Volete creare layout unici per le pagine delle categorie in WordPress?
Nei siti web WordPress è comune utilizzare template diversi per categorie, tag, post type / tipo di contenuto e tassonomie.
In questo articolo vi mostreremo come creare template di categoria in WordPress.

Perché creare template di categoria in WordPress?
WordPress genera pagine individuali per tutte le categorie. È possibile visualizzarle visitando un URL come:
https://example.com/category/news/
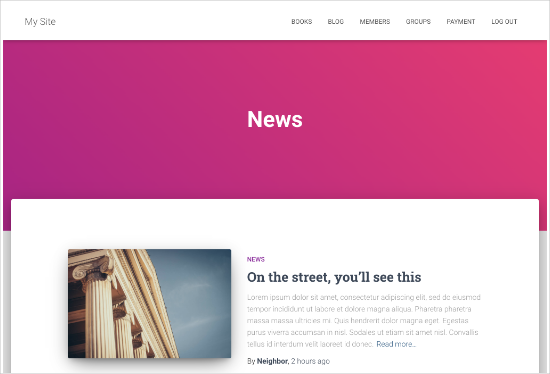
La maggior parte dei temi WordPress più diffusi sono dotati di template integrati per presentare in modo eccellente le pagine delle categorie. Questi template mettono in evidenza il titolo della categoria e mostrano la descrizione della stessa sotto di esso.

Tuttavia, alcuni temi potrebbero non gestirlo così bene, oppure si potrebbe voler personalizzare le pagine delle categorie.
Creando template per le categorie, è possibile aggiungere caratteristiche specifiche alle pagine delle categorie.
Ad esempio, è possibile consentire agli utenti di iscriversi alle categorie, aggiungere immagini delle categorie, mostrare le descrizioni delle categorie e scegliere un layout diverso per ogni categoria.
Vediamo come creare template di categoria in WordPress. Potete usare i collegamenti rapidi qui sotto per passare a diverse parti del nostro tutorial:
Gerarchia di template di WordPress per le pagine di categoria
WordPress dispone di un potente sistema di template che consente di creare diversi modelli per le varie sezioni del sito web.
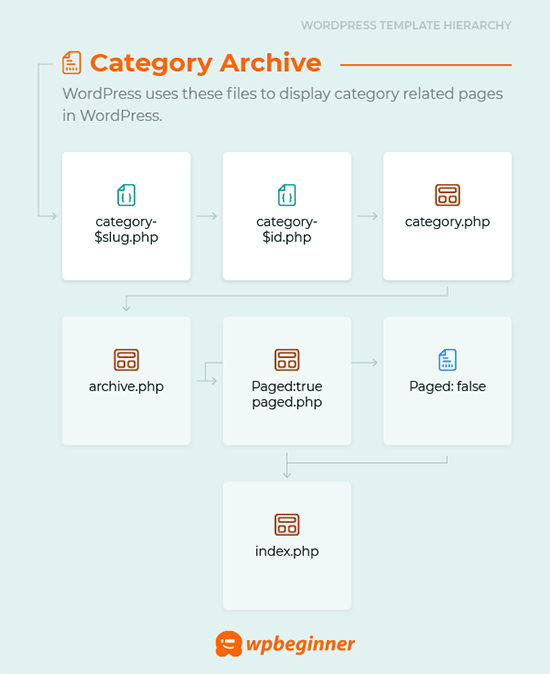
Quando si visualizza una pagina, WordPress cerca un template in un ordine gerarchico predefinito.
Per visualizzare una pagina di categoria, cerca i template in questo ordine: category-slug.php → category-id.php → category.php → archive.php → index.php
Per prima cosa, WordPress cercherà un template specifico per quella particolare categoria utilizzando lo slug della categoria. Ad esempio, il template category-design.php verrà utilizzato per visualizzare la categoria “Design”.
Se non trova un template category-slug, WordPress cercherà un template con un ID di categoria, come category-6.php. Successivamente, cercherà il template generico della categoria, che di solito è category.php.
Se non è presente un template generico di categoria, WordPress cercherà un template generico di archivio, come archivia.php. Infine, utilizzerà il template index.php per visualizzare la categoria.
Ecco la nostra guida alle gerarchie di template di WordPress.

