¿Se pregunta qué es una fuente segura para la Web y cuáles son las mejores fuentes seguras para la Web que puede utilizar en WordPress?
Imagine que dedica semanas o meses a diseñar un sitio web atractivo. Ha marcado todas las casillas, ha prestado atención a detalles como elegir el tema del sitio web adecuado e incluso ha creado las páginas web importantes para su negocio.
¿El único problema? Su sitio, perfectamente diseñado, se ve empañado por caracteres ilegibles o saltos de texto incómodos.
En este artículo explicamos qué es una fuente segura para la Web y cuáles son las mejores.

¿Qué son las fuentes seguras para la Web y por qué son importantes?
La mayoría de los sistemas operativos, como Microsoft Windows o Apple MacOS, ya tienen instaladas fuentes seguras para la web. Utilizar una pila de fuentes seguras para la web te da la mejor oportunidad de garantizar que tu texto aparezca como se pretende y ayuda a que tu sitio web tenga un aspecto coherente para todos.
Si utiliza una fuente que el navegador o el sistema operativo del usuario no admite, se utilizará por defecto la que declare el navegador o el HTML / CSS del sitio. Esto puede hacer que el contenido aparezca de forma muy diferente y afectar a los usuarios de muchas maneras distintas.
He aquí algunas razones por las que las fuentes seguras para la web son importantes:
- La elección del tipo de letra es un reflejo de su marca: Por ejemplo, una fuente romántica como la caligrafía no quedaría bien si diriges un sitio web sin ánimo de lucro.
- Las fuentes afectan a la experiencia del usuario: Las fuentes seguras para la web significan que los lectores pueden ver tu fuente tal y como está pensada. Por ejemplo, si creas un sitio web de WordPress con una fuente que solo admite la última versión de Windows 10, muchos de tus usuarios verán otra cosa.
- La fuente afecta a las ventas: Sí, ha leído bien. La elección del tipo de letra puede afectar al número de ventas. Los clientes que se sienten cómodos en un sitio, ya sea a través de la prueba social o simplemente a través de fuentes fiables, pueden generar confianza en el consumidor. En última instancia, esto se traduce en más ventas y dinero en su bolsillo.
William Craig – Director General y Cofundador de WebFXEsto es lo más importante que hay que recordar sobre las fuentes seguras para la web:
“El 90% de los usuarios de Internet utiliza un navegador compatible con @font-face. No tener una pila de fuentes que incluya fuentes seguras para la Web y una familia de fuentes genérica significa que no estamos controlando cómo se degrada nuestro diseño web para al menos el 10% de los usuarios de Internet. El tiempo y el esfuerzo necesarios para utilizar una pila de fuentes CSS sencilla que incluya fuentes seguras para la Web son muy pequeños, así que hay pocas razones para no seguir haciéndolo”.
Pasemos ahora a cómo hemos elegido nuestra lista de las mejores fuentes seguras para la web.
Cómo elegimos las mejores fuentes para sitios web
Con más de 650.000 fuentes diferentes disponibles en Internet, puede resultar difícil elegir la más adecuada. Por eso, nuestro experto equipo de diseño ha puesto a prueba las fuentes más populares para que no tengas que investigarlas tú mismo.
Con nuestra lista, nos aseguramos de que cumplieran estos criterios específicos:
- Legibilidad: Fuentes diseñadas para distintas partes del sitio. Por ejemplo, fuentes grandes y en negrita para los encabezados y fuentes limpias y sencillas para el cuerpo principal.
- Legibilidad: Fuentes en las que cada letra es fácil de distinguir. Esto mejora la experiencia de lectura y la accesibilidad de su sitio web.
- Comodidad/familiaridad: Fuentes que resulten familiares y cómodas a los lectores. Aunque las fuentes creativas son útiles, el uso de fuentes inusuales puede incomodar a los visitantes. En general, nos hemos ceñido a las fuentes con las que la gente se siente más cómoda, para que su sitio web siga siendo profesional.
- Variedad de estilos: Elegimos fuentes que abarcan diferentes estilos como negrita, geométrico o clásico. Al igual que cualquier otra parte del diseño web, el tipo de letra debe coincidir con la personalidad de tu marca.
- Peso de las fuentes: Algunas fuentes web no se incluyen automáticamente en herramientas web como WordPress o los creadores de páginas. Esto puede ralentizar tu sitio y hacer que las fuentes se vean diferentes en los distintos navegadores. Por ello, hemos incluido al menos una fuente ligera en cada categoría. Para más consejos, consulta nuestra guía definitiva para aumentar la velocidad y el rendimiento de WordPress.
Dicho esto, pasemos a las mejores fuentes seguras para la Web que puede elegir para su sitio de WordPress.
| Font Name | Main Traits | Best For |
|---|---|---|
| Proxima Nova | Sleek, contemporary, subtle elegance, easy to read | Blogs, professional portfolios, media companies |
| Lato | Welcoming, approachable, balanced design | Mobile apps, retail stores, eCommerce websites |
| Inter | Tall lowercase for readability, smooth curves for display | Home pages, digital products, ebooks |
| Roboto | Tech-inspired, friendly, wide open characters | Software companies, app developers, technology blogs |
| Alternate Goth | Condensed, bold, strong presence, sturdy strokes | Home page headlines, thank you pages |
Las 19 mejores fuentes seguras para la web
1. Próxima Nova

