Vous souhaitez accélérer les performances de WooCommerce pour votre stock en ligne ?
Un magasin WooCommerce qui se charge plus rapidement améliore l’expérience des utilisateurs et vous aide à stimuler les ventes et les conversions.
Dans cet article, nous allons vous afficher comment accélérer les performances de WooCommerce avec des astuces faciles et pratiques.

Pourquoi la vitesse de WooCommerce est-elle importante ?
La vitesse de WooCommerce est importante car elle aide à améliorer l’expérience des utilisateurs sur votre stock en ligne.
Des recherches récentes ont trouvé qu’une baisse d’une seconde de la vitesse des pages entraîne une perte de 7 % des conversions et une diminution de 16 % de la satisfaction des clients/clientes.

Plus de 73% des utilisateurs/utilisatrices passent à un concurrent s’ils tombent sur un site plus lent. Fondamentalement, un stock WooCommerce lent entraîne des taux de conversion plus faibles et une diminution des ventes.
Cela affecte également le classement de votre référencement WooCommerce. La vitesse de la page est l’un des facteurs cruciaux que les moteurs de recherche comme Google utilisent pour classer les sites.
WooCommerce est la meilleure plateforme d’e-commerce du marché et est conçue pour être plus rapide et efficace.
Cependant, l’optimisation de WooCommerce pour des gains supplémentaires en termes de vitesse et de performance peut vous aider à récupérer ces pertes et à améliorer vos conversions globales, vos ventes et votre score de satisfaction client/cliente.
Vous pouvez tester la vitesse et les performances de votre WooCommerce en utilisant l’outil de test de vitesse gratuit d’IsItWP, GTMetrix, ou Pingdom (affiche les temps de chargement des pages).
Cela étant dit, voyons comment accélérer WooCommerce grâce aux astuces suivantes :
- Upgrade Your WooCommerce Hosting
- Set up Caching for Your WooCommerce Store
- Keep WooCommerce Updated
- Optimize Product Images in WooCommerce
- Choose a Faster Loading WooCommerce Theme
- 6. Replace Poorly Coded Plugins & Extensions
- Use The Latest PHP Version
- Turn on a DNS Level Firewall
- Use an SMTP Service to Send WooCommerce Emails
- Upgrade Conversion Optimization Tools
- Optimize WooCommerce Database
- Optimize JavaScript and CSS Files
1. Passer à la version de votre hébergeur WooCommerce
Choisir le bon fournisseur d’hébergement est la première étape pour améliorer la vitesse de WooCommerce.
L’hébergeur est l’endroit où tous vos fichiers WooCommerce sont stockés. Si votre fournisseur d’hébergement n’a pas une bonne plateforme, alors il dégrade les performances de WooCommerce de vos clients.
Sans un bon hébergeur WooCommerce, toutes les autres astuces pour améliorer l’optimisation de la vitesse et les performances du site ne fonctionneront pas.
Si vous venez de Premiers pas, nous vous recommandons d’utiliser SiteGround. C’est un fournisseur d’hébergement recommandé par WooCommerce et l’une des meilleures entreprises sur le marché de l’hébergement.

Ils offrent aux utilisateurs/utilisatrices de WPBeginner une remise généreuse lorsqu’ils utilisent notre coupon SiteGround, et l’hébergement est livré avec des fonctionnalités puissantes pour l’e-commerce, comme Ultrafast PHP, Ecommerce mise en cache, des mises à niveau faciles vers l’hébergement VPS, et plus encore.
Pour ceux qui recherchent des options alternatives, nous recommandons d’utiliser WP Engine ou Hostinger.
Besoin d’aide pour déménager votre magasin WooCommerce ?
Suivez notre tutoriel étape par étape sur le transfert de WordPress vers un nouvel hébergeur pour obtenir des instructions détaillées.
2. Configurer les mises en cache pour votre stock WooCommerce
WooCommerce fonctionne au-dessus de WordPress. Il génère automatiquement des pages lorsqu’un utilisateur visite votre site.
Cela signifie qu’un plus grand nombre de personnes visitant votre site WooCommerce maintiendra votre serveur d’hébergement occupé plus longtemps.
La mise en cache vous aide à résoudre ce problème.
Au lieu de générer des pages à la volée, il sert à vos utilisateurs/utilisatrices une copie statique qu’il a stockée.