Creazione di un template di categoria per il tema in WordPress
Diamo prima un’occhiata a un tipico template category.php:
<?php
/**
* A Simple Category Template
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Check if there are any posts to display
if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1>
<?php
// Display optional category description
if ( category_description() ) : ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</header>
<?php
// The Loop
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_content(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');
?></p>
</div>
<?php endwhile;
else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Supponiamo ora di avere una categoria chiamata “Design” con lo slug “design” e di volerla visualizzare in modo diverso dalle altre.
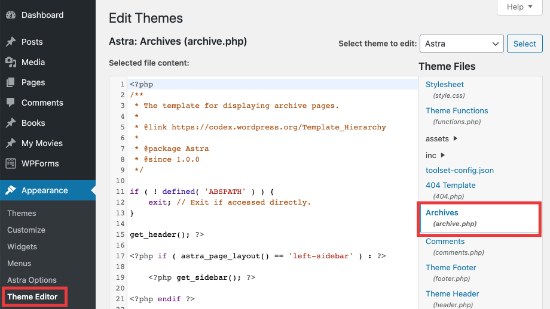
Per farlo, è necessario creare un template per quella particolare categoria. Andare in Aspetto ” Editore del tema.
Nell’elenco dei file del tema alla vostra destra, fate clic su category.php.Se non c’è un file category.php, cercate archive.php.

Se non riuscite a trovare nessuno di questi template, è molto probabile che stiate utilizzando un framework per temi WordPress e questa guida potrebbe non esservi utile. Vi suggeriamo di fare riferimento al framework specifico che state utilizzando.
Se si trovano i file qui sopra, copiare tutto il contenuto di category.php e incollarlo in un editor di testo come Notepad. Salvare questo file come category-design.php.
A questo punto è necessario connettersi al proprio hosting WordPress utilizzando un client FTP e andare su /wp-content/themes/il vostro tema attuale/ e caricare il file category-design.php nella directory del tema.
Ora, tutte le modifiche apportate a questo template appariranno solo nella pagina dell’archivio di questa particolare categoria.
Con questa tecnica si possono creare template per tutte le categorie che si desidera. Basta usare category-{category-slug}.php come nome del file. È possibile trovare gli slug delle categorie visitando la sezione categorie nell’area di amministrazione di WordPress.
Ecco un esempio di template category-slug.php. Si noti che abbiamo usato lo stesso template di categoria.php con poche modifiche.
Dato che conosciamo già la categoria per cui sarà utilizzato, possiamo aggiungere manualmente titolo, descrizione o qualsiasi altro dettaglio. Notiamo anche che abbiamo usato <?php the_excerpt(); ?> invece di <?php the_content(); ?>.
<?php
/**
* A Simple Category Template
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Check if there are any posts to display
if ( have_posts() ) : ?>
<header class="archive-header">
<?php
// Since this template will only be used for Design category
// we can add category title and description manually.
// or even add images or change the layout
?>
<h1 class="archive-title">Design Articles</h1>
<div class="archive-meta">
Articles and tutorials about design and the web.
</div>
</header>
<?php
// The Loop
while ( have_posts() ) : the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_excerpt(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');
?></p>
</div>
<?php endwhile; // End Loop
else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Se non si vuole usare il template category-slug, si può usare il template category-id per creare un template per un ID di categoria specifico. Ecco come trovare l’ID di una categoria in WordPress.
Utilizzo di tag condizionali per una categoria
Quando si creano template per il tema, è necessario determinare se è davvero necessario un template separato per fare ciò che si vuole fare.
In alcuni casi, le modifiche che si vogliono apportare non sono troppo complicate e possono essere ottenute utilizzando tag condizionali all’interno di un template generico, come categoria.php o anche archivio.php.
WordPress supporta molti tag condizionali che gli autori dei temi possono utilizzare nei loro template.
Un esempio di tagga condizionale è is_category(). Utilizzando questo tag condizionale, è possibile modificare i template in modo che visualizzino risultati diversi se la condizione è in corrispondenza.
Ad esempio, supponiamo di avere una categoria per gli articoli in caratteristica chiamata “In primo piano”.
Ora si vogliono mostrare alcune informazioni extra sulla pagina dell’archivio della categoria per questa particolare categoria. Per farlo, aggiungere questo codice nel file category.php subito dopo <?php if ( have_posts() ) : ?>.
<header class="archive-header">
<?php if(is_category( 'Featured' )) : ?>
<h1 class="archive-title">Featured Articles:</h1>
<?php else: ?>
<h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1>
<?php endif; ?>
</header>
Creare un template di categoria con Beaver Themer
Beaver Themer permette di creare layout per il tema. È possibile selezionare le singole categorie in cui si desidera utilizzare il template e quindi modificarle utilizzando uno strumento di trascinamento e rilascio.
