Você está procurando maneiras de criar um site WordPress compatível com dispositivos móveis?
Mecanismos de pesquisa como o Google agora priorizam a indexação mobile-first. Isso significa que, se o seu site não estiver otimizado para uma excelente experiência do usuário móvel, isso afetará negativamente os resultados da pesquisa.
Felizmente, neste artigo, discutiremos as melhores maneiras de criar um site WordPress compatível com dispositivos móveis para que você possa aumentar as classificações de pesquisa e melhorar a forma como os usuários interagem com suas páginas da Web.

Por que você precisa de um site WordPress compatível com dispositivos móveis?
A cada ano, mais pessoas estão recorrendo a seus smartphones para fazer pesquisas. De fato, mais de 55% de todo o tráfego da Web em todo o mundo vem de dispositivos móveis, e a pesquisa móvel é ainda mais popular na Ásia e na África.
O Google usa a indexação mobile-first, o que significa que seus rastreadores da Web priorizam a indexação da versão móvel do conteúdo do seu site em relação à versão para desktop.
Portanto, se você tiver uma versão perfeita do seu site para desktop, mas não otimizar para dispositivos móveis, suas classificações de pesquisa sofrerão um impacto negativo.
E como a maioria das pessoas passa até 6 horas em seus telefones todos os dias, sua empresa terá muitas oportunidades de chamar a atenção dos visitantes.
Trabalhar para capturar parte desse tempo de tela também pode levar a outros benefícios, como:
- Mais compras: 61% dos consumidores estão mais propensos a comprar em sites compatíveis com dispositivos móveis, o que torna isso especialmente importante para sites baseados em produtos com lojas on-line.
- Mais impressões: As pesquisas em dispositivos móveis obtêm 85,8% mais impressões do que as pesquisas em desktops. Portanto, proporcionar uma experiência de usuário móvel perfeita ajuda a aumentar o reconhecimento da marca.
- Aumento do tempo de permanência: O tempo de permanência é o tempo que os usuários passam no seu site. Capturar a atenção deles ajudará a aumentar o tempo que passam lendo seu blog WordPress ou verificando seus produtos e serviços.
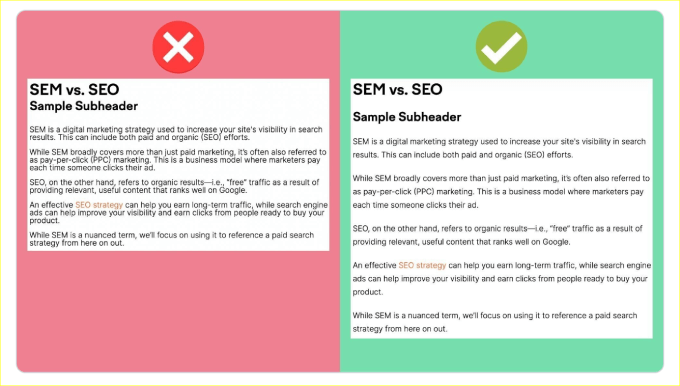
Mas o que realmente significa um site compatível com dispositivos móveis?

A imagem acima resume tudo.
O conteúdo do seu site deve se ajustar perfeitamente à tela do celular. Dessa forma, os visitantes podem navegar e acessar facilmente todos os elementos da página sem precisar aumentar ou diminuir o zoom.
Como verificar se seu site é compatível com dispositivos móveis
Antes de fazer qualquer melhoria, é uma boa ideia saber se o seu site realmente atende aos padrões dos mecanismos de pesquisa.
A melhor maneira de verificar se seu site é compatível com dispositivos móveis é usar a ferramenta PageSpeed Insights do Google. Ela analisa suas páginas da Web e fornece uma pontuação para dispositivos móveis e computadores. Além disso, você receberá sugestões sobre como melhorar sua pontuação.
Observação: se quiser ver como é a versão móvel do seu site, consulte nosso artigo sobre como visualizar a versão móvel dos sites do WordPress no desktop.
Para começar, abra a ferramenta, insira o URL do seu site e clique em ‘Analyze’.

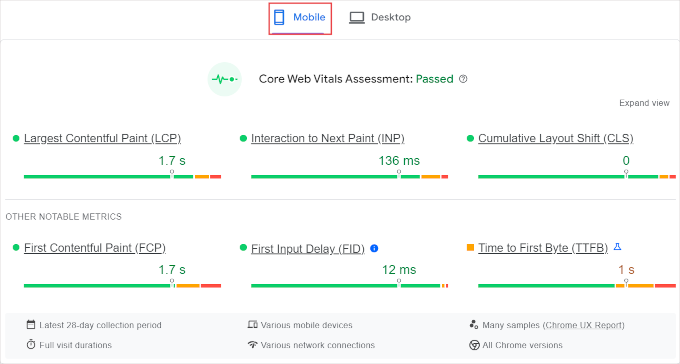
Você verá duas guias: Celular e Desktop.
Clique no relatório “Mobile” para ver sua avaliação Core Web Vitals.

