Vous vous intéressez aux publicités de reciblage sur Facebook ? Voulez-vous installer le pixel Facebook dans WordPress ?
Réglages des campagnes d’annonces Facebook qui sont ciblées vers les personnes qui ont déjà vu votre contenu est un excellent moyen de ramener plus de trafic sur votre site.
Dans cet article, nous allons vous montrer comment ajouter le pixel Facebook dans WordPress, étape par étape, pour configurer des publicités de reciblage.

Pourquoi utiliser le pixel de reciblage de Facebook pour augmenter votre portée sociale ?
Syed Balkhi, notre fondateur et PDG, a publié une étude de cas sur la façon dont nous avons boosté le trafic Facebook de WPBeginner de 332% en 2015. Cela a suscité un intérêt massif de la part de nos lecteurs, qui voulaient savoir comment ils pouvaient faire la même chose pour leurs sites.
Lorsque vous boostez les publications d’une page Facebook à l’aide des publicités Facebook, vous pouvez sélectionner une large plage de publics cibles. Le reciblage vous permet de restreindre votre audience et d’obtenir de meilleurs résultats en dépensant moins.
Vous pouvez afficher vos publicités à des personnes qui sont déjà intéressées par votre site. Ces personnes sont beaucoup plus susceptibles de répondre à vos publications et annonces boostées sur Facebook.
Qu’est-ce qu’un pixel de reciblage Facebook ?
Avez-vous remarqué qu’après avoir visité un site, vous commencez à voir ses publicités sur Facebook ? C’est ce qu’on appelle le reciblage ou remarketing.
Ces sites utilisent la technologie de reciblage de Facebook, communément appelée Pixel Facebook ou Meta Pixel.
Le pixel de reciblage n’ajoute rien de visible à votre site. Il envoie simplement un cookie de navigateur à vos internautes.
Cela permet à Facebook de recibler les utilisateurs/utilisatrices qui visitent votre site sur Facebook.
Voyons comment vous pouvez ajouter un pixel de reciblage Facebook à votre site WordPress.
Étape par étape. Création d’un pixel de reciblage Facebook (Meta Pixel)
Pour vous faciliter la tâche, nous avons créé un tutoriel vidéo sur l’installation d’une extension WordPress que vous pouvez regarder ci-dessous.
Cependant, si vous souhaitez simplement suivre des instructions textuelles, alors vous pouvez suivre notre tutoriel pas à pas sur l’installation du pixel de reciblage de Facebook dans WordPress.
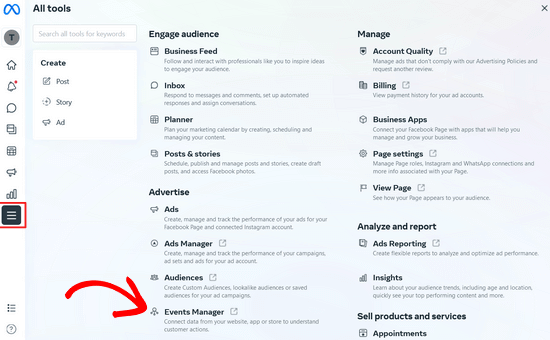
Tout d’abord, vous devez vous connecter à votre compte Facebook et vous rendre sur la suite Meta Business. Ensuite, cliquez sur Tous les outils » Gestionnaire d’évènements.

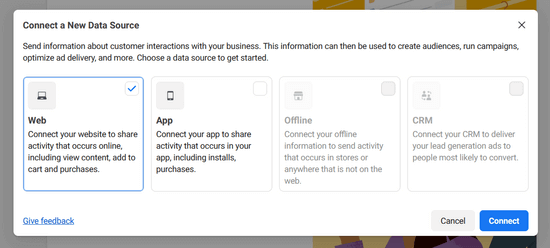
Cliquez ensuite sur le bouton « + Connecter aux sources de données » dans le menu de gauche et sélectionnez l’option « Web ».
Cliquez ensuite sur le bouton « Connecter ».