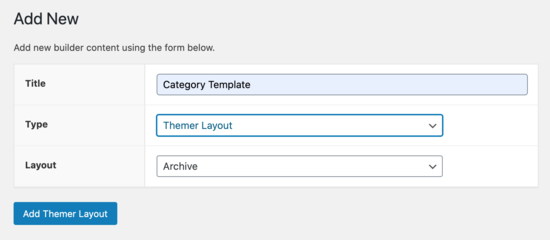
Per prima cosa, è necessario andare su Beaver Builder ” Themer Layouts ” Aggiungi nuova pagina.

Dovrete dargli un titolo.
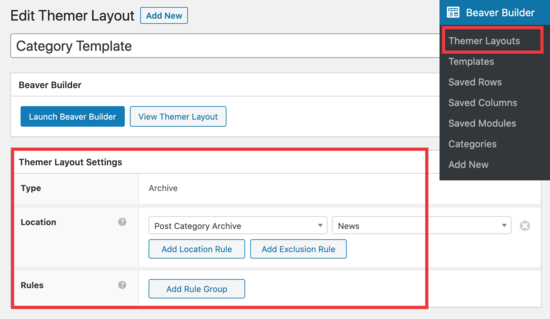
Quindi, selezionare la categoria sotto l’opzione “Posizione”.

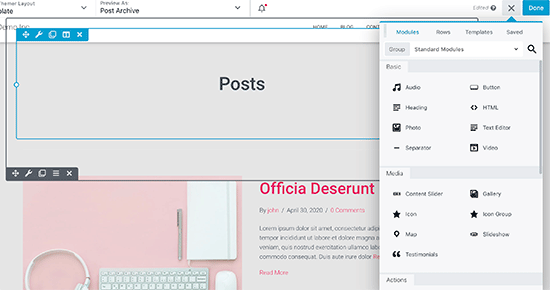
Da qui, potrete utilizzare l’editore di trascina e rilascia di Beaver Builder per personalizzare la pagina di layout della categoria a vostro piacimento.
Beaver Themer fornisce molti moduli che si possono usare e spostare per progettare la pagina del layout della categoria.

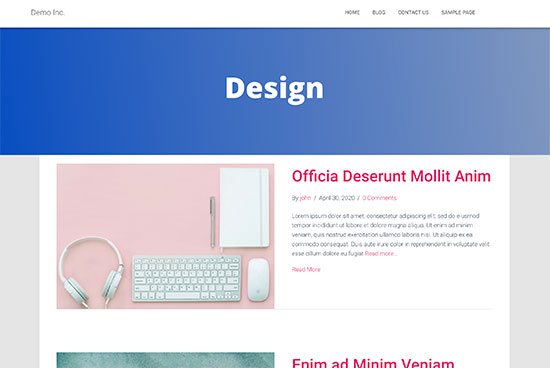
Una volta terminato, fai clic sul pulsante “Fatto” e seleziona “Pubblica” per applicare il template di categoria.
Ora è possibile visitare il sito web di WordPress per vedere il template di categoria in azione.

Speriamo che questo articolo vi abbia aiutato a imparare come creare template di categoria in WordPress. Potreste anche voler consultare il nostro confronto tra i migliori builder di pagine WordPress con trascina e rilascia per la creazione di layout personalizzati e la nostra guida su come creare un sito per membri in modo da poter limitare i contenuti in base alle categorie.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gwyneth Llewelyn says
I just wanted to thank you — not only for the clarity of the explanations, but, most importantly, for restricting your code to the essential, while keeping all typical WordPress conventions (in terms of styling) as they were originally coded (even if they have, today, a ‘retro’ style of coding!).
This simplifies, for beginners and forgetful experienced programmers alike, to fully integrate a category page on a theme that doesn’t support them; because even though every theme does it slightly differently, there is enough common ground for a simple template to do its job while delegating more complex functionalities to theme-specific functions. That is, at least, the case with well-written themes, of course.
Thanks again!
WPBeginner Support says
You’re welcome, glad you found our guide and writing style helpful!
Admin
Ashlesha Shirsath says
Very useful, Nice Tutorial !!
Thank You
WPBeginner Support says
Glad our guide was helpful!
Admin
Muhammad Zeeshan says
I want to create the same custom page for all categories but I don’t want to create it one by one. If I add a new category in the future, I want the same template for the new category as for the old one. How can I get this?
