Möchten Sie die Schriftart in Ihrem WordPress-Theme ändern?
Die Schriftart Ihrer Website spielt eine wichtige Rolle für das Design und die Markenidentität Ihrer Website. Sie kann die Lesbarkeit Ihres Inhalts verbessern und Ihre Website modern und professionell aussehen lassen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Schriftart in WordPress auf 5 verschiedene Arten ändern können. So können Sie die Schriftart ganz einfach ohne Code ändern oder die WordPress-Schriftart ohne ein Plugin ändern.

Warum sollten Sie die Schriftarten auf Ihrer WordPress-Website ändern?
Schriftarten sind ein wesentlicher Bestandteil Ihres Website-Designs und haben einen großen Einfluss darauf, wie Ihre WordPress-Website aussieht und wirkt.
Wenn Ihre Website eine schwer lesbare Schrift hat, wird es schwierig sein, Besucher zu halten, und sie werden Ihre Website schließlich verlassen.
Eine Schriftart zeigt auch Ihre Markenidentität. Sie können zum Beispiel bestimmte Schriftarten verwenden, um Ihre Website professioneller oder lässiger wirken zu lassen.
WordPress-Themes werden mit einer Standardschriftart, -größe und -farbe für Ihre Website geliefert. Möglicherweise möchten Sie die Standardschriftart jedoch in eine andere Schriftart ändern.
Es gibt jedoch mehrere Möglichkeiten, die Schriftarten in WordPress zu ändern. Wir werden Ihnen verschiedene Methoden zeigen. Sie können auf die Links unten klicken, um zu einem beliebigen Abschnitt zu springen.
- Ändern von Schriftarten im WordPress Theme Customizer
- Ändern von Schriftarten im WordPress Full Site Editor
- Ändern von WordPress-Schriftarten mit einem WordPress-Plugin
- Ändern von Schriftarten mit einem WordPress Theme Builder
- Anpassen des Schriftbildes im WordPress Content Editor
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Ändern von Schriftarten im WordPress Theme Customizer
Eine einfache Möglichkeit, die Schriftart Ihrer Website zu ändern, ist der WordPress Theme Customizer. Dort können Sie das Erscheinungsbild Ihrer Website ändern und erhalten eine Echtzeit-Vorschau.
Hinweis: Wenn die Menüoption im Customizer fehlt, ist in Ihrem Theme wahrscheinlich die vollständige Bearbeitung der Website aktiviert und Sie müssen eine andere Methode verwenden oder das Theme wechseln.
Für dieses Tutorial verwenden wir das Astra-Theme. Die Optionen ändern sich jedoch je nach dem von Ihnen verwendeten WordPress-Theme. Je nach Theme müssen Sie im Customizer nach den Optionen „Schriftart“ oder „Typografie“ suchen.
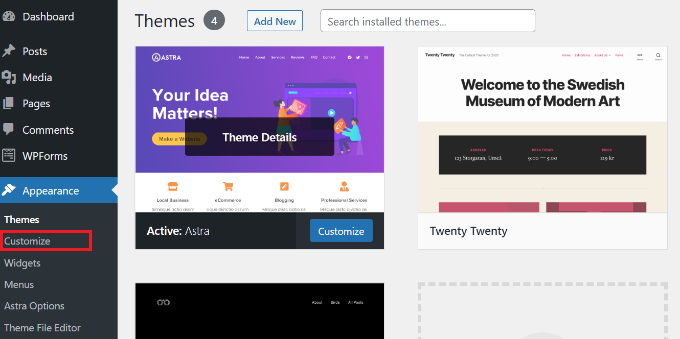
Zunächst können Sie in Ihrem WordPress-Dashboard auf Darstellung “ Anpassen gehen.

Dadurch wird der WordPress-Theme-Customizer gestartet.
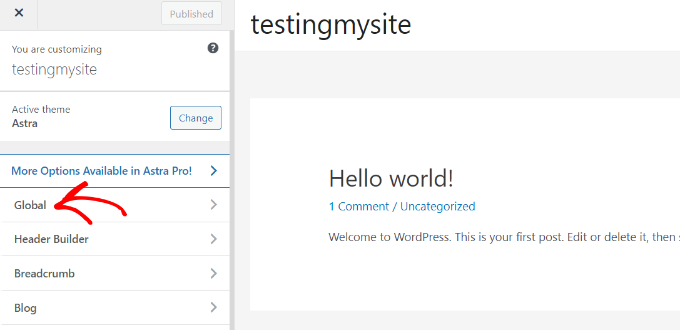
Das Astra-Thema verfügt über einen Abschnitt „Global“ mit Optionen zum Ändern von seitenweiten Stilen. Um die Schriftart auf Ihrer gesamten Website zu ändern, können Sie im Menü auf der linken Seite auf die Option „Global“ klicken.

