¿Quieres cambiar el tipo de letra de tu tema de WordPress?
El tipo de letra del texto de su sitio web desempeña un importante perfil en el diseño y la identidad de su marca. Puede mejorar la legibilidad del contenido y dar a su sitio un aspecto moderno y profesional.
En este artículo, le mostraremos cómo cambiar la fuente en WordPress usando 5 formas diferentes, para que pueda cambiar fácilmente las fuentes usando el método sin código, o cambiar la fuente de WordPress sin usar ningún plugin.

¿Por qué cambiar las fuentes de su sitio web WordPress?
Las fuentes son una parte esencial del diseño de su sitio web y tienen un gran impacto en el aspecto de su sitio WordPress.
Si su sitio web tiene un tipo de letra difícil de leer, será difícil retener a los visitantes y acabarán abandonando su sitio.
Un tipo de letra también muestra la identidad de su marca. Por ejemplo, puede utilizar fuentes específicas para que su sitio parezca más profesional o más informal.
Lostemas de WordPress vienen con una fuente, tamaño y color de fuente por defecto para su sitio web. Sin embargo, es posible que desee cambiar la fuente por defecto a algo diferente.
Dicho esto, hay varias maneras de cambiar las fuentes en WordPress. Le mostraremos varios métodos diferentes. Puedes enlazar los enlaces de abajo para saltar a cualquier sección.
- Cambiar fuentes en el Personalizador de temas de WordPress
- Cambiar fuentes en el editor de sitio completo de WordPress
- Cambiar las fuentes de WordPress con un plugin de WordPress
- Cambiar fuentes con un maquetador de temas de WordPress
- Personalizar la apariencia de las fuentes en el editor de contenido de WordPress
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Cambio de fuentes en el Personalizador de temas de WordPress
Una forma sencilla de cambiar la fuente de tu sitio es acudir al Personalizador de temas de WordPress. Te permite cambiar la apariencia de tu sitio web y muestra una vista previa en tiempo real.
Nota: Si falta la opción del menú Personalizador, es probable que su tema tenga activada la edición completa del sitio y tendrá que utilizar un método diferente o cambiar de tema.
Para este tutorial, utilizaremos el tema Astra. Sin embargo, las opciones cambiarán dependiendo del tema de WordPress que utilices. Dependiendo de tu tema, deberás buscar las opciones de ‘fuente’ o ‘tipografía’ en el personalizador.
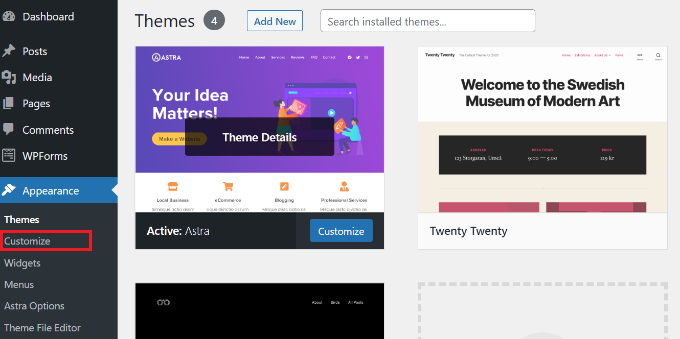
En primer lugar, puede dirigirse a Apariencia ” Personalizador desde su escritorio de WordPress.

