Möchten Sie die Leistung von WooCommerce für Ihren Online-Shop beschleunigen?
Ein schneller ladender WooCommerce-Shop verbessert die Benutzerfreundlichkeit und hilft Ihnen, Verkäufe und Konversionen zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie die Leistung von WooCommerce mit einfachen und praktischen Tipps beschleunigen können.

Warum ist WooCommerce Geschwindigkeit wichtig?
Die Geschwindigkeit von WooCommerce ist wichtig, denn sie trägt zur Verbesserung der Benutzerfreundlichkeit Ihres Online-Shops bei.
Jüngste Untersuchungen haben ergeben, dass ein Rückgang der Seitengeschwindigkeit um 1 Sekunde zu einem Verlust von 7 % bei den Konversionen und 16 % bei der Kundenzufriedenheit führt.

Mehr als 73 % der Nutzer wechseln zu einem Mitbewerber, wenn sie auf eine langsame Website stoßen. Grundsätzlich führt ein langsamer WooCommerce-Shop zu niedrigeren Konversionsraten und geringeren Umsätzen.
Sie wirkt sich auch auf Ihr WooCommerce-SEO-Ranking aus. Die Seitengeschwindigkeit ist einer der entscheidenden Faktoren, die Suchmaschinen wie Google für das Ranking von Websites verwenden.
WooCommerce ist die beste eCommerce-Plattform auf dem Markt und wurde entwickelt, um schneller und effizienter zu sein.
Die Optimierung von WooCommerce für weitere Geschwindigkeits- und Leistungssteigerungen kann Ihnen jedoch helfen, diese Verluste auszugleichen und Ihre Gesamtkonversionen, Verkäufe und Kundenzufriedenheit zu verbessern.
Sie können Ihre WooCommerce-Geschwindigkeit und -Leistung testen, indem Sie das kostenlose Geschwindigkeitstest-Tool von IsItWP, GTMetrix oder Pingdom (zeigt Seitenladezeiten) verwenden.
Sehen wir uns also an, wie wir WooCommerce mit den folgenden Tipps beschleunigen können:
- Upgrade Your WooCommerce Hosting
- Set up Caching for Your WooCommerce Store
- Keep WooCommerce Updated
- Optimize Product Images in WooCommerce
- Choose a Faster Loading WooCommerce Theme
- 6. Replace Poorly Coded Plugins & Extensions
- Use The Latest PHP Version
- Turn on a DNS Level Firewall
- Use an SMTP Service to Send WooCommerce Emails
- Upgrade Conversion Optimization Tools
- Optimize WooCommerce Database
- Optimize JavaScript and CSS Files
1. Aktualisieren Sie Ihr WooCommerce-Hosting
Die Wahl des richtigen Hosting-Anbieters ist der erste Schritt zur Verbesserung der Geschwindigkeit von WooCommerce.
Das Hosting ist der Ort, an dem alle Ihre WooCommerce-Dateien gespeichert sind. Wenn Ihr Hosting-Anbieter nicht über eine gute Plattform verfügt, dann verschlechtert sich die Leistung von WooCommerce für Ihre Kunden.
Ohne ein gutes WooCommerce-Hosting werden alle anderen Tipps zur Verbesserung der Website-Geschwindigkeitsoptimierung und -Leistung nicht funktionieren.
Wenn Sie gerade erst anfangen, dann empfehlen wir SiteGround. SiteGround ist ein von WooCommerce empfohlener Hosting-Anbieter und eines der führenden Unternehmen auf dem Hosting-Markt.

