Vous cherchez un moyen de gérer les publicités dans WordPress avec AdSanity ?
La vente d’espaces publicitaires est l’un des meilleurs moyens de gagner de l’argent en ligne. Cependant, la création, l’ajout et le suivi de vos publicités peuvent s’avérer longs et compliqués.
Dans cet article, nous allons vous afficher comment gérer facilement les publicités sur WordPress à l’aide de l’extension AdSanity.

Pourquoi gérer les publicités dans WordPress avec l’extension AdSanity ?
À l’instar des propriétaires de panneaux publicitaires, de nombreux propriétaires de sites et de blogs gagnent de l’argent en ligne en vendant des espaces publicitaires. Cependant, WordPress n’offre pas de moyen facile de gérer vos publicités.
La plupart des thèmes WordPress n’ont même pas d’espace où afficher des annonces. Par défaut, vous devrez modifier les fichiers de votre thème pour insérer un code publicitaire dans WordPress.
C’est là qu’intervient AdSanity.
Cette extension avancée de gestion des publicités WordPress vous autorise à afficher des publicités n’importe où sur votre site WordPress en utilisant des blocs, des widgets et des codes courts prêts à l’emploi. Vous pouvez même dire à AdSanity d’afficher une publicité aléatoire aux internautes sans écrire une seule ligne de code.
AdSanity est livré avec des rapports et une planification intégrés. Il supporte également les publicités auto-hébergées, les publicités HTML5 et les réseaux publicitaires externes comme Google Adsense.
Ceci étant dit, voyons comment vous pouvez gagner de l’argent en ligne en gérant des publicités avec l’extension WordPress AdSanity :
- Step 1: Set Up the AdSanity Plugin
- Step 2: Organize Your Advertisements Into Ad Groups
- Step 3: Publish or Schedule a WordPress Ad With AdSanity
- Step 4: Placing the Ad on Your WordPress Website
- Step 5: Monitor Your WordPress Ads Using AdSanity and MonsterInsights
- Alternative: Use AdRotate to Manage Ads on Your Website
Étape parlages : Configurer l’extension AdSanity
Tout d’abord, vous devrez installer et activer AdSanity. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
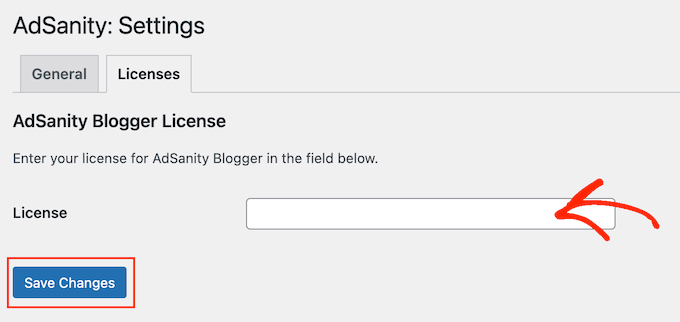
Une fois activé, visitez la page » Réglages » d’AdSanity dans votre Tableau de bord WordPress et passez à l’onglet » Licences « .
Ensuite, ajoutez votre clé dans le champ « Licence ». Vous trouverez cette information sous votre compte sur le site AdSanity. Cliquez ensuite sur « Enregistrer les modifications ».

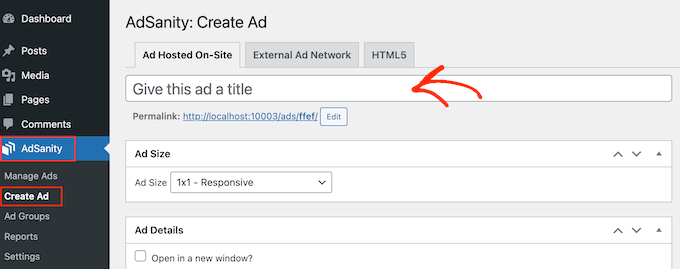
Vous êtes maintenant prêt à créer des publicités pour votre site WordPress. Pour Premiers pas, allez sur AdSanity » Créer une annonce.
Pour commencer, vous devrez ajouter un titre en le tapant dans le champ qui affiche « Donnez un titre à cette publicité ». Les internautes ne verront pas cette information, elle est donc uniquement destinée à vous servir de référence.

Ajouté à cela, il est temps de choisir un type de publicité. Vos options sont les suivantes : publicité hébergée sur site, réseau publicitaire externe et HTML5.
Si vous venez de Premiers pas, c’est une bonne idée d’essayer différents types de publicités. Vous pouvez ensuite examiner les résultats et donner la priorité aux types d’annonces qui rapportent le plus d’argent.
Dans cette optique, examinons chaque option en détail.
Publicités hébergées sur site
Pour commencer, vous pouvez construire et héberger votre propre publicité sur votre site. En vendant des publicités sur votre blog WordPress, vous gardez tous les bénéfices.
Vous pouvez également utiliser des publicités auto-hébergées pour promouvoir votre propre contenu. Il s’agit notamment des produits que vous vendez dans votre magasin en ligne ou de vos prochains webinaires, conférences et autres évènements.
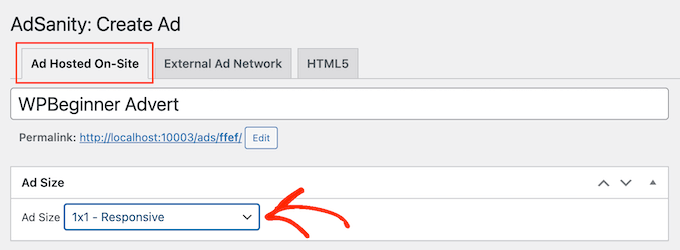
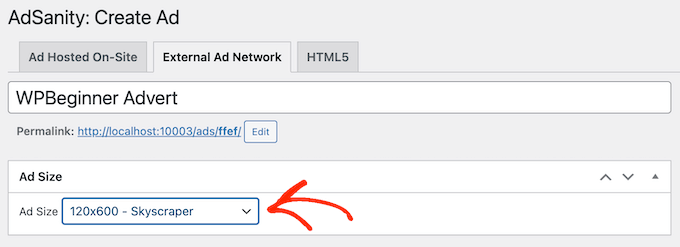
Pour créer une publicité auto-hébergée, sélectionnez l’onglet « Publicité hébergée sur site ». Ensuite, vous pouvez ouvrir le menu déroulant « Taille de la publicité » et choisir une taille dans la liste.

Les annonces de grande taille sont plus susceptibles d’attirer l’attention de l’internaute, mais elles peuvent aussi détourner l’attention du contenu de votre site.
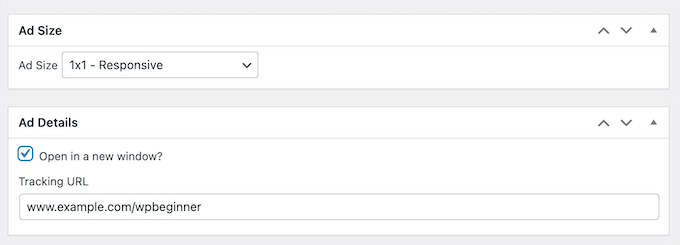
Après avoir pris une décision, vous devrez taper une URL dans le champ » URL de suivi « . C’est l’endroit où les internautes iront lorsqu’ils cliqueront sur la publicité.
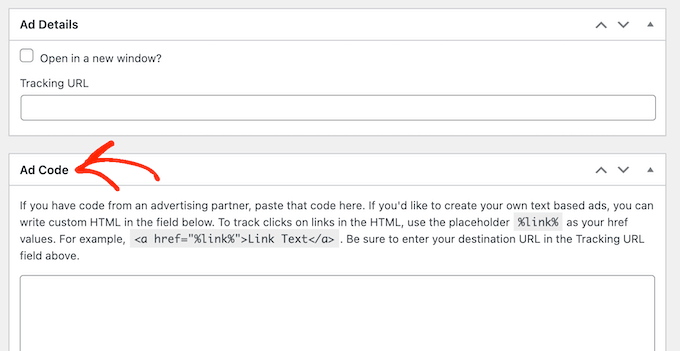
Par défaut, l’URL s’ouvre dans le même onglet du navigateur. Toutefois, vous pouvez l’ouvrir dans un nouvel onglet, en particulier si l’annonce renvoie au site de quelqu’un d’autre.
Par exemple, si vous créez un lien vers un partenaire de marketing d’affiliation, vous devrez généralement cocher la case « Ouvrir dans une nouvelle fenêtre ».

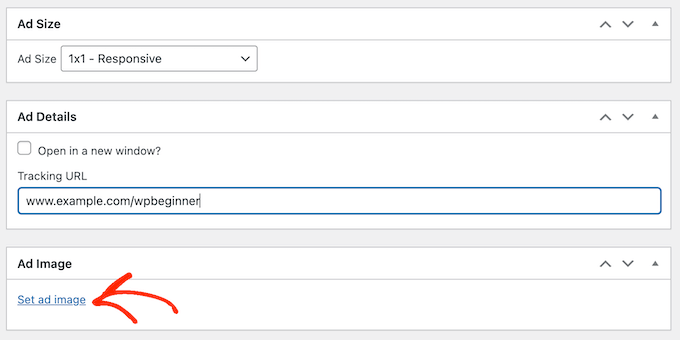
Une fois que vous avez fait cela, il est temps de téléverser l’outil de téléversement qu’AdSanity affichera aux internautes.
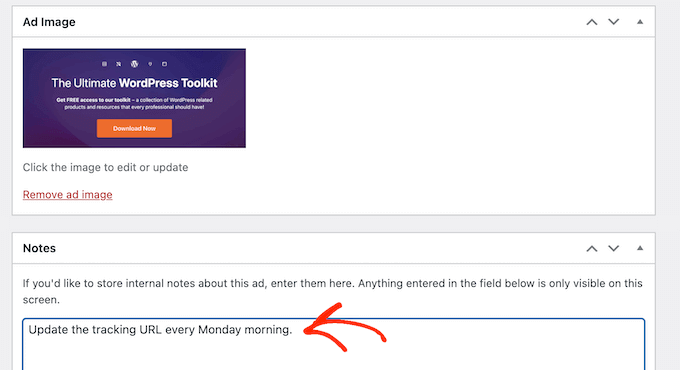
Il suffit de sélectionner « Réglages » et de téléverser une bannière ou un autre graphique publicitaire.

Enfin, vous pouvez saisir des informations dans le champ « Notes ».
Ces notes seront uniquement visibles par les personnes ayant accès au Tableau de bord WordPress, c’est donc parfait pour rédiger des rappels rapides.
Si vous gérez un blog WordPress à auteurs/autrices multiples, vous pouvez même utiliser le champ « Notes » pour communiquer avec d’autres utilisateurs/utilisatrices.

Réseau d’annonces externes
Bien que vous puissiez vendre des espaces publicitaires directement à d’autres entreprises, de nombreux propriétaires de sites utilisent plutôt un réseau publicitaire. Ces réseaux sont souvent sans souci, car vous n’avez pas à traiter avec les annonceurs ni à vous préoccuper de la collecte de l’argent.
Au lieu de cela, le réseau décide des publicités à placer sur votre site, perçoit le paiement, prend ses frais de gestion et vous envoie le reste.
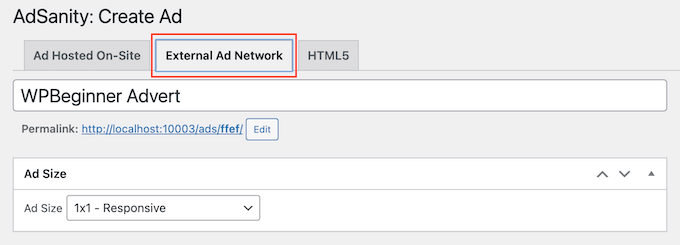
Si vous utilisez un réseau d’annonces, cliquez sur l’onglet « Réseau d’annonces externe ».

Vous pouvez maintenant saisir un titre dans le champ « Titre ».
Ensuite, vous pouvez choisir la taille de vos publicités. Si vous utilisez Google AdSense, vous pouvez consulter notre guide sur les tailles et formats de bannières Google AdSense les plus performants.

Vous pouvez également consulter notre guide sur l’optimisation de vos revenus AdSense sur WordPress.
Une fois que vous avez fait cela, il est temps de copier le code publicitaire fourni par votre réseau. Les étapes varient en fonction du réseau que vous utilisez, mais vous trouverez souvent le code publicitaire en vous connectant au compte que vous avez créé auprès de ce réseau.
Si vous utilisez Google AdSense, consultez notre guide sur la manière d’ajouter correctement Google AdSense à votre site WordPress.
Une fois le code obtenu, il vous suffit de le coller dans le champ « Code publicités ».

Enfin, vous pouvez saisir toute information supplémentaire dans le champ « Notes ».
Annonces HTML5
Si vous souhaitez créer des publicités multimédias mettant en avant un mélange d’animations, d’audio, de vidéo et d’autres contenus, AdSanity offre un support complet du HTML5. Cela signifie que vous pouvez créer des publicités interactives et attrayantes à l’aide du HTML5, puis téléverser ces fichiers dans AdSanity.
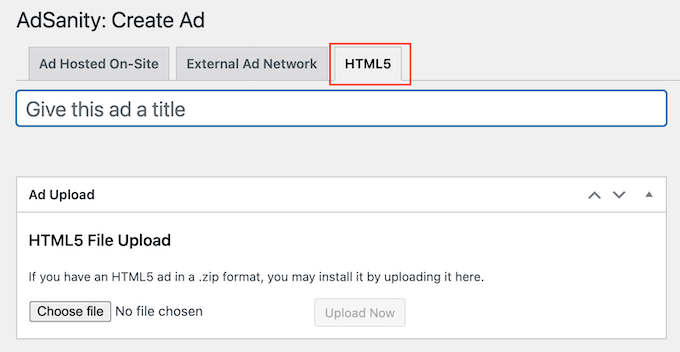
Pour ajouter une publicité HTML5 à votre blog WordPress, il vous suffit de sélectionner l’onglet « HTML5 ».

