¿Está buscando una forma de gestionar los anuncios en WordPress con AdSanity?
Vender espacios publicitarios es una de las mejores formas de ganar dinero en Internet. Sin embargo, crear, añadir y hacer un seguimiento de tus anuncios puede llegar a ser laborioso y complicado.
En este artículo, le mostraremos cómo gestionar fácilmente los anuncios en WordPress utilizando el plugin AdSanity.

¿Por qué gestionar anuncios en WordPress con el plugin AdSanity?
Al igual que los propietarios de vallas publicitarias, muchos propietarios de sitios web y blogs ganan dinero en Internet vendiendo espacios publicitarios. Sin embargo, WordPress no ofrece una forma sencilla de gestionar los anuncios.
La mayoría de los temas de WordPress ni siquiera tienen espacio para mostrar anuncios. Por defecto, tendrás que editar los archivos de tu tema para insertar código de anuncios en WordPress.
Ahí es donde entra AdSanity.
Este avanzado plugin de gestión de anuncios para WordPress le permite mostrar anuncios en cualquier parte de su sitio de WordPress utilizando bloques, widgets y shortcodes ya creados. Incluso puedes decirle a AdSanity que muestre un anuncio aleatorio a los visitantes sin escribir una sola línea de código.
AdSanity viene con informes y programación incorporados. También es compatible con anuncios autoalojados, anuncios HTML5 y redes publicitarias externas como Google Adsense.
Dicho esto, veamos cómo puede ganar dinero online gestionando anuncios con el plugin AdSanity para WordPress:
- Step 1: Set Up the AdSanity Plugin
- Step 2: Organize Your Advertisements Into Ad Groups
- Step 3: Publish or Schedule a WordPress Ad With AdSanity
- Step 4: Placing the Ad on Your WordPress Website
- Step 5: Monitor Your WordPress Ads Using AdSanity and MonsterInsights
- Alternative: Use AdRotate to Manage Ads on Your Website
Paso 1: Establecer el plugin AdSanity
En primer lugar, tendrá que instalar y activar AdSanity. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
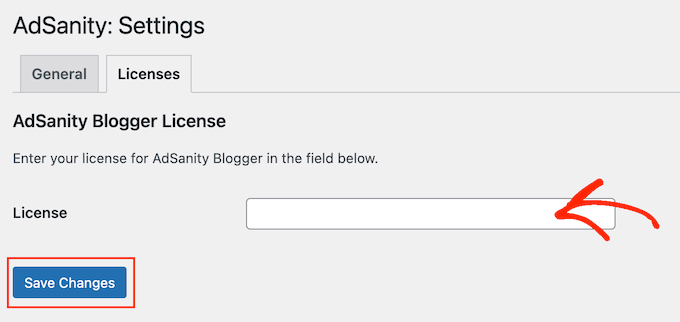
Tras la activación, visite la página AdSanity ” Ajustes en su escritorio de administrador de WordPress y cambie a la pestaña “Licencias”.
A continuación, añada su clave en el campo “Licencia”. Puede encontrar esta información en su cuenta en el sitio web de AdSanity. Una vez hecho esto, haga clic en “Guardar cambios”.

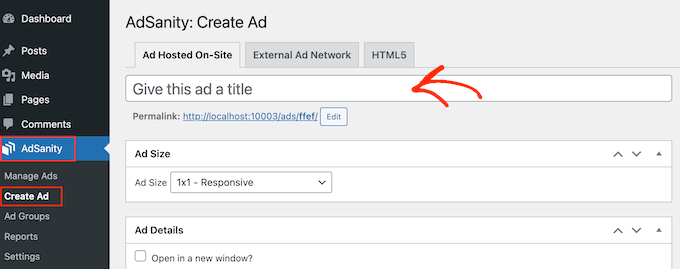
Ahora, usted está listo para crear anuncios para su sitio web WordPress. Para primeros pasos, vaya a AdSanity ” Crear anuncio.
Para empezar, tendrás que añadir un título escribiéndolo en el campo que muestra “Dale un título a este anuncio”. Los visitantes no verán esta información, así que es solo para tu referencia.