Cela libère les ressources du serveur de votre site, le rendant plus rapide et plus responsive.
La meilleure façon d’ajouter la mise en cache à votre magasin WooCommerce est d’utiliser WP Rocket. C’est la meilleure extension de mise en cache WooCommerce sur le marché qui est incroyablement puissante tout en étant totalement adaptée aux débutants.
Il suffit d’installer et d’activer l’extension WP Rocket.
Une fois installé, il générera automatiquement une mise en cache et appliquera les réglages liés à WooCommerce.

Pour plus de détails, consultez notre tutoriel sur la façon de configurer WP Rocket dans WordPress.
WP Rocket met en cache de manière proactive les pages de votre magasin WooCommerce, inclut le chargement paresseux pour les images et sert les pages avec la compression gzip.
Il suit également les directives de base de Google en matière de vitres web pour améliorer vos scores de test de vitesse dans page speed insights et d’autres métriques de test de vitesse de Google.
Plus important encore, il exclura les pages importantes de la mise en cache, comme la page de paiement d’un client/cliente, son panier d’achat et la page de son compte.
Alternatives : Quelques plugins de mise en cache WordPress alternatifs gratuits sont WP Super Cache, W3 Total Cache, ou LiteSpeed Cache (fortement recommandé si votre site est hébergé sur Hostinger ou d’autres plateformes d’hébergement qui utilisent des serveurs Litespeed au lieu de Nginx ou Apache). Votre fournisseur d’hébergement peut également proposer ses propres options de mise en cache intégrées, spécialement conçues pour ses serveurs d’hébergement.
3. Maintenir WooCommerce à jour
WooCommerce publie fréquemment de nouvelles versions. Ces nouvelles versions corrigent uniquement les bogues et introduisent de nouvelles fonctionnalités, mais elles améliorent également les performances du site.
Confirmez que la version de votre WooCommerce est toujours à jour.

Cependant, WooCommerce s’appuie sur WordPress et tout l’écosystème de votre thème et de vos extensions. Mettre à jour WooCommerce seul ne signifie pas que vous utilisez les derniers logiciels pour votre stock en ligne.
Vous devrez également vous assurer que vous utilisez la dernière version de WordPress et que vous avez installé toutes les extensions et mises à jour de thèmes.
Il est toujours nécessaire de s’assurer que vous avez effectué une sauvegarde terminée de votre site WooCommerce avant d’installer les mises à jour dans le bon ordre.
Nous vous recommandons d’utiliser Duplicator, car c’est la meilleure extension de sauvegarde du marché, utilisée par plus de 1 500 000+ propriétaires de sites. Consultez notre guide sur la sauvegarde de votre site pour obtenir des instructions étape par étape.
4. Optimiser les images de produits dans WooCommerce
Pour un site e-commerce, vous avez besoin d’images de produits pour développer votre activité. Cependant, les images prennent plus de temps à charger et ont un impact sur la vitesse de votre stock WooCommerce.
En optimisant vos images de produits, vous pouvez réduire considérablement leur taille de fichier sans perdre en qualité. Ainsi, toutes les pages de votre stock, les catégories de produits et les pages de produits se chargent plus rapidement.
Il existe plusieurs façons d’optimiser les images. L’astuce d’optimisation d’image la plus fiable consiste à les redimmensionner et à les compresser avant de les téléverser dans votre produit WooCommerce.
La plupart des logiciels de modification d’images, comme Adobe Photoshop, vous permettent d’exporter des images pour le web.

Dans la boîte de dialogue d’exportation, vous pouvez choisir le format de fichier image (JPG/JPEG, PNG, GIF) qui permet d’obtenir la taille de fichier la plus petite.
Vous pouvez ensuite réduire la qualité, les couleurs et d’autres options pour diminuer encore la taille du fichier.

