliche Anleitungen finden Sie in unserem vollständigen Leitfaden für die Einrichtung eines Online-Shops.
Das Beste daran ist, dass Sie SeedProd zusammen mit WooCommerce verwenden können, um völlig individuelle Online-Shops zu erstellen.

Alles, was Sie tun müssen, ist, SeedProd zusammen mit WooCommerce zu installieren, und dann den Drag & Drop-Webdesign-Builder zu verwenden, um Ihre Produktseite zu erstellen, Ihr Kassendesign anzupassen und vieles mehr.
8. BigCommerce

BigCommerce ist eine beliebte eCommerce-Plattform. Sie ist als vollständig gehostete Lösung verfügbar, und das Beste daran ist, dass sie leicht in eine WordPress-Website integriert werden kann.
Das Erstellen eines Online-Shops mit BigCommerce ist ganz einfach. Es bietet schöne Schaufensterdesigns und vollständig anpassbare Themen für Ihren Online-Shop. Es verarbeitet automatisch Produktbilder, schneidet sie zu und zeigt sie in schönen Galerie-Layouts an.
Fragen Sie sich, wie es im Vergleich zu WooCommerce abschneidet? Siehe unseren Artikel über BigCommerce vs WooCommerce für Seite für Seite Vergleich der beiden Plattformen.
9. Shopify

Wenn Sie auf der Suche nach einer vollständig gehosteten E-Commerce-Lösung sind, dann kann Shopify eine gute Wahl für Sie sein. Es verfügt über professionell gestaltete Vorlagen, mit denen Sie fast jede Art von Online-Shop erstellen können.
Alle eCommerce-Design-Tools sind äußerst intuitiv und ermöglichen es Ihnen, durch einfaches Ziehen und Ablegen von Elementen schöne Seiten zu erstellen. Sie können ganz einfach benutzerdefinierte Logos, Bilder, Videos und mehr hochladen.
Shopify kümmert sich um Hosting, Software und Backups, sodass Sie sich ganz auf die Erstellung eines schönen Online-Shops konzentrieren können.
Weitere Einzelheiten finden Sie in unserem detaillierten Vergleich von Shopify und WooCommerce.
10. TrichterKit

FunnelKit, früher bekannt als WooFunnels, ist einer der besten Sales Funnel Builder für WooCommerce. Damit können Sie ganz einfach hochkonvertierende Lead-Seiten, benutzerdefinierte Checkout-Seiten, Bump-Seiten, Upsells mit einem Klick und vieles mehr erstellen.
FunnelKit verfügt über eine integrierte Bibliothek mit vorgefertigten Vorlagen, die Ihnen den Start in den Designprozess erleichtern. Sie können aber auch Ihr eigenes Trichterdesign von Grund auf erstellen.
Es verfügt über nahtlose Integrationen mit Gutenberg und beliebten Page Buildern wie Elementor, Divi und anderen, sodass Sie Ihre Trichter mit einfacher Drag-and-Drop-Funktionalität anpassen können.

FunnelKit bietet außerdem standardmäßig A/B-Tests. So können Sie mit verschiedenen Trichterdesigns experimentieren, sie miteinander vergleichen und herausfinden, welche Version am besten konvertiert.
Beste Web-Design-Software für Grafikdesigner
Ein großer Teil des Webdesigns besteht aus Grafiken, mit denen Sie individuelle Logos, Hintergrundbilder, besondere Bilder und vieles mehr erstellen können. Für all dies benötigen Sie Grafikdesign-Tools.
Diese Werkzeuge erfordern ein gewisses Grundwissen über ihre Verwendung. Zum Glück gibt es eine Vielzahl von Online-Ressourcen, mit denen Sie sich schnell zurechtfinden.
11. Adobe Photoshop

Adobe Photoshop ist die branchenführende Software für Fotobearbeitung und Grafikdesign. Es ist für Mac- und Windows-Betriebssysteme verfügbar, sodass Sie es auch offline nutzen können.
Es ist eine der ältesten und am einfachsten zu bedienenden Grafikdesignsoftware auf dem Markt. Aufgrund seiner großen Beliebtheit gibt es zahlreiche Online-Ressourcen, um Photoshop kostenlos zu erlernen.
Adobe Photoshop ist etwas teurer als manche andere Software. Es ist auf Abonnementbasis erhältlich, und jeder kostenpflichtige Plan enthält verschiedene Anwendungen und Zusatzprogramme.
Sie können auch ein Creative Cloud-Abonnement abschließen, das andere Anwendungen wie Adobe XD, Illustrator, Premiere Pro und mehr umfasst.
12. Skizze

