Wollten Sie schon einmal eine Webseite vorübergehend bearbeiten, um zu sehen, wie sie mit einem bestimmten Styling aussehen würde?
Es ist möglich, Text, Farben und mehr mit einem Entwickler-Tool zu bearbeiten, das bereits in Ihrem Browser vorhanden ist und Inspect oder Inspect Element heißt.
Damit können Sie das HTML- und CSS-Styling einer Seite mit minimalen Programmierkenntnissen bearbeiten. Die Änderungen werden nicht gespeichert, so dass Ihre ursprüngliche Seite nicht beeinträchtigt wird.
In diesem Artikel zeigen wir Ihnen die Grundlagen des Inspect-Tools und wie Sie es auf Ihrer WordPress-Website verwenden können.

Was ist das Inspektionswerkzeug?
Moderne Webbrowser wie Google Chrome, Firefox, Safari und Microsoft Edge verfügen über integrierte Tools, mit denen Webentwickler Fehler beheben können.
Diese Tools zeigen den HTML-, CSS- und JavaScript-Code einer Seite und wie der Browser den Code ausführt.
Sie können diese Entwicklertools öffnen, indem Sie eine beliebige Seite aufrufen und im Rechtsklick-Menü „Prüfen“ auswählen.

Mit dem Inspect-Tool können Sie HTML-, CSS- oder JavaSCript-Code für jede beliebige Webseite bearbeiten und Ihre Änderungen auf dem Bildschirm sehen (wir zeigen Ihnen später in diesem Artikel, wie).
Diese Änderungen haben keine Auswirkungen auf die ursprüngliche Webseite und verschwinden, wenn Sie das Fenster schließen oder die Seite neu laden.
Es ermöglicht DIY-Webseitenbesitzern und -Entwicklern das Testen und Debuggen.
- Sie können Ihre Stile in CSS anwenden und sehen, wie sie aussehen werden.
- Technische Redakteure, die Screenshots erstellen müssen, können HTML bearbeiten, um den Text auf dem Bildschirm zu ändern und personenbezogene Informationen zu verbergen.
- Entwickler können damit nach allgemeinen WordPress-Fehlern, 404-Fehlern, Debugging von JavaScript-Problemen und vielem mehr suchen.
Wir kratzen nur an der Oberfläche der Anwendungsfälle. Diese Entwickler-Tools sind unglaublich leistungsfähig und für fortgeschrittene Benutzer sehr nützlich.
In diesem Artikel konzentrieren wir uns auf das Tool Inspect in Google Chrome, da dies der am häufigsten verwendete Browser ist.
Andere Browser wie Firefox, Safari und Microsoft Edge verfügen über eigene Entwicklertools, die ebenfalls durch Auswahl des Elements Inspect aus dem Browsermenü aufgerufen werden können.
Sind Sie bereit? Lasst uns loslegen. Über die Links unten können Sie zu jedem Abschnitt des Beitrags springen.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Starten des Inspektionswerkzeugs und Auffinden des Codes
Sie können das Inspektionstool starten, indem Sie STRG + Umschalt + I (Befehl + Optionen + I für MacOS) auf Ihrer Tastatur drücken.
Sie können auch auf eine beliebige Stelle einer Webseite klicken und im Menü des Browsers „Prüfen“ wählen.

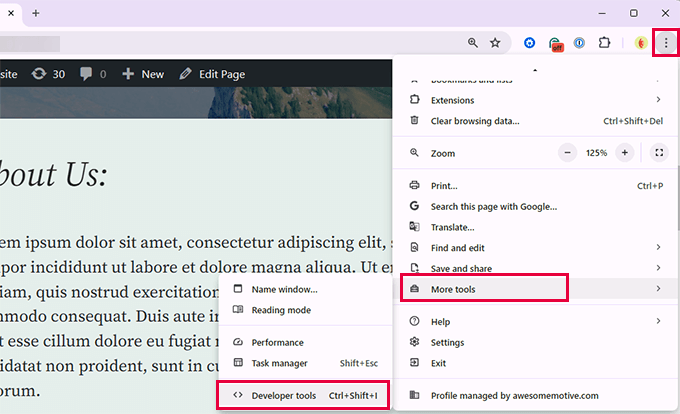
Sie können das Tool auch über das Hauptmenü des Browsers aufrufen.
Klicken Sie in Google Chrome auf das Drei-Punkte-Menü in der oberen rechten Ecke und scrollen Sie dann nach unten zu Weitere Tools “ Entwickler-Tools.

