Möchten Sie Ihre WordPress-CSS-Ausgabe optimieren?
CSS-Dateien steuern die visuelle Formatierung und den Stil Ihrer WordPress-Website. Wenn Ihr CSS-Code jedoch nicht optimal geliefert wird, kann er Ihre Website verlangsamen.
In diesem Artikel zeigen wir Ihnen zwei einfache Methoden zur Optimierung Ihrer WordPress-CSS-Ausgabe.

Wie die WordPress-CSS-Auslieferung die WordPress-Leistung beeinflusst
CSS-Dateien werden verwendet, um das visuelle Erscheinungsbild Ihrer WordPress-Website zu definieren. Ihr WordPress-Theme enthält eine CSS-Stylesheet-Datei, und einige Ihrer Plugins verwenden möglicherweise ebenfalls CSS-Stylesheets.
CSS ist für moderne Websites unentbehrlich, aber es ist möglich, dass CSS-Dateien die Geschwindigkeit und Leistung Ihrer Website verlangsamen, je nachdem, wie sie eingerichtet sind.
Selbst eine kleine Verzögerung bei der Website-Geschwindigkeit führt zu einem schlechten Benutzererlebnis und kann sich auf Ihre Suchergebnisse und Konversionen auswirken, was zu weniger Verkehr und Verkäufen führt.

Eine Möglichkeit, wie CSS-Dateien Ihre Website verlangsamen können, ist, dass sie geladen werden müssen, bevor die Seite angezeigt werden kann. Das bedeutet, dass Ihre Besucher eine leere Seite sehen, bis die CSS-Datei geladen ist. Dies wird als Render-Blocking-CSS bezeichnet.
Ein weiterer häufiger Grund, warum CSS-Dateien Ihre Website verlangsamen können, ist, dass sie mehr Code enthalten, als für die Darstellung des sichtbaren Teils der aktuellen Seite erforderlich ist. Dieser zusätzliche ungenutzte CSS-Code bedeutet, dass ihre Ladezeit länger ist.
Die gute Nachricht ist, dass Sie die Leistung Ihrer WordPress-Website verbessern können, indem Sie die Art und Weise, wie der CSS-Code geliefert wird, optimieren.
Dazu wird der CSS-Code ermittelt, der mindestens erforderlich ist, um den ersten Teil der aktuellen Webseite anzuzeigen. Dies wird als „kritisches CSS“ bezeichnet.
Dieser wichtige Code wird dann inline in den HTML-Code der Seite eingefügt, anstatt in separaten Stylesheets, so dass der Code gerendert werden kann, ohne dass die CSS-Datei zuerst geladen werden muss.
Der Rest des CSS kann dann geladen werden, nachdem Ihre Besucher den Inhalt der Seite sehen können. Dies wird als „zeitversetztes Laden“ bezeichnet.
Sehen wir uns also zwei Methoden zur Optimierung der WordPress-CSS-Bereitstellung an, und Sie können diejenige wählen, die für Sie am besten geeignet ist:
Methode 1: Optimierung der WordPress-CSS-Auslieferung mit WP Rocket
WP Rocket ist das beste WordPress-Caching-Plugin auf dem Markt. Es bietet die einfachste Möglichkeit, die CSS-Auslieferung von WordPress zu optimieren. In der Tat ist es so einfach wie das Ankreuzen eines Kästchens.
WP Rocket ist ein Premium-Plugin, aber der beste Teil ist, dass alle Funktionen in ihrem niedrigsten Plan enthalten sind.
Als Erstes müssen Sie das WP Rocket-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
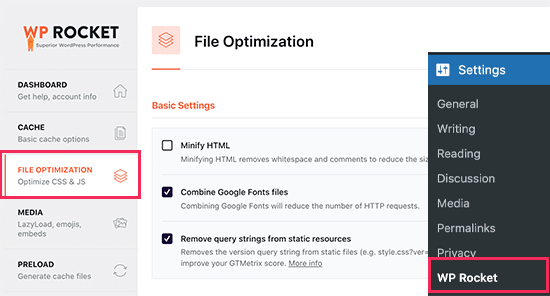
Nach der Aktivierung müssen Sie zur Seite Einstellungen “ WP Rocket navigieren und auf die Registerkarte „Datei-Optimierung“ wechseln.

Als Nächstes müssen Sie nach unten zum Abschnitt CSS-Dateien blättern.
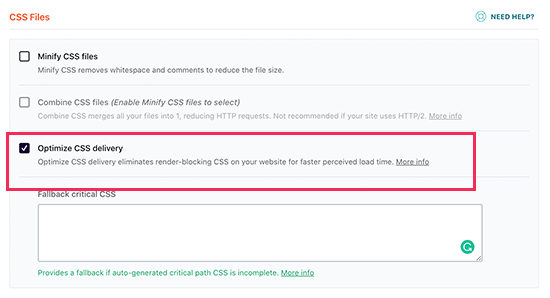
Dort müssen Sie das Kontrollkästchen neben der Option „CSS-Übermittlung optimieren“ aktivieren.

