Siete alla ricerca del miglior software di web design per creare siti web bellissimi? La maggior parte dei web designer esperti ha il proprio software preferito per le diverse attività di progettazione.
Tuttavia, se si è agli inizi, può essere necessario un po’ di tempo per trovare la combinazione perfetta.
In questo articolo vi mostreremo i migliori software di web design per diversi casi d’uso, in modo che possiate prendere la decisione giusta per le vostre esigenze.

Perché vi serve il miglior software di web design?
A causa delle comuni idee sbagliate sul web design, molti principianti pensano che ci vorranno anni per realizzare un sito web decente e professionale.
Anche se è vero che si migliora con il tempo, il giusto software di web design può aiutare a creare facilmente bellissimi progetti con competenze minime.
Questo perché alcuni software di web design automatizzano l’intero processo, consentendo anche ai principianti assoluti di creare splendidi siti web.
Diamo un’occhiata ad alcuni dei migliori software di web design che vi aiuteranno a progettare come un web designer esperto.
Diversi tipi di software per il web design
Non esiste un unico strumento per il web design in grado di svolgere tutte le attività legate allo sviluppo e alla progettazione del web. Come designer, dovrete scegliere una combinazione di software diversi per creare il vostro kit di strumenti.
Abbiamo suddiviso la nostra selezione in diverse categorie, in modo che possiate valutare le migliori opzioni disponibili per ogni compito.
- Il miglior software di web design per la creazione di siti web
- Il miglior software di web design per l’e-commerce
- Il miglior software di web design per i graphic designer
- Il miglior software di web design per i marketer
- Il miglior software di web design per siti HTML
Cominciamo con le basi..,
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Il miglior software di web design per la creazione di siti web
Molti principianti ci chiedono se è necessario imparare la codifica per creare un vero sito web.
Sebbene la conoscenza del codice dia un vantaggio in più nella creazione di siti web, molti costruttori di siti web come WordPress hanno reso facile per chiunque creare siti web personalizzati senza dover imparare il codice.
Questo è il motivo per cui WordPress alimenta oggi il 45% di tutti i siti web su Internet. Per saperne di più, consultate il nostro rapporto dettagliato sulle quote di mercato dei CMS.
Un tempo i professionisti del web codificavano i siti web da zero utilizzando HTML, CSS e JavaScript, ma oggi tutti i professionisti del web utilizzano WordPress per creare siti web grazie alla facilità d’uso e alle funzionalità avanzate del sistema di gestione dei contenuti.
1. SeedProd

SeedProd è il miglior software di web design e costruttore di layout per WordPress. Offre un costruttore di pagine drag & drop facile da usare che consente di creare design di siti web completamente personalizzati (senza bisogno di codifica).
È possibile iniziare con uno degli oltre 300 modelli progettati professionalmente per risparmiare tempo o creare un design reattivo completamente personalizzato utilizzando il costruttore di temi drag & drop.
I flussi di lavoro di SeedProd sono costruiti per farvi risparmiare tempo. È dotato di decine di blocchi di progettazione, modelli di sezione precostituiti, animazioni interattive, controlli di progettazione a livello di sito, schemi di colori del marchio, oltre 2 milioni di foto stock e molto altro ancora.
Dispone inoltre di strumenti di personalizzazione dinamica in tempo reale, integrazione SEO, gestione completa degli abbonati e controllo completo degli accessi. Ecco perché oltre 1 milione di professionisti del web design utilizzano SeedProd per costruire siti web e accelerare il loro processo di progettazione.
Dispongono inoltre di layout integrati per le pagine più comuni di un sito web, come la pagina di vendita, la pagina “coming soon”, la pagina di manutenzione, le pagine di login personalizzate, la pagina di registrazione ai webinar e altro ancora.

