A adição de CSS personalizado permite que você altere o layout e a aparência do seu site além das opções padrão. Ele permite que você personalize tudo, desde fontes e cores até espaçamento e animações, dando-lhe total controle criativo.
Anteriormente, os usuários do WordPress tinham que editar diretamente os arquivos de tema para adicionar CSS personalizado, o que poderia ser complicado para iniciantes. Foi por isso que começamos a procurar alternativas durante nossa própria jornada de blog.
Felizmente, há maneiras mais fáceis e amigáveis de adicionar CSS personalizado, inclusive usando o personalizador de temas, um plug-in de trechos de código ou um plug-in CSS dedicado.
Neste artigo, mostraremos como adicionar facilmente CSS personalizado ao seu site WordPress sem editar nenhum arquivo de tema.

Por que adicionar CSS personalizado no WordPress?
CSS é a abreviação de Cascading Style Sheets (folhas de estilo em cascata), uma linguagem que ajuda a estilizar seu site WordPress. CSS e HTML andam juntos, pois o CSS é usado para estilizar diferentes elementos HTML, como cor, tamanho, layout e exibição.
A adição de CSS personalizado ajuda a personalizar o design e a aparência do seu site, o que não é possível com as opções padrão. Isso lhe dá mais controle, e você pode personalizar facilmente seu tema do WordPress com algumas linhas de código.
Por exemplo, digamos que você queira alterar a cor do plano de fundo de cada publicação individual em vez de usar a mesma cor em todo o site. Ao adicionar um código CSS personalizado, você pode personalizar o plano de fundo de uma postagem ou página específica.
Da mesma forma, você pode alterar o estilo e a aparência das categorias de produtos em sua loja de comércio eletrônico usando CSS adicional.
As seções a seguir discutirão diferentes maneiras de adicionar CSS personalizado ao seu site WordPress. Você pode clicar no link abaixo para ir para qualquer seção de seu interesse:
Pronto? Vamos começar.
Método 1: Adicionar CSS personalizado usando o personalizador de temas
Desde o WordPress 4.7, os usuários agora podem adicionar CSS personalizado diretamente da área de administração do WordPress. Isso é muito fácil e você pode ver suas alterações instantaneamente com uma visualização ao vivo.
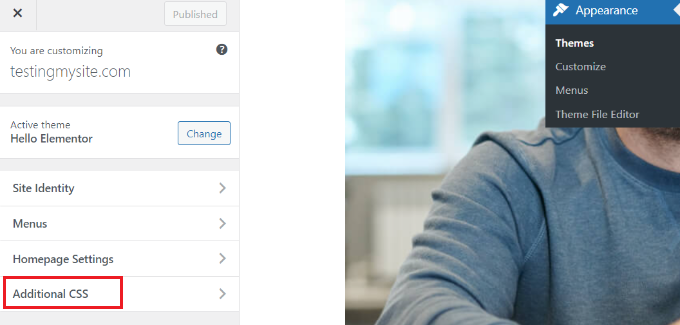
Primeiro, você precisará ir para a página Appearance ” Customize (Aparência ” Personalizar ) no painel do WordPress.

Isso abrirá a interface do personalizador de temas do WordPress.
Nessa página, você pode ver a visualização ao vivo do seu site com várias opções de personalização no painel esquerdo. Basta clicar na guia “Additional CSS” para começar a editar.

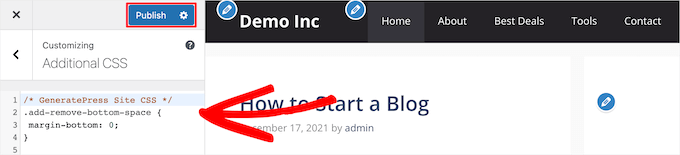
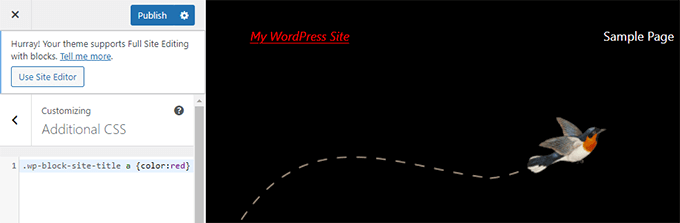
A guia deslizará para mostrar uma caixa simples na qual você poderá adicionar seu CSS personalizado.
