Vous souhaitez installer et définir correctement l’extension WP Rocket dans WordPress ?
WP Rocket est la meilleure extension de mise en cache WordPress sur le marché. Cependant, de nombreux débutants trouvent difficile de décider quels réglages ils devraient utiliser pour accélérer leur site.
Dans ce tutoriel, nous allons vous afficher comment installer et configurer facilement WP Rocket sur WordPress. Nous vous guiderons également à travers tous ses réglages afin que vous puissiez bénéficier d’un maximum de performances.

Pourquoi utiliser WP Rocket ?
Personne n’aime les sites trop lents. En fait, une étude de performance a trouvé qu’un retard d’une seconde dans le temps de chargement d’une page peut entraîner 7 % de conversions en moins, 11 % de pages vues en moins et une diminution de 16 % de la satisfaction du client/cliente.

Les utilisateurs/utilisatrices ne sont pas les seuls concernés. Les moteurs de recherche comme Google n’aiment pas non plus les sites lents. Ils donnent la priorité aux sites plus rapides dans le classement des recherches.
C’est là que WP Rocket intervient.
C’est la meilleure extension de mise en cache WordPress sur le marché et vous permet d’améliorer rapidement la vitesse et les performances de votre site WordPress.
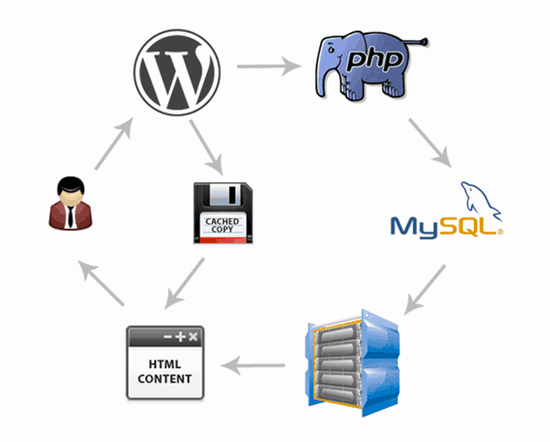
Voici comment cela fonctionne.
WordPress est un système de gestion de contenu dynamique. Chaque fois qu’un utilisateur visite votre site, WordPress récupère le contenu de votre base de données, génère une page à la volée et la renvoie à l’utilisateur.

Ce processus occupe les ressources du serveur de l’hébergeur WordPress. Si beaucoup de personnes visitent votre site en même temps, cela ralentirait votre site.
WP Rocket permet à WordPress de contourner tout cela.
Il explore et enregistre une copie statique de vos pages dans le cache et permet à WordPress d’afficher la page mise en cache à l’utilisateur au lieu de générer une page à la volée.
Cela libère des ressources serveur sur votre site et améliore le temps de chargement global des pages sur l’ensemble de votre site. C’est pourquoi nous utilisons WP Rocket sur plusieurs de nos propres sites.
Ceci étant dit, voyons comment installer et configurer facilement WP Rocket sur votre site WordPress. Voici ce que nous allons couvrir dans ce tutoriel :
- Installing WP Rocket Plugin in WordPress
- Setting Up Caching Options in WP Rocket
- Minifying Files Using WP Rocket
- Using Lazy Load Media to Improve Page Load Speed
- Fine Tuning Preloading in WP Rocket
- Setting Up Advanced Caching Rules
- Performing Database Cleanup Using WP Rocket
- Configuring Your CDN to Work With WP Rocket
- Reducing Heartbeat Activity in WordPress With WP Rocket
- Using WP Rocket Add-ons
- Managing Your WP Rocket Cache
- WP Rocket Frequently Asked Questions (FAQ)
- Expert Guides on WordPress Caching
Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
Étape par étape : Installation du plugin WP Rocket dans WordPress
La première chose à faire est d’installer et d’activer l’extension WP Rocket. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
WP Rocket est une extension premium, mais la meilleure partie est que toutes les fonctionnalités sont incluses dans leur offre la plus basse.
Une fois installée et activée, l’extension WP Rocket fonctionne d’emblée et active la mise en cache avec des réglages optimaux pour votre site.
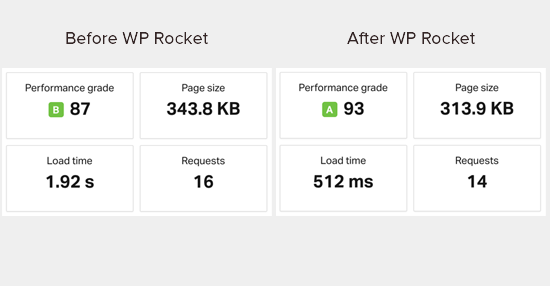
Nous avons effectué des tests de vitesse sur notre site de démonstration avant et après l’installation de WP Rocket. Les améliorations de performance étaient incroyables en utilisant juste les réglages prêts à l’emploi.

