Deseja reduzir a quantidade de arquivos em seu site WordPress?
A minimização dos arquivos CSS e JavaScript do WordPress pode fazer com que eles sejam carregados mais rapidamente e acelerar o site do WordPress.
Neste guia, mostraremos como reduzir facilmente os arquivos CSS/JavaScript no WordPress para melhorar o desempenho e a velocidade.

O que é minificação e quando você precisa dela?
O termo “minify” é usado para descrever um método que reduz o tamanho dos arquivos do seu site WordPress. Ele faz isso removendo espaços em branco, linhas e caracteres desnecessários do código-fonte.
Aqui está um exemplo de código CSS normal:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
Depois de reduzir o código, ele terá a seguinte aparência:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}
Normalmente, é recomendável reduzir apenas os arquivos que são enviados aos navegadores dos usuários. Isso inclui arquivos HTML, CSS e JavaScript.
Você também pode reduzir os arquivos PHP, mas isso não aumentará a velocidade de carregamento da página para seus usuários. Isso se deve ao fato de o PHP ser uma linguagem de programação do lado do servidor, o que significa que ele é executado nos servidores antes de qualquer coisa ser enviada ao navegador da Web do visitante.
A vantagem de reduzir os arquivos é melhorar a velocidade e o desempenho do WordPress, pois os arquivos compactos são mais rápidos de carregar.
No entanto, alguns especialistas acreditam que a melhoria de desempenho é muito pequena para a maioria dos sites e não vale a pena. A minificação remove apenas alguns kilobytes de dados na maioria dos sites WordPress. Você pode reduzir ainda mais o tempo de carregamento da página otimizando as imagens para a Web.
Se estiver tentando obter uma pontuação de 100/100 no Google PageSpeed Insights ou na ferramenta GTMetrix, a redução de CSS e JavaScript melhorará significativamente sua pontuação.
Dito isso, vamos dar uma olhada em como reduzir facilmente o CSS/JavaScript no seu site WordPress. Veremos três opções diferentes que você pode escolher:
Pronto? Vamos começar com nosso método mais recomendado.
Método 1. Reduzir CSS/JavaScript no WordPress usando o WP Rocket
Esse método é mais fácil e é recomendado para todos os usuários. Ele funciona independentemente da hospedagem do WordPress que você estiver usando.
Primeiro, você precisa instalar e ativar o plug-in WP Rocket. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O WP Rocket é o melhor plugin de cache para WordPress do mercado. Ele permite que você adicione facilmente o armazenamento em cache ao WordPress e melhore significativamente a velocidade do site e o tempo de carregamento da página.
Para obter mais detalhes, consulte nosso tutorial sobre como instalar e configurar o WP Rocket no WordPress.
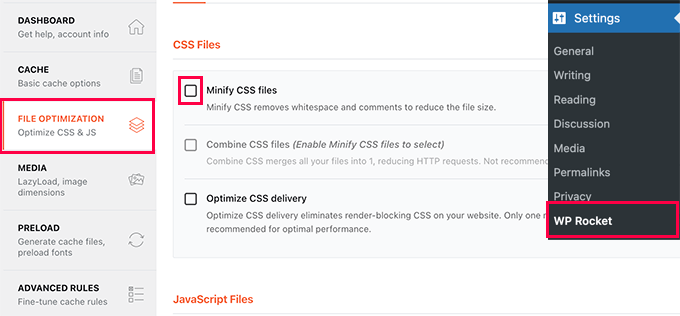
Após a ativação, você precisa visitar a página Settings ” WP Rocket e alternar para a guia “File Optimization” (Otimização de arquivos).

A partir daí, você precisa marcar a opção Minify CSS files (Minificar arquivos CSS).
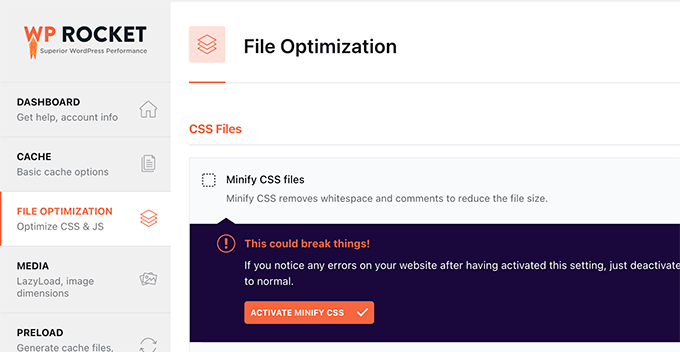
O WP Rocket mostrará um aviso de que isso pode prejudicar o seu site. Vá em frente e clique no botão “Activate Minify CSS”. Você sempre poderá desativar essa opção se ela causar algum problema em seu site.

Em seguida, role a tela para baixo até a seção Arquivos JavaScript abaixo.
Aqui, basta marcar a caixa ao lado da opção “Minify JavaScript files” (Minificar arquivos JavaScript).

Mais uma vez, você verá um aviso de que isso pode prejudicar o seu site. Vá em frente e clique no botão “Activate Minify JavaScript”.
Depois disso, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
O WP Rocket agora começará a reduzir seus arquivos CSS e JavaScript. Você pode limpar o cache nas configurações do plug-in para garantir que ele comece a usar o CSS e o JavaScript minificados para o próximo visitante do site.
Método 2. Reduzir CSS/JavaScript no WordPress usando o SiteGround
Se você estiver usando o SiteGround como seu provedor de hospedagem WordPress, poderá reduzir os arquivos CSS usando o SiteGround Optimizer.
O SiteGround Optimizer é um plug-in de otimização de desempenho que funciona em sua própria plataforma. Ele funciona bem com o PHP Ultrafast para melhorar o tempo de carregamento do seu site.
Basta instalar e ativar o plug-in SiteGround Optimizer em seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois disso, você precisa clicar no menu SG Optimizer na barra lateral de administração do WordPress.

