Suchen Sie nach einer Möglichkeit, Anzeigen in WordPress mit AdSanity zu verwalten?
Der Verkauf von Werbeflächen ist eine der besten Möglichkeiten, online Geld zu verdienen. Das Erstellen, Hinzufügen und Verfolgen Ihrer Anzeigen kann jedoch zeitaufwändig und kompliziert werden.
In diesem Artikel zeigen wir Ihnen, wie Sie Anzeigen in WordPress mit dem AdSanity-Plugin einfach verwalten können.

Warum Anzeigen in WordPress mit dem AdSanity Plugin verwalten?
Wie die Besitzer von Plakatwänden verdienen auch viele Website- und Blogbesitzer Geld mit dem Verkauf von Werbeflächen. Allerdings bietet WordPress keine einfache Möglichkeit, Ihre Anzeigen zu verwalten.
Die meisten WordPress-Themes verfügen nicht einmal über einen Bereich, in dem Sie Werbung anzeigen können. Standardmäßig müssen Sie Ihre Theme-Dateien bearbeiten, um Anzeigencode in WordPress einzufügen.
Hier kommt AdSanity ins Spiel.
Dieses fortschrittliche WordPress-Anzeigenmanagement-Plugin ermöglicht es Ihnen, Anzeigen überall auf Ihrer WordPress-Website mithilfe von vorgefertigten Blöcken, Widgets und Shortcodes anzuzeigen. Sie können AdSanity sogar anweisen, den Besuchern eine zufällige Anzeige zu zeigen, ohne eine einzige Zeile Code zu schreiben.
AdSanity verfügt über integrierte Berichts- und Planungsfunktionen. Es unterstützt auch selbst gehostete Anzeigen, HTML5-Anzeigen und externe Werbenetzwerke wie Google Adsense.
Sehen wir uns also an, wie Sie online Geld verdienen können, indem Sie Anzeigen mit dem AdSanity WordPress-Plugin verwalten:
- Step 1: Set Up the AdSanity Plugin
- Step 2: Organize Your Advertisements Into Ad Groups
- Step 3: Publish or Schedule a WordPress Ad With AdSanity
- Step 4: Placing the Ad on Your WordPress Website
- Step 5: Monitor Your WordPress Ads Using AdSanity and MonsterInsights
- Alternative: Use AdRotate to Manage Ads on Your Website
Schritt 1: Das AdSanity-Plugin einrichten
Zunächst müssen Sie AdSanity installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Besuchen Sie nach der Aktivierung die Seite AdSanity “ Einstellungen in Ihrem WordPress-Admin-Dashboard und wechseln Sie zur Registerkarte „Lizenzen“.
Danach fügen Sie Ihren Schlüssel in das Feld „Lizenz“ ein. Sie finden diese Informationen unter Ihrem Konto auf der AdSanity-Website. Klicken Sie anschließend auf „Änderungen speichern“.

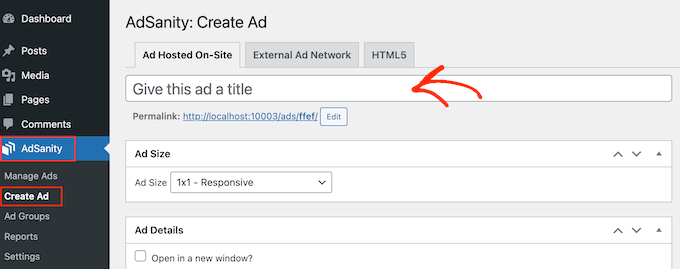
Jetzt sind Sie bereit, Anzeigen für Ihre WordPress-Website zu erstellen. Um loszulegen, gehen Sie zu AdSanity “ Anzeige erstellen.
Zu Beginn müssen Sie einen Titel hinzufügen, indem Sie ihn in das Feld „Geben Sie dieser Anzeige einen Titel“ eingeben. Die Besucher sehen diese Information nicht, sie dient also nur zu Ihrer Information.

