¿Busca formas de crear un sitio WordPress adaptado a dispositivos móviles?
Los motores de búsqueda como Google ahora dan prioridad a la indexación móvil. Esto significa que si su sitio no está optimizado para una experiencia de usuario móvil estelar, afectará negativamente a sus resultados de búsqueda.
Afortunadamente, en este artículo, hablaremos de las mejores formas de crear un sitio WordPress adaptado a dispositivos móviles para que pueda impulsar las clasificaciones de búsqueda y mejorar la forma en que los usuarios interactúan con sus páginas web.

¿Por qué necesita un sitio web WordPress compatible con dispositivos móviles?
Cada año son más las personas que recurren a sus teléfonos inteligentes para realizar búsquedas. De hecho, más del 55% de todo el tráfico web mundial procede de dispositivos móviles, y la búsqueda móvil es aún más popular en Asia y África.
Google utiliza la indexación móvil primero, lo que significa que sus rastreadores web dan prioridad a la indexación de la versión móvil del contenido de su sitio web sobre la versión de escritorio.
Por lo tanto, si tiene una versión de escritorio perfecta de su sitio pero no la optimiza para móviles, su clasificación en las búsquedas se verá afectada negativamente.
Y dado que la mayoría de las personas pasan hasta 6 horas al día en sus teléfonos, su empresa tendrá muchas oportunidades de captar la atención de los visitantes.
Trabajar para captar parte de ese tiempo de pantalla también puede reportar otras ventajas, por ejemplo:
- Más compras: El 61% de los consumidores son más propensos a comprar en sitios adaptados a móviles, lo que lo hace especialmente importante para sitios basados en productos con tiendas en línea.
- Más impresiones: Las búsquedas móviles obtienen un 85,8% más de impresiones que sus homólogas de escritorio. Por tanto, ofrecer una experiencia de usuario móvil fluida ayuda a aumentar la notoriedad de la marca.
- Aumento del tiempo de permanencia: El tiempo de permanencia es el tiempo que los usuarios pasan en tu sitio web. Captar su atención le ayudará a aumentar el tiempo que pasan leyendo su blog de WordPress o comprobando sus productos y servicios.
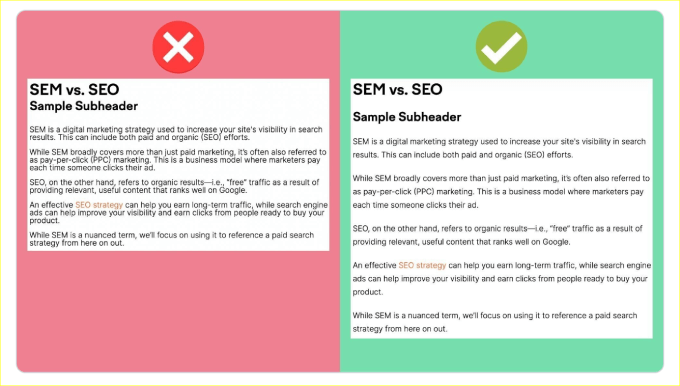
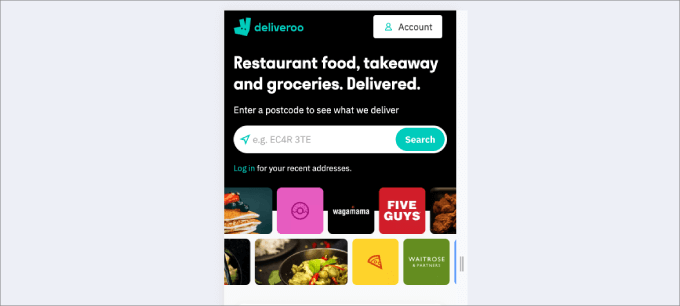
Pero, ¿qué significa realmente un sitio web adaptado a dispositivos móviles?

La imagen de arriba lo resume todo.
El contenido de su sitio debe ajustarse perfectamente a la pantalla del móvil. De ese modo, los visitantes pueden navegar fácilmente y acceder a todos los elementos de la página sin tener que ampliar / alejar la imagen.
Cómo marcar / comprobar si su sitio es compatible con dispositivos móviles
Antes de realizar cualquier mejora, conviene saber si su sitio cumple realmente las normas de los motores de búsqueda.
La mejor manera de comprobar si su sitio es apto para móviles es utilizar la herramienta PageSpeed Insights de Google. Analiza tus páginas web y da una puntuación para móvil y escritorio. Además, obtendrás sugerencias sobre cómo mejorar tu puntuación.
Nota: Si desea ver cómo es la versión móvil de su sitio, puede marcar / comprobar nuestro artículo sobre cómo ver la versión móvil de los sitios de WordPress desde el escritorio.
Para empezar, abra la herramienta, introduzca la URL de su sitio web y haga clic en “Analizar”.

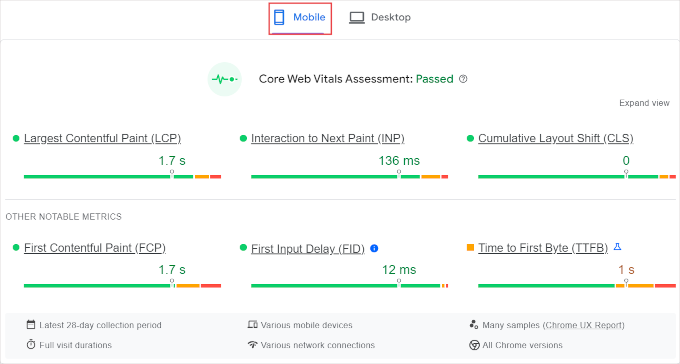
Observará dos pestañas: Móvil y Escritorio.
Haz clic en el informe “Móvil” para ver tu evaluación de Core Web Vitals.

