Deseja alterar a fonte do seu tema do WordPress para algo diferente?
A fonte do texto do seu site desempenha um papel importante no design e na identidade da marca do site. Ela pode melhorar a legibilidade do conteúdo e fazer com que o site pareça moderno e profissional.
Neste artigo, mostraremos como alterar a fonte no WordPress usando 5 maneiras diferentes, para que você possa alterar facilmente as fontes usando o método sem código ou alterar a fonte do WordPress sem usar nenhum plug-in.

Por que mudar as fontes em seu site WordPress?
As fontes são uma parte essencial do design do seu site e têm um grande impacto na aparência do seu site WordPress.
Se o seu site tiver uma fonte difícil de ler, será difícil reter os visitantes, e eles acabarão abandonando o site.
Uma fonte também mostra a identidade de sua marca. Por exemplo, você pode usar fontes específicas para dar ao seu site uma aparência mais profissional ou casual.
Os temas do WordPress vêm com uma fonte, um tamanho e uma cor de fonte padrão para seu site. No entanto, talvez você queira alterar a fonte padrão para algo diferente.
Dito isso, há várias maneiras de alterar as fontes no WordPress. Mostraremos a você vários métodos diferentes. Você pode clicar nos links abaixo para ir para qualquer seção.
- Alteração de fontes no personalizador de temas do WordPress
- Alteração de fontes no editor de site completo do WordPress
- Alterar fontes do WordPress usando um plug-in do WordPress
- Alterar fontes usando um construtor de temas do WordPress
- Personalizar a aparência da fonte no editor de conteúdo do WordPress
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Alteração de fontes no personalizador de temas do WordPress
Uma maneira fácil de alterar a fonte do seu site é acessar o personalizador de temas do WordPress. Ele permite que você altere a aparência do seu site e mostra uma visualização em tempo real.
Observação: se a opção do menu do personalizador estiver ausente, é provável que seu tema tenha a edição completa do site ativada e você precisará usar um método diferente ou trocar de tema.
Para este tutorial, usaremos o tema Astra. No entanto, as opções mudarão dependendo do tema do WordPress que você usar. Dependendo do tema, você deverá procurar as opções “fonte” ou “tipografia” no personalizador.
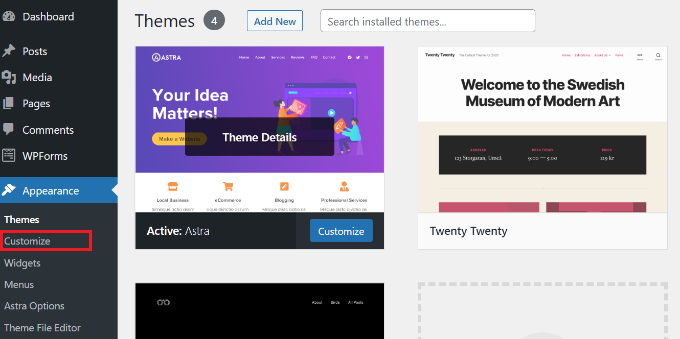
Primeiro, vá para Appearance ” Customize (Aparência ” Personalizar ) no painel do WordPress.

Isso abrirá o personalizador de temas do WordPress.
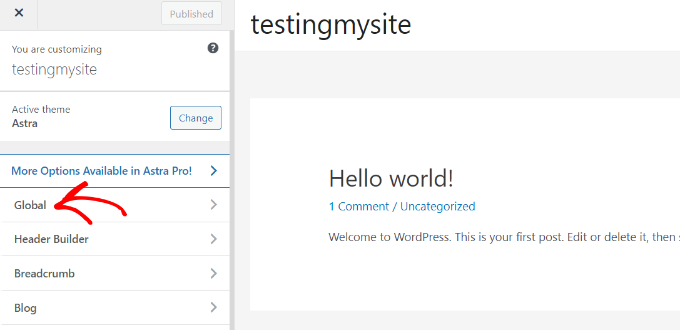
O tema Astra tem uma seção “Global” com opções para alterar estilos em todo o site. Para alterar a fonte em todo o site, você pode clicar na opção “Global” no menu à esquerda.

