Sind Sie auf der Suche nach Möglichkeiten, eine mobilfreundliche WordPress-Website zu erstellen?
Suchmaschinen wie Google bevorzugen jetzt die Indizierung für mobile Endgeräte. Das heißt, wenn Ihre Website nicht für ein hervorragendes mobiles Nutzererlebnis optimiert ist, wirkt sich das negativ auf Ihre Suchergebnisse aus.
Zum Glück werden wir in diesem Artikel die besten Möglichkeiten zur Erstellung einer mobilfreundlichen WordPress-Website erörtern, damit Sie die Suchergebnisse verbessern und die Interaktion der Nutzer mit Ihren Webseiten optimieren können.

Warum brauchen Sie eine mobilfreundliche WordPress-Website?
Jedes Jahr nutzen immer mehr Menschen ihr Smartphone für die Suche. Tatsächlich kommen mehr als 55 % des gesamten Internetverkehrs weltweit von mobilen Geräten, und die mobile Suche ist in Asien und Afrika sogar noch beliebter.
Google verwendet die Mobile-First-Indizierung, was bedeutet, dass die Web-Crawler die mobile Version des Inhalts Ihrer Website vorrangig vor der Desktop-Version indizieren.
Wenn Sie also eine perfekte Desktop-Version Ihrer Website haben, diese aber nicht für mobile Endgeräte optimieren, wird sich das negativ auf Ihr Suchranking auswirken.
Und da die meisten Menschen täglich bis zu 6 Stunden am Telefon verbringen, hat Ihr Unternehmen viele Möglichkeiten, die Aufmerksamkeit der Besucher zu gewinnen.
Ein Teil der Bildschirmzeit kann auch andere Vorteile mit sich bringen, zum Beispiel:
- Mehr Käufe: 61 % der Verbraucher kaufen eher auf mobilfreundlichen Websites, was besonders wichtig für produktbezogene Websites mit Online-Shops ist.
- Mehr Impressionen: Mobile Suchanfragen erzielen 85,8 % mehr Eindrücke als ihre Desktop-Pendants. Die Bereitstellung einer nahtlosen mobilen Benutzererfahrung trägt also dazu bei, die Markenbekanntheit zu steigern.
- Erhöhte Verweildauer: Die Verweildauer gibt an, wie lange die Nutzer auf Ihrer Website verweilen. Wenn Sie ihre Aufmerksamkeit auf sich ziehen, können Sie die Zeit, die sie mit dem Lesen Ihres WordPress-Blogs oder dem Ausprobieren Ihrer Produkte und Dienstleistungen verbringen, erhöhen.
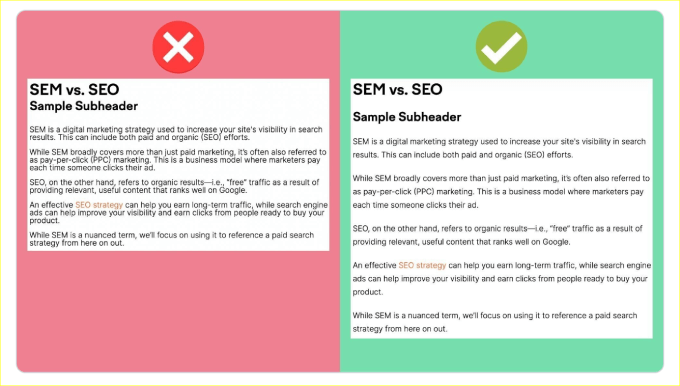
Aber was bedeutet eigentlich eine mobilfreundliche Website?

Das obige Bild bringt es auf den Punkt.
Der Inhalt Ihrer Website sollte perfekt auf den Handy-Bildschirm passen. Auf diese Weise können die Besucher leicht navigieren und auf alle Elemente der Seite zugreifen, ohne sie vergrößern oder verkleinern zu müssen.
Wie Sie überprüfen können, ob Ihre Website mobilfreundlich ist
Bevor Sie irgendwelche Verbesserungen vornehmen können, sollten Sie wissen, ob Ihre Website tatsächlich den Standards der Suchmaschinen entspricht.
Der beste Weg, um zu prüfen, ob Ihre Website mobilfreundlich ist, ist die Verwendung des Google-Tools PageSpeed Insights. Es analysiert Ihre Webseiten und gibt eine Bewertung für Mobilgeräte und Desktop an. Außerdem erhalten Sie Vorschläge, wie Sie Ihr Ergebnis verbessern können.
Hinweis: Wenn Sie sehen möchten, wie die mobile Version Ihrer Website aussieht, lesen Sie unseren Artikel darüber, wie Sie die mobile Version von WordPress-Sites vom Desktop aus anzeigen können.
Um loszulegen, öffnen Sie das Tool, geben Sie die URL Ihrer Website ein und klicken Sie dann auf „Analysieren“.

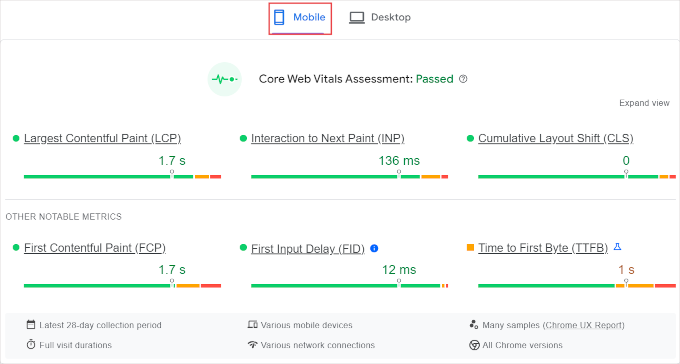
Sie werden zwei Registerkarten sehen: Mobil und Desktop.
Klicken Sie auf den Bericht „Mobile“, um Ihr Core Web Vitals Assessment zu sehen.

