¿Quiere minimizar los archivos de su sitio WordPress?
Minimizar sus archivos CSS y JavaScript de WordPress puede hacer que se carguen más rápido y acelerar su sitio de WordPress.
En esta guía, le mostraremos cómo minimizar fácilmente archivos CSS/JavaScript en WordPress para mejorar el rendimiento y la velocidad.

¿Qué es la minimización y cuándo es necesaria?
El término “minimizar” se utiliza para describir un método que reduce el tamaño de los archivos de su sitio web en WordPress. Para ello, quita espacios en blanco, líneas y caracteres innecesarios del código fuente.
He aquí un ejemplo de código CSS normal:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
Una vez minimizado el código, tendrá el siguiente aspecto:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}
Normalmente, se recomienda minimizar solo los archivos que se envían a los navegadores de los usuarios. Esto incluye archivos HTML, CSS y JavaScript.
También puede minimizar los archivos PHP, pero esto no mejorará la velocidad de carga de la página para sus usuarios. Esto se debe a que PHP es un idioma de programación del lado del servidor, lo que significa que se ejecuta en los servidores antes de que nada se envíe al navegador / explorador del visitante.
La ventaja de minimizar los archivos es la mejora de la velocidad y el rendimiento de WordPress, ya que los archivos compactos se cargan más rápido.
Sin embargo, algunos expertos creen que la mejora del rendimiento es muy pequeña para la mayoría de los sitios web y no merece la pena. La minimización solo quita unos pocos kilobytes de datos en la mayoría de los sitios de WordPress. Puedes reducir más el tiempo de carga de la página optimizando las imágenes para la web.
Si estás intentando conseguir una puntuación de 100/100 en Google PageSpeed Insights o en la herramienta GTMetrix, entonces minimizar CSS y JavaScript mejorará significativamente tu puntuación.
Dicho esto, veamos cómo minimizar fácilmente CSS/JavaScript en tu sitio WordPress. Vamos a repasar 3 opciones diferentes que puede elegir:
¿Preparado? Empecemos con nuestro método más recomendado.
Método 1. Minimizar CSS/JavaScript en WordPress usando WP Rocket
Este método es más fácil y se recomienda para todos los usuarios. Funciona independientemente del alojamiento de WordPress que esté utilizando.
Primero, necesitas instalar y activar el plugin WP Rocket. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
WP Rocket es el mejor plugin de caché para WordPress del mercado. Te permite añadir fácilmente el almacenamiento en caché a WordPress y mejorar significativamente la velocidad del sitio web y los tiempos de carga de la página.
Para más detalles, consulte nuestro tutorial sobre cómo instalar y establecer WP Rocket en WordPress.
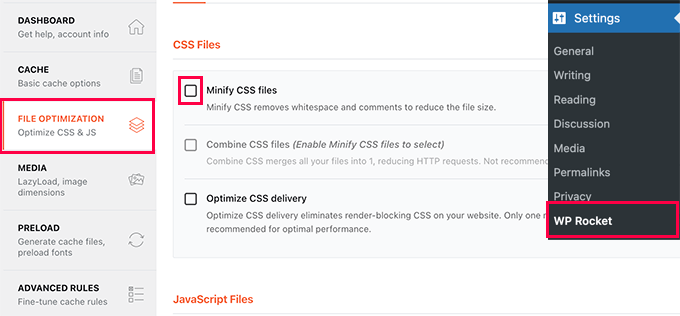
Una vez activado, debe visitar la página Ajustes ” WP Rocket y cambiar a la pestaña ‘Optimización de archivos’.

Desde aquí, debe marcar la opción Minimizar archivos CSS.
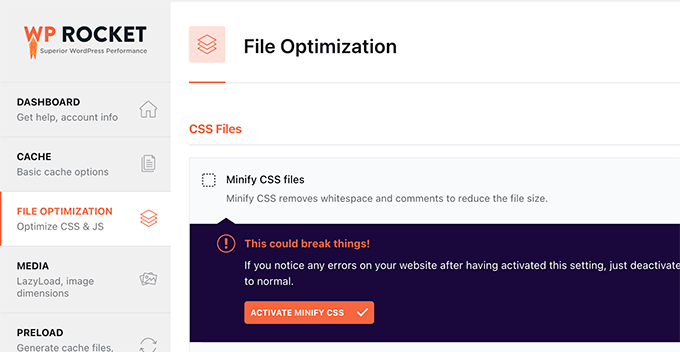
WP Rocket le mostrará una advertencia de que esto podría romper cosas en su sitio. Sigue adelante y haz clic en el botón ‘Activar Minimizar CSS’. Siempre puedes desactivar esta opción si causa algún problema / conflicto / incidencia en tu sitio web.

A continuación, desplácese hasta la sección Archivos JavaScript.
Marque / compruebe la casilla situada junto a la opción “Minimizar archivos JavaScript”.

De nuevo, verás una advertencia de que esto podría romper cosas en tu sitio. Sigue adelante y haz clic en el botón “Activar minimizar JavaScript”.
Después, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
WP Rocket empezará a minimizar tus archivos CSS y JavaScript. Puedes vaciar tu caché en los ajustes del plugin para asegurarte de que empieza a usar el CSS y JavaScript minimizados para el siguiente visitante del sitio web.
Método 2. Minimizar CSS/JavaScript en WordPress usando SiteGround
Si utiliza SiteGround como proveedor de alojamiento de WordPress, puede minimizar los archivos CSS con el Optimizador de SiteGround.
SiteGround Optimizer es un plugin de optimización del rendimiento que funciona en su propia plataforma. Funciona bien con su Ultrafast PHP para mejorar los tiempos de carga de tu sitio.
Simplemente instala y activa el plugin SiteGround Optimizer en tu sitio WordPress. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
A continuación, debe hacer clic en el menú SG Optimizer de la barra lateral del administrador de WordPress.