L’amélioration des performances est instantanément notifiée parce que WP Rocket n’attend pas les demandes des utilisateurs/utilisatrices pour commencer à mettre en cache les pages. Il commence proactivement à explorer votre site et précharge les pages dans le cache.
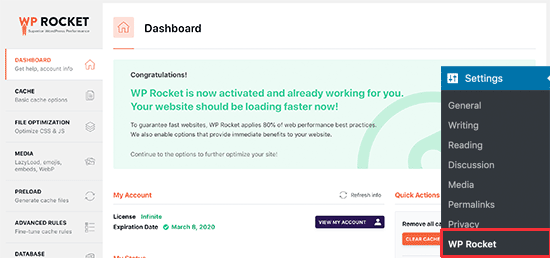
Vous pouvez voir l’état de la mise en cache en visitant le Tableau de bord de WP Rocket situé sur la page Réglages » WP Rocket.

Maintenant que vous avez installé WP Rocket, voyons les autres options de WP Rocket et comment les configurer pour améliorer encore la vitesse de votre site.
Etape 2 : Réglages des options de mise en cache dans WP Rocket
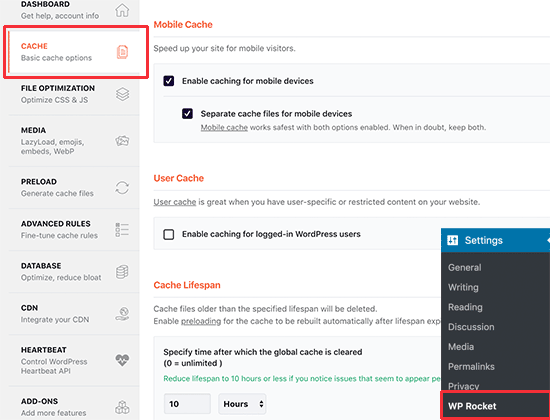
Tout d’abord, vous devez vous rendre sur la page Réglages » WP Rocket et cliquer sur l’onglet ‘Cache’.

WP Rocket a déjà activé la mise en cache des pages par défaut, mais vous pouvez ajuster les réglages pour améliorer encore la vitesse de votre site.
1. Mise en cache mobile
Vous remarquerez que la mise en cache mobile est activée par défaut ici. Toutefois, nous vous recommandons de cocher également l’option « Séparer les fichiers de cache pour les appareils mobiles ».
Cette option permet à WP Rocket de créer des fichiers de cache distincts pour les utilisateurs/utilisatrices mobiles. En cochant cette option, les utilisateurs/utilisatrices mobiles bénéficient de l’intégralité de l’expérience mobile mise en cache.
2. Mise en cache des utilisateurs/utilisatrices
Si vous gérez un site web sur lequel les utilisateurs/utilisatrices doivent se connecter pour accéder à certaines fonctionnalités, vous devez cocher cette option.
Par exemple, si vous gérez une boutique WooCommerce ou un site d’adhésion, alors l’option » Cache utilisateur » améliorera l’expérience utilisateur pour tous les utilisateurs/utilisatrices connectés.
3. Durée de vie du cache
La durée de vie du cache est la durée pendant laquelle vous souhaitez stocker les fichiers mis en cache sur votre site. La limite par défaut est définie à 10 heures, ce qui conviendra à la plupart des sites.
Vous pouvez toutefois définir une valeur inférieure si votre site est très fréquenté ou une valeur supérieure si vous ne mettez pas votre site à jour fréquemment.
Une fois la durée de vie écoulée, WP Rocket supprimera les fichiers mis en cache. Il commencera également immédiatement à précharger le cache avec du contenu mis à jour.
N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Étape par étape : Minification des fichiers à l’aide de WP Rocket
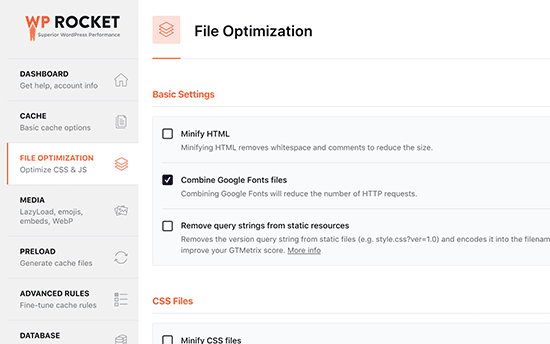
WP Rocket vous permet de minifier les fichiers statiques tels que JavaScript et les feuilles de style CSS. Il vous suffit de passer à l’onglet « Optimisation des fichiers » et de cocher les cases des types de fichiers que vous souhaitez minifier.