L’utilisation de votre outil de modification d’image pour réduire la taille des fichiers est le moyen le plus efficace d’améliorer les images sur votre magasin WooCommerce.
Cependant, vous pouvez également utiliser une extension de compression d’image pour ajuster automatiquement la taille des fichiers image.
Ces plugins d’optimisation d’image WordPress vous permettent uniquement d’optimiser les nouvelles images, mais vous permettent également d’optimiser en masse les images précédemment téléversées. Cela permet d’améliorer la vitesse de chargement des pages de vos produits les plus anciens et de booster les performances de votre stock.
Pour plus de détails, consultez notre tutoriel sur l’optimisation des images pour le web.
5. Choisissez un thème WooCommerce à chargement plus rapide
Lorsqu’ils choisissent des thèmes pour leurs stocks WooCommerce, de nombreux débutants finissent par choisir le thème le plus fantaisiste avec une tonne de cloches et de sifflets.
Nous en comprenons la raison. Les débutants estiment qu’ils devraient obtenir un thème qui a toutes les fonctionnalités qu’ils veulent voir dans leur magasin de commerce électronique.
Ce n’est pas ainsi que les thèmes sont censés fonctionner.

Les thèmes WordPress sont destinés à contrôler uniquement l’apparence de votre site et de votre magasin WooCommerce, et non à ajouter des fonctionnalités.
Lorsque vous choisissez un thème, vous devez rechercher des options telles que les choix de mise en page, les jeux de couleurs, le support de WooCommerce, etc. Pour les fonctionnalités, vous devriez utiliser des plugins et des compléments.
Choisir un thème avec des tonnes de fonctionnalités ressemblant à des extensions peut ralentir la vitesse de votre site. Le thème chargerait beaucoup de code supplémentaire que vous n’utilisez probablement même pas, ce qui augmenterait le temps de chargement de la page.
Pour en savoir plus, consultez notre article sur le choix du thème idéal pour votre site.
Si vous avez besoin de recommandations de thèmes rapides, alors nous vous recommandons Astra ou utilisez simplement SeedProd pour créer un thème WooCommerce personnalisé sans aucun code (constructeur de page drag & drop).
Vous avez besoin de concevoir des pages individuelles ? Alors, jetez un coup d’œil à Thrive Architect. Il est livré avec des dizaines de modèles de haute qualité conçus pour les conversions.
Besoin d’autres idées ? Consultez notre sélection d’experts des meilleurs thèmes WooCommerce pour trouver un thème plus rapide pour votre stocker en ligne.
6. Remplacer les extensions et les plugins mal codés
La meilleure partie de l’utilisation de WooCommerce est que vous pouvez accéder à des milliers d’extensions et de plugins WordPress.
Tant qu’ils sont bien codés, vous pouvez installer autant d’extensions que nécessaire, et cela n’aura pas d’impact notable sur les performances.
Cependant, certaines extensions WordPress mal codées peuvent ralentir votre site. Ces extensions exécutent généralement des requêtes gourmandes en bases de données ou chargent des fichiers JavaScript et CSS inutiles.
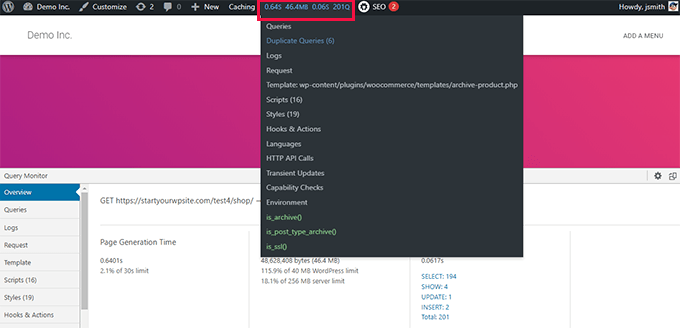
Vous pouvez utiliser des extensions comme Query Monitor pour voir le nombre de requêtes exécutées à chaque chargement de page.

Le moniteur de requêtes vous permet d’observer les activités suivantes :
- Requêtes de base de données déclenchées par une page de votre magasin WooCommerce.
- Demandes HTTP effectuées par des scripts dans vos thèmes ou extensions.
- Crochets et actions déclenchés sur une page
- Langue, contrôles du rôle de l’utilisateur et fichiers de modèles utilisés pour afficher la page.
- Votre environnement d’hébergeur comme les versions PHP et MySQL, les limites de mémoire, etc.
Pour plus de détails et d’instructions étape par étape, consultez notre tutoriel sur l ‘ajout d’un moniteur de requêtes dans WordPress.
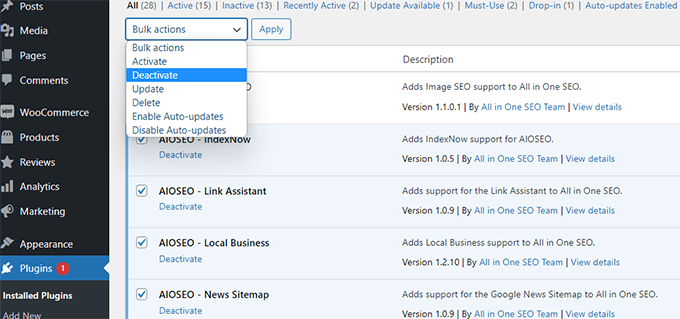
Si cela ne vous aide pas, vous pouvez simplement tester votre site après avoir désactivé toutes les extensions.