Kurz gesagt, die Core Web Vitals sind Metriken, die die Geschwindigkeit, Interaktivität und visuelle Stabilität Ihrer Website messen. Google hat die Core Web Vitals sogar als Ranking-Faktoren für SEO aufgenommen. Das bedeutet, dass es wichtig ist, diesen Test zu bestehen, wenn Sie in den Suchergebnissen höher ranken wollen.
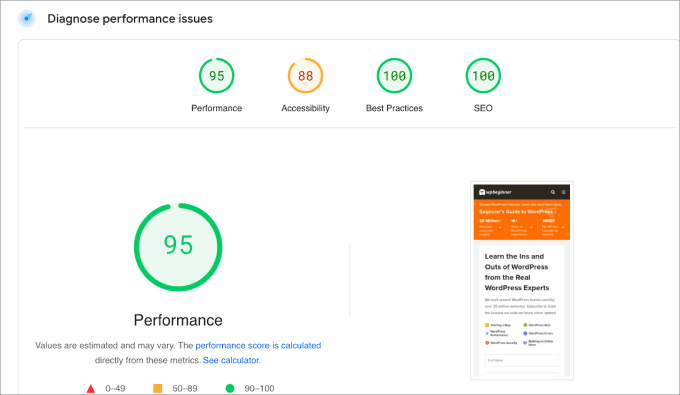
Scrollen Sie dann nach unten zu „Diagnose von Leistungsproblemen“, um Ihre Mobilfreundlichkeitsbewertung anzuzeigen. Grundsätzlich sollten Sie einen Leistungswert zwischen 90 und 100 erreichen.

Die gute Nachricht ist, dass PageSpeed Insights Vorschläge zur Verbesserung dieses Ergebnisses macht.
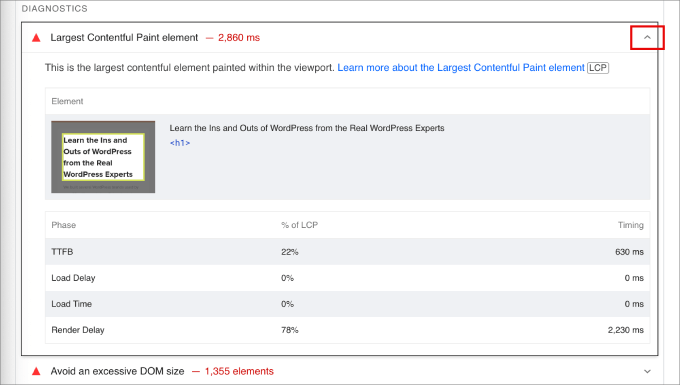
Wenn Sie nach unten zu „Diagnostik“ blättern, finden Sie einige verbesserungswürdige Bereiche. Unter jedem Punkt können Sie auf den Dropdown-Pfeil klicken, um einen detaillierten Blick auf das jeweilige Element oder den Bereich zu werfen, auf den er sich bezieht.

In diesem Zusammenhang können wir sehen, dass das hier verwendete Element zu lange zum Laden braucht, so dass wir das Bild optimieren müssen, indem wir die Dateigröße verringern oder es durch etwas anderes ersetzen.
Da der Bericht schnell kompliziert werden kann, sollten Sie in unserem Blog nachsehen, ob wir dieses Thema bereits behandelt haben.
Dennoch sollten die meisten Probleme mit der Handyfreundlichkeit gelöst werden können, wenn Sie diesen Leitfaden befolgen.
Nachdem wir nun die Grundlagen behandelt haben, kommen wir nun zu unseren Tipps für die effektivsten Methoden zur Erstellung einer mobilfreundlichen Website. Verwenden Sie die Links unten, um zu einem beliebigen Teil des Artikels zu springen:
- Use a Mobile-Friendly WordPress Theme
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1. Verwenden Sie ein mobilfreundliches WordPress-Theme
Eine schnelle und einfache Möglichkeit, Ihre Desktop-WordPress-Website in eine mobilfreundliche Website zu verwandeln, ist der Download eines mobilfreundlichen WordPress-Themes.
Viele der beliebtesten und besten WordPress-Themes sind „mobile-ready“, d. h. sie passen sich automatisch an Ihr Mobilgerät an. Dazu verwenden sie Media-Queries, um sich nahtlos an verschiedene Bildschirmauflösungen anzupassen.
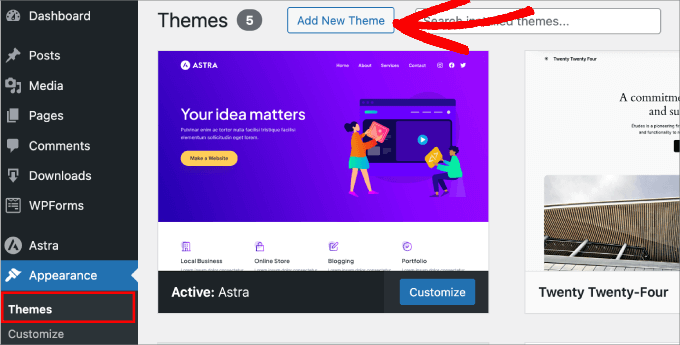
Sie können ein mobiles responsives Theme finden, indem Sie in Ihrem WordPress-Dashboard zu Darstellung “ Themes gehen. Klicken Sie dann einfach auf „Neues Theme hinzufügen“.

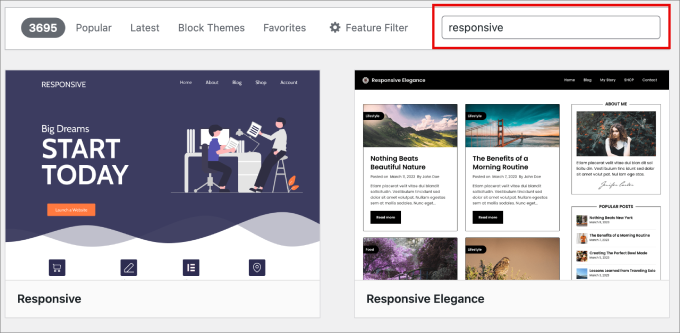
In das Suchfeld müssen Sie „Responsive“ eingeben.
Damit sollten Sie eine ganze Liste kostenloser, responsiver WordPress-Themes erhalten, die Sie sofort installieren können.

