¿Quieres aprender a utilizar la edición completa del sitio en WordPress?
Introducido en WordPress 5.9, la edición completa del sitio ha cambiado la forma en que los usuarios pueden crear sus sitios web con WordPress. Está diseñado para ser flexible y fácil de usar para los principiantes.
En este artículo, le mostraremos cómo utilizar el Editor de Sitios Completo de WordPress. Al final de esta guía, podrás crear fácilmente un sitio web atractivo con WordPress en muy poco tiempo.

¿Qué es la edición completa del sitio (FSE) en WordPress?
WordPress edición completa del sitio (FSE) es esencialmente una continuación del proyecto Gutenberg. Es una característica que utiliza la interfaz del editor de contenido en bloque para las herramientas integradas de personalización de sitios web y temas de WordPress.org.
Esto significa que puede utilizar el editor de contenido por bloques no sólo para crear el contenido de su página o entrada, sino también para una cabecera, pie de página, barra lateral, etc.

El objetivo de la edición completa del sitio es simplificar la creación de sitios web en WordPress. Aunque WordPress es bastante fácil de usar, no siempre ha sido lo más sencillo para los principiantes.
Para empezar, el anterior Editor clásico es bastante básico. Cuando creas una nueva página, no puedes ver su aspecto inmediatamente. En lugar de eso, tienes que ir y venir entre la página previa y la interfaz de edición para ver la apariencia de la página en el front-end.

Algunas personas también encuentran que el Personalizador de temas de WordPress es limitante, ya que no tiene la funcionalidad de arrastrar y soltar.
En otras palabras, no puedes mover y editar los elementos exactamente como quieres. Por eso mucha gente instala un plugin maquetador de páginas de WordPress para tener más flexibilidad en su diseño.

El proyecto Gutenberg pretende resolver estos problemas introduciendo nuevas herramientas de creación de sitios web más fáciles de usar, como la edición completa del sitio.
Con FSE, los principiantes pueden crear sus sitios web en WordPress mediante un sencillo editor de bloques de arrastrar y soltar y ver una vista previa en directo a medida que realizan cambios.
Lo que debe saber antes de utilizar WordPress Edición completa del sitio
Antes de utilizar el Editor de Sitios Completos de WordPress, debe saber que esta característica solo está disponible para usuarios del tema en bloque de WordPress.
Si utilizas un tema que no sea de bloque (clásico), no tendrás acceso al editor de sitios completo. En su lugar, tendrás que utilizar el Personalizador de temas de WordPress o un maquetador de páginas compatible para hacer personalizaciones.
Si quieres ver alguna inspiración de temas en bloque, entonces sigue adelante y comprueba nuestra guía de los mejores temas de WordPress para la edición completa del sitio.
Otra cosa que debes recordar es que la edición completa del sitio de WordPress funciona de la misma manera que el editor de contenido por bloques de Gutenberg. Teniendo esto en cuenta, te recomendamos que leas nuestra guía sobre cómo utilizar el editor de bloques de WordPress.
En esta guía, nos centraremos en cómo utilizar las características de edición completa del sitio de WordPress para editar el diseño, contenido y disposición de su página web. Puede utilizar estos enlaces rápidos para omitir un debate específico:
- How to Access WordPress Full Site Editing Features
- How to Edit Your Navigation Menu With FSE
- How to Change Your Website’s Global Styles With FSE
- How to Customize WordPress Pages With FSE
- How to Edit WordPress Templates With FSE
- How to Modify WordPress Patterns With FSE
- Tips to Make the Most Out of WordPress Full Site Editing
- Limitations of WordPress Full Site Editing
Cómo acceder a las características de edición completa del sitio de WordPress
Para acceder al Editor del sitio completo de WordPress, debe ir a su escritorio de WordPress y dirigirse a Apariencia ” Editor.

Después de eso, usted aterrizará en el Editor de Sitio Completo de WordPress.
Este es el aspecto de la interfaz:

En la parte izquierda, encontrarás un panel con los ajustes principales. Mientras tanto, el lado derecho tiene una vista previa del aspecto de su sitio web. Puede hacer clic en ese lado si desea editar su sitio web de inmediato.
Hay 5 ajustes principales: Navegación, Estilos, Páginas, Plantillas y Patrones. Vamos a repasarlas una a una.
Cómo editar el menú de navegación con FSE
El primer ajuste de la parte superior es Navegación, que te permite editar el menú de navegación de tu tema de bloques. Adelante, haz clic en él.

En esta página puedes hacer varias cosas.
Al hacer clic en el botón de tres puntos situado junto a “Navegación”, puede cambiar el nombre del menú, duplicarlo o borrarlo.

También puede reorganizar o eliminar las páginas que aparecen en el menú.
Para ello, haga clic en el botón de tres puntos situado junto a una de las páginas. Verá opciones para Subir, Bajar y Quitar la página. Si desea editar esa página en concreto, puede seleccionar el botón “Ir a…”.

