Avez-vous déjà voulu modifier temporairement une page web pour voir à quoi elle ressemblerait avec un style spécifique ?
Il est possible de modifier le texte, les couleurs et bien d’autres choses encore à l’aide d’un outil de développement déjà présent dans votre navigateur, appelé Inspect ou Inspect Element.
Il vous permet de modifier le style HTML et CSS d’une page avec un minimum de connaissances en matière de codage. Il n’enregistre aucune modification, de sorte que votre page d’origine n’est pas affectée.
Dans cet article, nous allons vous montrer les bases de l’outil Inspect et comment l’utiliser sur votre site WordPress.

Qu’est-ce que l’outil Inspect ?
Les navigateurs modernes tels que Google Chrome, Firefox, Safari et Microsoft Edge disposent d’outils intégrés qui permettent aux développeurs web de déboguer les erreurs.
Ces outils affichent le code HTML, CSS et JavaScript d’une page et la manière dont le navigateur exécute le code.
Vous pouvez ouvrir ces outils de développement en visitant n’importe quelle page et en sélectionnant « Inspecter » dans le menu du clic droit.

L’outil Inspect vous permet de modifier le code HTML, CSS ou JavaSCript de n’importe quelle page web et de voir vos modifications apparaître à l’écran (nous vous montrerons comment dans la suite de cet article).
Ces modifications n’affectent pas la page web originale et disparaissent lorsque vous fermez la fenêtre ou rechargez la page.
Il permet aux propriétaires et aux développeurs de sites web de bricolage de tester et de déboguer.
- Vous pouvez appliquer vos styles en CSS et voir ce que cela donne.
- Les rédacteurs techniques qui ont besoin de faire des captures d’écran peuvent modifier le code HTML pour changer le texte à l’écran et masquer les informations personnelles identifiables.
- Les développeurs peuvent l’utiliser pour rechercher les erreurs courantes de WordPress, les erreurs 404, les problèmes de débogage de JavaScript, etc.
Nous ne faisons qu’effleurer les cas d’utilisation. Ces outils de développement sont incroyablement puissants et très utiles pour les utilisateurs avancés.
Dans cet article, nous nous concentrerons sur l’outil Inspect dans Google Chrome, car c’est le navigateur le plus couramment utilisé.
D’autres navigateurs, tels que Firefox, Safari et Microsoft Edge, disposent de leurs propres outils de développement, qui peuvent également être appelés en sélectionnant l’élément Inspecter dans le menu du navigateur.
Vous êtes prêts ? Entrons dans le vif du sujet. Vous pouvez utiliser les liens ci-dessous pour accéder à n’importe quelle section de l’article.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Lancement de l’outil d’inspection et localisation du code
Vous pouvez lancer l’outil d’inspection en appuyant sur les touches CTRL + Shift + I (Command + Options + I pour MacOS) de votre clavier.
Vous pouvez également cliquer n’importe où sur une page web et sélectionner « Inspecter » dans le menu du navigateur.

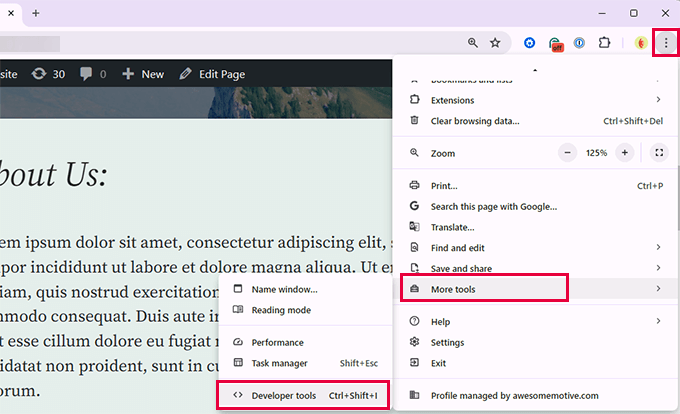
Vous pouvez également accéder à l’outil à partir du menu principal du navigateur.
Dans Google Chrome, cliquez sur le menu à trois points dans le coin supérieur droit, puis faites défiler la page jusqu’à Plus d’outils » Outils pour les développeurs.