Assim que adicionar uma regra CSS válida, você poderá vê-la aplicada no painel de visualização ao vivo do seu site.

Você pode continuar adicionando código CSS personalizado até ficar satisfeito com a aparência das alterações em seu site.
Não se esqueça de clicar no botão “Publicar” na parte superior quando terminar.
Observação: qualquer CSS personalizado que você adicionar usando o personalizador de temas estará disponível somente para esse tema específico. Se quiser usá-lo com outros temas, será necessário copiá-lo e colá-lo em seu novo tema usando o mesmo método.
Método 2: Adicionar CSS personalizado usando o plug-in WPCode
O primeiro método só permite que você salve o CSS personalizado para o tema ativo no momento. Se você alterar o tema, talvez seja necessário copiar e colar o CSS personalizado no novo tema.
Se quiser que seu CSS personalizado seja aplicado independentemente do tema do WordPress que estiver usando, esse método é para você.
O WPCode é o melhor plug-in de snippets de código personalizado do mercado, com mais de 2 milhões de usuários. Além de facilitar a adição de código personalizado no WordPress, ele vem com recursos como uma biblioteca de snippets de código integrada, lógica condicional, pixels de conversão e muito mais.
Agora, a primeira coisa que você precisa fazer é instalar e ativar o plugin gratuito WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, basta acessar Code Snippets ” + Add New no painel de administração do WordPress.
Em seguida, passe o mouse sobre a opção “Adicionar seu código personalizado (novo snippet)” na biblioteca de snippets de código e clique em “Usar snippet”.

Em seguida, na parte superior da página, você pode adicionar um título para seu snippet de CSS personalizado. Pode ser qualquer coisa que ajude você a identificar o código.
Depois de inserir um título, você pode escrever ou colar seu CSS personalizado na caixa “Code Preview” (Visualização de código). A próxima coisa a fazer é definir o “Tipo de código” escolhendo a opção “CSS Snippet” no menu suspenso.

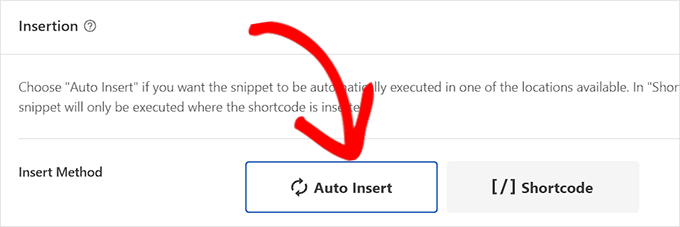
Vamos agora rolar para baixo até a seção “Insertion” (Inserção) e selecionar o método “Auto-Insert” (Inserção automática) se quiser executar o código em todo o site do WordPress.
Se você quiser executar o código somente em determinadas páginas ou publicações, poderá escolher o método “Shortcode”.

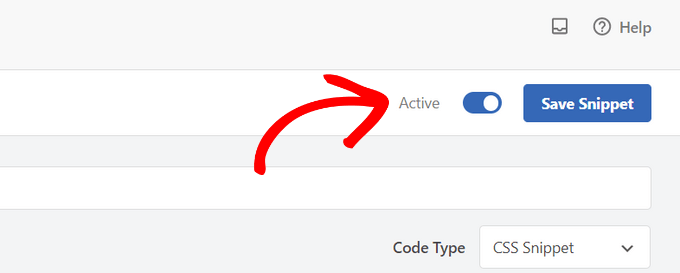
Agora, você deve voltar para a parte superior da página.