Sie bieten WPBeginner-Benutzern einen großzügigen Rabatt, wenn sie unseren SiteGround-Gutschein verwenden, und das Hosting verfügt über leistungsstarke Funktionen für den E-Commerce, wie z. B. ultraschnelles PHP, E-Commerce-Caching, einfache Upgrades auf VPS-Hosting und mehr.
Für diejenigen, die nach alternativen Optionen suchen, empfehlen wir WP Engine oder Hostinger.
Brauchen Sie Hilfe beim Umzug Ihres WooCommerce-Shops?
In unserer Schritt-für-Schritt-Anleitung zum Umzug von WordPress auf einen neuen Hoster finden Sie detaillierte Anweisungen.
2. Caching für Ihren WooCommerce-Shop einrichten
WooCommerce läuft zusätzlich zu WordPress. Es generiert automatisch Seiten, wenn ein Benutzer Ihre Website besucht.
Das bedeutet, dass mehr Besucher auf Ihrer WooCommerce-Website Ihren Hosting-Server länger beschäftigen.
Caching hilft Ihnen, dieses Problem zu lösen.
Anstatt Seiten im laufenden Betrieb zu generieren, wird Ihren Nutzern eine statische Kopie angeboten, die gespeichert wurde.

Dies entlastet die Serverressourcen Ihrer Website und macht sie schneller und reaktionsschneller.
Der beste Weg, Ihrem WooCommerce-Shop Caching hinzuzufügen, ist die Verwendung von WP Rocket. Es ist das beste WooCommerce-Caching-Plugin auf dem Markt, das unglaublich leistungsfähig und dennoch absolut einsteigerfreundlich ist.
Installieren und aktivieren Sie einfach das WP Rocket-Plugin.
Nach der Installation wird automatisch ein Cache generiert und WooCommerce-bezogene Einstellungen werden übernommen.

Weitere Details finden Sie in unserem Tutorial zur Einrichtung von WP Rocket in WordPress.
WP Rocket zwischenspeichert proaktiv die Seiten Ihres WooCommerce-Shops, bietet Lazy Loading für Bilder und liefert Seiten mit Gzip-Kompression.
Es folgt auch den zentralen Webvitalitätsrichtlinien von Google, um Ihre Geschwindigkeitstestergebnisse in Page Speed Insights und anderen Google-Geschwindigkeitstestmetriken zu verbessern.
Vor allem aber werden wichtige Seiten aus dem Cache ausgeschlossen, z. B. die Kassenseite, der Einkaufswagen und die Kontoseite eines Kunden.
Alternativen: Einige kostenlose alternative WordPress-Caching-Plugins sind WP Super Cache, W3 Total Cache oder LiteSpeed Cache (sehr zu empfehlen, wenn Ihre Website auf Hostinger oder anderen Hosting-Plattformen gehostet wird, die Litespeed-Server anstelle von Nginx oder Apache verwenden). Ihr Hosting-Anbieter bietet möglicherweise auch eigene integrierte Caching-Optionen an, die speziell für seine Hosting-Server entwickelt wurden.
3. WooCommerce auf dem neuesten Stand halten
WooCommerce veröffentlicht regelmäßig neue Versionen. Diese neuen Versionen beheben nicht nur Fehler und führen neue Funktionen ein, sondern sie verbessern auch die Leistung der Website.
Stellen Sie sicher, dass Ihre WooCommerce-Version immer auf dem neuesten Stand ist.

WooCommerce hängt jedoch von WordPress und dem gesamten Ökosystem Ihres Themes und Ihrer Plugins ab. Die Aktualisierung von WooCommerce allein bedeutet nicht, dass Sie die neueste Software für Ihr Online-Geschäft verwenden.
Sie müssen auch sicherstellen, dass Sie die neueste Version von WordPress verwenden und alle Plugins und Theme-Updates installiert haben.
Sie müssen immer sicherstellen, dass Sie ein vollständiges Backup Ihrer WooCommerce-Website erstellt haben, bevor Sie die Updates in der richtigen Reihenfolge installieren.
Wir empfehlen die Verwendung von Duplicator, dem besten Backup-Plugin auf dem Markt, das von mehr als 1.500.000 Website-Besitzern verwendet wird. In unserem Leitfaden zur Sicherung Ihrer Website finden Sie eine schrittweise Anleitung.
4. Optimieren von Produktbildern in WooCommerce
Für eine eCommerce-Website benötigen Sie Produktbilder, um Ihr Geschäft auszubauen. Bilder brauchen jedoch länger zum Laden und beeinträchtigen die Geschwindigkeit Ihres WooCommerce-Shops.
Durch die Optimierung Ihrer Produktbilder können Sie deren Dateigröße ohne Qualitätsverlust erheblich reduzieren. Dadurch werden alle Ihre Shop-Seiten, Produktkategorien und Produktseiten schneller geladen.
Es gibt verschiedene Möglichkeiten, Bilder zu optimieren. Der zuverlässigste Tipp zur Bildoptimierung besteht darin, die Größe zu ändern und die Bilder zu komprimieren, bevor Sie sie in Ihr WooCommerce-Produkt hochladen.
Mit den meisten Bildbearbeitungsprogrammen wie Adobe Photoshop können Sie Bilder für das Web exportieren.

