WordPressテーマのフォントを別のものに変えたいとお考えですか?
サイトのテキストフォントは、サイトのデザインとブランドアイデンティティにおいて重要な権限を果たします。コンテンツの読みやすさを向上させ、サイトをモダンでプロフェッショナルに見せることができます。
この投稿では、WordPressのフォントを5つの方法で変更する方法を紹介します。プラグインを使わずに、コードなしで簡単にフォントを変更したり、WordPressのフォントを変更したりすることができます。

なぜWordPressサイトのフォントを変えるのか?
フォントはサイトデザインに欠かせない要素であり、WordPressサイトの見た目に大きな影響を与えます。
もしあなたのサイトが読みにくいフォントであれば、訪問者を維持することは難しく、最終的にはサイトを放棄してしまうでしょう。
フォントはまた、あなたのブランド・アイデンティティを示すものでもある。例えば、特定のフォントを使うことで、サイトをよりプロフェッショナルに見せたり、カジュアルに見せたりすることができる。
WordPressテーマには、サイトのデフォルトのフォント、フォントサイズ、フォントカラーが付属しています。しかし、初期設定のフォントを別のものに変更したい場合もあるでしょう。
とはいえ、WordPressでフォントを変更する方法はいくつかあります。いくつかの方法を紹介しよう。下のリンクをクリックすると、どのセクションにもジャンプできます。
- WordPressテーマカスタマイザーでフォントを変更する
- WordPressフルサイトエディターでフォントを変更する
- WordPressプラグインを使ってWordPressのフォントを変更する
- WordPressテーマビルダーでフォントを変更する
- WordPressコンテンツエディターでフォント外観をカスタマイズする
動画チュートリアル
文章での説明がお望みなら、このまま読み進めてほしい。
WordPressテーマカスタマイザーでフォントを変更する
サイトのフォントを変更する簡単な方法は、WordPressテーマカスタマイザーにアクセスすることです。サイトの外観を変更することができ、リアルタイムのプレビューが表示されます。
注:カスタマイザーメニューのオプションがない場合、テーマでフルサイト編集が有効化されている可能性が高いので、別の方法を使うか、テーマを変更する必要があります。
このチュートリアルでは、Astraテーマを使用します。ただし、使用するWordPressテーマによって設定オプションは変わります。テーマによっては、カスタマイザーで「フォント」または「タイポグラフィ」オプションを探したくなるでしょう。
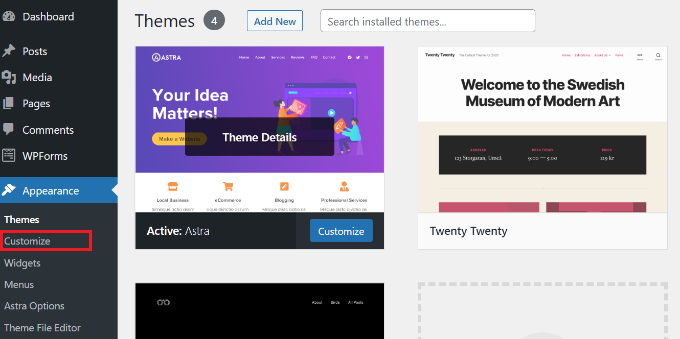
まず、WordPressのダッシュボードから外観 ” カスタマイズにアクセスしてください。

WordPressテーマカスタマイザーが起動します。
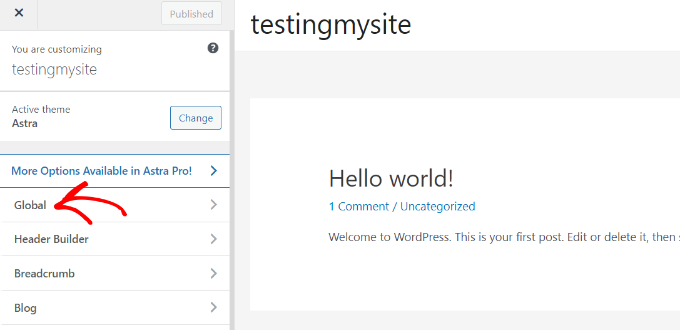
Astraテーマには、サイト全体のスタイルを変更するオプションがある「Global」セクションがあります。サイト全体のフォントを変更するには、左側のメニューから「グローバル」設定をクリックします。