Otra cosa que puede hacer es personalizar el diseño del menú y los enlaces.
Para ello, basta con hacer clic en el icono del lápiz “Editar” para abrir el editor de bloques.

Ahora, aparecerá la interfaz de edición para el menú de navegación, que se parece al editor normal de Gutenberg.
Añadir, editar, quitar y reorganizar elementos del menú
Antes de continuar, ten en cuenta que la ubicación del menú de navegación de tu sitio web dependerá de tu tema. Puede estar en la parte superior, en un lateral u oculto, apareciendo solo al hacer clic en un determinado botón.
Para añadir un nuevo enlace de página, puedes hacer clic en el botón “+” de añadir bloque dentro del menú. Ahora, solo tienes que escribir el nombre de la página, el título de la entrada o la URL externa que quieras insertar en el menú de navegación y seleccionarla.

Si la página a la que desea enlazar aún no se ha creado, puede añadir un enlace al menú de navegación.
Sólo tienes que escribir el nombre del borrador de página en la barra de búsqueda y hacer clic en “Crear borrador de página”. WordPress creará una página con ese nombre que podrás editar más tarde.

Si desea modificar los ajustes de enlace, nombre y pestaña de la página, sólo tiene que seleccionarla y hacer clic en el icono de enlace de la barra de herramientas del bloque.
Una vez hecho esto, selecciona el botón del lápiz.

Ahora, podrás cambiar el enlace de la página y hacer que se abra en una pestaña nueva.
Una vez hecho esto, pulsa “Guardar”.

Aquí también puede añadir nuevos elementos al menú de navegación, además de los enlaces de página.
Todo lo que tiene que hacer es hacer clic en el botón “+” para añadir un bloque. Después de eso, encontrará algunas opciones de bloques de navegación que están disponibles para su uso, como el logotipo del sitio o la descripción corta del sitio.
A veces, es posible que tenga que desplazarse hacia abajo para encontrar estos bloques. También puede elegir ‘Examinar todo’ para ver la lista completa de las opciones de bloques.

En un momento dado, es posible que también desee reorganizar los elementos del menú.
Para ello, seleccione un bloque y elija uno de los iconos de flecha para mover el bloque a la izquierda o a la derecha.

Ahora, si desea quitar un enlace de página u otros elementos del menú, puede seleccionar el elemento que desea eliminar.
A continuación, haz clic en el menú de tres puntos de la barra de herramientas de bloque y elige “Borrar”.

Para más detalles, consulte nuestra guía práctica sobre cómo eliminar un bloqueo en WordPress.
Crear un submenú
Si tienes muchas páginas web, como por ejemplo una tienda online, quizá te interese crear un submenú desplegable. De esta forma, tu menú de navegación no estará abarrotado de muchos enlaces y tendrá un aspecto mucho más organizado.
El primer paso para crear un submenú es hacer clic en el botón “+” de añadir bloque y seleccionar el bloque “Submenú”.

A continuación, seleccione una página o URL que funcione como menú principal del submenú.
Por ejemplo, si tiene un blog, puede utilizar la página de su blog como menú principal. En el submenú se enlazarán las páginas de cada categoría del contenido de su blog.
En este ejemplo, seleccionaremos “Blog”.

Una vez hecho esto, basta con hacer clic en el botón “+” para añadir un bloque.
Debe estar debajo del menú principal.

En este punto, puede escribir el nombre del enlace de página que desea enlazar y seleccionarlo. No dudes en repetir este paso para añadir tantos enlaces de submenú como necesites.
Cuando hayas terminado con el menú de navegación, no olvides guardar los cambios al hacer clic en el botón “Guardar” de la esquina superior derecha.

Cómo cambiar los estilos globales de su sitio web con FSE
El siguiente ajuste debajo de Navegación es Estilos. Esta característica le permite cambiar el diseño de todo su sitio web.
Una vez dentro de la página Estilos, verá algunas opciones de estilo predefinidas, cada una con diferentes colores, tipografía y opciones de estructura / disposición / diseño / plantilla. Tenga en cuenta que estas opciones predefinidas tendrán un aspecto diferente de un tema de bloque a otro.

También puede hacer clic en el icono del ojo situado a continuación de “Estilos”, que representa el Libro de estilos.
Con esto, podrá ver la tipografía de las opciones de estilo y el aspecto que tendrán los bloques de texto que utilicen este estilo, como los encabezados, los párrafos, las listas, etc.

Al igual que en la sección anterior, el botón del lápiz de esta página le llevará a la interfaz de edición.
Aquí, utilizará principalmente el panel de la derecha para cambiar la tipografía, los colores y la disposición según sus necesidades exactas.