Allerdings bieten kostenpflichtige WordPress-Themes in der Regel die meisten Anpassungsmöglichkeiten, um Ihnen eine funktionellere und optisch ansprechendere Website zu bieten. In unserem Leitfaden zu kostenlosen und kostenpflichtigen WordPress-Themes erfahren Sie mehr über die Unterschiede.
Wenn Sie hochwertigere Themes wünschen, dann ist unsere Top-Empfehlung SeedProd, der beste Drag-and-Drop-WordPress-Theme-Builder auf dem Markt. Damit können Sie benutzerdefinierte WordPress-Themes erstellen, ohne einen Entwickler zu beauftragen oder eine einzige Zeile Code zu schreiben.
Anstatt viele Theme-.zip-Dateien zu installieren, brauchen Sie nur das SeedProd-Plugin zu installieren und können Ihr Theme innerhalb von WordPress erstellen.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie das Plugin mit eingeschränkten Funktionen testen können, um zu sehen, ob es für Sie geeignet ist.
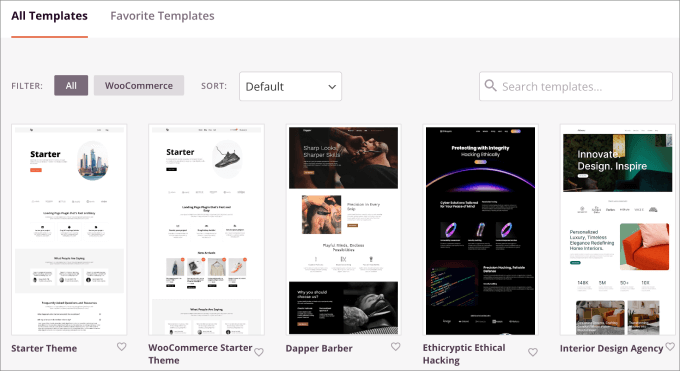
SeedProd wird mit über 300 Vorlagen geliefert, so dass Sie höchstwahrscheinlich etwas finden werden, das Ihren Vorlieben und Ihrem Anwendungsfall entspricht.

Sie können ganz einfach beginnen, indem Sie eine vorgefertigte Startvorlage auswählen.
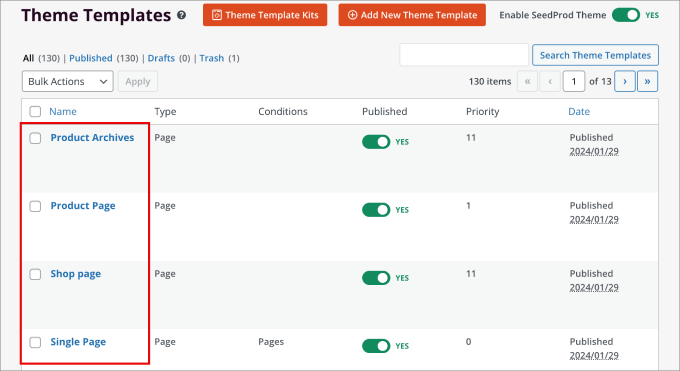
Dann können Sie die einzelnen Seiten Ihres Themas nacheinander aufbauen.

Von dort aus können Sie jeden Bereich Ihrer Website mit dem visuellen Drag-and-Drop-Editor individuell gestalten. Zeigen und klicken Sie einfach auf die Elemente, die Sie hinzufügen möchten, um atemberaubende Layouts zu erstellen, und sehen Sie sich die Änderungen in Echtzeit an.
Das gesamte Theme ist mobil-responsiv, d. h. jedes Element, das Sie hinzufügen, wie z. B. eine Bildergalerie und Countdown-Timer, passt auf einen mobilen Bildschirm.
Darüber hinaus können Sie innerhalb des Theme Builders eine Vorschau der mobilen Designs anzeigen und Änderungen nur an der mobilen Version Ihrer Website vornehmen.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Erstellung eines benutzerdefinierten WordPress-Themes.
2. Mobile-freundliche Formulare erstellen
Es ist gut möglich, dass Sie eine Handvoll Formulare auf Ihrer Website haben, wie z. B. Newsletter-Anmeldeformulare, Kontaktformulare, Umfragen, Zahlungsformulare, Benutzerregistrierungsformulare, Konversationsformulare und mehr.
Formulare ermöglichen es den Besuchern, mit Ihnen in Kontakt zu treten und sich mit Ihnen zu verbinden. Deshalb brauchen Sie mobile Formulare, die sich automatisch an jedes Gerät anpassen.
Unsere erste Wahl für das beste Kontaktformular-Plugin für WordPress ist WPForms.
Alle mit WPForms erstellten Formulare werden von über 6 Millionen Websites verwendet und sind vollständig mobilfreundlich. Egal, ob Ihre Besucher Ihre Website auf einem Laptop, Desktop, Smartphone oder Tablet ansehen, Ihre Formulare werden immer großartig aussehen.
Außerdem sind alle Formularvorlagen für die Cross-Browser-Kompatibilität ausgelegt, d. h. Ihre Website funktioniert auf allen modernen Browsern.
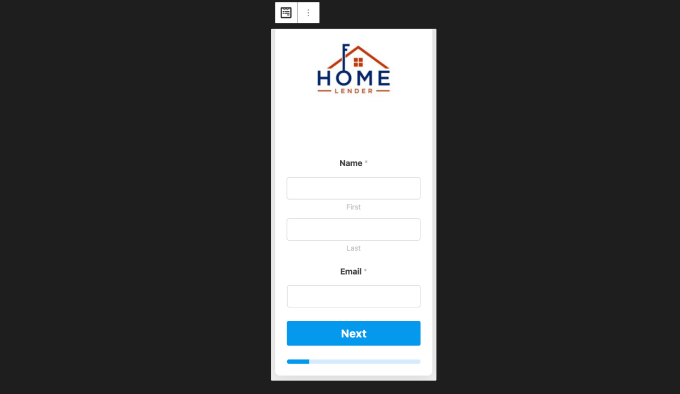
Hier ist ein Beispiel für ein mehrseitiges Hypothekenrechnerformular, das mit WPForms erstellt wurde. Bei der Vorschau des Formulars sehen Sie, dass alle Elemente und Felder auf den mobilen Bildschirm passen. Und wir haben eine mehrseitige Trennlinie verwendet, damit wir nicht zu viele Informationen auf eine Seite packen.

