State cercando un modo per consentire agli utenti di iscriversi a categorie specifiche in WordPress?
Se offrite un feed RSS separato per ogni categoria, i visitatori possono iscriversi agli argomenti a cui sono più interessati. In questo modo si possono ottenere più abbonati e più coinvolgimento.
In questo articolo vi mostreremo come consentire agli utenti di iscriversi alle categorie in WordPress.

Perché consentire agli utenti di iscriversi alle categorie in WordPress?
Le categorie permettono di raggruppare gli articoli del blog in argomenti e sezioni diverse. Questo può aiutare i visitatori a trovare contenuti interessanti e pertinenti, aumentando le pagine viste e riducendo la frequenza di rimbalzo e migliorando l’esperienza dei visitatori.
Ad esempio, se avete un blog di viaggi, potreste creare categorie come Alloggio, Itinerari e Consigli di sicurezza.
WordPress crea automaticamente un feed RSS per ogni categoria del vostro blog. In questo modo, i visitatori possono iscriversi ai vostri contenuti e ricevere una notifica ogni volta che pubblicate un nuovo articolo del blog che potrebbe interessargli.
Per ulteriori informazioni, consultare la nostra guida completa su come utilizzare gli RSS in WordPress.
Detto questo, vediamo come consentire agli utenti di iscriversi a singole categorie sul vostro sito web WordPress.
Usare WPCode per consentire agli utenti di iscriversi alle categorie in WordPress
Questa esercitazione richiede l’aggiunta di codice al vostro sito web WordPress.
Spesso i tutorial chiedono di modificare i file del tema, ma questo può causare errori comuni di WordPress. Nel peggiore dei casi, può persino rendere inaccessibile il sito web.
Per questo motivo, vi consigliamo di utilizzare WPCode. Si tratta del miglior plugin di snippets di codice per WordPress che consente di aggiungere CSS personalizzati, PHP, HTML e molto altro al vostro sito web senza mettere a rischio il vostro sito.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per ulteriori informazioni, consultare la nostra guida passo-passo su come installare un plugin per WordPress.
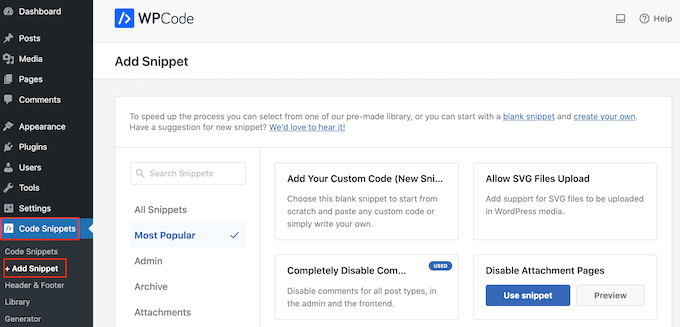
Una volta attivato il plugin, andare su Code Snippets ” Add Snippet.

Qui, potrete vedere tutti gli snippet WPCode già pronti che potete aggiungere al vostro sito. Tra questi, uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine dell’allegato e molto altro ancora.
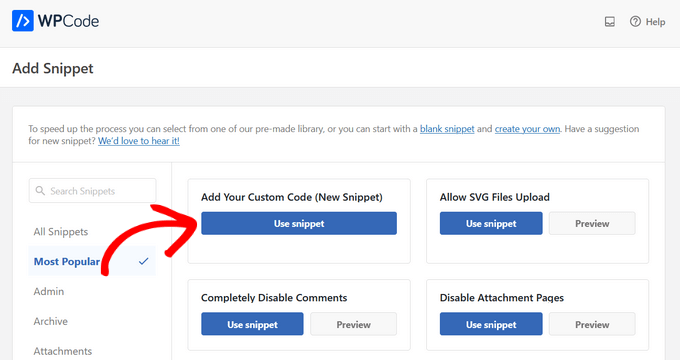
Nello schermo successivo, passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet” quando appare.