Em seguida, basta alternar a chave para “Active” (Ativo) e clicar no botão “Save Snippet” (Salvar snippet).

É isso aí! Você pode visitar seu site do WordPress para ver o CSS personalizado em ação.
Método 3: Adicionar CSS adicional com o Full Site Editor (FSE)
Outra maneira de adicionar CSS personalizado no WordPress é usar o Full Site Editor (FSE). Com o FSE, você pode editar o layout e o design de todo o site usando o editor de blocos do WordPress, como se estivesse editando um post ou uma página de blog.
Observe que o editor de site completo só está disponível para temas selecionados. Para obter mais detalhes, consulte nosso artigo sobre os melhores temas de edição de site completo do WordPress.
Usar um plug-in para adicionar CSS é um pouco mais fácil. Dito isso, se você preferir não usar um plug-in, mostraremos como acessar o personalizador mesmo quando ele não estiver mais disponível no menu de administração.
Tudo o que você precisa fazer é fazer login no seu administrador do WordPress. Em seguida, basta copiar e colar o URL abaixo em seu navegador e substituir “exemplo.com” pelo nome de domínio de seu próprio site.
https://example.com/wp-admin/customize.php
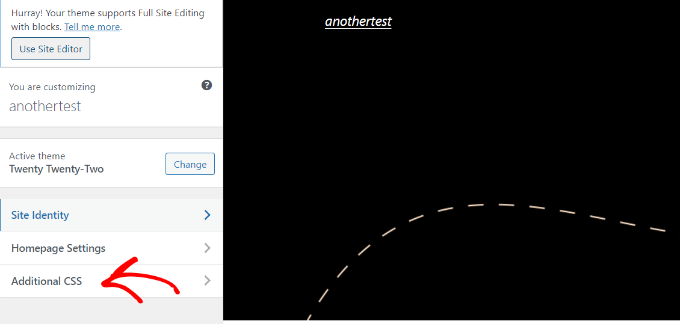
Isso o levará a uma versão limitada do personalizador de temas. No menu à esquerda, você verá a opção para adicionar CSS personalizado na parte inferior.
Basta clicar na guia “CSS adicional”.

Agora, digite seu código CSS na área Additional CSS.
Depois de adicionar o código, basta clicar no botão “Publicar” e pronto.

Uso de um plug-in de CSS personalizado vs. adição de CSS no tema
Todos os métodos descritos acima são recomendados para iniciantes. Os usuários avançados também podem adicionar CSS personalizado diretamente aos seus temas.
No entanto, não é recomendável adicionar trechos de CSS personalizados ao seu tema principal. Suas alterações de CSS serão perdidas se você atualizar acidentalmente o tema sem salvar as alterações personalizadas.
A melhor abordagem é usar um tema filho. No entanto, muitos iniciantes evitam criar um tema filho porque acham o processo intimidador. Além disso, os iniciantes geralmente não entendem como usarão o tema filho além de apenas adicionar CSS personalizado.
O uso de um plug-in de CSS personalizado permite que você armazene seu CSS personalizado independentemente do tema. Dessa forma, você pode trocar de tema facilmente e seu CSS personalizado permanecerá.
Outra ótima maneira de adicionar CSS personalizado ao seu site WordPress é usar o plug-in CSS Hero. Esse maravilhoso plug-in permite que você edite quase todos os estilos CSS em seu site WordPress sem escrever uma única linha de código.

Você também pode adicionar CSS personalizado com o plug-in SeedProd.