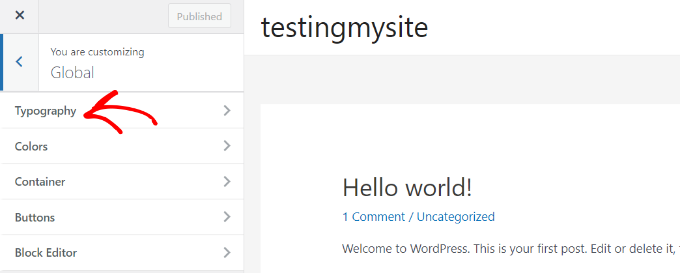
Auf dem nächsten Bildschirm sehen Sie Optionen wie Typografie, Farben, Container und Schaltflächen.
Klicken Sie nun auf die Option „Typografie“.

Hier können Sie unter dem Abschnitt „Voreinstellungen“ verschiedene Schriftarten auswählen.
Dies sind die Standard-Schriftarten, die das Thema anbietet, und durch die Auswahl einer Voreinstellung wird die Schriftart auf Ihrer gesamten Website geändert.

Darüber hinaus können Sie auch die Schriftarten für einzelne Elemente Ihres Themas ändern.
Sie können zum Beispiel eine andere Schriftart für den Textkörper und die Überschriften verwenden. Es gibt sogar die Möglichkeit, für jede Überschriftsebene eine eigene Schriftart zu verwenden.
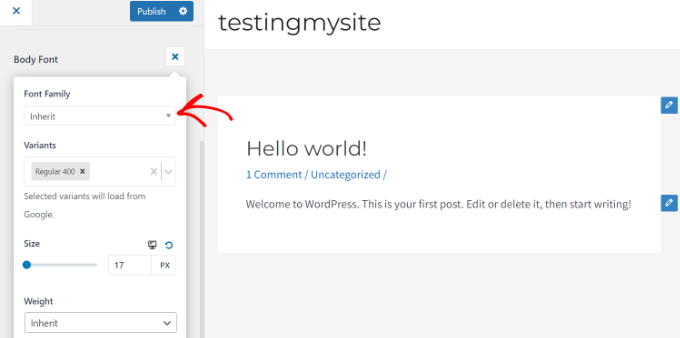
Wählen Sie zunächst einfach eine Schriftart aus dem Dropdown-Menü „Schriftfamilie“ für jedes einzelne Element aus.

Darüber hinaus gibt es weitere Optionen zum Ändern von Schriftgröße und -gewicht, zum Auswählen von Varianten und mehr.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken.
Sie können nun Ihre Website besuchen und die neue Schriftart sehen. Auf unserer Demo-Website haben wir zum Beispiel die Schriftart für den Textkörper in Roboto und die Schriftart für die Überschriften in Helvetica geändert.

Es ist wichtig zu beachten, dass nicht alle WordPress-Themes die gleichen Funktionen und Anpassungen wie Astra bieten. Wenn Ihr Theme das nicht bietet, lesen Sie bitte weiter zum nächsten Schritt.
Ändern von Schriftarten im WordPress Full Site Editor
Wenn Sie ein blockbasiertes WordPress-Theme wie Twenty Twenty-Two verwenden, können Sie die Schriftart Ihrer Website über den Full Site Editor (FSE) ändern.
Mit dem vollständigen Site-Editor können Sie Ihr WordPress-Theme mithilfe von Blöcken anpassen, genau wie bei der Bearbeitung von Beiträgen oder Seiten mit dem WordPress-Inhaltseditor. Allerdings befindet sich FSE derzeit in der Beta-Phase und wird nur von einer Handvoll Themes unterstützt.
Für dieses Tutorial verwenden wir das Theme Twenty Twenty-Two.
Um damit anzufangen, können Sie im WordPress-Administrationsbereich auf Darstellung “ Editor gehen.

