Voulez-vous styliser les catégories différemment dans WordPress ? La plupart des thèmes WordPress utilisent le même style pour toutes les pages d’archives des catégories. Cependant, si vous gérez un site riche en contenu, alors vous pouvez styliser chaque catégorie différemment pour maximiser leur potentiel. Dans cet article, nous allons vous afficher comment styliser facilement les catégories différemment dans WordPress.
Pourquoi styliser différemment les catégories dans WordPress ?
Comme nous l’avons dit précédemment, la plupart des thèmes WordPress utilisent le même modèle pour chaque page d’archive de catégorie. C’est parce que les développeurs/développeuses de thèmes ne savent pas comment vous utiliserez les catégories sur votre site et quelles seront ces catégories.
Cependant, si vous gérez un site riche en contenu, alors la modification de la mise en page d’une page d’archive de catégorie peut avoir un impact considérable sur la façon dont les utilisateurs/utilisatrices s’engagent avec le contenu de cette page.
Par exemple, si vous gérez un site d’actualités ou de magazines, vous pouvez afficher des publicités locales dans la catégorie des actualités locales. Vous pouvez afficher les informations météorologiques, les histoires les plus populaires dans cette catégorie, etc.
Ceci étant dit, voyons comment styliser facilement des catégories individuelles différemment dans WordPress.
Styliser différemment les catégories individuelles dans WordPress
Il y a plusieurs façons de styliser les catégories dans WordPress. Nous allons vous afficher deux méthodes différentes pour styliser les catégories, et vous pourrez choisir celle qui correspond le mieux à vos besoins et à votre niveau de compétence.
Utilisation d’un Modèle de catégorie unique dans un thème WordPress
Les thèmes WordPress suivent une hiérarchie des modèles abonné. En fonction du nom d’un fichier de modèle, WordPress peut automatiquement choisir le bon modèle pour afficher une page.
Par exemple, il recherche le fichier category.php pour afficher les pages d’archives des catégories.
WordPress vous permet également de créer des modèles pour des catégories individuelles. Supposons que vous souhaitiez donner un style différent à la catégorie « Apple ». Vous pouvez le faire en ajoutant un nouveau fichier de modèle à votre thème et en le nommant category-apple.php.
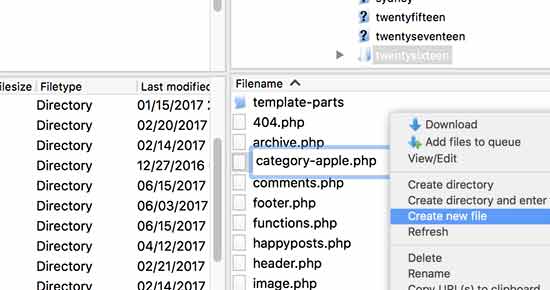
Connectez-vous à votre site WordPress en utilisant un client FTP, puis allez dans le dossier /wp-content/themes/votre-thème-courant/ et créez un nouveau fichier category-apple.php. N’oubliez pas de remplacer pomme par le nom de votre propre catégorie.
Vous pouvez utiliser le fichier category.php de votre thème comme point de départ. Il vous suffit de le modifier et de copier tout son contenu. Modifiez ensuite le fichier category-apple.php que vous venez de créer et collez-y le code.
Après cela, vous pouvez commencer à apporter des modifications à votre modèle de catégorie individuel. Vous pouvez créer et utiliser une colonne latérale différente pour cette catégorie, en faire une page pleine largeur, ajouter un message de bienvenue, ou tout ce que vous voulez.
Style des catégories individuelles dans WordPress à l’aide de CSS
WordPress ajoute automatiquement des classes CSS à différents éléments de votre site. Il s’agit notamment de la classe body et de la classe post.
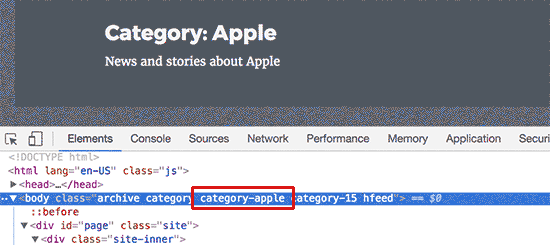
Par exemple, si vous voyez une page d’archives de catégories et que vous utilisez l’outil Inspecter, vous remarquerez les classes CSS de catégorie et de nom de catégorie dans l’identifiant du corps de la page.
Vous pouvez utiliser ces classes CSS pour personnaliser le style de chaque catégorie en ajoutant des feuilles de style CSS personnalisées.
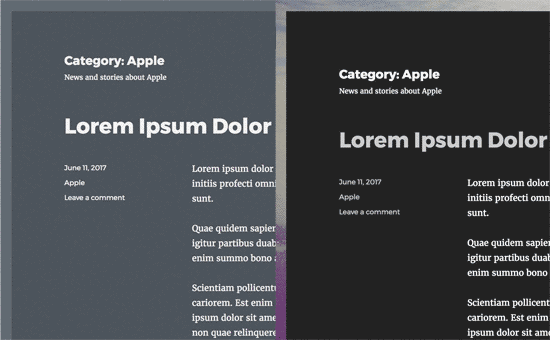
Voici un exemple de CSS que vous pouvez utiliser comme point de départ.
body.category-apple {
background-color:#EEE;
background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
}
N’oubliez pas de modifier le nom de la catégorie dans la classe CSS avec votre propre nom de catégorie.
Nous espérons que cet article vous a aidé à apprendre comment styliser les catégories différemment dans WordPress. Vous pouvez également consulter notre liste des hacks et des extensions de catégories les plus recherchées sur WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ofir says
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support says
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Administrateur
Caroline says
Thanks for your article!
Let say I want to style all posts in category « Reviews » but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Administrateur
Caroline says
Yes that’s correct! Is it possible?
WPBeginner Support says
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline says
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB says
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S. says
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!