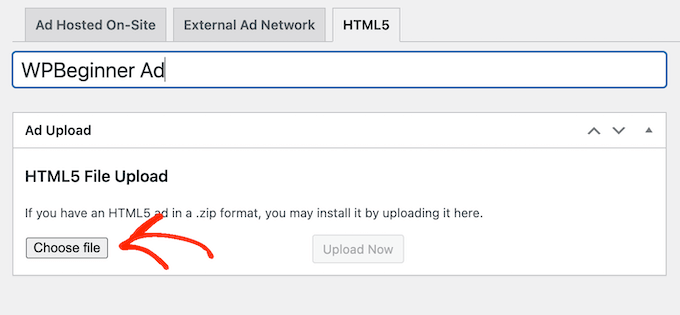
Vous pouvez maintenant saisir un titre pour l’annonce.
Cliquez ensuite sur « Choisissez un fichier » et sélectionnez le fichier HTML5 que vous souhaitez utiliser.

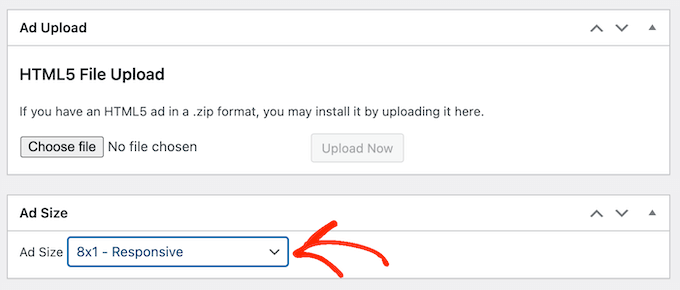
Ceci fait, vous devez ouvrir le menu déroulant » Taille de la publicité » et choisir la taille de la publicité HTML5.
Lors de la création d’une annonce HTML5, nous vous recommandons d’utiliser l’une des options de taille » Responsive « , car elles ont tendance à être les plus esthétiques.

Enfin, vous pouvez ajouter des notes en les saisissant dans la case « Notes ».
Étape par étape : Organisez vos publicités en groupes d’annonces
Au fur et à mesure que vous créez les publicités auto-hébergées, sur réseau externe ou en HTML5, il est judicieux d’organiser ces publicités en groupes.
Par exemple, vous pouvez créer un groupe « annonces de vacances » pour toutes les campagnes que vous menez pendant les fêtes de fin d’année. Cela peut permettre de trouver plus facilement une annonce spécifique, même si vous avez créé beaucoup d’annonces pour WordPress.
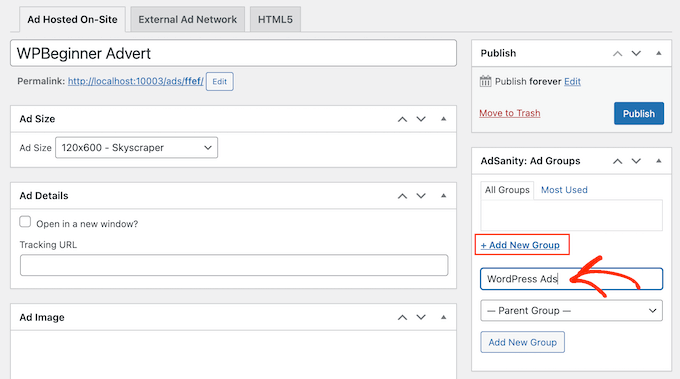
Pour créer un groupe d’annonces, cliquez sur le lien « Ajouter un nouveau module ». Vous pouvez maintenant saisir le titre du groupe.

Tout comme les catégories et sous-catégories de WordPress, vous pouvez organiser vos groupes d’annonces en relations parents-enfants.
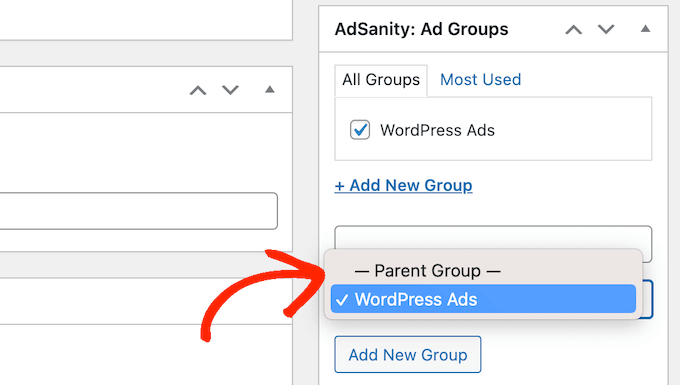
Par défaut, tous les groupes d’AdSanity sont des groupes parents. Si vous souhaitez créer un groupe enfant à la place, il vous suffit d’ouvrir le menu déroulant qui affiche par défaut » Groupe parent « .

