Do you want to style categories differently in WordPress? Most WordPress themes use the same style for all category archive pages. However, if you run a content rich website, then you can style each category differently to maximize their potential. In this article, we will show you how to easily style categories differently in WordPress.
Why Style Categories Differently in WordPress?
As we said earlier, most WordPress themes use the same template for each category archive page. That’s because theme developers don’t know how you will be using the categories on your website and what those categories will be.
However, if you are running a content rich site, then changing the layout of a category archive page can have a dramatic impact on how users engage with the content on that page.
For example, if you run a news or magazine site, then you can have local ads displayed on the local news category. You can show weather information, show most popular stories in that category, and so on.
Having said that, let’s see how to easily style individual categories differently in WordPress.
Styling Individual Categories Differently in WordPress
There are multiple ways to style categories in WordPress. We will show you two different methods to style categories, and you can choose the one that best suits your needs and skill level.
Using Single Category Template in WordPress Theme
WordPress themes follow a standard template hierarchy. Depending on a template file name, WordPress can automatically pick the right template to display a page.
For example, it looks for category.php file to display category archive pages.
WordPress also allows you to create templates for individual categories as well. Let’s suppose you want to style the ‘Apple’ category differently. You can do that by adding a new template file to your theme and naming it category-apple.php.
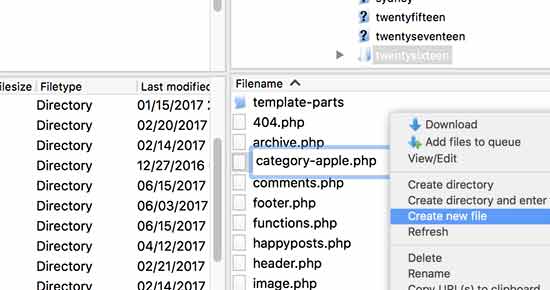
Connect to your WordPress site using an FTP client and then go to /wp-content/themes/your-current-theme/ folder and create a new file category-apple.php. Don’t forget to replace apple with your own category name.
You can use your theme’s category.php file as a starting point. Simply edit and copy all of its content. Now edit your newly created category-apple.php file and paste the code inside it.
After that you can start making changes to your individual category template. You can create and use a different sidebar for this category, make it a full-width page, add a welcome message, or anything else you want.
Style Individual Categories in WordPress Using CSS
WordPress automatically adds CSS classes to different elements throughout your website. These include both the body class and the post class.
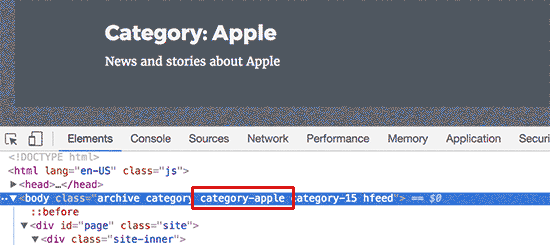
For example, if you view a category archive page and then use the Inspect Tool, you will notice category and category-name CSS classes in the body tag.
You can use this CSS class to style each individual category differently by adding custom CSS.
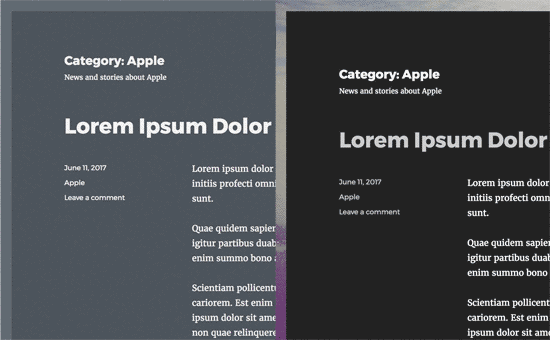
Here is some example CSS that you can use as a starting point.
body.category-apple {
background-color:#EEE;
background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
}
Don’t forget to change the category name in the CSS class with your own category name.
We hope this article helped you learn how to style categories differently in WordPress. You may also want to see our list of most wanted category hacks and plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ofir says
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support says
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline says
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline says
Yes that’s correct! Is it possible?
WPBeginner Support says
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline says
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB says
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S. says
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!