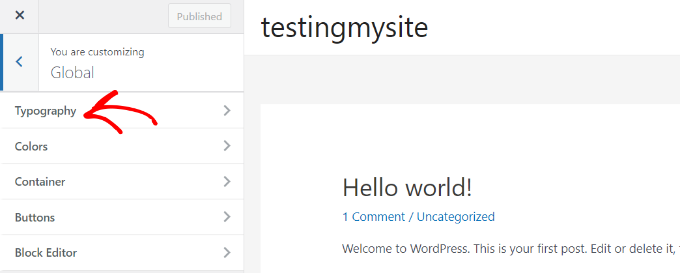
Na próxima tela, você verá opções como tipografia, cores, contêiner e botões.
Clique na opção “Typography” (Tipografia).

A partir daí, você pode escolher fontes diferentes na seção “Presets” (Predefinições).
Essas são as fontes padrão oferecidas pelo tema e a seleção de uma predefinição alterará a fonte em todo o site.

Além disso, você também pode alterar as fontes de elementos individuais em seu tema.
Por exemplo, você pode usar uma fonte diferente para o corpo e os títulos. Há até mesmo opções para usar fontes separadas para cada nível de título.
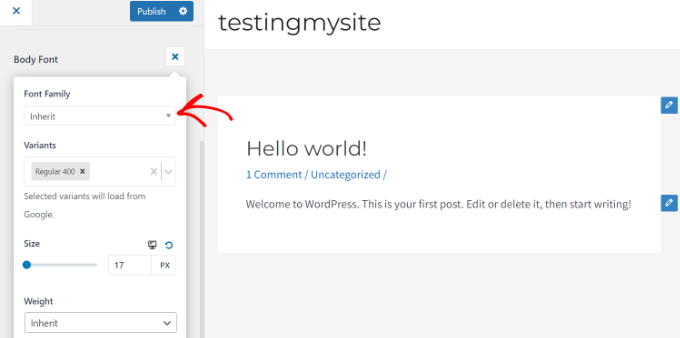
Para começar, basta escolher uma fonte no menu suspenso “Font Family” (Família de fontes) para qualquer elemento individual.

Além disso, há mais opções para alterar o tamanho e o peso da fonte, selecionar variantes e muito mais.
Quando terminar, não se esqueça de clicar no botão “Publicar”.
Agora você pode acessar seu site e ver a nova fonte. Por exemplo, alteramos a fonte do corpo para Roboto e a fonte do título para Helvetica em nosso site de demonstração.

É importante observar que nem todos os temas do WordPress oferecerão os mesmos recursos e personalizações que o Astra está oferecendo. Se o seu tema não oferecer isso, continue lendo para a próxima etapa.
Alteração de fontes no WordPress Full Site Editor
Se estiver usando um tema WordPress baseado em blocos, como o Twenty Twenty-Two, você poderá alterar a fonte do site usando o editor de site completo (FSE).
O editor de site completo permite que você personalize seu tema do WordPress usando blocos, da mesma forma que edita posts ou páginas usando o editor de conteúdo do WordPress. No entanto, o FSE está atualmente na versão beta e apenas alguns temas o suportam.
Para fins deste tutorial, usaremos o tema Twenty Twenty-Two.
Para começar, você pode acessar Appearance ” Editor no painel de administração do WordPress.

Isso abrirá o editor de site completo para seu tema do WordPress.
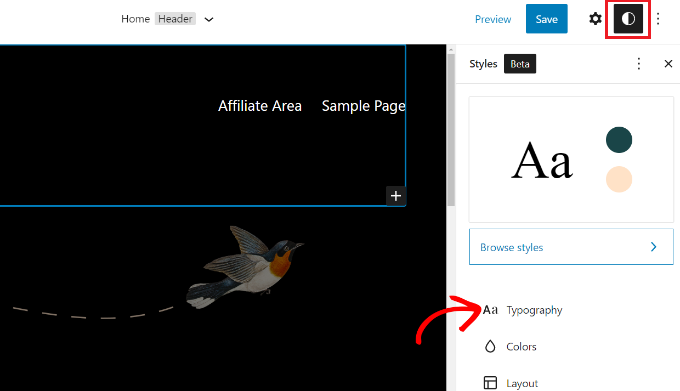
Em seguida, você pode clicar no ícone Styles (Estilos) no canto superior direito e, em seguida, clicar na opção “Typography” (Tipografia).