Vous pouvez ensuite sélectionner le groupe que vous souhaitez utiliser comme parent.
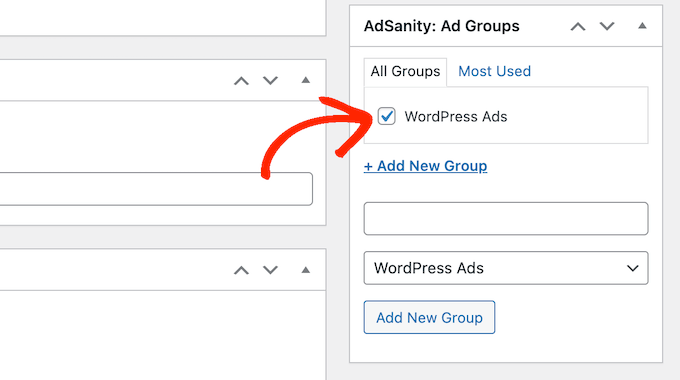
Lorsque vous êtes satisfait de la façon dont votre groupe d’annonces est configuré, cliquez sur le bouton « Ajouter un nouveau groupe » pour enregistrer vos modifications.
Pour ajouter une publicité auto-hébergée, externe ou HTML5 à un groupe, il suffit de cocher la case de ce groupe.

Étape par étape : Publier ou Planifier une publicité WordPress avec AdSanity
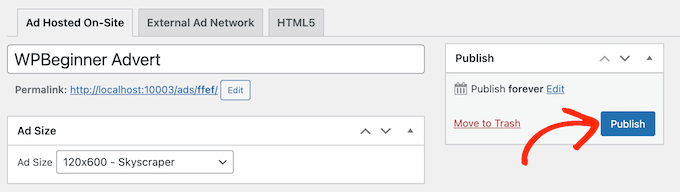
Lorsque vous êtes satisfait de votre publicité, il est temps de la mettre en direct. Si vous souhaitez afficher la publicité immédiatement, cliquez simplement sur « Publier ».

Une autre option consiste à planifier l’annonce pour qu’elle apparaisse automatiquement sur votre site ultérieurement.
Cela vous permet de planifier toutes vos campagnes à l’avance, ce qui est une excellente option si vous menez beaucoup de campagnes ou si vous êtes un chef d’entreprise occupé disposant de peu de temps.
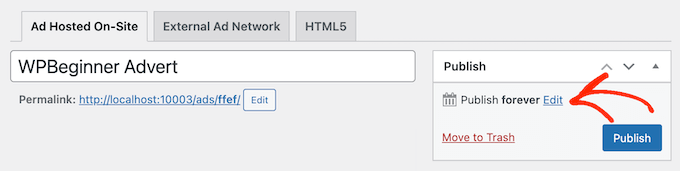
Pour planifier une publicité, cliquez sur le lien « Modifier » situé à côté de « Publier pour toujours ».

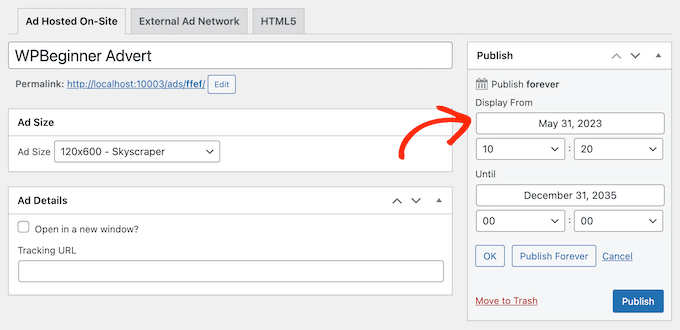
Vous pouvez maintenant définir la date et l’heure auxquelles la publicité sera mise en direct.
Vous pouvez également sélectionner le moment où la publicité sera retirée de votre site.