Normalmente, verá su página de inicio en el editor. Sin embargo, los cambios que realice aquí también se reflejarán en las demás páginas web.
Edición de la tipografía de su sitio web
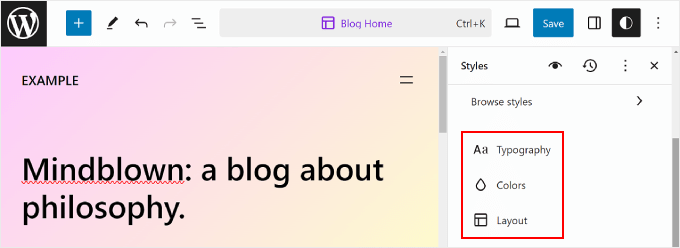
Para cambiar los tipos de letra de su sitio web, vaya a la barra lateral de Estilos, a la derecha, y seleccione “Tipografía”.
Ahora verá varios elementos de texto que puede editar: texto, enlaces, encabezados, leyendas y botones.

Los ajustes del elemento Texto determinan el aspecto que tendrán las fuentes de todo tu sitio. Esto significa que si realizas cambios en este elemento, se reflejarán en todos los bloques que utilicen texto en tu sitio web.
Dicho esto, puede hacer clic en el elemento Enlaces, Encabezados, Leyendas o Botones para editar el estilo de estos bloques específicos de modo que tengan un aspecto diferente al del resto del texto.
Por ejemplo, si desea que sus encabezados tengan un tipo de letra distinto al del bloque de párrafos para que destaquen más, puede establecer los ajustes en el elemento Encabezados.
En general, puede modificar la Fuente, el Tamaño, el Aspecto y la Altura de línea de cada elemento.
Las opciones de fuente dependen del tema que estés utilizando. Mientras tanto, Apariencia controla si quieres usar una versión normal, en negrita o en cursiva de la fuente.

Algunos elementos pueden tener ajustes específicos, así que asegúrate de explorarlos uno por uno.
Por ejemplo, el elemento Encabezados tiene opciones para personalizar el espaciado entre letras y las mayúsculas y minúsculas.

Personalizar la paleta de colores de su sitio web
Pasemos ahora a establecer la combinación de colores de tu sitio web. Para ello, basta con hacer clic en “Colores” en el panel Estilos. Verás dos secciones: Paleta y Color.
Elige los colores dentro de ‘Paleta’.

En la pestaña Sólido de la paleta, verá las secciones Tema, Por defecto y Personalizado.
El tema incluye colores que se pueden utilizar para personalizar la paleta de colores de todo el sitio web.

Mientras tanto, los colores por defecto pueden modificar los bloques con ajustes de color. Tenga en cuenta que algunos temas pueden no incluir esta característica, por lo que podría no ver esto en su editor.
Por último, los colores personalizados son colores que puede añadir al tema. Puede utilizar este ajuste si ni el tema ni las opciones de color por defecto son adecuados para usted.
Para añadir un nuevo color personalizado, basta con hacer clic en el botón “+ Añadir color” y utilizar la herramienta de selección de colores.

Si desea cambiar un tema, color predeterminado o personalizado, sólo tiene que seleccionar un color y utilizar la herramienta de selección de color para cambiar a una opción diferente.
Recuerde que los bloques que utilicen estos colores también se verán afectados.

Pasemos a la pestaña “Degradado”. Es similar a la pestaña Sólido, pero las opciones de color son en forma de degradados, que son una mezcla de dos o más colores.
Las opciones del tema incluyen algunas opciones de degradado utilizando los colores sólidos del tema. Por otro lado, los ajustes por defecto son degradados de color que puede utilizar para personalizar los bloques.
Los colores duotono son filtros que puedes añadir a los bloques con imágenes. Solo puedes ver qué duotonos están disponibles, pero no puedes editarlos aquí.

También puede crear degradados personalizados si es necesario.
Para ello, basta con hacer clic en el botón “+ Añadir color”. A continuación, puede seleccionar el tipo de degradado Lineal o Radial y personalizar la dirección del degradado cambiando el Ángulo.
Además, no dudes en seleccionar más colores en la mezcla de degradado al hacer clic en un punto del carrusel / control deslizante. Aparecerá un selector de color para que elijas un color.

Volviendo a la pestaña Colores, puede personalizar los ajustes de color específicos de su Texto, Fondo, Enlace, Encabezados, Botón y Encabezado.
Simplemente haga clic en un elemento y seleccione un color Sólido o Degradado para cambiar el color del elemento. También puede seleccionar la sección de vista previa para acceder al selector de color.

Ajuste de la estructura / disposición / diseño / plantilla de su sitio web
La última opción de la pestaña Estilos es Disposición. Aquí es donde puede modificar el espacio entre los elementos de su página web.

En la parte superior del panel Disposición, encontrará ajustes para cambiar el Contenido y el Ancho de su página. La anchura de contenido determina la anchura por defecto de un bloque individual cuando su ajuste de alineación es Ninguno en la barra de herramientas de bloques.
Por otra parte, el ancho Ancho decide el ancho por defecto de los bloques cuando se establecen en la alineación Ancho ancho.
Debajo está el Relleno, que controla los espacios exteriores alrededor del contenido de su página web.
Utilizando los carruseles / controles deslizantes disponibles, puede establecer el relleno superior, inferior, izquierdo y derecho. Si quieres ser más específico con el tamaño del relleno, puedes hacer clic en el icono del carrusel / control deslizante para insertar un tamaño en píxeles, como en la siguiente captura de pantalla.