A continuación, es hora de elegir un tipo de anuncio. Sus opciones son Anuncio alojado en el sitio, Red de anuncios externa y HTML5.
Si está empezando, es una buena idea probar diferentes tipos de anuncios. A continuación, puede analizar los resultados y dar prioridad a los tipos que generan más dinero.
Con esto en mente, veamos cada opción en detalle.
Alojamiento de anuncios in situ
Para empezar, puedes crear y alojar tu propio anuncio en tu sitio web. Al vender anuncios en tu blog de WordPress, te quedas con todos los beneficios.
También puede utilizar anuncios autoalojados para promocionar su propio contenido. Esto incluye los productos que vendes en tu tienda online o tus próximos webinars, conferencias y otros eventos.
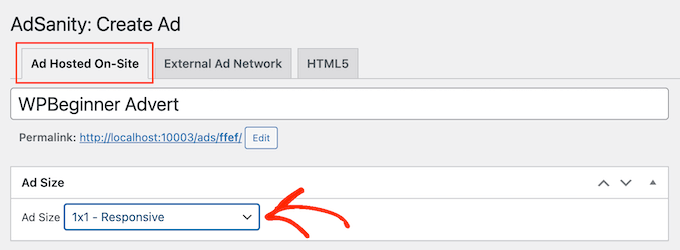
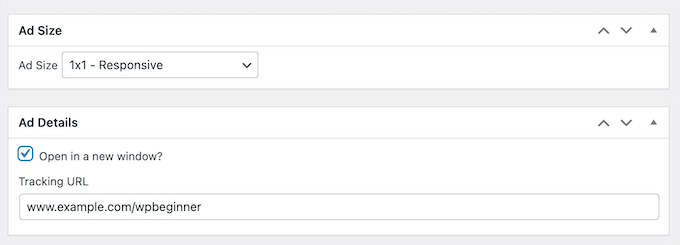
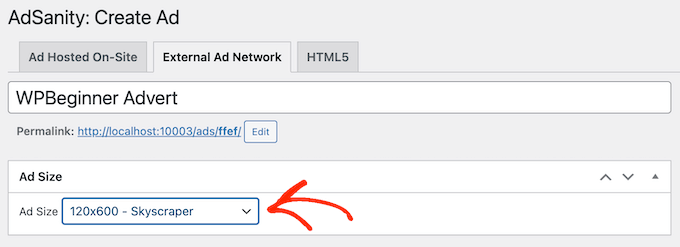
Para crear un anuncio autoalojado, seleccione la pestaña “Anuncio alojado en el sitio”. A continuación, abra el menú desplegable “Tamaño del anuncio” y elija un tamaño de la lista.

Los anuncios más grandes tienen más probabilidades de captar la atención del visitante, pero también pueden distraer del contenido de su sitio.
Después de tomar una decisión, tendrá que escribir una URL en el campo “URL de seguimiento”. Aquí es donde irán los visitantes cuando hagan clic en el anuncio.
Por defecto, la URL se abrirá en la misma pestaña del navegador. Sin embargo, es posible que desee abrirla en una pestaña nueva, sobre todo si el anuncio enlaza con el sitio web de otra persona.
Por ejemplo, si está enlazando a un socio de marketing de afiliación, normalmente querrá marcar la casilla “Abrir en una ventana nueva”.

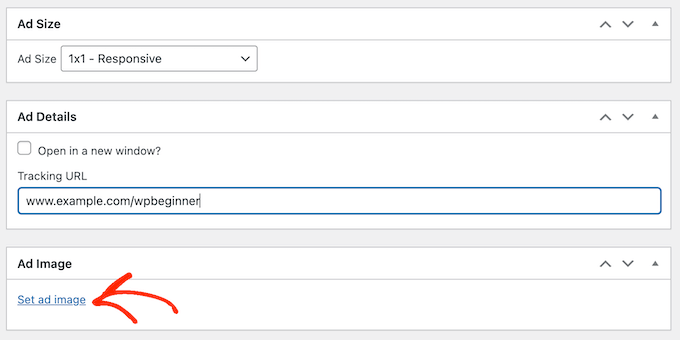
Una vez hecho esto, es hora de subir la imagen que AdSanity mostrará a los visitantes.
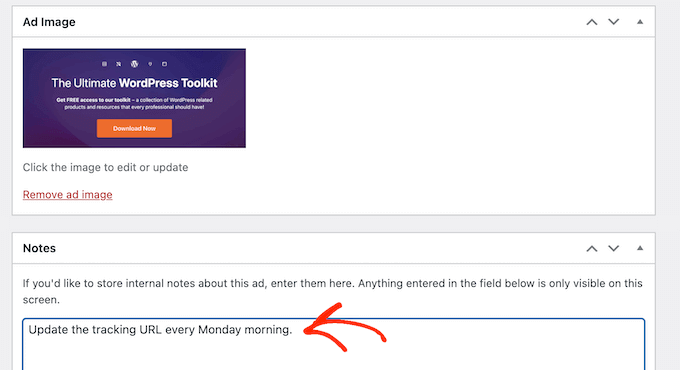
Sólo tiene que seleccionar “Establecer una imagen” y, a continuación, subir un banner u otro gráfico publicitario.

