Your website text font plays an important role in your site’s design and brand identity. It can improve the readability of your content and make your site look modern and professional.
Fortunately, changing fonts on your WordPress site is straightforward and doesn’t require advanced technical skills. In our opinion, it’s one of the easiest ways to make your website look professional in no time.
In this article, we will show you how to change fonts in WordPress using 5 different ways. With these methods, you can easily change fonts without having to touch a single line of code.

Why Change Fonts on Your WordPress Website?
Fonts are an essential part of your website design and have a huge impact on how your WordPress site will look and feel.
If your website has a difficult font to read, then it will be hard to retain visitors, and they’ll eventually abandon your site.
A font also shows your brand identity. For instance, you can use specific fonts to make your site look more professional or casual.
WordPress themes come with a default font, font size, and font color for your website. However, you may want to change the default font to something different.
Luckily, there are several ways to change fonts in WordPress. We’ll show you several different methods, and you can click the links below to jump ahead to any section:
Ready? Let’s jump right in.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Changing Fonts in WordPress Theme Customizer
An easy way of changing your site’s font is by going to the WordPress theme customizer. It allows you to change the appearance of your website and shows a real-time preview.
Note: If your customizer menu option is missing, then your theme likely has full site editing enabled, and you’ll need to use a different method or switch themes.
For this tutorial, we’ll use the Astra theme. However, keep in mind that the options may vary depending on your WordPress theme. Generally, you’ll want to look for ‘font’ or ‘typography’ settings in the Customizer that are specific to your theme.
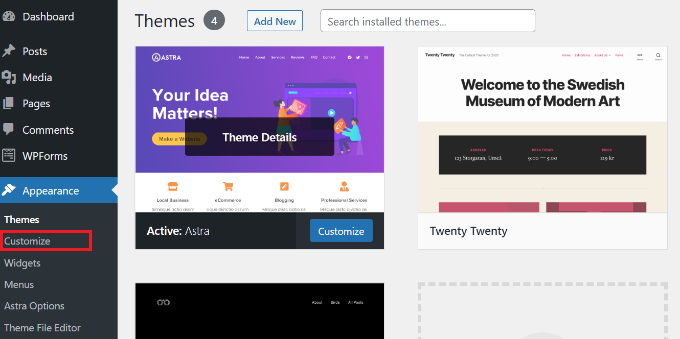
To get started, you can head over to Appearance » Customize from your WordPress dashboard.

This will launch the WordPress theme customizer.
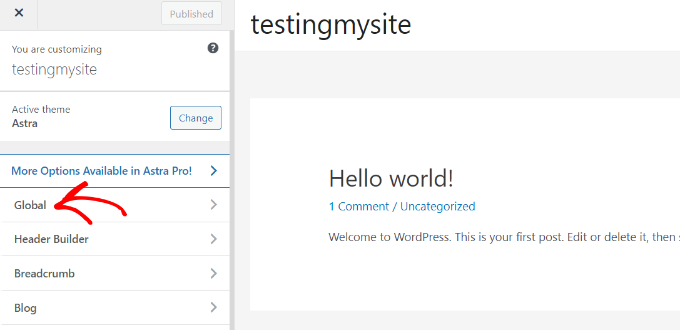
The Astra theme has a ‘Global’ section with options to change site-wide styles. To change the font on your whole website, you can click the ‘Global’ option from the menu on your left.

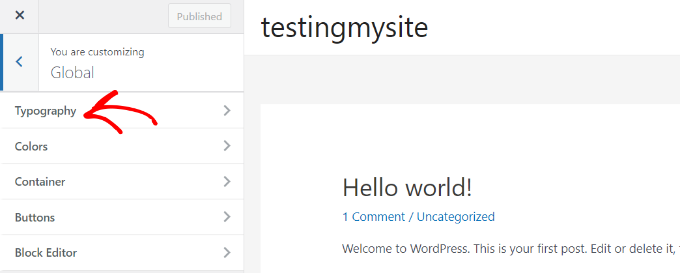
On the next screen, you’ll see options like ‘Typography,’ ‘Colors,’ ‘Container,’ ‘Buttons,’ and more.
Go ahead and click the ‘Typography’ option.

From here, you can choose different fonts under the ‘Presets’ section.
These are default font combinations offered by the theme, and selecting a preset will change the font on your entire website.
You can hover over a font preset to see the font combination. For example, here we can see the ‘Montserrat and Source Sans Pro’ combo from one of these presets.

Besides that, you can also change fonts for individual elements on your theme.
For example, you can use a different font for body and headings. There are even options to use separate fonts for each heading level.
To start, simply choose a font from the ‘Font Family’ dropdown menu for any individual element.

Besides that, there are more options to change the font size, weight, select variants, and more.
When you’re done, don’t forget to click the ‘Publish’ or ‘Update’ button.
You can now visit your website and see the new font. On our demo site, we changed the body font to Roboto and the heading font to Helvetica, for example.