En pocas palabras, las “Core Web Vitals” son métricas que miden la velocidad, la interactividad y la estabilidad visual de su sitio. Google incluso ha incorporado las Core Web Vitals como factores de clasificación para el SEO, lo que significa que es importante pasar esta prueba si desea posicionarse mejor en los resultados de búsqueda.
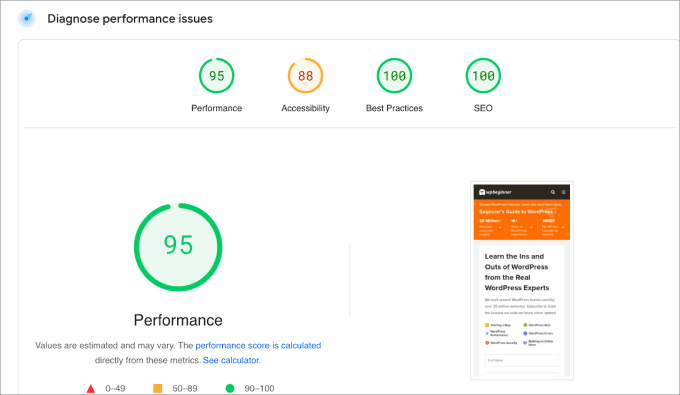
A continuación, desplácese hacia abajo hasta “Diagnosticar problemas de rendimiento” para ver su puntuación de compatibilidad con dispositivos móviles. Básicamente, quieres una puntuación de rendimiento entre 90 y 100.

La buena noticia es que PageSpeed Insights ofrecerá sugerencias para mejorar esa puntuación.
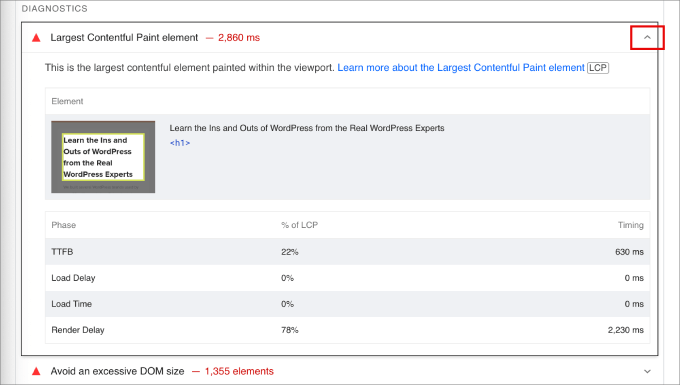
Si se desplaza hacia abajo hasta “Diagnóstico”, encontrará algunas áreas de mejora. Debajo de cada elemento, puedes pulsar la flecha desplegable para ver en detalle a qué elemento / área en concreto se refieren.

En este contexto, podemos ver que el elemento utilizado aquí tarda demasiado en cargarse, por lo que tendremos que optimizar la imagen reduciendo el tamaño del archivo o sustituyéndola por otra cosa.
Dado que el informe puede complicarse rápidamente, probablemente querrá buscar en nuestro blog para ver si hemos tratado ese debate.
Dicho esto, la mayoría de tus problemas de compatibilidad con dispositivos móviles deberían resolverse si sigues esta guía.
Ahora que ya hemos cubierto los aspectos básicos, vamos a profundizar en nuestros consejos sobre las formas más eficaces de crear un sitio adaptado a dispositivos móviles. No dudes en utilizar los enlaces que aparecen a continuación para saltar a cualquier parte del artículo:
- Use a Mobile-Friendly WordPress Theme
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1. Utilice un tema de WordPress compatible con dispositivos móviles
Una forma rápida y sencilla de convertir tu sitio web de WordPress en uno adaptable a dispositivos móviles es descargar un tema de WordPress adaptable a dispositivos móviles.
Muchos de los mejores y más populares temas de WordPress están preparados para dispositivos móviles, por lo que se adaptan automáticamente a ellos. Para ello, utilizan consultas de medios para adaptarse a diferentes resoluciones de pantalla sin problemas.
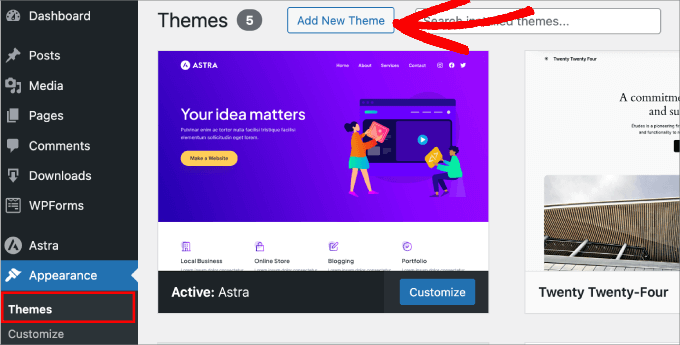
Puedes encontrar un tema adaptable para móviles encabezando Apariencia ” Temas en tu escritorio de WordPress. A continuación, haz clic en “Añadir nuevo tema”.

