Gostaria de otimizar o fornecimento de CSS do WordPress?
Os arquivos CSS controlam a formatação visual e o estilo do seu site WordPress. No entanto, se o código CSS não for fornecido de maneira ideal, ele poderá tornar seu site mais lento.
Neste artigo, mostraremos dois métodos fáceis para otimizar o fornecimento de CSS do WordPress.

Como a entrega de CSS afeta o desempenho do WordPress
Os arquivos CSS são usados para definir a aparência visual do seu site WordPress. Seu tema do WordPress contém um arquivo de folha de estilo CSS e alguns de seus plug-ins também podem usar folhas de estilo CSS.
O CSS é necessário para os sites modernos, mas é possível que os arquivos CSS reduzam a velocidade e o desempenho do seu site, dependendo de como estão configurados.
Mesmo um pequeno atraso na velocidade do site cria uma experiência ruim para o usuário e pode afetar suas classificações de pesquisa e conversões, resultando em menos tráfego e vendas.

Uma das maneiras pelas quais os arquivos CSS podem tornar seu site mais lento é se eles precisarem ser carregados antes que a página possa ser exibida. Isso significa que seus visitantes verão uma página em branco até que o arquivo CSS seja carregado. Isso é conhecido como CSS de bloqueio de renderização.
Outro motivo comum pelo qual os arquivos CSS podem tornar seu site mais lento é quando eles contêm mais código do que o necessário para exibir a parte visível da página atual. Esse código CSS extra não utilizado significa que o tempo de carregamento será maior.
A boa notícia é que você pode melhorar o desempenho do seu site WordPress otimizando a forma como o código CSS é fornecido.
Isso é feito identificando o código CSS mínimo necessário para exibir a primeira parte da página da Web atual. Isso é conhecido como “CSS crítico”.
Esse código crítico é então adicionado em linha ao HTML da página, em vez de em folhas de estilo separadas, para que o código possa ser renderizado sem a necessidade de carregar o arquivo CSS primeiro.
O restante do CSS pode então ser carregado depois que os visitantes puderem ver o conteúdo da página. Isso é conhecido como “carregamento diferido”.
Dito isso, vamos dar uma olhada em dois métodos para otimizar o fornecimento de CSS do WordPress, e você poderá escolher o que funciona melhor para você:
Método 1: Otimização da entrega de CSS do WordPress com o WP Rocket
O WP Rocket é o melhor plugin de cache para WordPress do mercado. Ele oferece a maneira mais simples de otimizar o fornecimento de CSS do WordPress. De fato, é tão fácil quanto marcar uma caixa.
O WP Rocket é um plug-in premium, mas a melhor parte é que todos os recursos estão incluídos em seu plano mais baixo.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Rocket. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
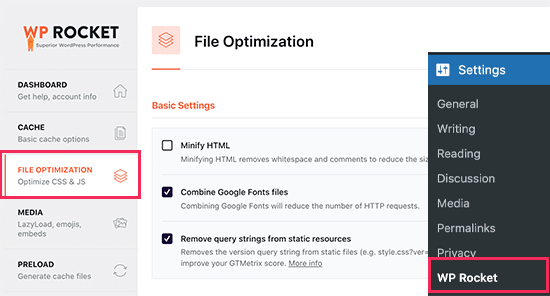
Depois de ativado, você precisa navegar até a página Settings ” WP Rocket e alternar para a guia “File Optimization” (Otimização de arquivos).

Em seguida, role a tela para baixo até a seção de arquivos CSS.
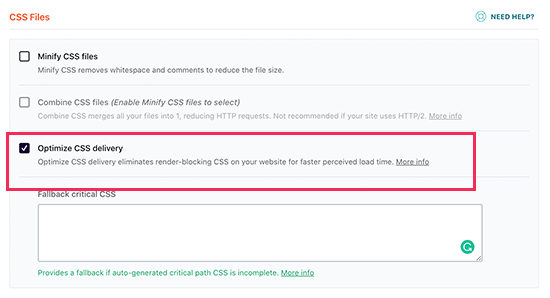
Depois disso, você precisa marcar a caixa ao lado da opção “Optimize CSS delivery”.

