Möchten Sie die Standardfarbe der Textauswahl in WordPress ändern?
Manchmal möchten Sie vielleicht, dass sich die Standardfarbe des Textabschnitts stärker von der Hintergrundfarbe abhebt. Auf diese Weise können die Benutzer genau sehen, was im Inhalt hervorgehoben wird.
In diesem Artikel zeigen wir Ihnen, wie Sie die Standardfarbe der Textauswahl in Ihrem WordPress-Theme ändern können.

Warum sollte man die Standard-Textauswahlfarbe in WordPress ändern?
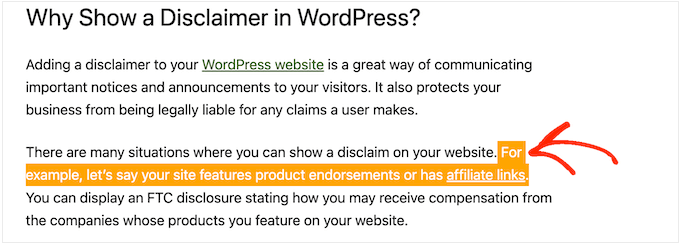
Die Farbe der Textauswahl bezieht sich auf die Farbe, die angezeigt wird, wenn Sie einen Textabschnitt innerhalb eines Inhalts markieren. Zum Beispiel so:

In manchen Fällen möchten Sie diese Farbe vielleicht ändern, weil sie nicht gut zu Ihrem WordPress-Website-Design passt. Das Farbschema spielt eine wichtige Rolle, wenn es darum geht, Ihre Website gut aussehen zu lassen und ein konsistentes Markenerlebnis zu erhalten.
Wenn Sie einen WordPress-Blog betreiben, können Sie auch die Standardfarbe für die Textauswahl ändern, wenn Sie der Meinung sind, dass sich der Text nicht ausreichend vom restlichen Inhalt abhebt und dadurch schwer zu lesen ist.
Sehen wir uns also an, wie Sie die Standardfarbe für die Textauswahl in WordPress ändern können. Verwenden Sie einfach die unten stehenden Links, um zu der gewünschten Methode zu springen:
Methode 1: Verwendung der WordPress-Theme-Einstellungen (einfach)
Einige WordPress-Themes erlauben es Ihnen, die Einstellungen für Ihre Typografie und Schriften zu ändern, einschließlich der Standard-Textauswahlfarbe. Um zu prüfen, ob dies bei Ihrem Theme der Fall ist, müssen Sie zu Design “ Anpassen gehen.
Hinweis: Wenn Sie ein Block-Theme verwenden, steht Ihnen diese Option nicht zur Verfügung und Sie müssen auf Methode 2 zurückgreifen, um die Farbe der Textauswahl zu ändern.

Suchen Sie hier nach Einstellungen mit der Bezeichnung „Farben“.
Wenn Sie eine Registerkarte „Allgemein“, „Global“ oder eine ähnliche Registerkarte sehen, dann enthält diese oft die Farbeinstellungen des Themas.
Wenn Sie zum Beispiel das beliebte Astra WordPress-Theme verwenden, müssen Sie die Registerkarte „Global“ auswählen.

Klicken Sie anschließend auf „Farben“, um die verschiedenen Farben zu sehen, die dieses WordPress Theme ausmachen.
Als nächstes müssen Sie auf „Akzent“ klicken.

Es öffnet sich ein Farbauswahlfenster, in dem Sie eine neue Farbe für die Textauswahl auswählen können.
Wenn Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert. So können Sie verschiedene Einstellungen ausprobieren, um zu sehen, was für Ihre WordPress-Website am besten aussieht.

Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie einfach auf „Veröffentlichen“, um sie zu aktivieren.
Danach sehen Sie die neue Textauswahlfarbe live auf Ihrem WordPress-Blog oder Ihrer Website.

Auch wenn Sie im WordPress-Theme-Customizer keine Farbeinstellungen sehen, lohnt es sich, in der Dokumentation Ihres Themes nachzuschauen, ob es eine Möglichkeit gibt, die Standardfarbe für die Textauswahl zu ändern.
Sie können sich sogar an den Entwickler des Themes wenden, um Hilfe zu erhalten. Weitere Informationen finden Sie in unserem Leitfaden, wie Sie richtig um WordPress-Support bitten und ihn erhalten.
Methode 2: Code verwenden, um die Farbe der Textauswahl zu ändern (funktioniert mit allen Themes)
Wenn Sie im Theme-Customizer keine Möglichkeit sehen, die Farbe der Textauswahl zu ändern, ist eine weitere Option die Verwendung von CSS-Code.
Oft finden Sie in WordPress-Tutorials CSS-Code-Schnipsel mit Anweisungen, wie Sie diese in die Datei functions.php Ihres Themes einfügen können.
Das größte Problem ist, dass selbst ein winziger Fehler im Codeschnipsel Ihre WordPress-Website komplett zerstören kann. Ganz zu schweigen davon, dass Sie Ihren gesamten benutzerdefinierten Code verlieren, wenn Sie das WordPress-Theme aktualisieren.
Hier kommt WPCode ins Spiel. Mit diesem Plugin für Codeschnipsel können Sie ganz einfach benutzerdefinierten Code in WordPress einfügen, ohne Fehler zu verursachen oder Ihre Website unzugänglich zu machen.

Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie in Ihrem WordPress-Admin-Dashboard auf Code Snippets “ Snippet hinzufügen.

