¿Quiere dar un estilo diferente a las categorías en WordPress? La mayoría de los temas de WordPress utilizan el mismo estilo para todas las páginas de archivo de categorías. Sin embargo, si tiene un sitio web rico en contenido, puede aplicar un estilo diferente a cada categoría para maximizar su potencial. En este artículo, le mostraremos cómo aplicar fácilmente un estilo diferente a las categorías en WordPress.
¿Por qué dar un estilo diferente a las categorías en WordPress?
Como dijimos antes, la mayoría de los temas de WordPress usan la misma plantilla para cada página de archivo de categorías. Eso es porque los desarrolladores de temas no saben cómo va a utilizar las categorías en su sitio web y cuáles serán esas categorías.
Sin embargo, si su sitio es rico en contenido, cambiar la disposición de una página de archivo de categorías puede tener un impacto dramático en la participación de los usuarios con el contenido de esa página.
Por ejemplo, si tiene un sitio de noticias o revistas, puede mostrar anuncios locales en la categoría de noticias locales. Puede mostrar información meteorológica, mostrar las historias más populares de esa categoría, etc.
Dicho esto, veamos cómo dar estilo a las categorías individuales en WordPress.
Estilizar categorías individuales de forma diferente en WordPress
Existen múltiples formas de estilizar categorías en WordPress. Le mostraremos dos métodos diferentes para dar estilo a las categorías, y usted puede elegir el que mejor se adapte a sus necesidades y nivel de habilidad.
Usando la plantilla de categoría única en el tema de WordPress
Los temas de WordPress siguen una jerarquía de plantillas estándar. Dependiendo del nombre del archivo de plantilla, WordPress puede elegir automáticamente la plantilla adecuada para mostrar una página.
Por ejemplo, busca el archivo category.php para mostrar páginas de archivo de categorías.
WordPress también le permite crear plantillas para categorías individuales. Supongamos que quiere dar un estilo diferente a la categoría ‘Apple’. Puede hacerlo añadiendo un nuevo archivo de plantilla a su tema y llamándolo category-apple.php.
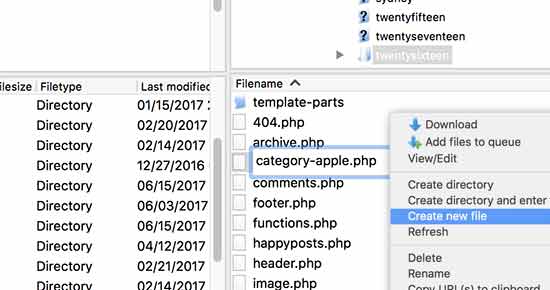
Conéctese a su sitio WordPress usando un cliente FTP y vaya a la carpeta /wp-content/themes/your-current-theme/ y cree un nuevo archivo category-apple.php. No olvide sustituir manzana por el nombre de su propia categoría.
Puede utilizar el archivo category.php de su tema como punto de partida. Simplemente edita y copia todo su contenido. Ahora edita tu recién creado archivo category-apple.php y pega el código dentro de él.
Después puedes empezar a hacer cambios en tu plantilla de categoría individual. Puede crear y utilizar una barra lateral diferente para esta categoría, convertirla en una página de ancho completo, añadir un mensaje de bienvenida o cualquier otra cosa que desee.
Estilizar categorías individuales en WordPress usando CSS
WordPress añade automáticamente clases CSS a diferentes elementos de su sitio web. Estas incluyen tanto la clase cuerpo como la clase entrada.
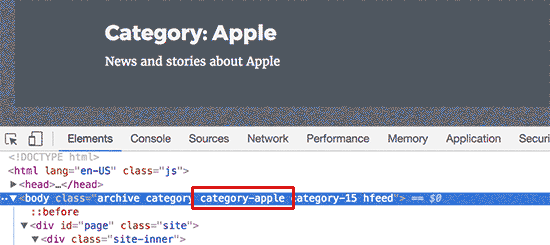
Por ejemplo, si visualiza una página de archivo de categorías y utiliza la herramienta de inspección, observará las clases CSS de categoría y nombre de categoría en la etiqueta del cuerpo.
Puede utilizar esta clase CSS para dar un estilo diferente a cada categoría añadiendo CSS personalizado.
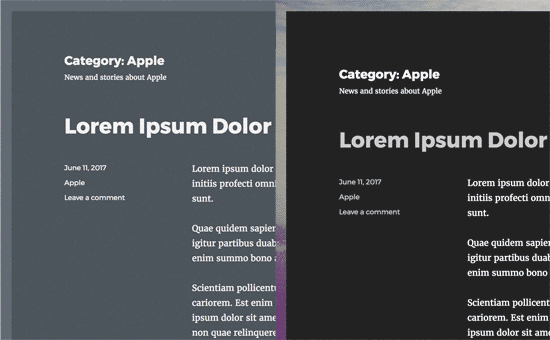
He aquí algunos ejemplos de CSS que puede utilizar como punto de partida.
body.category-apple {
background-color:#EEE;
background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
}
No olvide cambiar el nombre de la categoría en la clase CSS por su propio nombre de categoría.
Esperamos que este artículo te haya ayudado a aprender cómo dar un estilo diferente a las categorías en WordPress. Puede que también quieras ver nuestra lista de los hacks y plugins de categorías más buscados para WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ofir says
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support says
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Administrador
Caroline says
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Administrador
Caroline says
Yes that’s correct! Is it possible?
WPBeginner Support says
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline says
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB says
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S. says
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!