Por último, puede introducir alguna información en el campo “Notas”.
Estas notas solo serán visibles para las personas que tengan acceso al escritorio de WordPress, por lo que es perfecto para escribir recordatorios rápidos.
Si tiene un blog WordPress con varios autores, puede incluso utilizar el campo “Notas” para comunicarse con otros usuarios.

Red publicitaria externa
Aunque se pueden vender espacios publicitarios directamente a otras empresas, muchos propietarios de sitios web recurren a redes publicitarias. Estas redes suelen ser muy sencillas, ya que no hay que tratar con anunciantes ni preocuparse de recaudar dinero.
En su lugar, la red decide qué anuncios colocar en su sitio, cobra el pago, se queda con su cuota de gestión y luego le envía el resto.
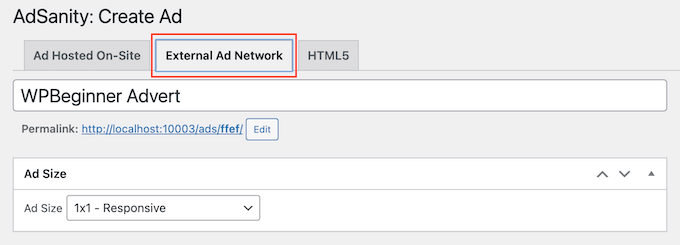
Si utiliza una red publicitaria, haga clic en la pestaña “Red publicitaria externa”.

Ahora puede escribir un título en el campo “Título”.
Después de eso, puede elegir un tamaño para sus anuncios. Si utiliza Google AdSense, le recomendamos que consulte nuestra guía sobre los tamaños y formatos de banner de Google AdSense de mayor rendimiento.

También puede consultar nuestra guía sobre cómo optimizar los ingresos de AdSense en WordPress.
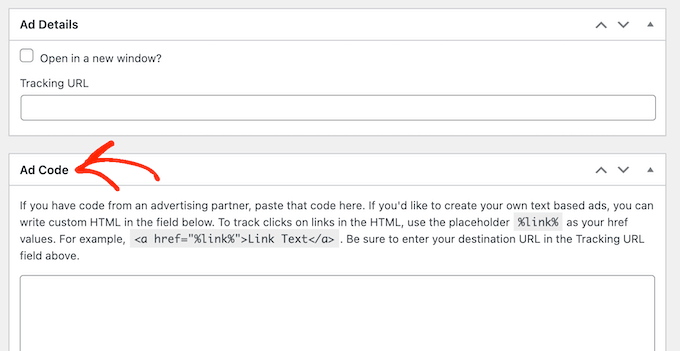
Una vez hecho esto, es hora de copiar el código de anuncio proporcionado por su red. Los pasos variarán en función de la red que utilices, pero a menudo encontrarás el código de anuncio accediendo a la cuenta que has creado con esa red.
Si utiliza Google AdSense, consulte nuestra guía sobre cómo añadir correctamente Google AdSense a su sitio de WordPress.
Cuando tenga el código, sólo tiene que pegarlo en la casilla “Código de anuncio”.

Por último, puede introducir cualquier información adicional en el campo “Notas”.
Anuncios en HTML5
Si desea crear anuncios multimedia con una mezcla de animaciones, audio, vídeo y otros contenidos, AdSanity es totalmente compatible con HTML5. Esto significa que puede crear anuncios atractivos e interactivos utilizando HTML5 y luego subir esos archivos a AdSanity.
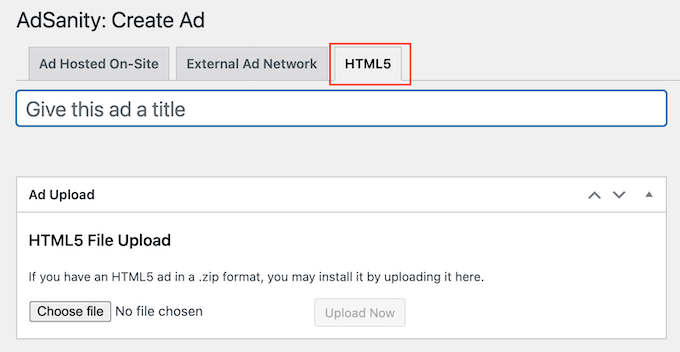
Para añadir un anuncio HTML5 a su blog de WordPress, sólo tiene que seleccionar la pestaña “HTML5”.