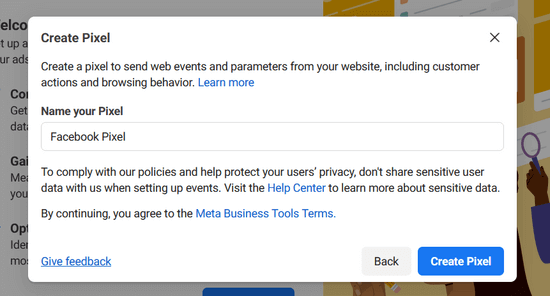
Dans la fenêtre surgissante suivante, vous devez saisir un nom pour votre pixel, qui peut être le nom de votre entreprise ou de votre produit.
Cliquez ensuite sur le bouton « Créer un pixel » pour continuer.

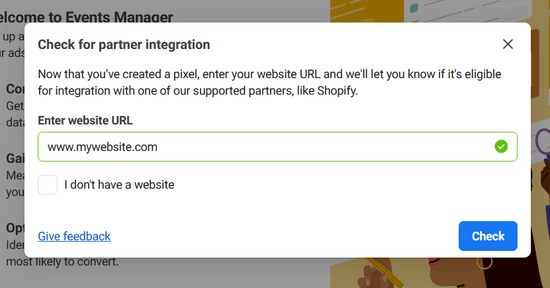
Ensuite, il vous suffit de saisir l’URL de votre site et de cliquer sur le bouton » Vérifier » pour savoir si votre site est éligible à l’intégration avec des partenaires supportés tels que WordPress et Shopify.

Si votre site est éligible pour l’intégration, vous verrez une coche verte et vous pourrez cliquer sur le bouton « Suivant » pour continuer.
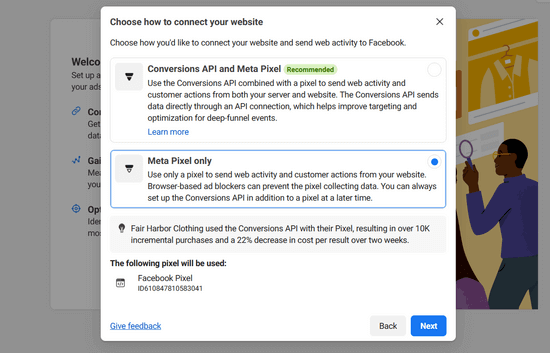
Ensuite, vous devez choisir comment connecter votre site et envoyer des activités à Facebook.
Pour ce tutoriel, nous sélectionnerons l’option « Meta Pixel uniquement ». Vous pourrez toujours configurer l’API de conversion en plus de votre pixel ultérieurement.

Cliquez sur « Suivant » pour continuer.
Vous devez maintenant sélectionner une méthode pour ajouter le code pixel à votre site.
Si quelqu’un d’autre s’occupe des aspects techniques de votre site, vous pouvez lui envoyer le code du pixel par e-mail. Sinon, cliquez sur le bouton « Installer le code manuellement » pour l’installer vous-même.

Facebook va maintenant vous afficher le code du pixel que vous devez installer sur votre site WordPress.
Cliquez simplement sur le bouton » Copier le code » pour copier le code du pixel, et nous vous afficherons comment l’installer dans WordPress.

Étape par étape. Installation du pixel Facebook dans WordPress (+ suivi e-commerce)
Vous devez ajouter le code du pixel Facebook juste avant le </head> dans votre thème WordPress.
La manière la plus simple de le faire est d’utiliser l’extension gratuite WPCode.
WPCode est la meilleure extension d’extraits de code pour WordPress. Il facilite l’insertion de code dans les en-têtes et pieds de page de votre site WordPress sans avoir besoin de modifier les fichiers de votre thème.
Pour Premiers pas, vous devez installer et activer l’extension WPCode. Pour obtenir des instructions étape par étape, consultez notre guide sur l’installation d’une extension WordPress.
Après avoir installé et activé l’extension, vous devez vous rendre sur la page Extraits de code » En-tête et pied de page.
Ensuite, il suffit de coller le code du pixel Facebook dans la case de l’en-tête.