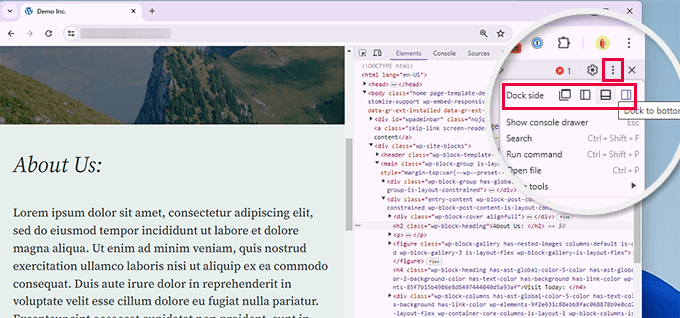
Ihr Browserfenster wird in zwei Teile geteilt.
Auf der einen Seite sehen Sie die Seite, die Sie angezeigt haben. Auf der anderen Seite sehen Sie den HTML-Code und die CSS-Regeln.

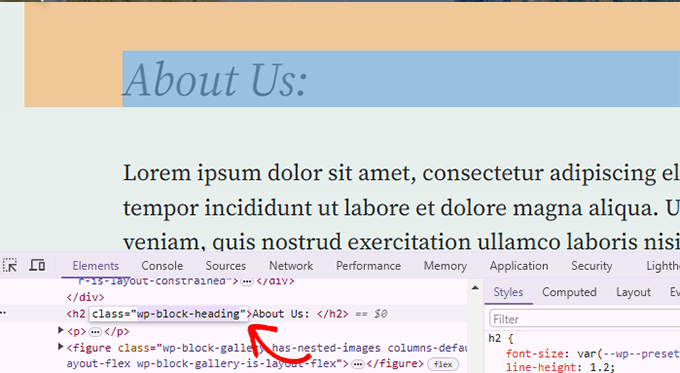
Die Position des Inspect-Docks variiert, aber Sie können sie ändern, indem Sie auf das Drei-Punkte-Menü klicken und die Position „Dockseite“ auswählen. Das Symbol, auf das Sie klicken müssen, sehen Sie in der Abbildung oben.
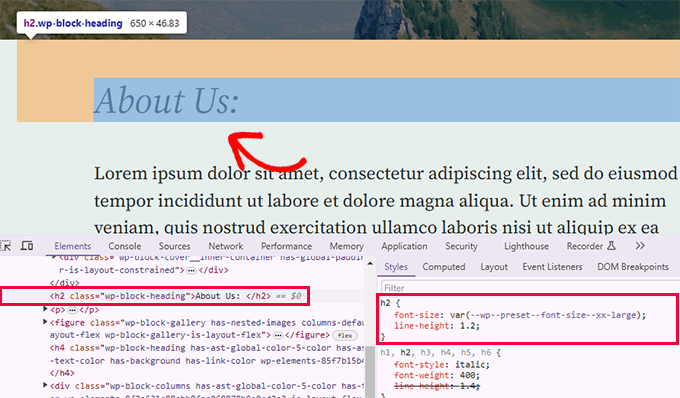
Wenn Sie mit der Maus über den HTML-Quelltext fahren, wird der betroffene Bereich auf der Webseite hervorgehoben.
Sie werden auch feststellen, dass sich die CSS-Regeln ändern, wenn Sie auf ein Element innerhalb des HTML-Codes klicken.

Sie können auch mit dem Mauszeiger auf ein Element auf der Webseite zeigen, mit der rechten Maustaste darauf klicken und das Werkzeug „Untersuchen“ auswählen.
Das Element wird im Quellcode hervorgehoben.
Bearbeiten und Debuggen von Code in Inspect Element
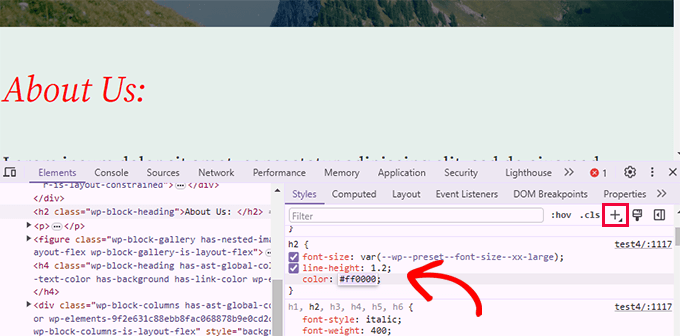
Sowohl der HTML- als auch der CSS-Code im Fenster „Element inspizieren“ sind bearbeitbar. Sie können auf eine beliebige Stelle im HTML-Quellcode doppelklicken und den Code nach Belieben bearbeiten.

Sie können auch auf alle Attribute und Stile im CSS-Fenster doppelklicken und sie bearbeiten.
Um eine benutzerdefinierte Stilregel hinzuzufügen, klicken Sie auf das +-Symbol am oberen Rand des CSS-Bereichs.