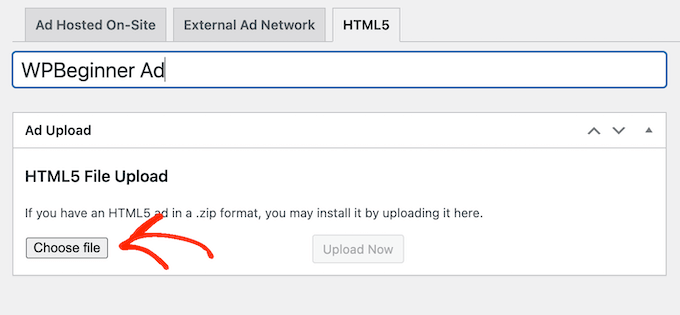
Ahora puede escribir un título para el anuncio.
A continuación, haga clic en “Elegir archivo” y seleccione el archivo HTML5 que desea utilizar.

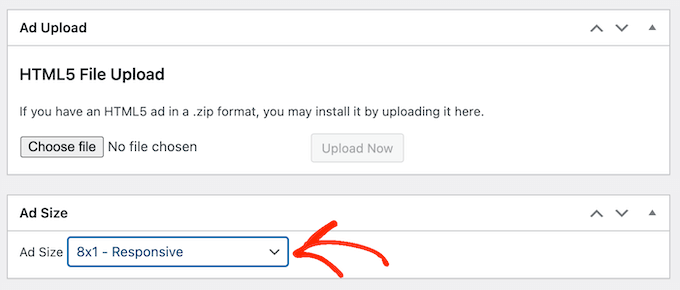
Una vez hecho esto, abra el menú desplegable “Tamaño del anuncio” y elija el tamaño del anuncio HTML5.
Cuando cree un anuncio en HTML5, le recomendamos que utilice una de las opciones de tamaño “adaptable”, ya que suelen ser las más atractivas.

Por último, puede añadir algunas notas escribiéndolas en la casilla “Notas”.
Paso 2: Organice sus anuncios en grupos de anuncios
Al crear los anuncios autoalojados, de red externa o HTML5, es buena idea organizarlos en grupos.
Por ejemplo, puede crear un grupo de “anuncios navideños” para todas las campañas que realice durante la temporada de vacaciones. Esto puede facilitar la búsqueda de un anuncio específico, incluso si has creado muchos anuncios para WordPress.
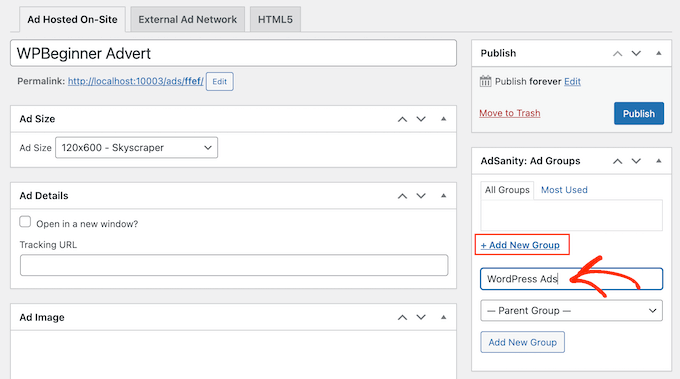
Para crear un grupo de anuncios, haga clic en el enlace “Añadir nuevo grupo”. Ahora puede escribir el título del grupo.

Al igual que las categorías y subcategorías de WordPress, puede organizar sus grupos de anuncios en relaciones padre-hijo.
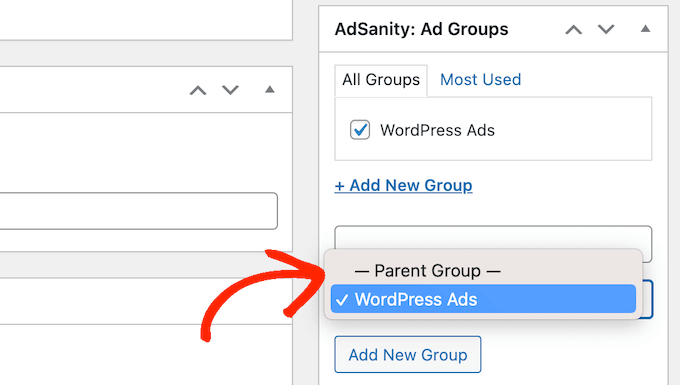
Por defecto, todos los grupos de AdSanity son grupos padre. Si desea crear un grupo hijo en su lugar, simplemente abra el menú desplegable que muestra ‘Grupo padre’ por defecto.