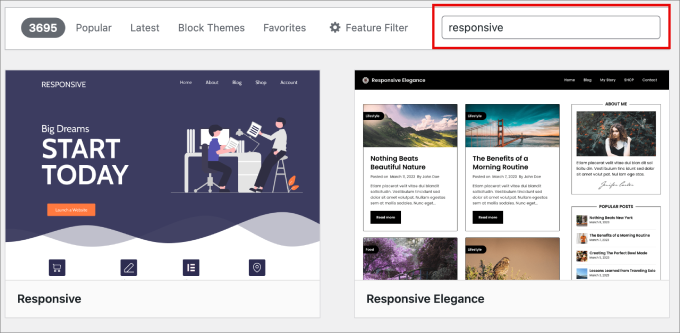
En el cuadro de búsqueda, escriba “adaptable”.
Esto debería darte una ficha completa de temas de WordPress gratuitos y adaptables que puedes instalar inmediatamente.

Dicho esto, los temas de WordPress de pago suelen ofrecer más opciones de personalización para ofrecerte un sitio web más funcional y visualmente atractivo. Marque / compruebe nuestra guía sobre temas de WordPress gratuitos y de pago para saber más acerca de las diferencias.
Si quieres temas de mayor calidad, entonces nuestra principal recomendación es SeedProd, que es el mejor editor de arrastrar y soltar temas de WordPress del mercado. Te permite crear temas de WordPress personalizados sin contratar a un desarrollador ni escribir una sola línea de código.
En lugar de instalar un montón de archivos .zip de temas, todo lo que necesitas hacer es instalar el plugin SeedProd y empezar a crear tu tema dentro de WordPress.
Nota: También hay una versión gratuita de SeedProd que le permite probar el plugin con características limitadas para ver si es una buena opción para usted.
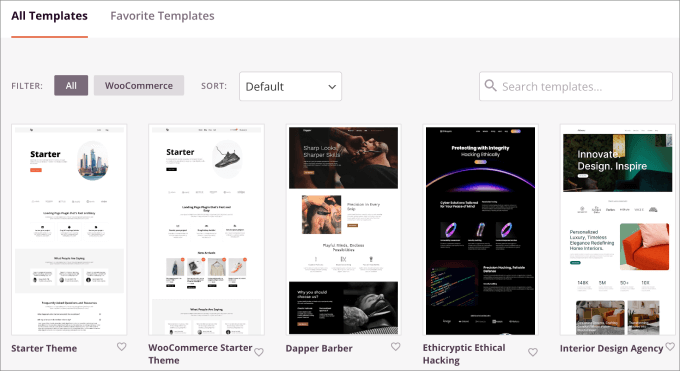
SeedProd viene con más de 300 plantillas, por lo que es muy probable que encuentre algo que se adapte a sus preferencias y a su caso de uso.

Puede empezar fácilmente seleccionando una plantilla de tema de inicio prefabricada.
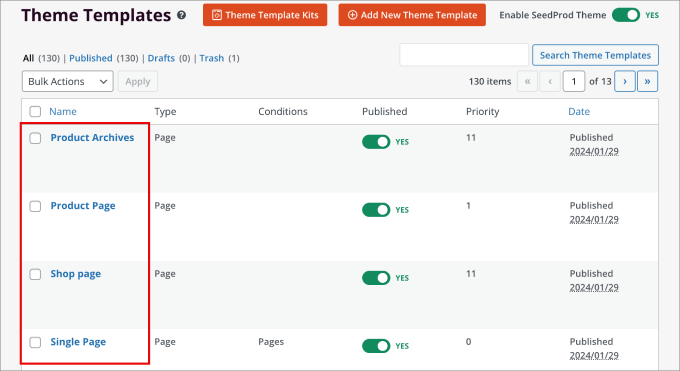
A continuación, puede crear cada página de su tema de una en una.

A partir de ahí, puedes personalizar cada sección de tu sitio utilizando el editor visual de arrastrar y soltar. Solo tienes que apuntar y hacer clic en los elementos que quieras añadir para construir disposiciones impresionantes y ver los cambios que se producen en tiempo real.
Todo el tema es adaptable a móviles, lo que significa que todos los elementos que añada, como una galería de imágenes y temporizadores de cuenta atrás, se ajustarán a la pantalla de un móvil.
Además, dentro del maquetador de temas, puede obtener una vista previa de los diseños para móviles y realizar cambios solo en la versión para móviles de su sitio.
Para más detalles, puede consultar nuestro tutorial sobre cómo crear un tema de WordPress personalizado.
2. Crear formularios compatibles con dispositivos móviles
Es muy probable que tenga un puñado de formularios en su sitio web, como formularios de suscripción a boletines, formularios de contacto, encuestas, formularios de pago, formularios de registro de usuarios, formularios conversacionales, etc.
Los formularios permiten a los visitantes ponerse en contacto con usted y conectar con usted, por eso necesita formularios adaptables a dispositivos móviles que se ajusten automáticamente a cualquier dispositivo.
Nuestra mejor elección para el mejor plugin de formulario de contacto para WordPress es WPForms.
Utilizado por más de 6 millones de sitios, todos los formularios creados con WPForms están diseñados para ser completamente compatibles con dispositivos móviles. Ya sea que sus visitantes vean su sitio web en una computadora portátil, de escritorio, teléfono inteligente o tableta, sus formularios siempre se verán muy bien.
Además, todas las plantillas de formularios están diseñadas para ser compatibles con todos los navegadores, lo que significa que su sitio web funcionará en todos los navegadores modernos.
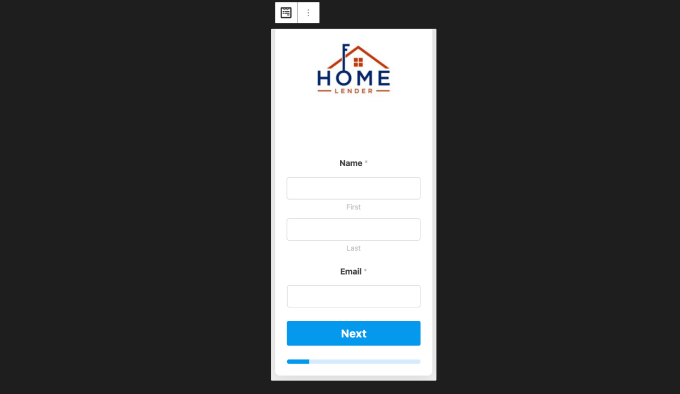
Este es un ejemplo de un formulario de calculadora de hipotecas de varias páginas creado a partir de WPForms. Al previsualizar el formulario, aviso de que todos los elementos y campos caben en la pantalla del móvil. Y hemos utilizado un divisor multipágina para no meter demasiada información en una sola página.