Inoltre, SeedProd offre un potente AI builder che vi aiuterà a velocizzare il processo di creazione di un sito web. È possibile creare immediatamente testi accattivanti per il sito web, generare immagini di alta qualità, tradurre il testo in oltre 50 lingue e molto altro ancora.
È disponibile anche una versione gratuita del plugin SeedProd.
Per iniziare a utilizzare SeedProd, è necessario disporre di un sito web WordPress.
Consigliamo di utilizzare Bluehost. Si tratta di un provider di hosting WordPress ufficialmente raccomandato e di una delle più grandi società di hosting al mondo.
La parte migliore è che offrono agli utenti di WPBeginner uno sconto sull’hosting e un nome di dominio gratuito. In pratica, potrete iniziare a lavorare per 1,99 dollari al mese.
Per maggiori dettagli, consultate la nostra guida su come creare un sito web con istruzioni passo passo.
Aggiornamento: SeedProd ha creato anche un editor di codice per i progettisti front-end avanzati e i costruttori di siti.
Per saperne di più su SeedProd, potete seguire il nostro tutorial su come creare temi WordPress personalizzati senza scrivere alcun codice.
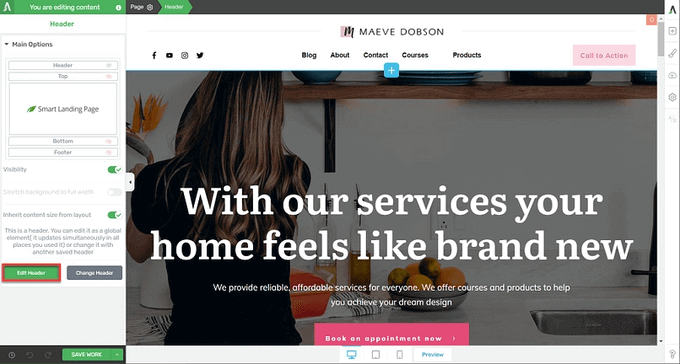
2. Costruttore di temi Thrive

Thrive Theme Builder è un popolare costruttore di temi WordPress drag and drop, utilizzato da oltre 85.416 proprietari di siti web. Consente di creare rapidamente il design di un sito web ad alta conversione in pochissimo tempo, senza dover toccare una riga di codice.
Thrive Theme Builder è dotato di quattro diversi modelli di design preconfezionati che includono modelli di pagine e landing page già pronti che si possono caricare con un clic. Ci sono anche modelli di sezione di pagina che consentono di personalizzare rapidamente sezioni specifiche di ogni pagina.
Potete modificare facilmente ogni parte del vostro sito WordPress, compresi l’intestazione, il piè di pagina, i modelli dei post del blog, i layout delle pagine, le pagine delle categorie, le pagine di ricerca, le pagine 404 e altro ancora.

Inoltre, è possibile aggiungere al tema 100 elementi di design e di site-building, tra cui elementi di spicco dei prodotti, testimonianze, pulsanti call-to-action e moduli per la generazione di lead, solo per citarne alcuni.
Thrive Theme Builder è pienamente compatibile con WooCommerce, oltre che con i migliori CRM e servizi di email marketing come Constant Contact, HubSpot, ConvertKit e altri.
Per iniziare a utilizzare Thrive Theme Builder, è necessario disporre di un sito web WordPress.
Per questo, vi consigliamo di utilizzare Bluehost. Si tratta di un provider di hosting WordPress ufficialmente raccomandato e di una delle più grandi aziende di hosting al mondo.
La parte migliore è che offrono agli utenti di WPBeginner uno sconto sull’hosting e un nome di dominio gratuito. In pratica, potrete iniziare a lavorare per 1,99 dollari al mese.
Per le istruzioni passo passo, seguite questo tutorial su come creare un sito web.
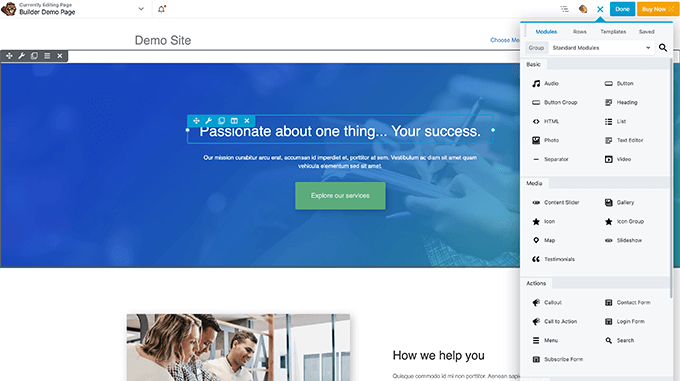
3. Costruttore di castori