Im Exportdialog können Sie ein Bilddateiformat (JPG/JPEG, PNG, GIF) wählen, das die kleinste Dateigröße ergibt.
Anschließend können Sie die Qualität, die Farben und andere Optionen reduzieren, um die Dateigröße weiter zu verringern.

Die effizienteste Art, Bilder in Ihrem WooCommerce-Shop zu verbessern, ist die Verwendung Ihres Bildbearbeitungsprogramms zur Reduzierung der Dateigröße.
Sie können jedoch auch ein Bildkomprimierungs-Plugin verwenden, um die Größe der Bilddateien automatisch anzupassen.
Mit diesen WordPress-Plugins zur Bildoptimierung können Sie nicht nur neue Bilder optimieren, sondern auch bereits hochgeladene Bilder in großen Mengen optimieren. Dies verbessert die Ladegeschwindigkeit für Ihre älteren Produktseiten und steigert die Leistung Ihres Shops.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Optimierung von Bildern für das Web.
5. Wählen Sie ein schneller ladendes WooCommerce-Theme
Bei der Auswahl von Themen für ihre WooCommerce-Shops, viele Anfänger am Ende der Wahl der schicksten Thema mit einer Tonne von Glocken und Pfeifen.
Wir verstehen den Grund dafür. Anfänger haben das Gefühl, dass sie ein Theme bekommen sollten, das alle Funktionen hat, die sie in ihrem eCommerce-Shop sehen wollen.
Das ist nicht die Art und Weise, wie Themen funktionieren sollten.

WordPress-Themes sind dazu gedacht, nur das Aussehen Ihrer Website und Ihres WooCommerce-Shops zu steuern, nicht aber Funktionen hinzuzufügen.
Bei der Auswahl eines Themes sollten Sie auf Optionen wie Layout-Optionen, Farbschemata, WooCommerce-Unterstützung usw. achten. Für die Funktionalität sollten Sie Plugins und Erweiterungen verwenden.
Die Wahl eines Themes mit einer Vielzahl von Plugin-ähnlichen Funktionen kann die Geschwindigkeit Ihrer Website verlangsamen. Das Theme würde eine Menge zusätzlichen Code laden, den Sie wahrscheinlich gar nicht benötigen, was die Ladezeit der Seite erhöht.
Weitere Informationen finden Sie in unserem Artikel über die Auswahl des perfekten Themes für Ihre Website.
Wenn Sie schnelle Theme-Empfehlungen benötigen, dann empfehlen wir Ihnen Astra oder verwenden Sie einfach SeedProd, um ein benutzerdefiniertes WooCommerce-Theme ohne Code zu erstellen (Drag & Drop Page Builder).
Möchten Sie einzelne Seiten gestalten? Dann werfen Sie einen Blick auf Thrive Architect. Es enthält Dutzende von hochwertigen Vorlagen, die für Konvertierungen konzipiert sind.
Brauchen Sie mehr Ideen? Sehen Sie sich unsere Expertenauswahl der besten WooCommerce-Themes an, um ein schnelleres Theme für Ihren Online-Shop zu finden.
6. Schlecht kodierte Plugins und Erweiterungen ersetzen
Das Beste an der Verwendung von WooCommerce ist, dass Sie auf Tausende von Erweiterungen und WordPress-Plugins zugreifen können.
Solange sie gut kodiert sind, können Sie so viele Plugins installieren, wie Sie brauchen, und es wird keine spürbaren Leistungseinbußen geben.
Einige schlecht programmierte WordPress-Plugins können jedoch Ihre Website verlangsamen. Diese Plugins führen in der Regel datenbankintensive Abfragen durch oder laden unnötiges JavaScript und CSS.
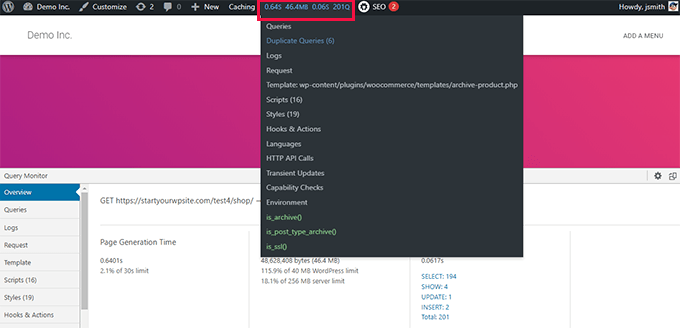
Sie können Plugins wie Query Monitor verwenden, um die Anzahl der Abfragen zu sehen, die bei jedem Laden einer Seite ausgeführt werden.