Als Nächstes müssen Sie einen Anzeigentyp auswählen. Sie haben die Wahl zwischen „On-Site-Anzeige“, „Externes Anzeigennetzwerk“ und „HTML5“.
Wenn Sie gerade erst anfangen, ist es eine gute Idee, verschiedene Arten von Anzeigen auszuprobieren. Sie können dann die Ergebnisse betrachten und die Arten priorisieren, die am meisten Geld einbringen.
Schauen wir uns also jede Option im Detail an.
Vor Ort gehostete Anzeige
Für den Anfang können Sie Ihre eigene Anzeige auf Ihrer Website erstellen und hosten. Durch den Verkauf von Anzeigen in Ihrem WordPress-Blog können Sie alle Gewinne behalten.
Sie können auch selbst gehostete Anzeigen verwenden, um Ihre eigenen Inhalte zu bewerben. Dazu gehören Produkte, die Sie in Ihrem Online-Shop verkaufen, oder Ihre bevorstehenden Webinare, Konferenzen und andere Veranstaltungen.
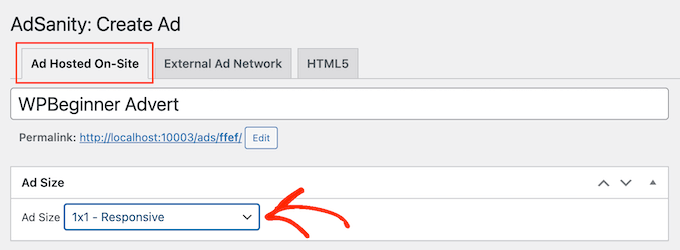
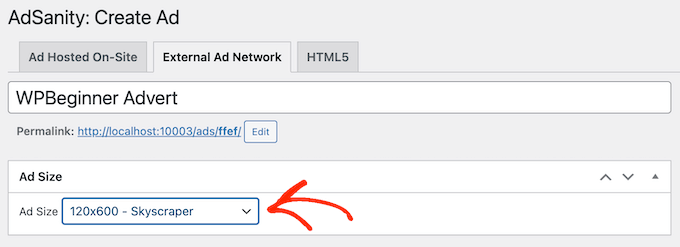
Um eine selbst gehostete Anzeige zu erstellen, wählen Sie die Registerkarte „On-Site gehostete Anzeige“. Danach können Sie das Dropdown-Menü „Anzeigengröße“ öffnen und eine Größe aus der Liste auswählen.

Größere Anzeigen erregen zwar eher die Aufmerksamkeit der Besucher, können aber auch vom Inhalt Ihrer Website ablenken.
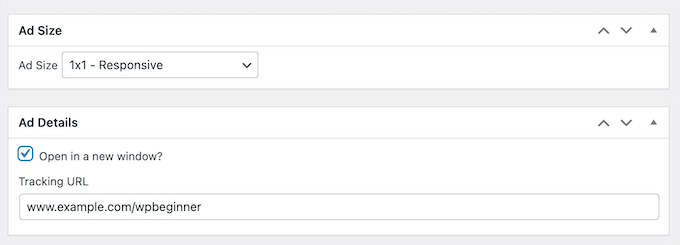
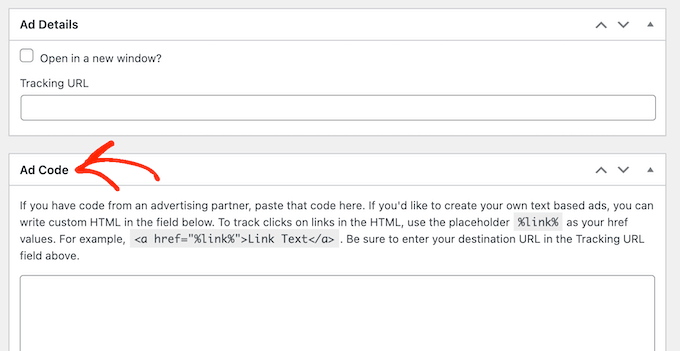
Nachdem Sie eine Entscheidung getroffen haben, müssen Sie eine URL in das Feld „Tracking URL“ eingeben. Zu dieser Adresse werden die Besucher weitergeleitet, wenn sie auf die Anzeige klicken.
Standardmäßig wird die URL in der gleichen Browser-Registerkarte geöffnet. Möglicherweise möchten Sie sie jedoch in einer neuen Registerkarte öffnen, insbesondere wenn die Anzeige auf die Website eines anderen Anbieters verweist.
Wenn Sie z. B. einen Link zu einem Affiliate-Marketingpartner herstellen, sollten Sie in der Regel das Kästchen „In einem neuen Fenster öffnen“ aktivieren.

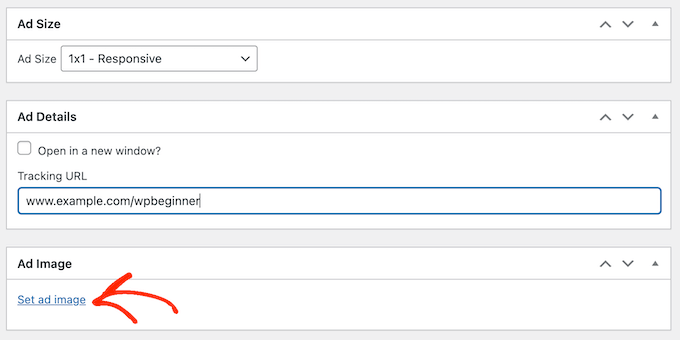
Wenn Sie das getan haben, können Sie das Bild hochladen, das AdSanity den Besuchern zeigen soll.
Wählen Sie einfach „Bild einstellen“ und laden Sie dann ein Banner oder eine andere Werbegrafik hoch.