Dadurch wird der vollständige Site-Editor für Ihr WordPress-Theme geöffnet.
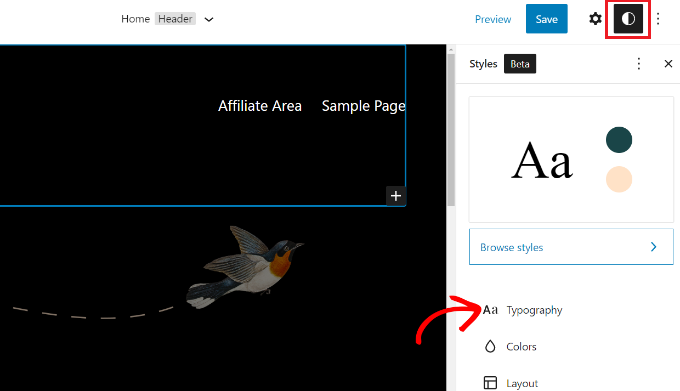
Als Nächstes können Sie auf das Symbol „Formatvorlagen“ in der oberen rechten Ecke und dann auf die Option „Typografie“ klicken.

Danach können Sie Elemente wie Text und Links auswählen, um ihre Typografie zu ändern.
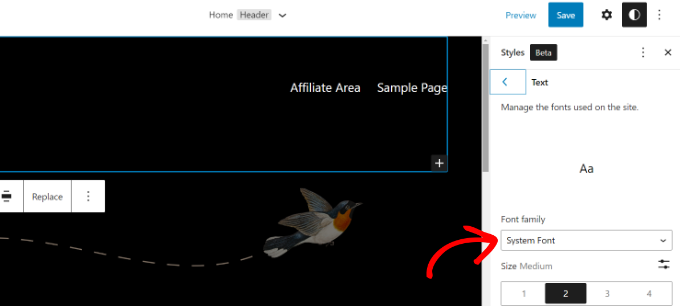
Wir wählen Text als Element aus und klicken dann auf das Dropdown-Menü „Schriftfamilie“, um die Schriftart zu ändern.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“.
Sie haben die Schriftart erfolgreich mit dem Full Site Editor geändert. Sie können auch benutzerdefinierte Schriftarten zu Ihrer WordPress-Website hinzufügen und sie dann im Editor für die gesamte Website ändern.
WordPress-Schriftarten mit einem WordPress-Plugin ändern
Eine andere Möglichkeit, WordPress-Schriftarten zu ändern, ist die Verwendung eines WordPress-Plugins wie Easy Google Fonts.
Es ist ein kostenloses WordPress-Typografie-Plugin, mit dem Sie Ihrer Website über 600 Google-Schriftarten und verschiedene Schriftvarianten hinzufügen können.
Zunächst müssen Sie das Easy Google Fonts-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
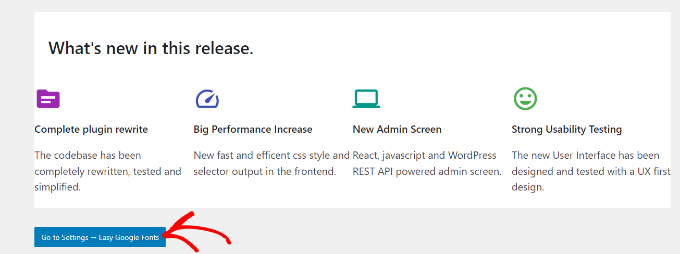
Nach der Aktivierung sehen Sie den Willkommensbildschirm von Easy Google Fonts in Ihrem WordPress-Dashboard. Sie können nach unten scrollen und auf die Schaltfläche „Zu den Einstellungen → Easy Google Fonts“ klicken.

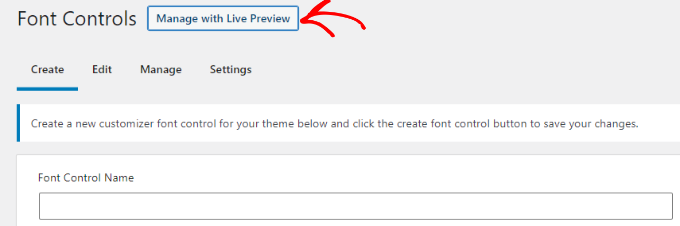
Auf dem nächsten Bildschirm sehen Sie verschiedene Plugin-Einstellungen.
Klicken Sie oben auf die Schaltfläche „Verwalten mit Live-Vorschau“.