Mit Query Monitor können Sie die folgenden Aktivitäten verfolgen:
- Datenbankabfragen, die durch eine Seite in Ihrem WooCommerce-Shop ausgelöst werden
- HTTP-Anfragen, die von Skripten in Ihren Themes oder Plugins gestellt werden
- Auf einer Seite ausgelöste Haken und Aktionen
- Sprache, Benutzerrollenprüfungen und Vorlagendateien, die zur Anzeige der Seite verwendet werden
- Ihre Hosting-Umgebung wie PHP- und MySQL-Versionen, Speicherbegrenzungen und mehr.
Weitere Details und eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial über das Hinzufügen von Query Monitor in WordPress.
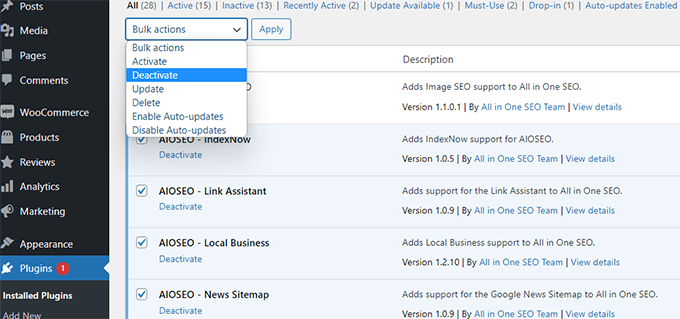
Wenn das nicht hilft, dann können Sie Ihre Website einfach testen, nachdem Sie alle Plugins deaktiviert haben.

Wenn die Deaktivierung von Plugins plötzlich die Leistung von WooCommerce verbessert, können Sie sie nacheinander aktivieren, um herauszufinden, welches der Übeltäter ist.
Sie können sich dann an den Support für dieses Plugin wenden und ihn über das Problem informieren. In der Zwischenzeit können Sie das Plugin durch eine andere Option ersetzen.
Die wichtigsten Funktionen finden Sie in unserer Expertenauswahl der besten WooCommerce-Plugins, die jeder Online-Shop installieren sollte.
7. Verwenden Sie die neueste PHP-Version
WooCommerce und WordPress werden beide mit PHP als Hauptprogrammiersprache geschrieben.
PHP ist eine Open-Source-Programmiersprache, genau wie WordPress. Sie wird regelmäßig von einer sehr aktiven Gemeinschaft von Entwicklern gepflegt, die häufig neue Versionen veröffentlichen.
Bei jeder neuen Version werden viel Zeit und Ressourcen darauf verwendet, die PHP-Leistung zu verbessern und schneller zu machen.
Allerdings sind WordPress-Hosting-Unternehmen oft nicht so schnell bei der Umstellung auf die neueste PHP-Version. Sie hinken oft mehrere Versionen hinterher, um die Softwarekompatibilität zu gewährleisten.
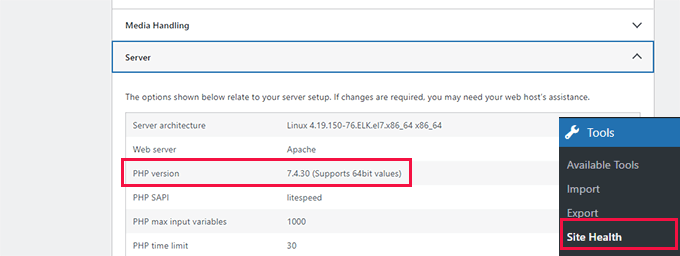
Sie können sehen, welche PHP-Version auf Ihrer Website verwendet wird, indem Sie die Seite Tools “ Site Health aufrufen und auf die Registerkarte Info wechseln.