Ora, potete scegliere uno dei metodi seguenti per consentire agli utenti di iscriversi alle categorie in WordPress. Sentitevi liberi di usare questi link rapidi per passare al metodo desiderato:
Metodo 1: Aggiungere un collega per la sottoscrizione RSS alle pagine delle categorie di WordPress
Una soluzione è quella di aggiungere un collega “Iscriviti” alle pagine delle categorie del sito. Si tratta di pagine che mostrano tutti gli articoli di una specifica categoria.
Ad esempio, www.example.com/category/wordpress elenca tutti gli articoli della categoria “WordPress”.
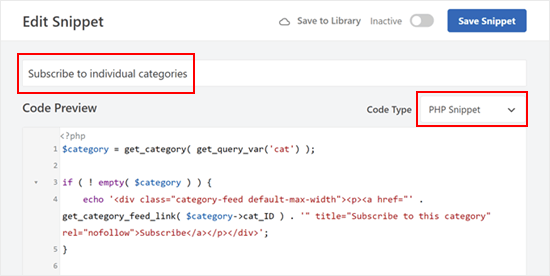
Dopo aver scelto l’opzione Codice personalizzato in WPCode, è necessario digitare un titolo per lo snippet di codice. Questo è solo per referer, quindi si può usare qualsiasi cosa si voglia.
Quindi, aprire il menu a discesa “Tipo di codice” e scegliere “Snippet PHP”.

A questo punto, è sufficiente incollare quanto segue nell’editor del codice:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
}
Questo frammento di codice genera dinamicamente un pulsante “Iscriviti” per la pagina della categoria corrente, consentendo agli utenti di iscriversi al feed RSS della categoria.
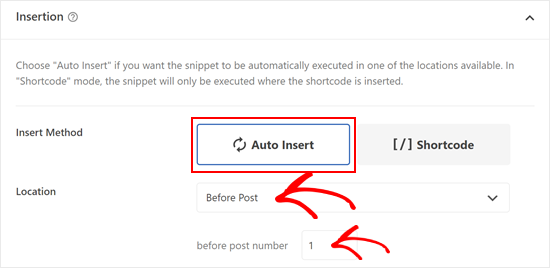
A questo punto, scorrere fino al riquadro “Inserimento” e selezionare “Inserimento automatico” se non è già selezionato.
Si può quindi aprire il menu a discesa ‘Posizione’ e scegliere ‘Prima dell’articolo’ nella sezione Categorie, Archivi, Tag, Tassonomie.
Quindi, inserire “1” in “prima del numero dell’articolo”. In questo modo il collega viene visualizzato dopo il titolo della categoria e prima del primo articolo della categoria sul blog WordPress.

Per mostrare il collega solo sulle pagine delle categorie, scorrere fino alla sezione “Logica condizionale intelligente”.
Qui, fate clic sul cursore “Abilita logica”.

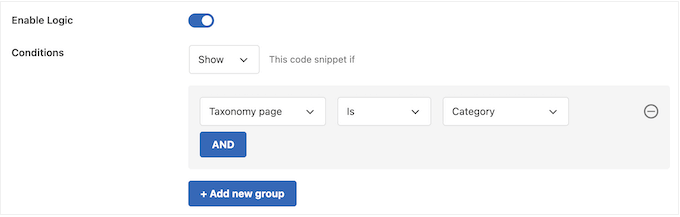
Ora è possibile aprire il menu a discesa “Condizioni” e selezionare “Mostra”.
Quindi, aprire il successivo gruppo di menu a discesa e selezionare “Pagina tassonomia”, “Is” e “Categoria”. Questo aggiungerà il codice solo alle pagine delle categorie.

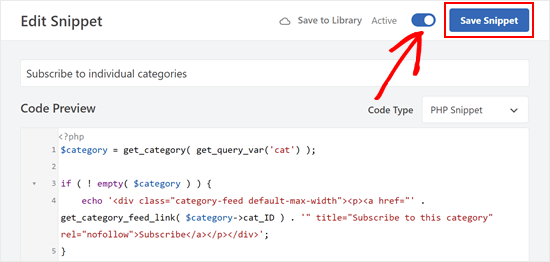
Fatto questo, è il momento di rendere vivo lo snippet scorrendo in alto sullo schermo.
A questo punto si può fare clic sulla levetta ‘Inattivo’, in modo che diventi ‘Attivo’, e poi fare clic sul pulsante ‘Salva snippet’.