Esto iniciará el Personalizador de temas de WordPress.
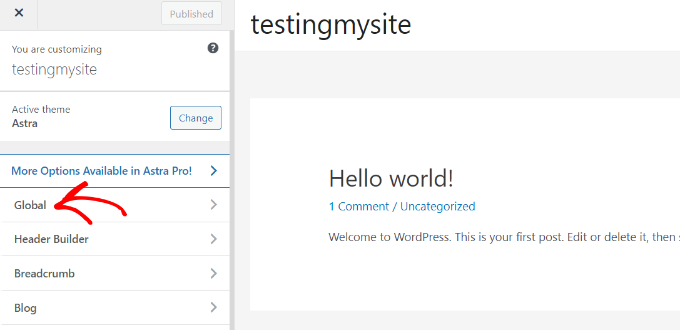
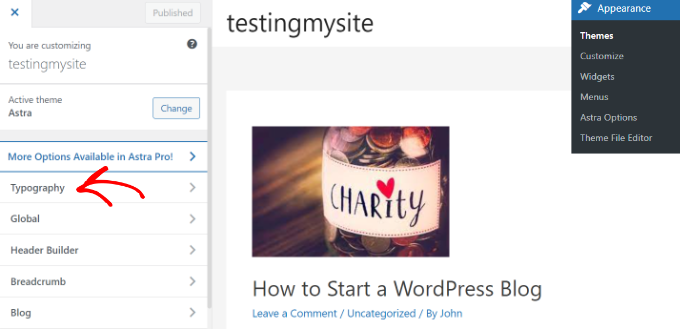
El tema Astra tiene una sección “Global” con opciones para cambiar los estilos de todo el sitio. Para cambiar el tipo de letra de todo tu sitio web, puedes hacer clic en la opción “Global” del menú de la izquierda.

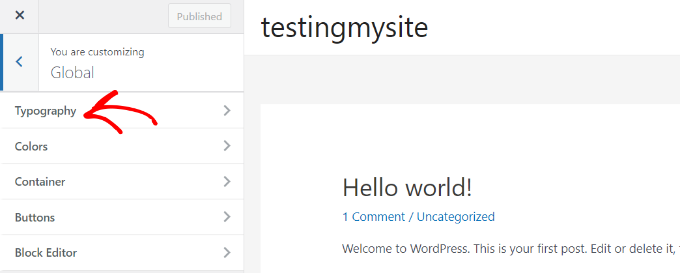
En la pantalla siguiente, verá opciones como la tipografía, los colores, el contenedor y los botones.
Siga adelante y haga clic en la opción “Tipografía”.

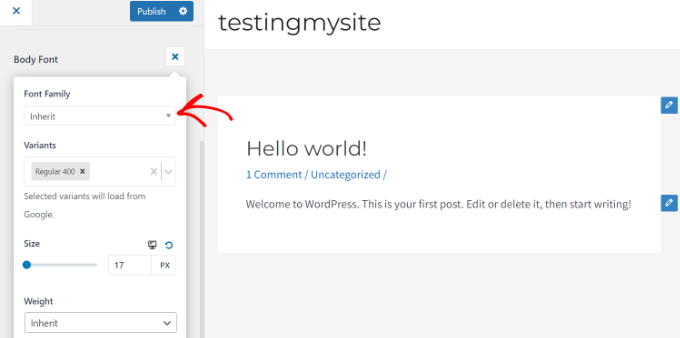
Desde aquí, puedes elegir diferentes tipos de letra en la sección “Preajustes”.
Estos son los tipos de letra por defecto que ofrece el tema y seleccionando un preajuste cambiará el tipo de letra de todo su sitio web.

Además, también puedes cambiar las fuentes de los distintos elementos del tema.
Por ejemplo, puede utilizar un tipo de letra distinto para el cuerpo y los encabezados. Incluso hay opciones para utilizar fuentes distintas para cada nivel de encabezado.
Para empezar, basta con elegir una fuente del menú desplegable “Familia de fuentes” para cada elemento.

Además, hay más opciones para cambiar el tamaño y el peso de la fuente, seleccionar variantes y mucho más.
Cuando hayas terminado, no olvides hacer clic en el botón “Publicar”.
Ahora puede visitar su sitio web y ver la nueva fuente. Por ejemplo, hemos cambiado la fuente del cuerpo a Roboto y la del encabezado a Helvetica en nuestro sitio de demostración.