Das Beste daran ist, dass Sie keinen Code schreiben müssen und Ihre Formulare über einen benutzerfreundlichen Drag-and-Drop-Builder leicht anpassen können.
Weitere Einzelheiten finden Sie in unserer vollständigen WPForms-Bewertung.
Optin- und Kontaktformulare kurz halten
Das Ausfüllen von Formularen auf einem normalen Desktop-Computer ist keine große Sache. Aber auf mobilen Websites können lange und komplizierte Formulare wirklich schwer zu erledigen sein.
Sie sollten Ihre Formulare überprüfen und überlegen, ob Sie wirklich alle Felder benötigen.
Hier ist zum Beispiel unser Optin-Formular für den Zugang zu unserer kostenlosen WordPress-Schulung. Es erklärt schnell die wichtigsten Vorteile und fragt nur nach dem Namen und der E-Mail-Adresse des Besuchers.

Für Formulare, die aus Nutzern Kunden machen, brauchen Sie Dinge wie ihre Lieblingsfarbe nicht zu wissen. Sie brauchen nur die Rechnungsdaten und die Lieferadresse.
Ein langwieriger und komplizierter Checkout-Prozess führt oft dazu, dass die Kunden ihren Einkaufswagen abbrechen. Wenn Sie das verhindern wollen, sollten Sie Ihre mobilen Formulare einfacher gestalten.
3. Priorisieren Sie die Geschwindigkeit Ihrer Website
Die Optimierung der Ladegeschwindigkeit Ihrer Seite ist ein wichtiger Bestandteil der mobilen SEO. Google berücksichtigt die Ladezeit Ihrer Seite als Ranking-Faktor, was bedeutet, dass Websites mit langsamen Ladegeschwindigkeiten schlechter bewertet werden.
Sie können ein beliebiges Online-Geschwindigkeitstest-Tool wie Pingdom verwenden, um herauszufinden, wie schnell Ihre Webseiten laden.
Mit dieser Software können Sie sogar den spezifischen Standort festlegen, damit Sie die Seitengeschwindigkeit im Land Ihres Publikums überprüfen können.

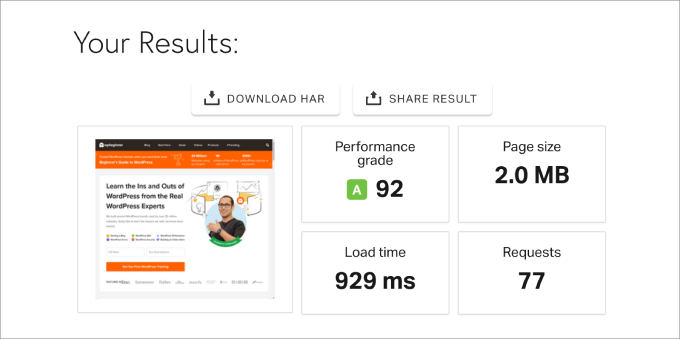
Geben Sie einfach Ihre URL ein und wählen Sie Ihr Ziel. Klicken Sie dann auf „Test starten“, und Sie sehen Ihre Ergebnisse unten.
Sie sollten darauf achten, dass die Ladezeit Ihrer Seite zwischen 0,5 und 2 Sekunden liegt.

Untersuchungen von Google haben ergeben, dass bereits eine Verzögerung von 3 Sekunden dazu führen kann, dass mehr als die Hälfte der Website-Besucher Ihre Website verlässt. Und je länger die Ladezeiten sind, desto höher ist auch die Absprungrate.
Der beste Weg, um Ihre Website so schnell wie möglich zu machen, ist, Ihr Webdesign zu vereinfachen. Aber wenn Sie die oben genannten Schritte befolgt haben, sollten Sie nicht allzu viele Probleme haben.
Sie können auch einige andere Dinge tun, um die Geschwindigkeit Ihrer Website zu erhöhen:
- Größe ändern und schwere Bilder komprimieren
- Verwendung eines Content Delivery Network (CDN)
- Langsames Laden Ihrer Bilder
- WordPress auf dem neuesten Stand halten
- Verkleinern Sie den Code Ihrer Website
- Optimieren Sie Hintergrundprozesse
Wenn Sie die Geschwindigkeit Ihrer Website maximieren möchten, lesen Sie unseren ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
Wählen Sie einen schnellen Hosting-Anbieter
Der einfachste Weg, die Geschwindigkeit zu verbessern, ist die Wahl des schnellsten WordPress-Hostings. Das liegt daran, dass mobile Nutzer in der Regel eine langsamere Internetverbindung haben als Desktop-Nutzer. Wenn Ihr Hosting langsam ist, verlängert sich nur die Zeit, die Ihre Webseiten zum Laden auf mobilen Geräten benötigen.
Wir haben Leistungstests mit allen gängigen WordPress-Hosting-Anbietern durchgeführt und festgestellt, dass SiteGround die schnellsten Ladezeiten hat. Außerdem bieten sie unseren WPBeginner-Lesern einen riesigen Rabatt von 81 % auf das Hosting sowie einen kostenlosen Domainnamen.