Em resumo, os Core Web Vitals são métricas que medem a velocidade, a interatividade e a estabilidade visual do seu site. O Google até incorporou os Core Web Vitals como fatores de classificação para SEO, o que significa que é importante passar nesse teste se você quiser obter uma classificação mais alta nos resultados de pesquisa.
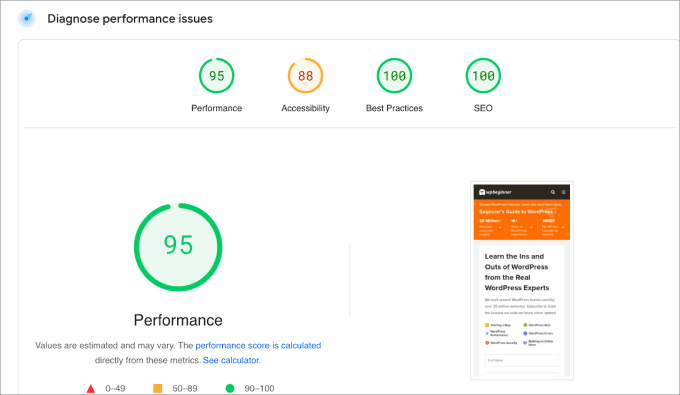
Em seguida, role a tela para baixo até “Diagnosticar problemas de desempenho” para ver sua pontuação de compatibilidade com dispositivos móveis. Basicamente, você deseja uma pontuação de desempenho entre 90 e 100.

A boa notícia é que o PageSpeed Insights oferecerá sugestões para melhorar essa pontuação.
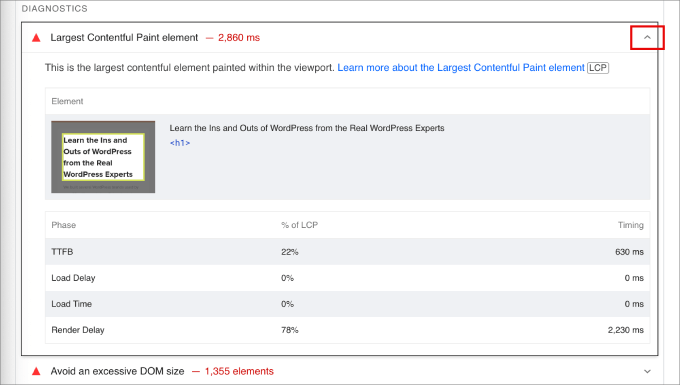
Se você rolar para baixo até “Diagnostics”, encontrará algumas áreas de melhoria. Abaixo de cada item, você pode clicar na seta suspensa para obter uma visão detalhada do elemento ou da área específica a que se referem.

Nesse contexto, podemos ver que o elemento usado aqui leva muito tempo para carregar, portanto, precisaremos otimizar a imagem reduzindo o tamanho do arquivo ou substituindo-a por outra coisa.
Como o relatório pode se complicar rapidamente, você provavelmente vai querer pesquisar em nosso blog para ver se já abordamos esse tópico.
Dito isso, a maioria dos seus problemas de compatibilidade com dispositivos móveis deve ser resolvida se você seguir este guia.
Agora que já abordamos os conceitos básicos, vamos nos aprofundar em nossas dicas sobre as maneiras mais eficazes de criar um site compatível com dispositivos móveis. Sinta-se à vontade para usar os links abaixo para ir para qualquer parte do artigo:
- Use a Mobile-Friendly WordPress Theme
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
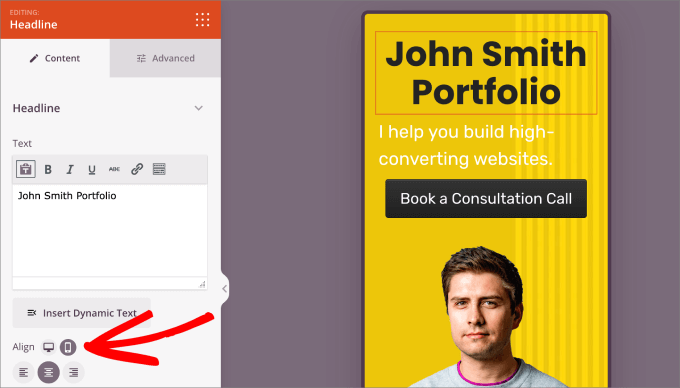
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1. Use um tema WordPress compatível com dispositivos móveis
Uma maneira rápida e fácil de transformar seu site WordPress para desktop em um site compatível com dispositivos móveis é fazer o download de um tema WordPress responsivo para dispositivos móveis.
Muitos dos temas mais populares e melhores do WordPress estão prontos para dispositivos móveis, portanto, eles se adaptarão automaticamente ao seu dispositivo móvel. Eles fazem isso usando consultas de mídia para se adaptarem perfeitamente a diferentes resoluções de tela.
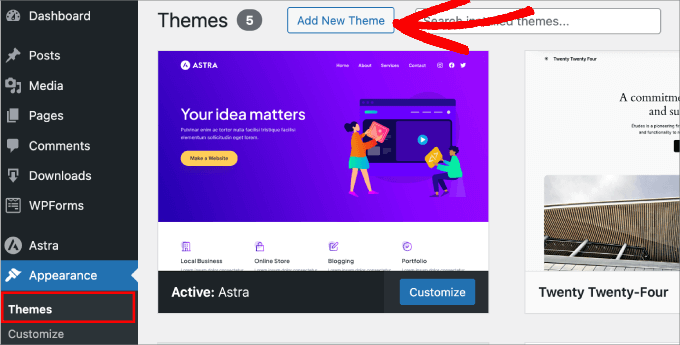
Você pode encontrar um tema responsivo para celular acessando Appearance ” Themes (Aparência ” Temas ) no painel do WordPress. Em seguida, basta clicar em “Adicionar novo tema”.