Zum Zeitpunkt der Erstellung dieses Artikels ist die neueste PHP-Version 8.0.22.
Alle führenden WordPress-Hosting-Anbieter verfügen über einfache Tools zur Auswahl der PHP-Version, die Sie auf Ihrer Website verwenden möchten.
Bei Bluehost zum Beispiel können Sie auf Ihr Hosting-Kontrollpanel gehen und unter Ihrer Website auf „Einstellungen“ klicken.

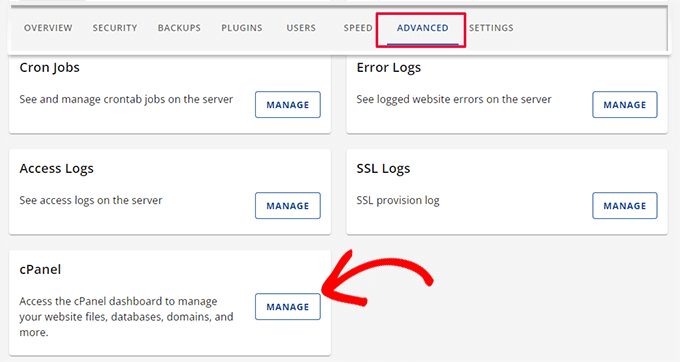
Klicken Sie dann oben auf die Registerkarte „Erweitert“.
Danach scrollen Sie ein wenig nach unten zum Abschnitt cPanel und klicken auf „Verwalten“.

Dadurch wird das cPanel-Dashboard in einer neuen Registerkarte geöffnet.
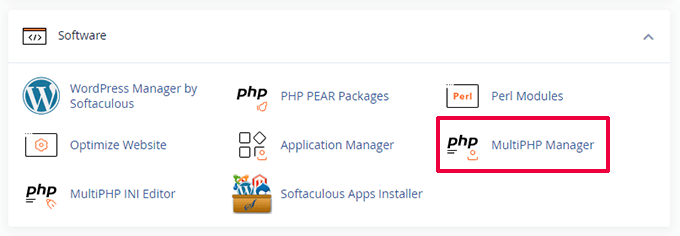
Blättern Sie ein wenig nach unten zum Abschnitt Software und klicken Sie dann auf „MultiPHP Manager“, um fortzufahren.

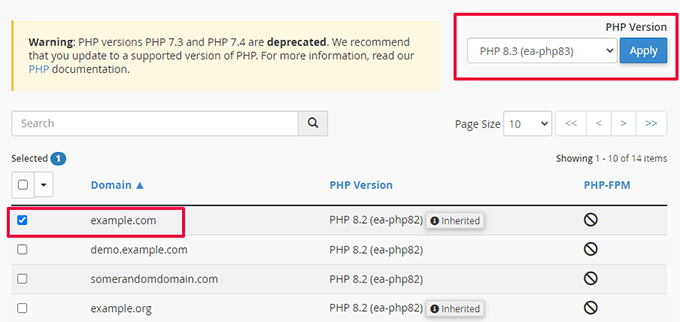
Danach müssen Sie Ihren Domainnamen aus der Liste auswählen und dann oben die PHP-Version wählen.
Klicken Sie abschließend auf „Übernehmen“, um die neuere PHP-Version zu verwenden.

Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über die Aktualisierung der PHP-Version auf Ihrer WordPress-Website.
8. Aktivieren Sie eine Firewall auf DNS-Ebene
Eine Firewall auf DNS-Ebene schützt Ihren WooCommerce-Shop vor bösartigen Aktivitäten. Sie blockiert verdächtige Anfragen an Ihre WordPress-Website, noch bevor sie Ihren Server erreichen.
Hacking-Versuche, verdächtige Crawler und DDoS-Angriffe können Ihre Hosting-Ressourcen aufbrauchen und Ihre Website langsam machen.
Eine DNS-Firewall hindert sie daran, eine Webseite zu laden, wodurch Ihre Serverressourcen für andere Aufgaben frei werden.

