Alguma vez você já quis editar temporariamente uma página da Web para ver como ela ficaria com um estilo específico?
É possível editar texto, cores e muito mais com uma ferramenta de desenvolvedor já existente em seu navegador chamada Inspect ou Inspect Element.
Ele permite que você edite o estilo HTML e CSS de uma página com um mínimo de conhecimento de codificação. Ele não salva nenhuma alteração, portanto, sua página original não é afetada.
Neste artigo, mostraremos os conceitos básicos da ferramenta Inspect e como usá-la em seu site WordPress.

O que é a ferramenta Inspect?
Os navegadores modernos, como Google Chrome, Firefox, Safari e Microsoft Edge, têm ferramentas integradas que permitem que os desenvolvedores da Web depurem erros.
Essas ferramentas mostram o código HTML, CSS e JavaScript de uma página e como o navegador executa o código.
Você pode abrir essas ferramentas de desenvolvedor visitando qualquer página e selecionando “Inspecionar” no menu do botão direito do mouse.

Usando a ferramenta Inspect, você pode editar o código HTML, CSS ou JavaSCript de qualquer página da Web e ver suas alterações aparecerem na tela (mostraremos como fazer isso mais adiante neste artigo).
Essas alterações não afetam a página da Web original e desaparecerão quando você fechar a janela ou recarregar a página.
Ele permite que os proprietários e desenvolvedores de sites DIY testem e depurem.
- Você pode aplicar seus estilos em CSS e ver como eles ficarão.
- Os redatores técnicos que precisam fazer capturas de tela podem editar o HTML para alterar o texto na tela e ocultar informações de identificação pessoal.
- Os desenvolvedores podem usá-lo para procurar erros comuns do WordPress, erros 404, depurar problemas de JavaScript e muito mais.
Estamos apenas arranhando a superfície dos casos de uso. Essas ferramentas para desenvolvedores são incrivelmente avançadas e muito úteis para usuários avançados.
Neste artigo, vamos nos concentrar na ferramenta Inspect no Google Chrome, pois é o navegador mais comumente usado.
Outros navegadores, como Firefox, Safari e Microsoft Edge, têm suas próprias ferramentas de desenvolvedor, que também podem ser chamadas selecionando o elemento Inspect no menu do navegador.
Pronto? Vamos nos aprofundar. Você pode usar os links abaixo para ir para qualquer seção da postagem.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Iniciando a ferramenta Inspect e localizando o código
Você pode iniciar a ferramenta de inspeção pressionando CTRL + Shift + I (Command + Options + I para MacOS) no teclado.
Você também pode clicar em qualquer lugar de uma página da Web e selecionar “Inspecionar” no menu do navegador.

Você também pode acessar a ferramenta no menu principal do navegador.
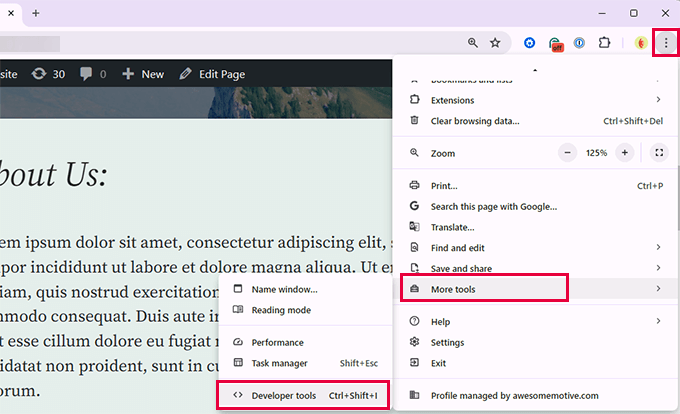
No Google Chrome, clique no menu de três pontos no canto superior direito e role para baixo até Mais ferramentas ” Ferramentas de desenvolvedor.