Lorsque vous avez terminé, n’oubliez pas d’appuyer sur le bouton « Enregistrer les modifications ».
Consultez notre guide sur l ‘ajout de code d’en-tête et de pied de page dans WordPress pour obtenir des instructions détaillées.
Avec cela, vous avez bien installé le pixel Facebook sur votre site WordPress.
Alternative : Ajout d’un pixel Facebook pour WooCommerce avec suivi e-commerce
Si vous avez une boutique en ligne, vous pouvez passer à la version premium de WPCode pour ajouter des pixels de suivi e-commerce et améliorer vos performances publicitaires.

L’addon Conversion Pixels de WPCode vous permet d’ajouter facilement des pixels de suivi e-commerce pour des plateformes populaires comme Facebook, Google Ads, Pinterest et TikTok en 1 clic.
Il s’intègre de manière transparente à WooCommerce et Easy Digital Downloads, aucune configuration supplémentaire n’est donc nécessaire.
Vous pouvez rapidement choisir les évènements e-commerce à suivre, tels que la vue de la page produit, l’ajout au panier, la commande et l’achat, afin de mieux comprendre les performances de vos publicités et d’améliorer votre retour sur investissement publicitaire (ROAS).
Tout d’abord, vous devez installer et activer l’extension premium WPCode. Vous avez besoin de l’offre Plus ou d’une offre supérieure pour accéder au module Pixels de conversion. Pour obtenir des instructions étape par étape, consultez notre guide sur l’installation d’une extension WordPress.
Après cela, suivez les mêmes instructions de l’étape par étape n°1 pour créer un pixel Facebook pour WooCommerce.
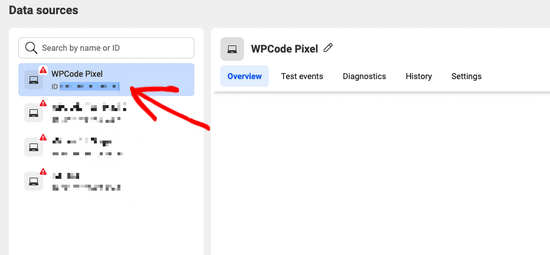
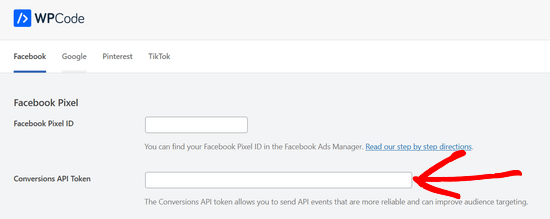
Ensuite, copiez l’ID de pixel, que vous trouverez sous » Sources de données » dans le gestionnaire d’évènements Facebook de votre compte Facebook Business.

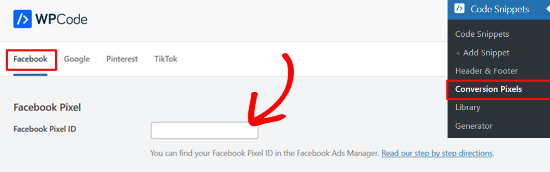
Ensuite, rendez-vous dans la rubrique Extraits de code « Pixels de conversion depuis votre Tableau de bord WordPress, et collez l’ID de votre pixel dans le champ » ID de pixel Facebook « .

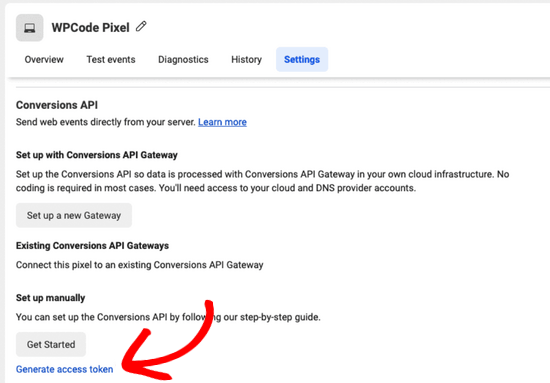
Ensuite, vous devez ajouter votre jeton d’API de conversion Facebook pour configurer le suivi de l’e-commerce.
Pour ce faire, retournez à l’écran » Sources de données » du gestionnaire d’évènements Facebook et cliquez sur votre pixel. Une fois votre pixel sélectionné, cliquez sur l’onglet » Réglages « , puis sur le lien » Générer un jeton d’accès « .

Après avoir cliqué sur le lien, votre jeton d’accès sera automatiquement généré. Il vous suffit de copier le jeton d’accès et de le coller dans le champ « Conversions API Token » dans WPCode.

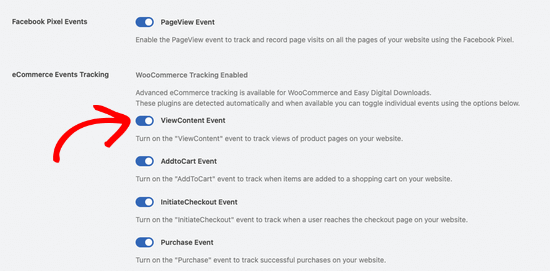
Vous pouvez maintenant défiler vers le bas de la page pour choisir le type d’évènements e-commerce à suivre.
Par défaut, le suivi de tous les évènements est activé. Mais si vous souhaitez l’inactiver pour l’une des facultatives, il vous suffit de permuter l’interrupteur sur « Désactivé ».

N’oubliez pas d’appuyer sur le bouton Enregistrer les modifications au bas de la page.
C’est tout, vous avez bien ajouté le pixel Facebook pour WooCommerce et vous êtes prêt à suivre les évènements e-commerce.
Étape par étape. Créer des audiences personnalisées à l’aide de Facebook Pixel
Maintenant que vous avez réussi à installer Facebook Pixel sur votre site WordPress, l’étape suivante consiste à créer des audiences personnalisées pour vos campagnes de reciblage sur Facebook.
Les Outil de personnalisation vous permettent de cibler les utilisateurs que vous connaissez déjà pour vos publicités Facebook. Ces utilisateurs peuvent être les internautes de votre site, les utilisateurs qui aiment votre page ou les utilisateurs qui se sont inscrits à votre liste de diffusion.
Voici comment vous pouvez créer des audiences personnalisées sur Facebook.
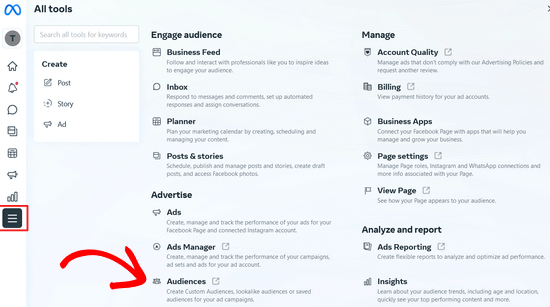
Il suffit de se rendre sur le tableau de bord de Meta Business Suite et d’aller dans la section Tous les outils » Audiences.

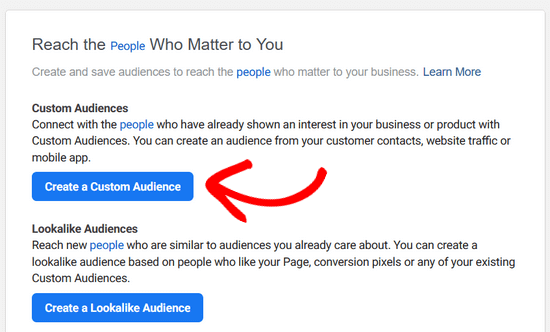
Sur la page suivante, cliquez sur le bouton « Créer une audience personnalisée ».

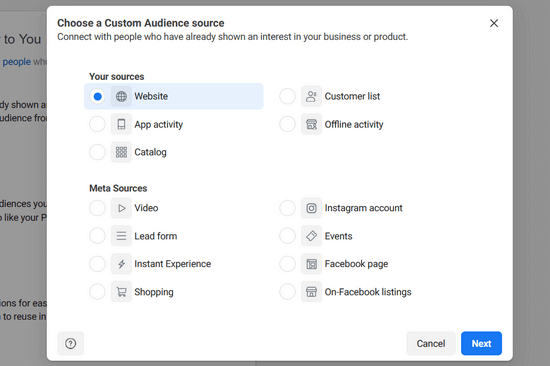
Cela fera apparaître une fenêtre surgissante dans laquelle vous devez choisir la source d’audience que vous souhaitez cibler sur Facebook.
Vous pouvez choisir votre site web, votre liste de clients, l’activité de votre app, et plus encore. Pour ce tutoriel, nous allons choisir l’option » Site web « .

Cliquez ensuite sur le bouton « Suivant ».
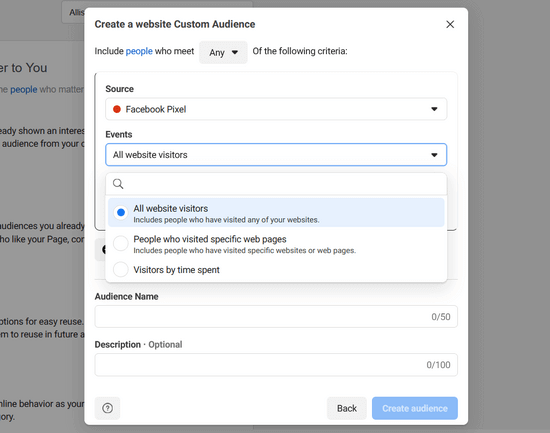
Facebook vous demande maintenant quel public du site vous souhaitez cibler. Vous pouvez choisir tous les internautes du site, les personnes qui visitent des pages spécifiques ou les visiteurs en fonction du temps passé.

Ensuite, vous devez choisir une durée d’un certain nombre de jours. Dernier point, vous devez fournir un nom d’audience. Utilisez quelque chose qui vous aide à identifier facilement cette audience dans vos insights.
Une fois que vous avez terminé, cliquez sur le bouton » Créer une audience » pour terminer la création de votre première audience personnalisée.
Répétez le processus pour créer d’autres audiences personnalisées par reciblage Facebook.
Étape par étape. Afficher vos publicités auprès d’audiences personnalisées à l’aide du pixel de reciblage de Facebook.
Le vrai plaisir commence avec l’engagement de vos audiences personnalisées en utilisant les publicités Facebook.
Commencez par créer une nouvelle publicité dans Facebook. Vous pouvez diffuser différents types de publicités pour différents objectifs. Comme booster les publications de votre page, envoyer du trafic vers votre site, augmenter les conversions, etc.
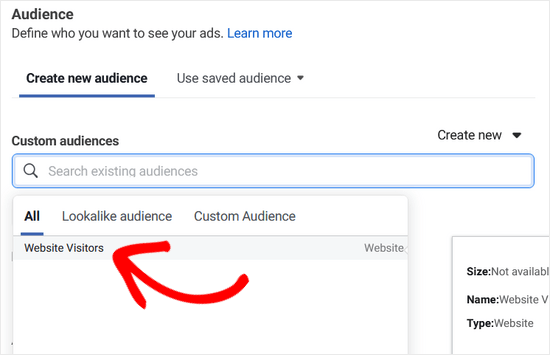
En fonction de l’objectif choisi, vous pourrez sélectionner le public cible à un moment ou à un autre de la création de l’annonce.
Dans la même sélection d’audience, Facebook vous affichera une audience personnalisée, et vous pourrez la sélectionner pour qu’elle soit ciblée par votre campagne publicitaire.

Nous espérons que cet article vous a aidé à installer le pixel de remarketing/retargeting de Facebook dans WordPress. Vous pouvez également consulter notre guide sur la façon d’installer et de définir les commentaires Facebook dans WordPress et nos choix d’experts pour les meilleures extensions WordPress Facebook pour développer votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
crystal says
Can you make an updated version of this? Now FB has a partners integration option. I have tried this version of doing (downloading a plugin) and I’ve tried their partners way of doing it and neither way is working for me.
WPBeginner Support says
We will be sure to take a look
Administrateur
Jeff Cope says
Thank you for the post and even though it does need updating since Facebook has changed the links and process, I finally added the pixel to my website. Note with the improvement in the WordPress Customizer, a plugin is no longer needed to add the pixel code above the /head.
WPBeginner Support says
Thank you for your feedback and we still recommend the plugin to ensure it is included on every page on the site
Administrateur
Joseph Abokhai says
I was using the Facebook for woocommerce plugin that automatically sets up a Facebook pixel on a particular website.
I started a new hosting account and redirected my domain name servers to point to the new hosting account.
My question is, since I changed my hosting account and started building the site from scratch, will the pixel still be attatched to my domain?
WPBeginner Support says
Sadly, for that plugin, you would need to check with the plugin’s support for how they handle a change like that
Administrateur
Andrew Wilkerson says
Well I think it’s done right, thanks WpBeginner! Still not sure what I should be doing with the second bit of code from Facebook in order to track people who have gone to one particular page. I clicked around for over 2 hours on FB then my wp site, then gave up as usual.
I’m not even sure how this works, where does the headers and footers plugin put the code, in to every page? Do I just add the second bit of FB code beneath this? it needs to go after the . Does it go in the page template? Posts template? I’m lost as usual, until FB make this easier I’m not going to bother. Selecting your audiences, demographics, countries, Events? and all that, it’s just too overwhelming for most business owners. Those who have money will survive online, they can pay someone else to do it, one-man businesses like mine will eventually disappear. I can’t make any money wasting time on things like this so it just gets worse. Already slipped off the first page of Google after 14 years on there, all down hill from here I’m afraid, time to do something else.
Angie Sherbondy says
Thank you! I followed the instructions. I already had headers and footers installed and there was already code in the header section so I put this above it. Is that OK?
Thanks,
Angie
Shivam Bhateja says
Yes, it is okay. I used the analytics code and pixel code both in the headers section.
Shodkk says
Ya, there is no Problem in doing So. It is Completely Fine this only a Code.
This Code load each time when your site page run. there is no problem in that OK. Both Code run and send the Respected data back to FB and Google by their Respective code.
Andre says
Hi there. There is one question that I have on the FB pixel I just can’t seem to find an answer for anywhere. Shopify has an app called Trackify that allows you to segment the events, per product for example, and in doing so allows you to super target people who have purchased a particular product without setting up custom events. Is there a similar plugin for WordPress. Please if you could help that would be great! I am at my wits end with searching for a solution.
Maryann says
I am so glad I came across your site. Very helpful and informative.
Thank you
vinton samms says
Thank you most kindly for this tutorial. I really did not how how to use the FB pixel. Thanks again.
Vinton
Nathan says
I’ve installed the pixel using the plugin.
Will the pixel automatically be place on every page?
Thanks
Claudio says
It seems like Facebook has changed some of the details for doing this since this post was written. They now have a new pixel which also includes having to copy event code. How/where do we do this within the context of this article and plugin?
Matthew says
How do you install the pixel to fire on page load given the plugin constraint?
I’ll clarify- Facebook states that if you want an event to fire on page load the code for that specific event has to be pasted BELOW the head tag.
The plugin in you recommend, as well as all the others I’ve seen available for WP, don’t address this issue.
Recommendations?
John Henry Gaspay says
Is it also possible to add the code on the footer instead in the header portion? usually if it’s for tracking purposes better implementation would be on the footer part, your know for SEO purposes.
Pat says
I went ahead and installed the pixel because i wanted more visits to my music site. I started filling in the remarketing stuff in FB, then I came to the part about paying! I didn’t realise I had to pay so I’ve uninstalled the remarketing pixel in WP and delete everything in FB that I’d filled out. I hope I don’t start getting demands for money. Maybe you could add a note to your article that there will be payment involved in FB marketing. I guess I should have realised.