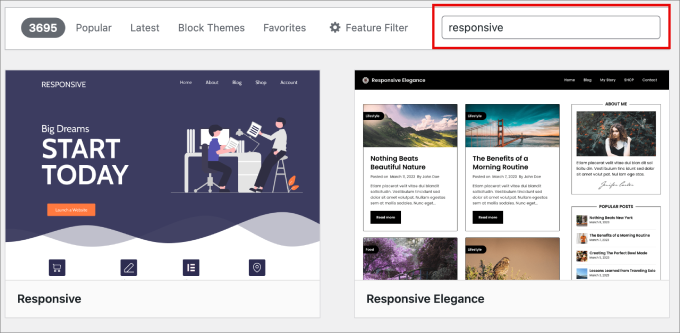
Na caixa de pesquisa, você precisa digitar “Responsive” (Responsivo).
Isso deve lhe fornecer uma lista completa de temas gratuitos e responsivos para WordPress que você pode instalar imediatamente.

Dito isso, os temas pagos do WordPress geralmente oferecem mais opções de personalização para proporcionar a você um site mais funcional e visualmente atraente. Confira nosso guia sobre temas WordPress gratuitos e premium para saber mais sobre as diferenças.
Se você quiser temas de maior qualidade, nossa principal recomendação é o SeedProd, que é o melhor construtor de temas para WordPress do tipo arrastar e soltar do mercado. Ele permite que você crie temas personalizados do WordPress sem contratar um desenvolvedor ou escrever uma única linha de código.
Em vez de instalar vários arquivos .zip de temas, tudo o que você precisa fazer é instalar o plug-in SeedProd e começar a criar seu tema dentro do WordPress.
Observação: Há também uma versão gratuita do SeedProd que permite que você teste o plug-in com recursos limitados para ver se ele é adequado para você.
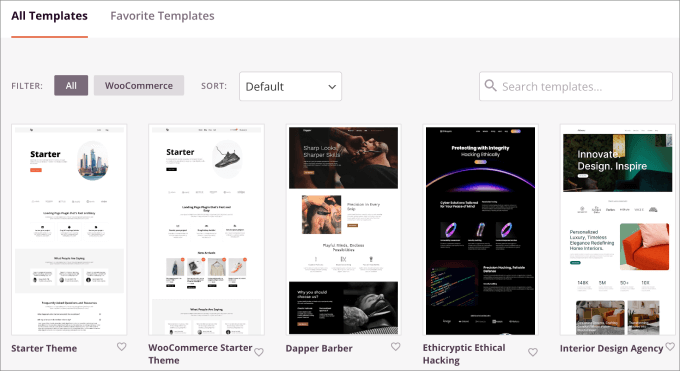
O SeedProd vem com mais de 300 modelos, portanto, você provavelmente encontrará algo que se adapte às suas preferências e ao seu caso de uso.

Você pode começar facilmente selecionando um modelo de tema inicial predefinido.
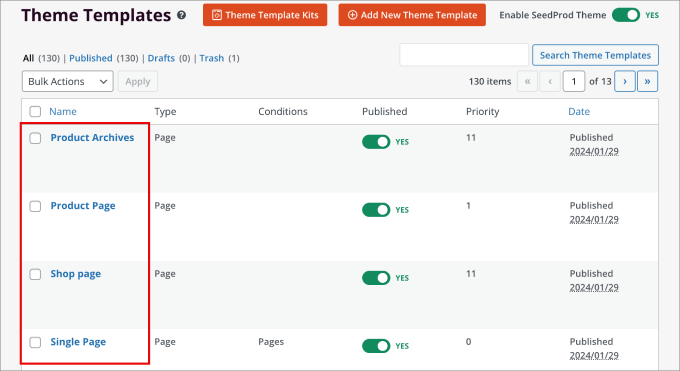
Em seguida, você pode criar cada página do seu tema, uma de cada vez.

A partir daí, você pode personalizar cada seção do seu site usando o editor visual de arrastar e soltar. Basta apontar e clicar nos elementos a serem adicionados para criar layouts incríveis e visualizar as alterações que ocorrem em tempo real.
Todo o tema é responsivo a dispositivos móveis, o que significa que todos os elementos que você adicionar, como uma galeria de imagens e cronômetros de contagem regressiva, caberão em uma tela de celular.
Além disso, no construtor de temas, você pode visualizar designs para celular e fazer alterações somente na versão para celular do seu site.
Para obter mais detalhes, consulte nosso tutorial sobre como criar um tema personalizado do WordPress.
2. Criar formulários compatíveis com dispositivos móveis
É bem provável que você tenha vários formulários em seu site, como formulários de assinatura de boletim informativo, formulários de contato, pesquisas, formulários de pagamento, formulários de registro de usuário, formulários de conversação e muito mais.
Os formulários permitem que os visitantes entrem em contato com você e se conectem com você, e é por isso que você precisa de formulários responsivos para dispositivos móveis que se ajustem automaticamente a qualquer dispositivo.
Nossa principal escolha para o melhor plugin de formulário de contato para WordPress é o WPForms.
Usado por mais de 6 milhões de sites, todos os formulários criados com o WPForms são desenvolvidos para serem totalmente compatíveis com dispositivos móveis. Independentemente de os visitantes visualizarem seu site em um laptop, desktop, smartphone ou tablet, seus formulários sempre terão uma ótima aparência.
Além disso, todos os modelos de formulário são projetados para compatibilidade entre navegadores, o que significa que seu site funcionará em todos os navegadores modernos.
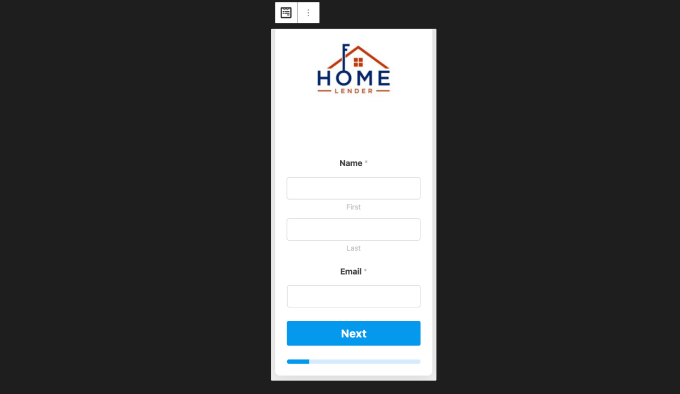
Aqui está um exemplo de um formulário de calculadora de hipoteca de várias páginas criado a partir do WPForms. Ao visualizar o formulário, observe que todos os elementos e campos cabem na tela do celular. E usamos um divisor de várias páginas para não colocar muitas informações em uma única página.