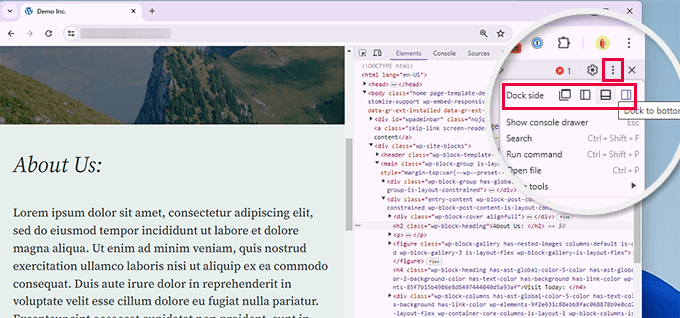
A janela do navegador será dividida em duas.
De um lado, você verá a página que estava visualizando. Do outro lado, você verá o código HTML e as regras CSS.

A posição do Inspect dock varia, mas você pode alterá-la clicando no menu de três pontos e selecionando a posição “Dock side”. Você pode ver o ícone para clicar na imagem acima.
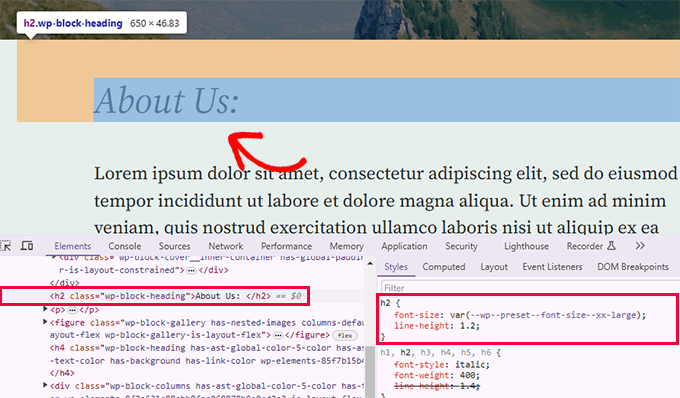
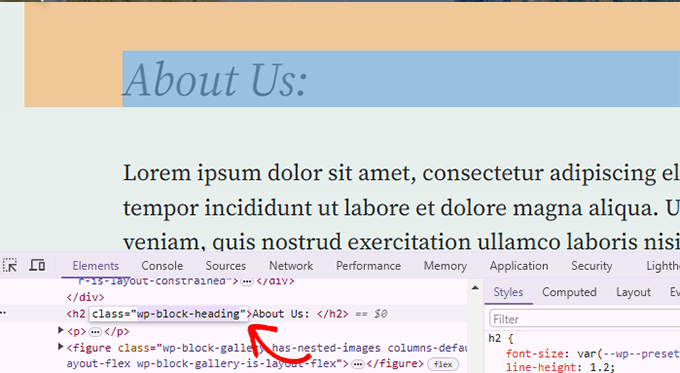
Mover o mouse sobre a fonte HTML destacará a área afetada na página da Web.
Você também notará que as regras de CSS mudam quando você clica em um elemento dentro do código HTML.

Você também pode levar o ponteiro do mouse até um elemento na página da Web, clicar com o botão direito do mouse e selecionar a ferramenta “Inspecionar”.
O elemento será destacado no código-fonte.
Edição e depuração de código no elemento Inspect
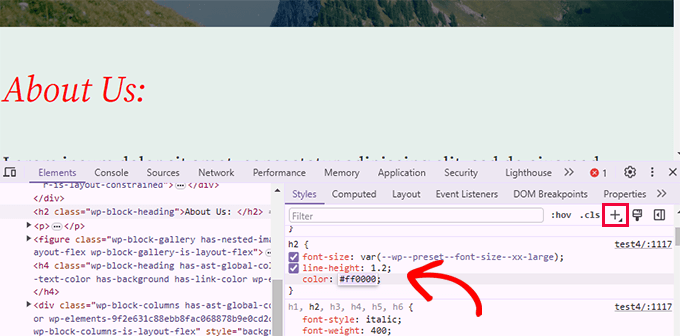
Tanto o HTML quanto o CSS na janela de inspeção de elementos são editáveis. Você pode clicar duas vezes em qualquer lugar do código-fonte HTML e editar o código como quiser.

