Voulez-vous modifier la couleur de sélection du texte par défaut dans WordPress ?
Il peut arriver que vous souhaitiez que la couleur par défaut de la section de texte contraste davantage avec la couleur de l’arrière-plan. De cette façon, les utilisateurs/utilisatrices peuvent voir exactement ce qui est mis en évidence dans le contenu.
Dans cet article, nous allons vous afficher comment modifier la couleur de sélection du texte par défaut dans votre thème WordPress.

Pourquoi modifier la couleur de sélection du texte par défaut dans WordPress ?
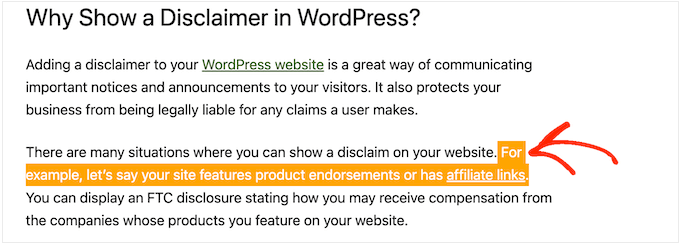
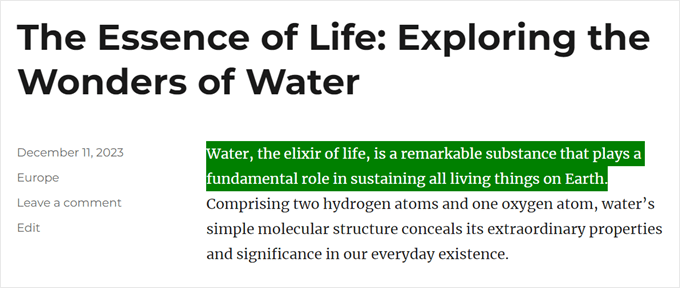
La couleur de sélection du texte fait référence à la couleur qui s’affiche lorsque vous mettez en évidence un morceau de texte dans un contenu. Voici un exemple :

Dans certains cas, vous voudrez peut-être modifier cette couleur parce qu’elle ne s’accorde pas bien avec la conception de votre site WordPress. Le jeu de couleurs joue un rôle important dans l’apparence de votre site et dans le maintien d’une expérience de marque cohérente.
Si vous gérez un blog WordPress, vous pouvez également modifier la couleur de sélection du texte par défaut si vous estimez qu’il ne se détache pas suffisamment du reste du contenu, ce qui le rend difficile à lire.
Ceci étant dit, voyons comment vous pouvez modifier la couleur de sélection du texte par défaut dans WordPress. Utilisez simplement les liens ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Utiliser les Réglages du Thème WordPress (Facile)
Certains thèmes WordPress vous permettent de modifier les Réglages de votre typographie et de vos polices, notamment la couleur de sélection du texte par défaut. Pour vérifier si c’est le cas pour votre thème, vous devez vous rendre dans Apparence » Personnaliser.
Note : Si vous utilisez un thème en bloc, vous n’aurez pas cette option et vous devrez passer à la méthode 2 pour modifier la couleur de sélection du texte.

Recherchez ici les réglages libellés « Couleurs ».
Si vous voyez un onglet « Général », « Global » ou similaire, il contient souvent les réglages de couleurs du thème.
Par exemple, si vous utilisez le thème WordPress Astra, vous devez sélectionner l’onglet « Global ».

Après cela, cliquez sur » Colors » pour voir toutes les différentes couleurs qui composent ce thème WordPress.
Ensuite, vous devez cliquer sur « Accent ».

Cela ouvre un sélecteur de couleurs dans lequel vous pouvez sélectionner une nouvelle couleur de sélection de texte.
Au fur et à mesure que vous effectuez des modifications, la Prévisualisation en direct se met à jour automatiquement. Vous pouvez donc essayer différents réglages pour voir ce qui convient le mieux à votre site WordPress.

Lorsque vous êtes satisfait de vos modifications, il vous suffit de cliquer sur « Publier » pour les rendre directes.
Ensuite, vous verrez la nouvelle couleur de sélection du texte en direct sur votre blog ou site WordPress.

Même si vous ne voyez aucun réglage de couleur dans le personnalisateur de thème WordPress, il est toujours utile de vérifier dans la documentation de votre thème s’il existe un moyen de modifier la couleur de sélection du texte par défaut.
Vous pouvez même vous adresser au développeur/développeuse du thème pour obtenir de l’aide. En savoir plus, veuillez consulter notre guide sur la façon de demander correctement un support WordPress et de l’obtenir.
Méthode 2 : Utilisation d’un code pour modifier la couleur de sélection du texte (fonctionne avec tous les thèmes)
Si vous ne voyez pas de moyen de modifier la couleur de sélection du texte dans le personnalisateur du thème, une autre option consiste à utiliser le code CSS.
Souvent, vous trouverez des extraits de code CSS dans les tutoriels WordPress avec des instructions pour les ajouter au fichier functions.php de votre thème.
Le plus gros problème est que même une minuscule erreur dans l’extrait de code peut complètement casser votre site WordPress. Sans parler du fait que vous perdrez tout votre code personnalisé lorsque vous mettrez à jour le thème WordPress.
C’est là que WPCode entre en jeu. Cette extension d’extraits de code permet d’ajouter facilement du code personnalisé à WordPress sans provoquer d’erreurs ni rendre votre site inaccessible.

La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous dans la rubrique Code Snippets » Add Snippet dans votre Tableau de bord WordPress.