Hacia la parte inferior, verá los ajustes de Espaciado entre bloques. Esta opción determina los espacios entre bloques individuales para que no estén demasiado cerca o lejos unos de otros. Puede editarlo del mismo modo que edita el Relleno.
Recuerda hacer clic en el botón “Guardar” de la esquina superior derecha para hacer oficiales los cambios.

Cómo personalizar páginas de WordPress con FSE
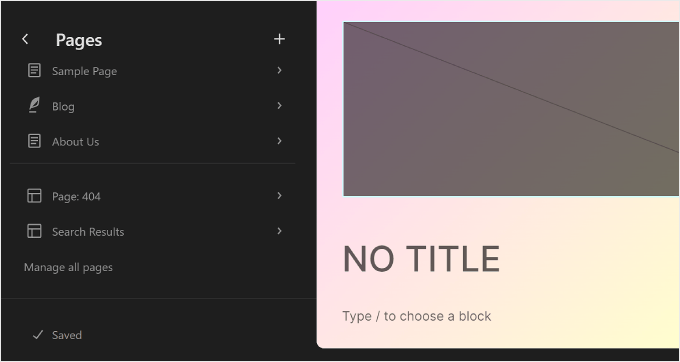
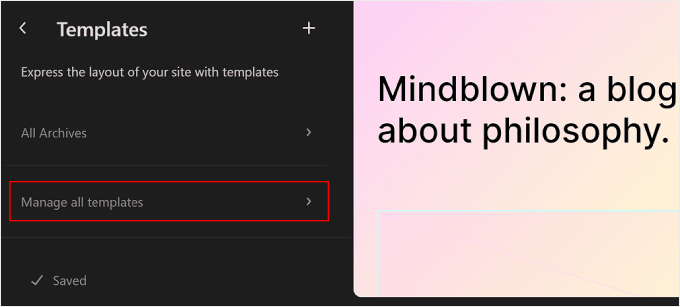
Hasta ahora, hemos cubierto Navegación y Estilos. Pasemos ahora a Páginas. En esta pestaña, verá un anuncio / catálogo / ficha de sus páginas existentes. Hablaremos más acerca de editarlas más adelante.

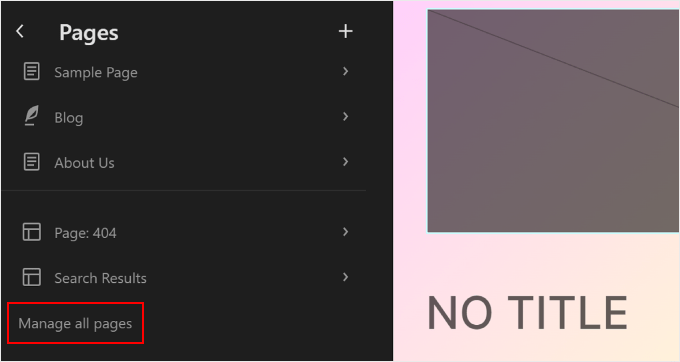
Si desea gestionar varias páginas a la vez, puede hacer clic en el botón “Gestionar todas las páginas” situado en la parte inferior.
Esto le llevará a la sección Todas las páginas en el escritorio de WordPress.

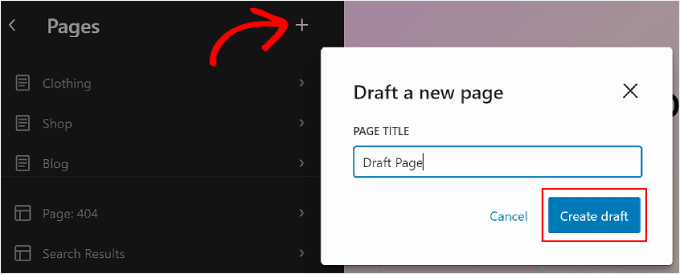
También puede crear una nueva página directamente en el Editor de Sitios Completos.
Para ello, basta con hacer clic en el botón “+” Borrador de una nueva página en el panel lateral izquierdo. Después, dale un nombre a tu nueva página y pulsa “Crear borrador”.

A partir de ahí, puede empezar a personalizar la página.
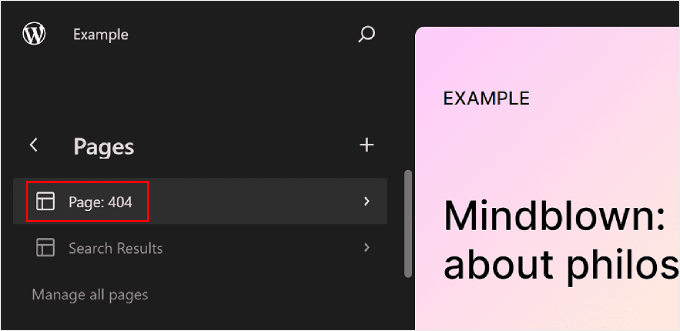
Para editar una página existente, seleccione la página que desea modificar. En este caso, es la página 404.’