Es importante tener en cuenta que no todos los temas de WordPress ofrecen las mismas características y personalizaciones que Astra. Si tu tema no lo ofrece, continúa leyendo en el siguiente paso.
Cambio de fuentes en el editor de sitio completo de WordPress
Si utiliza un tema de WordPress basado en bloques como Twenty Twenty-Two, puede cambiar la fuente de su sitio utilizando el editor de sitio completo (FSE).
El editor completo del sitio te permite personalizar tu tema de WordPress usando bloques, igual que cuando editas entradas o páginas usando el editor de contenido de WordPress. Sin embargo, FSE se encuentra actualmente en fase beta y solo unos pocos temas son compatibles con él.
Para este tutorial, utilizaremos el tema Twenty Twenty-Two.
Para primeros pasos, puede dirigirse a Apariencia ” Editor desde el panel de administrador de WordPress.

Esto abrirá el editor de sitio completo para su tema de WordPress.
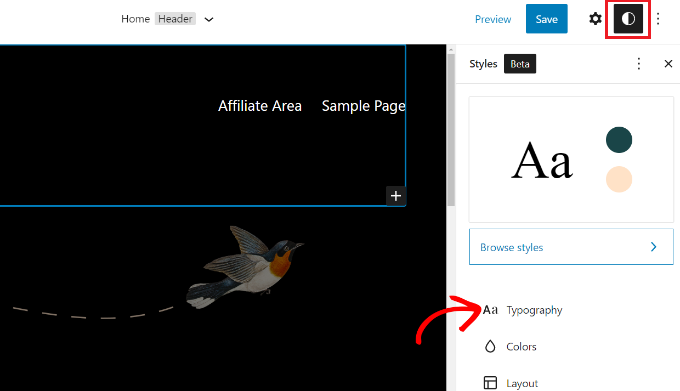
A continuación, puede hacer clic en el icono Estilos de la esquina superior derecha y, después, en la opción “Tipografía”.

Después, puedes seleccionar elementos como texto y enlaces para cambiar su tipografía.
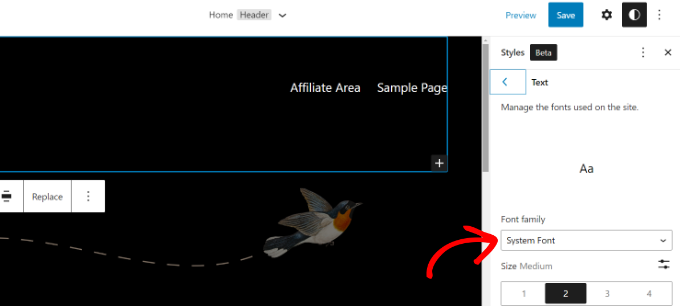
Seleccionaremos Texto como elemento y haremos clic en el menú desplegable “Familia de fuentes” para cambiar su fuente.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar”.
Has cambiado correctamente la fuente utilizando el editor de sitio completo. También puede añadir fuentes personalizadas a su sitio de WordPress, así y luego cambiarlos en el editor de sitio completo.
Cambiar las fuentes de WordPress con un plugin de WordPress
Otra forma de cambiar las fuentes de WordPress es utilizando un plugin de WordPress como Easy Google Fonts.
Es un plugin gratuito de tipografía para WordPress que te permite añadir más de 600 fuentes de Google y diferentes variantes de fuentes a tu sitio web.
En primer lugar, tendrás que instalar y activar el plugin Easy Google Fonts. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
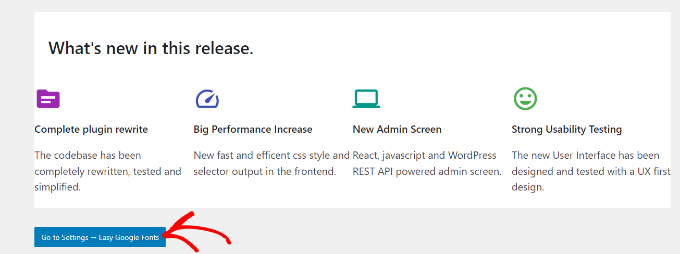
Tras la activación, verá la pantalla de bienvenida de Easy Google Fonts en su escritorio de WordPress. Puede desplazarse hacia abajo y hacer clic en el botón “Ir a ajustes → Easy Google Fonts”.