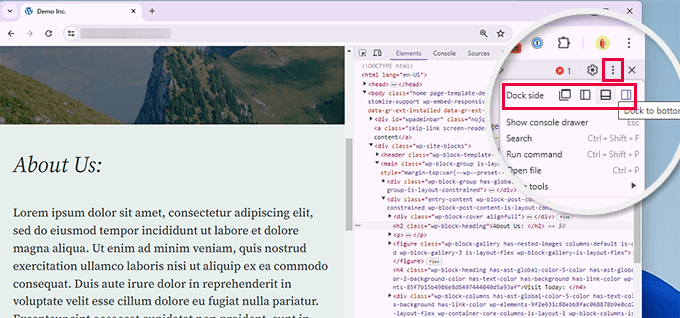
La fenêtre de votre navigateur se divise en deux.
D’un côté, vous verrez la page que vous étiez en train de consulter. De l’autre côté, vous verrez le code HTML et les règles CSS.

La position du dock Inspect varie, mais vous pouvez la modifier en cliquant sur le menu à trois points et en sélectionnant la position « Dock side ». Vous pouvez voir l’icône à cliquer dans l’image ci-dessus.
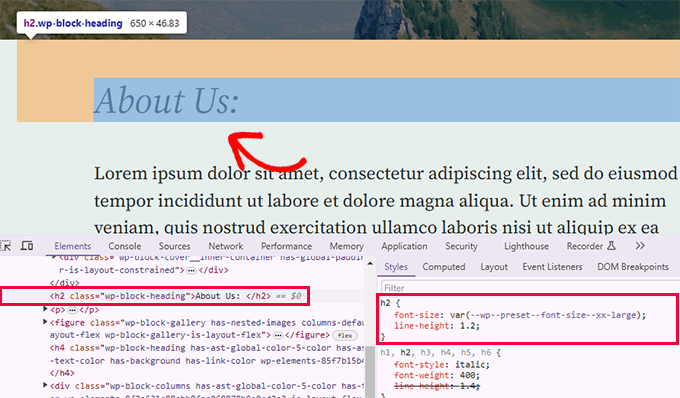
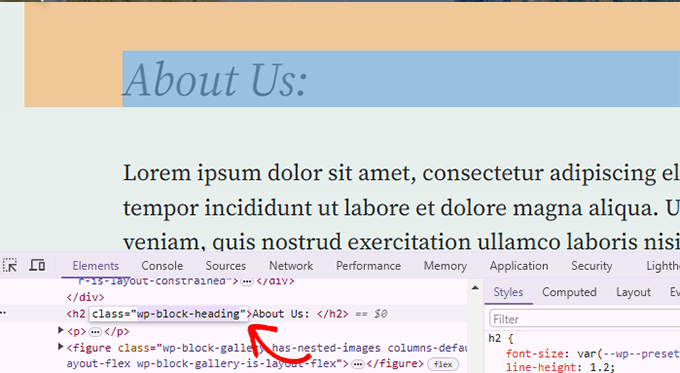
En déplaçant votre souris sur la source HTML, vous mettrez en évidence la zone affectée de la page web.
Vous remarquerez également que les règles CSS changent lorsque vous cliquez sur un élément à l’intérieur du code HTML.

Vous pouvez également placer le pointeur de la souris sur un élément de la page web, cliquer avec le bouton droit de la souris et sélectionner l’outil « Inspecter ».
L’élément sera mis en évidence dans le code source.
Modification et débogage du code dans l’élément Inspect
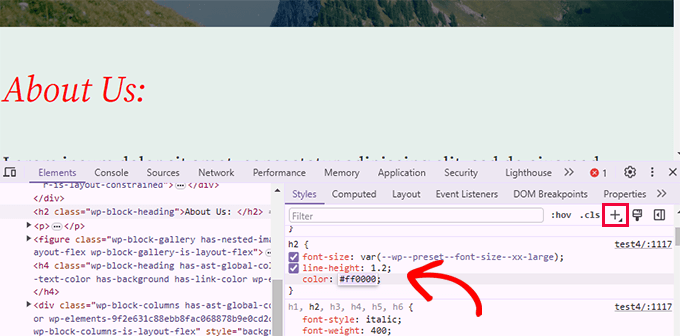
Le HTML et le CSS de la fenêtre d’inspection des éléments sont tous deux modifiables. Vous pouvez double-cliquer n’importe où dans le code source HTML et modifier le code comme vous le souhaitez.