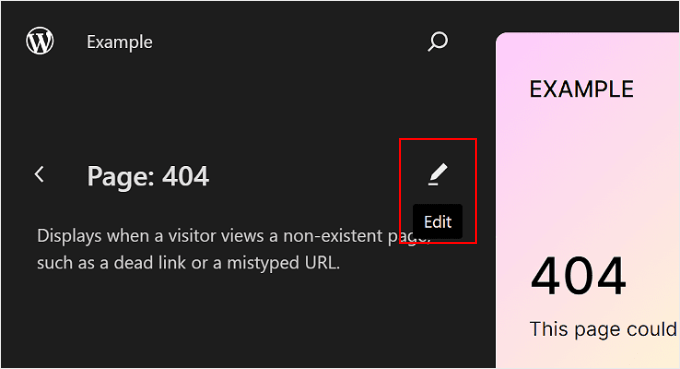
A continuación, haga clic en el botón “Editar” del lápiz.
Aparecerá la interfaz de edición de esa página en concreto.

La edición de páginas con el editor completo del sitio es esencialmente la misma que con el editor de bloques.
Para más información acerca de esto, tenemos varias guías para que leas. Puedes empezar por estas:
- Cómo crear una página personalizada utilizando el editor de sitio completo (solo temas basados en bloques)
- Cómo Crear una Página de Destino en WordPress Usando el Editor de Bloques (No Requiere Plugins)
- Cómo crear una página separada para entradas de blog en WordPress
Cómo editar plantillas de WordPress con FSE
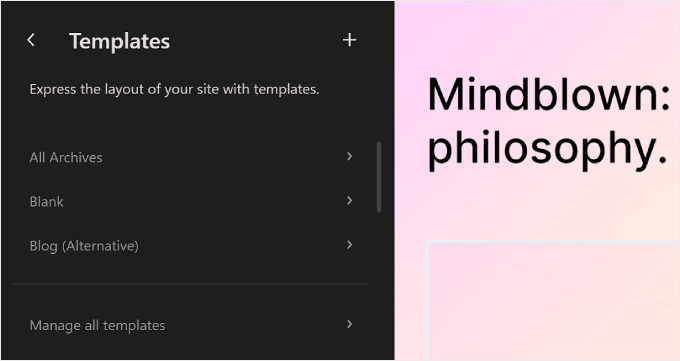
En la página Plantillas del Editor de Sitios Completo de WordPress, verá una lista de las plantillas proporcionadas por su tema.

En la edición completa del sitio de WordPress, las plantillas son estructuras predefinidas que puede utilizar para diseñar un tipo específico de página en su sitio web.
Por ejemplo, muchos temas de WordPress en bloque vienen con una plantilla de entrada única. Esta plantilla de página define la estructura / disposición / diseño / plantilla de una página de entrada de blog, lo que significa que todas las entradas de blog de ese sitio web utilizarán esa plantilla.
Esta característica puede ser útil si tiene varias páginas en su blog de WordPress y muchas de ellas utilizan la misma estructura / disposición / diseño / plantilla.
Si necesita cambiar el mismo elemento en esas páginas pero no quiere editar cada una individualmente, entonces puede simplemente modificar la plantilla. Entonces, los cambios se aplicarán a todas las páginas que utilicen esa plantilla.
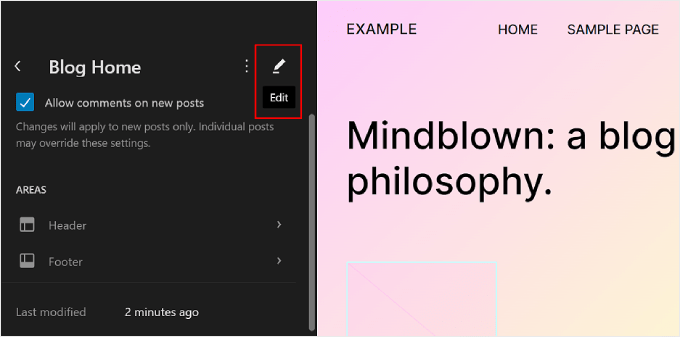
Para editar una plantilla, puede hacer clic en ella. Después de eso, verá detalles acerca de la plantilla específica, sus patrones y cuándo fue modificada por última vez. Hablaremos más acerca de los patrones en la siguiente sección.
Ahora, basta con hacer clic en el botón “Editar” del lápiz.

Ahora, puedes editar la plantilla de la página como editas otros elementos utilizando el editor de bloques. Puedes añadir nuevos bloques y personalizar los ajustes del bloque o de la página.
Si desea crear una plantilla personalizada, seleccione el botón “+ Añadir nueva plantilla” del panel izquierdo.

A partir de aquí, sólo tiene que seleccionar a qué página debe aplicarse la nueva plantilla.
También puede desplazarse hasta la parte inferior y elegir “Plantilla personalizada”.