Isso o levará às configurações do SG Optimizer.
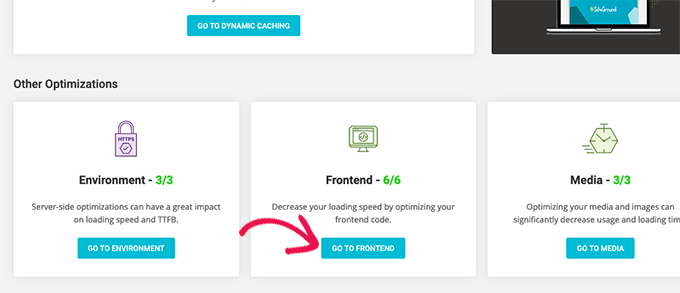
A partir daí, você precisa clicar no botão “Go To Frontend” (Ir para o front-end) em “Other Optimizations” (Outras otimizações).

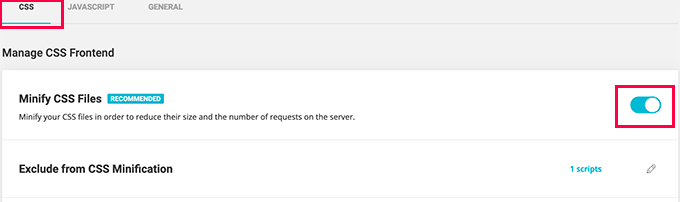
Na próxima tela, você poderá gerenciar o front-end do CSS.
Você precisa ativar o botão de alternância ao lado da opção “Minify CSS files” (Minificar arquivos CSS).

Em seguida, você precisa alternar para a guia JavaScript e ativar o botão de alternância ao lado da opção “Minify JavaScript Files”.
Isso é tudo! Agora você pode esvaziar o cache do WordPress e visitar seu site para carregar versões reduzidas de arquivos CSS e JS.
Método 3. Reduzir CSS/JavaScript usando o Autoptimize
Esse método é recomendado para usuários que não estão no SiteGround e não usam o WP Rocket.
Primeiro, você precisa instalar e ativar o plug-in Autoptimize. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
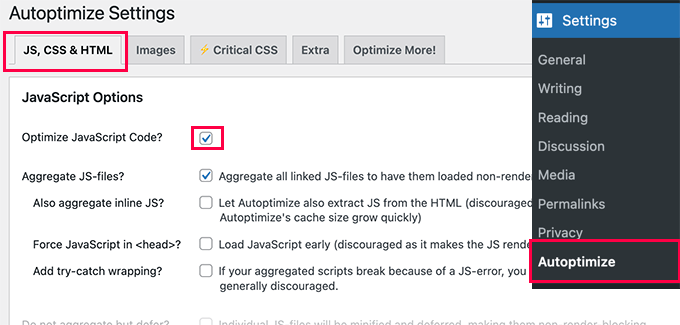
Após a ativação, você precisa visitar a página Settings ” Autoptimize para definir as configurações do plug-in.
Aqui, primeiro você precisa marcar a opção “Otimizar código JavaScript” em Opções de JavaScript.

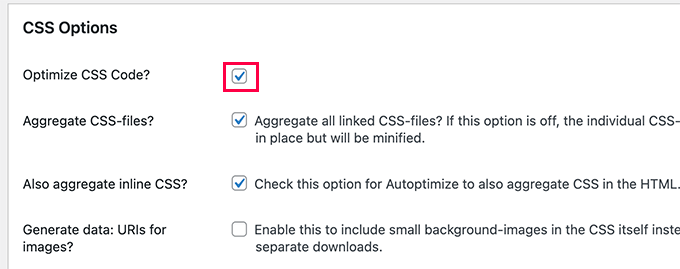
Depois disso, você precisa rolar para baixo até as Opções de CSS.
Uma vez lá, você deve marcar a caixa ao lado da opção “Optimize CSS code” (Otimizar código CSS).

Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Em seguida, você pode clicar no botão Empty Cache para começar a usar seus arquivos reduzidos. O plug-in também pode ser usado para corrigir JavaScript e CSS que bloqueiam a renderização no WordPress.
Esperamos que este artigo tenha ajudado você a reduzir o CSS e o JavaScript em seu site WordPress. Talvez você também queira ver nosso guia sobre otimização do Core Web Vitals no WordPress e nossa seleção especializada dos melhores construtores de páginas do WordPress do tipo arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ali Asgar Attari says
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support says
The settings and changes you’ve made should not be removed when you minify the files.
Administrador
Sami Khan says
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support says
Thank you for letting us know, we will be sure to look into updating this article
Administrador
Adnan says
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support says
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Administrador
Echo says
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support says
We do not have a guide on that at the moment.
Administrador
Justin says
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look at this.
Administrador
Oskar says
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk says
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better WordPress Minify. Over at the WordPress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest WordPress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe says
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave says
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker says
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie says
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar says
I agree with JEREMY
Beth says
Thank you for your article. is there another plug in you might recommend? Better WordPress Minify has not been updated in 2 years. Thank you
santy says
informative and useful appreciating for your effort
Steve Eilertsen says
Your posts are always both useful and appreciated. Many thanks.
Jeremy says
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti says
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden says
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced