Avez-vous besoin de configurer un pixel publicitaire TikTok sur votre site WordPress ?
Lorsque vous faites de la publicité pour votre site sur TikTok, vous devrez ajouter un code à votre site pour suivre l’efficacité de votre campagne publicitaire. Lorsque vos publicités TikTok et vos publications sponsorisées génèrent du trafic vers votre site, vous pouvez voir quel contenu génère le plus de conversions.
Dans cet article, nous allons vous afficher comment configurer correctement le pixel publicitaire TikTok dans WordPress.

Pourquoi utiliser le pixel publicitaire TikTok dans WordPress ?
Selon notre dernière étude de marché, TikTok est l’un des réseaux sociaux les plus populaires au monde, avec plus d’un milliard d’utilisateurs/utilisatrices actifs mensuels. C’est pourquoi de nombreux propriétaires de magasins en ligne et de petites entreprises utilisent la publicité sur TikTok pour atteindre leur public.
Le pixel publicitaire TikTok vous aide à maximiser le ROI (retour sur investissement) de vos publicités TikTok car il vous permet de suivre l’efficacité de vos campagnes.
Vous pouvez facilement ajouter le pixel publicitaire TikTok sur votre site WordPress ou votre magasin WooCommerce, afin de surveiller l’activité des comptes et les ventes de publicités et d’optimiser vos campagnes.
Ceci étant dit, voyons comment configurer correctement le pixel publicitaire TikTok dans WordPress.
Création du code TikTok Pixel
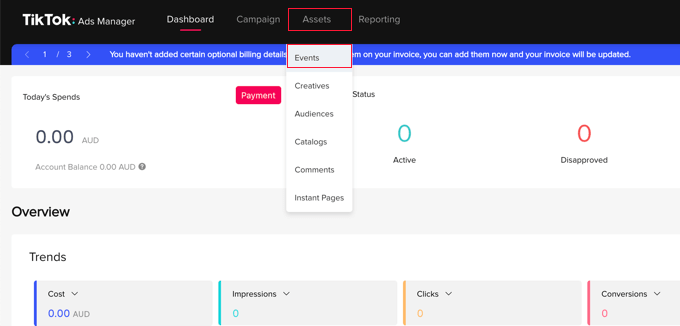
Pour Premiers pas, vous devez vous rendre sur le site de TikTok for Business et vous connecter à votre compte. Après cela, vous devez vous rendre sur la page Actifs » Événements.

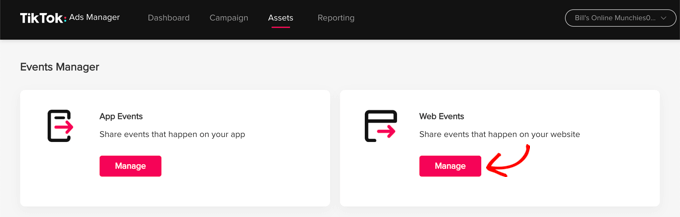
Sur la page suivante, vous devez indiquer à TikTok si vous allez partager des évènements qui se produisent sur votre appli ou votre site.
Vous allez suivre les évènements qui se produisent sur votre site, vous devez donc cliquer sur le bouton « Gérer » sous « Evènements Web ».

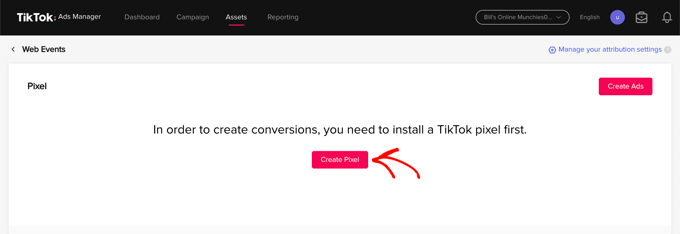
Ensuite, vous verrez un message indiquant que vous devez installer un pixel TikTok.
Il suffit de cliquer sur le bouton « Créer un pixel ».

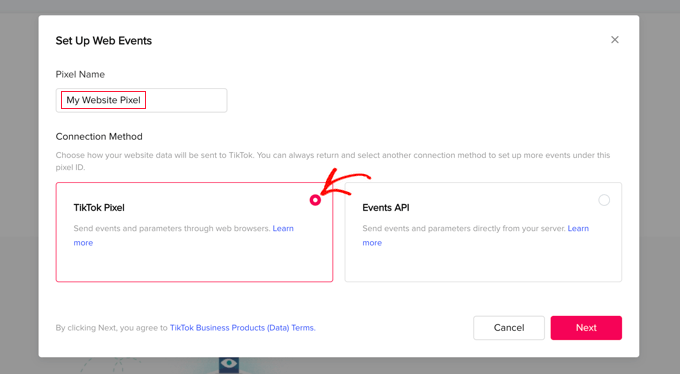
Vous devez maintenant donner un nom au pixel, par exemple le nom de votre site.
Après cela, vous devez sélectionner » TikTok Pixel » comme méthode de connexion, puis cliquer sur le bouton » Suivant « .

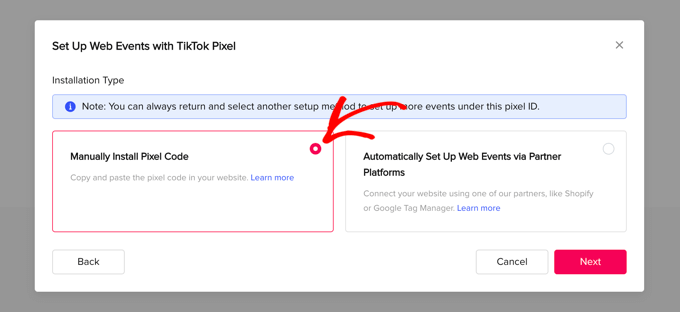
À l’étape suivante, vous devez faire savoir à TikTok que vous allez installer le pixel en copiant le code sur votre site.
Vous devez sélectionner l’option » Installer manuellement le code Pixel « , puis cliquer sur le bouton » Suivant « .

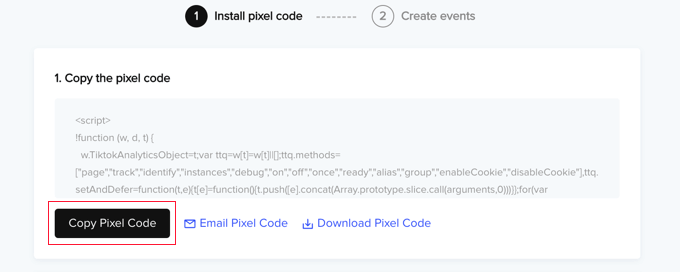
Vous pouvez maintenant voir le code du pixel.
Vous devez le copier dans le presse-papiers en cliquant sur le bouton « Copier le code pixel ».

Vous pouvez maintenant vous rendre sur votre site pour configurer le pixel publicitaire TikTok dans WordPress.
Ajouté le code TikTok Pixel dans WordPress
La façon la plus simple d’ajouter le code du pixel publicitaire TikTok à votre site WordPress est d’utiliser WPCode, l’extension d’extraits de code la plus puissante disponible pour WordPress. Il vous permet d’ajouter facilement du code personnalisé à n’importe quelle zone de votre site, et le meilleur de tous, c’est qu’il est gratuit.
Tout d’abord, vous devez installer et activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
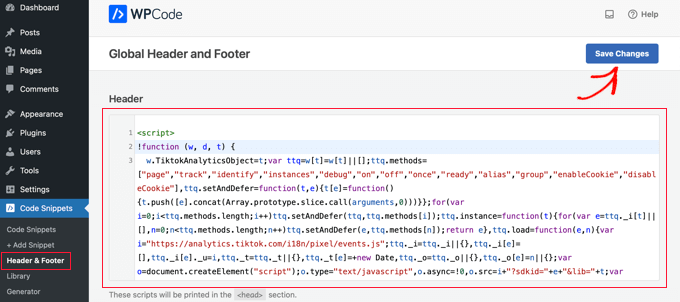
Une fois activé, vous devez aller dans Extraits de code » En-têtes et pieds de page.
Il suffit de coller le code du pixel TikTok copié précédemment dans le champ « En-tête », puis de cliquer sur le bouton « Enregistrer les modifications ».

Ça y est ! Le pixel publicitaire TikTok a été ajouté à votre site.
Alternative : Ajouté le Pixel TikTok dans WordPress avec le suivi de l’e-commerce
Si vous avez une boutique en ligne, vous pouvez mettre à niveau vers WPCode Pro pour ajouter le pixel TikTok avec le suivi e-commerce dans WordPress.

Le module complémentaireConversion Pixels de WPCode Pro vous permet d’ajouter facilement des pixels de suivi e-commerce pour TikTok, Facebook, Google Ads et Pinterest en quelques clics.
Il s’intègre à WooCommerce et Easy Digital Downloads afin que vous puissiez suivre les évènements e-commerce comme la vue de la page produit, l’ajout au panier, la visite de la page de paiement et l’achat.
Cela vous permet de connaître les performances de vos publicités afin d’améliorer votre retour sur investissement publicitaire (ROAS) et d’augmenter les conversions.
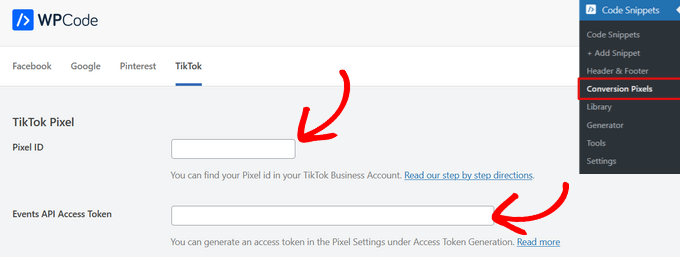
Il vous suffit de vous rendre dans Extraits de code « Pixels de conversion depuis votre Tableau de bord WordPress. Ensuite, collez votre » ID de pixel TikTok » et le » jeton d’accès à l’API d’évènements » dans les champs correspondants.

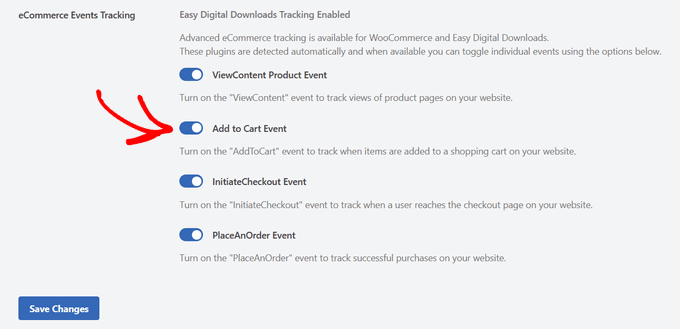
Ensuite, vous pouvez défiler vers le bas de la page pour choisir les évènements à suivre.
Par défaut, le suivi de tous les évènements est activé. Mais, si vous le souhaitez, vous pouvez permuter l’interrupteur pour désactiver le suivi des évènements pour n’importe quelle option.

Une fois que vous avez cliqué sur le bouton » Enregistrer les modifications « , vous êtes prêt à suivre les évènements e-commerce pour vos campagnes TikTok.
Ensuite, vous devrez repasser sur le site de TikTok pour créer les évènements que vous souhaitez suivre.
Créer et tester les évènements que vous souhaitez suivre
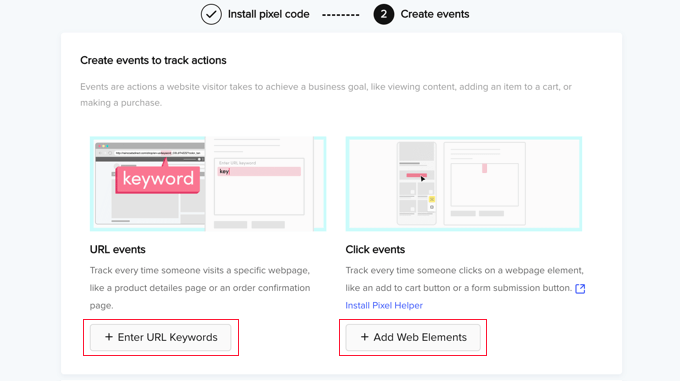
Lorsque vous retournerez sur le site du Gestionnaire de publicités TikTok, vous utiliserez le Constructeur d’évènements pour terminer la configuration. Vous devez vous trouver sur la page « Créer des évènements pour suivre des actions ». Il existe deux types d’évènements que vous pouvez suivre.
Tout d’abord, il y a les évènements URL. Ceux-ci permettent de suivre chaque fois qu’une personne visite une page spécifique de votre site, par exemple une page produit ou une page de confirmation de commande.
Il suffit de cliquer sur le bouton « + Entrer les mots-clés de l’URL » et de saisir le type d’évènement et quelques mots-clés de l’URL.

Deuxièmement, il y a les évènements de type « clic ». Ces évènements permettent de savoir quand quelqu’un clique sur un élément du site, comme un bouton « ajouter au panier » ou un bouton d’entrée dans un formulaire.
Lorsque vous cliquez sur le bouton » + Ajouter des compléments Web « , vous êtes invité à installer l’extension Chrome » Pixel Helper « . Cette extension vous aidera à ajouter des évènements de clic, et elle effectue également des tests pour s’assurer que votre pixel publicitaire TikTok fonctionne correctement.
Pour obtenir des instructions détaillées sur l’ajout de ces deux types d’évènements, consultez la documentation officielle du Centre d’aide TikTok Business sur la création d’évènements.
Guides d’experts sur les annonces dans WordPress
Maintenant que vous savez comment configurer le pixel publicitaire de TikTok, vous aimerez peut-être consulter d’autres guides liés à la publicité sur WordPress.
- Comment ajouter le pixel Facebook dans WordPress (+ suivi e-commerce)
- Comment créer une page d’atterrissage pour les publicités Facebook sur WordPress ?
- Comment ajouter correctement Google AdSense à votre site WordPress
- Formats et tailles de bannières Google AdSense les plus performants pour votre site WordPress
- Comment ajouter des publicités Amazon à votre site WordPress
- Comment gérer les publicités dans WordPress avec l’extension Adsanity
- Comment gérer les publicités dans WordPress avec l’extension AdRotate
- Comment augmenter le nombre de publicités sur WordPress grâce à l’actualisation des publicités ?
- Les meilleures extensions et solutions WordPress pour la gestion des publicités
- Comment vendre des publicités sur votre blog WordPress (étape par étape)
Nous espérons que ce tutoriel vous a aidé à apprendre comment configurer correctement le pixel publicitaire TikTok dans WordPress. Vous pouvez également consulter notre guide sur la façon de suivre les internautes ou nos choix d’experts pour les meilleures extensions Instagram pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!