Lo mejor de todo es que no tendrá que escribir código y podrá personalizar fácilmente sus formularios mediante un sencillo maquetador de arrastrar y soltar.
Para más detalles, puede ver nuestra reseña / valoración completa de WPForms.
Los formularios Optin y de contacto deben ser breves
Rellenar formularios en un ordenador de sobremesa normal no es un gran problema. Pero en los sitios para móviles, los formularios largos y complicados pueden ser muy difíciles de completar.
Deberá comprobar sus formularios y pensar acerca de si realmente necesita todos los campos.
Por ejemplo, este es nuestro formulario de suscripción para acceder a nuestra formación gratuita sobre WordPress. Explica rápidamente las principales ventajas y solo pide el nombre y la dirección de correo electrónico del visitante.

Para los formularios que convierten a los usuarios en clientes, no necesitas saber cosas como su color favorito. Basta con obtener sus datos de facturación y dirección de envío.
Un proceso de finalización de compra largo y complicado a menudo hace que la gente abandone sus carritos de la compra. Así que, si quieres evitar que eso ocurra, simplifica tus formularios móviles.
3. Priorice la velocidad de su sitio web
Optimizar la velocidad de carga de su página es una parte vital del SEO móvil. Google tiene en cuenta el tiempo de carga de su página como factor de clasificación, lo que significa que los sitios web con velocidades lentas se clasificarán peor.
Puede utilizar cualquier herramienta de prueba de velocidad en línea, como Pingdom, para averiguar fácilmente la velocidad de carga de sus páginas web.
Este software le permite incluso establecer la ubicación específica para que pueda comprobar la velocidad de la página en el país de su audiencia.

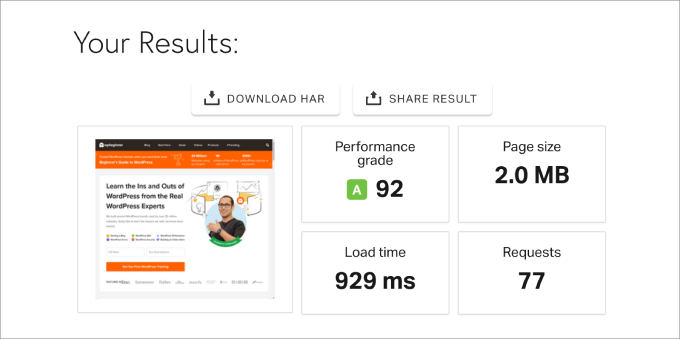
Sólo tienes que introducir tu URL y elegir tu destino. Pulsa “Iniciar prueba” y verás los resultados a continuación.
Asegúrese de que el tiempo de carga de su página está entre 0,5 y 2 segundos.

Los estudios de Google sugieren que incluso un retraso de 3 segundos puede hacer que más de la mitad de los visitantes de un sitio web lo abandonen. Y a medida que aumentan los tiempos de carga, también lo hace la tasa de rebote.
La mejor manera de mantener tu sitio lo más rápido posible es simplificar el diseño de tu web. Pero si has seguido los pasos anteriores, no deberías tener demasiados problemas.
Otras cosas que puedes hacer para aumentar la velocidad de tu sitio web son:
- Redimensiona y comprime imágenes pesadas
- Utilice una red de distribución de contenidos (CDN)
- Carga diferida de imágenes
- Mantenga WordPress actualizado
- Minimice el código de su sitio web
- Optimizar los procesos en segundo plano
Si desea maximizar la velocidad de su sitio, marque / compruebe nuestra guía definitiva para aumentar la velocidad y el rendimiento de WordPress.
Elija un proveedor de alojamiento rápido
La forma más sencilla de mejorar la velocidad es elegir el alojamiento de WordPress más rápido. Esto se debe a que los usuarios móviles suelen tener conexiones a Internet más lentas que los usuarios de ordenadores de sobremesa. Si tu alojamiento es lento, solo aumentará el tiempo que tardan en cargarse tus páginas web en los dispositivos móviles.
Hemos realizado pruebas de rendimiento en todos los proveedores de alojamiento de WordPress más populares y hemos descubierto que SiteGround tiene los tiempos de carga más rápidos. Además, ofrecen a nuestros lectores de WPBeginner un gran descuento del 81% en alojamiento, además de un nombre de dominio gratis.