Wir empfehlen die Verwendung von Sucuri. Es ist das beste WordPress-Sicherheits-Plugin und die beste Website-Firewall.
Außerdem wird ein superschnelles CDN für die Bereitstellung Ihrer statischen Inhalte mitgeliefert.
Ein CDN ist ein Netzwerk zur Bereitstellung von Inhalten, das es Ihnen ermöglicht, nicht-dynamische Teile Ihrer Website über ein globales Netzwerk von Servern bereitzustellen.
Diese Netze sind in der Regel strategisch an verschiedenen geografischen Punkten rund um den Globus verteilt. Das bedeutet, dass Ihre Nutzer die statischen Dateien von einem Server laden, der näher an ihrem eigenen Standort liegt.
Alternative: Cloudflare kostenloses CDN
Weitere Einzelheiten finden Sie in unserem Leitfaden “ Warum brauchen Sie ein CDN für Ihre WordPress-Website„.
9. Verwenden Sie einen SMTP-Dienst zum Versenden von WooCommerce-E-Mails
Ihr WooCommerce-Shop sendet E-Mail-Benachrichtigungen für die Kontoverwaltung, Auftragsbestätigungen und Verwaltungsmitteilungen.
WordPress verwendet standardmäßig die PHP-Funktion mail() zum Versenden von E-Mails. Diese Funktion kann von Spammern missbraucht werden, und viele Hosting-Unternehmen schränken sie absichtlich ein oder blockieren sie.
Deshalb müssen Sie einen SMTP-Server verwenden, um Ihre WooCommerce-E-Mails zu versenden.
SMTP ist das Standardprotokoll für den Versand von E-Mails.
Möglicherweise stellt Ihnen Ihr Hosting-Unternehmen eine kostenlose geschäftliche E-Mail-Adresse zur Verfügung, die Sie zum Versenden von E-Mails über SMTP verwenden können.
Allerdings hosten Hosting-Unternehmen den Mailserver in der Regel auf demselben Computer wie ihren Webhosting-Server.
Das bedeutet, dass der Versand vieler E-Mails auf einmal Ihre Website beeinträchtigen kann. Selbst wenn die E-Mail verarbeitet wird, kann sie im Spam landen.
Um dieses Problem zu beheben, müssen Sie einen SMTP-Dienstanbieter verwenden.
Wir empfehlen die Verwendung von SendLayer, dem besten SMTP-Dienstleister auf dem Markt. Er ist einfach einzurichten und bietet außerdem eine kostenlose Testversion an, mit der Sie bis zu 200 E-Mails versenden können.

Alternativen: SMTP.com und Brevo (ehemals Sendinblue)
Sobald Sie sich angemeldet haben, können Sie WP Mail SMTP verwenden, um mit dem Versand von E-Mails über Ihren SMTP-Dienstanbieter zu beginnen.
Haben Sie Probleme mit WooCommerce-E-Mails? Sehen Sie dieses Tutorial zu beheben WooCommerce nicht senden E-Mails Problem.
10. Upgrade der Tools zur Optimierung der Konvertierung
Unter Conversion-Optimierung versteht man die Kombination von Techniken, mit denen Shop-Betreiber die Besucher ihrer Website zu einem Kauf oder einer Registrierung bewegen können.
Zu diesem Zweck verwenden sie eine Reihe von Tools, um Popups anzuzeigen, für Gutscheine zu werben, gezielte Angebote zu machen und vieles mehr.
Das Problem ist, dass einige dieser Tools oft nicht für Geschwindigkeit optimiert sind. Sie laden möglicherweise zu viele unnötige Dateien, verhindern das Rendern von Seiten, werden auf mobilen Geräten nicht korrekt angezeigt und zerstören im Grunde die Benutzerfreundlichkeit Ihres Shops.
Wir empfehlen die Verwendung von Software zur Conversion-Optimierung, die schnell ist, für die Benutzerfreundlichkeit optimiert ist und auf mobilen Geräten gut funktioniert.
Hier kommt OptinMonster ins Spiel. Es ist der Branchenführer im Bereich der Conversion-Optimierungssoftware und ermöglicht es Ihnen, Website-Besucher in Kunden zu verwandeln.