Weitere Details finden Sie in unserem Leitfaden, warum wir SiteGround auf WPBeginner verwenden.
Alternativ ist Hostinger eine weitere großartige Option, wenn Sie auf der Suche nach einem erschwinglichen, aber dennoch schnellen WordPress-Hosting sind. Sie bieten unseren Lesern auch einen großen Rabatt und einen kostenlosen Domainnamen.
Beschleunigte mobile Seiten verwenden
Sie können die Ladegeschwindigkeit auch durch die Verwendung von Accelerated Mobile Pages (AMP) erhöhen. AMP sind vereinfachte Versionen Ihrer Desktop-Webseiten, die auf mobilen Geräten besonders schnell geladen werden.
Google ermutigt Website-Besitzer, sie zu verwenden, da sie das Nutzererlebnis verbessern. Der Nachteil ist, dass Sie zwei Versionen Ihres Inhalts erstellen müssen und AMP einige Funktionen Ihrer Website einschränkt.
Glücklicherweise können Sie dies mit dem AMP-Plugin ganz einfach tun. In unserem Tutorial erfahren Sie , wie Sie Google AMP auf Ihrer WordPress-Website richtig einrichten.
4. Optimieren Sie für mobile SERPs
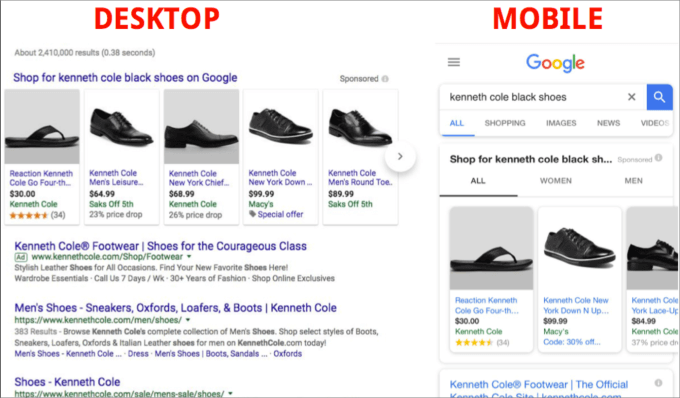
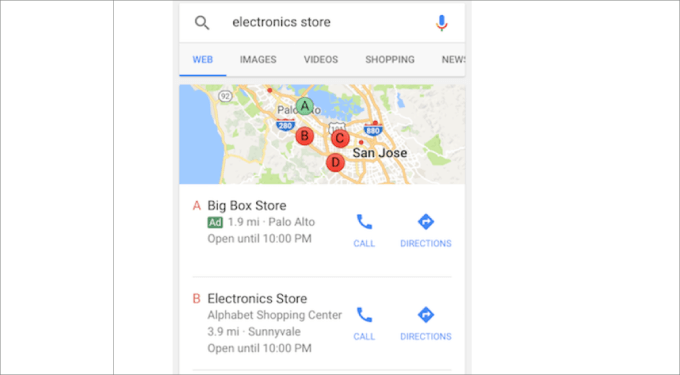
Die Ergebnisseiten der mobilen Suchmaschinen (SERPs) unterscheiden sich von den Desktop-Versionen. Beim Durchsuchen eines ausgewählten Suchbegriffs ist es wichtig, sowohl die mobilen als auch die Desktop-Ergebnisse zu prüfen.

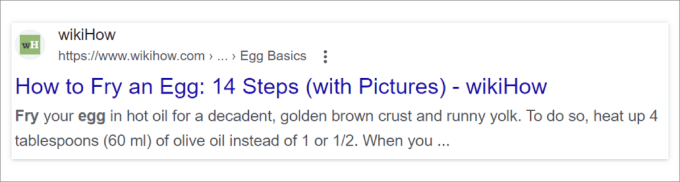
Außerdem sehen Rich Snippets auf Mobilgeräten anders aus als auf dem Desktop.
Bei der Desktop-Suche können Sie ziemlich standardmäßige Ergebnisse mit dem Titel-Tag und der Meta-Beschreibung sehen.

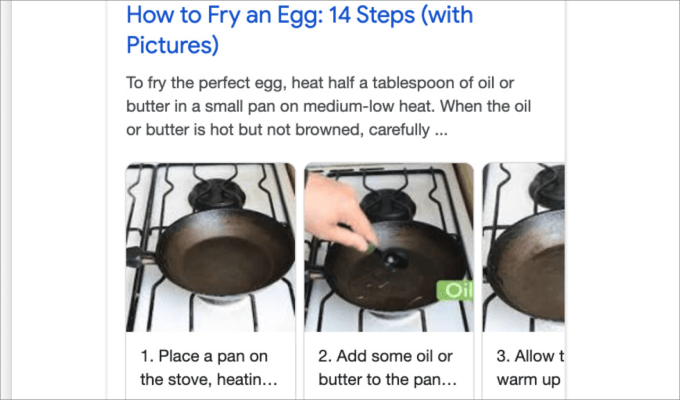
Bei den mobilen Ergebnissen ist jedoch zu beachten, dass Google den Vorschautext auch mit Anleitungsbildern versieht.
Dadurch wird das Suchergebnis ansprechender und die Wahrscheinlichkeit, dass es angeklickt wird, steigt.

Diese Rich Featured Snippets sind sehr wichtig, damit sich Ihre Artikel von der Masse abheben.
Um Ihre mobile Suche zu optimieren und die besten Chancen auf Rich Snippets für Ihre Seiten zu haben, müssen Sie Schema-Markup hinzufügen. Dadurch wird der Inhalt so organisiert, dass Google ihn leicht verstehen und anzeigen kann.
Es kann Dinge wie Bewertungen, häufig gestellte Fragen, Rezeptsterne und andere Elemente zu Ihren Ergebnissen in den SERPs hinzufügen.
Der einfachste Weg, Schema-Markup hinzuzufügen, ist die Verwendung eines SEO-Plugins wie All in One SEO.
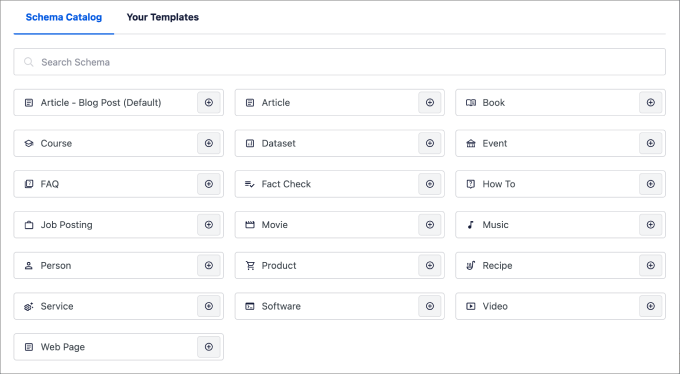
Mit AIOSEO haben Sie Zugriff auf eine Vielzahl von Schema-Katalog-Optionen, die auf Ihren spezifischen Seitentyp zugeschnitten sind. Wenn Sie zum Beispiel Ihren Rezept-Blogpost ranken möchten, können Sie das Rezept-Schema auswählen.

Eine ausführlichere Anleitung finden Sie in unserem vollständigen Tutorial zum Hinzufügen von Schema-Markup in WordPress und WooCommerce.
5. Optimieren Sie für die lokale Suche
Ein großer Teil der Popularität der mobilen Suche dreht sich um die lokale Suche. Tatsächlich sucht ein Drittel der Internetnutzer einige Male pro Woche nach lokalen Unternehmen.