Si le fait de désactiver des extensions améliore soudainement les performances de WooCommerce, vous pouvez alors les activer un par un pour déterminer lequel est le coupable.
Vous pouvez alors contacter le support de cette extension et lui faire part du problème. En attendant, vous pouvez remplacer l’extension par une autre option.
Pour les fonctionnalités avant, jetez un coup d’œil à notre choix d’experts des meilleures extensions WooCommerce que tout magasin en ligne devrait installer.
7. Utiliser la dernière version de PHP
WooCommerce et WordPress sont tous deux écrits en utilisant PHP comme principal langage de programmation.
PHP est un langage de programmation open-source, tout comme WordPress. Il est régulièrement maintenu par une communauté très active de développeurs/développeuses qui sortent fréquemment de nouvelles versions.
Pour chaque nouvelle version, ils consacrent beaucoup de temps et de ressources à l’amélioration des performances de PHP en le rendant plus rapide.
Toutefois, les entreprises d’hébergement WordPress ne sont souvent pas aussi promptes à passer à la dernière version de PHP. Ils ont souvent plusieurs versions de retard pour assurer la compatibilité du logiciel.
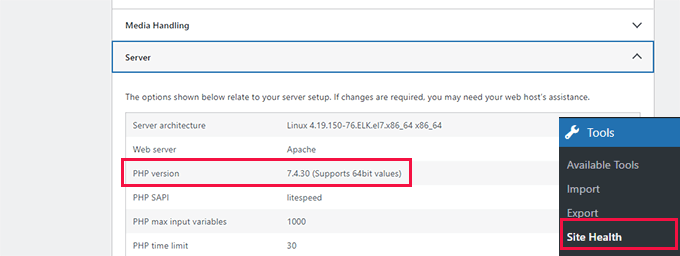
Vous pouvez voir quelle version de PHP est utilisée par votre site en vous rendant sur la page Outils » Santé du site et en passant à l’onglet Informations sur le site.

Au moment de la rédaction de cet article, la dernière version de PHP est la 8.0.22.
Tous les fournisseurs d’hébergement WordPress de premier plan disposent d’outils simples pour sélectionner la version de PHP que vous souhaitez utiliser sur votre site.
Par exemple, sur Bluehost, vous pouvez aller dans votre panneau de contrôle de l’hébergeur et cliquer sur « Réglages » sous votre site.

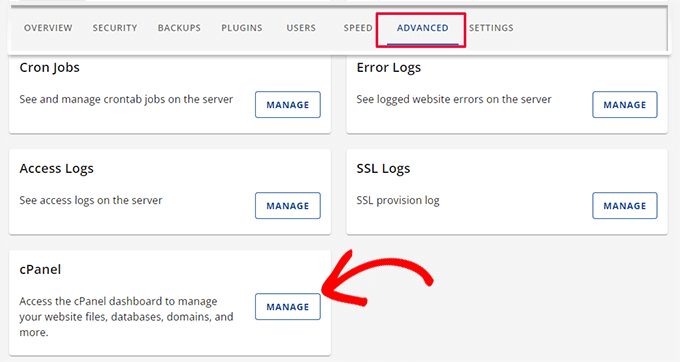
Cliquez ensuite sur l’onglet « Avancé » en haut de la page.
Ensuite, défilez un peu vers le bas jusqu’à la section cPanel et cliquez sur « Gérer ».

Cela ouvrira le Tableau de bord de cPanel dans un nouvel onglet.
Défilez un peu vers le bas jusqu’à la section Logiciels et cliquez sur ‘MultiPHP Manager’ pour continuer.