En la pantalla siguiente, verá los diferentes ajustes de los plugins.
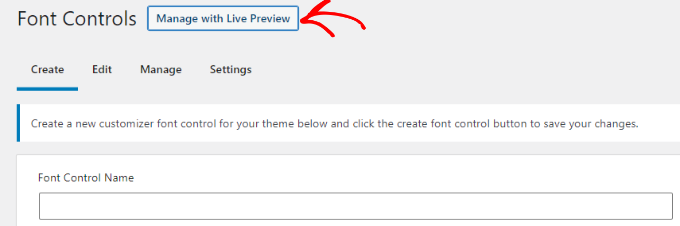
Siga adelante y haga clic en el botón “Gestionar con vista previa en directo” de la parte superior.

Esto abrirá el Personalizador de temas de WordPress, y usted estará en la pestaña ‘Tipografía’.
Otra forma de acceder a las fuentes añadidas por el plugin es yendo a Apariencia ” Personalizar desde el escritorio de WordPress y haciendo clic en la pestaña ‘Tipografía’.

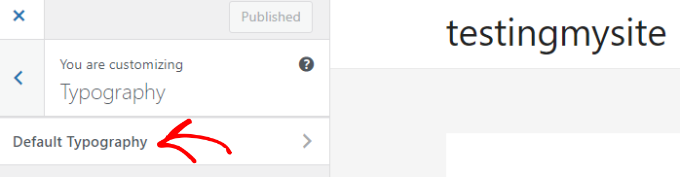
En la pantalla siguiente, verá la opción “Tipografía por defecto”.
Adelante, haz clic en él.

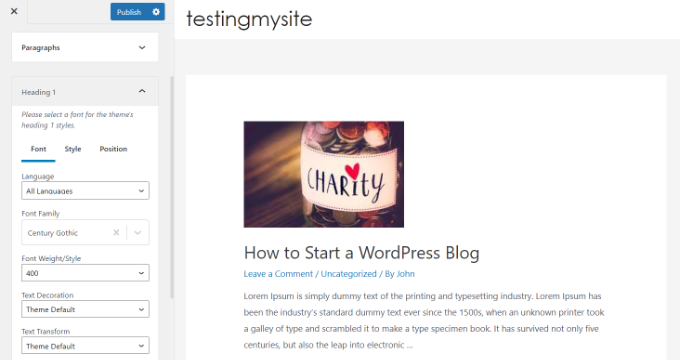
Después, puedes cambiar el tipo de letra de cada elemento de tu sitio web.
Por ejemplo, cambiemos el tipo de letra del encabezado 1. Basta con hacer clic en la flecha situada junto al encabezado 1 para ampliar las opciones. Desde aquí, puedes hacer clic en el menú desplegable “Familia de fuentes” y seleccionar una fuente.

Puede hacer lo mismo con otros niveles de encabezados y párrafos.
No olvides hacer clic en el botón “Publicar” cuando hayas terminado.
Cambiar fuentes con un maquetador de temas de WordPress
Existen muchos potentes maquetadores de temas de WordPress que te permiten crear un tema personalizado sin necesidad de editar el código. Puedes utilizarlos para cambiar el tipo de letra de distintos elementos de tu sitio web.
Para este tutorial, usaremos SeedProd. Es el mejor plugin de página de destino y constructor de temas para WordPress y ofrece un editor de arrastrar y soltar para crear temas personalizados sin tocar una sola línea de código.
Tenga en cuenta que necesitará la versión SeedProd Pro porque incluye el maquetador de temas. También hay una versión SeedProd Lite que se puede utilizar de forma gratuita.
En primer lugar, tendrá que instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, verá la pantalla de bienvenida de SeedProd. Introduzca su clave de licencia y haga clic en el botón “Verificar clave”. Puede encontrar fácilmente la clave de licencia en su área de cuenta SeedProd.