It’s important to note that not all WordPress themes will offer the same features and customizations that Astra is offering. If your theme doesn’t offer that, then continue reading to the next method.
Changing Fonts in WordPress Full Site Editor
If you’re using a block-based WordPress theme like Twenty Twenty-Two, then you can change your site’s font using the full site editor (FSE).
The full site editor allows you to customize your WordPress theme using blocks, just like when editing posts or pages using the WordPress content editor. However, FSE is currently in beta, and only a handful of themes support it.
For this tutorial, we’ll use the Twenty Twenty-Two theme.
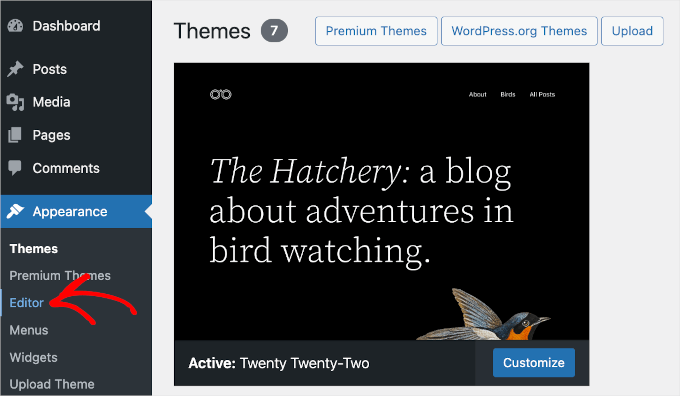
To get started, you can head over to Appearance » Editor from the WordPress admin panel.

This will open the full site editor for your WordPress theme.
Next, you can click the ‘Styles’ icon at the top right corner and then click on the ‘Typography’ option.

After that, you can select elements like text and links to change their typography.
We’ll select ‘Text’ as the element and then click on the ‘FONT’ dropdown menu to change its font.

When you’re done, simply click the ‘Save’ button.
You’ve successfully changed the font using the full site editor. You can also add custom fonts to your WordPress site as well and then change them in the full site editor.
Change WordPress Fonts Using a WordPress Plugin
Another way of changing WordPress fonts is by using a WordPress plugin like Fonts Plugin.
It’s a WordPress typography plugin that lets you add thousands of Google fonts and different font variants to your website.
First, you’ll need to install and activate Fonts Pugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you will see the Fonts Plugin quickstart guide offer in your WordPress dashboard. You can enter your email address to get the PDF or navigate to ‘Customize Fonts’ to start editing.

This will open the plugin’s customization options in your theme’s Customizer.
On this page, go ahead and click the ‘Basic Settings’ menu.

Once inside the menu item, you can start customizing your content, headings, and button typography.
Simply expand the dropdown for each text element and choose your preferred font.

Once done, don’t forget to click the ‘Publish’ button, and Fonts Plugin will update the changes.
Change Fonts Using a WordPress Theme Builder
There are many powerful WordPress theme builders that let you create a custom theme without editing code. You can use them to change the font of different elements on your website.
For this tutorial, we’ll use SeedProd. It’s the best landing page and theme builder plugin for WordPress and offers a drag-and-drop builder to create custom themes without touching a single line of code.
Note that you’ll need the SeedProd Pro version because it includes the theme builder. There is also a SeedProd Lite version that you can use for free.
First, you’ll need to install and activate the SeedProd plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you’ll see the SeedProd welcome screen. Go ahead and enter your license key and click the ‘Verify key’ button. You can easily find the license key in your SeedProd account area.

After that, you can head over to SeedProd » Theme Builder from the WordPress dashboard.
Next, go ahead and click the ‘Themes’ button at the top.

From here, the plugin will show you multiple themes to choose from.
Simply hover over a theme you want to use and then click on it. We’ll use the ‘Starter’ theme for this tutorial.

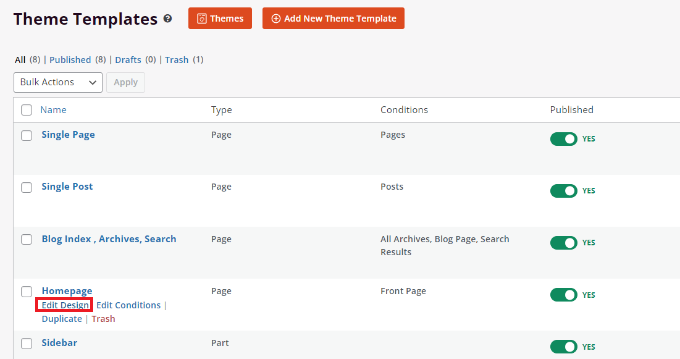
SeedProd will now generate different theme templates.
You can edit each template and customize your WordPress theme. There’s even an option to manually add a theme template.
Let’s edit the homepage theme template and change the fonts for different elements. To start, you can click the ‘Edit Design’ link under ‘Homepage.’

