¿Quieres cambiar el color de selección de texto por defecto en WordPress?
A veces, es posible que desee que el color por defecto de la sección de texto contraste más con el color de fondo. De esta manera, los usuarios pueden ver exactamente lo que se está resaltando en el contenido.
En este artículo, le mostraremos cómo cambiar el color de selección de texto por defecto en su tema de WordPress.

¿Por qué cambiar el color de selección de texto por defecto en WordPress?
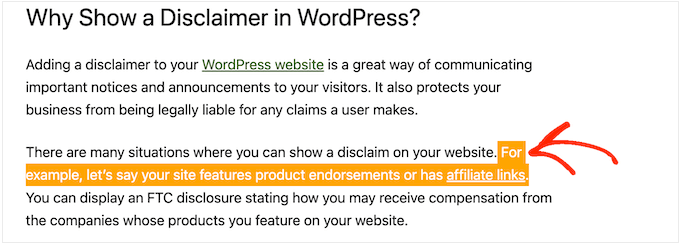
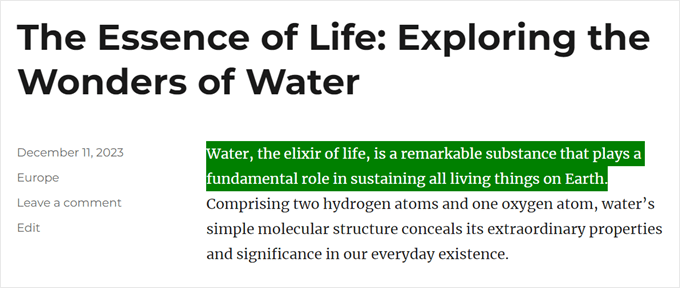
El color de selección de texto se refiere al color que aparece cuando se resalta un fragmento de texto dentro de un contenido. Así:

En algunos casos, es posible que desee cambiar este color porque no se ve bien con el diseño de su sitio web de WordPress. El esquema de color juega un perfil importante para que su sitio se vea bien y mantener una experiencia de marca consistente.
Si tienes un blog en WordPress, también puedes cambiar el color de selección de texto por defecto si crees que no destaca lo suficiente del resto del contenido, dificultando su lectura.
Dicho esto, veamos cómo puedes cambiar el color de selección de texto por defecto en WordPress. Sólo tiene que utilizar los siguientes enlaces para saltar al método que desea utilizar:
Método 1: Usar los ajustes del tema de WordPress (Fácil)
Algunos temas de WordPress permiten cambiar los ajustes de la tipografía y las fuentes, incluido el color de selección de texto por defecto. Para comprobar si este es el caso de tu tema, tienes que ir a Apariencia ” Personalizar.
Nota: Si está utilizando un tema de bloque, entonces no tendrá esta opción y tendrá que ir al Método 2 para cambiar el color de selección de texto.

Aquí, busque los ajustes etiquetados como ‘Colores’.
Si ve una pestaña “General”, “Global” o similar, suele contener los ajustes de color del tema.
Por ejemplo, si utiliza el popular tema Astra de WordPress, deberá seleccionar la pestaña “Global”.

A continuación, haga clic en “Colores” para ver todos los colores que componen este tema de WordPress.
A continuación, debe hacer clic en “Acento”.

Esto abre un selector de color donde puede elegir un nuevo color de selección de texto.
A medida que realice cambios, la vista previa se actualizará automáticamente. Así, puedes probar diferentes ajustes para ver cuál es el que mejor se adapta a tu sitio web en WordPress.

Cuando estés satisfecho con los cambios, haz clic en “Publicar” para activarlos.
Después de eso, usted verá el nuevo color de selección de texto en vivo en su blog de WordPress o sitio web.

Incluso si usted no ve ningún ajuste de color en el Personalizador de temas de WordPress, todavía vale la pena comprobar la documentación de su tema para ver si hay una manera de cambiar el color de selección de texto por defecto.
Incluso puedes pedir ayuda al desarrollador del tema. Para obtener más información, consulta nuestra guía sobre cómo solicitar correctamente el soporte de WordPress y conseguirlo.
Método 2: Usar código para cambiar el color de la selección de texto (funciona con todos los temas)
Si no puede ver la forma de cambiar el color de selección de texto en el Personalizador de temas, otra opción es utilizar código CSS.
A menudo, encontrará fragmentos de código CSS en tutoriales de WordPress con instrucciones para añadirlos al archivo functions. php de su tema.
El mayor problema es que incluso un pequeño error en el fragmento de código puede romper por completo su sitio de WordPress. Por no mencionar que perderás todo tu código personalizado cuando actualices el tema de WordPress.
Ahí es donde entra WPCode. Este plugin de fragmentos de código hace que sea fácil añadir código personalizado a WordPress sin causar ningún error o hacer que su sitio inaccesible.

Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento en su escritorio de administrador de WordPress.