Proxima Nova es una de las fuentes más populares que existen. Es la tipografía principal de grandes empresas de medios digitales como NBC News, Mashable, BuzzFeed, Wires y, por supuesto, WPBeginner.
Desde el lanzamiento de WPBeginner en 2009, Proxima Nova ha sido una parte fundamental de nuestra identidad a través de la marca, el sitio web y los proyectos internos.
Tiene un aspecto elegante y contemporáneo, con bordes redondeados y una sutil elegancia. Las formas de las letras son fáciles de leer y destacan por su profesionalidad con un toque amable.
En WPBeginner, no queremos una fuente demasiado llamativa, ya que queremos que nuestro contenido hable por sí mismo. Proxima Nova hace precisamente eso.
Lo mejor para: Blogs, portafolios profesionales y medios de comunicación
2. Lato

Lato se creó originalmente para clientes corporativos, pero ahora se ha reconvertido y se utiliza en toda la web.
Se utiliza en sitios web como Merriam-Webster, WebMD, Goodreads e incluso en otras de nuestras marcas, como WPForms.
Esta fuente web desprende un aire acogedor y cercano gracias al equilibrio que consigue entre un diseño robusto y unas curvas suaves.
Esta fuente encaja muy bien con el caso de uso de WPForms, ya que el plugin es conocido por su facilidad de uso gracias a su constructor de arrastrar y soltar y a su interfaz intuitiva.
Lo mejor para: Aplicaciones móviles, tiendas minoristas, sitios web de comercio electrónico
3. Inter

Inter es una fuente sin gracias, lo que significa que no tiene los pequeños trazos decorativos al final de los caracteres que tienen las fuentes con gracias.
Las versiones “texto” más pequeñas de esta fuente tienen letras altas para facilitar la lectura del texto en minúsculas. Por otro lado, las versiones “display” más grandes tienen curvas suaves y detalles finos, lo que ahorra espacio.
SeedProd, el mejor plugin constructor de páginas, utiliza el estilo de fuente Inter, que representa lo que el software se trata. La fuente emana facilidad de uso y es práctica, que es exactamente lo que es el constructor de páginas.
Ideal para: Páginas de inicio, productos digitales, libros electrónicos
4. Roboto

En un mundo cada vez más impulsado por la inteligencia artificial y el aprendizaje automático, crece la demanda de tipos de letra como Roboto. Aunque Roboto se inspira en la tecnología y tiene un aspecto maquinal, sus caracteres abiertos aportan un toque agradable y amistoso.
Observe cómo MonsterInsights utiliza la fuente Roboto para adaptarse a la personalidad analítica de su marca. Muchos otros sitios web populares utilizan Roboto, como Vice.com, Flipkart y YouTube.
Dado que comenzó siendo la fuente predeterminada de los dispositivos Android, Roboto complementa de forma natural los sitios web relacionados con la tecnología, incluidas las empresas de software, los desarrolladores de aplicaciones y los blogs de tecnología.
Lo mejor para: Sitios web de tecnología
5. Alternate Goth

Alternate Goth, muy utilizada en el logotipo de YouTube, es un tipo de letra sin gracias. Presenta letras condensadas y en negrita, adecuadas para titulares y subtítulos.
En Blog Tyrant, utilizan Alternate Goth sólo para los titulares. Crea una sensación de fuerte presencia combinada con un diseño contemporáneo gracias a sus trazos robustos y su gran peso.
Ideal para: Titulares de página de inicio, páginas de agradecimiento
6. Montserrat