Wenn Sie Änderungen an CSS oder HTML vornehmen, werden diese Änderungen sofort im Browser angezeigt.
Diese Änderungen werden im temporären Speicher Ihres Browsers gespeichert und wirken sich nicht auf Ihre Website aus.
Wichtiger Hinweis: Alle Änderungen, die Sie hier vornehmen, werden nirgendwo gespeichert. Das Inspektions-Element ist ein Debugging-Tool und schreibt Ihre Änderungen nicht in die Dateien auf Ihrem Server zurück. Wenn Sie die Seite aktualisieren, werden alle Ihre Änderungen gelöscht.
Um die Änderungen vorzunehmen, müssen Sie Ihrem Thema benutzerdefinierte CSS hinzufügen oder die betreffende Vorlage bearbeiten, um die Änderungen, die Sie speichern möchten, hinzuzufügen.
Bevor Sie Ihr bestehendes WordPress-Theme mit dem Tool „Element inspizieren“ bearbeiten, sollten Sie ein WordPress-Backup erstellen.
Einfaches Auffinden von Fehlern auf Ihrer Website
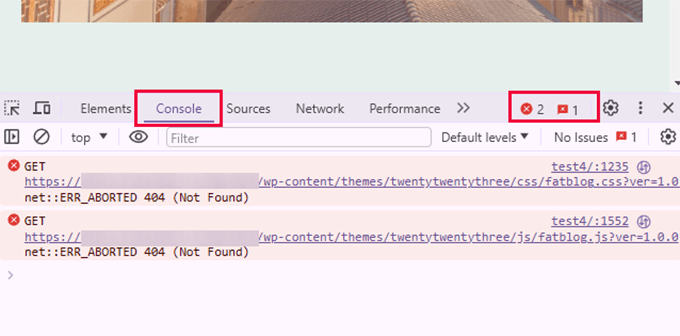
Das Tool Inspect verfügt über einen Bereich namens Console, in dem Fehler angezeigt werden, die beim Laden der Seite aufgetreten sind.
Wenn Sie versuchen, einen Fehler zu beheben oder Support von Plugin-Autoren anzufordern, ist es immer hilfreich, hier nachzusehen, ob es Fehler oder Warnungen gibt.

Auf der Registerkarte „Konsole“ können Sie verschiedene allgemeine Probleme beheben. Dies sind zum Beispiel nur einige wenige Dinge, die Sie mit der Inspektionskonsole tun können:
- Finden Sie heraus, warum ein Bild, das Sie hinzugefügt haben, nicht angezeigt wird
- Warum sich ein Plugin oder Theme nicht richtig verhält
- Welches Plugin oder welche Browsererweiterung den Konflikt verursachen könnte
Selbst technisch nicht versierte Benutzer können darin Hinweise darauf finden, woher ein Problem kommt.
Wenn Sie zum Beispiel ein OptinMonster-Kunde sind und sich fragen, warum Ihr Optin nicht geladen wird, dann können Sie das Problem „Ihr Seiten-Slug stimmt nicht überein“ leicht finden.
Tools wie die Inspect Element Console und SupportAlly helfen Ihnen, einen besseren Kundensupport zu erhalten. Das technische Support-Team schätzt Kunden, die die Initiative ergreifen und detailliertes Feedback zu Problemen geben.
Wie verwende ich das Inspektionstool auf dem Handy (iOS oder Android)?
In mobilen Browsern sind die Entwickleroptionen nicht standardmäßig aktiviert. Die Hersteller gehen davon aus, dass die meisten mobilen Nutzer sie nicht nutzen würden.
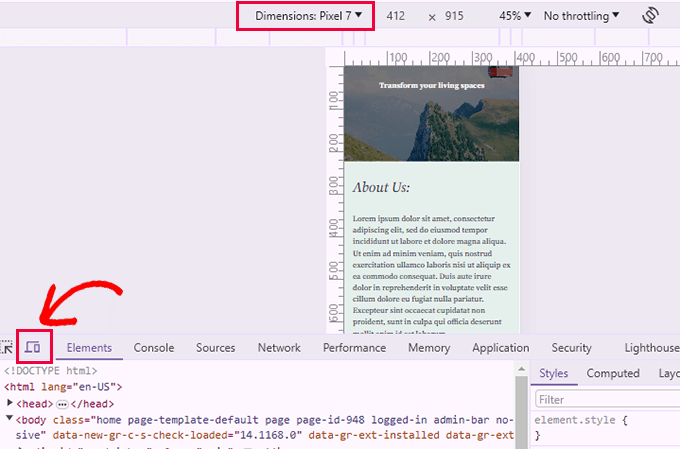
Der einfachste Weg zur Fehlerbehebung und zur Verwendung des Inspektionstools für Probleme mit Mobiltelefonen ist die Verwendung der Emulationsfunktion für Mobiltelefone. ist die Verwendung der mobilen Emulationsfunktion in Ihrem Desktop-Browser.

