Deseja otimizar o Core Web Vitals para WordPress?
O Core Web Vitals é uma iniciativa do Google que ajuda os proprietários de sites a melhorar a experiência do usuário e a qualidade de seus sites. Esses sinais são cruciais para o sucesso de qualquer site.
Neste guia, mostraremos a você como otimizar facilmente o Google Core Web Vitals para WordPress sem nenhuma habilidade técnica especial.

Aqui está uma visão geral rápida do que abordaremos neste guia:
O que são os principais indicadores vitais da web do Google?
Os Google Core Web Vitals são métricas de desempenho do site que o Google considera importantes na experiência geral do usuário de um site. Essas pontuações vitais da Web farão parte da pontuação geral de experiência da página do Google que afetará suas classificações de SEO.
A verdade é que ninguém gosta de um site com carregamento lento, inclusive o Google.
Mesmo que seu site WordPress seja carregado rapidamente, ele pode não ser totalmente funcional para que os usuários façam o que desejam ou acessem as informações de que precisam.
O Core Web Vitals ajuda a medir a velocidade de carregamento do seu site, a rapidez com que ele se torna visível e a rapidez com que está pronto para os usuários.

Para fazer isso, o Google usa três testes de qualidade:
- Maior tinta com conteúdo (LCP)
- Interação com o Next Paint (INP)
- Deslocamento cumulativo de layout (CLS)
Observação: até março de 2024, o Google usava o teste First Input Delay (FID) em vez do INP. Essa pontuação ainda é relatada em muitos testes de velocidade e desempenho do WordPress.
Agora, os nomes desses testes podem parecer muito técnicos, mas o que eles fazem é muito fácil de entender.
Vamos ver como cada teste do Core Web Vitals funciona, o que eles medem e como você pode melhorar sua pontuação.
Maior tinta com conteúdo (LCP)
O LCP (Largest Contentful Paint) verifica a rapidez com que o conteúdo principal (seja uma imagem, um artigo ou uma descrição) fica visível para os usuários.
Por exemplo, seu site pode carregar rapidamente, mas o conteúdo maior pode não aparecer na tela tão rapidamente quanto o restante da página.
Outras ferramentas de teste de velocidade lhe darão uma pontuação alta, mas, do ponto de vista do usuário, a página ainda está lenta.
É por isso que o Google mede o LCP como parte de sua pontuação vital da Web, para que os proprietários de sites possam ter uma compreensão mais clara.
Interação com o Next Paint (INP)
O Interaction to Next Paint (INP) mede o tempo que o seu site leva para ser atualizado visualmente em resposta à interação de um usuário com ele, por exemplo, ao clicar em algo. Essa atualização visual é chamada de “próxima pintura”.
Em termos simples, vamos imaginar um usuário preenchendo um formulário de contato e clicando no botão “Enviar”. O INP medirá o tempo decorrido entre a realização dessas interações pelo usuário e a visualização efetiva do conteúdo atualizado em seu site.
Deslocamento cumulativo de layout (CLS)
O Cumulative Layout Shift (CLS) mede o tempo necessário para que um site se torne visualmente estável.
Quando um site é carregado, alguns elementos levam mais tempo do que outros. Durante esse tempo, o conteúdo do seu site pode continuar se movendo na tela.
Por exemplo, se um usuário estiver lendo um parágrafo em um dispositivo móvel e um vídeo incorporado for carregado acima dele, isso fará com que todo o conteúdo seja movido para baixo.
Isso pode ser realmente frustrante se um usuário estiver tentando realizar uma ação, como adicionar um produto ao carrinho, em que o botão se desloca para baixo devido à movimentação de outros itens na página.
Como testar sua pontuação do Google Core Web Vitals
A maneira mais fácil de testar sua pontuação do Google Core Web Vitals é usar a ferramenta PageSpeed Insights. Basta inserir o URL que você deseja testar e clicar no botão “Analisar”.

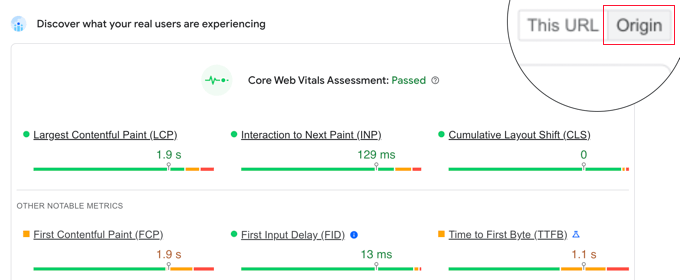
Os resultados vitais essenciais são exibidos na seção intitulada “Core Web Vitals Assessment”.
Se o seu site for aprovado na avaliação, isso será indicado em verde ao lado do título.

No gráfico abaixo, você pode ver a pontuação real de todos os três principais sinais vitais e algumas outras métricas notáveis. Aqui estão os tempos que você precisa para passar nos testes Core Web Vitals para cada item.
- Maior tinta com conteúdo (LCP): 2,5 segundos ou menos
- Interaction to Next Paint (INP): 200 milissegundos ou menos
- Deslocamento cumulativo de layout (CLS): 0,1 ou menos
Como visualizar o Google Core Web Vitals para o site completo
Agora, a ferramenta Page Speed Insights permite que você verifique uma página individual. Se a página que estiver verificando for a raiz do seu nome de domínio, você também poderá clicar na guia “Origin” (Origem).

Isso mostrará a pontuação de todas as páginas servidas a partir dessa origem.
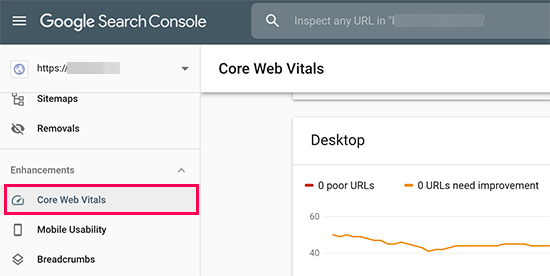
No entanto, para se aprofundar mais, você também pode acessar o relatório Core Web Vitals no painel do Google Search Console.

Isso permite que você veja quantos URLs do seu site passaram nos testes, quais URLs precisam ser melhorados e quais páginas têm pontuações ruins.
Para obter relatórios ainda mais detalhados do Core Web Vitals, você pode usar o teste de velocidade do Lighthouse acessando a ferramenta Web.dev Measure ou usando o teste integrado no navegador Chrome.
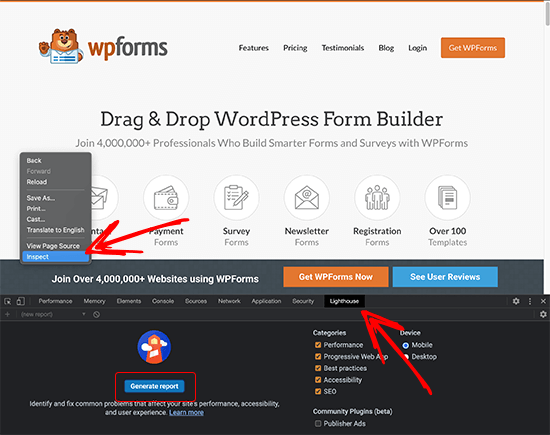
Basta abrir um site no Chrome, clicar com o botão direito do mouse em qualquer lugar da tela e selecionar a opção “Inspecionar”. Nas guias, você verá uma opção chamada “Lighthouse”.

Depois disso, clique no botão “Generate Report” (Gerar relatório).
Observação: você deve fazer o teste do Chrome no modo de navegação anônima para obter resultados mais precisos. Caso contrário, as extensões do navegador podem afetar negativamente a pontuação vital da Web principal que ele mostra.
Por que os Core Web Vitals são importantes?
Os Core Web Vitals são importantes porque refletem o desempenho do seu site para os usuários. O foco não está apenas na rapidez com que um site é carregado, mas na rapidez com que os usuários podem realmente usá-lo.
De acordo com um estudo recente, um atraso de 1 segundo no tempo de carregamento da página pode levar a uma perda de 7% nas conversões, 11% menos visualizações de página e uma redução de 16% na satisfação do cliente.

Por isso, é fundamental otimizar a velocidade e o desempenho de seu site. No entanto, a maioria das ferramentas de medição de desempenho não leva em conta a qualidade da experiência do usuário.
Um site mais rápido com experiência de usuário ruim ainda está custando conversões, menos visualizações de página e baixa satisfação do cliente. Melhorar o Core Web Vitals ajuda você a remediar isso.
A experiência do usuário também é um fator importante nas classificações de SEO. Desde maio de 2021, o algoritmo de pesquisa do Google inclui a experiência da página como um dos fatores de classificação.
Dito isso, vamos ver como você pode melhorar facilmente seus Core Web Vitals para oferecer uma melhor experiência ao usuário em seu site.
Como melhorar seus principais dados vitais da Web no WordPress (7 dicas)
Melhorar sua pontuação do Core Web Vitals no WordPress não é tão difícil. Usando algumas dicas essenciais de otimização de desempenho, você pode facilmente passar a pontuação do Core Web Vitals.
1. Otimização da hospedagem do WordPress
Sua empresa de hospedagem WordPress desempenha o papel mais importante no desempenho do seu site.
Eles são capazes de otimizar seus servidores para o WordPress, o que proporciona ao seu site uma plataforma sólida para ser construída.
Recomendamos o uso do SiteGround para um site de alto desempenho. Eles são uma das empresas de hospedagem WordPress oficialmente recomendadas, e usamos o SiteGround para o site do WPBeginner.

Para dar ao seu site o aumento de desempenho de que ele precisa, a SiteGround usa o Google Cloud Platform para seus servidores, juntamente com PHP ultrarrápido.
Seu plug-in SG Optimizer é usado por mais de um milhão de sites. Ele faz automaticamente mais aprimoramentos de desempenho e ativa o cache integrado, que faz tudo o que o WP Rocket faz e muito mais.
É importante observar que o plug-in SG Optimizer só funciona nas contas de hospedagem da SiteGround, e essas otimizações de desempenho estão disponíveis para todos os planos, inclusive a opção mais barata.
Se você estiver usando outro provedor de hospedagem WordPress, recomendamos usar o WP Rocket junto com algumas outras ferramentas para obter uma pontuação melhor no Core Web Vitals.
O WP Rocket é o melhor plugin de cache para WordPress do mercado. Ele permite que você configure facilmente o armazenamento em cache no seu site WordPress sem entrar em detalhes técnicos de gerenciamento de servidor.
2. Melhorar a pontuação do LCP (Largest Content Paintful)
Conforme mencionado anteriormente, o Largest Content Paintful (LCP) é literalmente a maior parte do conteúdo dentro da janela de visualização de uma página. Por exemplo, em uma postagem de blog do WordPress, essa pode ser a imagem em destaque ou o texto do artigo.
Quanto mais rápido esse conteúdo for carregado, maior será sua pontuação no LCP.
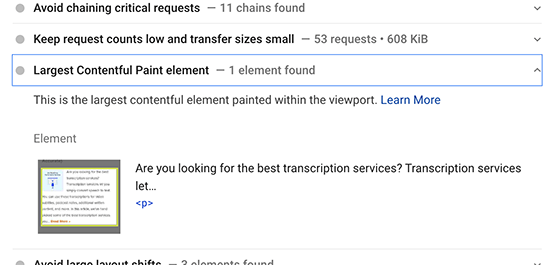
Como você sabe qual conteúdo é considerado o maior pelo teste? Bem, você precisa rolar para baixo até os resultados do teste e expandir a guia “Largest Contentful Paint element”.

Você verá os elementos considerados para a pontuação do LCP. Se for uma imagem maior, você pode tentar substituí-la por uma imagem menor ou por uma imagem com tamanho e qualidade de arquivo menores. Consulte nosso guia sobre como otimizar imagens para desempenho na Web.
Se for um texto, você pode tentar dividi-lo em parágrafos e títulos.
3. Melhoria da pontuação de Interação para a próxima pintura (INP)
A pontuação Interaction to First Paint mede o tempo entre um usuário clicar em algo no seu site e o resultado aparecer no seu site.
A dica mais importante para melhorar isso é usar uma hospedagem na Web melhor ou até mesmo uma plataforma de hospedagem gerenciada do WordPress.
Outra maneira fácil de melhorar a pontuação do FID é usar um plugin de cache como o WP Rocket. Ele vem com um recurso integrado que permite otimizar a entrega de arquivos.
Primeiro, você precisa instalar e ativar o plug-in WP Rocket. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
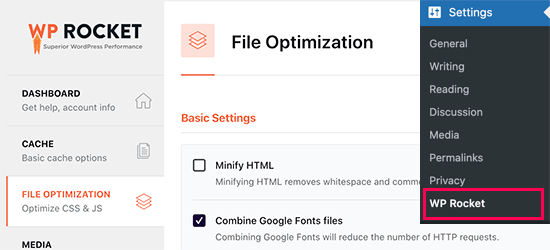
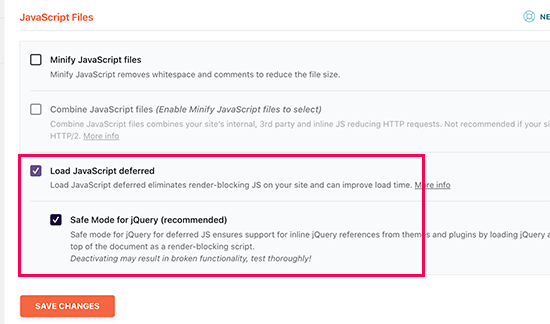
Depois disso, vá para a página Settings ” WP Rocket e alterne para a guia “File Optimization” (Otimização de arquivos).

Role para baixo até a parte inferior da página e marque a caixa ao lado da opção “Carregar JavaScript diferido”.
Não se esqueça de clicar no botão “Salvar alterações” para armazenar suas alterações.

O adiamento do JavaScript permite que seu site seja carregado sem esperar que o JavaScript seja carregado. Isso melhora a pontuação do INP (Interaction to First Paint) para páginas em que o JavaScript pode ser a causa.
Para obter mais dicas, consulte nosso guia detalhado sobre como melhorar a pontuação INP do Google no WordPress.
4. Melhorar a pontuação do deslocamento cumulativo de layout (CLS)
A pontuação Cumulative Layout Shift (CLS) é afetada quando diferentes elementos de uma página da Web são carregados lentamente e fazem com que outros elementos da tela se movam.
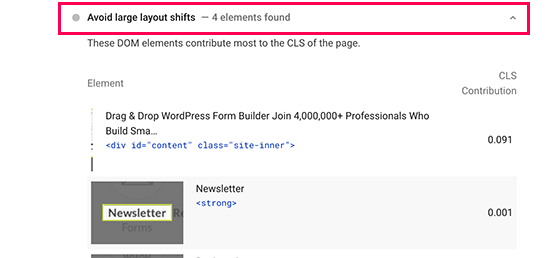
Você pode ver quais elementos estão afetando a pontuação do CLS expandindo a guia “Evitar grandes mudanças de layout” nos resultados do Page Speed Insights.

Isso lhe mostrará os elementos que estão causando o maior impacto de mudança de layout durante o carregamento da página.
Para garantir que o layout visual da sua página não mude à medida que outros itens são carregados, você precisa informar aos navegadores as dimensões (largura e altura) dos elementos, como imagens, incorporação de vídeos, anúncios como o Google AdSense e outros.
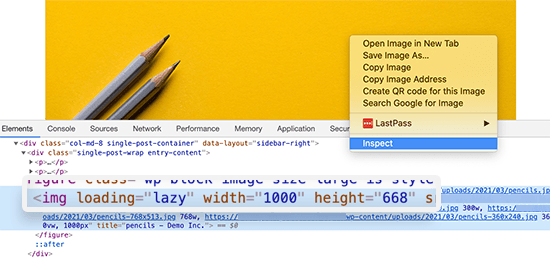
O WordPress adiciona automaticamente atributos de altura e largura às imagens que você adiciona. No entanto, você ainda pode verificar todas as outras mídias, especialmente as incorporadas, para garantir que todas tenham atributos de altura e largura.
Uma maneira de fazer isso é usar a ferramenta Inspect. Basta clicar com o botão direito do mouse no navegador e selecionar “Inspecionar” para abrir o console do desenvolvedor.
Em seguida, você pode apontar e clicar em diferentes elementos da página para destacar seu código-fonte. Lá, você pode ver se o elemento tem atributos de largura e altura definidos.

5. Eliminação de elementos de bloqueio de renderização
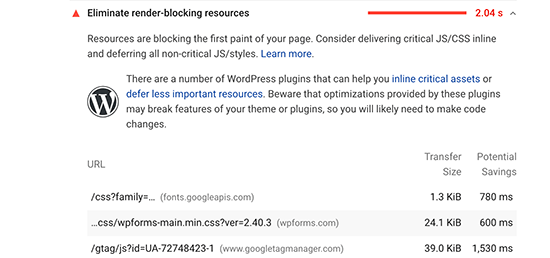
Elementos de bloqueio de renderização são os elementos que são mais lentos para carregar, mas que estão impedindo que outros elementos carreguem primeiro. Isso afeta a pontuação geral do Core Web Vitals e a experiência do usuário em seu site.
Os resultados do Page Speed Insights mostrarão os elementos de bloqueio de renderização. Geralmente, são arquivos JavaScript ou CSS adicionados por seus plug-ins do WordPress e ferramentas de terceiros, como Google Analytics, Facebook Pixel, Google Ads e outros.

No entanto, a maioria desses elementos é adicionada programaticamente ao seu site por diferentes plug-ins ou temas. Isso torna mais difícil para um usuário iniciante removê-los ou carregá-los adequadamente.
Temos um guia passo a passo sobre como eliminar facilmente elementos de bloqueio de renderização no WordPress sem mexer em nenhum código do seu site.
6. Dimensionamento adequado de imagens no WordPress
Outra causa comum de pontuações mais baixas do Core Web Vitals são imagens muito grandes. Muitos usuários do WordPress carregam imagens de alta resolução em seus sites, que demoram mais para carregar e, na maioria dos casos, não são necessárias.