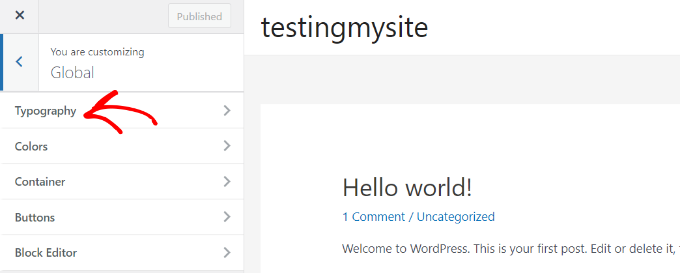
次の画面では、タイポグラフィ、カラー、コンテナ、ボタンなどのオプションが表示されます。
タイポグラフィ」オプションをクリックする。

ここから、「プリセット」セクションでさまざまなフォントを選択できます。
これらはテーマが提供する初期設定のフォントで、プリセットを選択するとサイト全体のフォントが変更されます。

そのほか、テーマ上の個々の要素のフォントを変更することもできる。
例えば、本文と見出しで異なるフォントを使うことができます。見出しレベルごとに区切ったフォントを使うオプションもあります。
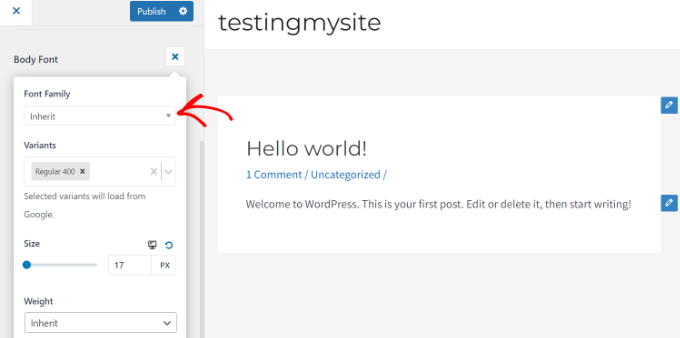
はじめに、個々の要素の「フォントファミリー」ドロップダウンメニューからフォントを選択します。

そのほかにも、フォントサイズやウェイトの変更、バリアントの選択など、さまざまなオプションが用意されている。
完成したら、『公開する』ボタンをクリックするのをお忘れなく。
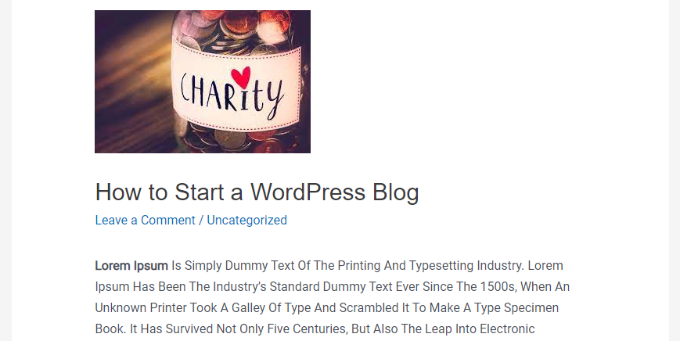
これであなたのサイトにアクセスして、新しいフォントを見ることができます。例えば、デモサイトでは本文のフォントをRobotoに、見出しのフォントをHelveticaに変更しました。

すべてのWordPressテーマが、Astraが提供しているのと同じ機能やカスタマイザーを提供しているわけではないことに注意することが重要です。あなたのテーマがそれを提供していない場合は、次のステップに進んでください。
WordPressフルサイトエディターでフォントを変更する
Twenty Twenty-TwoのようなブロックベースのWordPressテーマを使用している場合は、フルサイトエディター(FSE)を使用してサイトのフォントを変更できます。
フルサイトエディターでは、WordPressのコンテンツエディターを使って投稿やページを編集するときと同じように、ブロックを使ってWordPressテーマをカスタマイズすることができる。しかし、FSEは現在ベータ版であり、サポートしているテーマはほんの一握りです。
このチュートリアルでは、Twenty Twenty-Twoテーマを使用します。
WordPressの管理画面から、外観 ” エディターにアクセスしてください。

WordPressテーマのフルサイトエディターが開きます。
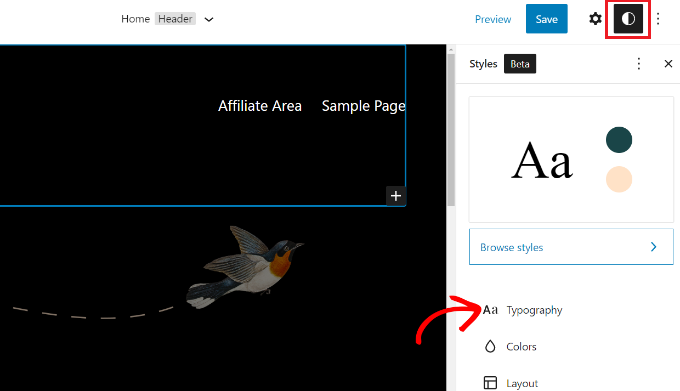
次に、右上の「スタイル」アイコンをクリックし、「タイポグラフィ」設定をクリックします。