A continuación, puede seleccionar el grupo que desea utilizar como padre.
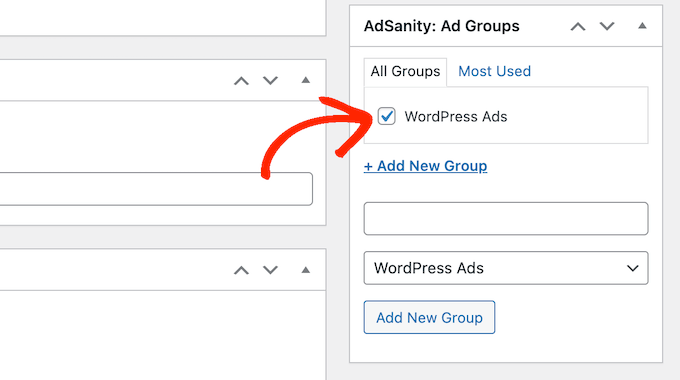
Cuando estés satisfecho con cómo se ha establecido el grupo de anuncios, haz clic en el botón “Añadir nuevo grupo” para guardar los cambios.
Para añadir un anuncio autoalojado, externo o HTML5 a un grupo, sólo tiene que marcar / comprobar la casilla de ese grupo.

Paso 3: Publicar o programar un anuncio en WordPress con AdSanity
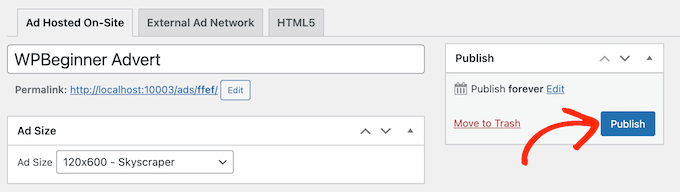
Cuando estés satisfecho con tu anuncio, es hora de publicarlo. Si desea mostrar el anuncio de inmediato, simplemente haga clic en “Publicar”.

Otra opción es programar el anuncio para que aparezca en su sitio automáticamente más tarde.
Esto le permite programar todas sus campañas con antelación, lo cual es una gran opción si realiza muchas campañas o si es un empresario muy ocupado con poco tiempo.
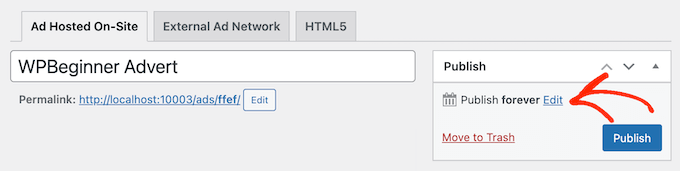
Para programar un anuncio, haga clic en el enlace “Editar” situado a continuación de “Publicar para siempre”.

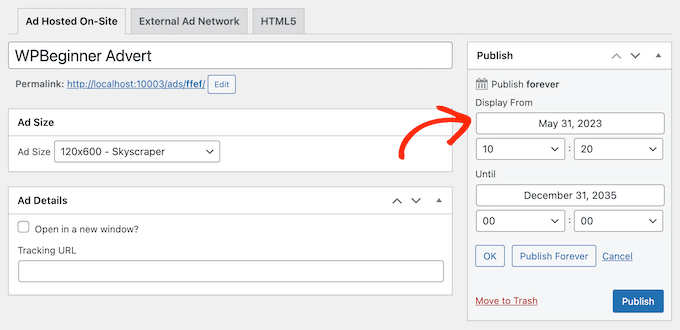
Ahora puede establecer la fecha y la hora de publicación del anuncio.
También puede seleccionar cuándo se elimina el anuncio de su sitio web.