La réduction du contenu statique permet de diminuer la taille de ces fichiers. Dans la plupart des cas, cette différence est trop faible pour avoir un impact notable sur les performances de votre site.
Cependant, si vous gérez un site à fort trafic, cela peut avoir un impact important sur la réduction de l’utilisation de la bande passante et sur les coûts d’hébergeur.
Le seul bémol est que la minification des fichiers peut également avoir des conséquences inattendues, telles que des fichiers qui ne se chargent pas ou qui ne fonctionnent pas comme prévu.
Si vous activez ce Réglage, veuillez vous assurer de passer en revue les pages de votre site pour vérifier que tout fonctionne comme prévu.
Étape par étape : Utilisation de Lazy Load Media pour améliorer la vitesse de chargement des pages
Les images sont souvent l’article le plus lourd d’une page après les vidéos. Les images prennent plus de temps à charger que le texte et augmentent la taille globale de téléchargement de la page.
La plupart des sites populaires utilisent désormais une technique appelée lazy loading pour retarder le téléchargement des images.
Au lieu de charger toutes vos images en même temps, le chargement paresseux télécharge uniquement les images qui seront visibles sur l’écran de l’utilisateur. Ainsi, vos pages se chargent uniquement rapidement et l’utilisateur a l’impression d’être plus rapide.
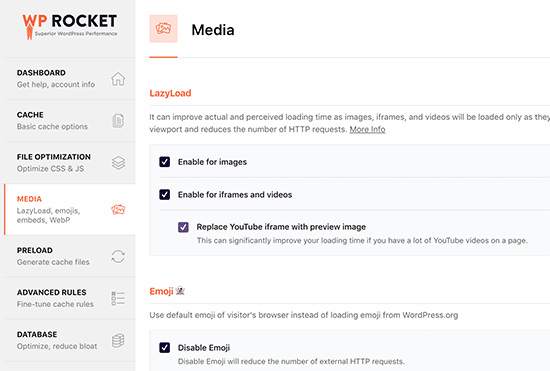
WP Rocket est livré avec une fonctionnalité intégrée de chargement paresseux. Vous pouvez activer le chargement paresseux pour les images en passant simplement à l’onglet » Media » sur la page des réglages du plugin. Vous pouvez également activer le chargement paresseux pour les contenus embarqués comme les vidéos YouTube et les iframes.

Note : Bien que le chargement paresseux des images aide à améliorer la vitesse perçue du site, vous devriez toujours enregistrer et optimiser les images pour le web afin d’obtenir un maximum de résultats. Pour en savoir plus, consultez notre guide étape par étape sur l’optimisation des images pour les performances web.
Étape par étape : Réglage fin du préchargement dans WP Rocket
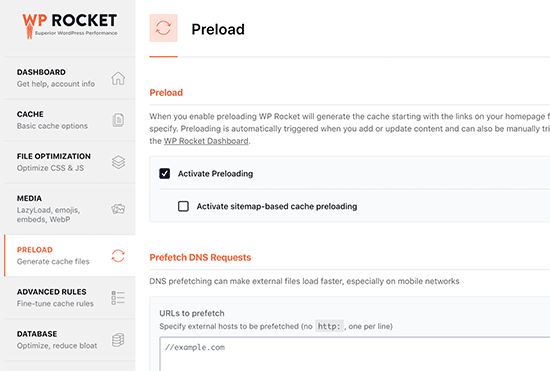
Ensuite, vous pouvez passer en revue les Réglages de préchargement dans WP Rocket en passant à l’onglet » Préchargement « . Par défaut, le plugin commence à explorer votre page d’accueil et à suivre les liens qu’il y trouve pour précharger le cache.