Depois disso, você pode selecionar elementos como texto e links para alterar sua tipografia.
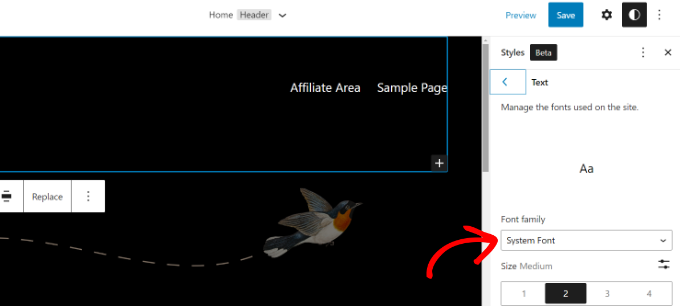
Selecionaremos Text como o elemento e, em seguida, clicaremos no menu suspenso “Font Family” (Família de fontes) para alterar sua fonte.

Quando terminar, basta clicar no botão “Salvar”.
Você alterou a fonte com sucesso usando o editor completo do site. Você também pode adicionar fontes personalizadas ao seu site WordPress e alterá-las no editor completo do site.
Alterar fontes do WordPress usando um plug-in do WordPress
Outra maneira de alterar as fontes do WordPress é usar um plug-in do WordPress, como o Easy Google Fonts.
É um plug-in gratuito de tipografia para WordPress que permite adicionar mais de 600 fontes do Google e diferentes variantes de fontes ao seu site.
Primeiro, você precisará instalar e ativar o plug-in Easy Google Fonts. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
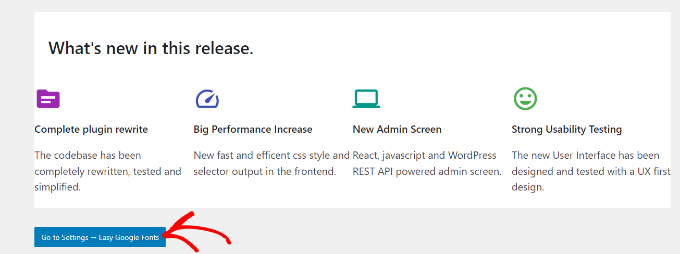
Após a ativação, você verá a tela de boas-vindas do Easy Google Fonts no painel do WordPress. Você pode rolar para baixo e clicar no botão “Go to Settings → Easy Google Fonts”.

Na próxima tela, você verá diferentes configurações de plugin.
Clique no botão “Manage with Live Preview” (Gerenciar com visualização ao vivo) na parte superior.

Isso abrirá o personalizador de temas do WordPress e você estará na guia “Typography” (Tipografia).
Outra maneira de acessar as fontes adicionadas pelo plug-in é ir para Appearance ” Customize (Aparência ” Personalizar ) no painel do WordPress e clicar na guia “Typography” (Tipografia).

Na próxima tela, você verá a opção “Default Typography” (Tipografia padrão).
Clique nele.

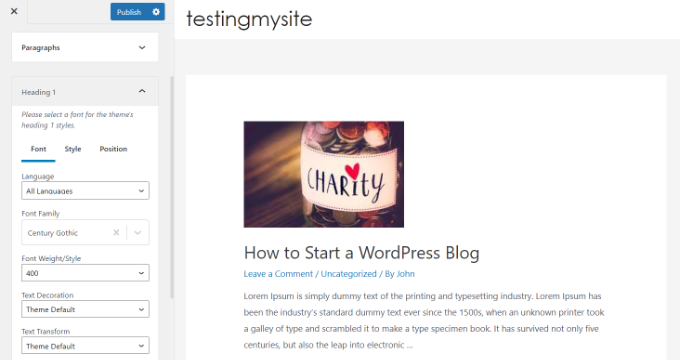
Depois disso, você pode alterar a fonte de cada elemento em seu site.
Por exemplo, vamos alterar a fonte do Título 1. Basta clicar na seta ao lado do Título 1 para expandir as opções. A partir daí, você pode clicar no menu suspenso “Font Family” (Família de fontes) e selecionar uma fonte.