Si desea mantener el anuncio en su sitio indefinidamente, haga clic en el botón “Publicar para siempre”.
Cuando esté satisfecho con su programación, sólo tiene que hacer clic en “Publicar”.
Paso 4: Colocar el anuncio en su sitio web WordPress
El siguiente paso es colocar el anuncio en su mercado online, tienda o sitio web. Puede utilizar shortcode, pero normalmente es más fácil utilizar los bloques de AdSanity ya preparados.
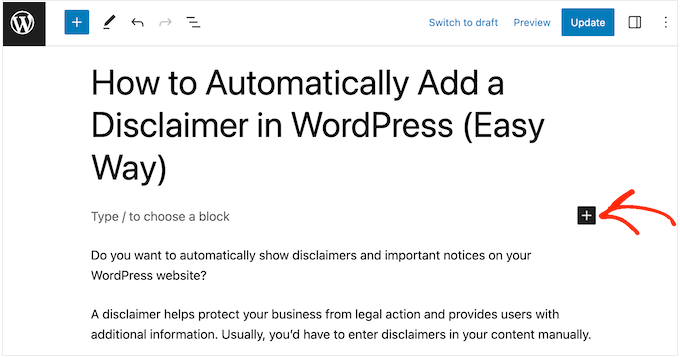
Para añadir un anuncio a una página o entrada, basta con abrir esa entrada o página para editarla. A continuación, haz clic en el botón “Añadir bloque” (+).

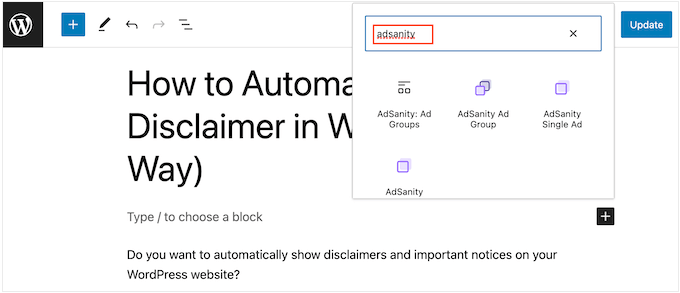
Esto abrirá la indicación del menú de bloque donde debe escribir ‘AdSanity’.
Ahora verá todos los diferentes bloques de AdSanity que puede utilizar.

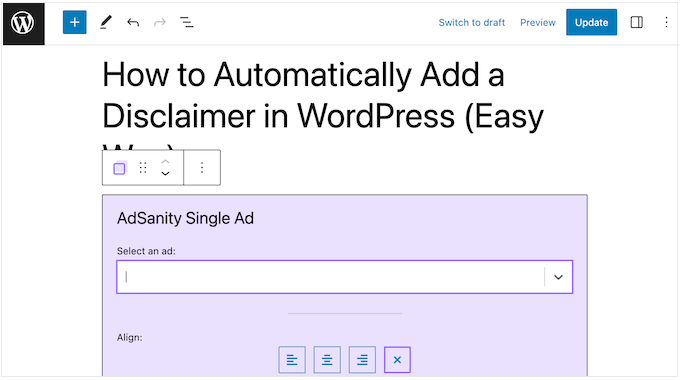
Para añadir un anuncio específico, seleccione AdSanity Anuncio único.
Ahora puede abrir el menú desplegable “Seleccionar un anuncio” y elegir el anuncio que desea mostrar. También puedes cambiar la alineación del anuncio utilizando los ajustes de ‘Alinear’.

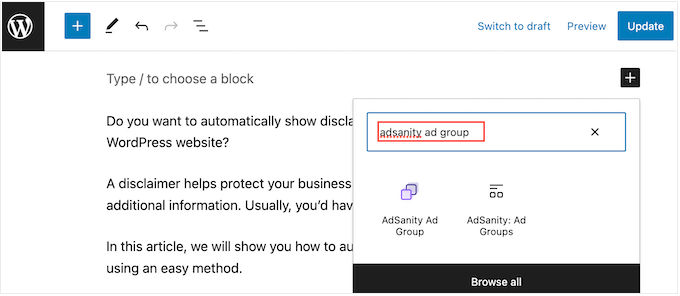
Otra opción es mostrar anuncios del mismo grupo de anuncios. Esto le permite mostrar varios anuncios relacionados en la misma página o entrada.
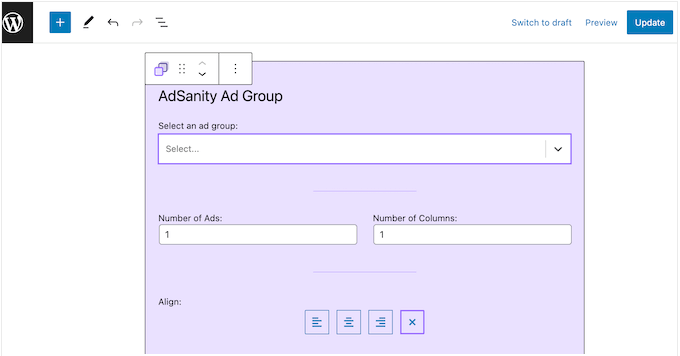
Para ello, haga clic en “Grupo de anuncios AdSanity”, que añade el bloque a su estructura / disposición / diseño / plantilla.