Si vous souhaitez que la publicité reste indéfiniment sur votre site, cliquez sur le bouton « Publier pour toujours ».
Lorsque vous êtes satisfait de votre planifié, il vous suffit de cliquer sur « Publier ».
Étape par étape : Placement de la publicité sur votre site WordPress
L’étape suivante consiste à placer l’annonce sur votre place de marché en ligne, votre magasin ou votre site. Vous pouvez utiliser un code court, mais l’utilisation des blocs AdSanity prêts à l’emploi est généralement plus facile.
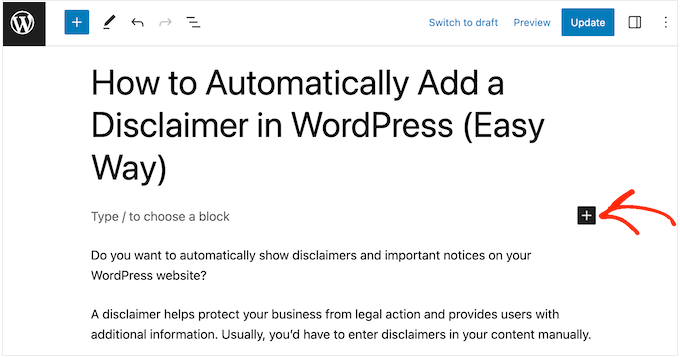
Pour ajouter une annonce à une page ou à une publication, il suffit d’ouvrir cette page ou cette publication pour la modifier. Cliquez ensuite sur le bouton « Ajouter un module » (+).

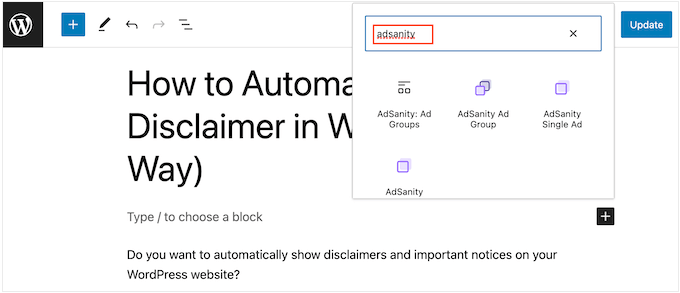
Cela ouvrira l’invite du menu de bloc où vous devrez taper « AdSanity ».
Vous verrez maintenant tous les différents blocs AdSanity que vous pouvez utiliser.

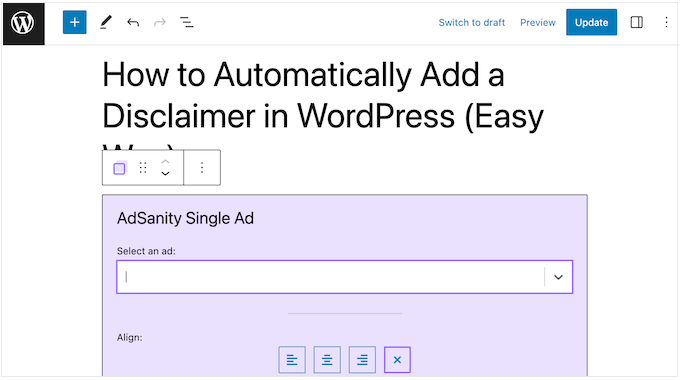
Pour ajouter une publicité spécifique, sélectionnez AdSanity Single Ad.
Vous pouvez maintenant ouvrir le menu déroulant « Sélectionné une annonce » et choisir la publicité que vous souhaitez afficher. Vous pouvez également modifier l’alignement de la publicité à l’aide des Réglages.

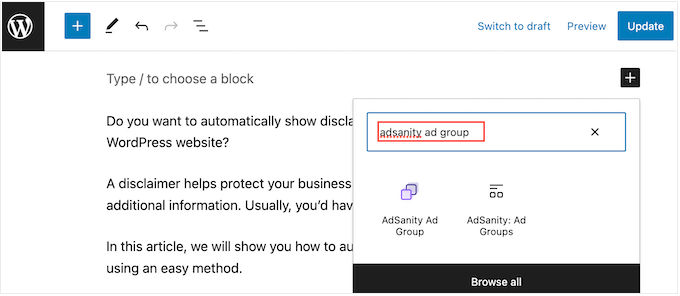
Une autre option consiste à afficher des publicités du même groupe d’annonces. Cela vous permet d’afficher plusieurs publicités similaires sur la même page ou publication.
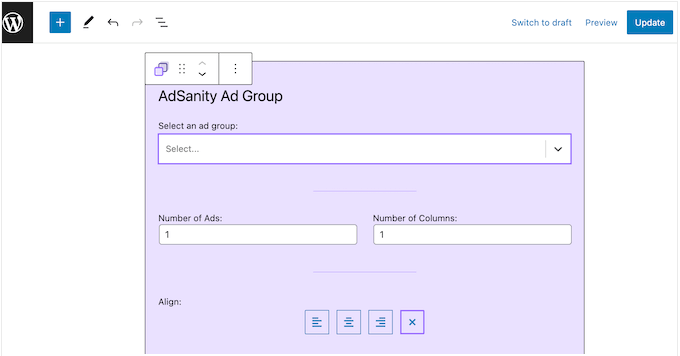
Pour ce faire, cliquez sur « Groupe de publicités AdSanity », ce qui a pour effet d’ajouter le module à votre mise en page.