Beaver Builder è un costruttore di pagine facile da usare per WordPress. È dotato di un editor drag-and-drop che consente di costruire siti web reattivi senza scrivere alcun codice.
Per iniziare a utilizzare Beaver Builder, è necessario disporre di un sito web WordPress.
Consigliamo di utilizzare Bluehost. Si tratta di un provider di hosting WordPress ufficialmente raccomandato e di una delle più grandi società di hosting al mondo.
La parte migliore è che offrono agli utenti di WPBeginner uno sconto sull’hosting e un nome di dominio gratuito. In pratica, potrete iniziare a lavorare per 1,99 dollari al mese.
Per maggiori dettagli, consultate la nostra guida su come creare un sito web con istruzioni passo passo.
Una volta avviato, è necessario installare e attivare il plugin Beaver Builder. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Successivamente, è possibile modificare i post o le pagine di WordPress utilizzando il Beaver Builder.

È sufficiente puntare e cliccare su qualsiasi elemento per modificarlo o caricare decine di modelli già pronti da usare come punto di partenza. Per le istruzioni, consultate la nostra guida su come creare layout personalizzati con Beaver Builder.
Beaver Builder è dotato anche di un Theme Customizer che consente di creare temi WordPress personalizzati utilizzando la stessa interfaccia drag and drop. A differenza della modifica delle pagine, è possibile creare un tema completo con il proprio design.
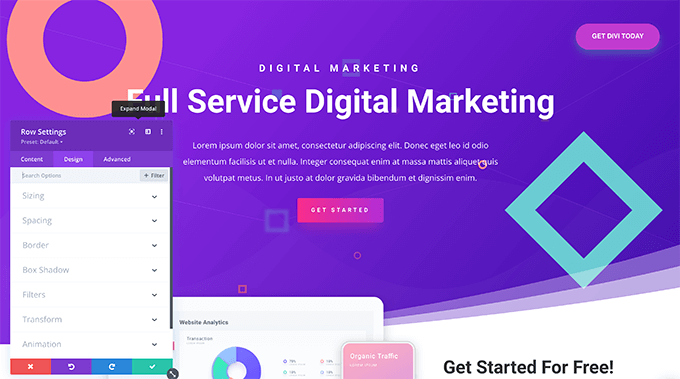
4. Divi

Divi è un altro eccellente software di progettazione di siti web costruito per il costruttore di siti web WordPress.org. È uno dei migliori page builder di WordPress e viene fornito con decine di modelli pronti all’uso tra cui scegliere.
Dopo aver configurato il sito WordPress, è sufficiente installare e attivare Divi sul sito e iniziare a modificarlo. Funziona con quasi tutti i temi di WordPress e si può anche utilizzare il tema Divi, che offre funzioni avanzate per il builder.
Si tratta di uno strumento di trascinamento, il che significa che è sufficiente puntare e cliccare su qualsiasi elemento per modificarne l’aspetto. È possibile aggiungere immagini, video, cursori, moduli di contatto, widget e altro ancora.

Soprattutto, le modifiche al design sono completamente reattive e si adattano automaticamente ai dispositivi mobili.
Divi è dotato di oltre 800 pacchetti di layout di design che coprono tutti i settori, tra cui siti web aziendali, portafogli di designer, siti web immobiliari e altro ancora.
5. Web.com

Se state cercando un costruttore di siti web completamente ospitato, Web.com è una buona alternativa a WordPress per i principianti. Questo costruttore di siti web intelligente è dotato di bellissimi progetti di siti web che si possono modificare utilizzando una semplice interfaccia utente.
È sufficiente iniziare scegliendo tra le migliaia di modelli pre-progettati e poi si può facilmente puntare e cliccare per sostituirli con le proprie immagini, testi, video e altro ancora.
Forniscono inoltre migliaia di immagini stock e tonnellate di altre funzioni, il tutto a partire da soli 1,95 dollari al mese.
Web.com è uno dei migliori costruttori di siti web nella nostra selezione di esperti.
6. Gator di HostGator