O melhor de tudo é que você não precisará escrever código e poderá personalizar facilmente seus formulários por meio de um construtor de arrastar e soltar fácil de usar.
Para obter mais detalhes, consulte nossa análise completa do WPForms.
Mantenha os formulários de contato e de opt-in curtos
O preenchimento de formulários em um computador de mesa comum não é um grande problema. Mas em sites para celular, formulários longos e complicados podem ser realmente difíceis de preencher.
Você deve verificar seus formulários e pensar se realmente precisa de todos os campos.
Por exemplo, aqui está nosso formulário de opt-in para acessar nosso treinamento gratuito em WordPress. Ele explica rapidamente os principais benefícios e solicita apenas o nome e o endereço de e-mail do visitante.

Para formulários que transformam usuários em clientes, não é necessário saber coisas como a cor favorita deles. Basta obter as informações de cobrança e o endereço de entrega.
Um processo de checkout longo e complicado geralmente faz com que as pessoas abandonem seus carrinhos de compras. Portanto, se você quiser evitar que isso aconteça, simplifique seus formulários móveis.
3. Priorize a velocidade do seu site
A otimização da velocidade de carregamento da página é uma parte essencial do SEO para dispositivos móveis. O Google leva em conta o tempo de carregamento da página como um fator de classificação, o que significa que os sites com velocidades lentas terão uma classificação inferior.
Você pode usar qualquer ferramenta de teste de velocidade on-line, como o Pingdom, para descobrir facilmente a velocidade de carregamento de suas páginas da Web.
Esse software permite até mesmo definir o local específico para que você verifique a velocidade da página no país do seu público.

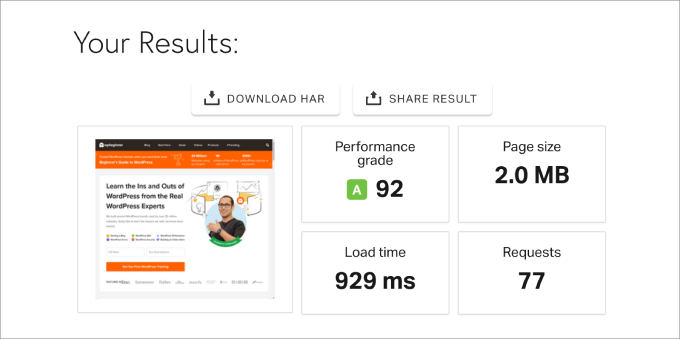
Basta inserir seu URL e escolher seu destino. Em seguida, clique em “Iniciar teste” e você verá os resultados abaixo.
Você deve se certificar de que o tempo de carregamento da página esteja entre 0,5 e 2 segundos.

A pesquisa do Google sugere que até mesmo um atraso de 3 segundos pode fazer com que mais da metade dos visitantes do site o abandone. E, à medida que os tempos de carregamento aumentam, sua taxa de rejeição também aumenta.
A melhor maneira de manter seu site o mais rápido possível é simplificar o design da Web. Mas se você seguiu as etapas acima, não deverá ter muitos problemas.
Algumas outras coisas que você pode fazer para aumentar a velocidade do seu site incluem:
- Redimensionar e compactar imagens pesadas
- Use uma rede de distribuição de conteúdo (CDN)
- Carregamento lento de suas imagens
- Mantenha o WordPress atualizado
- Reduza o código de seu site
- Otimizar os processos em segundo plano
Se quiser maximizar a velocidade do seu site, confira nosso guia definitivo para aumentar a velocidade e o desempenho do WordPress.
Escolha um provedor de hospedagem rápida
A maneira mais fácil de aumentar a velocidade é escolher a hospedagem WordPress mais rápida. Isso ocorre porque os usuários de dispositivos móveis geralmente têm conexões de Internet mais lentas do que os usuários de desktop. Se sua hospedagem for lenta, isso só aumentará o tempo necessário para que suas páginas da Web sejam carregadas em dispositivos móveis.
Executamos testes de desempenho em todos os provedores de hospedagem WordPress mais populares e descobrimos que o SiteGround tem os tempos de carregamento mais rápidos. Além disso, eles oferecem aos nossos leitores do WPBeginner um enorme desconto de 81% na hospedagem, além de um nome de domínio gratuito.