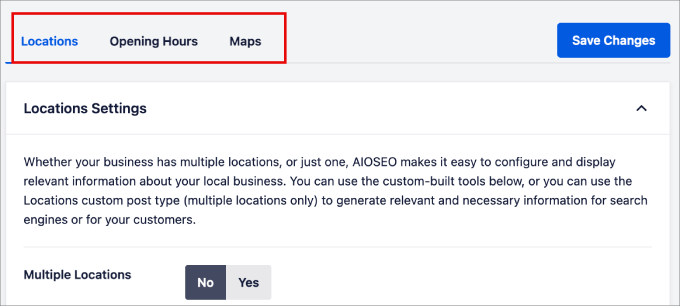
Es gibt viele Möglichkeiten, lokale Ergebnisse in SERPs zu priorisieren. Aber für den Anfang können Sie die Vorteile der lokalen SEO-Funktion von All in One SEO nutzen.
Hier können Sie alle Standorte Ihres Unternehmens und die Öffnungszeiten eintragen. AIOSEO übernimmt dann die ganze Arbeit für Sie und organisiert den HTML-Code ordnungsgemäß in einem strukturierten Datenformat, damit Suchmaschinen diese Informationen für potenzielle Kunden anzeigen können.

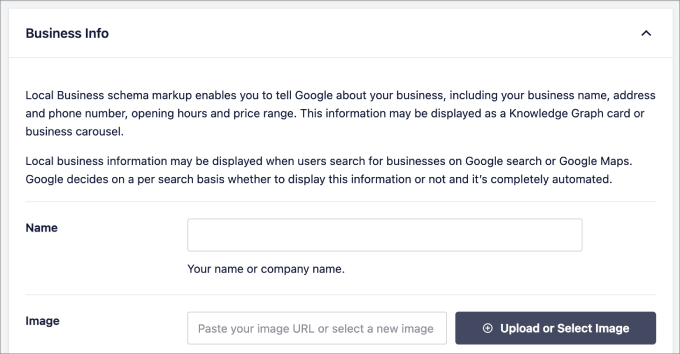
Darüber hinaus können Sie alle geschäftlichen Informationen hinzufügen, die Kunden wissen sollten.
Dazu gehören der Name des Unternehmens, die Geschäftsadresse, Kontaktinformationen, Zahlungsinformationen und so weiter.

6. Verwenden Sie ein mobilfreundliches Navigationsmenü
Einer der größten Fehler, den wir bei Website-Besitzern gesehen haben, die Heatmap-Tools verwenden, ist, dass die Besucher Schwierigkeiten haben, auf Schaltflächen auf ihren mobilen Geräten zu klicken.
Das lässt sich leicht beheben, wenn Sie Navigationsmenüs erstellen, die für mobile Geräte geeignet sind.
Auf mobilen Bildschirmen sollten Sie Zwischenseiten vermeiden und die Anzahl der Optionen reduzieren.
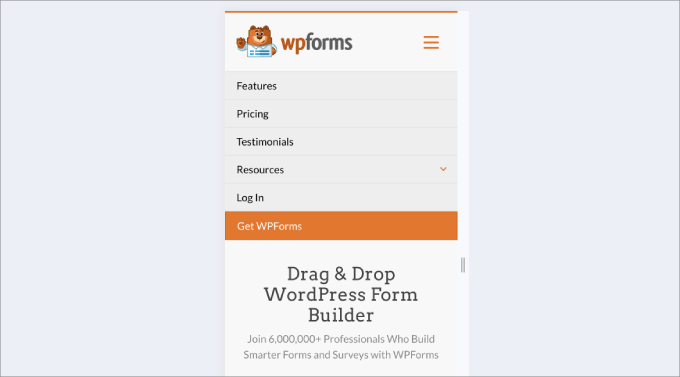
Beachten Sie zum Beispiel, wie sich das Navigationsmenü von WPForms auf dem Bildschirm öffnet. Sie müssen nicht heranzoomen, und die Schaltflächen sind für mobile Benutzer gut sichtbar.

Die meisten modernen WordPress-Themes bieten von Haus aus responsive Menüs. Wenn dies nicht der Fall ist, können Sie ein Plugin wie Responsive Menu verwenden, um sie zu Ihrer Website hinzuzufügen.
Weitere Einzelheiten dazu finden Sie in unserem Leitfaden zur Erstellung eines für Mobilgeräte geeigneten responsiven WordPress-Menüs.
7. Machen Sie Ihre Landing Pages mobilfähig
Viele Website-Besitzer verwenden Tools oder Plugins von Drittanbietern, um Landing Pages in WordPress zu erstellen. Das ist großartig, um die Konversionen zu steigern, aber es ist sehr wichtig, dass Ihre Seiten auf mobilen Geräten gut funktionieren.
Daher sollten Sie sicherstellen, dass Sie einen WordPress-Seitenersteller verwenden, der mobilfreundliche Einstellungen enthält.
Nehmen Sie zum Beispiel SeedProd. Es ist das beste Page-Builder-Plugin auf dem Markt und hat alles, was Sie brauchen, um Landing Pages zu erstellen, die auf dem Handy großartig aussehen. Es gibt eine riesige Bibliothek mit mobilfreundlichen Vorlagen, die Sie mit nur einem Klick verwenden können. Danach können Sie Ihre Seite mit dem visuellen Seitenersteller ganz einfach anpassen.
Mit den Landing Page-Einstellungen von SeedProd können Sie außerdem problemlos zwischen der Desktop- und der mobilen Version wechseln. Das bedeutet, dass Sie Ihr Design an ein und demselben Ort perfektionieren können.

Wenn Sie schließlich bereit sind, Ihre Seite zu veröffentlichen, können Sie sie in der mobilen Live-Vorschau ansehen und alle erforderlichen Anpassungen vornehmen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Erstellung einer Landing Page mit WordPress.
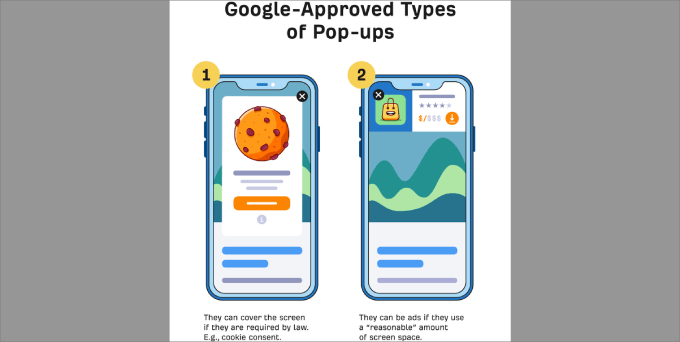
8. Aufdringliche Popups vermeiden
Popups (auch Interstitials genannt), die ablenkend und aufdringlich sind, sind für Besucher frustrierend. Für mobile Nutzer können sie sogar noch störender sein, da sie einen größeren Teil des Bildschirms einnehmen.
Sie werden oft feststellen, dass große Pop-ups die Konversionsraten senken, und Sie werden auch von Google einen Daumen nach unten bekommen.
Als Teil der langen Liste von Google-Ranking-Signalen werden subtilere Popups im Vergleich zu größeren und aufdringlicheren genehmigt.