En este punto, verás la interfaz de edición con una página en blanco a la que puedes empezar a añadir bloques. Para ver un ejemplo paso a paso, marca / comprueba nuestra guía práctica sobre cómo crear una plantilla de página de inicio personalizada utilizando el editor de bloques.
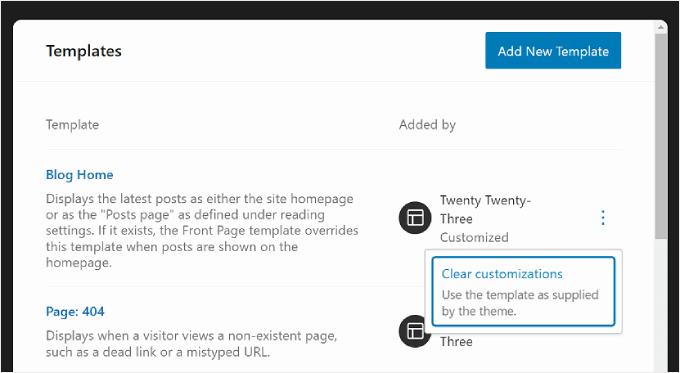
Para gestionar todas las plantillas a la vez, puede volver a la página Plantillas y hacer clic en el botón “Gestionar todas las plantillas”.

En esta página, puede ver todas las descripciones de sus plantillas, añadir una nueva plantilla o vaciar los ajustes que haya realizado en la plantilla para restaurar sus ajustes por defecto.
Esto es lo que parece:

Si está editando una página o entrada utilizando el editor de bloques y desea cambiar su plantilla sin pasar al modo de edición completa del sitio, también puede hacerlo.
Sólo tienes que ir a la página o entrada y abrir la barra lateral de ajustes de página o entrada. A continuación, busca la sección ‘Plantilla’ dentro de ‘Resumen’ y haz clic en ella.

Puedes utilizar el menú desplegable para cambiar la plantilla de la página o hacer clic en “Editar plantilla” para acceder directamente al editor de plantillas. Alternativamente, no dudes en hacer clic en el botón ‘Añadir plantilla’ para crear una nueva plantilla personalizada desde cero.
Cómo modificar patrones de WordPress con FSE
En la edición completa del sitio de WordPress, los patrones son conjuntos de bloques listos para usar que puedes insertar en una página o entrada. Cuando crees un patrón, se añadirá a tu directorio de bloques y podrás añadirlo fácilmente a cualquier entrada o página de tu sitio web.

Los patrones son útiles cuando se necesita utilizar el mismo conjunto de bloques para varias páginas o entradas. Mucha gente lo ha utilizado para diseñar banners de llamada a la acción personalizados o galerías de imágenes en las entradas de su blog.
Además, tiene la opción de “sincronizar” estos patrones. Esto significa que si un patrón se utiliza en varias entradas o páginas, cualquier modificación que realice se aplicará automáticamente a todas las instancias en las que se utilice el patrón.
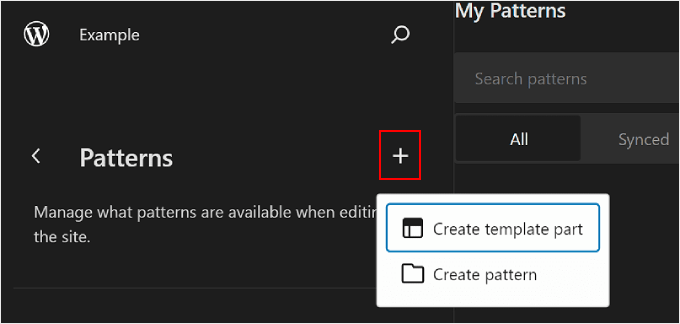
En la página Patrones del Editor de Sitios Completos de WordPress, verá una colección de patrones.

Los menús marcados con el icono de una carpeta contienen un listado de los patrones por defecto que ofrece el tema elegido. Estos están bloqueados y no se pueden editar.
Debajo encontrará “Partes de plantilla”, que son un tipo especial de patrón utilizado en la estructura de su sitio web y no necesariamente parte del contenido de su página. Algunos ejemplos son la cabecera, el pie de página, la sección de comentarios, etc. de tu sitio web. Todos ellos son personalizables.
Para añadir un nuevo patrón, haga clic en el botón “+ Crear patrón” del panel izquierdo y elija entre crear un nuevo patrón o una pieza de plantilla.

Si no sabes cuál elegir, un patrón es similar a un bloque reutilizable que puedes añadir al contenido de tu página o entrada. Mientras tanto, una parte de plantilla se parece más a un conjunto de bloques que forman parte de la estructura de tu plantilla, como una cabecera, un pie de página o una barra lateral.
Una parte de plantilla tendrá automáticamente una capacidad de sincronización, por lo que todos los cambios realizados en ella se aplicarán en todo su sitio web. Por otro lado, un patrón puede ser sincronizado o no sincronizado.
A continuación, debe asignar un nombre a la pieza o patrón de la plantilla y elegir si desea que esté sincronizada. Una vez hecho esto, pulsa “Crear” y se te redirigirá a la interfaz de edición.