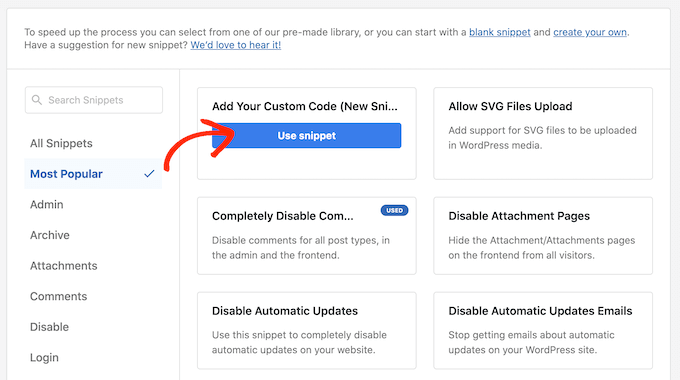
Ici, il vous suffit de survoler avec votre souris la rubrique « Ajouter votre code personnalisé ».
Lorsqu’il apparaît, cliquez sur le bouton « Utiliser l’extrait ».

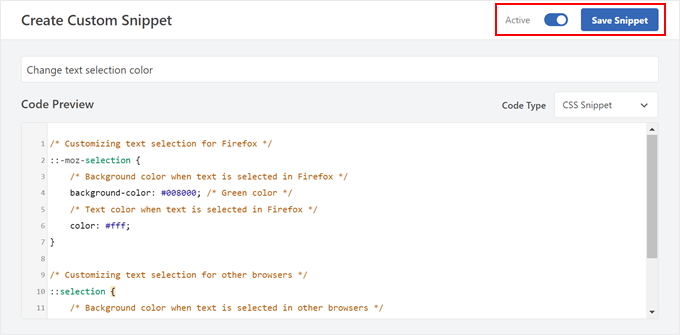
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress ultérieurement, comme « Modifier la couleur de sélection du texte ».
Ensuite, vous devez ouvrir le menu déroulant « Type de code » et sélectionner « Extrait CSS ».

Vous pouvez ensuite ajouter le CSS suivant dans la boîte de Prévisualisation du code :
/* Customizing text selection for Firefox */
::-moz-selection {
/* Background color when text is selected in Firefox */
background-color: #008000; /* Green color */
/* Text color when text is selected in Firefox */
color: #fff;
}
/* Customizing text selection for other browsers */
::selection {
/* Background color when text is selected in other browsers */
background-color: #008000; /* Green color */
/* Text color when text is selected in other browsers */
color: #fff;
}
Notez que nous avons ajouté deux styles. Le sélecteur CSS ::moz-selection fonctionne avec le navigateur Firefox, et le sélecteur CSS :: selection fonctionne avec d’autres navigateurs populaires comme Google Chrome, Safari, IE9+ et Opera.
Dans l’exemple ci-dessus, le code hexagonal # changera la couleur du lien en vert, vous devrez donc modifier la couleur d'arrière-plan : #008000 à la couleur que vous souhaitez utiliser pour le texte en surbrillance.
Si vous n’êtes pas sûr du code hexadécimal à utiliser, vous pouvez explorer différentes couleurs et obtenir leurs codes sur le site HTML Color Codes.
Lorsque vous êtes satisfait de l’aspect de votre code, il vous suffit de cliquer sur le permutateur « Inactif » pour afficher « Actif » à la place.
Cliquez ensuite sur « Enregistrer l’extrait » pour rendre l’extrait CSS direct.

Vous pouvez maintenant visiter votre site pour voir les modifications en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Découvrez d’autres astuces de typographie WordPress
Vous souhaitez personnaliser les polices de caractères de votre site WordPress, mais vous ne savez pas comment faire ? Jetez un coup d’œil à ces guides pour vous aider à démarrer :
- Les meilleures extensions de typographie WordPress pour améliorer votre design
- Comment modifier facilement la taille de la police dans WordPress
- Qu’est-ce qu’une police de caractères sûre pour le Web + Les meilleures polices de caractères sûres pour le Web (Guide du débutant)
- Comment ajouter facilement des polices d’icônes dans votre thème WordPress
- Comment ajouter des Avancées dans les publications WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment modifier la couleur de sélection du texte par défaut sur WordPress. Vous pouvez également consulter notre guide sur les meilleurs constructeurs de pages Avancée pour WordPress et comment vendre des polices en ligne avec WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Michael says
Thank you so much for your post ! Clear and useful.
WPBeginner Support says
Glad you found our content helpful
Administrateur
Lynne Clay says
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support says
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Administrateur
Samar Jamil says
Thanks for this awesome post.
WPBeginner Support says
You’re welcome
Administrateur
KrishnaChaitanya says
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support says
Glad our tutorial was helpful
Administrateur
Adrian Wallis says
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele says
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff says
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Administrateur
Marvin says
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff says
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Administrateur
Lauren says
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson says
Cool trick. I am working on a website in Genesis and like my tech support guy says, « it’s as easy as drinking a glass of water »
Thanks!
-David
Brad Dalton says
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff says
Ah well, didn’t know about it until we saw it on Brian’s site.
Administrateur
Keith Davis says
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty says
This is one of those simple things that many people probably won’t notice, but it’s a nice « extra » to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea says
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff says
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Administrateur
Clean Digital says
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani says
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff says
Yup, Genesis is a very good framework to build your site on.
Administrateur