Para obter mais detalhes, consulte nosso guia sobre por que usamos o SiteGround no WPBeginner.
Como alternativa, a Hostinger é outra ótima opção se você estiver procurando uma hospedagem WordPress mais acessível, mas ainda assim rápida. Eles também oferecem aos nossos leitores um grande desconto, além de um nome de domínio gratuito.
Use páginas móveis aceleradas
Você também pode aumentar a velocidade de carregamento usando Accelerated Mobile Pages (AMP), que são versões simplificadas de suas páginas da Web para desktop que carregam muito rapidamente em dispositivos móveis.
O Google incentiva os proprietários de sites a usá-las, pois elas melhoram a experiência do usuário. A desvantagem é que você precisa criar duas versões do seu conteúdo e as AMP limitarão alguns dos recursos do seu site.
Felizmente, você pode fazer isso facilmente com o plug-in AMP. Confira nosso tutorial sobre como configurar corretamente o Google AMP em seu site WordPress.
4. Otimize para SERPs móveis
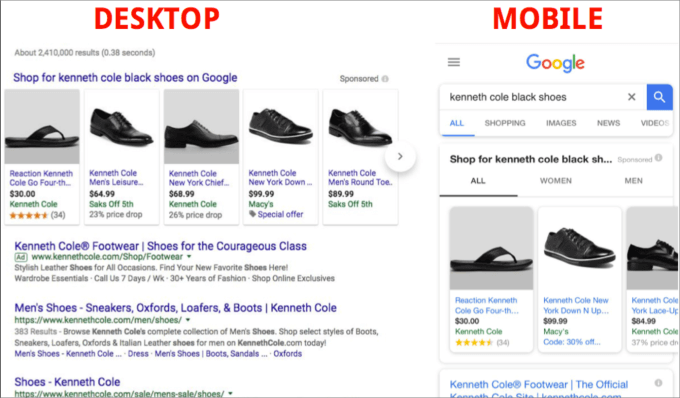
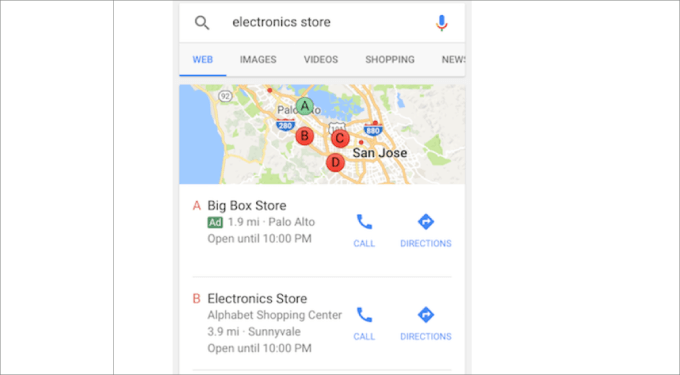
As páginas de resultados de mecanismos de pesquisa (SERPs) para celular são diferentes das versões para desktop. Ao pesquisar uma palavra-chave escolhida, é importante verificar os resultados para celular e para computador.

Além disso, os rich snippets no celular são diferentes dos do desktop.
Para a pesquisa no desktop, você poderá ver resultados bastante padronizados com a tag de título e a meta descrição.

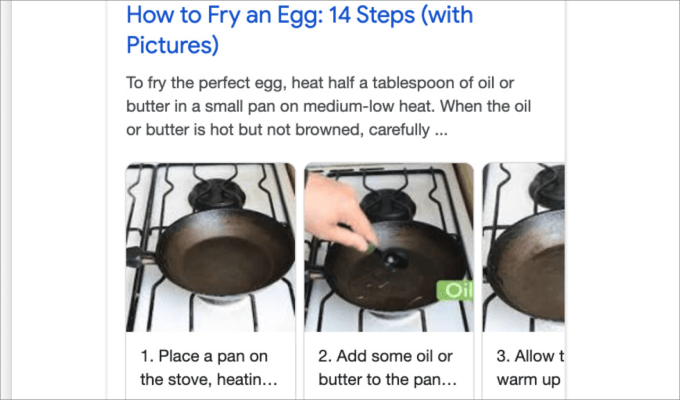
No entanto, nos resultados para celular, observe como o Google também acompanha o texto de visualização com imagens de instruções.
Isso torna o resultado da pesquisa mais envolvente e com maior probabilidade de ser clicado.

Obter esses rich featured snippets é muito importante para ajudar seus artigos a se destacarem dos demais.
Para otimizar sua pesquisa em dispositivos móveis e ter mais chances de obter rich snippets para suas páginas, você precisará adicionar a marcação de esquema. Isso organiza o conteúdo para que o Google possa entendê-lo e exibi-lo facilmente.
Ele pode adicionar itens como avaliações, perguntas frequentes, estrelas de receitas e outros elementos aos seus resultados nas SERPs.
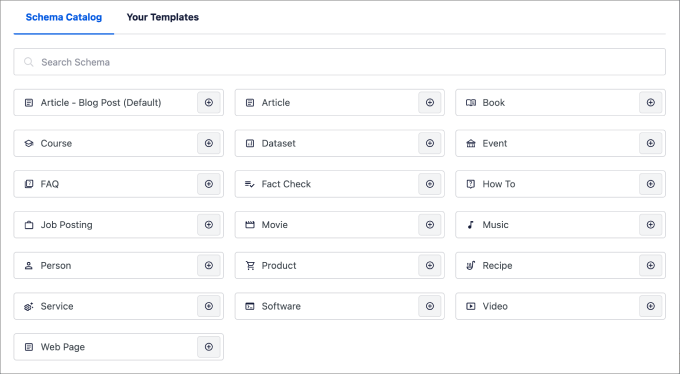
A maneira mais fácil de adicionar a marcação de esquema é usar um plug-in de SEO como o All in One SEO.
Com o AIOSEO, você tem acesso a várias opções do catálogo de esquemas para se adequar ao seu tipo de página específico. Por exemplo, se quiser classificar a postagem do seu blog de receitas, você poderá selecionar o esquema de receitas.