Wir empfehlen die Verwendung von OptinMonster, dem besten Popup-Plugin, mit dem Sie schöne und mobilfreundliche Interstitials erstellen können.
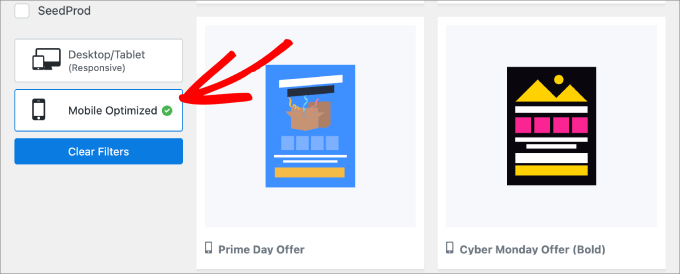
OptinMonster enthält mehr als 75 fachmännisch gestaltete Vorlagen, die Sie nach „Mobile Optimized“ filtern können, um Popups zu erhalten, die auf den mobilen Bildschirm passen und nicht aufdringlich sind.

Eine ausführliche Anleitung finden Sie in unserem Leitfaden zur Erstellung von mobilen Popups, die konvertieren (ohne SEO zu beeinträchtigen).
9. Machen Sie Ihre Inhalte mobilfreundlich
Große Textblöcke sind auf kleinen Bildschirmen schwer zu lesen und können Ihre Website unübersichtlich erscheinen lassen.
Mobile Nutzer bevorzugen schnelle und einfach zu lesende Informationen, so dass lange Absätze überwältigend sein können.
Deshalb sollten Sie bei der Erstellung Ihrer Website den Text in kleine, lesbare Absätze unterteilen.
Verwenden Sie beispielsweise Überschriften und Zwischenüberschriften, um den Lesern die Suche nach dem Gesuchten zu erleichtern.
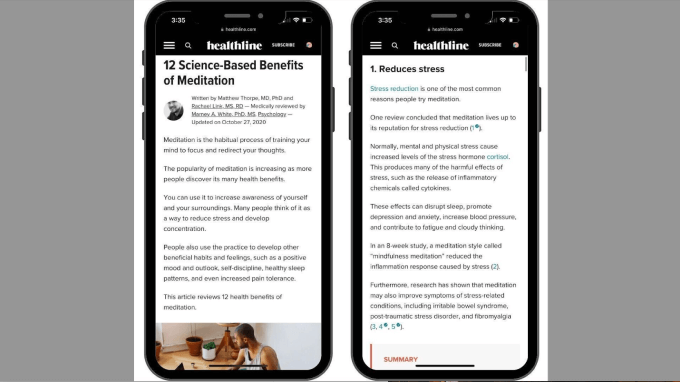
Hier ist ein Beispiel dafür, wie Healthline kurze Absätze und Überschriften verwendet, um den Artikel übersichtlicher zu gestalten. Es ist am besten, Absätze mit mehr als 4 oder 5 Zeilen zu vermeiden, da sie auf dem Handy noch länger erscheinen.

Darüber hinaus können Sie auch diese Tipps befolgen:
- Erstellen Sie eine visuelle Hierarchie. Fügen Sie Überschriften hinzu, um die wichtigsten Punkte hervorzuheben. Für Website-Texte können Sie Überschriften und kurze Beschreibungen für jeden Block verwenden.
- Beschränken Sie sich auf eine Idee pro Textblock. Vermeiden Sie lange Texte auf Ihrer Homepage oder in Ihrem Blog. Halten Sie Absätze kurz und verwenden Sie Überschriften, um Inhalte in Blogbeiträgen zu trennen.
- Verwenden Sie Weißraum und negative Abstände. Weißer Raum verhindert Unordnung und kann die Verständlichkeit um bis zu 20 % verbessern.
Dies sind zwar nur kleine Änderungen, aber sie können einen großen Unterschied machen, ob Ihre Besucher bleiben oder gehen.

Weitere Tipps zur Verbesserung der Lesbarkeit finden Sie in unserem Leitfaden zum Hinzufügen und Verbessern der Lesbarkeitsbewertung in WordPress.
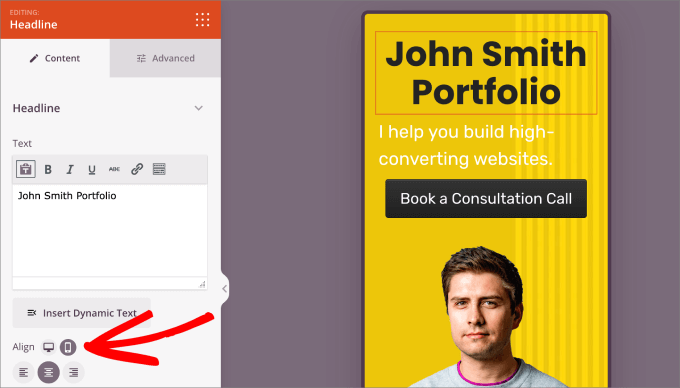
10. Ändern Sie die Platzierung und Größe Ihrer CTA-Schaltfläche
Bei der Erstellung Ihrer Homepage oder einer Landing Page ist es wichtig, dass Sie sich Ihre Call-to-Action-Schaltflächen (CTA) genau überlegen.
Wenn Ihr mobiles Design effektiv sein soll, müssen Ihre CTA-Schaltflächen gut zu sehen sein. Am besten halten Sie Ihre CTA-Schaltflächen oberhalb der Falz, damit die Besucher sie nicht übersehen, was zur Steigerung der Konversionsraten beiträgt.