Jim says
You didn’t think you had to pay for marketing or advertising? Where have you been for the past one thousand years?
Michael says
Is there any way to use a Facebook pixel if I am at wordpress.com?
WPBeginner Support says
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
Alex says
Great article! Thanks
I use wordpress on mys ite – I’ve managed to install the facebook pixel using the « insert headers and footers app » and facebook says it is successfully installed
in wordpress, what’s the best way to install a standard event code? I have a « thank you » page that I would like to use as my conversion referecence – the thank you page appears after the viewer has submitted a form
Thanks!
Karl says
I have also successfully installed the facebook pixel code through insert headers and footers by wpbeginner, now I want to know how to add standard event codes. Can anyone teach us how to? Big thanks to WPBeginner for this
Terry Green says
I added the FB retargeting pixel about a month or so ago to my WP site, and the Facebook Pixel Helper showed it was installed and working. Now I « hear » there is a new Facebook Pixel, AND my Facebook Pixel Helper shows « there are no Facebook pixels » on my site.
The article I read goes all over the world and back about everything I don’t want to know about. All I want to know is how to replace the pixel. You are a trusted source so I thought I would ask … is there a new pixel out? And can I add it (or replace the old one) as easily as it was to add it the first time (with a plugin), or will it require manually adding code to each page?
Nina says
How do we add other rules, like these Search fbq(‘track’, ‘Search’);
Add to cart fbq(‘track’, ‘AddToCart’);
Add to wishlist fbq(‘track’, ‘AddToWishlist’);
do we simply add it to the code?
Yev says
I need to re-copy the Facebook pixel if I add standard/custom events for Conversion Tracking, to paste the new one into the website.
Does that mean I only have PageView data up until I update the code on the website, or does any type of data backtrack and becomes available as long as I had the original/basic Pixel installed?
Darren says
Hi,
I have done this and the Facebook pixel is tracking. However I am using the sign up form as well with the mailchimp API and I added the Lead and Complete registration aspects to the pixel in the header. They are firing as the chrome addon shows that however the sign up form isnt triggering as a sign up or registration complete. I am not sure if I am explain my problem well. So in business manage and the pixel I can see people visiting my site. But when they sign up the value for lead or complete registration is still 0. Any ideas why this occurs? I used the old FB conversion pixel and that was fine just this new one is so annoying!
Cheers
Ron Hudson says
Wow! Thank you very much for writing this post and recording a video to help your audience implement this important tool.
WPBeginner Support says
Glad you found it helpful.
Administrateur
Prakash Thakur says
hi wp beginner
Great job by making this article..
one question only…
can i uninstall that plugin after uploading script in the header section???
Brendon Osborne says
Great video, super simple and helpful!!
moon says
Hi,
I need to add » Facebook Pixel Code » in my wordpress site.
May I know if this plugin suitable for it.
Thanks
Elle Van Buren says
Dear author, I have a question on the « Add conversion tracking » feature. Like you instructed, if we place the Facebook pixel into the header section of the plugin, that piece of code will be on every page. But if I have a conversion page, how do I single out that particular page and add in a custom event such as fbq(‘track’, ‘Lead’); to the middle of the Facebook pixel?
Usually with WordPress or other CMS, once something is in the header, it is on every page. How do we then put up something different for a particular page?
Thanks!
I Have The Same Exact Question! says
I have the same question! How do you I single out a particular page (Thank You Page) and add in a custom event?
Marvin says
I too have this question.
Stephen says
Has anyone gotten a solution for this?
Adrien says
Still have this question remaining… any solution ?
Cheers
Luke says
THANK YOU!
So much easier to understand than the official FB instructions.
Hammad Afzal says
Great article, Can I use this feature right away or first I have to buy facebook ad campaign. I means paid Facebook advertising.
Thanks alot syed balkhi for a cool post.
WPBeginner Support says
You can see information about your visitors right away. You can run a paid campaign later on.
Administrateur
Hammad Afzal says
Thank you so much
fajar siagian says
hello
i want to ask about this
is this using facebook ads first. become subscriber user facebook ads
thank you,
Kingsley says
Great, thanks for this tutorial
Angelica Costa says
This is perfect. I am starting to experiment on Facebook Ads.
On other note, is there a way to tell where are facebook visitors coming from? Sometimes I get a load of new user and have no idea who shared a link to my website.