Esto le llevará a los ajustes del SG Optimizer.
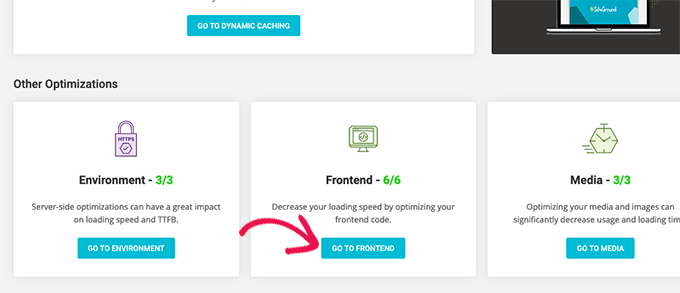
Desde aquí, debe hacer clic en el botón “Ir a portada / vista pública” en “Otras optimizaciones”.

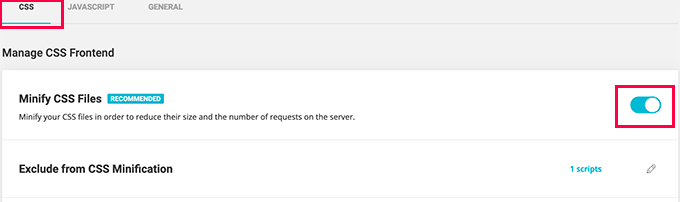
En la pantalla siguiente, podrá gestionar la interfaz CSS.
Debe activar el conmutador situado junto a la opción “Minimizar archivos CSS”.

A continuación, debe cambiar a la pestaña JavaScript y activar el conmutador situado junto a la opción “Minimizar archivos JavaScript”.
Ya está. Ya puedes vaciar la caché de WordPress y visitar tu sitio web para cargar las versiones minimizadas de los archivos CSS y JS.
Método 3. Minimizar CSS/JavaScript usando Autoptimize
Este método se recomienda para los usuarios que no están en SiteGround y no utilizan WP Rocket.
En primer lugar, debe instalar y activar el plugin Autoptimize. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
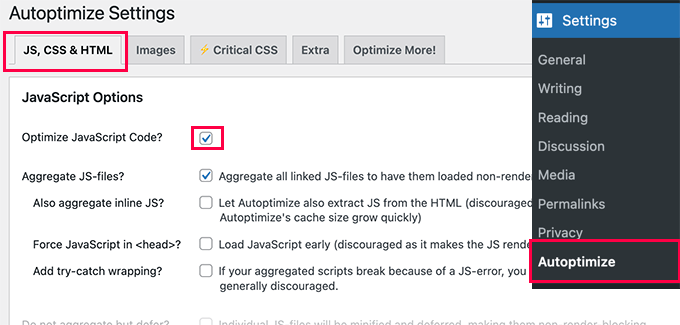
Una vez activado, debe visitar la página Ajustes ” Autoptimizar para configurar los ajustes del plugin.
Desde aquí, primero tiene que marcar la opción “Optimizar código JavaScript” en Opciones de JavaScript.

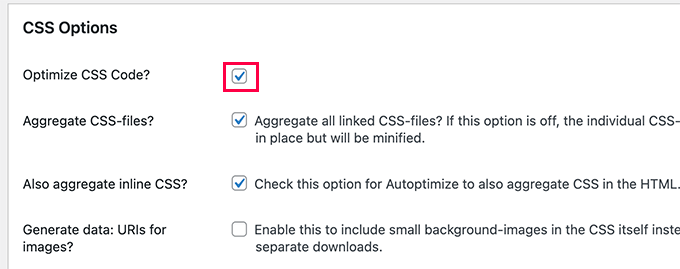
A continuación, desplácese hasta las opciones CSS.
Una vez allí, debe marcar / comprobar la casilla siguiente a la opción “Optimizar código CSS”.

No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
A continuación, puede hacer clic en el botón Vaciar caché para empezar a utilizar los archivos minimizados. El plugin también se puede utilizar para corregir el bloqueo de procesamiento de JavaScript y CSS en WordPress.
Esperamos que este artículo te haya ayudado a minimizar CSS y JavaScript en tu sitio WordPress. Puede que también quieras ver nuestra guía sobre la optimización de Core Web Vitals en WordPress y nuestra selección experta de los mejores editores de arrastrar y soltar para páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ali Asgar Attari says
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support says
The settings and changes you’ve made should not be removed when you minify the files.
Administrador
Sami Khan says
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support says
Thank you for letting us know, we will be sure to look into updating this article
Administrador
Adnan says
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support says
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Administrador
Echo says
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support says
We do not have a guide on that at the moment.
Administrador
Justin says
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look at this.
Administrador
Oskar says
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk says
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better WordPress Minify. Over at the WordPress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest WordPress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe says
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave says
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker says
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie says
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar says
I agree with JEREMY
Beth says
Thank you for your article. is there another plug in you might recommend? Better WordPress Minify has not been updated in 2 years. Thank you
santy says
informative and useful appreciating for your effort
Steve Eilertsen says
Your posts are always both useful and appreciated. Many thanks.
Jeremy says
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti says
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden says
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced