Möchten Sie Core Web Vitals für WordPress optimieren?
Core Web Vitals ist eine Initiative von Google, die Website-Besitzern hilft, das Nutzererlebnis und die Qualität ihrer Websites zu verbessern. Diese Signale sind entscheidend für den Erfolg jeder Website.
In dieser Anleitung zeigen wir Ihnen, wie Sie Google Core Web Vitals für WordPress ganz einfach und ohne besondere technische Kenntnisse optimieren können.

Im Folgenden finden Sie einen kurzen Überblick über die Inhalte dieses Leitfadens:
Was sind Google Core Web Vitals?
Google Core Web Vitals sind Website-Leistungsmetriken, die Google als wichtig für die allgemeine Nutzererfahrung einer Website erachtet. Diese Web-Vital-Bewertungen sind Teil der Google-Gesamtbewertung für das Seitenerlebnis, die sich auf Ihre SEO-Rankings auswirkt.
Die Wahrheit ist, dass niemand eine langsam ladende Website mag, auch Google nicht.
Selbst wenn Ihre WordPress-Website schnell geladen wird, kann es sein, dass sie für die Benutzer nicht voll funktionsfähig ist, um die gewünschten Aktionen auszuführen oder die benötigten Informationen abzurufen.
Core Web Vitals hilft Ihnen zu messen, wie schnell Ihre Website lädt, wie schnell sie sichtbar wird und wie schnell sie für Ihre Nutzer bereit ist.

Zu diesem Zweck verwendet Google drei Qualitätstests:
- Größte inhaltsreiche Farbe (LCP)
- Interaktion zum nächsten Anstrich (INP)
- Kumulative Layout-Verschiebung (CLS)
Hinweis: Bis März 2024 verwendete Google den First Input Delay (FID)-Test anstelle von INP. Dieser Wert wird immer noch in vielen WordPress-Geschwindigkeits- und Leistungstests angegeben.
Die Namen dieser Tests klingen vielleicht zu technisch, aber was sie bewirken, ist recht einfach zu verstehen.
Sehen wir uns an, wie die einzelnen Core Web Vitals Tests funktionieren, was sie messen und wie Sie Ihr Ergebnis verbessern können.
Größte inhaltsreiche Farbe (LCP)
Largest Contentful Paint (LCP) prüft, wie schnell der Hauptinhalt (ob es sich um ein Bild, einen Artikel oder eine Beschreibung handelt) für die Nutzer sichtbar wird.
So kann Ihre Website beispielsweise schnell geladen werden, aber der größte Inhalt erscheint nicht so schnell auf dem Bildschirm wie der Rest der Seite.
Andere Geschwindigkeitstests geben Ihnen eine hohe Punktzahl, aber aus der Sicht des Benutzers ist die Seite immer noch langsam.
Aus diesem Grund misst Google den LCP als Teil seines Web-Vital-Scores, so dass Website-Besitzer ein klareres Bild davon bekommen können.
Interaktion zum nächsten Anstrich (INP)
Interaction to Next Paint (INP) misst die Zeit, die es dauert, bis Ihre Website als Reaktion auf eine Interaktion des Nutzers, z. B. durch Anklicken, optisch aktualisiert wird. Diese visuelle Aktualisierung wird als „nächster Anstrich“ bezeichnet.
Stellen wir uns vor, ein Nutzer füllt ein Kontaktformular aus und klickt auf die Schaltfläche „Absenden“. INP misst die Zeit, die zwischen der Durchführung dieser Interaktionen durch den Nutzer und der tatsächlichen Anzeige des aktualisierten Inhalts auf Ihrer Website vergeht.
Kumulative Layout-Verschiebung (CLS)
Die kumulative Layoutverschiebung (CLS) misst die Zeit, die eine Website benötigt, um visuell stabil zu werden.
Wenn eine Website geladen wird, benötigen einige Elemente mehr Zeit als andere. Während dieser Zeit kann sich der Inhalt Ihrer Website auf dem Bildschirm weiterbewegen.
Wenn ein Nutzer beispielsweise auf einem mobilen Gerät einen Absatz liest und darüber eine Videoeinbettung geladen wird, wird der gesamte Inhalt nach unten verschoben.
Dies kann sehr frustrierend sein, wenn ein Benutzer versucht, eine Aktion auszuführen, z. B. ein Produkt in den Warenkorb zu legen, und sich die Schaltfläche nach unten verschiebt, weil sich andere Elemente auf der Seite bewegen.
So testen Sie Ihren Google Core Web Vitals Score
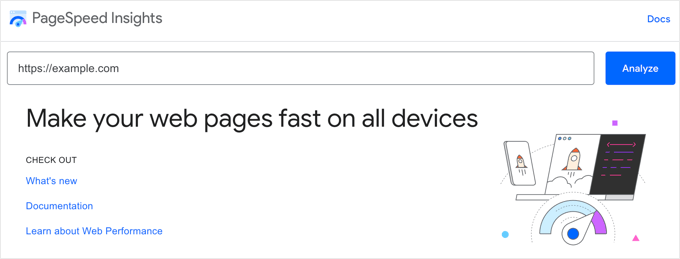
Der einfachste Weg, Ihren Google Core Web Vitals-Wert zu testen, ist die Verwendung des PageSpeed Insights-Tools. Geben Sie einfach die URL ein, die Sie testen möchten, und klicken Sie auf die Schaltfläche „Analysieren“.

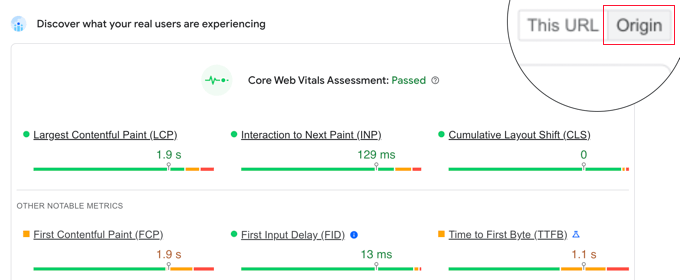
Die wichtigsten Ergebnisse werden unter dem Abschnitt „Core Web Vitals Assessment“ angezeigt.
Wenn Ihre Website die Bewertung besteht, wird dies in grüner Schrift neben der Überschrift vermerkt.

In der nachstehenden Tabelle können Sie die tatsächliche Punktzahl für alle drei Core Vitals und einige andere bemerkenswerte Metriken sehen. Hier finden Sie die Zeiten, die Sie benötigen, um die Core Web Vitals-Tests für jedes Element zu bestehen.
- Largest Contentful Paint (LCP): 2,5 Sekunden oder weniger
- Interaktion bis zum nächsten Anstrich (INP): 200 Millisekunden oder weniger
- Kumulative Layout-Verschiebung (CLS): 0,1 oder weniger
So zeigen Sie Google Core Web Vitals für die gesamte Website an
Mit dem Tool Page Speed Insights können Sie nun eine einzelne Seite überprüfen. Wenn es sich bei der zu prüfenden Seite um das Stammverzeichnis Ihres Domainnamens handelt, können Sie auch auf die Registerkarte „Herkunft“ klicken.

Dies zeigt Ihnen die Punktzahl für alle Seiten, die von diesem Ursprung aus bedient werden.
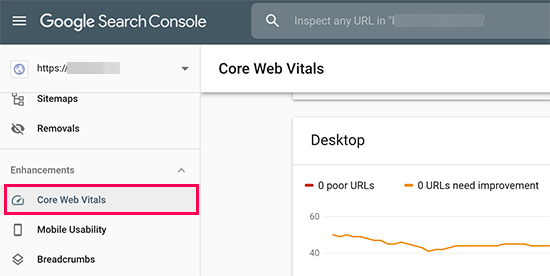
Um jedoch wirklich in die Tiefe zu gehen, können Sie auch auf den Core Web Vitals-Bericht in Ihrem Google Search Console Dashboard zugreifen.

So können Sie sehen, wie viele URLs auf Ihrer Website die Tests bestanden haben, welche URLs verbessert werden müssen und welche Seiten schlecht abschneiden.
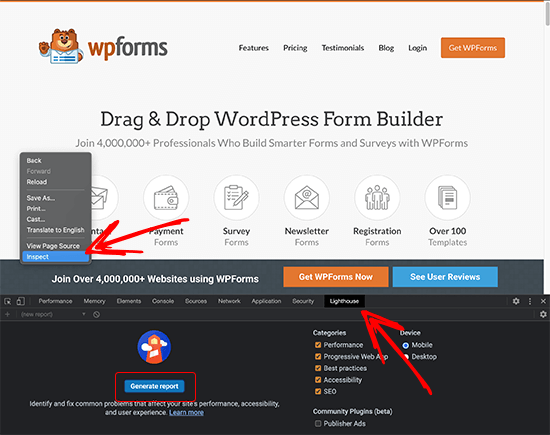
Um noch detailliertere Berichte für Core Web Vitals zu erhalten, können Sie den Lighthouse-Geschwindigkeitstest verwenden, indem Sie das Web.dev Measure-Tool aufrufen oder den integrierten Test im Chrome-Browser verwenden.
Öffnen Sie einfach eine Website in Chrome, klicken Sie mit der rechten Maustaste auf eine beliebige Stelle des Bildschirms und wählen Sie dann die Option „Inspect“. In den Registerkarten sehen Sie eine Option namens „Lighthouse“.

Klicken Sie anschließend auf die Schaltfläche „Bericht generieren“.
Hinweis: Sie müssen den Chrome-Test im Inkognito-Modus durchführen, um möglichst genaue Ergebnisse zu erzielen. Andernfalls können sich Ihre Browsererweiterungen negativ auf die angezeigte Kernbewertung der Webvitalität auswirken.
Warum sind Core Web Vitals wichtig?
Core Web Vitals sind wichtig, weil sie widerspiegeln, wie Ihre Website bei den Nutzern ankommt. Dabei geht es nicht nur darum, wie schnell eine Website lädt, sondern auch darum, wie schnell die Nutzer sie tatsächlich nutzen können.
Laut einer aktuellen Studie kann eine Verzögerung von 1 Sekunde bei der Seitenladezeit zu einem Verlust von 7 % bei den Konversionen, 11 % bei den Seitenaufrufen und 16 % bei der Kundenzufriedenheit führen.

Deshalb ist es von entscheidender Bedeutung, Ihre Website für Geschwindigkeit und Leistung zu optimieren. Die meisten Tools zur Leistungsmessung berücksichtigen jedoch nicht wirklich die Qualität der Nutzererfahrung.
Eine schnellere Website mit schlechter Benutzerfreundlichkeit kostet Sie immer noch Konversionen, weniger Seitenaufrufe und eine geringere Kundenzufriedenheit. Die Verbesserung von Core Web Vitals hilft Ihnen, das zu ändern.
Auch die Nutzererfahrung ist ein wichtiger Faktor für die SEO-Rangliste. Seit Mai 2021 zählt die Seitenerfahrung zu den Ranking-Faktoren im Google-Suchalgorithmus.
Sehen wir uns also an, wie Sie Ihre Core Web Vitals leicht verbessern können, um eine bessere Nutzererfahrung auf Ihrer Website zu bieten.
Verbessern Sie Ihre wichtigsten Web-Vitaldaten in WordPress (7 Tipps)
Die Verbesserung Ihres Core Web Vitals-Scores in WordPress ist gar nicht so schwierig. Mit einigen grundlegenden Tipps zur Leistungsoptimierung können Sie den Core Web Vitals-Score leicht übertreffen.
1. Optimieren Sie Ihr WordPress-Hosting
Ihr WordPress-Hosting-Unternehmen spielt die wichtigste Rolle für die Leistung Ihrer Website.
Sie sind in der Lage, ihre Server für WordPress zu optimieren, was Ihrer Website eine felsenfeste Plattform bietet, auf der sie aufbauen kann.
Wir empfehlen SiteGround für eine leistungsstarke Website. SiteGround ist einer der offiziell empfohlenen WordPress-Hosting-Anbieter, und wir verwenden SiteGround für die WPBeginner-Website.

Um Ihrer Website den nötigen Leistungsschub zu geben, verwendet SiteGround die Google Cloud Platform für seine Server zusammen mit ultraschnellem PHP.
Ihr SG Optimizer Plugin wird von über einer Million Websites genutzt. Es nimmt automatisch weitere Leistungsverbesserungen vor und schaltet das integrierte Caching ein, das alles tut, was WP Rocket tut, und noch mehr.
Es ist wichtig anzumerken, dass das SG Optimizer-Plugin nur auf SiteGround-Hosting-Accounts funktioniert, und diese Leistungsoptimierungen sind für alle Tarife verfügbar, einschließlich der niedrigsten Option.
Wenn Sie einen anderen WordPress-Hosting-Anbieter verwenden, empfehlen wir WP Rocket zusammen mit einigen anderen Tools, um einen besseren Core Web Vitals Score zu erzielen.
WP Rocket ist das beste WordPress-Caching-Plugin auf dem Markt. Es ermöglicht Ihnen die einfache Einrichtung von Caching auf Ihrer WordPress-Website, ohne dass Sie sich mit technischen Details der Serververwaltung befassen müssen.
2. Verbesserung der LCP-Punktzahl (Largest Content Paintful)
Wie bereits erwähnt, ist der Largest Content Paintful (LCP) buchstäblich der größte Inhaltsteil innerhalb des Viewports einer Seite. In einem WordPress-Blogpost könnte dies zum Beispiel das Bild oder der Text des Artikels sein.
Je schneller dieser Inhalt geladen wird, desto höher ist Ihre LCP-Punktzahl.
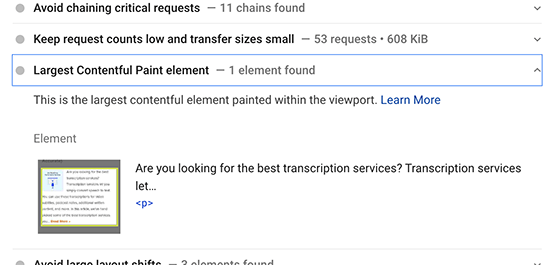
Woher wissen Sie, welcher Inhalt bei dem Test als der größte gilt? Nun, Sie müssen zu den Testergebnissen nach unten scrollen und die Registerkarte „Größtes inhaltsreiches Malerelement“ aufklappen.

Dort sehen Sie die Elemente, die für die LCP-Bewertung berücksichtigt werden. Wenn es sich um ein größeres Bild handelt, können Sie versuchen, es durch ein kleineres Bild oder ein Bild mit geringerer Dateigröße und Qualität zu ersetzen. Siehe unseren Leitfaden zur Optimierung von Bildern für die Webleistung.
Wenn es sich um Text handelt, können Sie versuchen, ihn in Absätze und Überschriften zu unterteilen.
3. Verbesserung der Interaktion bis zum nächsten Bild (INP)
Der Wert „Interaktion bis zum ersten Bild“ misst die Zeit, die zwischen dem Klick eines Nutzers auf etwas auf Ihrer Website und dem Erscheinen des Ergebnisses auf Ihrer Website vergeht.
Der wichtigste Tipp, um das zu verbessern, ist die Verwendung eines besseren Webhostings oder sogar einer verwalteten WordPress-Hosting-Plattform.
Eine weitere einfache Möglichkeit, den FID-Wert zu verbessern, ist die Verwendung eines Caching-Plugins wie WP Rocket. Es verfügt über eine eingebaute Funktion, mit der Sie die Bereitstellung von Dateien optimieren können.
Zunächst müssen Sie das WP Rocket-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
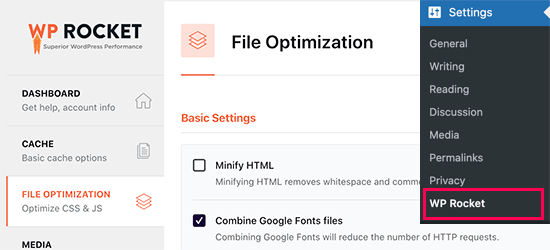
Gehen Sie danach auf die Seite Einstellungen “ WP Rocket und wechseln Sie auf die Registerkarte „Datei-Optimierung“.

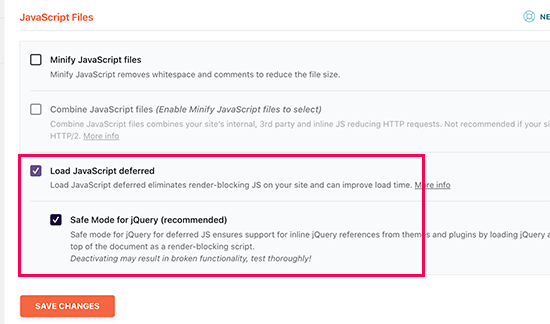
Scrollen Sie zum unteren Ende der Seite und aktivieren Sie das Kästchen neben der Option „JavaScript zeitversetzt laden“.
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu speichern.

Durch das Zurückstellen von JavaScript kann Ihre Website geladen werden, ohne dass auf das Laden von JavaScript gewartet wird. Dies verbessert die INP-Bewertung (Interaction to First Paint) für Seiten, bei denen JavaScript die Ursache sein könnte.
Weitere Tipps finden Sie in unserem ausführlichen Leitfaden zur Verbesserung des INP-Scores von Google in WordPress.
4. Verbesserung der kumulativen Layout-Verschiebung (CLS)
Der Wert für die kumulative Layoutverschiebung (CLS) wird beeinflusst, wenn verschiedene Elemente auf einer Webseite langsam laden und andere Elemente auf dem Bildschirm verschieben.
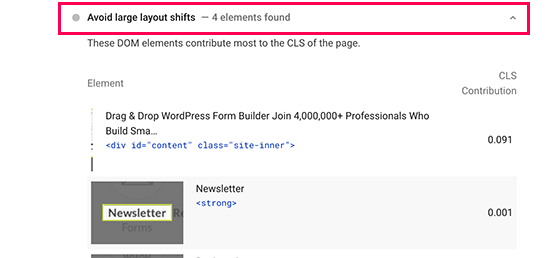
Sie können sehen, welche Elemente sich auf den CLS-Wert auswirken, indem Sie die Registerkarte „Große Layoutverschiebungen vermeiden“ in den Page Speed Insights-Ergebnissen erweitern.

Dies zeigt Ihnen die Elemente, die beim Laden der Seite die größten Auswirkungen auf das Layout haben.
Um sicherzustellen, dass sich das visuelle Layout Ihrer Seite nicht verschiebt, wenn andere Elemente geladen werden, müssen Sie den Browsern die Abmessungen (Breite und Höhe) von Elementen wie Bildern, Videoeinbettungen, Anzeigen wie Google AdSense und anderen mitteilen.
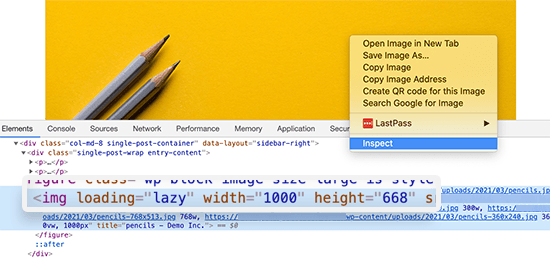
WordPress fügt den Bildern, die Sie hinzufügen, automatisch Attribute für Höhe und Breite hinzu. Sie können jedoch auch alle anderen Medien, insbesondere Einbettungen, überprüfen, um sicherzustellen, dass sie alle über Höhen- und Breitenattribute verfügen.
Eine Möglichkeit, dies zu tun, ist die Verwendung des Inspektionswerkzeugs. Klicken Sie einfach mit der rechten Maustaste in Ihren Browser und wählen Sie „Inspect“, um die Entwicklerkonsole zu öffnen.
Sie können dann auf verschiedene Seitenelemente zeigen und klicken, um deren Quellcode zu markieren. Dort können Sie sehen, ob für das Element die Attribute Breite und Höhe definiert sind.

5. Beseitigung von Rendering-blockierenden Elementen
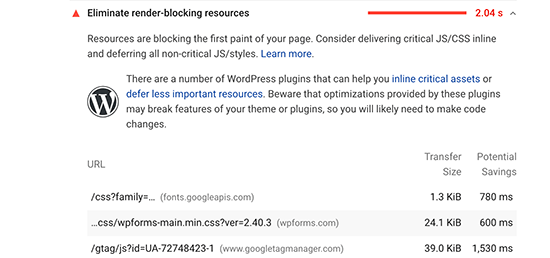
Renderblockierende Elemente sind die Elemente, die langsamer laden, aber andere Elemente daran hindern, zuerst zu laden. Dies wirkt sich auf den Gesamtwert der Core Web Vitals und die Benutzerfreundlichkeit Ihrer Website aus.
Die Ergebnisse von Page Speed Insights zeigen Ihnen die Rendering-blockierenden Elemente. Dabei handelt es sich in der Regel um JavaScript- oder CSS-Dateien, die von Ihren WordPress-Plugins und Tools von Drittanbietern wie Google Analytics, Facebook Pixel, Google Ads und anderen hinzugefügt werden.

Die meisten dieser Elemente werden jedoch programmatisch durch verschiedene Plugins oder Themes zu Ihrer Website hinzugefügt. Dies erschwert es Anfängern, sie zu entfernen oder richtig zu laden.
Wir haben eine Schritt-für-Schritt-Anleitung, wie Sie Rendering-Blocking-Elemente in WordPress ganz einfach beseitigen können, ohne in den Code Ihrer Website einzugreifen.
6. Die richtige Größe von Bildern in WordPress
Eine weitere häufige Ursache für niedrigere Core Web Vitals-Bewertungen sind sehr große Bilder. Viele WordPress-Nutzer laden hochauflösende Bilder auf ihre Websites hoch, die länger zum Laden brauchen und in den meisten Fällen nicht notwendig sind.