Para obtener más información acerca de cómo crear y utilizar patrones, puede comprobar nuestra guía para principiantes sobre cómo utilizar los patrones de bloques de WordPress.
Al editar una página o plantilla, es posible que también desee ajustar un patrón de bloque o una parte de la plantilla. Puede hacerlo directamente en el editor sin ir al menú Patrones.
Basta con pasar el cursor sobre la parte del patrón o la plantilla. Después, haga clic en “Editar”. Entonces será redirigido al Editor de Sitio Completo para ese elemento.

Consejos para sacar el máximo partido a la edición completa del sitio en WordPress
Ahora que ya conoce los conceptos básicos de la edición completa del sitio, vamos a comentar algunos consejos y trucos para sacarle el máximo partido.
Utilizar la barra de búsqueda de comandos
Con la barra de búsqueda de comandos, puedes navegar rápidamente a una parte determinada de tu sitio web o realizar acciones para editar el diseño de tu web.
Esta característica puede ser útil si desea encontrar inmediatamente un ajuste específico en el Editor de sitio completo en lugar de pasar por diferentes botones y menús.
Si se encuentra en el menú principal del editor de sitios completo, puede hacer clic en el icono de la lupa para utilizarlo.

También puede pulsar Ctrl/Comando+K en el teclado mientras está en la interfaz de edición.
A continuación, simplemente escriba lo que desea encontrar o hacer. Por ejemplo, puede añadir una nueva entrada o página sin volver al escritorio de WordPress.

Gestionar bloques con vista de lista
Cuando editas una página, una plantilla o un patrón, puede que te encuentres añadiendo tantos bloques que te resulte difícil hacer un seguimiento de todos ellos.
Aquí es donde la vista de lista puede resultar útil. Con esta característica, puede ver todos los bloques añadidos a la página, plantilla o patrón, incluidos los anidados en otro bloque padre.
Para activar la característica de Vista de Lista, todo lo que tienes que hacer es pulsar el botón de tres líneas en la parte superior izquierda de la barra de menú del editor. Entonces verás todos los bloques utilizados en esa página, entrada, plantilla o patrón.
Si desea configurar un bloque específico que esté dentro de un grupo, fila, columna o similar, sólo tiene que hacer clic en ese bloque desde la Vista de Lista. A partir de ahí, se seleccionará el bloque y aparecerá la barra de herramientas.

Marcar / comprobar la pantalla de arriba para ver un ejemplo. Aquí, queremos editar el bloque de imagen destacada, pero cada vez que hacemos clic en él, el bloque de bucle de consulta se selecciona en su lugar.
La vista de lista nos permite ver todos los bloques anidados dentro del bloque de bucle de consulta y seleccionar el bloque que queremos editar.
Familiarícese con los atajos de teclado
Si quieres ser más rápido editando tu sitio web, considera la posibilidad de aprender atajos de teclado. Con los atajos, puedes navegar por los diferentes botones y ajustes utilizando el teclado en lugar de ir y venir moviendo el ratón.
Los atajos utilizados en el editor de contenido por bloques también funcionarán en la edición completa del sitio. Puede comprobar nuestra lista de atajos de teclado de WordPress para más información.
Crear un tema hijo en bloque
Uno de los problemas de usar un tema de WordPress es que si haces personalizaciones en los archivos del núcleo del tema, esos cambios pueden perderse durante una actualización del tema. Aquí es donde un tema hijo de bloque es muy útil.
Un tema hijo de bloque hereda todos los estilos y funcionalidades de su tema padre de bloque, lo que le permite realizar modificaciones sin afectar a los archivos del núcleo del tema. De esta forma, puedes actualizar fácilmente tu tema padre en el futuro sin perder tus personalizaciones.
Si ya ha creado temas hijo para temas clásicos, la creación de un tema hijo de bloque funciona de forma un poco diferente.
Esto se debe a que los temas de bloque utilizan un archivo theme.json para almacenar la información del tema y CSS para dar estilo al sitio web. No es necesario modificar los archivos PHP del tema padre en un tema hijo de bloque.
Afortunadamente, crear un tema hijo de bloque no es tan complicado como parece. La forma más fácil que hemos encontrado es usar el plugin Create Block Theme.