Vous pouvez ensuite ouvrir le menu déroulant » Sélectionner un groupe d’annonces » et sélectionner le groupe que vous souhaitez utiliser.
Vous pouvez également choisir le nombre de publicités à afficher dans le bloc et le nombre de colonnes à utiliser dans la zone publicitaire.

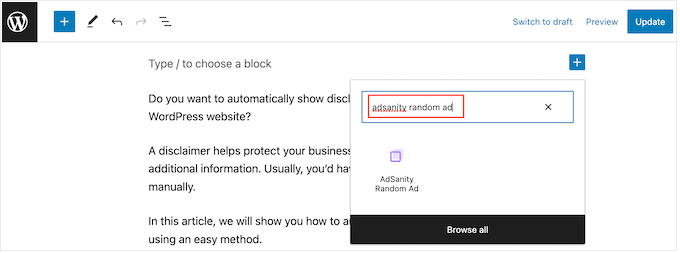
Enfin, vous pouvez afficher une annonce aléatoire d’un groupe particulier à l’aide du bloc AdSanity Random Ad.
Cette fonction est utile si vous avez créé de nombreuses publicités différentes mais que vous disposez d’un espace publicitaire limité sur votre site.
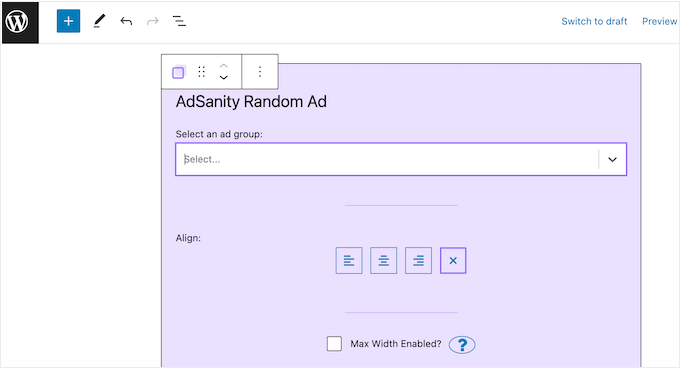
Dans la fenêtre surgissante, cliquez simplement sur le bloc « AdSanity Random Ad ».

Vous pouvez maintenant ouvrir le menu déroulant « Sélectionné un groupe d’annonces » et choisir le groupe que vous souhaitez utiliser.
Là encore, vous pouvez modifier l’alignement de l’annonce à l’aide des petites icônes de la section « Alignement ».

Lorsque vous êtes satisfait de l’aspect de la page ou de la publication, cliquez sur « Publier » ou « Mettre à jour » pour mettre l’annonce en direct.
Vous pouvez également ajouter les blocs AdSanity à n’importe quel endroit de votre thème WordPress où il est possible d’ajouter des widgets. Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.
Si vous utilisez un thème basé sur des blocs, vous pouvez ajouter un bloc AdSanity n’importe où sur votre site en utilisant l’éditeur/éditrices complet du site.
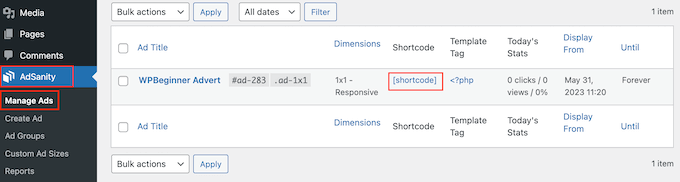
Enfin, vous pouvez embarquer une publicité unique sur n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court. Il vous suffit de vous rendre sur AdSanity » Gérer les publicités et de trouver la publicité que vous souhaitez afficher.
Vous pouvez ensuite cliquer sur « ". Cela copiera le code court de la publicité dans le presse-papiers de votre ordinateur.