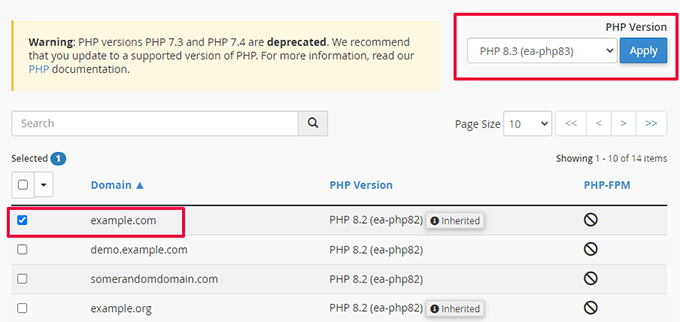
Ensuite, vous devez sélectionner votre nom de domaine dans la liste, puis sélectionner la version PHP en haut.
Enfin, cliquez sur « Appliquer » pour commencer à utiliser la nouvelle version de PHP.

En savoir plus sur ce Sujet, vous pouvez consulter notre article sur la mise à jour de la version PHP de votre site WordPress.
8. Activer un pare-feu au niveau DNS
Un pare-feu de niveau DNS protège votre stock WooCommerce contre les activités malveillantes. Il bloque les demandes suspectes adressées à votre site WordPress avant même qu’elles n’atteignent votre serveur.
Les tentatives de piratage, les robots d’indexation suspects et les attaques DDoS peuvent consommer vos ressources d’hébergeur et ralentir votre site.
Un pare-feu DNS les empêche de charger une page web, ce qui libère les ressources de votre serveur pour d’autres tâches.

Nous recommandons d’utiliser Sucuri. C’est la meilleure extension de sécurité WordPress et le meilleur pare-feu de site.
Il est également fourni avec un CDN ultra-rapide pour servir votre contenu statique.
Un CDN est un réseau de distribution de contenu qui vous permet de servir les parties non dynamiques de votre site par l’intermédiaire d’un réseau mondial de serveurs.
Ces réseaux sont généralement situés stratégiquement en différents points géographiques du globe. Cela signifie que vos utilisateurs/utilisatrices chargeront les fichiers statiques à partir d’un serveur plus proche de leur emplacement.
Alternative : CDN gratuit de Cloudflare
Pour plus de détails, consultez notre guide sur les raisons pour lesquelles vous avez besoin d’un CDN pour votre site WordPress.
9. Utiliser un service SMTP pour envoyer des e-mails à WooCommerce
Votre boutique WooCommerce envoie des notifications par e-mail pour la gestion du compte, la confirmation des commandes et les notifications administratives.
Par défaut, WordPress utilise la fonction PHP mail() pour envoyer des e-mails. Cette fonction peut être utilisée à mauvais escient par les spammeurs, et de nombreuses entreprises d’hébergement la limitent ou la bloquent délibérément.
C’est pourquoi vous devez utiliser un serveur SMTP pour envoyer vos e-mails WooCommerce.
SMTP est le protocole standard pour l’envoi d’e-mails.
Il se peut que votre entreprise d’hébergement vous fournisse une adresse e-mail professionnelle gratuite que vous pouvez utiliser pour envoyer des e-mails via SMTP.
Toutefois, les entreprises d’hébergement hébergent généralement le serveur e-mail sur le même ordinateur que leur serveur web.
Cela signifie que l’envoi de nombreux e-mails en même temps peut avoir un impact sur votre site. Même lorsque l’e-mail est traité, il peut finir dans les indésirables.
Pour corriger ce problème, vous devez faire appel à un fournisseur de services SMTP.
Nous vous recommandons d’utiliser SendLayer, qui est le meilleur fournisseur de services SMTP du marché. Il est facile à configurer, et ils ont également un essai gratuit qui vous permet d’envoyer jusqu’à 200 e-mails.

