We’ve all been there – a reader emails asking if they can subscribe to just your ‘WordPress Tutorials’ or ‘Recipe Roundups.’ They love your content but want more control over the topics they see in their feed reader.
While WordPress automatically creates RSS feeds for each category, it doesn’t exactly make it obvious how to subscribe to them. What’s worse, it was tricky for us to find a simple plugin to solve this problem.
That’s why we’ve put together this guide. We’ll show you how to easily add category-specific RSS subscription options to your WordPress site using just a bit of code and the beginner-friendly WPCode plugin.

Why Allow Users to Subscribe to Categories in WordPress?
Categories allow you to group your blog posts into different topics and sections. This can help visitors find interesting and relevant content, while also improving the visitor experience.
For example, if you have a travel blog, then you might create categories such as Accommodation, Itineraries, and Safety Tips.
WordPress automatically creates an RSS feed for each category page on your blog. In this way, visitors can subscribe to your content and get a notification every time you publish a new blog post they may be interested in.
For more information, please see our complete guide on how to use RSS in WordPress.
That said, let’s see how you can allow users to subscribe to individual categories on your WordPress website.
How to Let Users Subscribe to Categories in WordPress With WPCode
This tutorial requires you to add code to your WordPress website.
Often, tutorials will ask you to edit your theme files, but this can cause all kinds of common WordPress errors. In the worst-case scenario, it may even make your website inaccessible.
For that reason, we recommend using WPCode. It is the best code snippets plugin for WordPress that allows you to add custom CSS, PHP, HTML, and more to your website without putting your site at risk.
First, you will need to install and activate the free WPCode plugin. For more information, see our step-by-step guide on how to install a WordPress plugin.
Once the plugin is activated, go to Code Snippets » Add Snippet. Here, you will see all the ready-made WPCode snippets you can add to your site.
Simply hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use snippet’ button when it appears.

Then, you need to choose a code type from the list of options that appear on the screen.
For this tutorial, select ‘PHP Snippet.’

Now, you can choose one of the methods below to allow users to subscribe to categories in WordPress. Feel free to use these quick links to skip to your desired method:
Method 1: Add an RSS Subscribe Link to the WordPress Category Pages
One solution is to add a ‘Subscribe’ link to your site’s category pages. These are the pages that show all the posts within a specific category.
For example, www.example.com/category/wordpress would list all the posts in the ‘WordPress’ category.
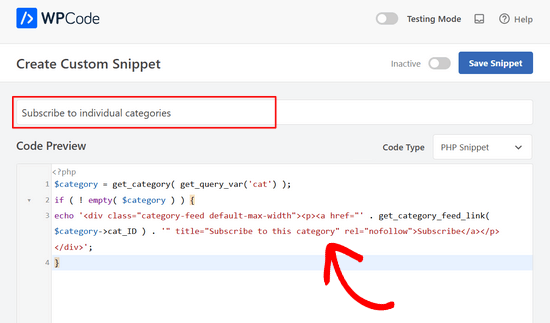
After choosing the custom code option in WPCode and setting the code type as PHP, you need to type in a title for the code snippet.
The title is just for your reference, so you can use anything you want.

With that done, simply paste the following into the ‘Code Preview’ box:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
}
This code snippet will dynamically generate a ‘Subscribe’ button for the current category page, allowing users to subscribe to the category’s RSS feed.
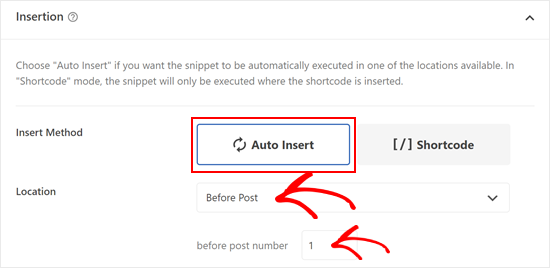
With that done, scroll to the ‘Insertion’ box and select ‘Auto Insert’ if it isn’t already selected.
You can then open the ‘Location’ dropdown and choose ‘Before Post’ in the Categories, Archives, Tags, Taxonomies section.
Then, insert ‘1’ in ‘before post number.’ This ensures the Subscribe link shows after the category title and before your first post in the category across your blog.