Sie können dann ein Gerät aus der oberen Liste oder die Bildschirmgröße auswählen. Chrome wird dann diese Bildschirmgröße für Sie emulieren.
Häufig gestellte Fragen
Im Folgenden finden Sie einige der am häufigsten gestellten Fragen unserer Nutzer zur Verwendung des Inspect-Tools.
1. Kann ich das Inspektionstool auf jeder beliebigen Website oder nur auf meiner eigenen verwenden?
Ja, Sie können das Inspektionstool auf jeder Website verwenden. Klicken Sie einfach mit der rechten Maustaste auf eine Website und wählen Sie im Browsermenü das Tool „Inspect“ aus, um den Code einer beliebigen Website zu sehen. Das Studieren des Codes auf anderen Websites ist ein schneller Weg, um Ihre eigenen CSS/HTML-Kenntnisse zu lernen und zu verbessern.
2. Warum kann ich das Inspektionstool nicht in meinem Browser finden?
Google Chrome kann die Option Untersuchen im Rechtsklickmenü ausblenden, insbesondere wenn mehrere Erweiterungen ihre eigenen Optionen zum Rechtsklickmenü hinzufügen. Sie können das Inspektionstool jedoch jederzeit öffnen, indem Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke des Browserbildschirms klicken und „Weitere Tools “ Entwicklertools“ auswählen. Sie können auch die Tasten STRG + Umschalt + I (Befehl + Optionen + I auf dem Mac) auf Ihrer Tastatur verwenden, um es zu öffnen.
Bonus-Ressourcen:
Es ist aufregend, als WordPress-Anfänger Änderungen an Ihrer Website vornehmen zu können.
Im Laufe der Jahre haben wir erlebt, wie zahllose Anfänger, die keinerlei Erfahrung mit der Erstellung von Websites haben, zu Profis auf diesem Gebiet wurden.
Wenn Sie weiter erforschen möchten, wie Sie das Inspect-Tool nutzen können, um mehr Dinge auf Ihrer WordPress-Website zu tun, dann sind die folgenden Ressourcen ein guter Ausgangspunkt.
- Wie Sie Ihr WordPress-Theme anpassen – Diese Anleitung für Anfänger zeigt Ihnen Schritt für Schritt, wie Sie Ihr WordPress-Theme anpassen können.
- Wie man richtig benutzerdefiniertes CSS in WordPress hinzufügt – Dieses Tutorial zeigt mehrere Möglichkeiten, wie Sie Ihr benutzerdefiniertes CSS in WordPress leicht hinzufügen können.
- Wie man die CSS-Auslieferung in WordPress optimiert – Zu viele einzelne CSS-Dateien können die Leistung beeinträchtigen. Dieses Tutorial zeigt, wie Sie die CSS-Auslieferung optimieren können, um die Geschwindigkeit von WordPress zu erhöhen.
- Standard-CSS-Spickzettel von WordPress – Dieser praktische Leitfaden zeigt Ihnen viele CSS-Klassen, die WordPress standardmäßig zu verschiedenen Elementen hinzufügt. Sie können diese CSS-Klassen dann in Ihrem eigenen CSS-Code verwenden, um das Erscheinungsbild dieser Elemente zu ändern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Grundlagen des Inspect-Elements kennenzulernen und zu verstehen, wie Sie es mit Ihrer WordPress-Website verwenden können. Vielleicht möchten Sie auch einen Blick auf den standardmäßig von WordPress generierten CSS-Spickzettel werfen, um Ihre Fähigkeiten bei der Theme-Entwicklung zu verbessern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support says
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Admin
Jiří Vaněk says
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail says
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support says
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Admin
Esmeraldo Lleshi says
How can I make the html that i edited to stay permanently?
WPBeginner Support says
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Admin
Milan says
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support says
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Admin
Kristina says
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was „back to normal.“
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support says
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Admin
stephanie says
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‚inspect element‘ in my chrome browser. Any help or suggestions?
WPBeginner Support says
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Admin
avinash says
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim says
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support says
Thanks for notifying us, we will take the appropriate action.
Admin
Ethan says
I am curious, why isn’t your website mobile friendly?
Saviour Sanders says
I’ve been wondering about the same thing.
Sila Mahamud says
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support says
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Admin