Es enthält intelligente Popups, Slide-in-Widgets, Kopf- und Fußzeilen-Tools, Countdown-Timer und andere Tools, um Ihr Geschäft auszubauen.
Außerdem bietet es leistungsstarke Targeting-Optionen, mit denen Sie Ihre Kampagnen zur richtigen Zeit den richtigen Nutzern anzeigen können.
Am wichtigsten ist, dass Ihre OptinMonster-Kampagnen in Bezug auf Geschwindigkeit, Leistung und Benutzerfreundlichkeit für alle Bildschirmgrößen optimiert sind.
Weitere Tools und Tipps finden Sie in unseren Expertentipps zur Wiederherstellung abgebrochener Warenkörbe in WooCommerce.
11. Optimieren Sie die WooCommerce-Datenbank
WooCommerce verwendet die gleiche Datenbank wie Ihre WordPress-Installation. Beide speichern eine Menge Daten, die nach einer Weile nutzlos werden.
So bleiben beispielsweise alte Überarbeitungen, vorübergehende Änderungen, Spam-Kommentare usw. lange Zeit in Ihrer Datenbank. WordPress kann sie sogar abfragen, wenn Ihre Website geladen wird, was eine unnötige Verschwendung von Ressourcen ist.
Das bedeutet, dass Ihr WordPress-Backup-Plugin länger braucht, um ein Backup zu erstellen. Auch das Herunter- oder Hochladen wird mehr Zeit in Anspruch nehmen.
Glücklicherweise gibt es hervorragende Tools zur Optimierung Ihrer WordPress-Datenbank.
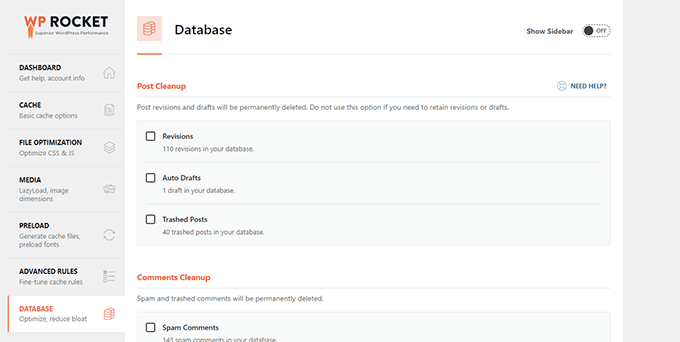
Wenn Sie WP Rocket verwenden, können Sie auf der Seite Einstellungen “ WP Rocket auf die Registerkarte Datenbank wechseln.

Von hier aus können Sie Ihre WordPress-Datenbank aufräumen. Wählen Sie einfach die unnötigen Elemente aus, die Sie entfernen möchten, und klicken Sie auf die Schaltfläche „Änderungen speichern und optimieren“.
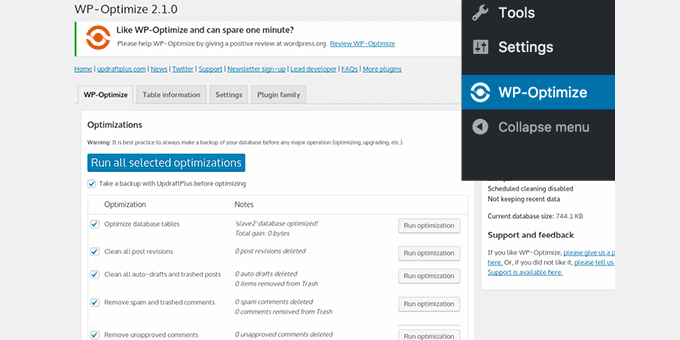
Alternativ können Sie auch das WP-Optimize-Plugin verwenden. Installieren und aktivieren Sie einfach das Plugin und gehen Sie auf die Einstellungsseite des Plugins, indem Sie auf WP-Optimize in der Admin-Seitenleiste klicken.