Después de eso, puede dirigirse a SeedProd ” Theme Builder desde el escritorio de WordPress.
A continuación, haz clic en el botón “Temas” de la parte superior.

A partir de aquí, el plugin te mostrará varios temas para elegir.
Simplemente pasa el cursor sobre el tema que quieras usar y haz clic en él. Usaremos el tema Starter para este tutorial.

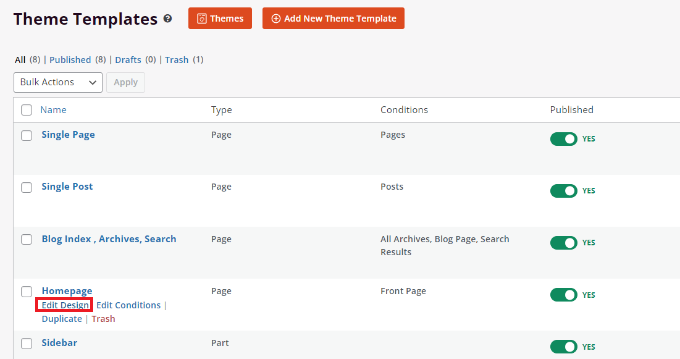
SeedProd ahora generará diferentes plantillas de temas.
Puedes editar cada plantilla y personalizar tu tema de WordPress. Incluso hay una opción para añadir manualmente una plantilla de tema.
Vamos a editar la plantilla del tema de la página de inicio y cambiar las fuentes de los diferentes elementos. Para empezar, enlaza “Editar diseño” en la página de inicio.

Esto iniciará el editor de arrastrar y soltar temas de SeedProd. Puede añadir nuevos elementos desde el menú de la izquierda y colocarlos en cualquier parte de la plantilla.
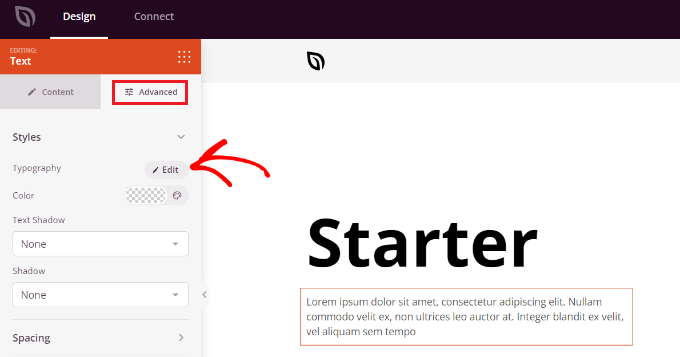
Para cambiar el tipo de letra de cualquier sección del tema, basta con seleccionarla. Por ejemplo, seleccionaremos el cuadro de texto bajo el encabezado Principiante.
A continuación, vaya a la pestaña “Avanzado” del menú de la izquierda y haga clic en el botón “Editar” situado delante de Tipografía.

Después, verás múltiples opciones para editar la tipografía de la sección seleccionada.
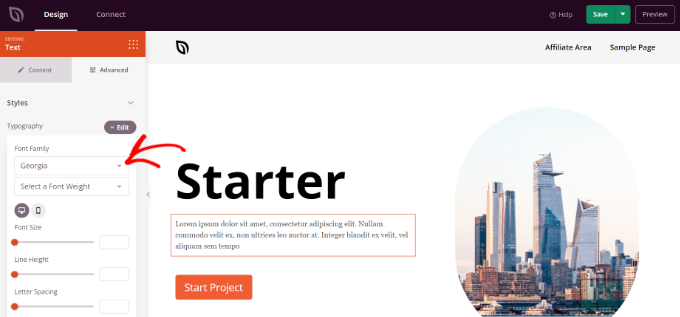
Puede hacer clic en el menú desplegable “Familia de fuentes” y elegir un tipo de letra para su texto. También hay opciones para seleccionar el peso de la fuente, ajustar su tamaño, la altura de línea, el interlineado, la alineación, las mayúsculas y minúsculas, etc.