Gator è un altro costruttore di siti web che consente di progettare siti web completi senza alcuna codifica. Gator è prodotto da HostGator, una delle migliori società di web hosting al mondo.
È una piattaforma completamente ospitata, il che significa che non dovete preoccuparvi di aggiornamenti, sicurezza o backup. Non solo include il builder e l’hosting del sito web, ma anche un nome di dominio gratuito per il vostro sito.
Il software di creazione è dotato di un’intuitiva interfaccia drag and drop con oltre 200 modelli professionali di web design. Ogni modello è completamente personalizzabile grazie a un semplice strumento punta e clicca.
È possibile modificare qualsiasi elemento di una pagina o trascinare elementi di uso comune come immagini, video, galleria fotografica, testo, colonne, mappe e moduli di contatto.
Gator è dotato anche di una libreria di foto stock integrata, per cui è possibile trovare e aggiungere belle foto al proprio sito web.
Il miglior software di web design per l’e-commerce
Si prevede che il settore dell’e-commerce supererà i 7.000 miliardi di dollari di vendite entro il 2025. La domanda di web design per l’eCommerce è enorme sul mercato.
Di seguito vi presentiamo i migliori software di web design per l’e-commerce che vi permetteranno di entrare in questo mercato senza alcuna competenza di codifica.
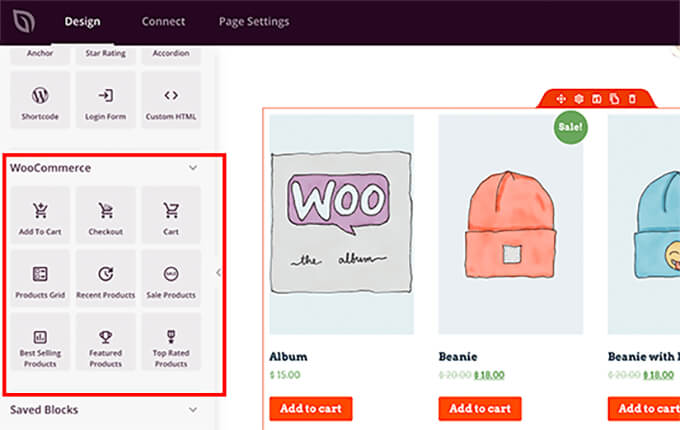
7. WooCommerce

WooCommerce è la migliore piattaforma di commercio elettronico al mondo. Funziona su WordPress, il che significa che avrete bisogno di un sito web WordPress per progettare un sito eCommerce con WooCommerce.
Per iniziare, potete iscrivervi a SiteGround o a Bluehost. Entrambi offrono piani WooCommerce personalizzati, preconfigurati con le impostazioni giuste per iniziare.
Per istruzioni dettagliate, consultate la nostra guida completa su come avviare un negozio online.
La cosa migliore è che potete usare SeedProd insieme a WooCommerce per creare negozi online completamente personalizzati.

Tutto ciò che dovete fare è installare SeedProd insieme a WooCommerce e poi utilizzare il costruttore di design web drag & drop per creare la vostra pagina prodotto, personalizzare il design del checkout e altro ancora.
8. BigCommerce

BigCommerce è una popolare piattaforma di commercio elettronico. È disponibile come soluzione completamente ospitata e la cosa migliore è che può essere facilmente integrata in un sito web WordPress.
Creare un negozio online con BigCommerce è piuttosto semplice. Viene fornito con bellissimi design di vetrina e temi completamente personalizzabili per il vostro negozio online. Gestisce automaticamente le immagini dei prodotti, le ritaglia e le visualizza in splendidi layout di galleria.
Vi state chiedendo come si colloca rispetto a WooCommerce? Consultate il nostro articolo su BigCommerce vs WooCommerce per un confronto tra le due piattaforme.
9. Shopify

Se siete alla ricerca di una soluzione di e-commerce completamente ospitata, Shopify può fare al caso vostro. Viene fornito con modelli progettati professionalmente per creare quasi ogni tipo di negozio online.
Tutti gli strumenti di progettazione per il commercio elettronico sono altamente intuitivi e consentono di trascinare e rilasciare gli elementi per creare splendide pagine. È possibile caricare facilmente loghi personalizzati, immagini, video e altro ancora.
Shopify si occupa di hosting, software e backup, così potete concentrarvi sulla creazione di un bellissimo negozio online.
Per maggiori dettagli, consultate il nostro confronto dettagliato tra Shopify e WooCommerce.
10. ImbutoKit

FunnelKit, precedentemente noto come WooFunnels, è uno dei migliori creatori di imbuti di vendita per WooCommerce. Consente di creare facilmente pagine di lead ad alta conversione, pagine di checkout personalizzate, pagine di bump dell’ordine, upsell con un solo clic e altro ancora.
FunnelKit è dotato di una libreria di modelli predefiniti per aiutarvi a iniziare il processo di progettazione. In alternativa, è possibile creare il proprio progetto di imbuto partendo da zero.
È perfettamente integrato con Gutenberg e con i più diffusi page builder come Elementor, Divi e altri, in modo che possiate personalizzare i vostri funnel con una semplice funzionalità drag-and-drop.