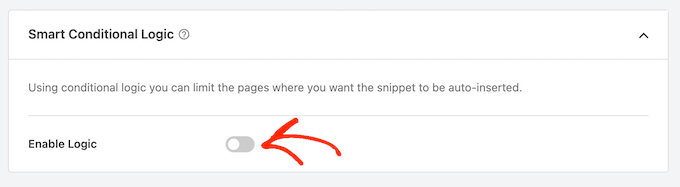
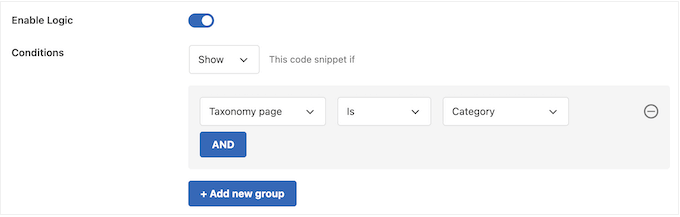
To show the link on category pages only, scroll to the ‘Smart Conditional Logic’ section.
Here, click on the ‘Enable Logic’ slider.

You can now open the ‘Conditions’ dropdown and select ‘Show’.
After that, open the next set of dropdown menus and select ‘Taxonomy Page’, ‘Is’, and ‘Category’. This will add the code to your category pages only.

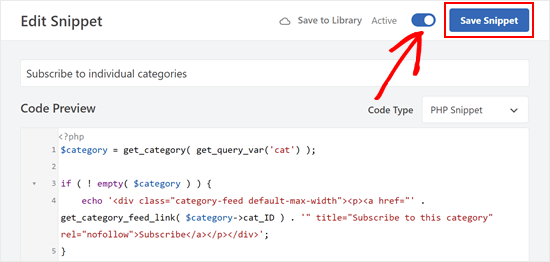
With that done, it’s time to make the snippet live by scrolling to the top of the screen.
You can now click on the ‘Inactive’ toggle so it changes to ‘Active’, and then click on the ‘Save Snippet’ button.

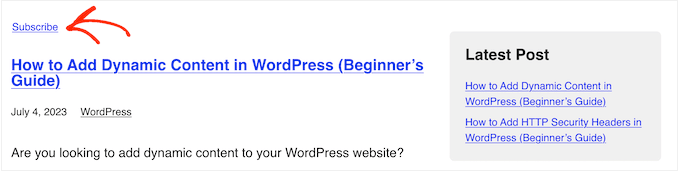
Now, if you visit any category page, you will see the new ‘Subscribe’ link live.
This is what it looked like on our demo WordPress blog:

Method 2: Add an RSS Icon to the WordPress Category Pages
Another option is to add an RSS icon to the category pages. This may grab the visitor’s attention more than a plain link.
To add an RSS icon to your WordPress category pages, you will need to start by uploading the icon you want to use. You can use any icon you want, but you can find a logo in the PNG format over at the official RSS website.
Once you have a logo, simply upload the file to the WordPress media library. You will then need to get the image URL, as you will be using it in the next step.

With that done, create a new PHP code snippet in WPCode by following the same process described above. However, this time, paste the following snippet into the WPCode editor:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a></div>';
}
This code snippet does the same thing as the previous method, but it adds a button with an RSS icon for the current category page. You’ll need to replace the http://example.com URL with the link to the RSS icon you uploaded in the previous step.
Once again, set the code to run on category pages only and then publish it by following the same process described above.
Now, if you visit any category page, you will see the RSS icon live.

Method 3: Add Multiple Subscription Options for Categories in WordPress
Most people who use an RSS reader will already have installed the service’s browser extension so that they can easily add new feeds. However, you can often encourage them to subscribe by adding the icons for these different services.
As an example, we will show you how to add buttons for Feedly and Inoreader, but you can use the same steps to add any other services you like.

To start, you will need to add the icons for the services you want to show. You can often find suitable icons on the service’s website or by doing a quick Google search.
For each RSS icon, you will need to make a note of its URL inside the WordPress media library.
With that done, simply create a new PHP snippet by following the same process described above with WPCode. However, this time, you will need to add the following code:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p>Subscribe via: <a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a>
<a href="http://www.feedly.com/i/subscription/feed/' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Feedly" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/feedly.png" width="32" height="32" alt="Subscribe" /></a>
<a href="https://www.inoreader.com/?add_feed=' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Inoreader" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/inoreader.png" width="32" height="32" alt="Subscribe" /></a>
</p></div>';
}
This code snippet dynamically generates multiple ‘Subscribe’ options for the current category page, allowing users to subscribe to the category’s RSS feed through various feed readers.
As before, you will need to replace each link with the image URL that you want to show on your WordPress website.
Bonus Tip: Add Email Subscription for Categories in WordPress
Many users are not familiar with RSS, so it’s a good idea to offer email subscriptions, too.
To add email subscription for categories, you will need to use an email marketing service. We recommend Constant Contact or Brevo (formerly Sendinblue) as they offer an RSS to Email feature.
After choosing an email marketing service, you will need to create an email list and set up an email campaign.
To collect subscribers, we recommend using OptinMonster. It is the best lead-generation software that helps you convert visitors into subscribers and customers.
You can use OptinMonster to create opt-in forms with category checkboxes without writing a single line of code.

