La police du texte de votre site joue un rôle important dans la conception de votre site et l’identité de votre marque. Elle peut améliorer la lisibilité de votre contenu et donner à votre site un aspect moderne et professionnel.
Heureusement, la modification des polices de caractères sur votre site WordPress est simple et ne nécessite pas de compétences techniques avancées. À notre avis, c’est l’un des moyens les plus simples de donner à votre site un aspect professionnel en un rien de temps.
Dans cet article, nous allons vous afficher comment modifier les polices de caractères sur WordPress en utilisant 5 méthodes différentes. Avec ces méthodes, vous pouvez facilement modifier les polices sans avoir à toucher à une seule ligne de code.

Pourquoi changer les polices de caractères sur votre site WordPress ?
Les polices de caractères sont un élément essentiel de la conception de votre site et ont un impact considérable sur l’apparence et la convivialité de votre site WordPress.
Si la police de caractères de votre site est difficile à lire, il sera difficile de retenir les internautes, qui finiront par abandonner votre site.
Une police de caractères affiche également l’identité de votre marque. Par exemple, vous pouvez utiliser des polices spécifiques pour donner à votre site un aspect plus professionnel ou plus décontracté.
Lesthèmes WordPress sont livrés avec une police, une taille et une couleur de police par défaut pour votre site. Cependant, il se peut que vous souhaitiez modifier la police par défaut pour quelque chose de différent.
Heureusement, il existe plusieurs façons de modifier les polices de caractères dans WordPress. Nous allons vous afficher plusieurs méthodes différentes, et vous pouvez cliquer sur les liens ci-dessous pour passer à n’importe quelle section :
Vous êtes prêts ? Entrons dans le vif du sujet.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Modifier les polices de caractères dans le personnalisateur de thèmes WordPress
Un moyen facile de modifier la police de votre site est d’aller dans le client/cliente de personnalisation du thème WordPress. Il vous permet de modifier l’Apparence de votre site et affiche une Prévisualisation en temps réel.
Note: Si l’option de menu du personnalisateur est absente, il est probable que votre thème permette une modification complète du site et que vous deviez utiliser une autre méthode ou changer de thème.
Pour ce tutoriel, nous utiliserons le thème Astra. Cependant, gardez à l’esprit que les options peuvent varier en fonction de votre thème WordPress. En général, vous voudrez chercher les réglages de » police » ou de » typographie » dans l’Outil de personnalisation qui sont spécifiques à votre thème.
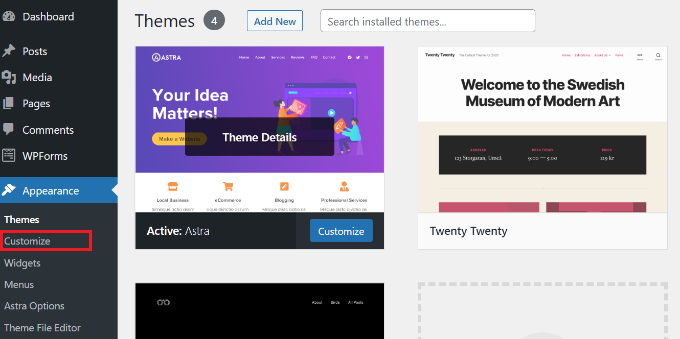
Pour Premiers pas, vous pouvez vous rendre dans Apparence » Personnaliser à partir de votre tableau de bord WordPress.

Ceci lancera le personnalisateur de thème WordPress.
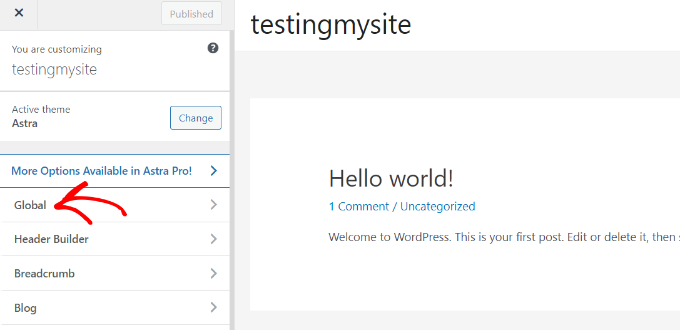
Le thème Astra dispose d’une section ‘Global’ avec des options permettant de modifier les styles globaux du site. Pour modifier la police de caractères de l’ensemble de votre site, vous pouvez cliquer sur l’option « Global » dans le menu de gauche.

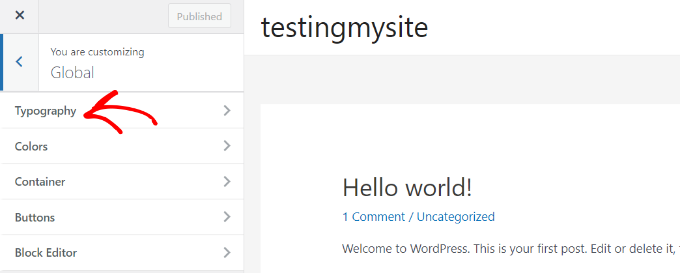
Sur l’écran suivant, vous trouverez des options telles que « Typographie », « Couleurs », « Conteneur », « Boutons », etc.
Cliquez sur l’option « Typographie ».

À partir de là, vous pouvez choisir différentes polices dans la section « Préréglages ».
Il s’agit de modifications de polices par défaut proposées par le thème, et le fait de sélectionner un préréglage modifiera la police de l’ensemble de votre site.
Vous pouvez survoler un préréglage de police pour voir la combinaison de polices. Par exemple, consultez cette page pour voir la combinaison ‘Montserrat et Source Sans Pro’ de l’un de ces préréglages.

En outre, vous pouvez également modifier les polices pour les éléments individuels de votre thème.
Par exemple, vous pouvez utiliser une police différente pour le corps du texte et les titres. Il existe même des options permettant d’utiliser des polices distinctes pour chaque niveau de titre.
Pour commencer, choisissez simplement une police dans le menu déroulant « Famille de polices » pour chaque élément individuel.

En outre, il existe d’autres options permettant de modifier la taille et le poids de la police, de sélectionner des variantes, etc.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton « Publier » ou « Mettre à jour ».
Vous pouvez maintenant visiter votre site et voir la nouvelle police. Sur notre site de démonstration, nous avons modifié la police du corps en Roboto et celle des titres en Helvetica, par exemple.

Il est important de noter que tous les thèmes WordPress n’offrent pas les mêmes fonctionnalités et personnalisations que celles d’Outil d’importation. Si votre thème ne propose pas cela, alors continuez à lire jusqu’à la méthode suivante.
Modifier les polices de caractères dans l’éditeur WordPress Full Site Editor
Si vous utilisez un thème WordPress basé sur des blocs comme Twenty Twenty-Two, vous pouvez modifier la police de votre site à l’aide de l’éditeur de site complet (Éditeur de site).
L’éditeur de site complet vous permet de personnaliser votre thème WordPress à l’aide de blocs, tout comme lorsque vous modifiez des articles ou des pages à l’aide de l’éditeur de contenu de WordPress. Cependant, l’Éditeur de site est actuellement en version bêta, et seule une poignée de thèmes le supportent.
Pour ce tutoriel, nous utiliserons le thème Twenty Twenty-Two.
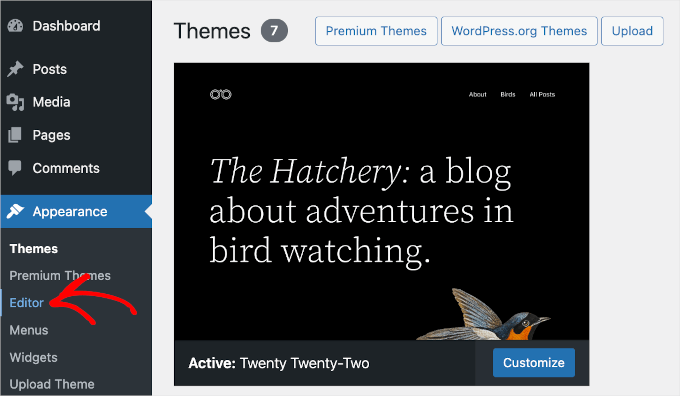
Pour Premiers pas, vous pouvez vous rendre dans Apparence » Éditeur à partir du panneau d’administration de WordPress.

Cela ouvrira l’éditeur/éditrices complet de votre thème WordPress.
Ensuite, vous pouvez cliquer sur l’icône » Styles » en haut à droite, puis sur l’option » Typographie « .

Ensuite, vous pouvez sélectionner des éléments tels que du texte et des liens pour modifier leur typographie.
Nous allons sélectionner l’élément « Texte », puis cliquer sur le menu déroulant « FONTE » pour modifier sa police.

Lorsque vous avez terminé, cliquez simplement sur le bouton « Enregistrer ».
Vous avez bien modifié la police à l’aide de l’éditeur du site complet. Vous pouvez également ajouter des polices personnalisées à votre site WordPress et les modifier ensuite dans l’éditeur du site complet.
Modifier les polices de caractères de WordPress à l’aide d’une extension WordPress
Une autre façon de modifier les polices de WordPress consiste à utiliser une extension WordPress comme Fonts Plugin.
Il s’agit d’une extension de typographie WordPress qui vous permet d’ajouter des milliers de polices Google et différentes variantes de polices à votre site.
Tout d’abord, vous devrez installer et activer Fonts Pugin. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous verrez l’offre de guide de démarrage rapide du plugin Fonts dans votre Tableau de bord WordPress. Vous pouvez saisir votre adresse e-mail pour obtenir le PDF ou naviguer vers » Personnaliser les polices » pour commencer à modifier.

Cela ouvrira les options de personnalisation de l’extension dans l’Outil de personnalisation de votre thème.
Sur cette page, cliquez sur le menu « Réglages de base ».

Une fois dans l’élément de menu, vous pouvez commencer à personnaliser votre contenu, vos titres et la typographie des boutons.
Il suffit de déplier le menu déroulant pour chaque élément de texte et de choisir la police que vous préférez.

Une fois cela fait, n’oubliez pas de cliquer sur le bouton » Publier « , et Fonts Plugin mettra à jour les modifications.
Modifier les polices de caractères à l’aide d’un constructeur de thème WordPress
Il existe de nombreux constructeurs de thèmes WordPress puissants qui vous permettent de créer un thème personnalisé sans modifier le code. Vous pouvez les utiliser pour modifier la police de différents éléments de votre site.
Pour ce tutoriel, nous allons utiliser SeedProd. C’est le meilleur plugin de construction de page d’atterrissage et de thème pour WordPress et il offre un constructeur drag-and-drop pour créer des thèmes personnalisés sans toucher à une seule ligne de code.
Note : vous aurez besoin de la version SeedProd Pro car elle inclut le constructeur de thèmes. Il existe également une version SeedProd Lite que vous pouvez utiliser gratuitement.
Tout d’abord, vous devrez installer et activer l’extension SeedProd. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous verrez l’écran de bienvenue de SeedProd. Saisissez/saisie votre clé de licence et cliquez sur le bouton ‘Vérifier la clé’. Vous pouvez facilement trouver la clé de licence dans votre zone de compte SeedProd.

Après cela, vous pouvez vous rendre sur SeedProd » Theme Constructeur depuis le Tableau de bord WordPress.
Ensuite, cliquez sur le bouton « Thèmes » en haut de la page.

À partir de là, l’extension vous affichera plusieurs thèmes parmi lesquels choisir.
Il suffit de survoler un thème que vous souhaitez utiliser, puis de cliquer dessus. Nous utiliserons le thème » Starter » pour ce tutoriel.

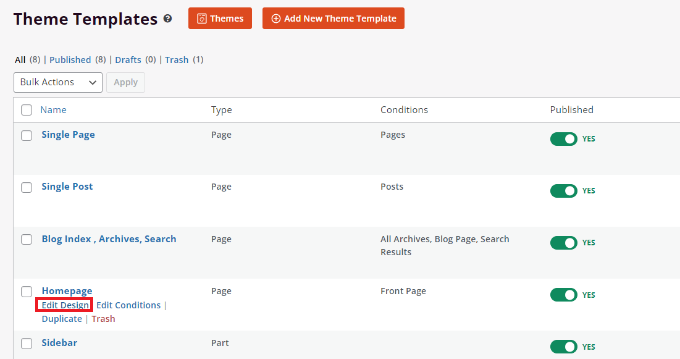
SeedProd génère désormais différents modèles de thèmes.
Vous pouvez modifier chaque modèle et personnaliser votre thème WordPress. Il y a même une option pour ajouter manuellement un modèle de thème.
Modifions le modèle de thème de la page d’accueil et changeons les polices de caractères pour différents éléments. Pour commencer, vous pouvez cliquer sur le lien « Modifier la conception » sous « Page d’accueil ».

Cela lancera le Constructeur de thème par glisser-déposer de SeedProd. Vous pouvez ajouter de nouveaux éléments à partir du menu de gauche et les placer n’importe où sur le Modèle.
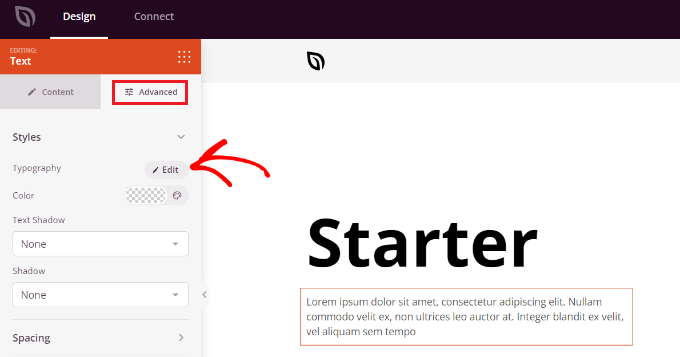
Pour modifier la police d’une section du thème, il suffit de la sélectionner. Par exemple, nous allons sélectionner la zone de texte située sous le Titre « Starter ».
Ensuite, vous devez aller dans l’onglet « Avancé » du menu de gauche et cliquer sur le bouton « Modifier » en face de Typographie.

Ensuite, vous verrez plusieurs options pour modifier la typographie de la section sélectionnée.
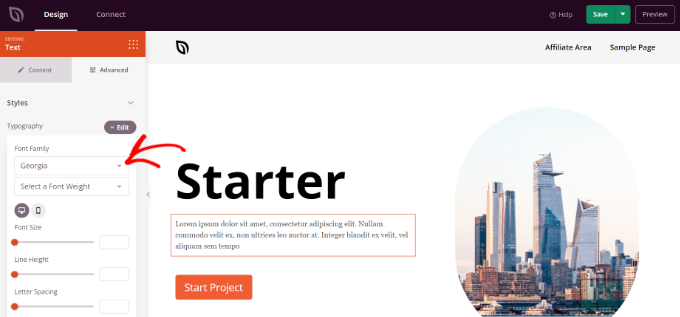
Vous pouvez cliquer sur le menu déroulant « Famille de polices » et choisir une police pour votre texte. Il existe également des options permettant de sélectionner la graisse de la police, d’ajuster la taille de la police, la hauteur de ligne, l’espacement des lettres, l’alignement, la casse des lettres, etc.

Vous pouvez maintenant répéter cette étape et modifier la police d’autres éléments de votre thème.
Lorsque vous avez terminé, cliquez simplement sur le bouton « Enregistrer » en haut de la page.
Pour appliquer le thème personnalisé et les polices, allez à SeedProd » Theme Constructeur et permutez le commutateur à côté de l’option ‘Enable SeedProd Theme’ sur Yes.

Si vous souhaitez créer un thème WordPress à partir de zéro, consultez notre guide sur la façon de créer facilement un thème WordPress personnalisé.
Personnaliser l’Apparence des Polices dans l’éditeur de contenu de WordPress
Vous pouvez également modifier la façon dont vos polices apparaissent dans des publications et pages de blog spécifiques à l’aide de l’éditeur de contenu.
L’inconvénient de cette méthode est qu’elle appliquera la nouvelle police uniquement à cette publication ou page particulière. En d’autres termes, vous devrez répéter cette étape pour toutes les autres publications auxquelles vous souhaitez appliquer une personnalisation similaire.
Bien que cette méthode puisse s’avérer très pratique pour les personnalisations spécifiques à un poste, vous devriez envisager les autres options si vous recherchez une option de modification des polices à l’échelle du site.
Pour modifier la police à l’aide de l’éditeur de contenu WordPress, il suffit de modifier une publication ou d’en ajouter une nouvelle. Une fois dans l’éditeur de contenu de WordPress, vous pouvez sélectionner le texte pour en modifier l’apparence.
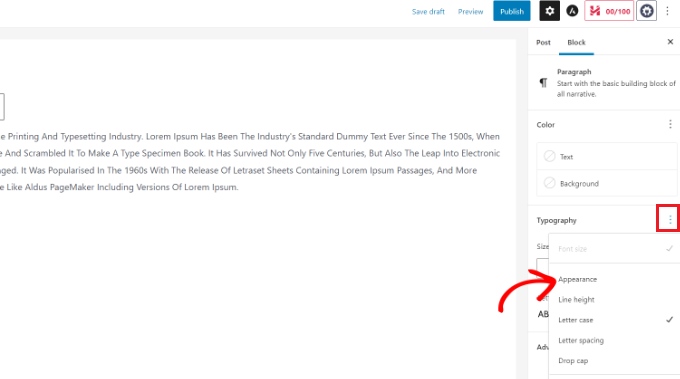
Dans le panneau des Réglages sur votre droite, vous devez vous rendre dans la section « Typographie ». Cliquez ensuite sur les trois points situés devant « Typographie » et sélectionnez « Apparence » dans le menu déroulant.

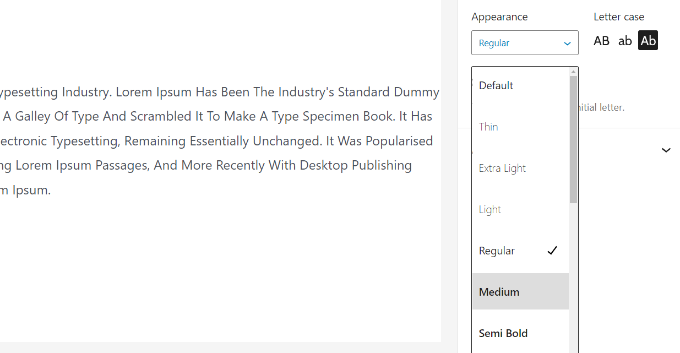
Une fois que vous avez fait cela, les Réglages ‘Apparence’ apparaîtront. Cliquez sur le menu déroulant et sélectionnez un style pour votre police. Par exemple, vous pouvez mettre la police en gras, en fin, en italique, en noir, en gras italique, en extra gras, etc.
Dans cette zone de réglage, vous pouvez également modifier la taille de la police, choisir une casse, modifier la couleur, activer les majuscules, etc.

N’oubliez pas de mettre à jour ou de publier votre page lorsque vous avez terminé.
Astuce d’expert : Vous souhaitez plutôt procéder à une refonte complète et professionnelle de votre site ? Notre équipe se spécialise dans la création de sites époustouflants avec une belle typographie qui fera briller votre marque. Découvrez ce que nous pouvons faire pour vous avec nos services de conception WPBeginner!
Nous espérons que cet article vous a aidé à apprendre comment modifier les polices de caractères sur WordPress. Ensuite, vous pouvez également consulter notre guide sur la façon d’ajouter facilement des polices d’icônes dans votre thème WordPress et comment modifier la couleur de sélection du texte par défaut dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!