Ahora puede repetir este paso y cambiar la fuente de otros elementos de su tema.
Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar” de la parte superior.
Para aplicar el tema y las fuentes personalizados, vaya a SeedProd ” Creador de temas y active el conmutador situado junto a la opción “Activar tema de SeedProd” en Sí.

Si desea crear un tema de WordPress desde cero, consulte nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado.
Personalizar la apariencia de la fuente en el editor de contenido de WordPress
Con el editor de contenido, también puede cambiar la forma en que aparecen las fuentes en entradas y páginas específicas del blog.
La desventaja de este método es que solo aplicará la nueva fuente a esa entrada o página en particular. Tendrá que repetir este paso manualmente para todas las demás entradas en las que desee aplicar una personalización similar.
Esto puede ser muy útil para personalizaciones específicas de entradas, pero si usted está buscando una opción de cambio de fuente en todo el sitio, entonces usted debe considerar las otras opciones en su lugar.
Dicho esto, para cambiar la fuente utilizando el editor de contenido de WordPress, simplemente edita una entrada o añade una nueva. Una vez que estés en el editor de contenido de WordPress, selecciona el texto para cambiar su apariencia.
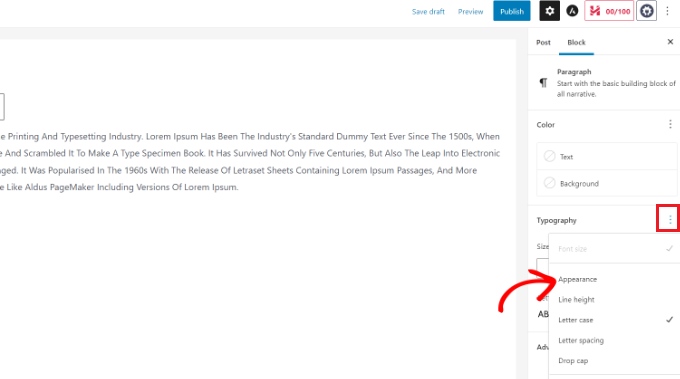
En el panel de ajustes de la derecha, dirígete a la sección “Tipografía”. A continuación, haz clic en los 3 puntos situados delante de Tipografía y selecciona “Apariencia” en las opciones desplegables.

Una vez hecho esto, los ajustes de Apariencia serán visibles en la sección Tipografía.
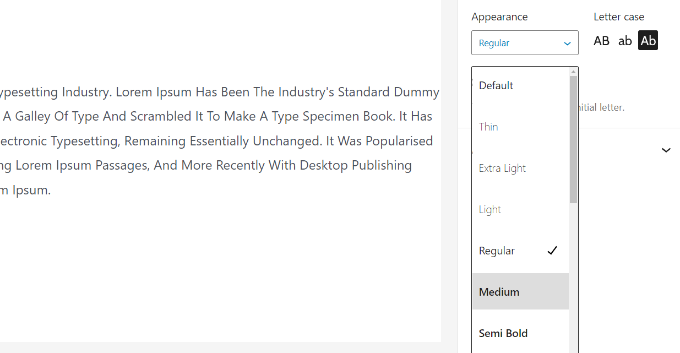
Simplemente haz clic en el menú desplegable de Apariencia y selecciona un estilo para tu fuente. Por ejemplo, puede hacer que la fuente sea negrita, fina, cursiva, negra, negrita cursiva, extra negrita, etc.
También hay opciones para cambiar el tamaño de letra, elegir mayúsculas y minúsculas, editar el color, activar las mayúsculas y mucho más.

No olvides actualizar o publicar tu página cuando hayas terminado.
Esperamos que este artículo te haya ayudado a aprender cómo cambiar la fuente en WordPress. También puedes consultar nuestra guía SEO para WordPress para principiantes y comprobar nuestra selección de los mejores servicios de marketing por correo electrónico para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!