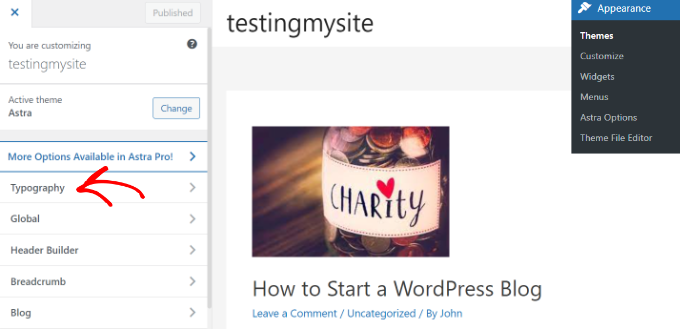
Dadurch öffnet sich der WordPress-Theme-Customizer, und Sie befinden sich auf der Registerkarte „Typografie“.
Eine andere Möglichkeit, auf die vom Plugin hinzugefügten Schriftarten zuzugreifen, besteht darin, in Ihrem WordPress-Dashboard auf Darstellung “ Anpassen und dann auf die Registerkarte „Typografie“ zu klicken.

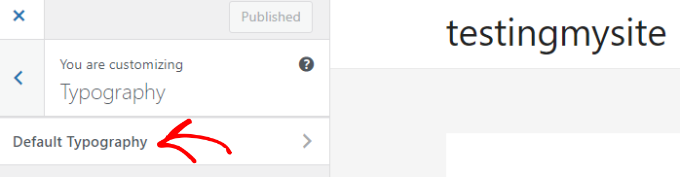
Auf dem nächsten Bildschirm sehen Sie die Option „Standardtypografie“.
Klicken Sie einfach darauf.

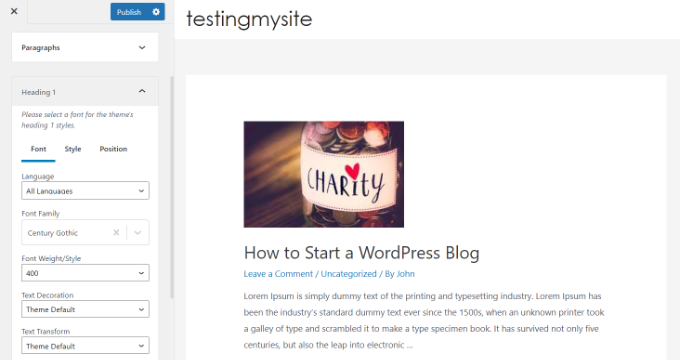
Danach können Sie die Schriftart für jedes Element Ihrer Website ändern.
Lassen Sie uns zum Beispiel die Schriftart der Überschrift 1 ändern. Klicken Sie einfach auf den Pfeil neben der Überschrift 1, um die Optionen zu erweitern. Von hier aus können Sie auf das Dropdown-Menü „Schriftfamilie“ klicken und eine Schriftart auswählen.

Sie können dies auch für andere Überschriftenebenen und Absätze tun.
Vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken, wenn Sie fertig sind.
Schriftarten mit einem WordPress Theme Builder ändern
Es gibt viele leistungsstarke WordPress-Theme-Builder, mit denen Sie ein benutzerdefiniertes Thema erstellen können, ohne den Code zu bearbeiten. Sie können sie verwenden, um die Schriftart verschiedener Elemente auf Ihrer Website zu ändern.
Für dieses Tutorial werden wir SeedProd verwenden. Es ist das beste Landing Page- und Theme-Builder-Plugin für WordPress und bietet einen Drag-and-Drop-Builder, um benutzerdefinierte Themes zu erstellen, ohne eine einzige Zeile Code zu berühren.
Beachten Sie, dass Sie die SeedProd Pro-Version benötigen, da sie den Theme Builder enthält. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos nutzen können.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung sehen Sie den Willkommensbildschirm von SeedProd. Geben Sie nun Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“. Sie können den Lizenzschlüssel leicht in Ihrem SeedProd-Kontobereich finden.

Danach können Sie vom WordPress-Dashboard aus zu SeedProd “ Theme Builder wechseln.
Als Nächstes klicken Sie oben auf die Schaltfläche „Themen“.