El plugin Create Block Theme no solo te permite crear fácilmente un tema hijo de bloque para tu tema existente, sino que también es una gran herramienta para crear tu propio tema de bloque desde cero.
De este modo, tendrá un control total sobre el diseño y la funcionalidad de su sitio web sin depender de un tema prefabricado.
Para más información sobre la creación de temas hijo en WordPress, puede marcar / comprobar nuestra guía sobre cómo crear un tema hijo.
Limitaciones de la edición completa del sitio en WordPress
WordPress edición completa del sitio ha hecho definitivamente más fácil para los nuevos usuarios de WordPress para personalizar sus sitios web. Sin embargo, esta característica tiene algunas deficiencias.
En primer lugar, necesitarás un tema de bloques para utilizarlo. Hay muchos nuevos temas de bloques disponibles, pero no tantos como los temas normales de WordPress. Si usas WooCommerce, entonces tus opciones de temas pueden ser aún más limitadas.
Aparte de eso, a algunos usuarios de WordPress no les gusta el hecho de que los temas de bloques no tengan widgets. Aunque los bloques ofrecen más flexibilidad a la hora de colocarlos, algunos usuarios prefieren la sencillez de arrastrar y soltar los widgets en las zonas designadas.
Además, cambiar de tema puede ser una molestia, ya que tendrás que establecer el tema de nuevo y comprobar si hay problemas de compatibilidad con tus plugins de WordPress.
Además, gran parte de su personalización depende de las opciones que ofrece su tema de WordPress. Esto puede limitar tu creatividad a la hora de crear tu sitio.
Cómo utilizar una alternativa de edición completa del sitio
Si usted está buscando una alternativa de WordPress edición completa del sitio, entonces usted puede marcar / comprobar hacia fuera SeedProd. Es un potente plugin maquetador de páginas y temas con más de 300 plantillas aptas para móviles para crear cualquier tipo de sitio web.
El maquetador de arrastrar y soltar es fácil de usar, y hay más de 90 bloques de página disponibles para elementos de contenido. También hay docenas de secciones preconstruidas, como llamadas a la acción, optimizadas para conversiones, por lo que no tendrás que diseñar estos elementos desde cero.

Puede leer nuestra reseña de SeedProd y nuestro artículo sobre cómo crear un tema de WordPress personalizado para obtener más información.
Esperamos que esta guía para principiantes te haya ayudado a aprender a utilizar WordPress edición completa del sitio (FSE). Puede que también quieras comprobar nuestro artículo sobre problemas comunes del editor de bloques de WordPress y nuestra guía definitiva sobre WordPress SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Simone says
Thanks for the comprehensive guide.
Im looking a way to add custom icons (for example Font Awesome) near items (pages, categories, submenus, custom links) in the navigation. Is that possible?
WPBeginner Support says
For icons like Font Awesome, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Administrador
Mrteesurez says
For me, I still love Classic editing, yes. Even some ecommerce plugins and other recommendations Classic editior.
Gutenberg is quite slow, sluggish, and not in anyway friendly on mobile.
I prefer using page builder may be like Seedprod or elementor instead of gutenberg.
There are still many works for the community to do on that part of gutenberg to make it friendly, fast and mobile optimize.
WPBeginner Support says
Thank you for sharing your feedback on the current block editor
Administrador
Mrteesurez says
But one thing I am thinking of is that, one day, Gutenberg might chase away page builders once it’s well developed to be friendly and fast.
Block editor should be the best if given attention the community, may be later in future.
This gives me a hope that WordPress still have future.
Moinuddin Waheed says
Gutenberg is the future as for as wordpress is concerned.
see as for the WordPress developers are concerned, they are making every effort possible to make the WordPress as accessible and available open source as possible.
As for complexity, we have been used to using classic editor for a long time, given the time and energy invested, it is but natural to have an inclination towards it.
Jiří Vaněk says
I avoided editing the website using full site editing for quite a long time. For one simple reason. I don’t like working in Gutenberg, so I automatically assumed that working with full site editing would be as uncomfortable as working in Gutenberg. But after reading this article, I will probably give this possibility a chance and try to explore it more deeply. Thanks to wpbeginner, I’ve already learned to control quite a lot of things in Gutenberg, so I’m slowly getting used to finally knowing where to find what and where to set what specifically.
THANKGOD JONATHAN says
Can I do the full site editing without any coding skills? As I always egnore this action in my WP admin dashboad because of been afraid not to cause any problems on my site but now as always, I will try to edit some global settings of my site if the editing is visual.
WPBeginner Support says
You certainly can use the full site editor without coding knowledge
Administrador
Moinuddin Waheed says
Full site edit is very good to use for the site to be light and no extra code required. when we install any external plugin for page building, though it makes our task easy but at the same time there is some tradeoff in terms of page speed and load. This full site editor I think will help us build a lightning fast blog which will have fast loading time and Efficient.
thank you for let us know about full site edit.
WPBeginner Support says
You’re welcome
Administrador
Jiří Vaněk says
That’s not quite the case. It always depends on the creator of the website. I built about 7 websites on Elementor, and in pagespeed Insight they all have speeds of 98 to 99. It’s not the pagebuilder, but the overall optimization of the website. Unfortunately, full site editing does not guarantee a fast website. It is important to consider the web as a complex unit.
Ralph says
Wow, this looks really powerful! Do you guys think it may be answear to the elementor builder? I’ve heard using elementor is bad, as it may slow down website a lot.
WPBeginner Support says
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Administrador