Vous pouvez également double-cliquer et modifier les attributs et les styles dans le volet CSS.
Pour ajouter une règle de style personnalisée, cliquez sur l’icône + en haut du volet CSS.

Lorsque vous apportez des modifications au CSS ou au HTML, celles-ci se reflètent instantanément dans le navigateur.
Ces modifications seront enregistrées dans la mémoire temporaire de votre navigateur et n’affecteront pas votre site.
Remarque importante: les modifications que vous apportez ici ne sont enregistrées nulle part. L’élément Inspect est un outil de débogage qui n’enregistre pas vos modifications dans les fichiers de votre serveur. Si vous actualisez la page, toutes vos modifications disparaîtront.
Pour effectuer les modifications, vous devrez ajouter une feuille de style CSS personnalisée à votre thème ou modifier le modèle correspondant afin d’ajouter les modifications que vous souhaitez enregistrer.
Avant de commencer à modifier votre thème WordPress existant à l’aide de l’outil Inspecter les éléments, assurez-vous de créer une sauvegarde de WordPress.
Trouvez facilement les erreurs sur votre site
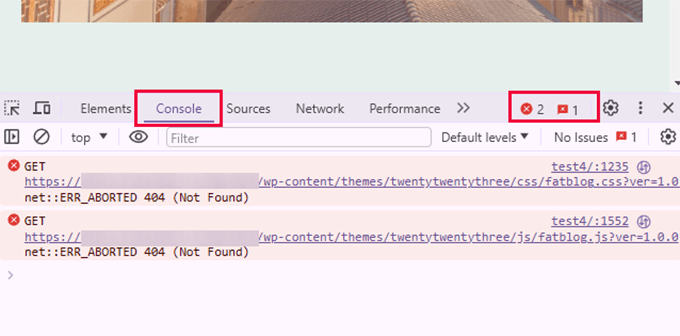
L’outil Inspecter comporte une zone appelée Console, qui affiche les erreurs survenues lors du chargement de la page.
Lorsque vous essayez de déboguer une erreur ou de demander de l’aide aux auteurs de plugins, il est toujours utile de regarder ici pour voir s’il y a des erreurs ou des avertissements.

L’onglet Console vous permet de résoudre plusieurs problèmes courants. Par exemple, voici quelques exemples de ce que vous pouvez faire avec la console d’inspection :
- Découvrez pourquoi une image que vous avez ajoutée ne s’affiche pas
- Pourquoi un plugin ou un thème ne se comporte-t-il pas correctement ?
- Quel plugin ou extension de navigateur peut être à l’origine du conflit ?
Même les utilisateurs non techniques peuvent l’examiner pour trouver des indices sur l’origine d’un problème.
Par exemple, si vous étiez un client/cliente d’OptinMonster et que vous vous demandiez pourquoi votre optin ne se charge pas, alors vous pouvez facilement trouver le problème « Your page slug does not match. »
Des outils tels que la console Inspect Element et SupportAlly vous permettent d’obtenir une meilleure assistance à la clientèle. L’équipe d’assistance technique apprécie les clients qui prennent l’initiative de fournir des informations détaillées sur les problèmes rencontrés.
Comment utiliser l’outil Inspect sur mobile (iOS ou Android) ?
Les options de développement ne sont pas activées par défaut dans les navigateurs mobiles. Les fabricants partent du principe que la plupart des utilisateurs de téléphones mobiles ne les utiliseront pas.
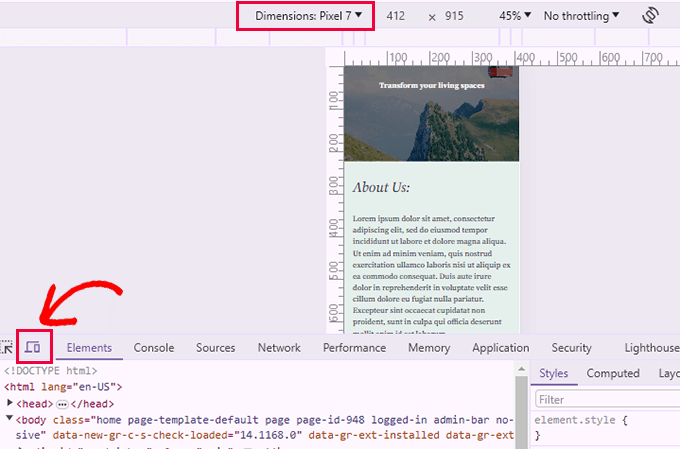
La façon la plus simple de résoudre les problèmes et d’utiliser l’outil d’inspection pour les problèmes mobiles est d’utiliser la fonction d’émulation mobile dans le navigateur de bureau. est d’utiliser la fonction d’émulation mobile dans votre navigateur de bureau.