Bei der Gestaltung von Website-Schaltflächen kommt es auf die Größe an. Zu kleine Schaltflächen sind schwer zu drücken, und zu große Schaltflächen nehmen auf einem kleinen Bildschirm zu viel Platz ein.
Die Beibehaltung einer Größe von etwa 10 mal 10 Millimetern gewährleistet, dass die Schaltfläche gut lesbar und für mobile Nutzer optimiert ist.
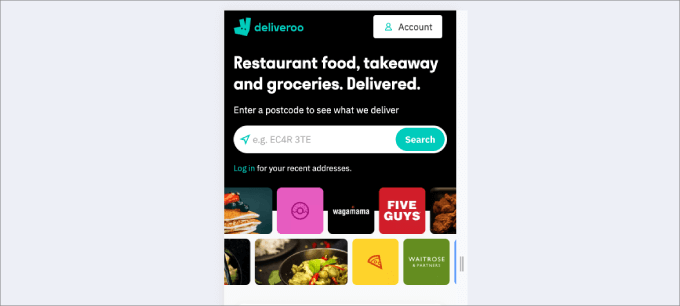
11. Wichtige Informationen leicht auffindbar machen
Wenn Menschen ihr Handy in die Hand nehmen und sich an Suchmaschinen wenden, haben sie meist ein bestimmtes Ziel vor Augen. Vielleicht wollen sie Antworten finden, Restaurants in der Nähe entdecken oder die Telefonnummer eines lokalen Unternehmens herausfinden.
Stellen Sie sicher, dass Sie alle Informationen haben, nach denen Ihre Besucher suchen. Sie müssen die Schlüsselwörter berücksichtigen, nach denen sie suchen, und sicherstellen, dass Ihre Seite der Suchabsicht entspricht.
Wenn Sie mehr darüber erfahren möchten, lesen Sie unseren Blog-Beitrag darüber, wie Sie die Absichten der Besucher einer WordPress-Website verstehen können.
Darüber hinaus sollten Sie dafür sorgen, dass die wichtigsten Informationen leicht zugänglich sind. Hier sind ein paar Tipps, die Sie berücksichtigen sollten:
- Fügen Sie ein kurzes Erklärungsvideo ein.
- Präsentieren Sie Ihre meistverkauften Produkte oder herausragenden Merkmale sofort.
- Fügen Sie einen FAQ-Bereich auf Ihrer Seite hinzu.
Die besten Mobile-Responsive Plugins für WordPress
Plugins erweitern zwar die Funktionalität Ihrer Website, aber Sie müssen sicherstellen, dass alle Plugins, die Sie installieren, für mobile Geräte optimiert sind.
Sie sollten nahtlos auf Smartphones und Tablets funktionieren, so dass Ihre Website nicht verlangsamt wird oder Nutzer daran hindert, das zu finden, wonach sie suchen. Jedes Element, das ein Plugin zu Ihrer Website hinzufügt, sollte auf allen Geräten funktionieren, von Schiebereglern und Schaltflächen für soziale Medien bis hin zu Popups.
Im Folgenden finden Sie eine Liste der am häufigsten empfohlenen Plugins für mobile Endgeräte, die Sie Ihrer Website hinzufügen sollten:
- SeedProd ist das beste WordPress-Theme und Landing Page Builder für die Gestaltung aller Seiten Ihrer Website, einschließlich Landing Pages, Dankeschön-Seiten, baldige Seiten und mehr.
- WPForms ist das beste Plugin zur Formularerstellung mit über 1500 vorgefertigten Formularvorlagen.
- RafflePress ist ein WordPress-Plugin für Werbegeschenke, mit dem Sie virale Werbegeschenke und Wettbewerbe durchführen können. Es kann Ihnen helfen, den Traffic Ihrer Website zu erhöhen, E-Mail-Abonnenten zu gewinnen oder mehr Follower in den sozialen Medien zu gewinnen.
- Smash Balloon ist die Nummer 1 unter den Plugins für soziale Feeds und ermöglicht es Ihnen, benutzerdefinierte Instagram-, Facebook-, TikTok-, YouTube- und Twitter-Feeds auf Ihrer Website anzuzeigen.
- OptinMonster ist eine beliebte Conversion-Optimierungssoftware, die dabei hilft, verlassene Website-Besucher in neue E-Mail-Abonnenten und Kunden zu verwandeln.
- PushEngage ist ein leistungsfähiges Web-Push-Benachrichtigungstool, das Ihnen hilft, Besucher zu binden, auch nachdem sie Ihre Website verlassen haben. Die Benachrichtigungen funktionieren auf allen gängigen Browsern sowie auf iOS- und Android-Geräten.
- FunnelKit ist ein Seitenerstellungs-Plugin, mit dem Sie mobile Verkaufstrichter erstellen können, einschließlich 1-Klick-Upsells und verschiebbaren Seitenwägen zur Steigerung der Konversionen.
Diese Liste ist zwar nicht erschöpfend, aber ein guter Ausgangspunkt für den Einstieg. Mit diesen Plugins können Sie Ihrer Website Funktionen hinzufügen, die mehr Besucher und Verkäufe generieren und gleichzeitig sicherstellen, dass Ihre Website mobilfreundlich ist.
Und natürlich gibt es für jedes dieser Plugins auch kostenlose Versionen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Methoden zur Erstellung einer mobilfreundlichen WordPress-Website kennenzulernen. Sehen Sie sich auch unsere Expertenauswahl der wichtigsten WordPress-Plugins und -Tools für Business-Websites an sowie unseren Artikel darüber, wie Sie Ihren Blog-Traffic auf einfache Weise steigern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Azman Nabi says
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig says
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar says
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon says
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita says
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita says
Mobify no longer has a WordPress plugin …
Rahul Chowdhury says
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk says
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113 says
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali says
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2 says
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg says
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun says
hmm güzeş
techispot says
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster says
@techispot
ShaileshTripathi says
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot says
Dear android rocks
BrettEliot says
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon says
Really useful post. Thanks for sharing … appreciated!
kasimbalouch says
Nice may be this site can also be helpful http://www.gsmmania.net
Ross says
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin says
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare says
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis says
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa says
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff says
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Admin
Lucas Parker says
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper says
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC.“`,
Holly says
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil says
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a „companion“ version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans says
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks says
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu says
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong says
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare says
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason says
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino says
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath says
Gotto try out one of these to make my new blog mobile-friendly.
Manny says
Nice roundup. Gotta love the options!
Luke Etheridge says
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj says
great info, thanks would definitely try it