Você também pode clicar duas vezes e editar quaisquer atributos e estilos no painel CSS.
Para adicionar uma regra de estilo personalizada, clique no ícone + na parte superior do painel CSS.

À medida que você fizer alterações no CSS ou no HTML, essas alterações serão refletidas no navegador instantaneamente.
Essas alterações serão salvas na memória temporária de seu navegador e não afetarão seu site.
Observação importante: as alterações feitas aqui não são salvas em lugar algum. O elemento Inspect é uma ferramenta de depuração e não grava suas alterações de volta nos arquivos do seu servidor. Se você atualizar a página, todas as suas alterações desaparecerão.
Para fazer as alterações, você terá que adicionar CSS personalizado ao seu tema ou editar o modelo relevante para adicionar as alterações que deseja salvar.
Antes de começar a editar o tema existente do WordPress usando a ferramenta Inspect Element, certifique-se de criar um backup do WordPress.
Localize facilmente os erros em seu site
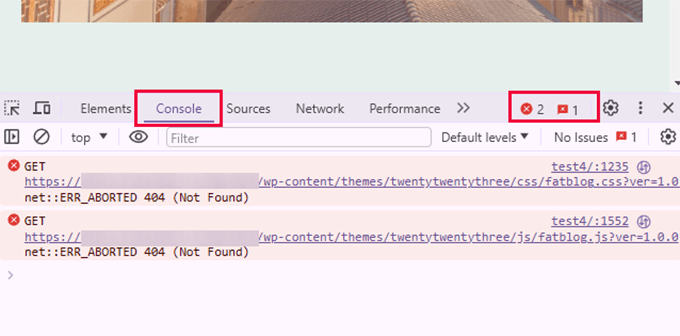
A ferramenta Inspect tem uma área chamada Console, que mostra os erros ocorridos durante o carregamento da página.
Ao tentar depurar um erro ou solicitar suporte dos autores do plug-in, é sempre útil dar uma olhada aqui para ver se há algum erro ou aviso.

Usando a guia Console, você pode solucionar vários problemas comuns. Por exemplo, estas são apenas algumas das coisas que você pode fazer com o console de inspeção:
- Descubra por que uma imagem que você adicionou não está sendo exibida
- Por que um plug-in ou tema não está se comportando adequadamente
- Qual plug-in ou extensão de navegador pode estar causando o conflito
Até mesmo usuários não técnicos podem examiná-lo para encontrar pistas sobre a origem de um problema.
Por exemplo, se você for um cliente da OptinMonster e estiver se perguntando por que seu opt-in não está carregando, poderá encontrar facilmente o problema “O slug da sua página não corresponde”.
Ferramentas como o Inspect Element Console e o SupportAlly ajudam você a obter melhor suporte ao cliente. A equipe de suporte técnico adora clientes que tomam a iniciativa de fornecer feedback detalhado sobre os problemas.
Como usar a ferramenta Inspect no celular (iOS ou Android)?
Os navegadores móveis não têm opções de desenvolvedor ativadas por padrão. Os fabricantes presumem que a maioria dos usuários de dispositivos móveis não as utilizaria.
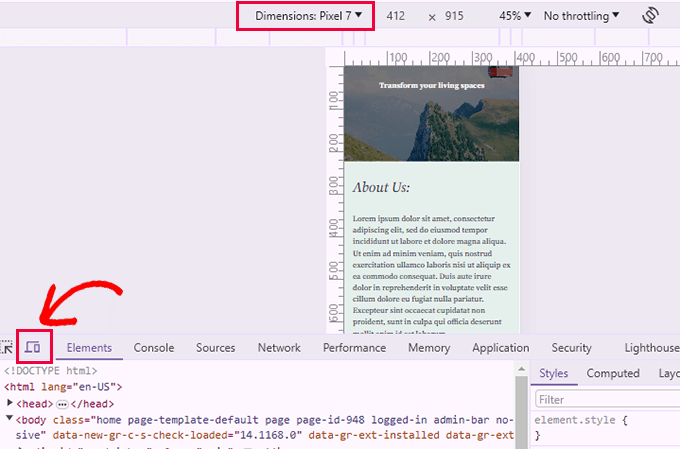
A maneira mais fácil de solucionar problemas e usar a ferramenta de inspeção para problemas móveis. É usar o recurso de emulação móvel em seu navegador de desktop.