Inspirado en postes, señales y ventanas pintadas de un barrio histórico de Buenos Aires, Monsterrat se ha hecho cada vez más popular, utilizándose en más de 17 millones de sitios web.
El gran espaciado y la apertura del tipo de letra facilitan su lectura, incluso en tamaños de texto pequeños. Sin embargo, también brilla cuando se utiliza en mayúsculas en titulares, debido a la sencillez de la letra. En general, Montserrat nos parece una fuente versátil y segura para la web que crea una sensación de confianza.
Lo mejor es utilizar Montserrat para cualquier empresa que quiera mostrar un tono más amistoso y desenfadado. Por ejemplo, las agencias, las empresas de software y las tiendas online que dependen en gran medida de la atención al cliente se beneficiarían de Montserrat.
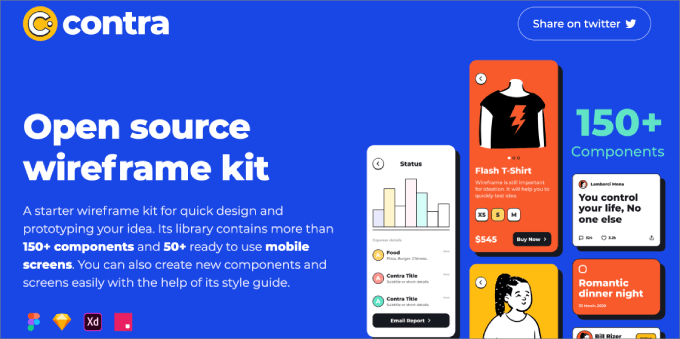
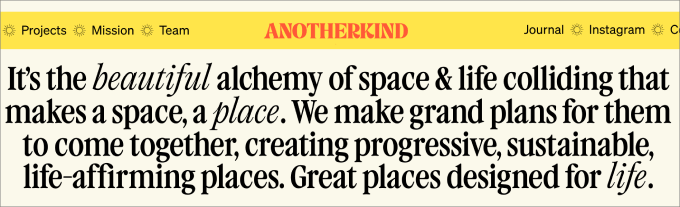
Fíjese en cómo el sitio web de Contra de la imagen de arriba utiliza Montserrat, lo que contribuye al carácter lúdico de la marca en general.
Lo mejor para: Agencias, empresas de software, tiendas online, productos digitales
7. Lora

Lora es una fuente con gracias contemporánea disponible en Google Fonts. La principal característica de Lora son sus pinceladas únicas al final de cada carácter, que le dan un aire más artístico que otras fuentes con gracias.
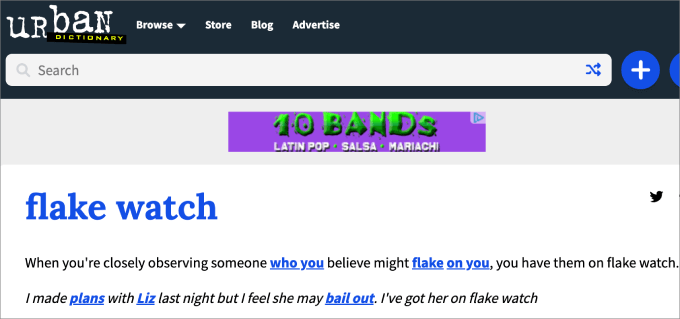
Por eso se utiliza en muchos sitios web de entretenimiento como Urban Dictionary y The Kitchn. Al añadir Lora a su sitio web, transmitirá el ambiente de un ensayo artístico o de una tienda moderna.
Lora es una fuente ideal para logotipos, títulos, menús de navegación y textos de párrafo. Su diseño claro y equilibrado facilita la lectura, tanto si la fuente es grande como pequeña. Las pinceladas de Lora pueden ayudar a resaltar los logotipos, llamando más la atención en el proceso.
Lo mejor para: Sitios web de noticias y entretenimiento
8. Gill Sans