その後、テキストやリンクなどの要素を選択し、タイポグラフィを変更することができます。
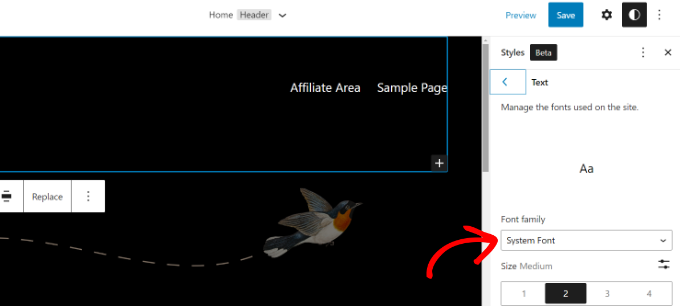
要素に「テキスト」を選択し、「フォントファミリー」のドロップダウンメニューをクリックしてフォントを変更します。

完了したら、「保存」ボタンをクリックするだけです。
フルサイトエディターでフォントを変更できました。WordPressサイトにカスタムフォントを追加して、フルサイトエディターで変更することもできます。
WordPressプラグインを使ってWordPressのフォントを変更する
WordPressのフォントを変更するもう一つの方法は、Easy Google FontsのようなWordPressプラグインを使用することです。
これは無料のWordPressタイポグラフィープラグインで、600以上のGoogleフォントとさまざまなフォントのバリエーションをサイトに追加することができます。
まず、Easy Google Fontsプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
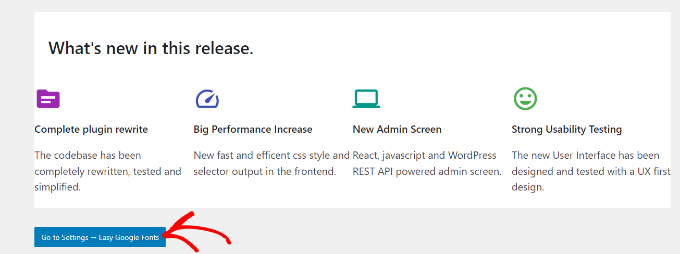
有効化すると、WordPressダッシュボードにEasy Google Fontsのウェルカム画面が表示されます。下にスクロールして、「設定に移動 → Easy Google Fonts」ボタンをクリックしてください。

次の画面では、さまざまなプラグイン設定が表示されます。
先に進み、上部にある「ライブプレビューで管理」ボタンをクリックする。

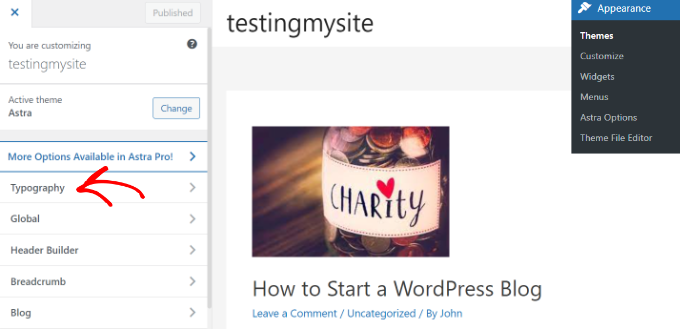
WordPressのテーマカスタマイザーが開き、「Typography」タブに入ります。
プラグインによって追加されたフォントにアクセスするもう一つの方法は、WordPressダッシュボードから外観 ” カスタマイズに行き、「タイポグラフィ」タブをクリックすることです。

次の画面で、「初期設定」オプションが表示されます。
それをクリックしてください。

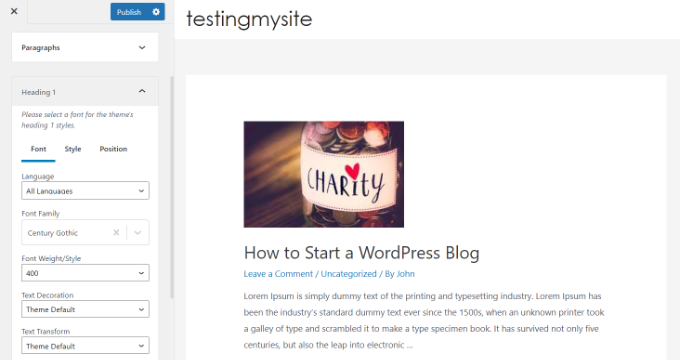
その後、サイト上のすべての要素のフォントを変更することができます。
例えば、見出し1のフォントを変更してみましょう。見出し1の横にある矢印をクリックすると、オプションが表示されます。ここから「フォントファミリー」のドロップダウンメニューをクリックし、フォントを選択します。