Para más detalles, puedes ver nuestra guía sobre por qué usamos SiteGround en WPBeginner.
Alternativamente, Hostinger es otra gran opción si usted está buscando más asequible, pero aún rápido alojamiento de WordPress. También ofrecen a nuestros lectores un gran descuento, además de un nombre de dominio gratis.
Utilice las páginas móviles aceleradas
También puede aumentar la velocidad de carga utilizando páginas móviles aceleradas (AMP), que son versiones simplificadas de sus páginas web de escritorio que se cargan superrápido en dispositivos móviles.
Google anima a los propietarios de sitios web a utilizarlas, ya que mejoran la experiencia del usuario. El inconveniente es que tienes que hacer dos versiones de tu contenido y que AMP limitará algunas de las características de tu sitio web.
Afortunadamente, puedes hacerlo fácilmente con el plugin AMP. Comprueba nuestro tutorial sobre cómo establecer correctamente Google AMP en tu sitio de WordPress.
4. Optimización para SERPs móviles
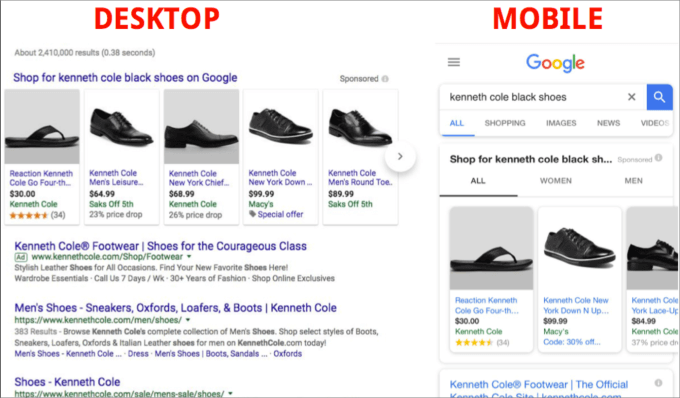
Las páginas de resultados de los motores de búsqueda (SERP) para móviles difieren de las versiones para ordenadores de sobremesa. Al buscar una palabra clave elegida, es importante marcar / comprobar tanto los resultados para móviles como los de escritorio.

Además, los fragmentos de código enriquecidos en móvil tienen un aspecto diferente que en escritorio.
Para la búsqueda de escritorio, es posible que vea resultados bastante estándar con la etiqueta title y meta description.

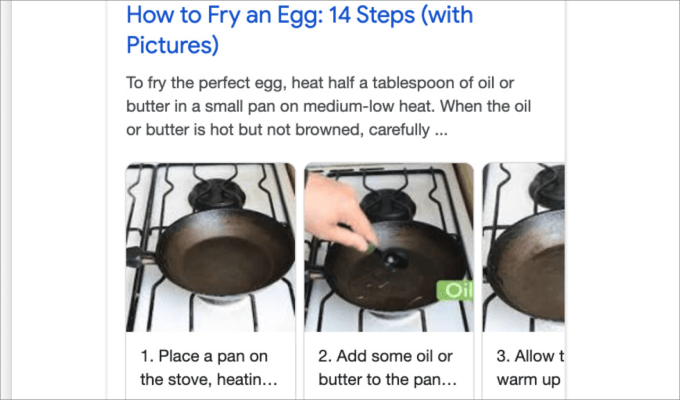
Sin embargo, en los resultados para móviles, observe cómo Google también acompaña el texto de la vista previa con imágenes de guía práctica.
De este modo, el resultado de la búsqueda resulta más atractivo y es más probable que se haga clic en él.

Conseguir estos fragmentos de código enriquecidos es muy importante para que sus artículos destaquen entre los demás.
Para optimizar la búsqueda móvil y tener más posibilidades de obtener fragmentos de código enriquecidos para sus páginas, deberá añadir el marcado schema. Esto organiza el contenido para que Google pueda entenderlo y mostrarlo fácilmente.
Puede añadir elementos como reseñas, preguntas más frecuentes, estrellas de recetas y otros elementos a sus resultados en las SERP.
La forma más sencilla de añadir el marcado schema es utilizar un plugin de SEO como All in One SEO.
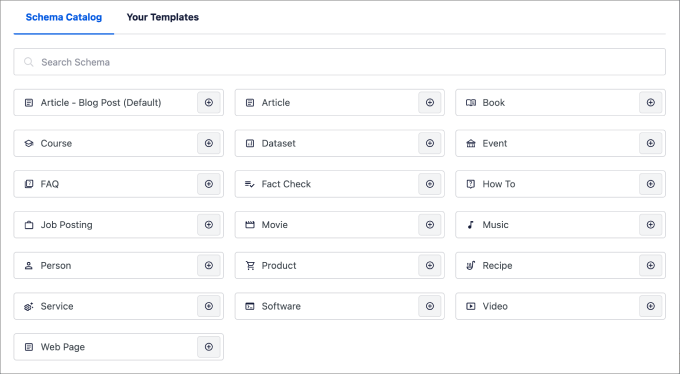
Con AIOSEO, tiene acceso a un montón de opciones de Catálogo de Esquemas para adaptarse a su tipo de página específico. Por ejemplo, si desea clasificar la entrada de su blog de recetas, puede seleccionar el esquema de recetas.