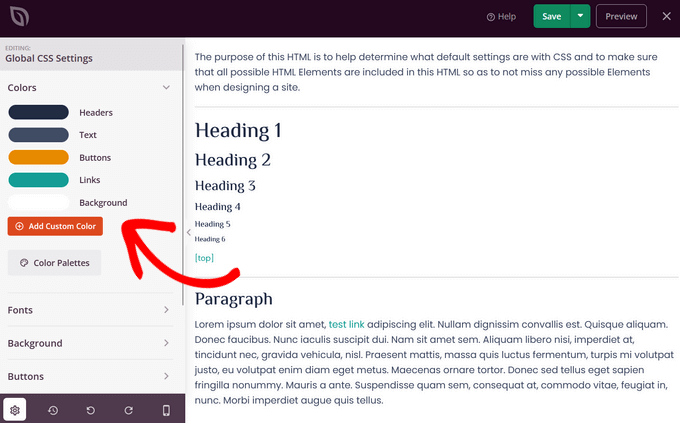
O SeedProd é um construtor de sites do tipo arrastar e soltar que permite criar temas personalizados do WordPress e páginas de destino para o seu site WordPress. Você pode editar facilmente as configurações globais de CSS; não é necessário nenhum código.

Esperamos que este artigo tenha ajudado você a aprender como adicionar CSS personalizado ao seu site WordPress. Em seguida, talvez você também queira ver nosso guia sobre como remover CSS não utilizado no WordPress e como reduzir os arquivos CSS/JavaScript no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Qasim Saeed says
Hello if I want to add a custom CSS on a specific page without any plugin then what? I think we add this via function? can you please tell me how to add CSS via functions.php and what is the best and secure way to add CSS for a specific page
WPBeginner Support says
You do not need to use functions to add CSS to specific pages, you would target the specific page in your CSS selector to have it only affect a single page on your site.
Administrador
Jiří Vaněk says
Is it better to insert your own CSS in WordPress using a template or using WPCode?
WPBeginner Support says
Both options are valid choices it depends on personal preference and if the theme has the option in the editor.
Administrador
Jiří Vaněk says
Thanks for the clarification, I wasn’t sure if, for example, a snippet using WPCode would be faster for the site’s response than integrating it into the template itself. So if it doesn’t matter, I’ll probably stick to best practice and keep it integrated in the template.
Bavi says
The adding of css is no longer available for free plan any alternatives??
WPBeginner Support says
Our tutorials are for WordPress.org sites, we do not have specifics for WordPress.com at the moment. We would recommend taking a look at our guide below for the comparison between the two and if you wanted to look to transfer your site from WordPress.com to a self hosted WordPress.org site.
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Ben says
I never knew about the example.com/wp-admin/customize.php “trick”. Thanks! Worked like a charm!
WPBeginner Support says
Glad we could share this trick with you!
Administrador
Dani says
Hi there,
I want to add custom CSS, but how can i remove it if smth goes wrong?
Bogdan says
Hey, this article is very good. One question though: Don’t I have to see the HTML page to add custom CSS? How do I add custom CSS if I don’t know the selectors and all of that?
WPBeginner Support says
We have a guide on using Inspect element that you can take a look at below for how to find the selectors:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
cymon says
I am a new blogger. Is there a way to add page specific CSS code?
WPBeginner Support says
You would need to add the page ID as part of the CSS but yes you can.
Administrador
Jitin Mishra says
Great article to add custom CSS in WordPress website. We are looking forward to such more informative posts
WPBeginner Support says
Glad you found our guide helpful
Administrador
Mohsin says
I want to change my WordPress menu to mega menu with coding. Can i convert my website menu to mega menu using html, css and js? I don’t want to use a plugin for this work. If we add new functionality to WordPress website with custom coding, what are the best practices for which this custom work did not go ahead by updating theme or WordPress. Thanks!
WPBeginner Support says
You would want to create a child theme to keep your changes safe but you may need some PHP coding. We have a guide on creating a child theme you can take a look at below:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Administrador
vijay v says
can we add external CSS file( by moving custom CSS) to increase page speed( after I added custom CSS it decreased loading speed), if yes how to do it?
thank you in advance
WPBeginner Support says
If we are understanding what you are looking for correctly, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Administrador
billy king says
Is “unorthodox” CSS allowed in Child Theme or Custom CSS?
WPBeginner Support says
As long as the CSS targets what is on your site you can use any CSS you like.