Ora, se si visita una pagina di una qualsiasi categoria, si vedrà il nuovo collega “Iscriviti” attivo.
Ecco come appariva sul nostro sito web demo.

Metodo 2: Aggiungere un’icona RSS alle pagine delle categorie di WordPress
Un’altra opzione è quella di aggiungere un’icona RSS alle pagine delle categorie. Questo può attirare l’attenzione del visitatore più di un semplice collega.
Per aggiungere un’icona RSS alle pagine delle categorie di WordPress, è necessario iniziare con l’uploader dell’icona che si desidera utilizzare. È possibile utilizzare qualsiasi icona, ma è possibile trovare un logo in formato PNG sul sito web ufficiale degli RSS.
Una volta ottenuto il logo, è sufficiente caricare il file nella libreria dei media di WordPress. È necessario ottenere l’URL dell’immagine, che verrà utilizzato nella fase successiva.

Fatto ciò, creare un nuovo snippet di codice PHP in WPCode seguendo lo stesso procedimento descritto sopra. Questa volta, però, incollare il seguente snippet nell’editore di WPCode:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a></div>';
}
Questo frammento di codice fa la stessa cosa del metodo precedente, ma aggiunge un pulsante con un’icona RSS per la pagina della categoria corrente. È necessario sostituire l’URL http://example.com con il collega all’icona RSS caricata nel passo precedente.
Ancora una volta, impostare il codice in modo che venga eseguito solo sulle pagine delle categorie e poi pubblicarlo seguendo lo stesso procedimento descritto sopra.
Ora, se si visita una pagina di una qualsiasi categoria, si vedrà l’icona RSS dal vivo.

Metodo 3: Aggiungere opzioni di abbonamento multiple per le categorie in WordPress
La maggior parte delle persone che utilizzano un lettore RSS avranno già installato l’estensione del browser del servizio, in modo da poter aggiungere facilmente nuovi feed. Tuttavia, spesso è possibile incoraggiarli a iscriversi aggiungendo le icone di questi diversi servizi.
A titolo di esempio, vi mostriamo come aggiungere i pulsanti per Feedly e Inoreader, ma potete utilizzare gli stessi passaggi per aggiungere qualsiasi altro servizio.

Per iniziare, è necessario aggiungere le icone dei servizi che si desidera mostrare. Spesso è possibile trovare le icone adatte sul sito web del servizio o facendo una rapida ricerca su Google.
Per ogni icona RSS, è necessario prendere nota del suo URL all’interno della libreria dei media di WordPress.
Una volta elaborato, è sufficiente creare un nuovo snippet PHP seguendo lo stesso processo descritto sopra con WPCode. Questa volta, però, sarà necessario aggiungere il seguente codice:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p>Subscribe via: <a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a>
<a href="http://www.feedly.com/i/subscription/feed/' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Feedly" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/feedly.png" width="32" height="32" alt="Subscribe" /></a>
<a href="https://www.inoreader.com/?add_feed=' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Inoreader" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/inoreader.png" width="32" height="32" alt="Subscribe" /></a>
</p></div>';
}
Questo frammento di codice genera dinamicamente più opzioni di “iscrizione” per la pagina della categoria corrente, consentendo agli utenti di iscriversi al feed RSS della categoria attraverso vari lettori di feed.
Come in precedenza, è necessario sostituire ogni collega con l’URL dell’immagine che si desidera visualizzare sul sito web di WordPress.
Bonus: Aggiungere l’abbonamento email per le categorie in WordPress
Molti utenti non hanno familiarità con gli RSS, quindi è una buona idea offrire anche abbonamenti via email.
Per aggiungere l’abbonamento email alle categorie, è necessario utilizzare un servizio di email marketing. Consigliamo Constant Contact o Brevo (ex Sendinblue), che offrono una caratteristica RSS to Email.
Dopo aver scelto un servizio di email marketing, dovrete creare una lista di email e impostare una campagna email.
Per raccogliere abbonati, vi consigliamo di utilizzare OptinMonster. È il miglior software di lead-generation che vi aiuta a convertire i visitatori in abbonati e personalizzati.
Con OptinMonster potete creare moduli opt-in con checkbox di categoria senza scrivere una sola riga di codice.