Sketch ist ein leistungsstarkes Vektordesign-Tool, mit dem Sie skalierbare, hochwertige Designs erstellen können. Mit Sketch ist es super einfach, Symbole, Illustrationen, Prototypen und Mockups für Apps, Websites und Drucksachen zu erstellen.
Die Software hat ein intuitives Design, das für Anfänger leicht zu erlernen ist. Außerdem gibt es jede Menge Lernressourcen, die Ihnen helfen, sich schnell mit der Software vertraut zu machen.
13. Affinity Designer

Affinity Designer ist ein unglaublich einfach zu bedienendes und leistungsstarkes Grafikdesign-Tool. Affinity Designer ist sowohl für Anfänger als auch für Fortgeschrittene geeignet und verfügt über alle Werkzeuge, die Sie sich von einem Grafikdesign-Tool wünschen, ohne komplizierte Funktionen.
Außerdem können Sie problemlos zwischen Raster- und Vektormodus wechseln. Das macht es einfach, Illustrationen mit einer leistungsstarken Kombination von Werkzeugen zu gestalten.
Affinity Designer ist zu einem einfachen Preis von $49,99 als einmalige Zahlung erhältlich.
Im Grunde ist Affinity eine perfekte Kombination aus Adobe Photoshop und Illustrator.
14. Adobe Illustrator

Adobe Illustrator ist Adobes Werkzeug für Vektorgrafikdesign. Illustrator ist bei Grafikdesignern sehr beliebt und ermöglicht die Erstellung von Logos, Symbolen, Zeichnungen, Typografie und Illustrationen für Print, Web, Video und Mobilgeräte.
Die Software ist einfach zu bedienen, erfordert aber eine gewisse Einarbeitungszeit, um die Vorteile der Software voll auszuschöpfen. Adobe bietet jedoch zahlreiche Ressourcen an, um Ihnen den Einstieg zu erleichtern. Sie können auch kostenlose Tutorials online finden.
Adobe Illustrator ist als Monatsabonnement erhältlich und damit etwas teurer als andere Software.
15. Gimp

Wenn Sie auf der Suche nach einer kostenlosen Webdesign-Software sind, ist Gimp eine hervorragende kostenlose Option. Diese Open-Source-Designsoftware ist eine gute Alternative zu Adobe Photoshop und ermöglicht es Ihnen, Bilder einfach zu bearbeiten und Grafiken für Ihre Websites zu erstellen.
Gimp ist für MacOS, Windows und Linux erhältlich. Es sieht vielleicht nicht so ausgefeilt aus wie andere kostenpflichtige Software, aber es ist eine voll ausgestattete und leistungsstarke Design-Software, die viel zu bieten hat.
16. Figma

Figma entwickelt sich schnell zu einer beliebten Software für die Erstellung und Gestaltung von Websites unter Fachleuten.
Es ist ein webbasiertes Design-Tool, das die Zusammenarbeit erleichtert. Der Wysiwyg-Editor ist auch für Nicht-Designer geeignet.
Sie können mit dem kostenlosen Plan beginnen, der Ihnen Zugang zu allen Funktionen bietet, die Sie benötigen.
Außerdem gibt es Dutzende von Figma Design-Kits, mit denen Sie Designs für alle Formate erstellen können, einschließlich Websites, mobile Anwendungen und mehr.
Im letzten Jahr haben viele professionelle Designer begonnen, von Sketch und Adobe zu Figma zu wechseln.
Verwandt: Siehe unsere Anleitung zur Konvertierung von Figma in WordPress.
Beste Web-Design-Software für Vermarkter
Webdesign endet nicht mit dem Start einer Website. Vermarkter müssen regelmäßig Grafiken, Bilder für soziale Medien, Icons, Infografiken, Banner und mehr entwerfen.
Es gibt eine Vielzahl von Tools, mit denen Sie mit wenig Aufwand und geringen Kenntnissen professionelles Marketingmaterial gestalten können. Hier ist unsere Auswahl der besten Webdesign-Software für Vermarkter.
17. Canva