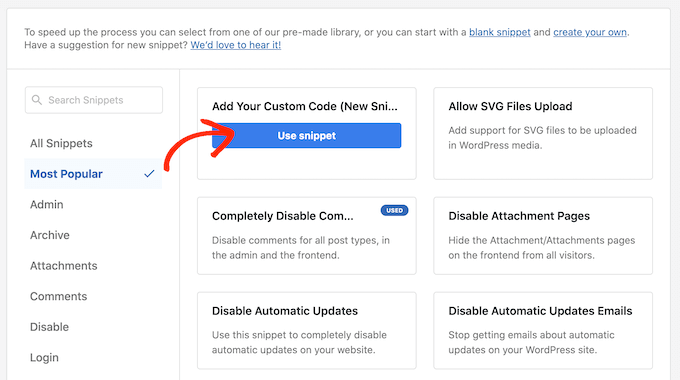
Aquí, sólo tiene que pasar el ratón por encima de “Añada su código personalizado”.
Cuando aparezca, haga clic en el botón “Usar fragmento de código”.

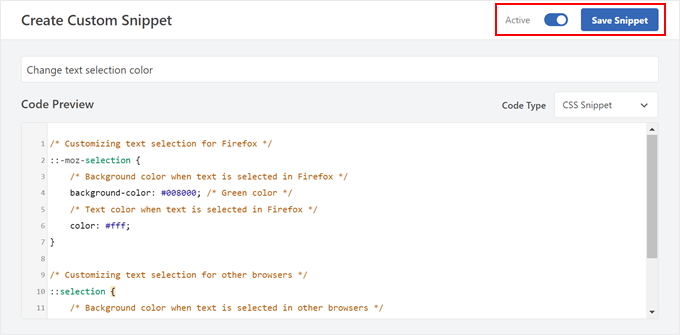
Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress más adelante, como “Cambiar el color de selección de texto”.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código CSS”.

A continuación, puede añadir el siguiente CSS en el cuadro Vista previa del código:
/* Customizing text selection for Firefox */
::-moz-selection {
/* Background color when text is selected in Firefox */
background-color: #008000; /* Green color */
/* Text color when text is selected in Firefox */
color: #fff;
}
/* Customizing text selection for other browsers */
::selection {
/* Background color when text is selected in other browsers */
background-color: #008000; /* Green color */
/* Text color when text is selected in other browsers */
color: #fff;
}
Fíjate en que hemos añadido dos estilos. El selector CSS :: moz-selection funciona con el navegador Firefox, y el selector CSS ::selection funciona con otros navegadores populares como Google Chrome, Safari, IE9+ y Opera.
En el ejemplo anterior, el código hexadecimal # cambiará el color del enlace a verde, por lo que tendrá que cambiar el color de fondo: #008000 al color que desea utilizar para el texto resaltado.
Si no está seguro de qué código hexadecimal utilizar, puede explorar diferentes colores y obtener sus códigos en el sitio web HTML Color Codes.
Cuando estés satisfecho con el aspecto de tu código, haz clic en el conmutador “Inactivo” para que aparezca “Activo”.
A continuación, haga clic en “Guardar fragmento” para activar el fragmento de código CSS.

Ahora puede visitar su sitio web para ver los cambios en acción.
Así se veía en nuestro sitio web de demostración.

Descubra más consejos y trucos sobre tipografía en WordPress
¿Quieres personalizar las fuentes de tu sitio web en WordPress, pero no sabes cómo? Marque / compruebe estas guías para empezar:
- Los mejores plugins de tipografía de WordPress para mejorar su diseño
- Cómo cambiar fácilmente el tamaño de fuente en WordPress
- Qué es una fuente segura para la Web + Las mejores fuentes seguras para la Web (Guía para principiantes)
- Cómo añadir fácilmente fuentes de iconos en su tema de WordPress
- Cómo añadir Drop Caps en entradas de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo cambiar el color de selección de texto por defecto en WordPress. Puede que también quieras ver nuestra guía sobre los mejores editores de arrastrar y soltar páginas para WordPress y cómo vender fuentes online con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Michael says
Thank you so much for your post ! Clear and useful.
WPBeginner Support says
Glad you found our content helpful
Administrador
Lynne Clay says
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support says
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Administrador
Samar Jamil says
Thanks for this awesome post.
WPBeginner Support says
You’re welcome
Administrador
KrishnaChaitanya says
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support says
Glad our tutorial was helpful
Administrador
Adrian Wallis says
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele says
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff says
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Administrador
Marvin says
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff says
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Administrador
Lauren says
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson says
Cool trick. I am working on a website in Genesis and like my tech support guy says, “it’s as easy as drinking a glass of water”
Thanks!
-David
Brad Dalton says
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff says
Ah well, didn’t know about it until we saw it on Brian’s site.
Administrador
Keith Davis says
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty says
This is one of those simple things that many people probably won’t notice, but it’s a nice “extra” to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea says
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff says
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Administrador
Clean Digital says
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani says
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff says
Yup, Genesis is a very good framework to build your site on.
Administrador