Vous pouvez également demander à l’extension d’utiliser votre plan de site XML pour mettre en cache votre site.
Vous pouvez également inactif la fonctionnalité de préchargement, mais nous ne le recommandons pas.
En inactivant le préchargement, vous indiquez à WordPress que les pages sont mises en cache uniquement lorsqu’elles sont demandées par un compte. Cela signifie que le premier utilisateur à charger cette page spécifique verra toujours un site lent.
Note des éditeurs/éditrices : nous vous recommandons vivement de garder le préchargement activé pour obtenir des résultats optimaux en termes de performances sur votre site WordPress.
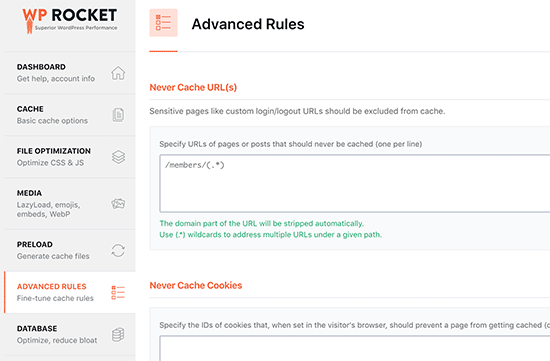
Étape par 6 : Réglages des règles de mise en cache avancées
WP Rocket vous donne un contrôle total sur la mise en cache. Par exemple, vous pouvez passer à l’onglet » Réglages avancés » sur la page des réglages pour exclure les pages que vous ne voulez pas mettre en cache.

Vous pouvez également exclure les cookies et les agents utilisateurs (types de navigateur et d’appareil), et reconstruire automatiquement le cache lorsque vous mettez à jour des pages ou des publications spécifiques.
Ces réglages sont destinés aux développeurs/développeuses et aux utilisateurs/utilisatrices chevronné(e)s qui ont une configuration complexe et ont besoin de réglages personnalisés. Si vous n’êtes pas sûr de ces options, les réglages par défaut conviendront à la plupart des sites.
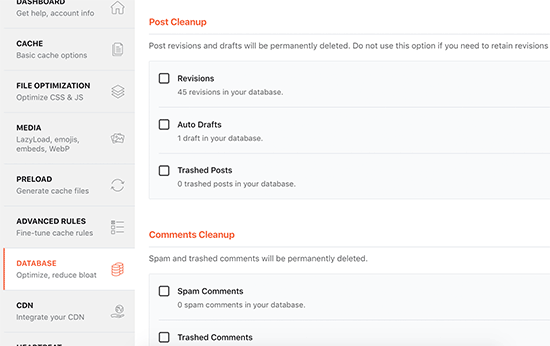
Étape par étape : Nettoyage de la base de données à l’aide de WP Rocket
WP Rocket permet également de nettoyer facilement la base de données de WordPress. Cela a très peu d’effet sur les performances de votre site, mais vous pouvez toujours examiner ces options si vous le souhaitez.
Vous devez passer à l’onglet « Base de données » sur la page des réglages de l’extension. À partir de là, vous pouvez supprimer les révisions de publication, les brouillons, les commentaires indésirables et les commentaires corbeille.