Gill Sans es una fuente moderna sin gracias conocida por su aspecto eficiente y limpio. Aunque puede no ser la mejor opción para párrafos largos debido a su mínimo contraste entre las letras y su reducido espaciado, destaca como fuente visualmente atractiva para titulares o publicidad.
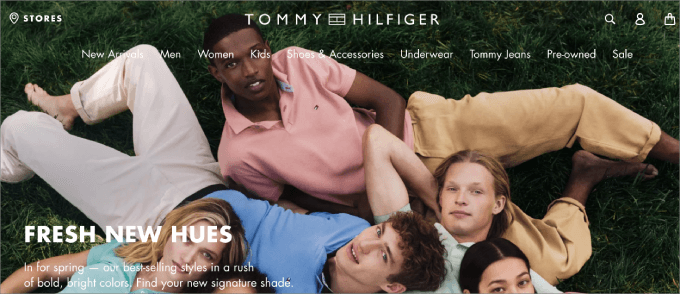
Muchas de las empresas más reconocidas adoptan Gill Sans como tipo de letra, como Toy Story, Tommy Hilfiger, BBC News, la Bolsa de Tokio y Phillips.
Lo mejor de todo es que es compatible con todos los sistemas operativos, incluidos macOS, iOS y dispositivos con Windows.
Ideal para: Publicidad y texto de cabecera
9. Merriweather

Merriweather es una fuente de Google diseñada para facilitar la lectura en pantallas digitales, razón por la cual sitios web como Goodreads, Coursera y Harvard.edu la utilizan para los párrafos y el cuerpo del texto.
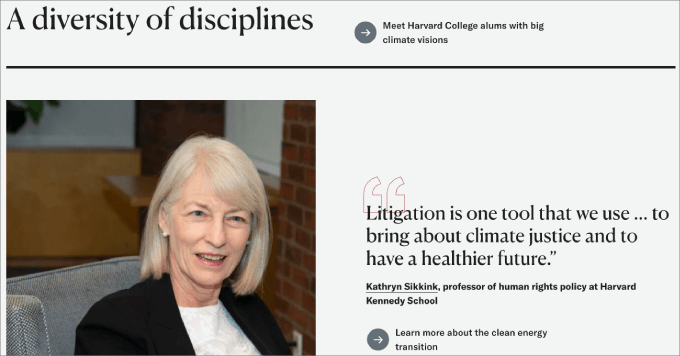
El tipo de letra Merriweather del sitio web de Harvard tiene un aspecto elegante y limpio, que pone de relieve la profesionalidad que debe mantener una institución tan reputada.
Según nuestra experiencia, esta fuente es muy adecuada para diseños de texto denso, similares a los que se ven en revistas o canales RSS. Sus letras altas mantienen la legibilidad en varios tamaños de pantalla sin ocupar demasiado espacio horizontal. El tipo de letra es tradicional y establece un tono general formal y elegante.
Ideal para: Revistas, sitios web educativos o sin ánimo de lucro
10. Neue Helvetica

Neue Helvetica se utiliza en más de 218.000 sitios web, como eBay, Yahoo y Facebook. Este tipo de letra tiene una altura x alta, lo que facilita su lectura a distancia. Como resultado, podría ser una ventaja para ayudar a que su sitio web sea más compatible con dispositivos móviles.
Además, el espacio entre las letras es reducido, lo que ahorra espacio en la página.
Lo mejor para: Profesionales, como sitios web de portafolios o empresas de servicios
11. Garamond

Desarrollados originalmente en el siglo XVI, los tipos de letra Garamond son conocidos por su aspecto refinado y elegante.
A diferencia de muchas de las otras fuentes, éstas tienen una baja constante entre trazos gruesos y finos y presentan gracias ligeramente inclinadas. Son ideales para sitios web que buscan un aspecto lujoso y de gama alta.
Ideal para: Descripciones de productos, titulares para marcas premium
12. Arial

Con más de 604.000 sitios que ya utilizan Arial, no se puede negar que Arial es una fuente segura para la web que simplemente funciona. Amazon, Facebook y Google son solo algunos de los sitios web más populares que utilizan Arial.
Fue diseñada originalmente por los diseñadores de Monotype para las impresiones de IBM con el fin de mejorar la legibilidad. Aunque no es la fuente más llamativa, cumple su función.
La fuente Arial no tiene trazos decorativos y presenta un grosor uniforme en todo el tipo de letra para crear un aspecto equilibrado y uniforme.
Lo mejor para: Todo tipo de sitios web y blogs de WordPress. También se utiliza en productos digitales como informes, presentaciones, libros electrónicos, etc.
13. Espectral

Spectral es una de las fuentes de Google más recientes de esta lista, pero merece un puesto por lo bien que maneja el contenido de formato largo en la web.
Lo que apreciamos de esta fuente es que resulta mucho menos pesada que muchas de sus hermanas. Por ejemplo, la f o la r minúsculas tienen una curva en los extremos.
En general, Spectral está diseñado para entornos ricos en texto y que dan prioridad a la pantalla, lo que facilita la lectura prolongada.
Lo mejor para: Blogs
14. Liga Gótica