Noch problematischer wird dies für Nutzer auf mobilen Geräten. Ihr responsives WordPress-Theme und WordPress passen das Bild automatisch an den mobilen Bildschirm des Nutzers an, aber sie würden trotzdem eine größere Datei laden.
Wir haben einen detaillierten Leitfaden, wie Sie Bilder für Ihre WordPress-Website richtig optimieren können, ohne Qualitätsverluste oder Leistungseinbußen.
7. Verwendung eines CDN für Server zur Verbesserung Ihres Core Web Vitals Score
CDNs oder Content-Delivery-Networks sind Dienste von Drittanbietern, die es Ihnen ermöglichen, statische Inhalte Ihrer Website von mehreren Servern rund um den Globus bereitzustellen.
So können die Nutzer statische Dateien wie Bilder und CSS von Servern herunterladen, die ihnen am nächsten sind. Außerdem wird Ihre Website entlastet, die dann andere Elemente nachladen kann.
Sie können eine Cloud-Firewall-App wie Sucuri verwenden, die über einen integrierten CDN-Dienst verfügt. Sucuri hilft Ihnen auch dabei, bösartige und Spam-Anfragen zu blockieren, was die Ressourcen Ihrer Website weiter entlastet.
Sie können auch das kostenlose CDN von Cloudflare als Alternative verwenden. Es bietet einen grundlegenden Firewall-Schutz und einen CDN-Service, der den Core Web Vitals Score Ihrer Website verbessern würde.
Expertenleitfäden zur Messung und Verbesserung der WordPress-Leistung
Da Sie nun wissen, wie Sie Core Web Vitals optimieren können, möchten Sie vielleicht auch einige andere Artikel zur Messung und Verbesserung der WordPress-Leistung lesen:
- Der ultimative Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress
- Wie man die Leistung von WooCommerce beschleunigt
- Wie man einen Website-Geschwindigkeitstest richtig durchführt (beste Tools)
- Wie man eine WordPress-Website einem Stresstest unterzieht
- Was ist der INP-Score von Google und wie kann er in WordPress verbessert werden?
- Verwendung des GTmetrix-Plugins zur Verbesserung der Leistung von WordPress-Websites
- Wichtige Metriken, die Sie auf Ihrer WordPress-Website messen sollten
- Schnellstes WordPress-Hosting (Leistungstests)
- Wie man Bilder für die Webleistung optimiert, ohne an Qualität zu verlieren
Wir hoffen, dass dieser Leitfaden Ihnen dabei geholfen hat, zu lernen, wie Sie Core Web Vitals für WordPress optimieren können. Ein weiterer wichtiger Aspekt für eine gute Benutzererfahrung ist die Sicherheit. Wir empfehlen Ihnen, unsere WordPress-Sicherheitscheckliste zu befolgen, um sicherzustellen, dass die Leistung Ihrer Website nicht durch Spam oder DDoS-Angriffe beeinträchtigt wird.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Initially, I struggled a lot with WordPress speed. I have one website on my own server with 4 vCPUs and 8GB of RAM. Even then, I kept seeing red figures. By this, I mean that very often, optimization isn’t just about server performance or hosting but also about how you optimize WordPress itself. In this context, I have to say that the WP Rocket plugin helped me the most. Only after implementing this plugin did I finally get into the green numbers. Perhaps what helped the most was the preloading of URL links and a relatively sophisticated cache. Probably no cache plugin is as genuinely good as WP Rocket. Regarding SEO, I started gaining better positions only after the website was properly optimized.
WPBeginner Support says
Thank you for sharing what you use for your site
Admin
Mohammed Haider says
I have a website on WordPress. I am not able to pass the core Web vitals. is there a free WordPress plug in which can help me achieve this.
WPBeginner Support says
There are many different parts to the web vital score, we would recommend taking a look at the „How to Improve Your Core Web Vitals in WordPress“ section for our recommendations.
Admin
Jiří Vaněk says
Autooptimize plugin with some kind of cache plugin is for free and can help really a lot.
Ladyson says
Don’t forget that many drag-n-drop theme creators make problems with their code.
Updating them regularly you can also solve the problem of low scoring. They are optimizing their code for Web Vitals.
WPBeginner Support says
That is certainly something to keep in mind as well
Admin
miamiatz says
Google are good at inventing useful things. The issue of Cumulative Layout Shift is a critical one in most digital devices.
You want to click on something just to notice that the link/icon/button you intended to click has moved to a different place and you end up clicking on something else.
This issue is found even in core android apps and non core apps including social media apps, news apps, even financial apps. It is ridiculous.
Thumbs up to google for inventing these Core Web Vitals.
I have one or two points to make to those interested in the web vitals:
Most WordPress themes come with stylesheets that are loaded one after another.
Customs CSS declared using the theme customizer are loaded the last.
Now if you declare size or shape of something (even fonts) in the custom CSS that was declared different in the theme CSS files, the item will be loaded with default theme style first then adjusted to obey CSS declaration found in the custom CSS.
This causes layout shifts.
Editorial Staff says
Thank you for sharing these insights. Yes, optimizing CSS delivery can help along with lazy loading items.
Admin
Ackson Mwape says
Thanks a lot for the timely article.
Editorial Staff says
Always a pleasure Ackson
Admin