他の見出しレベルや段落にも同じことができます。
完成したら「公開する」ボタンをクリックするのをお忘れなく。
WordPressテーマビルダーでフォントを変更する
コードを編集することなくカスタムテーマを作成できる強力なWordPressテーマビルダーがたくさんあります。サイト上のさまざまな要素のフォントを変更するためにそれらを使用することができます。
このチュートリアルでは、SeedProdを使用します。SeedProdは WordPressのための最高のランディングページとテーマビルダープラグインで、コードの個別行に触れることなくカスタムテーマを作成するためのドラッグアンドドロップビルダーを提供します。
テーマビルダーが含まれているため、SeedProd Proバージョンが必要です。無料で使用できるSeedProd Liteバージョンもあります。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化すると、SeedProdのウェルカム画面が表示されます。ライセンスキーを入力し、「Verify key」ボタンをクリックしてください。ライセンスキーはSeedProdアカウントエリアで簡単に見つけることができます。

その後、WordPressダッシュボードからSeedProd ” Theme Builderに移動します。
次に、上部にある「テーマ」ボタンをクリックする。

ここから、プラグインはあなたに選択する複数のテーマを表示します。
使いたいテーマにマウスオーバーしてクリックするだけです。このチュートリアルではStarterテーマを使用します。

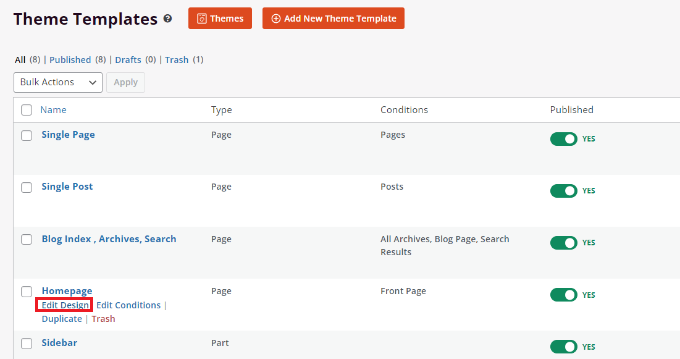
SeedProdが異なるテーマテンプレートを生成するようになりました。
各テンプレートを編集し、WordPressテーマをカスタマイズすることができます。手動でテーマテンプレートを追加するオプションもあります。
Homepageテーマのテンプレートを編集して、さまざまな要素のフォントを変更してみましょう。まず、Homepageの下にある「Edit Design」リンクをクリックします。

これでSeedProdのドラッグ&ドロップテーマビルダーが起動します。左側のメニューから新しい要素を追加し、テンプレート上の任意の場所に配置することができます。
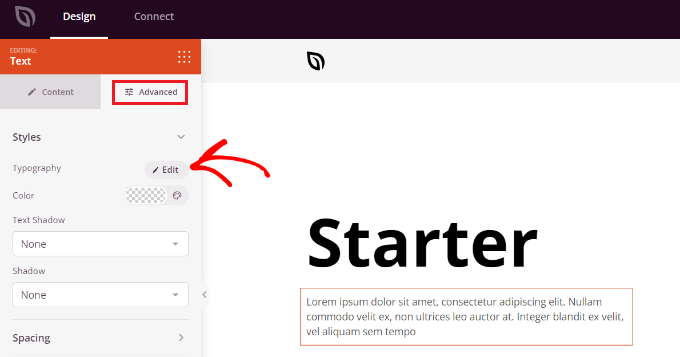
テーマ・セクションのフォントを変更するには、そのセクションを選択するだけです。例えば、「スターター」の見出しの下にあるテキストボックスを選択します。
次に、左側のメニューから「Advanced」タブに行き、Typographyの前にある「Edit」ボタンをクリックします。