Para obtener una guía más detallada, compruebe nuestro tutorial completo sobre cómo añadir el marcado schema en WordPress y WooCommerce.
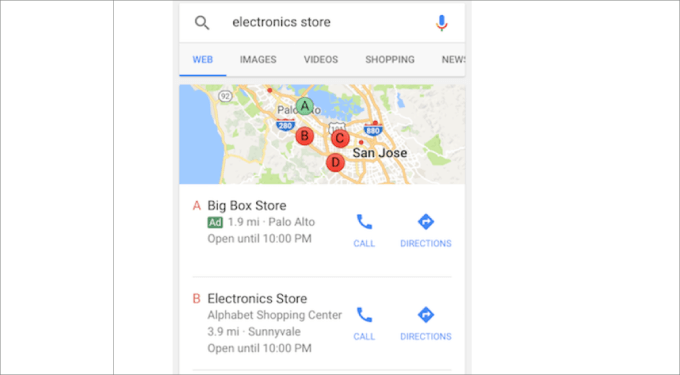
5. Optimización para la búsqueda local
Una gran parte de la popularidad de la búsqueda móvil gira en torno a la búsqueda local. De hecho, un tercio de los internautas busca negocios locales varias veces a la semana.

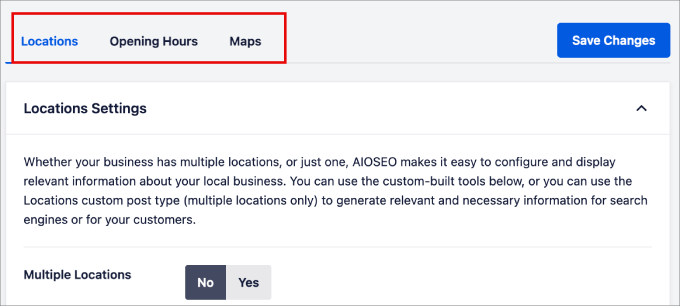
Hay muchas maneras de dar prioridad a los resultados locales en las SERPs. Pero para empezar, puede aprovechar la característica SEO local de All in One SEO.
Aquí puede añadir todas las ubicaciones de su negocio y los horarios de apertura. Después, AIOSEO hace todo el trabajo duro por usted y organiza adecuadamente el código HTML en un formato de datos estructurados para que los motores de búsqueda puedan mostrar esa información a los clientes potenciales.

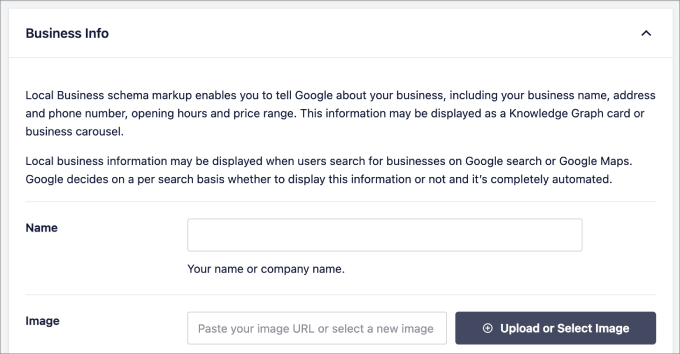
Además, puede añadir toda la información empresarial que los clientes deben conocer.
Esto incluye el nombre de la empresa, la dirección, la información de contacto, la información de pago, etc.

6. Utilice un menú de navegación adaptable a dispositivos móviles
Uno de los mayores errores que hemos visto en los propietarios de sitios web que utilizan herramientas de mapa de calor es que los visitantes tienen problemas para hacer clic en los botones en sus dispositivos móviles.
Eso se arregla fácilmente creando menús de navegación adaptados a los dispositivos móviles.
En las pantallas de los móviles, conviene evitar las páginas intermedias y reducir el número de opciones.
Por ejemplo, aviso de cómo el menú de navegación en WPForms se abre en la pantalla. No tienes que ampliar / acercar, y los botones son fácilmente visibles para los usuarios móviles.

La mayoría de los temas modernos de WordPress incluyen menús adaptables. Si no es así, puedes utilizar un plugin como Responsive Menu para añadirlos a tu sitio.
Para obtener más información sobre cómo hacerlo, marque / compruebe nuestra guía sobre cómo crear un menú de WordPress adaptable a dispositivos móviles.
7. Haga que sus páginas de destino sean adaptables a móviles
Muchos propietarios de sitios web utilizan herramientas o plugins de terceros para crear páginas de destino en WordPress. Esto es genial para aumentar las conversiones, pero es muy importante que tus páginas funcionen bien en dispositivos móviles.
Por lo tanto, asegúrese de utilizar un maquetador de páginas de WordPress que incluya ajustes adaptados a dispositivos móviles.
Por ejemplo, SeedProd. Es el mejor plugin maquetador de páginas del mercado y tiene todo lo que necesitas para crear páginas de destino que se vean muy bien en el móvil. Hay una enorme biblioteca de plantillas para móviles que puede utilizar con un solo clic. Después, puedes personalizar tu página fácilmente usando el maquetador de páginas visual.
Los ajustes de la página de destino de SeedProd también le permiten cambiar fácilmente entre las versiones de escritorio y móvil. Esto significa que puede perfeccionar su diseño en el mismo lugar.