Administrador
Latonya Moore says
This is great but is there a way to only add css to one page? Example I only was to show or hide by hover or mouseover on one text.
WPBeginner Support says
You would either need to add a CSS class to the specific object or add the page ID to your CSS to limit it to that specific page. For how to find that information you would want to take a look at our article below on how to use inspect element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
shiva says
I have made some Changes in my website by editing some css codes in theme editor. What will happen if I update my wordpress to next version. Does it get error or gets back to base theme or my code will appear even after updating my wordpress just like before updation.
WPBeginner Support says
If you added your CSS in the Appearance>Customizer>Additional CSS area then your CSS changes will remain when you update your site.
Administrador
Jo says
I have not quite finished building my website, but have updated from the free version so I can use css to make changes. My site is not yet live. With the upgrade to the premium version the update button has now changed to publish. Does this mean that when I click on publish to save any changes it will make my site live?
Also, I can’t remember which theme I used, how do I find out which theme I am using?
Thanks
WPBeginner Support says
It sounds like you are on WordPress.com, if you publish a post then it will be viewable to those who can see your site. With WordPress.com for a private site you are limited to: https://en.support.wordpress.com/settings/privacy-settings
You should be able to see the theme that is active under Appearance>Themes
Administrador
Bruce William Taylor says
“The tab will slide to show you a simple box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview pane.”
I already know WHERE to add the CSS. How do I know what CSS to add? How do I know what the “valid CSS rules” are?
WPBeginner Support says
Hey Bruce,
For that you will need to learn some basic CSS. There are several websites that have step by step CSS tutorials for beginners. We recommend w3schools as they allow you to practice CSS with a live try it out box.
Administrador
Ali says
Where is the Customize CSS Code storage because I have lost it while a transfer to a new hoster?
mahaveer says
i want to add external css and add images in css…..
Muhammad Adil says
What was the Bonus method?
Is that any Plugin I didn’t get that. Will you please ask me ?
Thanks
Aditya Khuteta says
Hi there! I want to change the size of price text on my website becuase the price text is too small there. Please guide me to do so.
Thanks
Frank Lurz says
2 Questions:
1. Just so I’m clear, “plugins” are substitutes for writing CSS, a difficult task for those of us who know nothing about CSS — is that right?
2. Plugins listed for downloading on the WP plugins page are available for installation only to subscribers who have paid for the “Buisness” Plan, is that right?
WPBeginner Support says
Hi Frank,
1. No, plugins are not substitute for writing custom CSS. You can write custom CSS without installing plugins. Please see our guide on what are WordPress plugins and how do they work for more details.
2. IF you are using WordPress.com, then yes you will need to upgrade to business plan. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
Annie Mitchell says
Hi,
I am a novice when it comes to building and designing websites and have no knowledge of css. I am using the Sydney theme on my website – and I have somehow managed to turn my paragraph font white. I have googled and notice a gentleman had the same issue. He fixed it downloading a plugin and using a custom css however I have tried and had no luck.
The css which he advised using is –
.entry-page p, .entry-post p {
color: black !important;
margin: 0 !important;
padding: 0 !important;
}
but I am not sure why it is not working for me. Any help would be much appreciated.
Thanks,
Annie
WPBeginner Support says
Hi Annie,
First we will recommend you to turn off all your WordPress plugins by deactivating them. After that, visit your website to see if this resolved your issue. If it did, then this means a setting in one of your plugins was causing the problem. If it doesn’t solve the issue, then try switching to a default theme like Twenty Seventeen. If that does fix your issue, then it means that some where in your theme you have changed the font settings.
If nothing works out, then you can try this custom CSS:
p { color:#000; }1-click Use in WordPress
Administrador
Jose says
One of the plugins (Simple Custom CSS) hasn’t been updated for 2 years which in the world of WordPress plugins is a very long time. This is a security risk so I would personally look for an alternative.