Vous pouvez ensuite choisir un appareil dans le haut de la page ou les dimensions de l’écran. Chrome émulera alors cette taille d’écran pour vous.
Questions fréquemment posées
Voici quelques-unes des questions les plus fréquemment posées par nos utilisateurs sur l’utilisation de l’outil Inspecter.
1. Puis-je utiliser l’outil Inspect sur n’importe quel site web ou uniquement sur le mien ?
Oui, vous pouvez utiliser l’outil d’inspection sur n’importe quel site web. Il vous suffit de cliquer avec le bouton droit de la souris et de sélectionner l’outil Inspecter dans le menu du navigateur pour voir le code de n’importe quel site web. L’étude du code d’autres sites web est un moyen rapide d’apprendre et d’améliorer vos propres compétences en matière de CSS/HTML.
2. Pourquoi ne puis-je pas trouver l’outil Inspecter dans mon navigateur ?
Google Chrome peut masquer l’option Inspecter dans le menu du clic droit, en particulier lorsque plusieurs extensions ajoutent leurs propres options au menu du clic droit. Toutefois, vous pouvez toujours ouvrir l’outil Inspecter en cliquant sur le menu à trois points dans le coin supérieur droit de l’écran du navigateur et en sélectionnant Plus d’outils » Outils de développement. Vous pouvez également utiliser les touches CTRL + Shift + I (Command + Options + I sur Mac) de votre clavier pour l’ouvrir.
Ressources en prime :
Il est passionnant de pouvoir apporter des modifications à son site web en tant que débutant sur WordPress.
Au fil des ans, nous avons vu d’innombrables débutants n’ayant aucune expérience de la construction de sites web devenir des professionnels dans ce domaine.
Si vous souhaitez explorer plus avant la façon dont vous pouvez utiliser l’outil Inspect pour faire plus de choses sur votre site WordPress, les ressources suivantes sont un bon point de départ.
- Comment personn aliser votre thème WordPress – Ce guide pour débutants montre comment personnaliser votre thème WordPress étape par étape.
- Comment ajouter correctement des CSS personnalisés dans WordPress – Ce tutoriel montre plusieurs façons d’ajouter facilement vos CSS personnalisés dans WordPress.
- Comment optimiser la diffusion des CSS dans WordPress – Trop de fichiers CSS individuels peuvent dégrader les performances. Ce tutoriel montre comment optimiser la distribution des CSS pour augmenter la vitesse de WordPress.
- Aide-mémoire CSS généré par défaut par WordPress – Ce guide pratique vous montrera de nombreuses classes CSS que WordPress ajoute par défaut à différents éléments. Vous pouvez ensuite utiliser ces classes CSS dans votre code CSS personnalisé pour modifier l’apparence de ces éléments.
Nous espérons que cet article vous a aidé à apprendre les bases de l’élément Inspect et comment l’utiliser avec votre site WordPress. Vous pouvez également jeter un coup d’œil à l’antisèche CSS générée par défaut par WordPress pour accélérer vos compétences en matière de développement de thèmes.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support says
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Administrateur
Jiří Vaněk says
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail says
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support says
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Administrateur
Esmeraldo Lleshi says
How can I make the html that i edited to stay permanently?
WPBeginner Support says
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Administrateur
Milan says
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support says
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Administrateur
Kristina says
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was « back to normal. »
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support says
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Administrateur
stephanie says
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‘inspect element’ in my chrome browser. Any help or suggestions?
WPBeginner Support says
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Administrateur
avinash says
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim says
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support says
Thanks for notifying us, we will take the appropriate action.
Administrateur
Ethan says
I am curious, why isn’t your website mobile friendly?
Saviour Sanders says
I’ve been wondering about the same thing.
Sila Mahamud says
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support says
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Administrateur