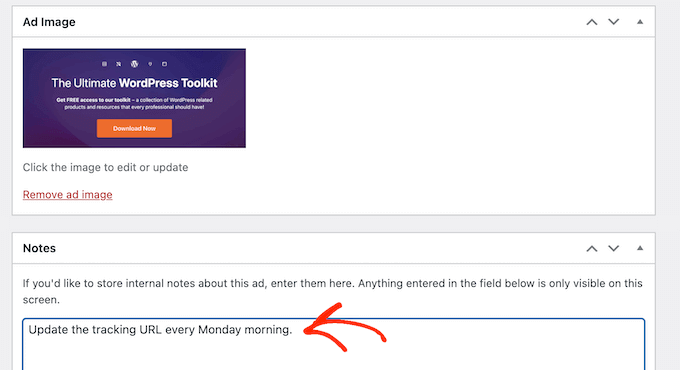
Zum Schluss können Sie noch einige Informationen in das Feld „Anmerkungen“ eingeben.
Diese Notizen sind nur für Personen sichtbar, die Zugriff auf das WordPress-Dashboard haben, und eignen sich daher hervorragend zum Schreiben von kurzen Erinnerungen.
Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben, können Sie sogar das Feld „Notizen“ verwenden, um mit anderen Benutzern zu kommunizieren.

Externes Werbenetzwerk
Sie können zwar Werbeflächen direkt an andere Unternehmen verkaufen, aber viele Website-Besitzer nutzen stattdessen ein Werbenetzwerk. Diese Netzwerke sind oft problemlos, weil man sich nicht mit den Werbetreibenden auseinandersetzen und sich nicht um das Eintreiben von Geld kümmern muss.
Stattdessen entscheidet das Netzwerk, welche Anzeigen auf Ihrer Website geschaltet werden, zieht die Zahlung ein, kassiert seine Verwaltungsgebühr und schickt Ihnen dann den Rest.
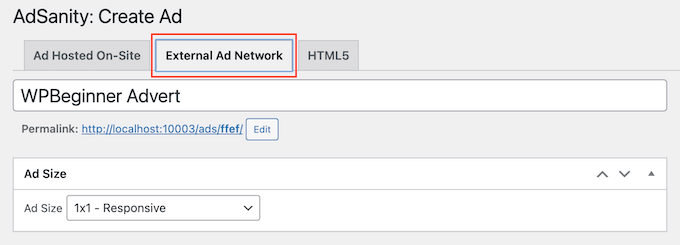
Wenn Sie ein Werbenetzwerk verwenden, klicken Sie auf die Registerkarte „Externes Werbenetzwerk“.

Sie können nun einen Titel in das Feld „Titel“ eingeben.
Danach können Sie eine Größe für Ihre Anzeigen wählen. Wenn Sie Google AdSense verwenden, sollten Sie sich unseren Leitfaden zu den leistungsstärksten Google AdSense-Bannergrößen und -formaten ansehen.

Sie können auch unseren Leitfaden zur Optimierung Ihrer AdSense-Einnahmen in WordPress lesen.
Danach müssen Sie den von Ihrem Netzwerk bereitgestellten Anzeigencode kopieren. Die Schritte variieren je nach dem von Ihnen genutzten Netzwerk, aber häufig finden Sie den Anzeigencode, indem Sie sich in das Konto einloggen, das Sie bei diesem Netzwerk erstellt haben.
Wenn Sie Google AdSense verwenden, lesen Sie unseren Leitfaden, wie Sie Google AdSense richtig zu Ihrer WordPress-Website hinzufügen.
Wenn Sie den Code haben, fügen Sie ihn einfach in das Feld „Anzeigencode“ ein.

Schließlich können Sie noch zusätzliche Informationen in das Feld „Anmerkungen“ eingeben.
HTML5-Anzeigen
Wenn Sie Multimedia-Anzeigen mit einer Mischung aus Animationen, Audio, Video und anderen Inhalten erstellen möchten, dann bietet AdSanity volle Unterstützung für HTML5. Das heißt, Sie können ansprechende, interaktive Anzeigen mit HTML5 erstellen und diese Dateien dann in AdSanity hochladen.
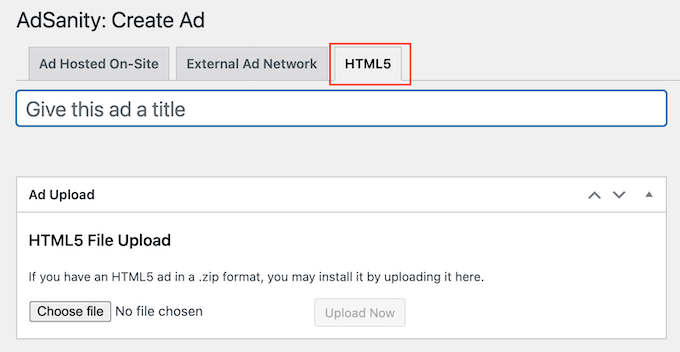
Um eine HTML5-Anzeige zu Ihrem WordPress-Blog hinzuzufügen, wählen Sie einfach die Registerkarte „HTML5“.

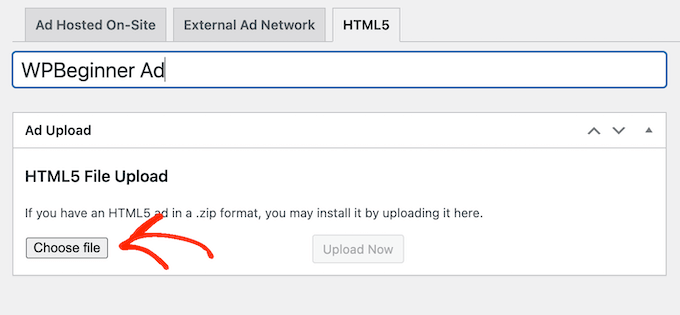
Sie können nun einen Titel für die Anzeige eingeben.
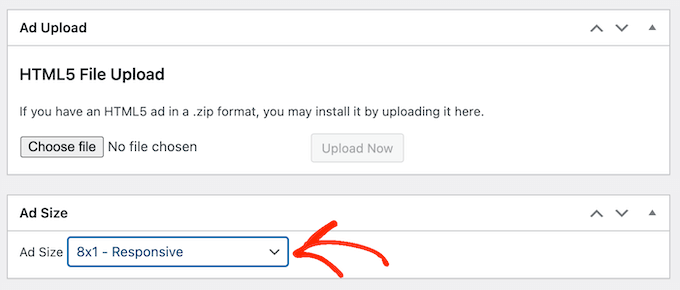
Klicken Sie dann auf „Datei auswählen“ und wählen Sie die HTML5-Datei aus, die Sie verwenden möchten.

Danach müssen Sie die Dropdown-Liste „Anzeigengröße“ öffnen und auswählen, wie groß oder klein die HTML5-Anzeige sein soll.
Wenn Sie eine HTML5-Anzeige erstellen, empfehlen wir Ihnen, eine der Größenoptionen „Responsive“ zu verwenden, da diese in der Regel am besten aussehen.

Schließlich können Sie noch einige Notizen hinzufügen, indem Sie sie in das Feld „Notizen“ eingeben.
Schritt 2: Organisieren Sie Ihre Anzeigen in Anzeigengruppen
Bei der Erstellung von selbst gehosteten, externen Netzwerk- oder HTML5-Anzeigen empfiehlt es sich, diese Anzeigen in Gruppen zu organisieren.
So können Sie beispielsweise eine Gruppe „Urlaubsanzeigen“ für alle Kampagnen erstellen, die Sie während der Urlaubszeit schalten. Dies kann das Auffinden einer bestimmten Anzeige erleichtern, auch wenn Sie viele Anzeigen für WordPress erstellt haben.
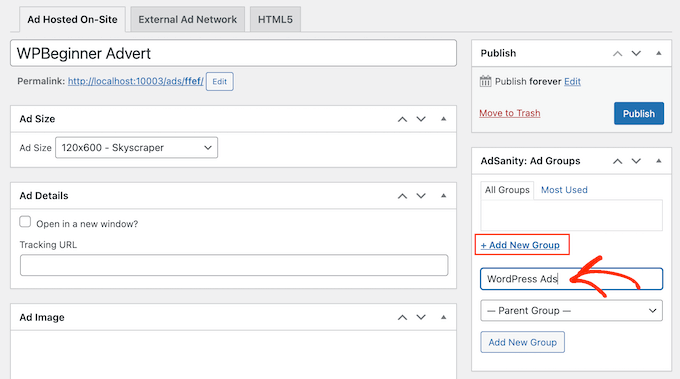
Um eine Anzeigengruppe zu erstellen, klicken Sie auf den Link „Neue Gruppe hinzufügen“. Sie können nun einen Titel für die Gruppe eingeben.

Genau wie WordPress-Kategorien und -Unterkategorien können Sie Ihre Anzeigengruppen in Eltern-Kind-Beziehungen anordnen.
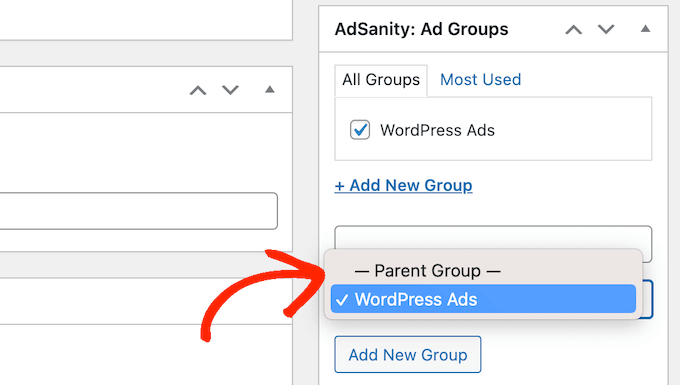
Standardmäßig sind alle Gruppen von AdSanity übergeordnete Gruppen. Wenn Sie stattdessen eine untergeordnete Gruppe erstellen möchten, öffnen Sie einfach das Dropdown-Menü, das standardmäßig „Übergeordnete Gruppe“ anzeigt.

Sie können dann die Gruppe auswählen, die Sie als übergeordnete Gruppe verwenden möchten.
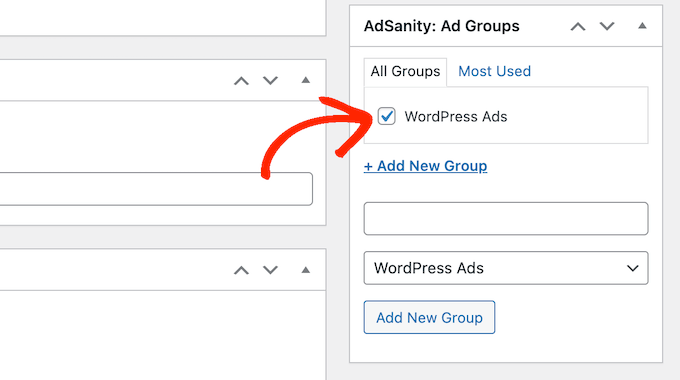
Wenn Sie mit der Einrichtung Ihrer Anzeigengruppe zufrieden sind, klicken Sie auf die Schaltfläche „Neue Gruppe hinzufügen“, um Ihre Änderungen zu speichern.
Um eine selbst gehostete, externe oder HTML5-Anzeige zu einer Gruppe hinzuzufügen, markieren Sie einfach das Kästchen dieser Gruppe.

Schritt 3: Veröffentlichen oder planen Sie eine WordPress-Anzeige mit AdSanity
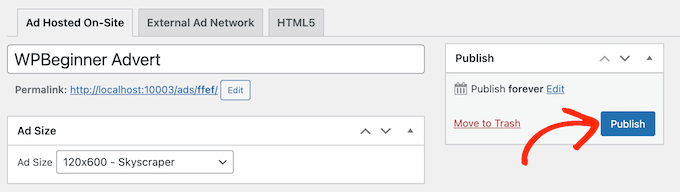
Wenn Sie mit Ihrer Anzeige zufrieden sind, ist es an der Zeit, sie live zu schalten. Wenn Sie die Anzeige sofort anzeigen möchten, klicken Sie einfach auf „Veröffentlichen“.

Eine andere Möglichkeit ist, die Anzeige so zu planen, dass sie später automatisch auf Ihrer Website erscheint.
Auf diese Weise können Sie alle Ihre Kampagnen im Voraus planen, was eine großartige Option ist, wenn Sie viele Kampagnen durchführen oder ein vielbeschäftigter Geschäftsinhaber mit wenig Zeit sind.
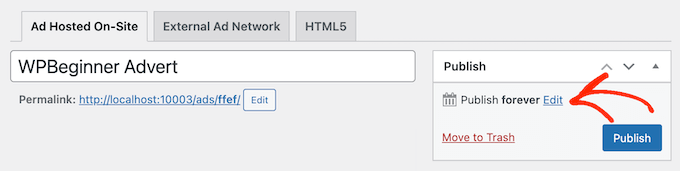
Um eine Anzeige zu planen, klicken Sie auf den Link „Bearbeiten“ neben „Für immer veröffentlichen“.

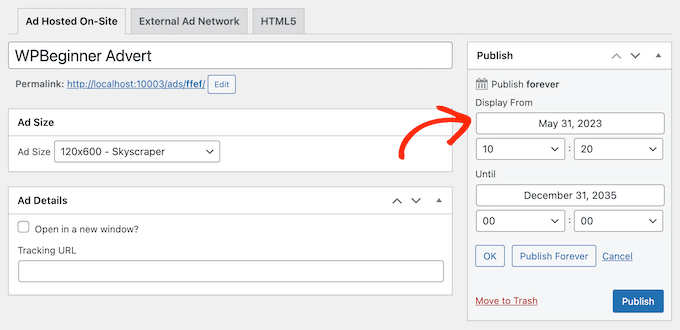
Sie können nun das Datum und die Uhrzeit festlegen, zu der die Anzeige veröffentlicht werden soll.
Sie können auch festlegen, wann die Anzeige von Ihrer Website entfernt wird.

