Você deseja estilizar as categorias de forma diferente no WordPress? A maioria dos temas do WordPress usa o mesmo estilo para todas as páginas de arquivo de categoria. No entanto, se você tiver um site rico em conteúdo, poderá estilizar cada categoria de forma diferente para maximizar seu potencial. Neste artigo, mostraremos a você como estilizar facilmente as categorias de forma diferente no WordPress.
Por que estilizar as categorias de forma diferente no WordPress?
Como dissemos anteriormente, a maioria dos temas do WordPress usa o mesmo modelo para cada página de arquivo de categoria. Isso ocorre porque os desenvolvedores de temas não sabem como você usará as categorias em seu site e quais serão essas categorias.
No entanto, se você estiver administrando um site rico em conteúdo, a alteração do layout de uma página de arquivo de categoria pode ter um impacto significativo na forma como os usuários se envolvem com o conteúdo dessa página.
Por exemplo, se você administra um site de notícias ou revistas, poderá exibir anúncios locais na categoria de notícias locais. Você pode mostrar informações meteorológicas, histórias mais populares nessa categoria e assim por diante.
Dito isso, vamos ver como estilizar facilmente categorias individuais de forma diferente no WordPress.
Como estilizar categorias individuais de forma diferente no WordPress
Há várias maneiras de estilizar categorias no WordPress. Mostraremos dois métodos diferentes para estilizar categorias, e você poderá escolher o que melhor se adapta às suas necessidades e ao seu nível de habilidade.
Uso do modelo de categoria única no tema do WordPress
Os temas do WordPress seguem uma hierarquia de modelos padrão. Dependendo do nome de um arquivo de modelo, o WordPress pode escolher automaticamente o modelo correto para exibir uma página.
Por exemplo, ele procura o arquivo category.php para exibir páginas de arquivo de categoria.
O WordPress também permite que você crie modelos para categorias individuais. Vamos supor que você queira estilizar a categoria “Apple” de forma diferente. Você pode fazer isso adicionando um novo arquivo de modelo ao seu tema e nomeando-o category-apple.php.
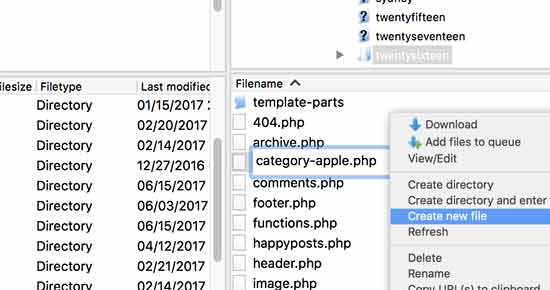
Conecte-se ao seu site WordPress usando um cliente FTP e, em seguida, vá para a pasta /wp-content/themes/your-current-theme/ e crie um novo arquivo category-apple.php. Não se esqueça de substituir apple pelo nome de sua própria categoria.
Você pode usar o arquivo category.php do seu tema como ponto de partida. Basta editar e copiar todo o seu conteúdo. Agora, edite o arquivo category-apple.php recém-criado e cole o código dentro dele.
Depois disso, você pode começar a fazer alterações em seu modelo de categoria individual. Você pode criar e usar uma barra lateral diferente para essa categoria, transformá-la em uma página de largura total, adicionar uma mensagem de boas-vindas ou qualquer outra coisa que desejar.
Estilo de categorias individuais no WordPress usando CSS
O WordPress adiciona automaticamente classes CSS a diferentes elementos em seu site. Isso inclui a classe body e a classe post.
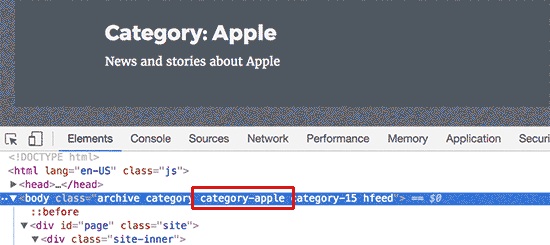
Por exemplo, se você visualizar uma página de arquivo de categoria e usar a ferramenta Inspecionar, verá classes CSS de categoria e nome da categoria na tag body.
Você pode usar essa classe CSS para estilizar cada categoria individual de forma diferente, adicionando CSS personalizado.
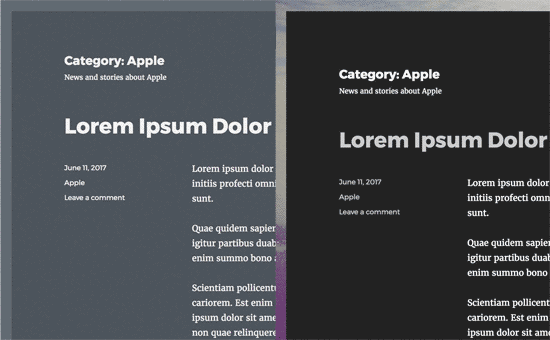
Aqui estão alguns exemplos de CSS que você pode usar como ponto de partida.
body.category-apple {
background-color:#EEE;
background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
}
Não se esqueça de alterar o nome da categoria na classe CSS com seu próprio nome de categoria.
Esperamos que este artigo tenha ajudado você a aprender como estilizar categorias de forma diferente no WordPress. Talvez você também queira ver nossa lista dos hacks e plug-ins de categoria mais procurados para o WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ofir says
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support says
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Administrador
Caroline says
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Administrador
Caroline says
Yes that’s correct! Is it possible?
WPBeginner Support says
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline says
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB says
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S. says
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!