Wählen Sie die Elemente aus, die Sie löschen oder optimieren möchten, und klicken Sie dann auf die Schaltfläche „Alle ausgewählten Optimierungen ausführen“.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Optimierung Ihrer WordPress-Datenbank.
12. Optimieren Sie JavaScript- und CSS-Dateien
JavaScript- und CSS-Dateien senden einzelne HTTP-Anfragen und verlängern die Ladezeit einer Seite. Einige dieser Dateien können das Rendering blockieren, was bedeutet, dass andere einfache HTML-Teile der Seite nicht angezeigt werden, bis der Browser diese Dateien heruntergeladen hat.
Es gibt mehrere Möglichkeiten, die Bereitstellung von JavaScript- und CSS-Dateien zu optimieren. Wir haben bereits über die Verwendung von CDN und Caching gesprochen.
Fortgeschrittene Benutzer können diese Dateien minifizieren oder kombinieren.
Bei der Verkleinerung werden Leerzeichen aus JavaScript- und CSS-Dateien entfernt, wodurch sich deren Downloadgröße verringert.
Wenn Sie alle Ihre JavaScript- und CSS-Dateien kombinieren, können Sie den Benutzern alle JavaScript- und CSS-Dateien in einer einzigen Datei anbieten.
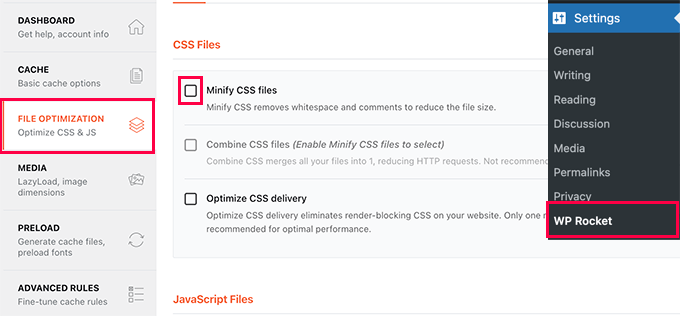
Das können Sie mit dem WP Rocket-Plugin tun. Gehen Sie einfach auf die Registerkarte „Datei-Optimierung“ und aktivieren Sie die Optionen „minify“ und „combine“ für CSS und JavaScript.

Alternative Methoden und weitere Details finden Sie in unserem Tutorial zum Mining von CSS und JavaScript in WordPress.
Hinweis: Das Verkleinern und Kombinieren dieser Dateien kann zu unerwarteten Problemen auf Ihrer Website führen. Wenn es Probleme verursacht, können Sie es einfach abschalten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Geschwindigkeit von WooCommerce zu verbessern und die Leistung Ihres Online-Shops zu steigern. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Verfolgung von WooCommerce-Konversionen oder für diese Tipps zur Verbesserung Ihrer organischen Klickrate in WooCommerce.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I also use the WP Rocket caching plugin and I have one more recommendation for readers. It’s seriously a good practice to keep a record of the changes you’ve made in the settings. For example, I once made several changes in the plugin settings and the website was working perfectly. However, after about 14 days, I noticed that at certain times, something unusual was happening on the website. After a few refreshes, the header jumped each time. As I hadn’t recorded the changes made, it was extremely difficult for me to locate the issue. It turned out that the problem was caused by the minification. Therefore, just because the website doesn’t behave strangely immediately after changes doesn’t mean it won’t happen later, and keeping a list of made settings changes can significantly help you revert back to the original setup. It’s also a good idea to backup the original WP Rocket settings into a JSON file, so you can revert to the initial settings at any time.
Moinuddin Waheed says
Page speed of any website or blog is the fundamental aspect as it helps in good user experience for visitors and better chances of search engine visibility by Google.
One of the reasons why developers not talk good about wordpress is the website speed which has nothing to do with wordpres itself but having bad practices and not properly optimizing it to have good speed.
For e-commerce website it becomes more important to load faster.
Thanks for detailing everything about increasing ecommerce website performance and speed. These techniques will definitely help for all kinds of websites.