Para obter um guia mais detalhado, confira nosso tutorial completo sobre como adicionar marcação de esquema no WordPress e no WooCommerce.
5. Otimizar para a pesquisa local
Uma grande parte da popularidade da pesquisa móvel gira em torno da pesquisa local. Na verdade, um terço dos usuários da Internet faz buscas por empresas locais algumas vezes por semana.

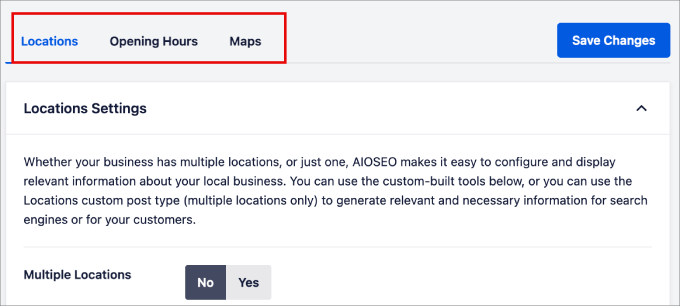
Há várias maneiras de priorizar os resultados locais nas SERPs. Mas, para começar, você pode aproveitar o recurso de SEO local do All in One SEO.
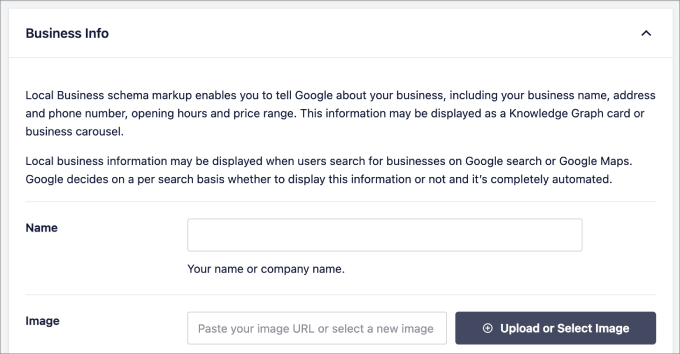
Aqui, você pode adicionar todos os locais da sua empresa e o horário de funcionamento. Em seguida, o AIOSEO faz todo o trabalho pesado para você e organiza adequadamente o código HTML em um formato de dados estruturados para que os mecanismos de pesquisa possam exibir essas informações aos clientes em potencial.

Além disso, você pode adicionar todas as informações comerciais que os clientes devem conhecer.
Isso inclui o nome da empresa, o endereço comercial, as informações de contato, as informações de pagamento e assim por diante.

6. Use um menu de navegação responsivo para celular
Um dos maiores erros que observamos em proprietários de sites que usam ferramentas de mapa de calor é que os visitantes têm dificuldade para clicar nos botões em seus dispositivos móveis.
Isso pode ser facilmente corrigido quando você cria menus de navegação compatíveis com dispositivos móveis.
Em telas de celular, talvez seja melhor evitar páginas intermediárias e reduzir o número de opções.
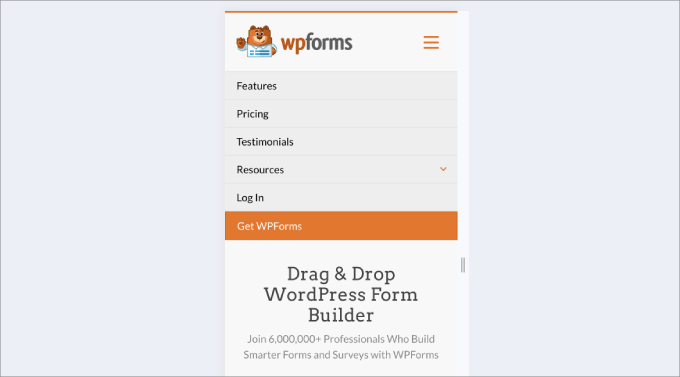
Por exemplo, observe como o menu de navegação no WPForms se abre na tela. Não é necessário aumentar o zoom, e os botões são facilmente visíveis para os usuários móveis.

A maioria dos temas modernos do WordPress oferece menus responsivos prontos para uso. No entanto, se isso não acontecer, você poderá usar um plug-in como o Responsive Menu para adicioná-los ao seu site.
Para obter mais detalhes sobre como fazer isso, consulte nosso guia sobre como criar um menu responsivo do WordPress pronto para dispositivos móveis.
7. Torne suas páginas de destino responsivas a dispositivos móveis
Muitos proprietários de sites usam ferramentas ou plugins de terceiros para criar páginas de destino no WordPress. Isso é ótimo para aumentar as conversões, mas é muito importante que suas páginas funcionem bem em dispositivos móveis.
Portanto, você deve certificar-se de usar um construtor de páginas do WordPress que inclua configurações compatíveis com dispositivos móveis.
Veja o SeedProd, por exemplo. Ele é o melhor plug-in de criação de páginas do mercado e tem tudo o que você precisa para criar páginas de destino com excelente aparência em dispositivos móveis. Há uma enorme biblioteca de modelos compatíveis com dispositivos móveis que você pode usar com apenas um clique. Depois disso, você pode personalizar sua página facilmente usando o construtor visual de páginas.
As configurações da página de destino do SeedProd também permitem que você alterne facilmente entre as versões para desktop e para celular. Isso significa que você pode aperfeiçoar seu design no mesmo lugar.