Canva ist ein Grafikdesign-Tool für Marketer und Blogger. Es ist ein webbasiertes Tool und erfordert keine Installation von zusätzlicher Software.
Es enthält viele vorgefertigte Designvorlagen für verschiedene Arten von Grafiken. Sie können eine Vorlage auswählen und dann das Drag-and-Drop-Tool von Canva verwenden, um diese Bilder für Ihre eigene Website zu bearbeiten.
18. Balsamiq

Balsamiq ist ein leistungsstarkes Design-Tool zum Erstellen von Mockups, Wireframes und Websites. Es verfügt über eine einfach zu bedienende Benutzeroberfläche, die Ihnen hilft, UI-Design als Anfänger zu lernen. Fortgeschrittene Benutzer finden es immens hilfreich bei der schnellen Erstellung von Mockups für Produktseiten, Marketingmaterial und mehr.
19. Moqups

Moqups ist ein weiteres Wireframe- und Mockup-Design-Tool. Es ermöglicht eine einfache gemeinsame Nutzung und Zusammenarbeit im Team, ohne dass Dateien heruntergeladen werden müssen.
Dank der intuitiven Benutzeroberfläche ist es für Anfänger leicht zu bedienen und für fortgeschrittene Benutzer leistungsstark genug. Es verfügt über eine integrierte Bibliothek mit Tausenden von Iconsets, Schriftarten und Stilen.
20. Piktochart

Piktochart ist ein einfaches Design-Tool zur Erstellung von Präsentationen, Infografiken, Flyern und Postern. Es wird mit Dutzenden von Vorlagen geliefert, die Sie als Ausgangspunkt verwenden können.
Sie können es in Ihrem Browser verwenden, so dass Sie keine Software installieren müssen. Fügen Sie einfach per Drag & Drop Symbole, Elemente, Fotos, Formen, Linien und Pfeile hinzu. Ordnen Sie Elemente neu an und fügen Sie Ihren eigenen Text hinzu, um professionelle Designs für Ihre Marketingkampagnen zu erstellen.
Beste Web-Design-Software für HTML-Seiten
Müssen Sie schnell statische HTML-Seiten entwerfen? Mit dieser Webdesign-Software können Sie ganz einfach HTML-Seiten entwerfen, ohne überhaupt HTML zu schreiben.
21. Adobe Dreamweaver

Adobe Dreamweaver ist eine der einsteigerfreundlichsten Web-Design-Software. Mit ihr können Sie leicht mobilfreundliche statische HTML-Websites, eigenständige Landing Pages oder schnelle HTML-Dokumente erstellen.
Für Anfänger ist es einfach, Webseiten per Drag & Drop zu erstellen. Fortgeschrittene Benutzer finden es ebenso nützlich mit intelligenter Codierung, Autovervollständigung, Compilern, Git-Unterstützung und mehr.
22. Google Web Designer

Google Web Designer ist ein weiteres intuitives und einfach zu bedienendes Tool zur Erstellung von HTML-5-basierten Designs, Grafikanimationen und Animationen. Es kann auch zur Gestaltung von Werbebannern, Videoanzeigen und anderen Marketingmaterialien verwendet werden.
Sie können von Grund auf neu beginnen oder aus Dutzenden von Vorlagen in verschiedenen Layouts wählen. Google Web Designer ist als kostenloser Download für die Betriebssysteme Mac, Windows und Linux verfügbar.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die beste Webdesign-Software für Ihr Design-Toolkit zu finden. Vielleicht interessieren Sie sich auch für unsere Liste der besten CRM-Software und der besten Business-Telefondienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.
Anmerkung des Herausgebers: Um unseren Lesern die Qual der Wahl zu ersparen, haben wir nicht alle auf dem Markt erhältliche Webdesign-Software aufgeführt. Es gibt viele andere Lösungen wie Wix, Weebly, Squarespace, Webflow, WordPress.com und benutzerdefinierte Bootstrap-Vorlagenlösungen.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support says
Canva does have a tool to create PDFs.
Admin
Moinuddin Waheed says
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder says
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Admin
Nissi says
thanks for sharing list of web design software its really used for me
WPBeginner Support says
You’re welcome, glad you liked our article
Admin
Alex says
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff says
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Admin
Caleb Weeks says
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post „6 Best Drag and Drop WordPress Page Builders Compared“ to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff says
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Admin