FunnelKit è dotato anche di test A/B, subito pronto per l’uso. Questo vi permette di sperimentare diversi design di imbuto, confrontarli tra loro e scoprire quale versione converte meglio.
Il miglior software di web design per i grafici
Gran parte del web design consiste nella grafica per creare loghi personalizzati, immagini di sfondo, immagini in evidenza e altro ancora. Per tutto questo sono necessari strumenti di progettazione grafica.
Questi strumenti richiedono una conoscenza di base del loro utilizzo. Per fortuna, ci sono tonnellate di risorse online che vi permetteranno di acquisire rapidamente le conoscenze necessarie.
11. Adobe Photoshop

Adobe Photoshop è il software leader nel settore del fotoritocco e della progettazione grafica. È disponibile per i sistemi operativi Mac e Windows, in modo da poterlo utilizzare anche quando si è offline.
È uno dei software di progettazione grafica più vecchi e più facili da usare sul mercato. Data la sua enorme popolarità, esistono numerose risorse online per imparare Photoshop gratuitamente.
Adobe Photoshop è un po’ più costoso di altri software. È disponibile su abbonamento e ogni piano a pagamento è dotato di diverse applicazioni e componenti aggiuntivi.
È anche possibile sottoscrivere un abbonamento Creative Cloud che combina altre applicazioni come Adobe XD, Illustrator, Premiere Pro e altre ancora.
12. Schizzo

Sketch è un potente strumento di progettazione vettoriale che consente di creare progetti scalabili di alta qualità. Con Sketch è facilissimo creare icone, illustrazioni, prototipi e mockup per applicazioni, siti web e stampa.
È dotato di un design intuitivo e facile da imparare per i principianti. È inoltre dotato di numerose risorse di apprendimento che consentono di familiarizzare rapidamente con il software.
13. Designer Affinity

Affinity Designer è uno strumento di progettazione grafica incredibilmente facile da usare e potente. Adatto sia ai principianti che agli utenti avanzati, Affinity Designer è dotato di tutti gli strumenti che si desiderano in uno strumento di progettazione grafica, senza alcuna complicazione.
Inoltre, consente di passare facilmente dalla modalità raster a quella vettoriale. In questo modo è facile progettare illustrazioni con una potente combinazione di strumenti.
Affinity Designer è disponibile al prezzo semplice di 49,99 dollari una tantum.
In pratica, Affinity è una combinazione perfetta di Adobe Photoshop e Illustrator.
14. Adobe Illustrator

Adobe Illustrator è lo strumento di progettazione grafica vettoriale di Adobe. Popolare tra i professionisti della grafica, Illustrator consente di creare loghi, icone, disegni, tipografia e illustrazioni per la stampa, il web, i video e i dispositivi mobili.
È facile da usare, ma richiede una leggera curva di apprendimento per sfruttare appieno i vantaggi del software. Tuttavia, Adobe offre numerose risorse per aiutarvi a iniziare. È inoltre possibile trovare tutorial gratuiti online.
Adobe Illustrator è disponibile con piani di abbonamento mensile, il che lo rende un po’ più costoso di altri software.
15. Gimp

Se siete alla ricerca di un software gratuito per il web design, Gimp è un’eccellente opzione gratuita. Questo software di progettazione open source è una buona alternativa ad Adobe Photoshop e consente di modificare facilmente le immagini e creare grafica per i siti web.
Gimp è disponibile per MacOS, Windows e Linux. Forse non ha l’aspetto raffinato di altri software a pagamento, ma è un software di progettazione potente e completo che ha molto da offrire.
16. Figma