Alternatives : SMTP.com et Brevo (anciennement Sendinblue)
Une fois que vous vous êtes inscrit, vous pouvez utiliser WP Mail SMTP pour commencer à envoyer des e-mails via votre fournisseur de services SMTP.
Vous rencontrez des problèmes avec les e-mails de WooCommerce ? Consultez ce tutoriel pour corriger le problème de WooCommerce qui n’envoie pas d’e-mail.
10. Passer à la version des outils d’optimisation de la conversion
L’optimisation des conversions est la combinaison des techniques utilisées par les propriétaires de magasins pour inciter les internautes à effectuer un achat ou à s’inscrire.
Pour ce faire, ils utilisent tout un tas d’outils pour afficher des fenêtres surgissantes, promouvoir des coupons, afficher des offres ciblées, etc.
Le problème est que certains de ces outils ne sont souvent pas optimisés pour la vitesse. Ils peuvent charger trop de fichiers inutiles, empêcher le rendu des pages, ne pas s’afficher correctement sur les appareils mobiles et, en gros, détruire l’expérience des utilisateurs/utilisatrices sur votre stock.
Nous vous recommandons d’utiliser un logiciel d’optimisation des conversions qui est rapide, optimisé pour l’expérience utilisateur et qui fonctionne parfaitement sur les appareils mobiles.
C’est là qu’intervient OptinMonster. Il est le leader du secteur des logiciels d’optimisation de la conversion et vous permet de personnaliser les visiteurs de votre site en clients/clientes.

Il est livré avec des fenêtres surgissantes intelligentes, des widgets diapositifs, des outils d’en-tête et de pied de page, des comptes à rebours et d’autres outils pour développer votre entreprise.
Il comprend également de puissantes options de ciblage qui vous permettent d’afficher vos campagnes au bon moment et aux bons utilisateurs/utilisatrices.
Plus important encore, vos campagnes OptinMonster sont hautement optimisées pour la vitesse, la performance et le compte de l’utilisateur sur toutes les tailles d’écran.
Pour plus d’outils et d’astuces, consultez nos conseils d’experts sur la récupération des paniers abandonnés dans WooCommerce.
11. Optimiser la base de données de WooCommerce
WooCommerce utilise la même base de données que votre installation WordPress. Ils enregistrent tous deux beaucoup de données qui deviennent inutiles au bout d’un moment.
Par exemple, les anciennes révisions, les Transient, les commentaires indésirables et autres resteront longtemps dans votre base de données. WordPress peut même les requêter lors du chargement de votre site, ce qui constitue un gaspillage inutile de ressources.
Maintenant, cela signifie que votre extension de sauvegarde WordPress prendra plus de temps pour préparer une sauvegarde. Il faudra également plus de temps pour la télécharger ou la téléverser.
Heureusement, il existe d’excellents outils pour optimiser votre base de données WordPress.
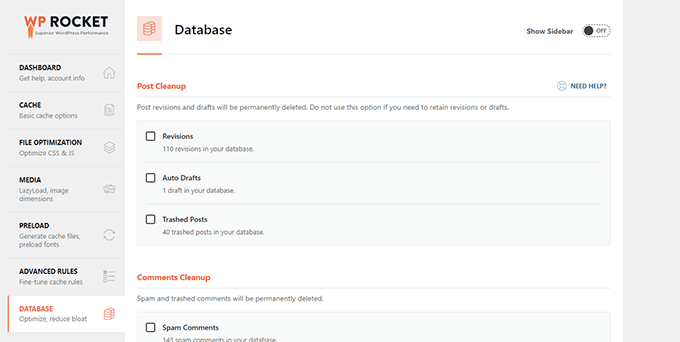
Si vous utilisez WP Rocket, vous pouvez vous rendre sur la page Réglages » WP Rocket et passer à l’onglet Base de données.

À partir d’ici, vous pouvez nettoyer votre base de données WordPress. Il vous suffit de sélectionner les articles inutiles que vous souhaitez retirer et de cliquer sur le bouton Enregistrer les modifications et optimiser.
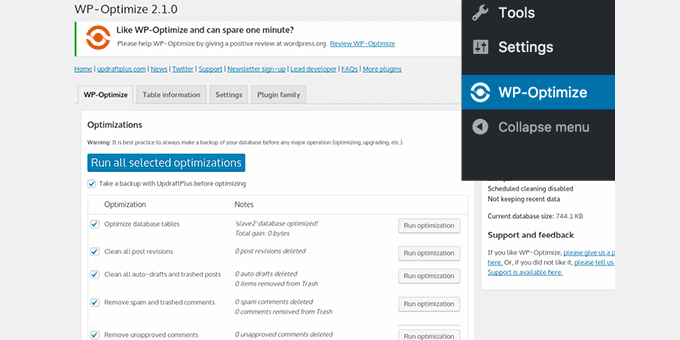
Vous pouvez également utiliser l’extension WP-Optimize. Il suffit d’installer et d’activer le plugin et de se rendre sur la page des Réglages du plugin en cliquant sur WP-Optimize dans la colonne latérale d’administration.