This will launch the SeedProd’s drag-and-drop theme builder. You can add new elements from the menu on your left and place them anywhere on the template.
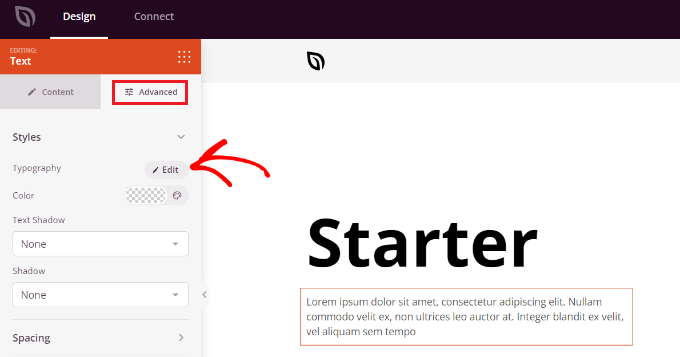
To change the font of any theme section, simply select it. For example, we’ll select the text box under the Starter heading.
Next, you’ll want to go to the ‘Advanced’ tab from the menu on your left and click the ‘Edit’ button in front of Typography.

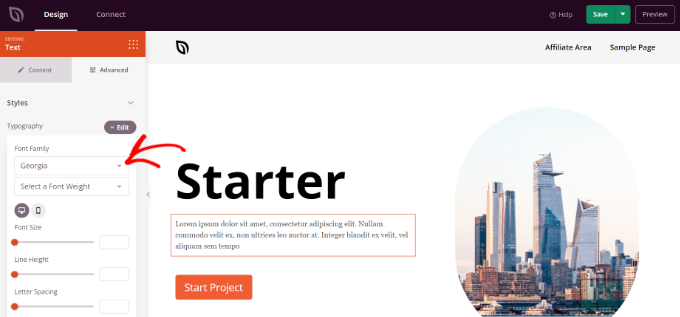
After that, you’ll see multiple options to edit the typography of your selected section.
You can click on the ‘Font Family’ dropdown menu and choose a font for your text. There are also options to select font weight, adjust the font size, line height, letter spacing, alignment, letter case, and more.

You can now repeat this step and change the font of other elements on your theme.
When you’re done, simply click the ‘Save’ button at the top.
To apply the custom theme and fonts, go to SeedProd » Theme Builder and toggle the switch next to the ‘Enable SeedProd Theme’ option to Yes.

If you’re looking to create a WordPress theme from scratch, then see our guide on how to easily create a custom WordPress theme.
Customize Font Appearance in WordPress Content Editor
You can also change how your fonts appear in specific blog posts and pages using the content editor.
The downside of this method is that it will only apply the new font to that particular post or page. In other words, you’d have to repeat this step for all other posts where you want to apply similar customization.
While this method can be really handy for post-specific customizations, you should consider the other options if you’re looking for a sitewide font change option.
To change the font using the WordPress content editor, simply edit a post or add a new one. Once you’re in the WordPress content editor, you can select the text to change its appearance.
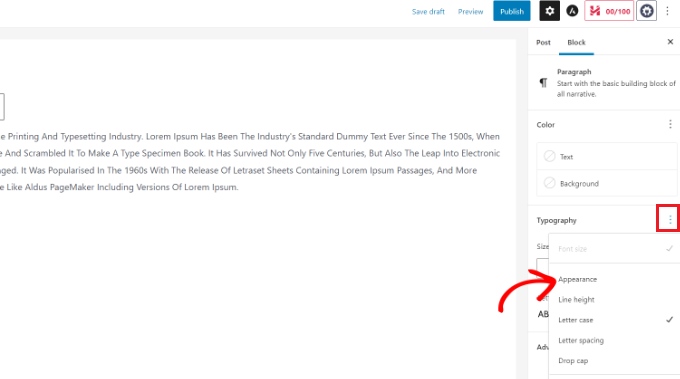
In the settings panel on your right, you’ll want to head to the ‘Typography’ section. Then, click the 3 dots in front of ‘Typography’ and select ‘Appearance’ from the dropdown menu.

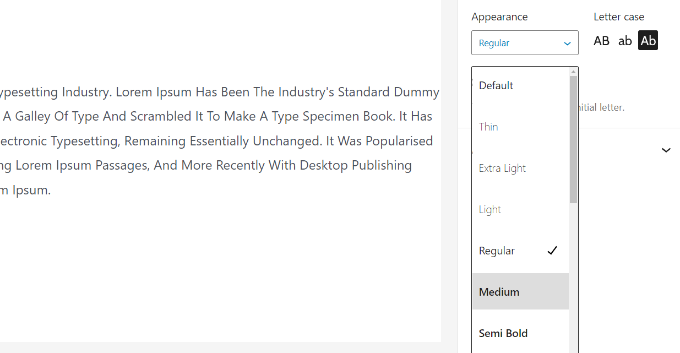
Once you do that, the ‘Appearance’ settings will appear. Let’s click the dropdown menu and select a style for your font. For example, you can make the font bold, thin, italic, black, bold italic, extra bold, and more.
In this setting area, you can also change the font size, choose a letter case, edit the color, enable drop caps, and more.

Don’t forget to update or publish your page when you’re done.
Expert Tip: Want to do a complete and professional revamp of your website instead? Our team specializes in creating stunning websites with beautiful typography that will make your brand shine. Discover what we can do for you with our WPBeginner Design Services!
We hope this article helped you learn how to change fonts in WordPress. Next, you might also want to see our guide on how to easily add icon fonts in your WordPress theme and how to change the default text selection color in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!