Wenn Sie die Anzeige auf unbestimmte Zeit auf Ihrer Website behalten möchten, klicken Sie auf die Schaltfläche „Für immer veröffentlichen“.
Wenn Sie mit Ihrem Zeitplan zufrieden sind, klicken Sie einfach auf „Veröffentlichen“.
Schritt 4: Platzierung der Anzeige auf Ihrer WordPress-Website
Der nächste Schritt ist die Platzierung der Anzeige auf Ihrem Online-Marktplatz, Ihrem Geschäft oder Ihrer Website. Sie können Shortcodes verwenden, aber die Verwendung der vorgefertigten AdSanity-Blöcke ist in der Regel einfacher.
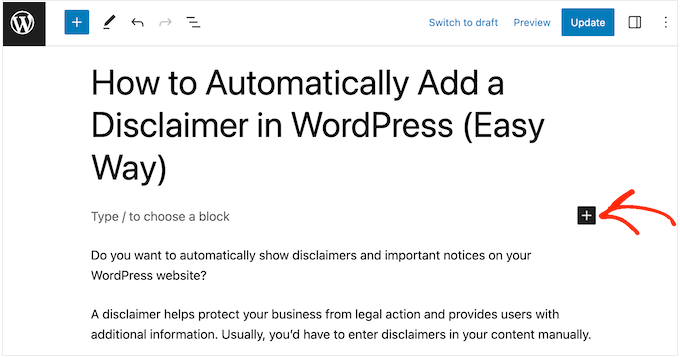
Um eine Anzeige zu einer Seite oder einem Beitrag hinzuzufügen, öffnen Sie einfach den Beitrag oder die Seite zur Bearbeitung. Klicken Sie dann auf die Schaltfläche „Block hinzufügen“ (+).

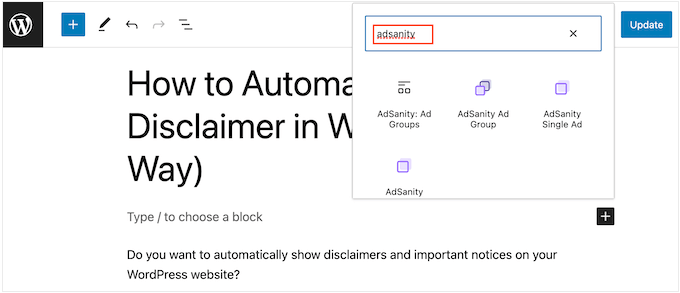
Daraufhin wird das Blockmenü geöffnet, in das Sie „AdSanity“ eingeben müssen.
Sie sehen nun alle verschiedenen AdSanity-Blöcke, die Sie verwenden können.

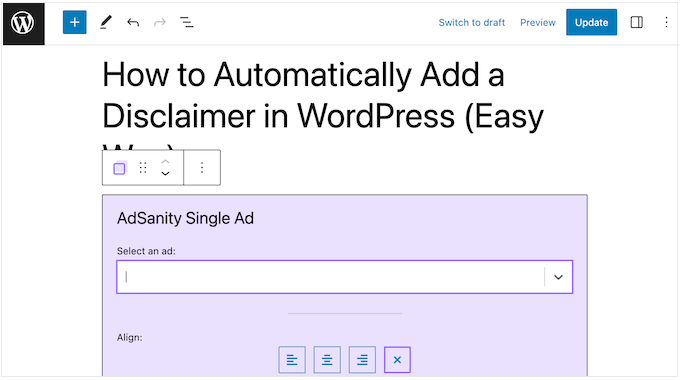
Um eine bestimmte Anzeige hinzuzufügen, wählen Sie AdSanity-Einzelanzeige.
Sie können nun das Dropdown-Menü „Anzeige auswählen“ öffnen und die Anzeige auswählen, die Sie anzeigen möchten. Sie können auch die Ausrichtung der Anzeige über die Einstellungen „Ausrichten“ ändern.

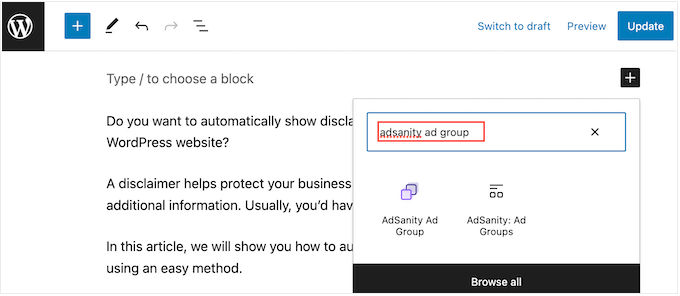
Eine weitere Möglichkeit besteht darin, Anzeigen aus derselben Anzeigengruppe anzuzeigen. So können Sie mehrere zusammenhängende Anzeigen auf derselben Seite oder in demselben Beitrag anzeigen.
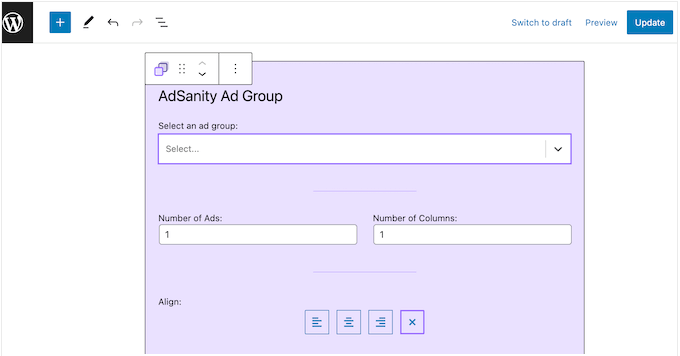
Klicken Sie dazu auf „AdSanity-Anzeigengruppe“, wodurch der Block zu Ihrem Layout hinzugefügt wird.