A continuación, puede abrir el menú desplegable “Seleccionar un grupo de anuncios” y elegir el grupo que desea utilizar.
También puede elegir cuántos anuncios mostrar en el bloque y cuántas columnas utilizar en el área de publicidad.

Por último, puede mostrar un anuncio aleatorio de un grupo determinado utilizando el bloque Anuncio aleatorio de AdSanity.
Esto es útil si ha creado muchos anuncios diferentes pero tiene un espacio publicitario limitado en su sitio web.
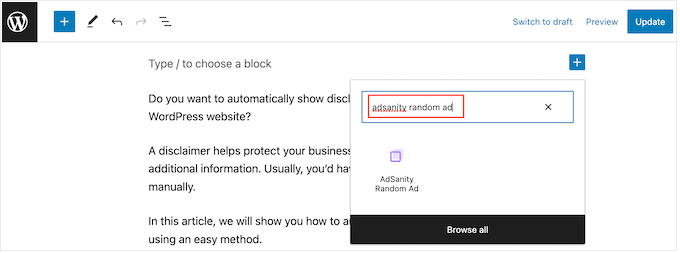
En el mensaje / ventana emergente, simplemente haga clic en el bloque ‘AdSanity Random Ad’.

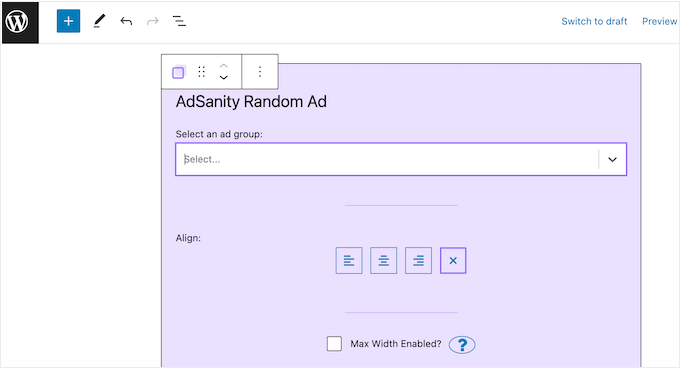
Ahora puede abrir el menú desplegable “Seleccionar un grupo de anuncios” y elegir el grupo que desea utilizar.
Una vez más, puede cambiar la alineación del anuncio utilizando los pequeños iconos de la sección “Alineación”.

Cuando esté satisfecho con el aspecto de la página o entrada, haga clic en “Publicar” o en “Actualizar” para que el anuncio pase a estar activo.
También puede añadir los bloques de AdSanity a cualquier área preparada para widgets de su tema de WordPress. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Si utiliza un tema basado en bloques, puede añadir un bloque de AdSanity en cualquier parte de su sitio utilizando el editor de sitio completo.
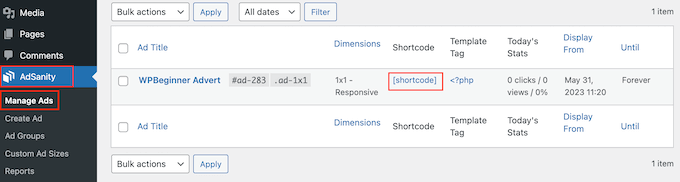
Por último, puede incrustar un solo anuncio en cualquier página, entrada o área preparada para widgets mediante un shortcode. Simplemente diríjase a AdSanity ” Gestionar anuncios y busque el anuncio que desea mostrar.
A continuación, puede seguir adelante y hacer clic en ‘[shortcode]’. Esto copiará el shortcode del anuncio en el portapapeles de su ordenador.