Em seguida, você pode escolher um dispositivo na parte superior ou as dimensões da tela. O Chrome emulará esse tamanho de tela para você.
Perguntas frequentes
Veja a seguir algumas das perguntas mais comuns feitas por nossos usuários sobre o uso da ferramenta Inspect.
1. Posso usar a ferramenta Inspect em qualquer site ou apenas no meu?
Sim, você pode usar a ferramenta de inspeção em qualquer site. Basta clicar com o botão direito do mouse e selecionar a ferramenta Inspecionar no menu do navegador para ver o código por trás de qualquer site. Estudar o código em outros sites é uma maneira rápida de aprender e aprimorar suas próprias habilidades em CSS/HTML.
2. Por que não consigo encontrar a ferramenta Inspect em meu navegador?
O Google Chrome pode ocultar a opção Inspecionar no menu do botão direito do mouse, principalmente quando várias extensões adicionam suas próprias opções ao menu do botão direito do mouse. No entanto, você sempre pode abrir a ferramenta Inspecionar clicando no menu de três pontos no canto superior direito da tela do navegador e selecionando Mais ferramentas ” Ferramentas do desenvolvedor. Você também pode usar as teclas CTRL + Shift + I (Command + Options + I no Mac) do teclado para abri-la.
Recursos de bônus:
É empolgante poder fazer alterações em seu site como um iniciante em WordPress DIY.
Ao longo dos anos, vimos inúmeros iniciantes com nenhuma experiência em construção de sites se tornarem profissionais da área.
Se você quiser explorar mais a fundo como utilizar a ferramenta Inspect para fazer mais coisas em seu site WordPress, os recursos a seguir seriam um bom ponto de partida.
- Como personalizar o tema do WordPress – Este guia para iniciantes mostra como personalizar o tema do WordPress passo a passo.
- Como adicionar corretamente CSS personalizado no WordPress – Este tutorial mostra várias maneiras de adicionar facilmente seu CSS personalizado no WordPress.
- Como otimizar o fornecimento de CSS no WordPress – O excesso de arquivos CSS individuais pode prejudicar o desempenho. Este tutorial mostra como otimizar o fornecimento de CSS para aumentar a velocidade do WordPress.
- Folha de dicas de CSS padrão gerada pelo WordPress – Este guia prático mostrará muitas classes CSS que o WordPress adiciona a diferentes elementos por padrão. Você pode usar essas classes CSS em seu código CSS personalizado para alterar a aparência desses elementos.
Esperamos que este artigo tenha ajudado você a aprender os conceitos básicos do elemento Inspect e como usá-lo em seu site WordPress. Você também pode dar uma olhada na folha de dicas de CSS padrão gerada pelo WordPress para acelerar suas habilidades de desenvolvimento de temas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support says
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Administrador
Jiří Vaněk says
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail says
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support says
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Administrador
Esmeraldo Lleshi says
How can I make the html that i edited to stay permanently?
WPBeginner Support says
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Administrador
Milan says
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support says
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Administrador
Kristina says
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was “back to normal.”
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support says
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Administrador
stephanie says
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‘inspect element’ in my chrome browser. Any help or suggestions?
WPBeginner Support says
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Administrador
avinash says
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim says
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support says
Thanks for notifying us, we will take the appropriate action.
Administrador
Ethan says
I am curious, why isn’t your website mobile friendly?
Saviour Sanders says
I’ve been wondering about the same thing.
Sila Mahamud says
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support says
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Administrador