Sie können dann das Dropdown-Menü „Anzeigengruppe auswählen“ öffnen und die gewünschte Gruppe auswählen.
Sie können auch festlegen, wie viele Anzeigen im Block angezeigt werden sollen und wie viele Spalten im Werbebereich verwendet werden sollen.

Schließlich können Sie mit dem AdSanity Random Ad-Block eine zufällige Werbung aus einer bestimmten Gruppe anzeigen.
Dies ist nützlich, wenn Sie viele verschiedene Anzeigen erstellt haben, aber nur über eine begrenzte Werbefläche auf Ihrer Website verfügen.
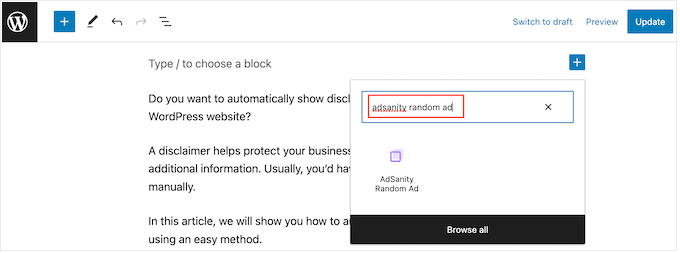
Klicken Sie in dem Popup-Fenster einfach auf den Block „AdSanity Random Ad“.

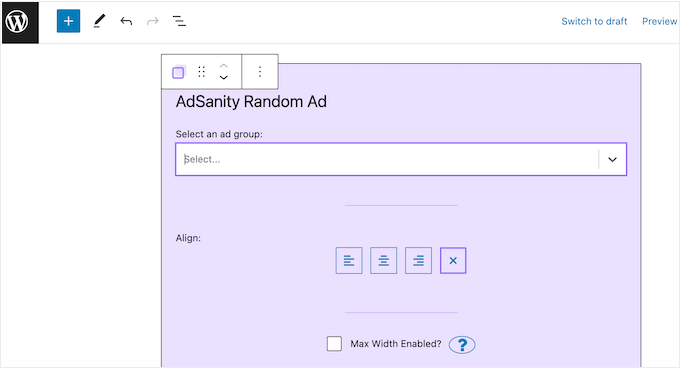
Sie können nun das Dropdown-Menü „Anzeigengruppe auswählen“ öffnen und die gewünschte Gruppe auswählen.
Auch hier können Sie die Ausrichtung der Anzeige mit den kleinen Symbolen im Bereich „Ausrichtung“ ändern.

Wenn Sie mit dem Aussehen der Seite oder des Beitrags zufrieden sind, klicken Sie entweder auf „Veröffentlichen“ oder „Aktualisieren“, um die Anzeige zu aktivieren.
Sie können die AdSanity-Blöcke auch zu jedem Widget-fähigen Bereich in Ihrem WordPress-Theme hinzufügen. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum Hinzufügen und Verwenden von Widgets in WordPress.
Wenn Sie ein blockbasiertes Thema verwenden , können Sie einen AdSanity-Block an beliebiger Stelle auf Ihrer Website mit dem vollständigen Site-Editor hinzufügen.
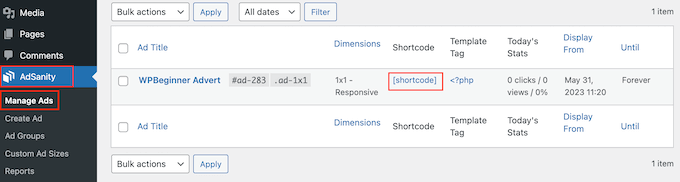
Schließlich können Sie mit einem Shortcode eine einzelne Anzeige auf einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich einbetten. Gehen Sie einfach zu AdSanity “ Anzeigen verwalten und suchen Sie die Anzeige, die Sie anzeigen möchten.
Klicken Sie dann auf ‚[shortcode]‘. Dadurch wird der Shortcode der Anzeige in die Zwischenablage Ihres Computers kopiert.