Por fim, quando estiver pronto para publicar sua página, você poderá visualizá-la na tela de visualização móvel ao vivo e fazer os ajustes necessários.
Para obter mais detalhes, consulte nosso guia sobre como criar uma página de destino com o WordPress.
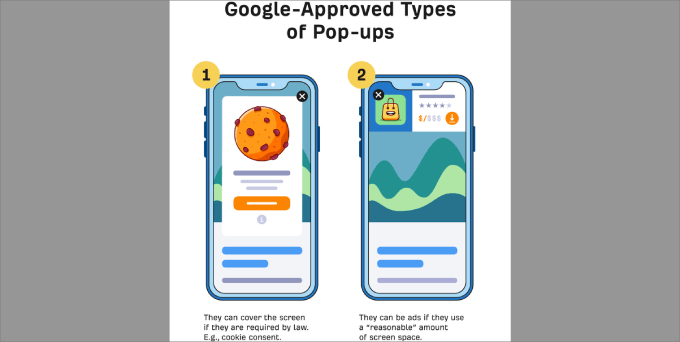
8. Evite popups intrusivos
Popups (também chamados de intersticiais) que distraem e são intrusivos são frustrantes para os visitantes. Eles podem ser ainda mais irritantes para os usuários de dispositivos móveis porque ocupam uma parte maior da tela.
Muitas vezes, você descobrirá que pop-ups grandes reduzem as taxas de conversão e também receberão um sinal negativo do Google.
Como parte da longa lista de sinais de classificação do Google, eles aprovam pop-ups mais sutis em comparação com pop-ups maiores e mais intrusivos.

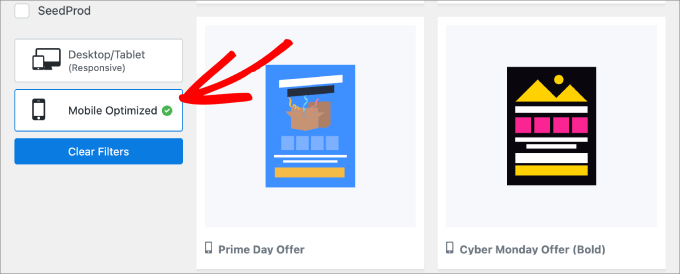
Recomendamos usar o OptinMonster, que é o melhor plug-in de pop-up que permite criar intersticiais bonitos e compatíveis com dispositivos móveis.
O OptinMonster vem com mais de 75 modelos criados por especialistas, e você pode filtrá-los por “Otimizado para celular” para obter pop-ups que se ajustam à tela do celular e são discretos.

Para obter um tutorial completo, basta ler nosso guia sobre como criar pop-ups para celular que convertem (sem prejudicar o SEO).
9. Torne seu conteúdo compatível com dispositivos móveis
Grandes blocos de texto são difíceis de ler em telas pequenas e podem fazer com que seu site pareça confuso.
Os usuários de dispositivos móveis preferem informações rápidas e fáceis de ler, portanto, parágrafos longos podem ser cansativos.
É por isso que, ao criar seu site, você deve dividir o texto em parágrafos pequenos e legíveis.
Por exemplo, use títulos e subtítulos para ajudar os leitores a encontrar o que precisam.
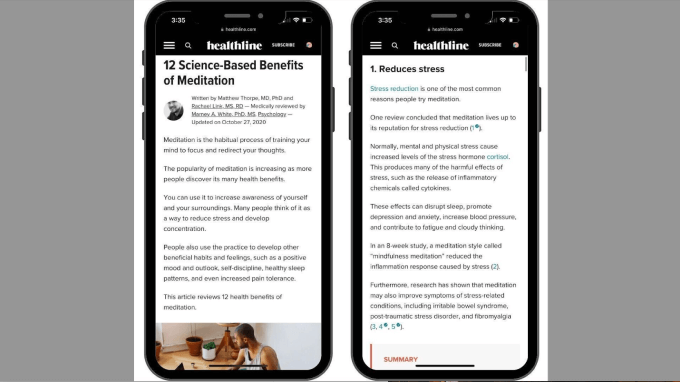
Aqui está um exemplo de como a Healthline usa parágrafos e títulos curtos para tornar o artigo mais fácil de ler. É melhor evitar parágrafos com mais de 4 ou 5 linhas, pois eles parecerão ainda mais longos no celular.

Além disso, você também pode seguir estas dicas:
- Crie uma hierarquia visual. Adicione cabeçalhos para destacar os pontos principais. Para a cópia do site, você pode usar cabeçalhos e descrições curtas para cada bloco.
- Limite-se a uma ideia por bloco de texto. Evite textos longos em sua página inicial ou em seu blog. Mantenha os parágrafos curtos e use cabeçalhos para separar o conteúdo nas postagens do blog.
- Use espaço em branco e espaçamento negativo. O espaço em branco evita a desordem e pode melhorar a compreensão em até 20%.
Embora essas sejam pequenas alterações, elas podem fazer uma enorme diferença no fato de seus visitantes permanecerem ou saírem.