Figma sta rapidamente diventando un software per la creazione e la progettazione di siti web molto popolare tra i professionisti.
È uno strumento di progettazione basato sul web che facilita la collaborazione. L’editor wysiwyg è ottimo anche per chi non è un designer.
Potete iniziare con il piano gratuito, che vi dà accesso a tutte le funzioni necessarie.
Esistono anche decine di kit di progettazione Figma che consentono di creare progetti per tutti i formati, compresi siti web, app per cellulari e altro ancora.
Nell’ultimo anno, molti designer professionisti hanno iniziato a passare da Sketch e Adobe a Figma.
Correlato: Vedere il nostro tutorial su come convertire Figma in WordPress.
Il miglior software di web design per i marketer
Il web design non si esaurisce con il lancio di un sito web. I professionisti del marketing devono regolarmente progettare grafica, immagini per i social media, icone, infografiche, banner e altro ancora.
Esistono numerosi strumenti che consentono di progettare materiale di marketing di livello professionale con uno sforzo e una competenza minimi. Ecco la nostra selezione dei migliori software di web design per i marketer.
17. Canva

Canva è uno strumento di progettazione grafica per marketer e blogger. È uno strumento basato sul web e non richiede l’installazione di alcun software aggiuntivo.
Viene fornito con molti modelli di design già pronti per diversi tipi di grafica. È possibile scegliere un modello e poi utilizzare lo strumento di trascinamento di Canva per modificare le immagini per il proprio sito web.
18. Balsamiq

Balsamiq è un potente strumento di progettazione per creare mockup, wireframe e siti web. È dotato di un’interfaccia facile da usare che aiuta a imparare il design dell’interfaccia utente come principiante. Gli utenti avanzati lo troveranno immensamente utile per creare rapidamente mockup per pagine di prodotti, materiale di marketing e altro ancora.
19. Moquette

Moqups è un altro strumento di progettazione di wireframe e mockup. Consente una facile condivisione e collaborazione in team senza scaricare alcun file.
L’interfaccia utente intuitiva lo rende facile da usare per i principianti e abbastanza potente per gli utenti avanzati. È dotato di una libreria integrata di migliaia di set di icone, font e libreria di stili.
20. Piktochart

Piktochart è uno strumento di progettazione semplice per creare presentazioni, infografiche, volantini e poster. Viene fornito con decine di modelli da utilizzare come punto di partenza.
È possibile utilizzarlo nel browser, quindi non è necessario installare alcun software. È sufficiente trascinare e rilasciare per aggiungere icone, elementi, foto, forme, linee e frecce. Riorganizzate gli elementi e aggiungete il vostro testo per creare design professionali per le vostre campagne di marketing.
Il miglior software di web design per siti HTML
Avete bisogno di progettare rapidamente siti HTML statici? Questi software di web design vi aiuteranno a progettare facilmente siti HTML senza scrivere alcun HTML.
21. Adobe Dreamweaver

Adobe Dreamweaver è uno dei software di web design più adatti ai principianti. Consente di creare facilmente siti web statici in HTML adatti ai dispositivi mobili, landing page autonome o documenti HTML rapidi.
Per i principianti è facile creare pagine web semplicemente trascinandole. Gli utenti avanzati lo troveranno altrettanto utile grazie alla codifica intelligente, al completamento automatico, ai compilatori, al supporto git e altro ancora.
22. Google Web Designer

Google Web Designer è un altro strumento intuitivo e facile da usare per creare progetti basati su HTML-5, motion graphics e animazioni. Può essere utilizzato anche per progettare banner pubblicitari, video pubblicitari e altri materiali di marketing.
È possibile partire da zero o scegliere tra decine di modelli disponibili in diversi layout. Google Web Designer è disponibile per il download gratuito per i sistemi operativi Mac, Windows e Linux.
Speriamo che questo articolo vi abbia aiutato a trovare il miglior software di web design per il vostro kit di strumenti di progettazione. Potreste anche voler consultare il nostro elenco dei migliori software CRM e dei migliori servizi telefonici aziendali per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.
Nota dell’editore: per aiutare i nostri lettori a evitare la paralisi della scelta, non abbiamo incluso tutti i software di web design disponibili sul mercato. Ci sono molte altre soluzioni disponibili, come Wix, Weebly, Squarespace, Webflow, WordPress.com e soluzioni di template Bootstrap personalizzate.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support says
Canva does have a tool to create PDFs.
Admin
Moinuddin Waheed says
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder says
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Admin
Nissi says
thanks for sharing list of web design software its really used for me
WPBeginner Support says
You’re welcome, glad you liked our article
Admin
Alex says
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff says
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Admin
Caleb Weeks says
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post “6 Best Drag and Drop WordPress Page Builders Compared” to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff says
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Admin