Jetzt müssen Sie nur noch den Shortcode zu Ihrer Website hinzufügen. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Shortcodes in WordPress.
Schritt 5: Überwachen Sie Ihre WordPress-Anzeigen mit AdSanity und MonsterInsights
Nach der Veröffentlichung einer oder mehrerer Anzeigen ist es wichtig, ein Conversion-Tracking durchzuführen. So können Sie sehen, was funktioniert und was nicht. Durch kontinuierliche Überwachung und Feinabstimmung Ihrer Anzeigen sollten Sie mehr Klicks und Conversions erhalten.
Wenn Sie HTML5-Anzeigen oder Anzeigen aus einem externen Werbenetzwerk einblenden, müssen Sie das Google Analytics Tracking Addon von AdSanity einrichten. Damit können Sie die Aufrufe und Klicks auf diese Anzeigen verfolgen.
Installieren und aktivieren Sie einfach das Plugin und folgen Sie dann den Anweisungen auf dem Bildschirm, um das Add-on einzurichten. Wenn Sie MonsterInsights verwenden, erkennt das AdSanity Addon die Verbindung, sobald Sie Ihr Google-Konto authentifiziert haben, was den Einrichtungsprozess erheblich vereinfacht.
Weitere Informationen finden Sie in unserem Leitfaden für die Installation von Google Analytics in WordPress.
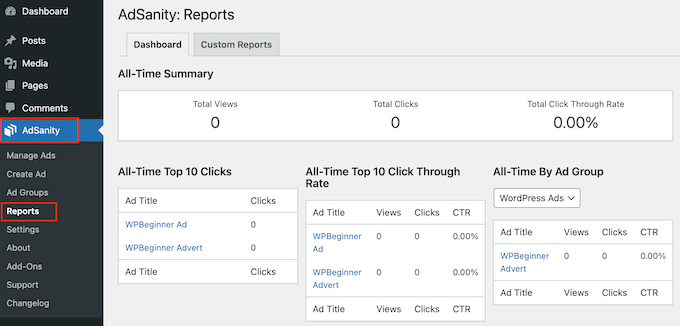
Für selbst gehostete Anzeigen können Sie in Ihrem WordPress-Dashboard einfach zu AdSanity “ Berichte gehen.

Hier finden Sie die folgenden Informationen:
- Gesamtzusammenfassung: Die Gesamtzahl der Aufrufe und Klicks für alle Ihre Anzeigen sowie die Gesamtklickrate.
- All-Time Top 10 Klicks: Die 10 Anzeigen, die die meisten Klicks erhalten haben.
- All-Time Top 10 Click-Through Rate: Die 10 Anzeigen mit der höchsten Interaktionsrate, basierend auf ihrer Anzeigerate. Hier finden Sie auch die Gesamtaufrufe, Klicks und die Klickrate.
- All-Time nach Anzeigengruppe: Die 10 leistungsstärksten Anzeigen in jeder Anzeigengruppe, basierend auf Ansichten, Klicks und Klickrate.
Alternative: Verwenden Sie AdRotate zur Verwaltung von Anzeigen auf Ihrer Website
Wenn Sie nach einer Alternative zu AdSanity suchen, können Sie AdRotate verwenden. Es ist ein weiteres beliebtes Plugin für die Anzeigenverwaltung, das Ihnen hilft, Ihre Einnahmen zu maximieren, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
Es unterstützt sowohl gehostete Anzeigen mit rotierenden Werbebannern als auch Netzwerkanzeigen und ermöglicht Ihnen sogar die Erstellung von Anzeigengruppen zur besseren Verwaltung.

Außerdem ist das Plugin völlig kostenlos, was es zu einer guten Wahl macht, wenn Sie gerade ein kleines Unternehmen gegründet haben und online Geld verdienen möchten.
Es bietet sogar grundlegende Analysefunktionen, Planung, Geo-Targeting, mobile Anzeigen und Medienverwaltung. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Verwaltung von Anzeigen in WordPress mit dem AdRotate-Plugin.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Anzeigen in WordPress mit AdSanity verwalten können. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger, wie Sie Ihren Blog-Traffic erhöhen können, und unsere Expertenauswahl der besten WordPress-Popup-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Can this help me with such scenario?
I use this for google ads but when company come to me and buy placement on their website for entire month I cant show any other ads.
Can I swap all the ads with few clicks and then after a month rever it so I show google ads again?
WPBeginner Support says
You should be able to using the plugin
Admin
Christopher Glaeser says
We would love to use this plugin for our sites, but it is currently not AMP compliant. Can you recommend a plugin with similar features that is AMP compliant?
WPBeginner Support says
We will keep an eye out but for the time being AMP’s base design is not conducive to including ads at the moment.
Admin
Tonya L says
Does this plugin allow you to place ads based on blog category or tags? In other words, my articles are based on geographic areas and I’d like to only show ads for that geographic area.
Abiodun says
How do one install the Adsanity free plugin? It’s not on the official WordPress plugin page and the ones I saw on the Adsanity website to download are not free.
Chandan says
One of my blogs is not showing Asynchronous Ads, but Synchronous ads are showing correctly.
Can you please help me? Blog:
Gilbert de Rooij says
I’m a very happy user of Adsanity. And since some time I’m using Google adsense. Didn’t use Adsanity for Google adsense but suddenly the plugin shows a google ad in the Adsense Group widget. It should appear somewhere else and not in the widget. What could be going on? Is it a temporary cache problem? Hope someone can help me.
vtmiller says
This looks simple but what if one wants more functionality like pre-populating or controlling the # of impressions shown for each ad (aka: pre-sold campaign to a client) or scheduling ad start/stop dates for say weekly or monthly fixed fee ad buys? Any plugin suggestions for this?
Brandon Dove says
AdSanity doesn’t have impression-based scheduling, but it does have start/stop scheduling capabilities. You could also use a programmatic filter to automatically add ads to post content.
Karen Ratte says
Try Adrotate.