Rebecca says
Hi
Sorry i don’t know anything about css and I am trying to solve a problem with not being able to search for plugins, but that is another story! I am posting here now because i am getting this message when i go to appearance / edit css / aditional css
” There is 1 error which must be fixed before you can save.
Update anyway, even though it might break your site?”
Is this something i shoudl worry about?
the text in the box below it reads …
and just here there is a red fullstop
Hope someone can help.
Thank you
WPBeginner Support says
Hi Rebecca,
You can copy the CSS and paste it in a text file and save it as backup. Now delete every thing in Additional CSS box and start adding your custom CSS one rule at a time until the error appears again. This will help you locate the error and fix it.
Administrador
James says
This no longer works for free accounts. The CSS option is no longer there and you need a business account to install a relevant plugin.
WPBeginner Support says
Hi James,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
scott says
Before WP version 4.9, I used to be able to cut and paste my custom CSS (from the WP customizer) and paste it into Windows Notepad (and it would keep the formatting. I did this often to save it as a back up when I was adding new custom CSS — in case I made a mistake.
Now when pasting it in Notepad, it just runs all the CSS together without the line-by-line formatting in Notepad.
Any idea why or how I can fix it? I already have “word wrap” mode set in Notepad.
Thanks.
WPBeginner Support says
Hi Scott,
You can try saving the code in other text editors like Notepad++. If the problem persists, then try WordPress troubleshooting tips.
Administrador
Joe MacMillan says
This site is really good. My site didn’t have any link colors so I used this code /* unvisited link blue */
a:link {
Color: #196380;
}
/* visited link green */
a:visited {
color: #248f24;
}
/* mouse over link orange */
a:hover {
color: #ff3300;
}
/* selected link red*/
a:active {
color: #cc0000;
}
but it turned colors on for everything that is a link such as menu’s into a color.
I only want the colors for linking.
I would appreciate any help with this. Thanks
WPBeginner Support says
Hi Joe,
In your CSS, you didn’t define which areas should have links in these colors, which makes them apply to entire body. To figure out which areas you need to target, you will need to use the Inspect Tool to find out the CSS class used by your theme for the content block.
Let’s suppose the content block in your theme has a css class site-content, you will use it in your CSS like this:
.site-content a:link { color: #196380; } .site-content a:visited { color: #248f24; } .site-content a:active { color: #cc0000; } .site-content a:hover { color: #ff3300; }1-click Use in WordPress
Hope this helps
Administrador
Rob says
I love your site!
Thanks for all the helpful articles.
I have a question regarding my wordpress premium plan.
I want to add the following script to my site.
var refTagger = {
settings: {
bibleVersion: “NKJV”
}
Can I add this to the custom css?
I don’t have the ability to access the header or footer in this plan
Thanks,
Rob
WPBeginner Support says
Hi Rob,
Nope, you cannot. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
sammy says
this is really a great article, i will have to start learning how to make my own css for my site
Thomas says
Hello,
this feature isn’t active for the site admin on a multisite WordPress network.
Do you think that activating it for site admin (with this plugin for example:) would create a security issue?
Thank you!
WPBeginner Support says
Hey Thomas,
Yes you can use a plugin to add custom CSS.
Administrador
Thomas says
Hi,
yes I know (I have already used the very good Simple Custom CSS plugin), but I would prefer to use the native function since it is implemented in WordPress.
However, this function is only available for the network admin and not for the site admin on a multisite installation.
The rights can be easily changed to allow site admin to add their own custom CSS in the customizer (with the native WP function) (see this plugin: http://www.wordpress.org/plugins/multisite-custom-css/), and I wonder if this would create a security issue (based on the assumption that I can’t trust site admin)?
WPBeginner Support says
Hey Thomas,
Sorry, we totally misunderstood your question
We agree that will be a concern, this is why the feature is turned off. If you turn it on, then the users will be able to add unfiltered CSS. You should keep it switched off.
Brice says
I don’t know much about code so I’m just wondering if I make changes and click “save and publish”, is there a way to get the original code back if I don’t like the changes or do I need to copy and save the original code in the event I want to restore it?