Você pode fazer o mesmo com outros níveis de títulos e parágrafos.
Não se esqueça de clicar no botão “Publicar” quando terminar.
Alterar fontes usando um construtor de temas do WordPress
Há muitos construtores de temas avançados para WordPress que permitem criar um tema personalizado sem editar o código. Você pode usá-los para alterar a fonte de diferentes elementos em seu site.
Para este tutorial, usaremos o SeedProd. Ele é o melhor plug-in de página de destino e construtor de temas para WordPress e oferece um construtor do tipo arrastar e soltar para criar temas personalizados sem tocar em uma única linha de código.
Observe que você precisará da versão SeedProd Pro porque ela inclui o construtor de temas. Há também uma versão SeedProd Lite que você pode usar gratuitamente.
Primeiro, você precisará instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você verá a tela de boas-vindas do SeedProd. Insira sua chave de licença e clique no botão “Verify key” (Verificar chave). Você pode encontrar facilmente a chave de licença na área da sua conta do SeedProd.

Depois disso, você pode ir para SeedProd ” Theme Builder no painel do WordPress.
Em seguida, clique no botão “Themes” (Temas) na parte superior.

A partir daí, o plug-in mostrará vários temas para você escolher.
Basta passar o mouse sobre o tema que deseja usar e clicar nele. Usaremos o tema Starter para este tutorial.

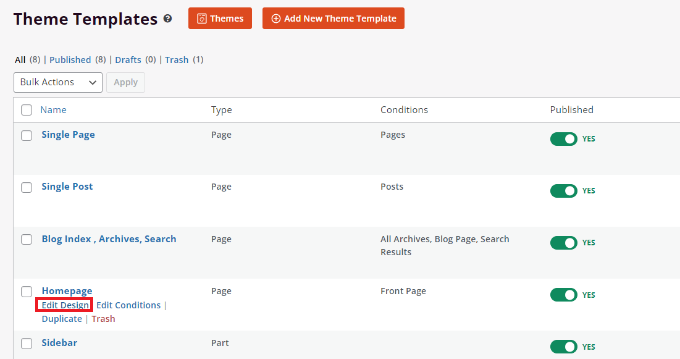
O SeedProd agora gerará modelos de temas diferentes.
Você pode editar cada modelo e personalizar seu tema do WordPress. Há até mesmo uma opção para adicionar manualmente um modelo de tema.
Vamos editar o modelo do tema Homepage e alterar as fontes de diferentes elementos. Para começar, clique no link “Edit Design” em Homepage.

Isso iniciará o construtor de temas de arrastar e soltar do SeedProd. Você pode adicionar novos elementos no menu à esquerda e colocá-los em qualquer lugar do modelo.
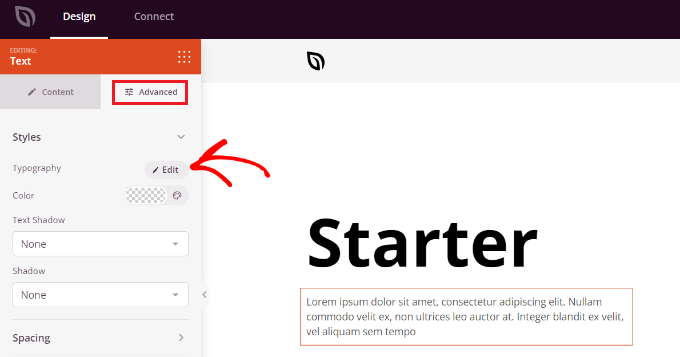
Para alterar a fonte de qualquer seção do tema, basta selecioná-la. Por exemplo, selecionaremos a caixa de texto sob o título Starter.
Em seguida, vá para a guia “Advanced” (Avançado) no menu à esquerda e clique no botão “Edit” (Editar) na frente de Typography (Tipografia).

Depois disso, você verá várias opções para editar a tipografia da seção selecionada.
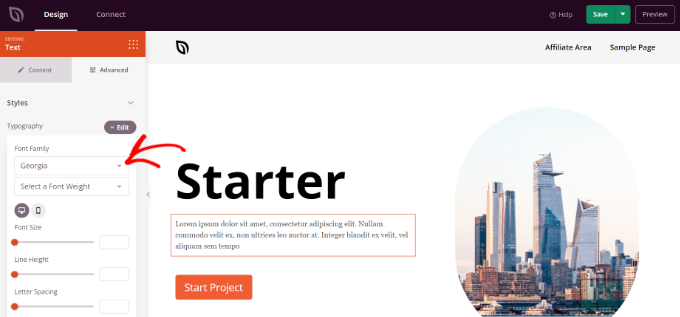
Você pode clicar no menu suspenso “Font Family” (Família de fontes) e escolher uma fonte para seu texto. Há também opções para selecionar o peso da fonte, ajustar o tamanho da fonte, a altura da linha, o espaçamento entre letras, o alinhamento, as letras maiúsculas e minúsculas e muito mais.