Von hier aus zeigt Ihnen das Plugin mehrere Themen an, aus denen Sie wählen können.
Fahren Sie einfach mit dem Mauszeiger über das gewünschte Thema und klicken Sie es an. Für dieses Tutorial verwenden wir das Thema „Starter“.

SeedProd generiert nun verschiedene Themenvorlagen.
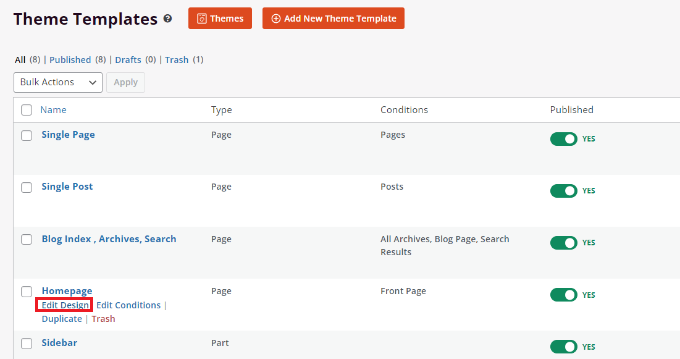
Sie können jede Vorlage bearbeiten und Ihr WordPress-Theme anpassen. Es gibt sogar eine Option zum manuellen Hinzufügen einer Theme-Vorlage.
Bearbeiten Sie die Homepage-Designvorlage und ändern Sie die Schriftarten der verschiedenen Elemente. Klicken Sie zunächst unter Homepage auf den Link „Design bearbeiten“.

Dadurch wird der Drag-and-Drop-Theme-Builder von SeedProd gestartet. Sie können neue Elemente aus dem Menü auf der linken Seite hinzufügen und sie an beliebiger Stelle in der Vorlage platzieren.
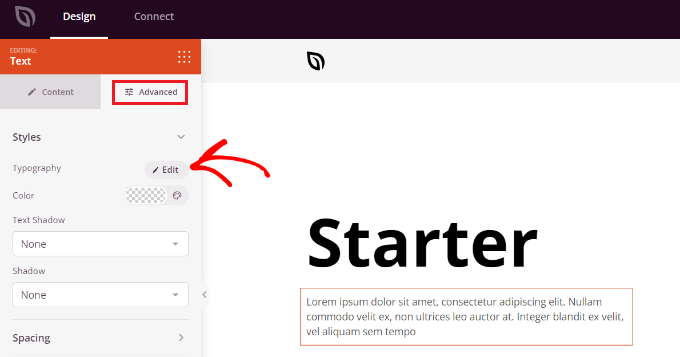
Um die Schriftart eines beliebigen Themenbereichs zu ändern, wählen Sie ihn einfach aus. Wir wählen zum Beispiel das Textfeld unter der Überschrift Starter aus.
Gehen Sie dann im Menü auf der linken Seite auf die Registerkarte „Erweitert“ und klicken Sie auf die Schaltfläche „Bearbeiten“ vor „Typografie“.

Danach sehen Sie mehrere Optionen zur Bearbeitung der Typografie des ausgewählten Abschnitts.
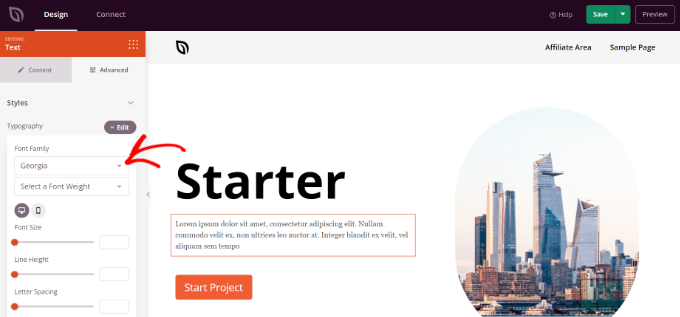
Sie können auf das Dropdown-Menü „Schriftfamilie“ klicken und eine Schriftart für Ihren Text auswählen. Es gibt auch Optionen zur Auswahl der Schriftstärke, zur Anpassung der Schriftgröße, der Zeilenhöhe, des Buchstabenabstands, der Ausrichtung, der Groß- und Kleinschreibung und mehr.

Sie können nun diesen Schritt wiederholen und die Schriftart anderer Elemente in Ihrem Thema ändern.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“ am oberen Rand.
Um das benutzerdefinierte Design und die Schriftarten anzuwenden, gehen Sie zu SeedProd “ Theme Builder und schalten Sie den Schalter neben der Option „SeedProd Theme aktivieren“ auf Ja.