League Gothic es un tipo de letra sin gracias condensado conocido por su aspecto atrevido y moderno. Fue diseñada por The League of Moveable Type, una fundición tipográfica digital conocida por sus fuentes de código abierto de alta calidad.
League Gothic presenta formas de letra altas con trazos uniformes, bordes cuadrados y un peso atrevido. En otras palabras, si lo que busca es hacer una declaración de intenciones, esta es la suya.
Sitios populares como The Blaze, Chron.com y Fox Sports lo utilizan.
Ideal para: Encabezados, títulos, logotipos, gráficos
15. Black Jack

Black Jack es un tipo de letra casual diseñado para diseños informales y amistosos. Tiene un aire desenfadado y natural, gracias a las letras de estilo manuscrito que no siempre conectan entre sí.
Por su toque humano, este tipo de letra sería un gran complemento para una agencia o proveedor de servicios que ofrezca un trato exquisito.
Lo mejor para: Agencias y proveedores de servicios
16. Brush Script Mt

Brush Script Mt es una fuente de Adobe que puede describirse como informal, alegre y totalmente segura de sí misma. Imita el aspecto de la escritura a mano creada con un pincel o una pluma caligráfica. En concreto, esta fuente presenta formas de letras fluidas y fluidas con distintos grosores e inclinaciones.
Si quieres que cualquier texto de tu sitio tenga un aspecto informal con un toque personalizado, ésta puede ser una fuente estupenda. Por ejemplo, puedes usarla en la firma de tu página Acerca de o en la página de perfil de autor del fundador.
Ideal para: Acerca de páginas o logotipos
17. Cartel Bodoni

Bodoni Poster es un diseño con gracias moderno que se utiliza para encabezados de sitios web, marcas de moda de gama alta y logotipos. Utiliza trazos gruesos y finos para conseguir un contraste extremo.
Esto lo hace ideal para crear diseños atrevidos y llamativos con un impacto espectacular. Podría ser ideal para cualquier tipo de negocio atrevido, como un concesionario de coches, un restaurante o una peluquería, y para cualquier marca con una gran personalidad.
Lo mejor para: Empresas locales
18. Baskerville

Fabricada en el siglo XVIII, la Baskerville presenta gracias más afiladas, un estilo contrastado de trazos gruesos y finos y una postura más erguida.
Su aspecto refinado crea una presencia más autoritaria. Es ideal para sitios web que buscan una estética centrada en lo intelectual, como un sitio web de informática.
Ideal para: Publicaciones, universidades y sitios web de TI
19. Georgia

Georgia se creó específicamente para destacar en las pantallas con sus trazos más gruesos y su fuente de mayor tamaño. Se parece a una fuente Times New Roman estándar, pero es más atractiva a la vista.
Lo mejor para: Artículos de blog y sitios nuevos
Preguntas frecuentes sobre fuentes
¿Qué son las Google Fonts?
Google Fonts es un servicio gratuito que ofrece cientos de tipografías, disponibles para descargar o enlazar. Si quieres que tu web o blog destaque, puedes prescindir de las fuentes predeterminadas que gritan “plantilla” y elegir en su lugar tu propia familia de fuentes de Google seguras para la web.
¿Qué son las fuentes de Adobe (antes Typekit)?
Adobe Fonts (antes Typekit) es un servicio de pago que te permite acceder a más de 25.000 fuentes. Tanto si estás diseñando un logotipo o un gráfico para tu tienda Woocommerce como si simplemente quieres añadir una fuente tipográfica única a tu blog, te tienen cubierto. Todas las fuentes están incluidas cuando te suscribes a Creative Cloud.
¿Cómo afectan las fuentes web-safe al SEO?
Las fuentes seguras para la web no afectan directamente a su clasificación en los motores de búsqueda. Sin embargo, influyen en la experiencia del usuario. Las fuentes accesibles para los lectores se cargan inmediatamente y son fáciles de leer. Esto conduce a tasas de rebote más bajas y visitas más largas al sitio web, lo que es favorable para el SEO.
Esperamos que este artículo te ayude a descubrir las fuentes más seguras para tu sitio web de WordPress. Quizá te interese consultar nuestra guía definitiva sobre cómo elegir el mejor software de diseño web o nuestra lista de expertos sobre los plugins de WordPress imprescindibles para sitios web empresariales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!