Alexandro Giles says
You only need to create 1 category.php template, this category template will be used in any category archive that you create.
Daniel says
Hi – Its a very helpful tutorial but I am trying to show a specific category and its sub categories on a page – How do i do that ?
WPBeginner Support says
You would want to take a look at our guide below on this:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Admin
Mike Clegg says
This is incredibly helpful! Thanks so much!
WPBeginner Support says
You’re welcome
Admin
shilpi pandey says
Thanks a lot, You saved my time.
Barbara says
I’m putting my question here because it’s the closest topic to what I am looking for. My church is going to put out a newsletter using Constant Contact. Our current newsletter has both short items and longer articles. I want to use short excerpts of the longer articles in the newsletter with a link to the article online. To that end, I have created a category-newsletter and using a plugin Unique Headers have changed the header image. I want now to suppress the H1 in the header, but since the header is called from the post page, the only way I can think of to obtain the result that I want is to do a custom page/post in which I don’t call header.php but include the contents of header.php in my custom post page. I might even want to do a custom footer.
How do I do that without causing an error?
Steven Denger says
This is a knowledgable tutorial for making templates – if you are an advanced user of code. This is what I see too much here- an explanation for the advanced users or developers but is of little to no value to beginners. I thought that this was WP BEGINNER – this is hardly a beginners tutorial and was of no help to me what-so-ever.
Daniel says
Hello, great tutorial. I really want to add a limit of 5 posts per page and have page numbering. Can someone help me with the code?
Chris Smith says
Thank you so much for writing this article – I was trying so hard to find where the categories were stored for my personal blog site. I had been through every php I could find and searched relentlessly for categories in my FTP/ control panel. Although the advice given here basically said it couldn’t help and i wouldn’t find it useful, it did encourage me to look at the content.php which was in the ‘framework’ directory of the theme. If anyone else is using the free version of the plum theme and wants to know how to do this in ftp, I hope this comment is useful!
Richard Lowe says
My theme came without a template for categories, tags, etc. So this article is perfect since I want them.
Question: Would it be best to do this in a child theme so custom changes are not lost if and when the theme is updated?
Borislav says
For Custom Single Post page templates by category one could make a separated folder called “single” and then put inside all single templates like single-category-slug.php. + the general single.php. There was also necessary to add some code in functions.php. Can you do the same technique for Category page templates, like put all category-slug.php + the general category.php in a map called “category” ? I wonder that just to have a better file oragization istead of having all category-slug.php among all other theme php files like header.php footer.php index.php etc.
rami mike says
Thanks… that’s very useful. What if i want an archive page that display all the posts from 3 of my 5 categories….
How can i do that ?
WPBeginner Support says
Hi Rami,
You can create a custom archive page and then write a custom WP Query or use Display Posts Shortcode plugin.
Admin
Bruno Silva says
Very useful, saved my day!
Amit Moral says
how to develop many category template with different-different layout
Mark says
Nice tutorial, I really appreciate the huge investment in wordpress tutorial and also in OptinMonster. But I will like to point out something in the tutorial: In the category template, you forget to echo the single_cat_title( ”, false );
It should be:
Category:
Thanks
Dan says
When I use this template, I get the max set number of posts in the Dashboard, which is 10 posts only. When I select a category I want all of the posts for that category, not only the most recent 10. I tried adding query_posts(‘posts_per_page=50’); at the beginning of the Loop, but when I do that then posts from a different category are appearing in my selection. Any ideas?
Dnil says
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil says
Hi,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Here’s my category.php
Thanks in advance. Please email me on how to fix this stuff.
WPBeginner Support says
Add this code where you want to display featured image.
1-click Use in WordPress
You may also want to checkout our guide on how to add featured image or post thumbnail in WordPress.
Admin
SevenT says
Thank you for this helpful post. But when i try a first one code. It make error.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
And the second one is same error on line 31
What happen? I have checked it.
DJ says
I realize I’m a little late but hopefully it’ll help someone. Line 21 and 29 are missing closing tags ?> which causes an error on the following line:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support says
Thank you for notifying us. We have fixed the code.
Admin
Kasper says
Hi,
just add ?> after while ( have_posts() ) : the_post(); on line 30
Lisa says
I am using Divi 2.1.4. I do not see any archive or category php. Can I use the index.php as the base and modify from there for a custom category page?
JAspen says
How would I have all my category page templates display on one page? I have 3 different category templates and look great on each single category page, but need them to display all together on one page.