After that, you can follow our step-by-step guide on how to notify subscribers of new posts.
We hope this tutorial helped you learn how to allow users to subscribe to categories in WordPress. You may also want to learn how to style individual categories differently in WordPress and our beginner’s guide to including categories and subcategories in WordPress URLs.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sina
Hi, What about if we want to have our subscribe feature by sending push notification in user browser?
Is it any plugin to do this, like MailChimp for e-mail?
WPBeginner Support
For push notifications, you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/
Admin
Devesh Pal
First of all, huge fan of your site, very informative, thanks for your service again!
Situation with me is my website has lets say 5 categories in total and the requirement is to display them all, now user can subscribe to any of 5 categories that he/she wish to.
What I have done so far, I have created a subscribe option for all my blogs using feeds but not specific to categories. Can you please help me in the same! Please do reply!
Many thanks for your support so far and in advance!
WPBeginner Support
Hi Davesh,
Each category on your blog has its own RSS feed too. You can use that RSS feed and create a subscribe option just like you did for your main blog feeds. Please check out the article above for more details.
Admin
Devesh
Okay!
So can I merge all category’s feed and display only one subscribe input which can show options for selecting either one or more/all categories?
WPBeginner Support
Hi Devesh,
Yes. Many email services allow you to create multiple RSS to Email campaigns. You can create one for each of your category and then create a form that allows users to choose which lists they want to subscribe to.
subhash
can you explain how to show categories
roman
Is there a way for user to manage his subscriptions? Smth like a page or widget with all checkboxes where he could unsubscribe or subscribe to other category?
WPBeginner Staff
Yes you can but you will have to modify the code for tags.
Kath Rowling
can you subscribe to certain tags instead of categories?
Ahmed
Is there a way I can make something like reddit where you subscribe to categories and view them all in a separate page?
Karen
Hi, I’m building a site for a non profit group and they want a “back office” page/area just for committee/coordinators, so they are given a login in and password to access documents, photos forms etc – not a subscriber type of function. Can you help? cheers karen
Brenda
Is there any way to do this with custom taxonomies?
WPBeginner Support
Yes the basic instructions are the same, use
get_term_feed_link( $term_id, $taxonomy = 'customtaxonomyname', $feed = 'rss2' )instead ofget_category_feed_link()function.Admin
Swapnali
Hieee,
This tutorial is awesome… Thanks..
Was finding very difficult to get category subscription for users. Find your tutorial and work was done in just few minutes. Thanks once again.
I want to ask one thing I am using free mailchimp, does it will cretae any problem?
Kimberly
Nice tutorial, thanks so much.
Marc A. Flego
First off, I absolutely love this website! Second, I have a question… What if you want to display these very same category subscribe links on your main blog page or even on a single blog post?
I assumed that it would consist of the same code being integrated into blog.php and single.php but that’s not the case – the links appear, but they do not direct correctly when clicked.
Anyone else tried this?
Editorial Staff
Hey Marc,
The easiest solution would be to use your category URL/feed/ manually. On other pages, $category variable is not available by default. Also wp_list_categories function has the option to display all categories with feed links.
http://codex.wordpress.org/Template_Tags/wp_list_categories
Admin
Marc A. Flego
Hmm, so there’s no variable category feed URL which can be linked to different blog posts? I would have thought that to be a fairly basic function in WordPress. If a blog post can display a category tag beside it, why can it not display a link to that feed on the same page? Maybe I’m missing something…
Badar ul islam
This tutorial is super duper useful for people having alot of categories in their blog or website especially having more then 1 niche in their website.
Tuan Vo
Awesome!!! Very very very very useful post
Zach Smith
this was actually informative – not like most of what i see online. sharing