その後、選択したセクションのタイポグラフィを編集するための複数のオプションが表示されます。
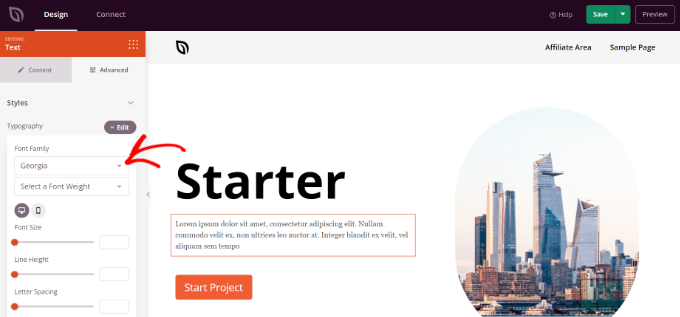
フォントファミリー」のドロップダウンメニューをクリックして、テキストに使用するフォントを選択できます。また、フォントの太さを選択したり、フォントサイズ、行の高さ、文字間隔、整列、大文字小文字などを調整するオプションもあります。

このステップを繰り返して、テーマの他の要素のフォントを変更することができます。
完了したら、上部にある「保存」ボタンをクリックするだけです。
カスタムテーマとフォントを適用するには、SeedProd ” Theme Builderに行き、「SeedProdテーマを有効化」オプションの隣のスイッチを「はい」に切り替えてください。

WordPressテーマをゼロから作成したい場合は、WordPressカスタムテーマを簡単に作成する方法のガイドをご覧ください。
WordPressコンテンツエディターでフォント外観をカスタマイズする
コンテンツエディターを使って、特定のブログ投稿やページでのフォントの外観を変更することもできます。
この方法の欠点は、新しいフォントがその特定の投稿やページにしか適用されないことです。同様のカスタマイザーを適用したい他の投稿すべてに対して、手動でこのステップを繰り返す必要がある。
これは投稿ごとにカスタマイザーする場合にとても便利ですが、サイト全体のフォント変更オプションをお探しなら、代わりに他のオプションをご検討ください。
とはいえ、WordPressコンテンツエディターを使ってフォントを変更するには、投稿を編集するか、新規投稿を追加するだけです。WordPressコンテンツエディターに入ったら、外観を変更するテキストを選択します。
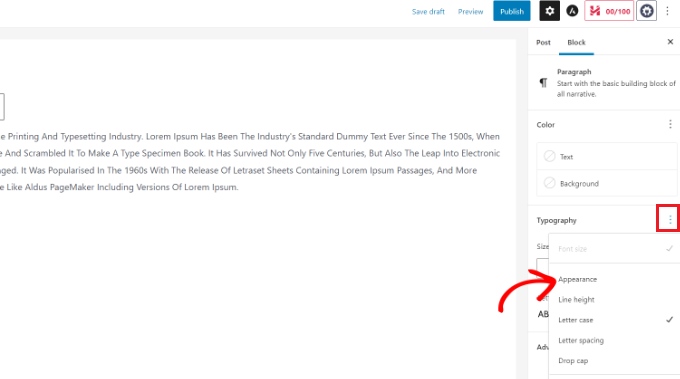
右側の設定パネルで、「タイポグラフィ」セクションに向かいます。そして、「タイポグラフィ」の前にある3つの点をクリックし、ドロップダウンオプションから「外観」を選択します。

そうすると、外観の設定が「タイポグラフィ」セクションに表示されます。
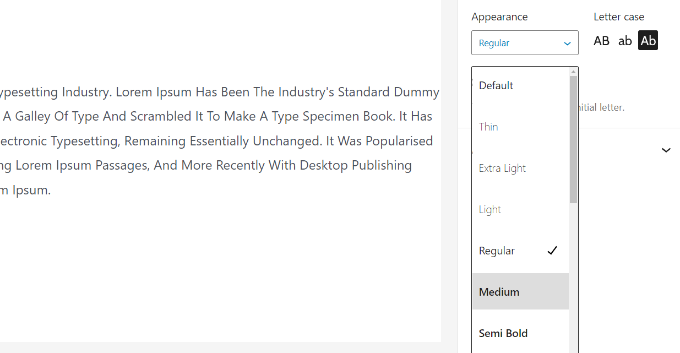
外観の下にあるドロップダウンメニューをクリックし、フォントのスタイルを選択するだけです。例えば、フォントを太字、細字、斜体、黒字、太字斜体、極太などにすることができます。
また、フォントサイズの変更、大文字小文字の選択、色の編集、ドロップキャップの有効化などの設定オプションもある。

ページが完成したら、更新または公開することをお忘れなく。
この投稿がWordPressでフォントを変更する方法を学ぶのにお役に立てば幸いです。初心者のための究極のWordPress SEOガイドもご覧ください。また、専門家が選んだ中小企業に最適なメールマーケティングサービスもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!