Nous ne recommandons pas de supprimer les révisions des publications, car elles peuvent être très utiles pour annuler les modifications apportées à vos articles et pages WordPress à l’avenir. Vous n’avez pas non plus besoin de supprimer les commentaires indésirables ou mis à la corbeille, car WordPress les nettoie automatiquement au bout de 30 jours.
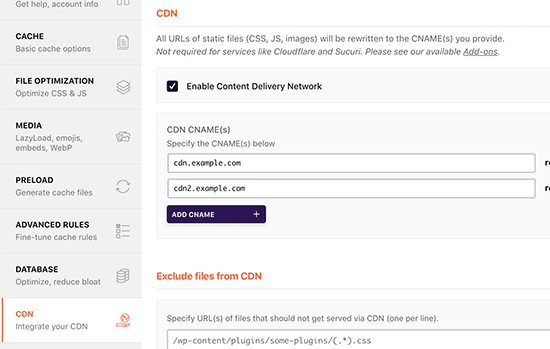
Étape par étape : Configurer votre CDN pour qu’il fonctionne avec WP Rocket
Si vous utilisez un service CDN pour votre site WordPress, vous pouvez le configurer pour qu’il fonctionne avec WP Rocket. Pour ce faire, vous devez passer à l’onglet ‘CDN’.

Un CDN est un réseau de distribution de contenu qui vous permet de servir des fichiers statiques à partir d’un réseau de serveurs répartis dans le monde entier.
Cela accélère votre site web car cela permet au navigateur de l’utilisateur de télécharger des fichiers à partir du serveur le plus proche de son emplacement. Cela réduit également la charge de votre serveur d’hébergeur et rend votre site plus responsive.
En savoir plus, consultez notre guide sur les raisons pour lesquelles vous avez besoin d’un service CDN pour votre site WordPress.
Pendant de nombreuses années, nous avons utilisé Sucuri sur WPBeginner. C’est l’un des meilleurs services CDN pour les débutants WordPress. Le pare-feu de Sucuri, basé sur le cloud, vous offre un service CDN puissant pour servir vos fichiers statiques.
Nous avons opté pour Cloudflare parce que son CDN plus important nous permet de fournir du contenu à notre audience mondiale plus rapidement. Nous expliquons nos raisons en détail dans notre guide sur les raisons pour lesquelles WPBeginner est passé de Sucuri à Cloudflare.
Cependant, le CDN gratuit de Cloudflare offre une protection limitée contre les attaques DDoS et dispose de moins de fonctionnalités.
WP Rocket dispose de modules séparés pour configurer facilement Sucuri et Cloudflare sur votre site. Nous y reviendrons ultérieurement.
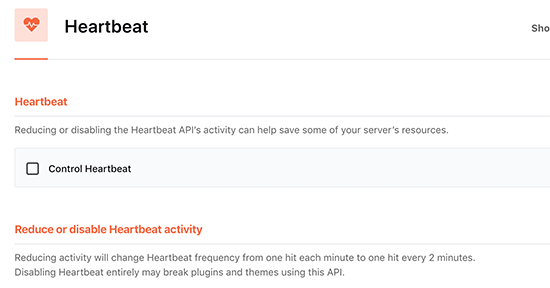
Étape par étape : Réduire l’activité des battements de cœur dans WordPress avec WP Rocket
L’API Heartbeat permet à WordPress d’envoyer une demande périodique au serveur hébergeur en arrière-plan. Cela permet à votre site d’effectuer des tâches planifiées.
Par exemple, lors de la rédaction d’articles de blog, l’éditeur utilise l’API Heartbeat pour vérifier la connectivité et les modifications apportées aux publications.