Il ne vous reste plus qu'à ajouter le code court à votre site. Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur l'ajout d'un code court dans WordPress.
Étape par 5 : Surveillez vos publicités WordPress à l'aide de AdSanity et MonsterInsights
Après avoir publié une ou plusieurs publicités, il est important d'effectuer un suivi des conversions. Cela vous permet de voir ce qui fonctionne et ce qui ne fonctionne pas. En surveillant et en affinant continuellement vos publicités, vous devriez obtenir plus de clics et de conversions.
Si vous affichez des publicités HTML5 ou des publicités provenant d'un réseau publicitaire externe, vous devrez alors configurer le module de suivi Google Analytics d'AdSanity. Cela vous permet de suivre les vues et les clics sur ces publicités.
Il suffit d'installer et d'activer l'extension, puis de suivre les instructions à l'écran pour configurer le module complémentaire. Si vous utilisez MonsterInsights, alors le module complémentaire AdSanity reconnaîtra la connexion dès que vous aurez authentifié votre compte Google, ce qui facilite grandement le processus de configuration.
En savoir plus, veuillez consulter notre guide sur l'installation de Google Analytics sur WordPress.
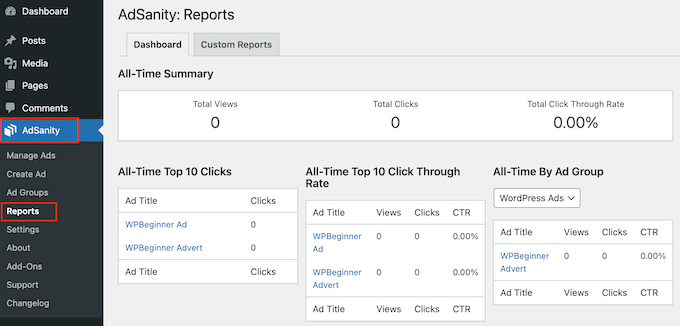
Pour les publicités auto-hébergées, vous pouvez simplement aller sur AdSanity " Rapports dans votre Tableau de bord WordPress.

Vous y trouverez les informations suivantes :
- Récapitulatif historique : Le nombre total de vues et de clics sur l'ensemble de vos publicités, ainsi que le taux de clics total.
- Les 10 plus grands clics de tous les temps : Les 10 publicités qui ont obtenu le plus de clics.
- Letop 10 des taux d'interaction detous les temps: Les 10 publicités qui ont le taux d'interaction le plus élevé en fonction de leur taux d'affichage. Vous y trouverez également le nombre total de vues, de clics et le taux de clics.
- Tous les temps par groupe de publicités : Les 10 publicités les plus performantes de chaque groupe de publicités sont basées sur les vues, les clics et le taux de clics.
Alternative : Utilisez AdRotate pour gérer les publicités sur votre site
Si vous cherchez une alternative à AdSanity, vous pouvez utiliser AdRotate. C'est une autre extension populaire de gestion des publicités qui aide à maximiser vos gains sans ruiner l'expérience de l'utilisateur.
Il supporte à la fois les publicités hébergées avec des bannières publicitaires rotatives et les publicités en réseau et vous permet même de créer des groupes de publicités pour une meilleure gestion.

De plus, l'extension est également entièrement gratuite, ce qui en fait un excellent choix si vous venez de démarrer une petite entreprise et que vous souhaitez gagner de l'argent en ligne.
Il est même livré avec les statistiques de base, la planification, le ciblage géographique, les publicités mobiles et la gestion des médias. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur la gestion des publicités sur WordPress avec l'extension AdRotate.
Nous espérons que cet article vous a aidé à apprendre comment gérer les publicités sur WordPress avec AdSanity. Vous pouvez également consulter notre guide du débutant sur la façon d'augmenter le trafic de votre blog et nos choix d'experts pour les meilleures extensions de fenêtres surgissantes WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Can this help me with such scenario?
I use this for google ads but when company come to me and buy placement on their website for entire month I cant show any other ads.
Can I swap all the ads with few clicks and then after a month rever it so I show google ads again?
WPBeginner Support says
You should be able to using the plugin
Administrateur
Christopher Glaeser says
We would love to use this plugin for our sites, but it is currently not AMP compliant. Can you recommend a plugin with similar features that is AMP compliant?
WPBeginner Support says
We will keep an eye out but for the time being AMP’s base design is not conducive to including ads at the moment.
Administrateur
Tonya L says
Does this plugin allow you to place ads based on blog category or tags? In other words, my articles are based on geographic areas and I’d like to only show ads for that geographic area.
Abiodun says
How do one install the Adsanity free plugin? It’s not on the official WordPress plugin page and the ones I saw on the Adsanity website to download are not free.
Chandan says
One of my blogs is not showing Asynchronous Ads, but Synchronous ads are showing correctly.
Can you please help me? Blog:
Gilbert de Rooij says
I’m a very happy user of Adsanity. And since some time I’m using Google adsense. Didn’t use Adsanity for Google adsense but suddenly the plugin shows a google ad in the Adsense Group widget. It should appear somewhere else and not in the widget. What could be going on? Is it a temporary cache problem? Hope someone can help me.
vtmiller says
This looks simple but what if one wants more functionality like pre-populating or controlling the # of impressions shown for each ad (aka: pre-sold campaign to a client) or scheduling ad start/stop dates for say weekly or monthly fixed fee ad buys? Any plugin suggestions for this?
Brandon Dove says
AdSanity doesn’t have impression-based scheduling, but it does have start/stop scheduling capabilities. You could also use a programmatic filter to automatically add ads to post content.
Karen Ratte says
Try Adrotate.