Por último, cuando esté listo para publicar su página, puede verla previamente en la pantalla de vista previa en directo para móviles y realizar los ajustes que necesite.
Para más detalles, consulte nuestra guía sobre cómo crear una página de destino con WordPress.
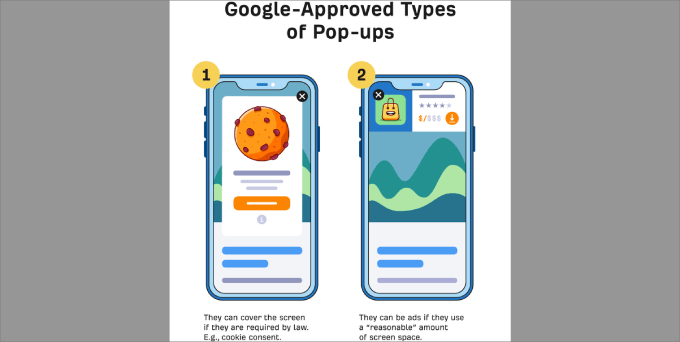
8. Evite ventanas emergentes intrusivas
Los mensajes / ventanas emergentes (también llamados intersticiales) que distraen y son intrusivos resultan frustrantes para los visitantes. Pueden ser aún más irritantes para los usuarios de móviles porque ocupan una mayor parte de la pantalla.
A menudo, las ventanas emergentes grandes reducen las tasas de conversión, y Google también le dará un pulgar hacia abajo.
Como parte de la larga lista de señales de clasificación de Google, aprueban ventanas emergentes más sutiles en comparación con otras más grandes e intrusivas.

Recomendamos el uso de OptinMonster, que es el mejor plugin de ventanas emergentes que te permite crear intersticiales bonitos y adaptados a dispositivos móviles.
OptinMonster viene con más de 75 plantillas diseñadas por expertos, y puede filtrarlas por ‘Mobile Optimized’ para obtener mensajes / ventanas emergentes que se adapten a la pantalla del móvil y sean discretos.

Para obtener un tutorial completo, lea nuestra guía sobre cómo crear mensajes / ventanas emergentes para móviles que conviertan (sin perjudicar al SEO).
9. Adapte su contenido a dispositivos móviles
Los grandes bloques de texto son difíciles de leer en pantallas pequeñas y pueden hacer que su sitio parezca desordenado.
Los usuarios de móviles prefieren información rápida y fácil de leer, por lo que los párrafos largos pueden resultar abrumadores.
Por eso, cuando construya su sitio web, le conviene dividir el texto en párrafos pequeños y legibles.
Por ejemplo, utilice encabezados y subencabezados para ayudar a los lectores a encontrar lo que necesitan.
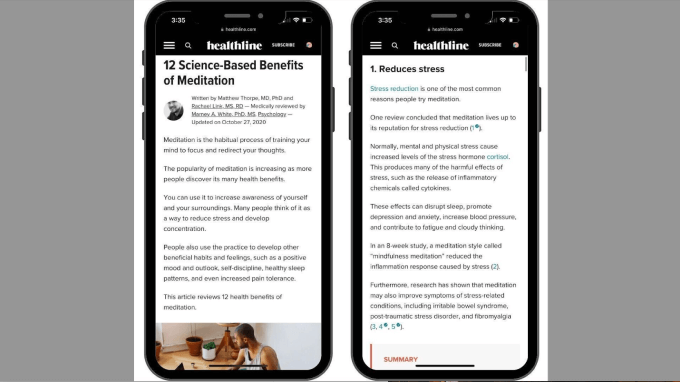
He aquí un ejemplo de cómo Healthline utiliza párrafos cortos y encabezados para que su artículo sea más fácil de leer. Es mejor evitar los párrafos de más de 4 o 5 líneas, ya que parecerán aún más largos en dispositivos móviles.

Además, también puedes seguir estos consejos:
- Crear una jerarquía visual. Añade cabeceras para destacar los puntos principales. Para los textos de sitios web, puede utilizar cabeceras y descripciones breves de cada bloque.
- Limítese a una idea por bloque de texto. Evite los textos largos en su página de inicio o blog. Mantenga los párrafos cortos y utilice cabeceras para separar el contenido en las entradas del blog.
- Utilice el espacio en blanco y el espaciado negativo. Los espacios en blanco evitan el desorden y pueden mejorar la comprensión hasta en un 20%.
Aunque se trata de pequeños cambios, pueden suponer una gran diferencia a la hora de que sus visitantes se queden o se vayan.

Puede consultar nuestra guía sobre cómo añadir y mejorar la puntuación de legibilidad en WordPress para obtener más consejos sobre cómo mejorar la legibilidad.
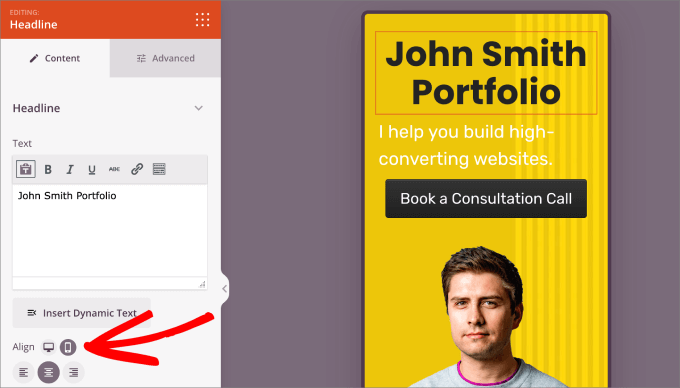
10. Cambie la ubicación y el tamaño del botón CTA
Al crear una página de inicio o de destino, es importante tener muy en cuenta los botones de llamada a la acción (CTA).
Si quieres que tu diseño para móviles sea efectivo, tu CTA debe ser fácil de ver. Lo mejor es mantener los botones CTA antes de desplazarse para que los visitantes no los pasen por alto, lo que ayuda a aumentar las tasas de conversión.