Você pode consultar nosso guia sobre como adicionar e melhorar a pontuação de legibilidade no WordPress para obter mais dicas sobre como melhorar a legibilidade.
10. Altere o posicionamento e o tamanho do botão de CTA
Ao criar sua página inicial ou uma página de destino, é importante considerar cuidadosamente seus botões de call-to-action (CTA).
Se quiser que seu design para celular seja eficaz, seu CTA deve ser fácil de ver. É melhor manter seus botões de CTA acima da dobra para que os visitantes não os percam, o que ajuda a aumentar as taxas de conversão.

Ao projetar botões de sites, o tamanho é importante. Botões muito pequenos são difíceis de pressionar, e botões muito grandes ocupam muito espaço em uma tela pequena.
A manutenção de dimensões de cerca de 10 milímetros por 10 milímetros garante que o botão permaneça legível e bem otimizado para usuários móveis.
11. Tornar as informações importantes fáceis de encontrar
Quando as pessoas pegam seus telefones e recorrem aos mecanismos de busca, geralmente têm um objetivo específico em mente. Pode ser encontrar respostas, descobrir restaurantes locais ou obter o número de telefone de uma empresa local.
Certifique-se de que você tenha todas as informações que seus visitantes estão procurando. Você precisará considerar as palavras-chave que eles estão pesquisando e garantir que sua página corresponda à intenção da pesquisa.
Para saber mais, basta ler nossa postagem no blog sobre como entender a intenção dos visitantes do site WordPress.
Além disso, você deve facilitar o acesso às principais informações. Aqui estão algumas dicas que você pode considerar:
- Inclua um vídeo explicativo curto.
- Mostre imediatamenteseus produtos mais vendidos ou recursos de destaque.
- Adicione uma seção de perguntas frequentes à sua página.
Melhores plug-ins responsivos a dispositivos móveis para WordPress
Embora os plug-ins adicionem mais funcionalidades ao seu site, você deve garantir que todos os plug-ins instalados sejam otimizados para dispositivos móveis.
Eles devem funcionar perfeitamente em smartphones e tablets para que seu site não fique lento nem impeça que os usuários encontrem o que estão procurando. Cada elemento que um plug-in adiciona ao seu site deve funcionar em todos os dispositivos, desde controles deslizantes e botões de mídia social até pop-ups.
Aqui está nossa lista dos plug-ins responsivos para dispositivos móveis mais recomendados que você pode considerar adicionar ao seu site:
- O SeedProd é o melhor tema do WordPress e construtor de páginas de destino para projetar todas as páginas do seu site, inclusive páginas de destino, páginas de agradecimento, páginas de lançamento em breve e muito mais.
- O WPForms é o melhor plug-in de criação de formulários com mais de 1.500 modelos de formulários pré-criados.
- O RafflePress é um plug-in de brindes do WordPress que permite a você realizar brindes e concursos virais. Ele pode ajudá-lo a aumentar o tráfego do seu site, ganhar assinantes de e-mail ou obter mais seguidores nas mídias sociais.
- OSmash Balloon é o plug-in de feeds sociais nº 1, permitindo que você exiba feeds personalizados do Instagram, Facebook, TikTok, YouTube e Twitter em seu site.
- O OptinMonster é um software popular de otimização de conversão que ajuda a transformar visitantes abandonados do site em novos assinantes e clientes de e-mail.
- O PushEngage é uma poderosa ferramenta de notificação por push da Web que ajuda a reter os visitantes mesmo depois que eles saem do site. As notificações funcionam em todos os navegadores populares, além de dispositivos iOS e Android.
- O FunnelKit é um plug-in de construtor de páginas que ajuda você a criar funis de vendas responsivos a dispositivos móveis, incluindo upsells com um clique e carrinhos laterais deslizantes para aumentar as conversões.
Embora essa não seja uma lista exaustiva, é um ótimo ponto de partida. Esses plug-ins podem ajudar a adicionar recursos ao seu site que geram mais tráfego e vendas e, ao mesmo tempo, garantem que seu site seja compatível com dispositivos móveis.
E, é claro, há versões gratuitas disponíveis para cada um desses plug-ins.
Esperamos que este artigo tenha ajudado você a conhecer as melhores maneiras de criar um site WordPress compatível com dispositivos móveis. Talvez você também queira conferir nossa seleção de especialistas dos plug-ins e ferramentas obrigatórios do WordPress para sites de negócios e nosso artigo sobre como aumentar o tráfego do seu blog da maneira mais fácil.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Azman Nabi says
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig says
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar says
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon says
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita says
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita says
Mobify no longer has a WordPress plugin …
Rahul Chowdhury says
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk says
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113 says
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali says
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2 says
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg says
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun says
hmm güzeş
techispot says
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster says
@techispot
ShaileshTripathi says
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot says
Dear android rocks
BrettEliot says
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon says
Really useful post. Thanks for sharing … appreciated!
kasimbalouch says
Nice may be this site can also be helpful http://www.gsmmania.net
Ross says
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin says
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare says
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis says
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa says
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff says
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Administrador
Lucas Parker says
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper says
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC.”`,
Holly says
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil says
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a “companion” version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans says
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks says
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu says
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong says
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare says
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason says
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino says
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath says
Gotto try out one of these to make my new blog mobile-friendly.
Manny says
Nice roundup. Gotta love the options!
Luke Etheridge says
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj says
great info, thanks would definitely try it