Ruth Billheimer says
This is probably really naive, I don’t know much about code, so bear with me.. In the customise additional css, can you put in different things? I mean I have already put something in there that will change some of the colours. Now I want to put in something that will change the width of the page. (I am getting these bits of code from very helpful people, I know nothing!)
So will both of these things work? Or can you only change one thing? It doesn’t look like the page width has changed
Jos Schuurmans says
Hi there,
It used to be possible to edit style.css from within WP admin, under the Appearance menu.
On WP multisite it was through the network’s themes submenu. Has that feature been depricated?
Cheers,
Jos
Judy says
Great post, thanks!
Can anybody help me with this? I did a small customization on my logo using CSS Hero. Then I’ve copied these exact 9 strings of code into my Simple Custom CSS plugin, after deactivating CSS Hero. I thought I could reproduce the same CSS Hero customization on my logo using Simple Custom CSS, but instead it’s not working.
I refreshed the page and cleared the cache, but the customization still doesn’t take effect. Why’s that?
Thanks,
Judy
Robin says
This is all that is on my CSS Style Sheet.
/*
Welcome to custom CSS
To learn how this works, see
*/
Do I erase his and add my new font code? Help????
WPBeginner Support says
Yes. These are just comments to help new users get started.
Administrador
Paul H. says
OUTSTANDING PLUGIN!!!
I spent much time trying to get the built in WP Editor to “style” my custom page, with no luck…
I searched for a plugin to see if there was one and found yours… within minutes I’d installed your plugin and activated it, then input my CSS, clicked update and then refreshed my custom page… it’s perfect!
A+++
Ian says
Hi Guys,
I’ve installed the Simple custom CSS plugin & activated it. I have a table created on one of my webpages that I wanted to have a border around it.
As a result, I have added the following code to my simple custom CSS plugin
table {
border: 2px solid black;
}
and updated the Custom CSS but nothing happened – I still don’t get any border on my webpage table.
Any suggestions?
Regards
Ian
Molly Setzer says
Hey Ian,
It’s likely that you are not calling it by the correct css selector. Use the most defined selector to grab the element. For example, if your table has a class of “info” then calling it by the more specific table.info will help you reach the element. Check if it has more selectors in the html.
ramneet says
Thanks for sharing. it just wonderful way of learning WordPress i like it.
Estee Peter says
How do i add custom css via my existing specific website plugin
this is the following code
.mobileonly {
display: none;
}
@media screen and (max-width: 480px) {
.mobileonly {
display: inline;
}
}
.hidemobileonly {
display: inline;
}
@media screen and (max-width: 480px) {
.hidemobileonly {
display: none;
}
}
Gary Zielke says
Does the Custom CSS plugin work on individual pages.
i.e can I add style to a single page and not the whole theme?
Thanks
WPBeginner Support says
No it doesn’t work on individual pages.
Administrador
Tori Tran says
thank you ^^
Russell Bruce says
Would it not be useful to explain what CSS does and why it is useful
Joey says
Thanks, I wish I realized this sooner because I’ve made all my css changes on the style.css file since I’m making the changes locally but are you saying that if for some reason Genesis decides to update the particular child theme I used I will lose those changes? I don’t know if I’ve ever seen them update their child themes although I’ve only been using Genesis for a few months so I suppose it is entirely possible they will update certain ones here and there. I think going forward I’ll make my changes in the plugin especially if the site is live.
suzie says
Use the theme you like and create a ‘child theme’
The child theme is then unique to your website.
Make any changes only on your child theme.
The theme designer may update their theme, but your changes will remain. (Depending on the designers update you may need to tweak your changes, but that’s unlikely).
Rodney says
Great article.
I just wanted to add here. There’s a lot of option here specially sites running in WordPress, building/creating custom css is simple. Most wordpress themes usally support adding custom css without having to create or add additional plugins.
I also agree, and the best option here is using a child theme instead.
thanks