Agora você pode repetir essa etapa e alterar a fonte de outros elementos em seu tema.
Quando terminar, basta clicar no botão “Salvar” na parte superior.
Para aplicar o tema e as fontes personalizados, vá para SeedProd ” Theme Builder e alterne a chave ao lado da opção “Enable SeedProd Theme” para Yes.

Se você deseja criar um tema do WordPress do zero, consulte nosso guia sobre como criar facilmente um tema personalizado do WordPress.
Personalizar a aparência da fonte no editor de conteúdo do WordPress
Usando o editor de conteúdo, você também pode alterar a forma como as fontes aparecem em posts e páginas específicos do blog.
A desvantagem desse método é que ele só aplicará a nova fonte a essa postagem ou página específica. Você terá de repetir essa etapa manualmente para todos os outros posts em que deseja aplicar uma personalização semelhante.
Isso pode ser muito útil para personalizações específicas de postagens, mas se você estiver procurando uma opção de alteração de fonte em todo o site, considere as outras opções.
Dito isso, para alterar a fonte usando o editor de conteúdo do WordPress, basta editar uma postagem ou adicionar uma nova. Quando estiver no editor de conteúdo do WordPress, selecione o texto para alterar sua aparência.
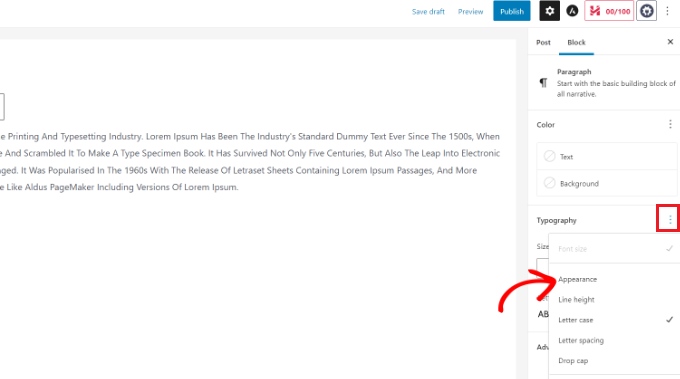
No painel de configurações à sua direita, vá para a seção “Typography” (Tipografia). Em seguida, clique nos três pontos na frente de Typography e selecione “Appearance” (Aparência) nas opções do menu suspenso.

Depois de fazer isso, as configurações de Appearance ficarão visíveis na seção Typography (Tipografia).
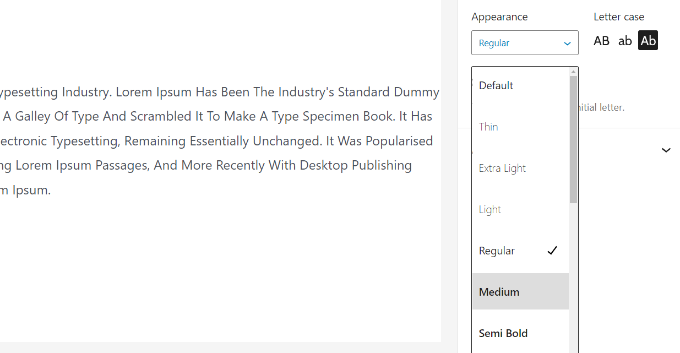
Basta clicar no menu suspenso em Appearance e selecionar um estilo para sua fonte. Por exemplo, você pode tornar a fonte negrito, fino, itálico, preto, negrito itálico, negrito extra e muito mais.
Há também opções para alterar o tamanho da fonte, escolher letras maiúsculas e minúsculas, editar a cor, ativar letras maiúsculas e muito mais.

Não se esqueça de atualizar ou publicar sua página quando terminar.
Esperamos que este artigo tenha ajudado você a aprender como alterar a fonte no WordPress. Você também pode ver nosso guia definitivo de SEO para WordPress para iniciantes e conferir nossa seleção de especialistas dos melhores serviços de marketing por e-mail para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!