Wenn Sie ein WordPress-Theme von Grund auf neu erstellen möchten, lesen Sie unsere Anleitung, wie Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können.
Anpassen des Schriftbildes im WordPress Content Editor
Mit dem Content-Editor können Sie auch die Darstellung Ihrer Schriftarten in bestimmten Blogbeiträgen und Seiten ändern.
Der Nachteil dieser Methode ist, dass die neue Schriftart nur auf diesen bestimmten Beitrag oder diese Seite angewendet wird. Sie müssen diesen Schritt manuell für alle anderen Beiträge wiederholen, für die Sie ähnliche Anpassungen vornehmen möchten.
Dies kann für postspezifische Anpassungen sehr praktisch sein, aber wenn Sie eine Option zum Ändern der Schriftart für die gesamte Website suchen, sollten Sie stattdessen die anderen Optionen in Betracht ziehen.
Um die Schriftart mit dem WordPress-Inhaltseditor zu ändern, bearbeiten Sie einfach einen Beitrag oder fügen Sie einen neuen Beitrag hinzu. Sobald Sie im WordPress-Inhaltseditor sind, wählen Sie den Text aus, um sein Aussehen zu ändern.
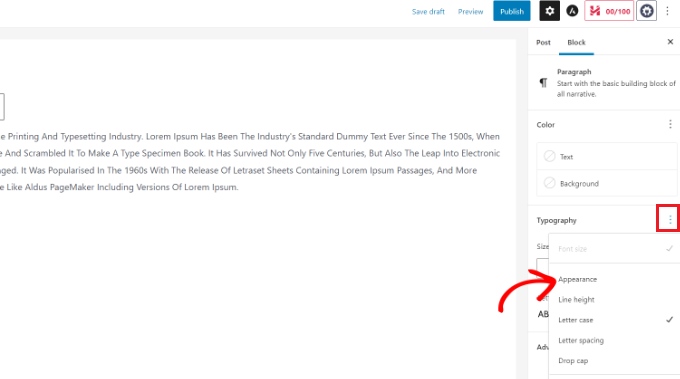
Gehen Sie im Einstellungsfeld auf der rechten Seite zum Abschnitt „Typografie“. Klicken Sie dann auf die 3 Punkte vor „Typografie“ und wählen Sie „Erscheinungsbild“ aus den Dropdown-Optionen.

Sobald Sie dies getan haben, werden die Einstellungen für das Erscheinungsbild unter dem Abschnitt Typografie sichtbar.
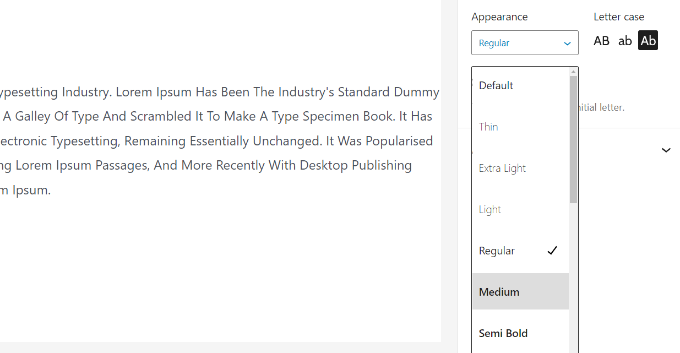
Klicken Sie einfach auf das Dropdown-Menü unter „Erscheinungsbild“ und wählen Sie einen Stil für Ihre Schrift aus. Sie können die Schrift zum Beispiel fett, dünn, kursiv, schwarz, fett kursiv, extra fett und mehr einstellen.
Es gibt auch Optionen zum Ändern der Schriftgröße, zum Auswählen der Groß- und Kleinschreibung, zum Bearbeiten der Farbe, zum Aktivieren von Großbuchstaben und mehr.

Vergessen Sie nicht, Ihre Seite zu aktualisieren oder zu veröffentlichen, wenn Sie fertig sind.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man die Schriftart in WordPress ändert. Sehen Sie sich auch unseren ultimativen WordPress-SEO-Leitfaden für Anfänger an, und werfen Sie einen Blick auf unsere Expertenauswahl der besten E-Mail-Marketingdienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!