WPBeginner Staff says
Thank you for notifying us. We fixed the code.
Desiana Miranti says
Thank you so much, this blog is extremely useful!
Bruce Bates says
I solved my problem with your example code. You didn’t close the while loop on line 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir says
kindly have a look on line 41 you will see while loop closed.
Brian Bambl says
No, it’s not closed on line 40.
Bruce Bates says
I am trying to create a theme (first time) and I am stuck on the category template. Have things changed as of wordpress 3.9? I literally copied and pasted the code you have here (removing the line numbers), saved the file, and tested it out and I get a fully blank page. Not even an opening html tag is happening when viewing outputted source.
Andy says
Yes man same problem – copy and paste – blank page – no hidden html whatsoever
Deepa Govind says
Hi,
I am developing a child theme, and want to show a specific image alongside the category description — @ Category Archives page.
ie, If category = Poetry, SHOW + description + post list
if category = cooking, SHOW + description + post list
if category = tutrial, SHOW + description + post list
I know that we can put the IF-Condition in the category.php’s >> Archive header
But, my list is pretty long — almost 20 categories
and I donot want to clutter the actual category.php file
Is it possible to write a custom function (in myfunc.php)
and make a call at the category.php??
Thank you
Deepa Govind says
This is wierd, some of my text in the comment is missing
so here it is again
ie, If category = Poetry, SHOW QUILL IMAGE+ description + post list
if category = cooking, SHOW CHEF IMAGE+ description + post list
if category = tutrial, SHOW TEACHER IMAGE+ description + post list
WPBeginner Support says
Deepa, yes you can create a function that checks for all categories in functions.php and then call it in your category.php file.
Admin
Lars says
Hey! I have trouble with the theme I am developing. I want to show only one category pr. page, but when all posts for all categories shows up on all the pages. How can I show just one category pr. page without having to make a specific page for each page specifying the name of the category?
WPBeginner Support says
You can use conditional tags in WordPress, or simply add your categories in the navigation menu.
Admin
Muhammed Ashique Kuthini says
Can i get a function like showposts in this loop ? I am designer and recently came with development. I need to show the most recent post of the selected category in a different style.
WPBeginner Support says
Here is how to display recent posts from a category in WordPress.
Admin
Cath says
This seems straightforward but I’m having problems. I’m creating a child theme from a parent theme. The parent theme has an archive.php file only. In my child folder I want the archive.php for my Archives widget and for my Category widget, I want a category.php file. I’ve copied the archive.php code into a blank php file and saved it as category.php. The archive.php still defaults for both. Am I missing something? Thank you.
WPBeginner Support says
Nope you are not missing anything. category.php should take over when ever a user is browsing a category page. This could happen for a number of reasons. For example WordPress may not be able to identify category.php file. Can you open category.php file in Appearance » Editor. Double check that you have not accidentally saved category.php as category.php.txt. Also check out our guide on creating child themes to make sure that you have created a child theme correctly.
Admin
Cath says
Hi. I am able to open category.php with the Appearance>Editor. Does the category.php file need to be added somewhere? Thank you.
WPBeginner Support says
It should be in your theme or child theme.
Cath says
Hi. I am able to open category.php with the Appearance>Editor. The file is saved in my child theme with the rest of my files that are working on my site. Do I need to add it to the functions.php file in order for WordPress to use category.php instead of archive.php?
Saravana says
Thanks a lot, You saved my time.
Lex says
Thanks for your great article. Very helpful.
I have a custom post type – ”video”, and a custom taxonomy – “video_categories” What would be the best way display them? I need a “home” for all videos, and a page that lists videos from a category.
archive-videos.php – “home” listing page for all videos of all categories
taxonomy-video_categories.php – a category listing page
This is what I am thinking about. I feel there should be a better way. At the moment these two files have exactly the same code which is duplication.
Thanks in advance for sharing your experience
Ryan says
Nice tutorial.
Amit Kumar says
I liked the Idea of creating different designs for each category page. Can you please tell me how can I achieve a particular design for post under one specific category?
For eg. All the post under category “Design” will have a particular design format and background etc.
I would be glad to have any link which can provide any hint related to this.
Editorial Staff says
You would have to use conditional statement in your single.php file.
Admin
Mark Roth says
I’ve been wanting to do this for quite a while. It’s not that I don’t know how to do it, it’s that I keep forgetting…and being distracted by more important projects. Your post is a great reminder…and will be a handy reference point. I’ve added it to my bookmarks. Thanks!