Vous pouvez cliquer sur l’onglet ‘Heartbeat API’ dans WP Rocket pour contrôler cette fonctionnalité et réduire la fréquence de Heartbeat API.
Nous ne recommandons pas de désactiver l’API Heartbeat car elle offre des fonctionnalités très utiles. Cependant, la réduction de sa fréquence permettra d’améliorer les performances, notamment sur les sites de grande taille.
Étape par étape : Utiliser les modules de WP Rocket
WP Rocket est également livré avec quelques fonctionnalités prêtes à être déployées qui sont disponibles en tant que modules complémentaires. Jetons un coup d’œil aux modules complémentaires actuellement disponibles sur cette liste.
1. Module complémentaire de Google Analytics
Le module complémentaire Google Statistiques pour WP Rocket vous autorise à héberger le code de Google Analytics sur votre propre serveur. Cela n’a pas d’amélioration significative des performances, mais certains utilisateurs/utilisatrices le font pour obtenir un score de vitesse de page de 100 %.
Cette fonctionnalité est compatible avec les extensions Google Analytics les plus répandues, telles que MonsterInsights et ExactMetrics.
2. Pixel Facebook
Si vous utilisez le pixel Facebook pour le suivi des comptes, ce module hébergera les pixels localement sur votre serveur. Encore une fois, cela améliorera le score de vitesse de votre page, mais peut ne pas avoir d’impact réel sur la vitesse du site.
3. Module Varnish
Si votre entreprise d’hébergement WordPress utilise la mise en cache Varnish, alors vous devez activer ce module. Cela garantira que le cache Varnish est effacé lorsque WP Rocket efface son cache.
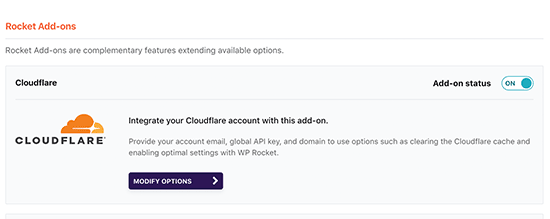
4. Cloudflare (en anglais)
Si vous utilisez le CDN Cloudflare, alors vous avez besoin de ce module complémentaire pour le faire fonctionner aux côtés de WP Rocket. Il suffit d’activer le module et de cliquer sur le bouton » Modifier les options « .

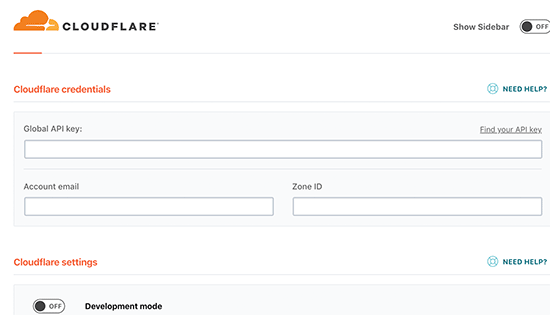
Ensuite, vous devez saisir les informations d’identification de votre compte Cloudflare.
Cela connectera WP Rocket à votre compte Cloudflare.

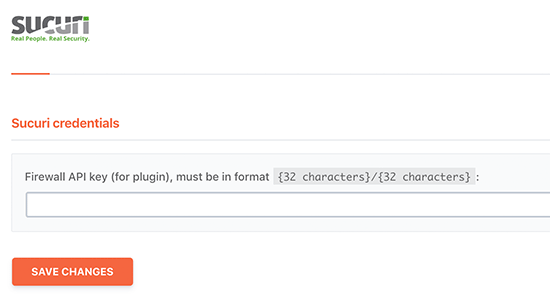
5. Sucuri
Si vous utilisez Sucuri, alors vous devez activer ce module complémentaire et cliquer sur le bouton » Modifier les options « . Saisissez ensuite la clé API de votre compte Sucuri pour connecter votre compte.

Étape par étape : Gestion de votre mise en cache WP Rocket
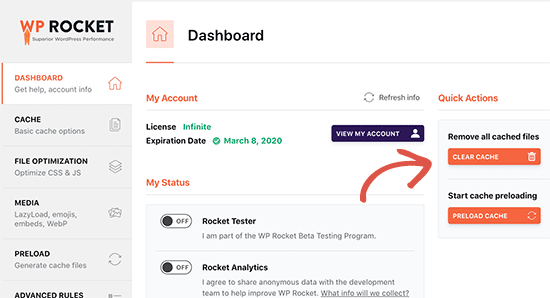
WP Rocket permet également aux administrateurs de gérer et d’effacer facilement la mise en cache de WordPress. Il suffit d’aller sur la page des Réglages du plugin, et vous trouverez l’option pour effacer le cache de WP Rocket dans l’onglet » Tableau de bord « .