Dopodiché, potete seguire la nostra guida passo passo su come notificare agli abbonati i nuovi articoli.
Speriamo che questo tutorial vi abbia aiutato a capire come consentire agli utenti di iscriversi alle categorie in WordPress. Potreste anche voler imparare a creare una newsletter via email o vedere le nostre scelte degli esperti per il miglior software di notifiche push per il web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sina says
Hi, What about if we want to have our subscribe feature by sending push notification in user browser?
Is it any plugin to do this, like MailChimp for e-mail?
WPBeginner Support says
For push notifications, you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/
Admin
Devesh Pal says
First of all, huge fan of your site, very informative, thanks for your service again!
Situation with me is my website has lets say 5 categories in total and the requirement is to display them all, now user can subscribe to any of 5 categories that he/she wish to.
What I have done so far, I have created a subscribe option for all my blogs using feeds but not specific to categories. Can you please help me in the same! Please do reply!
Many thanks for your support so far and in advance!
WPBeginner Support says
Hi Davesh,
Each category on your blog has its own RSS feed too. You can use that RSS feed and create a subscribe option just like you did for your main blog feeds. Please check out the article above for more details.
Admin
Devesh says
Okay!
So can I merge all category’s feed and display only one subscribe input which can show options for selecting either one or more/all categories?
WPBeginner Support says
Hi Devesh,
Yes. Many email services allow you to create multiple RSS to Email campaigns. You can create one for each of your category and then create a form that allows users to choose which lists they want to subscribe to.
subhash says
can you explain how to show categories
roman says
Is there a way for user to manage his subscriptions? Smth like a page or widget with all checkboxes where he could unsubscribe or subscribe to other category?
WPBeginner Staff says
Yes you can but you will have to modify the code for tags.
Kath Rowling says
can you subscribe to certain tags instead of categories?
Ahmed says
Is there a way I can make something like reddit where you subscribe to categories and view them all in a separate page?
Karen says
Hi, I’m building a site for a non profit group and they want a “back office” page/area just for committee/coordinators, so they are given a login in and password to access documents, photos forms etc – not a subscriber type of function. Can you help? cheers karen
Brenda says
Is there any way to do this with custom taxonomies?
WPBeginner Support says
Yes the basic instructions are the same, use
get_term_feed_link( $term_id, $taxonomy = 'customtaxonomyname', $feed = 'rss2' )instead ofget_category_feed_link()function.Admin
Swapnali says
Hieee,
This tutorial is awesome… Thanks..
Was finding very difficult to get category subscription for users. Find your tutorial and work was done in just few minutes. Thanks once again.
I want to ask one thing I am using free mailchimp, does it will cretae any problem?
Kimberly says
Nice tutorial, thanks so much.
Marc A. Flego says
First off, I absolutely love this website! Second, I have a question… What if you want to display these very same category subscribe links on your main blog page or even on a single blog post?
I assumed that it would consist of the same code being integrated into blog.php and single.php but that’s not the case – the links appear, but they do not direct correctly when clicked.
Anyone else tried this?
Editorial Staff says
Hey Marc,
The easiest solution would be to use your category URL/feed/ manually. On other pages, $category variable is not available by default. Also wp_list_categories function has the option to display all categories with feed links.
http://codex.wordpress.org/Template_Tags/wp_list_categories
Admin
Marc A. Flego says
Hmm, so there’s no variable category feed URL which can be linked to different blog posts? I would have thought that to be a fairly basic function in WordPress. If a blog post can display a category tag beside it, why can it not display a link to that feed on the same page? Maybe I’m missing something…
Badar ul islam says
This tutorial is super duper useful for people having alot of categories in their blog or website especially having more then 1 niche in their website.
Tuan Vo says
Awesome!!! Very very very very useful post
Zach Smith says
this was actually informative – not like most of what i see online. sharing