Sélectionnez les articles que vous souhaitez supprimer ou optimiser, puis cliquez sur le bouton « Exécuter toutes les optimisations sélectionnées ».
Pour plus de détails, consultez notre tutoriel sur l’optimisation de la base de données de WordPress.
12. Optimiser les fichiers JavaScript et CSS
Les fichiers JavaScript et CSS envoient des demandes HTTP individuelles et augmentent le temps de chargement de la page. Certains de ces fichiers peuvent bloquer le rendu, ce qui signifie que d’autres parties HTML de la page ne seront pas affichées tant que le navigateur n’aura pas téléchargé ces fichiers.
Il existe de multiples façons d’optimiser la distribution des fichiers JavaScript et CSS. Nous avons déjà parlé de l’utilisation du CDN et de la mise en cache.
Les utilisateurs/utilisatrices plus avancés peuvent minifier ou combiner ces fichiers.
La minification retire les espaces blancs des fichiers JavaScript et CSS, ce qui réduit la taille de leur téléchargement.
Le regroupement de tous vos fichiers JavaScript et CSS vous permet de proposer aux utilisateurs/utilisatrices tous les fichiers JavaScript et CSS dans un seul fichier.
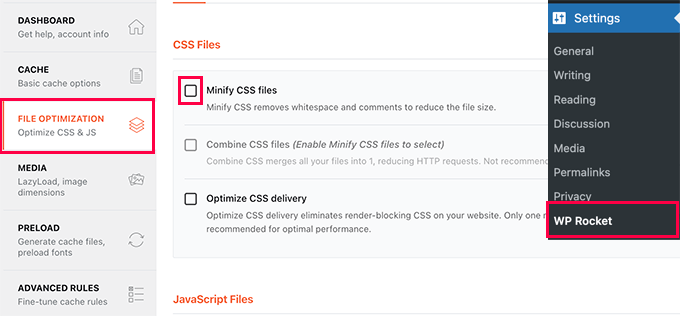
Vous pouvez le faire en utilisant l’extension WP Rocket. Il suffit d’aller dans l’onglet Optimisation des fichiers, et d’activer les options minify et combine pour CSS et JavaScript.

Pour d’autres méthodes et plus de détails, vous pouvez consulter notre tutoriel sur la façon de minifier CSS et JavaScript dans WordPress.
Note : Minifier et combiner ces fichiers peut entraîner des problèmes inattendus sur votre site. Si c’est le cas, vous pouvez simplement l’inactif.
Nous espérons que cet article vous a aidé à améliorer la vitesse de WooCommerce et à booster les performances de votre stock en ligne. Vous pouvez également consulter notre guide sur la façon de suivre les conversions WooCommerce ou voir ces astuces pour améliorer votre taux de clics organiques dans WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I also use the WP Rocket caching plugin and I have one more recommendation for readers. It’s seriously a good practice to keep a record of the changes you’ve made in the settings. For example, I once made several changes in the plugin settings and the website was working perfectly. However, after about 14 days, I noticed that at certain times, something unusual was happening on the website. After a few refreshes, the header jumped each time. As I hadn’t recorded the changes made, it was extremely difficult for me to locate the issue. It turned out that the problem was caused by the minification. Therefore, just because the website doesn’t behave strangely immediately after changes doesn’t mean it won’t happen later, and keeping a list of made settings changes can significantly help you revert back to the original setup. It’s also a good idea to backup the original WP Rocket settings into a JSON file, so you can revert to the initial settings at any time.
Moinuddin Waheed says
Page speed of any website or blog is the fundamental aspect as it helps in good user experience for visitors and better chances of search engine visibility by Google.
One of the reasons why developers not talk good about wordpress is the website speed which has nothing to do with wordpres itself but having bad practices and not properly optimizing it to have good speed.
For e-commerce website it becomes more important to load faster.
Thanks for detailing everything about increasing ecommerce website performance and speed. These techniques will definitely help for all kinds of websites.