Vous pouvez également lancer une séquence de préchargement pour reconstruire le cache à la demande.
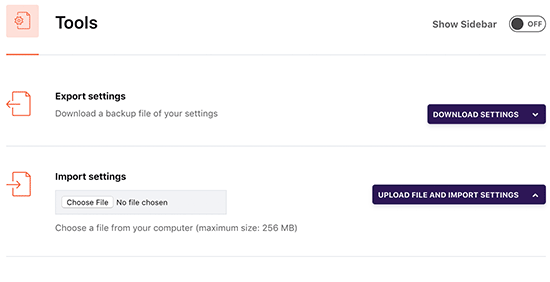
L’extension facilite également l’importation et l’exportation des réglages des plugins. Vous pouvez passer aux outils pour exporter et importer facilement les réglages des extensions. Ceci est utile lorsque vous déplacez WordPress d’un serveur local vers un site direct et lorsque vous déplacez WordPress vers un nouveau domaine.

En dessous, vous trouverez l’option permettant de rétablir une version antérieure de l’extension. C’est pratique si une mise à jour de WP Rocket n’a pas fonctionné comme prévu.
Si vous souhaitez disposer de la même mis avant pour toutes vos extensions, consultez notre guide sur la façon de revenir à une version antérieure des extensions dans WordPress.
WP Rocket Foire aux questions (FAQ)
Comme WP Rocket a gagné en popularité, nous avons répondu à de nombreuses questions liées à l’extension de mise en cache WordPress WP Rocket. Voici quelques-unes des questions les plus fréquentes sur WP Rocket :
1. Existe-t-il une version gratuite de WP Rocket ?
Aucun, WP Rocket est une extension de mise en cache WordPress premium. Il n’y a pas de version gratuite ou d’essai gratuit disponible. Ils offrent une garantie de remboursement de 14 jours.
Vous pouvez trouver une version nulled de WP Rocket gratuitement, mais nous vous déconseillons fortement de l’utiliser car il arrive que des pirates utilisent des versions nulled comme appât pour pirater votre site.
Pour en savoir plus, consultez notre guide pour éviter les versions nulled des thèmes et extensions WordPress.
2. WP Rocket vaut-il le prix ?
Oui, il vaut chaque centime. Nous sommes des clients/clients personnalisés de WP Rocket et nous l’utilisons bien sur plusieurs de nos sites, y compris WPForms et OptinMonster.
Nous sommes également passés récemment à WP Rocket sur WPBeginner. Vous pouvez en savoir plus à ce sujet dans notre aperçu des coulisses de la conception de notre nouveau site.
Vous pourriez également être intéressé par une étude de cas sur la façon dont nous avons rendu WordPress plus rapide que les générateurs de sites statiques.
3. Puis-je utiliser WP Rocket avec une plateforme d’hébergement WordPress infogérée ?
La réponse courte est oui. Vous pouvez et devriez utiliser WP Rocket en combinaison avec la mise en cache intégrée offerte par votre entreprise d’hébergement infogéré pour déverrouiller des améliorations de performance supplémentaires.
De nombreuses entreprises d’hébergement WordPress, dont WP Engine, SiteGround et Bluehost, intègrent leurs propres extensions de mise en cache.
WP Rocket joue bien avec ces options de mise en cache intégrées fournies par votre hébergeur tout en vous aidant à obtenir des avantages supplémentaires en termes de performances grâce à des fonctionnalités telles que le CDN, la minification des fichiers, le lazy loading, le smart cache preloading, et bien plus encore.
4. Comment puis-je vérifier si WP Rocket fonctionne et met en cache les pages ?
Pour vérifier si WP Rocket fonctionne correctement, vous devez vous déconnecter de votre site ou l’ouvrir dans une fenêtre incognito.
Ensuite, vous devez ouvrir la vue source de la page dans le navigateur et défiler jusqu’au bas de la page. À la toute fin, vous devriez voir le texte suivant : « Ce site est comme une fusée… »
Si ces mots sont présents, alors vous savez que WP Rocket fonctionne correctement et met en cache les pages.
5. Qu’est-ce qui rend WP Rocket meilleur que les autres extensions de mise en cache ?
À notre avis, WP Rocket est meilleur que d’autres plugins de mise en cache WordPress comme W3 Total Cache et WP Super Cache, car il offre l’ensemble de fonctionnalités le plus complet, et il est régulièrement mis à jour pour s’adapter aux normes des navigateurs modernes.
C’est la première raison pour laquelle nous utilisons WP Rocket pour tous nos sites.
Guides d’experts sur la mise en cache de WordPress
Maintenant que vous savez comment installer et configurer correctement WP Rocket, vous pouvez consulter certains de nos autres guides liés à la mise en cache de WordPress :
- Les meilleurs plugins de mise en cache WordPress pour accélérer votre site Web
- Comment installer et configurer W3 Total Cache pour les débutants
- Comment installer et mettre en configuration WP Super Cache pour les débutants
- Comment vider votre cache sur WordPress (étape par étape)