Ahora, sólo tienes que añadir el shortcode a tu sitio web. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
Paso 5: Supervise sus anuncios en WordPress usando AdSanity y MonsterInsights
Después de publicar uno o varios anuncios, es importante realizar un seguimiento de las conversiones. Esto le permite ver lo que funciona y lo que no. Al supervisar / seguir / vigilar continuamente sus anuncios, debería obtener más clics y conversiones.
Si muestra anuncios HTML5 o anuncios de una red de publicidad externa, deberá establecer la extensión de seguimiento de Google Analytics de AdSanity. Esto le permitirá realizar un seguimiento de las visualizaciones y los clics en estos anuncios.
Simplemente instale y active el plugin, y luego siga las instrucciones en pantalla para establecer la extensión. Si utiliza MonsterInsights, el complemento AdSanity reconocerá la conexión en cuanto identifique su cuenta de Google, lo que facilita enormemente el proceso de configuración.
Para obtener más información, consulte nuestra guía sobre cómo instalar Google Analytics en WordPress.
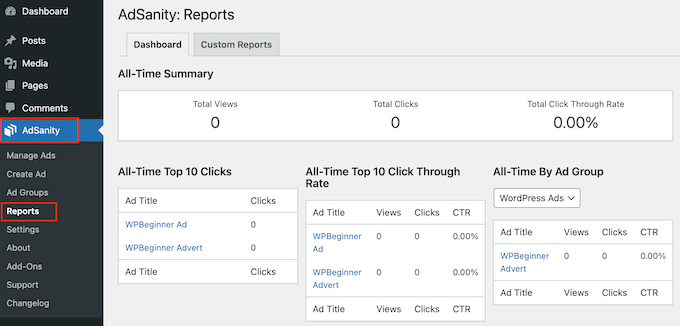
Para los anuncios autoalojados, sólo tiene que ir a AdSanity ” Informes en su escritorio de WordPress.

Aquí encontrará la siguiente información:
- Resumen de todos los tiempos: El total de visualizaciones y clics en todos sus anuncios, además de la tasa / tarifa total.
- Los 10 anuncios con más clics de todos los tiempos: Los 10 anuncios que han conseguido más clics.
- Los10 anuncios con mayor tasa de interacción de todos los tiempos: Los 10 anuncios que tienen la tasa de interacción más alta en función de su tasa de visualización. Aquí también encontrará las visualizaciones totales, los clics y la tasa de clics.
- Todos los tiempos por grupo de anuncios: Los 10 anuncios con mejor rendimiento de cada grupo de anuncios se basan en visitas, clics y tasa / tarifa.
Alternativa: Utilice AdRotate para gestionar los anuncios de su sitio web
Si usted está buscando una alternativa AdSanity, entonces usted puede utilizar AdRotate. Es otro popular plugin de gestión de anuncios que ayuda a maximizar sus ganancias sin arruinar la experiencia del usuario.
Es compatible tanto con anuncios alojados con banners rotativos como con anuncios en red e incluso permite crear grupos de anuncios para una mejor gestión.

Además, el plugin también es completamente gratuito, lo que lo convierte en una gran opción si acaba de iniciar un pequeño negocio y desea ganar dinero en línea.
Incluso viene con análisis básicos, programación, geolocalización, anuncios para móviles y gestión de medios. Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo gestionar anuncios en WordPress con el plugin AdRotate.
Esperamos que este artículo le haya ayudado a aprender a gestionar anuncios en WordPress con AdSanity. Puede que también quieras ver nuestra guía para principiantes sobre cómo aumentar el tráfico de tu blog y nuestra selección de los mejores plugins de ventana emergente para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Can this help me with such scenario?
I use this for google ads but when company come to me and buy placement on their website for entire month I cant show any other ads.
Can I swap all the ads with few clicks and then after a month rever it so I show google ads again?
WPBeginner Support says
You should be able to using the plugin
Administrador
Christopher Glaeser says
We would love to use this plugin for our sites, but it is currently not AMP compliant. Can you recommend a plugin with similar features that is AMP compliant?
WPBeginner Support says
We will keep an eye out but for the time being AMP’s base design is not conducive to including ads at the moment.
Administrador
Tonya L says
Does this plugin allow you to place ads based on blog category or tags? In other words, my articles are based on geographic areas and I’d like to only show ads for that geographic area.
Abiodun says
How do one install the Adsanity free plugin? It’s not on the official WordPress plugin page and the ones I saw on the Adsanity website to download are not free.
Chandan says
One of my blogs is not showing Asynchronous Ads, but Synchronous ads are showing correctly.
Can you please help me? Blog:
Gilbert de Rooij says
I’m a very happy user of Adsanity. And since some time I’m using Google adsense. Didn’t use Adsanity for Google adsense but suddenly the plugin shows a google ad in the Adsense Group widget. It should appear somewhere else and not in the widget. What could be going on? Is it a temporary cache problem? Hope someone can help me.
vtmiller says
This looks simple but what if one wants more functionality like pre-populating or controlling the # of impressions shown for each ad (aka: pre-sold campaign to a client) or scheduling ad start/stop dates for say weekly or monthly fixed fee ad buys? Any plugin suggestions for this?
Brandon Dove says
AdSanity doesn’t have impression-based scheduling, but it does have start/stop scheduling capabilities. You could also use a programmatic filter to automatically add ads to post content.
Karen Ratte says
Try Adrotate.