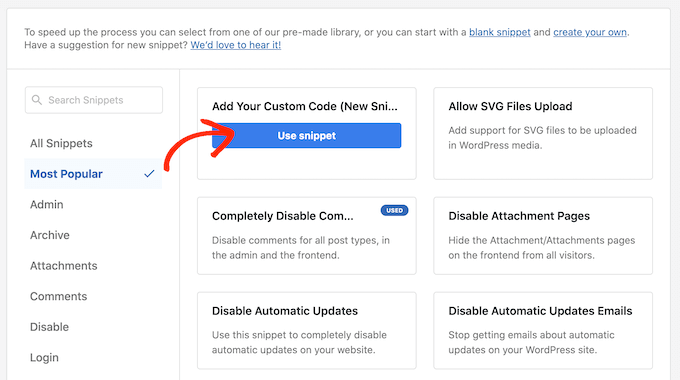
Fahren Sie hier einfach mit der Maus über „Add Your Custom Code“.
Wenn es erscheint, klicken Sie auf die Schaltfläche „Snippet verwenden“.

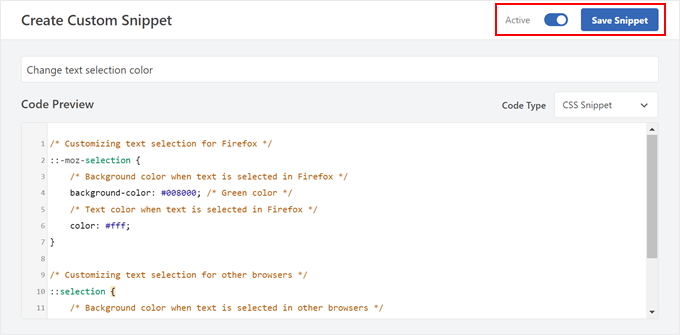
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Das kann alles sein, was Ihnen hilft, das Snippet später im WordPress-Dashboard zu identifizieren, z. B. „Farbe der Textauswahl ändern“.
Danach müssen Sie das Dropdown-Menü „Codetyp“ öffnen und „CSS Snippet“ auswählen.

Sie können dann das folgende CSS in das Feld Codevorschau einfügen:
/* Customizing text selection for Firefox */
::-moz-selection {
/* Background color when text is selected in Firefox */
background-color: #008000; /* Green color */
/* Text color when text is selected in Firefox */
color: #fff;
}
/* Customizing text selection for other browsers */
::selection {
/* Background color when text is selected in other browsers */
background-color: #008000; /* Green color */
/* Text color when text is selected in other browsers */
color: #fff;
}
Beachten Sie, dass wir zwei Stile hinzugefügt haben. Der ::moz-selection CSS-Selektor funktioniert mit dem Firefox-Browser, und der ::selection CSS-Selektor funktioniert mit anderen gängigen Browsern wie Google Chrome, Safari, IE9+ und Opera.
Im obigen Beispiel ändert der Hexadezimalcode # die Farbe des Links in Grün, so dass Sie die Hintergrundfarbe ändern müssen: #008000 in die Farbe ändern, die Sie für den hervorgehobenen Text verwenden möchten.
Wenn Sie sich nicht sicher sind, welchen Hexadezimalcode Sie verwenden sollen, können Sie sich auf der Website HTML Color Codes über verschiedene Farben und deren Codes informieren.
Wenn Sie mit dem Aussehen Ihres Codes zufrieden sind, klicken Sie einfach auf den Schalter „Inaktiv“, um stattdessen „Aktiv“ anzuzeigen.
Klicken Sie dann auf „Snippet speichern“, um das CSS-Snippet zu aktivieren.

Sie können nun Ihre Website besuchen, um die Änderungen in Aktion zu sehen.
So sah es auf unserer Demo-Website aus.

Entdecken Sie mehr WordPress Typografie Tipps und Tricks
Möchten Sie die Schriften auf Ihrer WordPress-Website individuell anpassen, wissen aber nicht, wie? In diesen Anleitungen finden Sie die ersten Schritte:
- Beste WordPress Typografie Plugins zur Verbesserung Ihres Designs
- So ändern Sie die Schriftgröße in WordPress ganz einfach
- Was ist eine websichere Schrift + Die besten websicheren Schriften (Anleitung für Anfänger)
- So fügen Sie ganz einfach Schriften in Ihr WordPress Theme ein
- Hinzufügen von Initialen in WordPress-Beiträgen
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie die Standard-Textauswahlfarbe in WordPress ändern können. Vielleicht interessiert Sie auch unser Leitfaden zu den besten Drag-and-drop Page-Buildern für WordPress und wie man Schriften mit WordPress online verkauft.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Michael says
Thank you so much for your post ! Clear and useful.
WPBeginner Support says
Glad you found our content helpful
Admin
Lynne Clay says
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support says
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Samar Jamil says
Thanks for this awesome post.
WPBeginner Support says
You’re welcome
Admin
KrishnaChaitanya says
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support says
Glad our tutorial was helpful
Admin
Adrian Wallis says
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele says
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff says
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Admin
Marvin says
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff says
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Admin
Lauren says
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson says
Cool trick. I am working on a website in Genesis and like my tech support guy says, „it’s as easy as drinking a glass of water“
Thanks!
-David
Brad Dalton says
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff says
Ah well, didn’t know about it until we saw it on Brian’s site.
Admin
Keith Davis says
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty says
This is one of those simple things that many people probably won’t notice, but it’s a nice „extra“ to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea says
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff says
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Admin
Clean Digital says
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani says
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff says
Yup, Genesis is a very good framework to build your site on.
Admin