- Comment ajouter des en-têtes Expires dans WordPress
- Le guide ultime pour booster la vitesse et les performances de WordPress
- Comment effectuer correctement un test de vitesse d’un site web ?
Nous espérons que ce guide vous a aidé à apprendre comment installer et définir l’extension WP Rocket dans WordPress. Vous pouvez également consulter notre guide ultime sur la façon d’accélérer WordPress, ou nos choix d’experts pour les extensions WordPress indispensables.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Syed Shan Shah says
Thanks for the guide. I have applied the File Optimization and Applied all the options but it breaks some part of my site and now i am unable to deactivate it. Any solution will be highly appreciated ? Thanks
WPBeginner Support says
It would depend on the specific error you are running into but for a starting point you can disable the plugin following the steps in our guide below:
https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/
Administrateur
Moinuddin Waheed says
I have used wp rocket and it has boost my website speed and loads faster than without wp rocket .
I have played with these options quite but the most important one is to configuration of wp rocket for CDN to work.
I have seen my posts not getting visible because it was not properly configured and the website was loading the previous pages and posts.
Setting time to delete the cache and create new one is also an important factor for the new update to take effect.
Is there any ideal time to set for wp rocket cache duration for a blog which posts two to three posts a week ?
WPBeginner Support says
We do not have a specific time we would recommend. If you know when most users visit your site in your analytics it cam help you find a good time to clear your caching without affecting users.
Administrateur
Moinuddin Waheed says
Thanks wpbeginner for the clarification.
I think the default time and lifespan of the cache is an appropriate and that is around ten hours.
I didn’t know earlier and got anxious about the posts not showing but yes, we should know all these tactics to make the website faster to load.
Jiří Vaněk says
The best thing that helped me in WP Rocket was the URL preload and also integrating the CDN Cloudflare. On the contrary, for example, deactivating heartbeat broke some things for me. Otherwise, I personally recommend keeping a record of the changes made in some text editor. Some problems may appear later, and then it’s good to know what changes were made to the cache.
WPBeginner Support says
Taking notes on changes made to the site can certainly help with troubleshooting later
Administrateur
Maddy Kin says
This was so helpful and straight forward! It didn’t get my website speed to be great, but I’ll keep working on it. Mostly, I’m just thanking you for the great tutorial!!
WPBeginner Support says
You’re welcome, we hope your speed improves as you tweak your site!
Administrateur
MIke says
At what point am I « overcaching ». So I have WP Rocket and the Servers have Varnish Set up and I am configured for a CDN and DIVI is using Static pages… on and on. When does it end. What is the point where I am doing too much for too little incremental gain?
WPBeginner Support says
That would depend on your site, the best way to check would be to do a speed test. We have our guide below that should help show what it takes and how to run a speed test!
https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
Administrateur
Noel Tard says
I am trying to install WP ROCKET on a second website and i get this message
Destination folder already exists.
WPBeginner Support says
For that error message, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-destination-folder-already-exists-error-in-wordpress/
Administrateur
Carol Parker says
Complained earlier that WP Rocket broke my Dashboard. Tech support sent an automated response that diagnosed the problem and told me how to fix it (conflict with WP Super Cache) and all is well now!
WPBeginner Support says
Glad you were able to have the issue solved
Administrateur
John Chapman says
Could not find this plugin. There are 2 similar in name, but not doing this feature. is it available to import from elsewhere?
John
WPBeginner Support says
To install the WP Rocket plugin, you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Administrateur
Varun says
Very useful Content thanks for sharing
WPBeginner Support says
You’re welcome
Administrateur