Isso se torna ainda mais problemático para usuários de dispositivos móveis. Seu tema responsivo do WordPress e o WordPress ajustarão automaticamente a imagem à tela do celular do usuário, mas ele ainda estará carregando um arquivo maior.
Temos um guia detalhado sobre como otimizar adequadamente as imagens para seu site WordPress sem perder qualidade ou afetar o desempenho.
7. Uso de uma CDN no servidor para melhorar a pontuação do Core Web Vitals
As CDNs ou redes de distribuição de conteúdo são serviços de terceiros que permitem que você veicule o conteúdo estático do seu site a partir de vários servidores em todo o mundo.
Isso permite que os usuários baixem arquivos estáticos, como imagens e CSS, dos servidores mais próximos a eles. Isso também reduz a carga em seu site, que pode continuar carregando outros elementos.
Você pode usar um aplicativo de firewall em nuvem como o Sucuri, que vem com um serviço de CDN integrado. O Sucuri também ajuda a bloquear solicitações maliciosas e de spam, o que libera ainda mais os recursos do seu site.
Você também pode usar a CDN gratuita da Cloudflare como alternativa. Ele vem com proteção básica de firewall e serviço de CDN que melhoraria a pontuação do Core Web Vitals de seu site.
Guias especializados para medir e melhorar o desempenho do WordPress
Agora que você sabe como otimizar o Core Web Vitals, talvez queira ver alguns outros artigos relacionados à medição e ao aprimoramento do desempenho do WordPress:
- O guia definitivo para aumentar a velocidade e o desempenho do WordPress
- Como acelerar o desempenho do WooCommerce
- Como executar corretamente um teste de velocidade do site (melhores ferramentas)
- Como fazer um teste de estresse em um site WordPress
- O que é a pontuação INP do Google e como melhorá-la no WordPress
- Como usar o plug-in GTmetrix para melhorar o desempenho do site WordPress
- Métricas importantes para medir em seu site WordPress
- Hospedagem WordPress mais rápida (testes de desempenho)
- Como otimizar imagens para desempenho na Web sem perder a qualidade
Esperamos que este guia tenha ajudado você a aprender como otimizar o Core Web Vitals para WordPress. Outro aspecto importante de uma boa experiência do usuário é a segurança. Recomendamos que você siga nossa lista de verificação de segurança do WordPress para garantir que o desempenho do seu site não seja afetado por ataques de spam ou DDoS.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Initially, I struggled a lot with WordPress speed. I have one website on my own server with 4 vCPUs and 8GB of RAM. Even then, I kept seeing red figures. By this, I mean that very often, optimization isn’t just about server performance or hosting but also about how you optimize WordPress itself. In this context, I have to say that the WP Rocket plugin helped me the most. Only after implementing this plugin did I finally get into the green numbers. Perhaps what helped the most was the preloading of URL links and a relatively sophisticated cache. Probably no cache plugin is as genuinely good as WP Rocket. Regarding SEO, I started gaining better positions only after the website was properly optimized.
WPBeginner Support says
Thank you for sharing what you use for your site
Administrador
Mohammed Haider says
I have a website on WordPress. I am not able to pass the core Web vitals. is there a free WordPress plug in which can help me achieve this.
WPBeginner Support says
There are many different parts to the web vital score, we would recommend taking a look at the “How to Improve Your Core Web Vitals in WordPress” section for our recommendations.
Administrador
Jiří Vaněk says
Autooptimize plugin with some kind of cache plugin is for free and can help really a lot.
Ladyson says
Don’t forget that many drag-n-drop theme creators make problems with their code.
Updating them regularly you can also solve the problem of low scoring. They are optimizing their code for Web Vitals.
WPBeginner Support says
That is certainly something to keep in mind as well
Administrador
miamiatz says
Google are good at inventing useful things. The issue of Cumulative Layout Shift is a critical one in most digital devices.
You want to click on something just to notice that the link/icon/button you intended to click has moved to a different place and you end up clicking on something else.
This issue is found even in core android apps and non core apps including social media apps, news apps, even financial apps. It is ridiculous.
Thumbs up to google for inventing these Core Web Vitals.
I have one or two points to make to those interested in the web vitals:
Most WordPress themes come with stylesheets that are loaded one after another.
Customs CSS declared using the theme customizer are loaded the last.
Now if you declare size or shape of something (even fonts) in the custom CSS that was declared different in the theme CSS files, the item will be loaded with default theme style first then adjusted to obey CSS declaration found in the custom CSS.
This causes layout shifts.
Editorial Staff says
Thank you for sharing these insights. Yes, optimizing CSS delivery can help along with lazy loading items.
Administrador
Ackson Mwape says
Thanks a lot for the timely article.
Editorial Staff says
Always a pleasure Ackson
Administrador