Diese Funktion erkennt auf intelligente Weise die wichtigen CSS, die für die Formatierung des Teils der Webseite benötigt werden, den Ihre Besucher zuerst sehen. Ihre Seiten werden schneller geladen, und der Rest des CSS wird geladen, nachdem Ihre Besucher den Inhalt sehen können.
Jetzt müssen Sie nur noch auf die Schaltfläche „Änderungen speichern“ klicken und darauf warten, dass WP Rocket die erforderliche CSS-Datei für alle Ihre Beiträge und Seiten erstellt.
Außerdem wird der Cache für Ihre Website automatisch geleert, so dass Ihre Besucher die neue optimierte Version Ihrer Website sehen und nicht die im Cache gespeicherte, nicht optimierte Version.
Es gibt viele andere Möglichkeiten, wie WP Rocket Ihnen helfen kann, die Leistung Ihrer Website zu verbessern. Um mehr zu erfahren, lesen Sie unseren Leitfaden für die richtige Installation und Einrichtung von WP Rocket in WordPress.
Methode 2: Optimierung der WordPress-CSS-Auslieferung mit Autoptimize
Autoptimize ist ein kostenloses Plugin, das die Bereitstellung der CSS- und JavaScript-Dateien Ihrer Website verbessert.
Autoptimize ist zwar ein kostenloses Plugin, hat aber nicht so viele Funktionen wie WP Rocket und benötigt mehr Zeit für die Einrichtung.
Zum Beispiel ist es nicht in der Lage, kritisches CSS automatisch zu identifizieren, wie es WP Rocket kann. Stattdessen benötigt Autoptimize die Hilfe eines Premium-Dienstes eines Drittanbieters, der zusätzliche Kosten verursacht und zusätzliche Zeit für die Konfiguration erfordert.
Es könnte jedoch eine gute Option sein, wenn Sie über ein knappes Budget verfügen und nicht alle anderen Funktionen von WP Rocket benötigen, um Ihre Website zu beschleunigen.
Als Erstes müssen Sie das Autoptimize-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
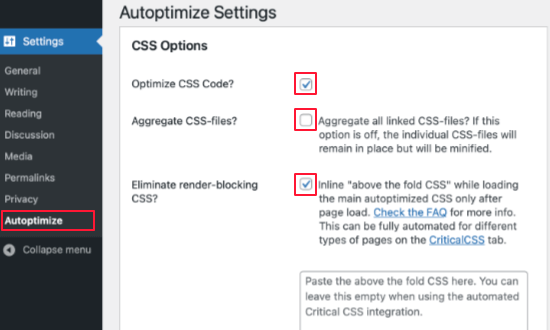
Nach der Aktivierung müssen Sie die Seite Einstellungen “ Autoptimieren aufrufen, um die Plugin-Einstellungen zu konfigurieren. Dort müssen Sie zum Abschnitt „CSS-Optionen“ scrollen und oben das Kontrollkästchen „CSS-Code optimieren“ aktivieren.

Danach müssen Sie sicherstellen, dass die Option „CSS-Dateien zusammenfassen“ deaktiviert ist, und dann die Option „Rendering-blockierende CSS beseitigen“ aktivieren.
Sie können nun auf die Schaltfläche „Änderungen speichern und Cache leeren“ klicken, um Ihre Einstellungen zu speichern.
Aber das Plugin wird nicht richtig funktionieren, bis Sie sich für ein Critical CSS-Konto anmelden. Dies ist ein Premium-Abonnement-Service, der Autoptimize den kritischen CSS-Code zur Verfügung stellt, den es benötigt, um Ihre WordPress-CSS-Lieferung zu optimieren.
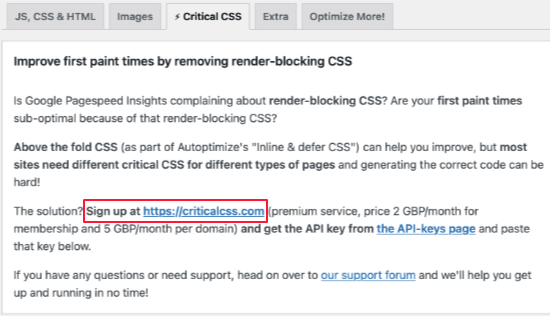
Gehen Sie dazu in den Einstellungen von Autoptimize auf die Registerkarte Critical CSS. Hier finden Sie die Informationen, die Sie benötigen, um sich bei Critical CSS anzumelden. Klicken Sie auf den Anmeldelink im dritten Absatz, um sich anzumelden.

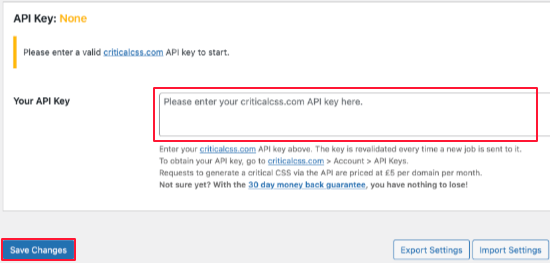
Sobald Sie Ihren Critical CSS API-Schlüssel erhalten haben, scrollen Sie nach unten zum Abschnitt API-Schlüssel, um ihn in das Textfeld „Ihr API-Schlüssel“ einzufügen.
Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“.

Autoptimize verfügt nun über alle Informationen, die es benötigt, um die kritischen CSS inline hinzuzufügen und das Laden der Stylesheets aufzuschieben, bis die Seite gerendert wurde. Das Ergebnis ist eine schnellere Ladegeschwindigkeit Ihrer Website.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, die CSS-Auslieferung von WordPress zu optimieren. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden darüber, wie viel es wirklich kostet, eine WordPress-Website zu erstellen, und für unsere Expertenauswahl der besten verwalteten WordPress-Hosting-Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!