Esse recurso identificará de forma inteligente o CSS essencial necessário para formatar a parte da página da Web que os visitantes veem primeiro. Suas páginas serão carregadas mais rapidamente, e o restante do CSS será carregado depois que os visitantes puderem ver seu conteúdo.
Tudo o que você precisa fazer agora é clicar no botão “Save Changes” (Salvar alterações) e esperar que o WP Rocket gere o arquivo CSS necessário para todos os seus posts e páginas.
Ele também limpará automaticamente o cache do seu site para que os visitantes vejam a nova versão otimizada do site em vez de uma versão não otimizada armazenada no cache.
Há muitas outras maneiras pelas quais o WP Rocket pode ajudá-lo a melhorar o desempenho do seu site. Para saber mais, consulte nosso guia sobre como instalar e configurar corretamente o WP Rocket no WordPress.
Método 2: Otimização da entrega de CSS do WordPress com o Autoptimize
O Autoptimize é um plug-in gratuito criado para melhorar a entrega dos arquivos CSS e JavaScript do seu site.
Embora o Autoptimize seja um plug-in gratuito, ele não tem tantos recursos quanto o WP Rocket e leva mais tempo para ser configurado.
Por exemplo, ele não é capaz de identificar automaticamente o CSS crítico como o WP Rocket faz. Em vez disso, o Autoptimize requer a ajuda de um serviço premium de terceiros, o que representa um custo adicional e exige mais tempo para ser configurado.
No entanto, pode ser uma boa opção se você estiver com um orçamento apertado e não precisar de todos os outros recursos do WP Rocket para acelerar seu site.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Autoptimize. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
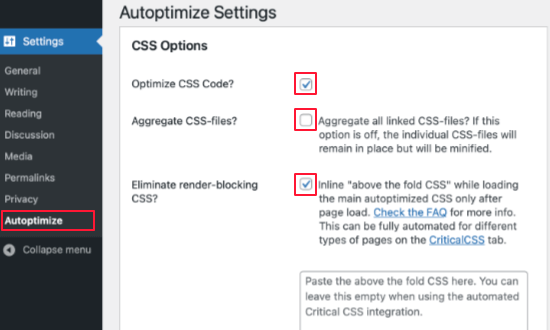
Após a ativação, você precisa visitar a página Settings ” Autoptimize para definir as configurações do plug-in. Uma vez lá, você precisa rolar para baixo até a seção CSS Options (Opções de CSS) e marcar a caixa “Optimize CSS Code” (Otimizar código CSS) na parte superior.

Depois de fazer isso, você precisa se certificar de que a opção “Aggregate CSS-files” (Agregar arquivos CSS) esteja desmarcada e, em seguida, marcar “Eliminate render-blocking CSS” (Eliminar CSS que bloqueia a renderização).
Agora você pode clicar no botão “Save Changes and Empty Cache” para armazenar suas configurações.
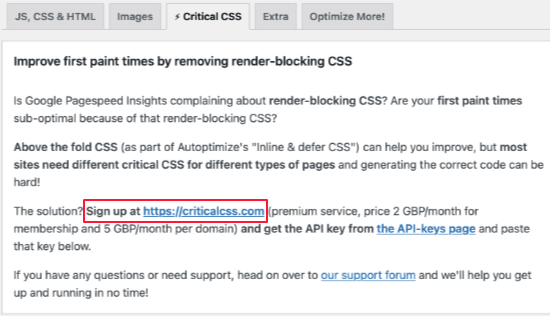
Mas o plug-in não funcionará corretamente até que você se inscreva em uma conta do Critical CSS. Esse é um serviço de assinatura premium que fornecerá ao Autoptimize o código CSS crítico necessário para otimizar o fornecimento de CSS do WordPress.
Para fazer isso, navegue até a guia Critical CSS nas configurações do Autoptimize. Aqui você encontrará as informações necessárias para se inscrever no Critical CSS. Você pode começar clicando no link de registro no terceiro parágrafo.

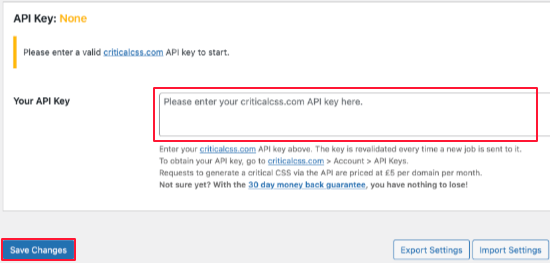
Depois de receber sua chave de API do Critical CSS, role para baixo até a seção Chave de API para poder colá-la na caixa de texto “Sua chave de API”.
Depois disso, certifique-se de clicar no botão “Save Changes” (Salvar alterações).

Agora, o Autoptimize tem todas as informações necessárias para adicionar o CSS essencial em linha e adiar o carregamento das folhas de estilo para depois que a página for renderizada. Como resultado, seu site terá uma velocidade de carregamento mais rápida.
Esperamos que este tutorial tenha ajudado você a aprender como otimizar o fornecimento de CSS do WordPress. Talvez você também queira ver nosso guia definitivo sobre quanto realmente custa construir um site WordPress e nossa escolha especializada das melhores empresas de hospedagem gerenciada para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!