Desiderate creare uno stile diverso per le categorie in WordPress? La maggior parte dei temi WordPress utilizza lo stesso stile per tutte le pagine di archivio delle categorie. Tuttavia, se gestite un sito web ricco di contenuti, potete creare uno stile diverso per ogni categoria, in modo da massimizzarne il potenziale. In questo articolo, vi mostreremo come creare facilmente uno stile diverso per le categorie in WordPress.
Perché scegliere le categorie in modo diverso in WordPress?
Come abbiamo detto in precedenza, la maggior parte dei temi WordPress utilizza lo stesso modello per ogni pagina di archivio delle categorie. Questo perché gli sviluppatori dei temi non sanno come verranno utilizzate le categorie sul vostro sito web e quali saranno queste categorie.
Tuttavia, se gestite un sito ricco di contenuti, la modifica del layout di una pagina di archivio delle categorie può avere un impatto notevole sul modo in cui gli utenti interagiscono con i contenuti di quella pagina.
Ad esempio, se gestite un sito di notizie o riviste, potete far visualizzare gli annunci locali nella categoria delle notizie locali. Potete mostrare le informazioni meteo, le storie più popolari di quella categoria e così via.
Detto ciò, vediamo come stilizzare facilmente le singole categorie in WordPress in modo diverso.
Modellare le singole categorie in modo diverso in WordPress
Esistono diversi modi per creare le categorie in WordPress. Vi mostreremo due metodi diversi per creare le categorie e potrete scegliere quello più adatto alle vostre esigenze e al vostro livello di competenza.
Utilizzo di un modello di categoria singola in un tema WordPress
I temi di WordPress seguono una gerarchia di template standard. In base al nome del file del template, WordPress può scegliere automaticamente il template giusto per visualizzare una pagina.
Ad esempio, cerca il file category.php per visualizzare le pagine degli archivi di categoria.
WordPress consente anche di creare modelli per singole categorie. Supponiamo che vogliate dare uno stile diverso alla categoria “Apple”. È possibile farlo aggiungendo un nuovo file di template al tema e nominandolo category-apple.php.
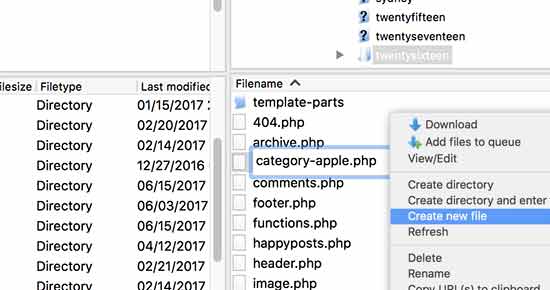
Collegatevi al vostro sito WordPress utilizzando un client FTP, quindi andate nella cartella /wp-content/themes/il vostro tema attuale/ e create un nuovo file category-apple.php. Non dimenticate di sostituire apple con il nome della vostra categoria.
È possibile utilizzare il file category.php del proprio tema come punto di partenza. Basta modificare e copiare tutto il suo contenuto. Ora modificate il file category-apple.php appena creato e incollate il codice al suo interno.
Dopodiché si può iniziare ad apportare modifiche al modello delle singole categorie. È possibile creare e utilizzare una barra laterale diversa per questa categoria, renderla una pagina a tutta larghezza, aggiungere un messaggio di benvenuto o qualsiasi altra cosa si desideri.
Modellare le singole categorie in WordPress usando i CSS
WordPress aggiunge automaticamente delle classi CSS a diversi elementi del sito web. Queste includono sia la classe body che la classe post.
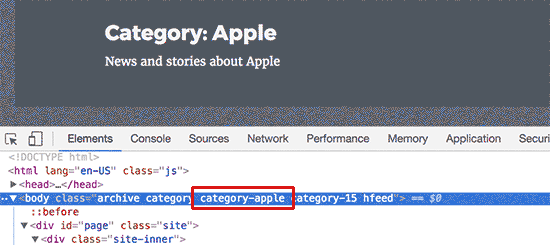
Ad esempio, se si visualizza una pagina di archivio di una categoria e si utilizza lo strumento di ispezione, si noteranno le classi CSS della categoria e del nome della categoria nel tag body.
È possibile utilizzare queste classi CSS per creare uno stile diverso per ogni singola categoria, aggiungendo del CSS personalizzato.
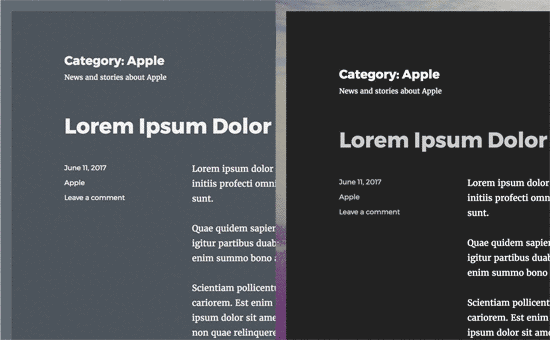
Ecco alcuni esempi di CSS che possono essere utilizzati come punto di partenza.
body.category-apple {
background-color:#EEE;
background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
}
Non dimenticate di cambiare il nome della categoria nella classe CSS con il nome della vostra categoria.
Ci auguriamo che questo articolo vi abbia aiutato a imparare come modellare le categorie in modo diverso in WordPress. Potreste anche voler consultare il nostro elenco di hack e plugin per categorie più ricercati per WordPress.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ofir says
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support says
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline says
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline says
Yes that’s correct! Is it possible?
WPBeginner Support says
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline says
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB says
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S. says
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!