A la hora de diseñar los botones de un sitio web, el tamaño es importante. Los botones demasiado pequeños son difíciles de pulsar, y los demasiado grandes ocupan demasiado espacio en una pantalla pequeña.
Mantener unas dimensiones de unos 10 milímetros por 10 milímetros garantiza que el botón siga siendo legible y esté bien optimizado para los usuarios móviles.
11. Facilite la búsqueda de información importante
Cuando la gente coge su teléfono y recurre a los motores de búsqueda, suele tener un objetivo concreto en mente. Puede ser encontrar respuestas, descubrir restaurantes locales u obtener el número de teléfono de un negocio local.
Asegúrese de tener toda la información que buscan sus visitantes. Tendrá que tener en cuenta las palabras clave que buscan y asegurarse de que su página coincide con la intención de búsqueda.
Para saber más, lea la entrada de nuestro blog sobre cómo entender la intención de los visitantes de un sitio web en WordPress.
Además, debe facilitar el acceso a la información clave. Aquí tienes algunos consejos que puedes tener en cuenta:
- Incluya un breve vídeo explicativo.
- Muestre inmediatamentesus productos más vendidos o sus características más destacadas.
- Añade una sección de FAQ en tu página.
Los mejores plugins adaptables a dispositivos móviles para WordPress
Aunque los plugins añaden más funcionalidad a tu sitio web, debes asegurarte de que todos los que instales estén optimizados para dispositivos móviles.
Deben funcionar a la perfección en teléfonos inteligentes y tabletas para que su sitio no se ralentice ni impida a los usuarios encontrar lo que buscan. Todos los elementos que añade un plugin a su sitio web deben funcionar en todos los dispositivos, desde carruseles y botones de medios sociales hasta ventanas emergentes.
Esta es nuestra lista de plugins adaptables a dispositivos móviles más recomendados que puede considerar añadir a su sitio:
- SeedProd es el mejor tema de WordPress y maquetador de páginas de destino para el diseño de todas las páginas de su sitio, incluyendo páginas de destino, páginas de agradecimiento, próximas páginas, y mucho más.
- WPForms es el mejor plugin maquetador de formularios con más de 1500 plantillas de formularios pre-construidas.
- RafflePress es un plugin de WordPress para sorteos que te permite realizar sorteos y concursos virales. Puede ayudarte a aumentar el tráfico de tu sitio web, ganar suscriptores de correo electrónico o conseguir más seguidores en los medios sociales.
- Smash Balloon es el plugin número 1 para feeds sociales, que te permite mostrar feeds personalizados de Instagram, Facebook, TikTok, YouTube y Twitter en tu sitio web.
- OptinMonster es un popular software de optimización de conversiones que ayuda a convertir a los visitantes de sitios web abandonados en nuevos suscriptores de correo electrónico y clientes.
- PushEngage es una potente herramienta web de avisos instantáneos que le ayuda a retener a los visitantes incluso después de que hayan abandonado su sitio. Los avisos funcionan en todos los navegadores populares, junto con dispositivos iOS y Android.
- FunnelKit es un plugin maquetador de páginas que le ayuda a crear embudos de ventas adaptables a dispositivos móviles, incluyendo ventas dirigidas con 1 clic y carritos laterales deslizables para aumentar las conversiones.
Aunque no se trata de una lista exhaustiva, es un buen punto de partida. Estos plugins pueden ayudarte a añadir características a tu sitio que generen más tráfico y ofertas, al tiempo que garantizan que tu sitio es compatible con dispositivos móviles.
Y, por supuesto, hay versiones gratuitas disponibles para cada uno de estos plugins.
Esperamos que este artículo te haya ayudado a conocer las mejores formas de crear un sitio WordPress adaptado a dispositivos móviles. También puedes comprobar nuestra selección de plugins y herramientas de WordPress imprescindibles para sitios empresariales y nuestro artículo sobre cómo aumentar el tráfico de tu blog de forma sencilla.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Azman Nabi says
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig says
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar says
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon says
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita says
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita says
Mobify no longer has a WordPress plugin …
Rahul Chowdhury says
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk says
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113 says
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali says
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2 says
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg says
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun says
hmm güzeş
techispot says
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster says
@techispot
ShaileshTripathi says
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot says
Dear android rocks
BrettEliot says
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon says
Really useful post. Thanks for sharing … appreciated!
kasimbalouch says
Nice may be this site can also be helpful http://www.gsmmania.net
Ross says
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin says
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare says
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis says
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa says
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff says
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Administrador
Lucas Parker says
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper says
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC.”`,
Holly says
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil says
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a “companion” version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans says
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks says
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu says
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong says
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare says
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason says
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino says
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath says
Gotto try out one of these to make my new blog mobile-friendly.
Manny says
Nice roundup. Gotta love the options!
Luke Etheridge says
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj says
great info, thanks would definitely try it