Möchten Sie einen verschiebbaren Einkaufswagen in WooCommerce hinzufügen?
So können Kunden ihren Einkaufswagen von jeder Seite Ihres Online-Shops aus sehen. Kunden können dann Artikel in ihren Warenkorb legen, Produkte entfernen und Gutscheine hinzufügen, ohne jemals eine separate Warenkorbseite besuchen zu müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen verschiebbaren Warenkorb in WooCommerce hinzufügen können.

Warum einen verschiebbaren Seitenwagen in WooCommerce hinzufügen?
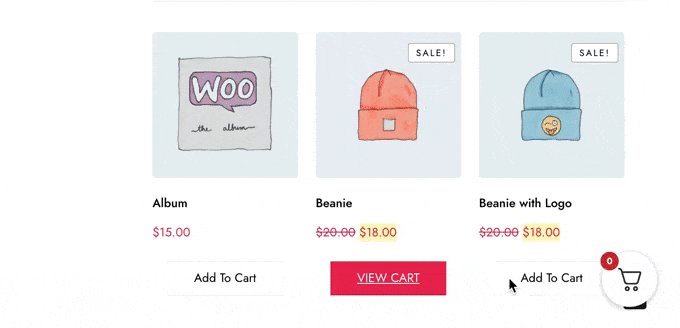
Ein verschiebbarer Seitenwagen ist ein Panel, das erscheint, wenn ein Kunde einen Artikel in seinen Warenkorb legt.
Kunden können den Warenkorb auch jederzeit öffnen, indem sie auf das Warenkorbsymbol klicken. So können sie ihren Warenkorb überprüfen, ohne eine separate WooCommerce-Warenkorb-Seite zu besuchen.

Je nachdem, wie der Einkaufswagen eingerichtet ist, können Kunden auch Artikel hinzufügen und entfernen sowie Gutscheine direkt über das Schiebefenster anwenden.
Sie können sogar Schaltflächen mit Handlungsaufforderungen hinzufügen, z. B. einen Link zur WooCommerce-Kassenseite.
Schiebewagen können das Kundenerlebnis verbessern, indem sie Reibungsverluste im Einkaufsprozess beseitigen und den Käufern dabei helfen, den Betrag zu ermitteln, den sie an der Kasse bezahlen werden. Dies kann die Abbruchrate von Einkäufen verringern.
Sehen wir uns also an, wie Sie einen verschiebbaren Seitenwagen in WooCommerce hinzufügen können. Verwenden Sie einfach die Quicklinks unten, um direkt zur gewünschten Methode zu springen.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Methode 1. Hinzufügen eines verschiebbaren Seitenwagens in WooCommerce mit einem kostenlosen Plugin
Der schnellste und einfachste Weg, einen verschiebbaren Warenkorb zu erstellen, ist die Verwendung von Cart For WooCommerce By FunnelKit. Mit diesem kostenlosen Plugin können Sie Ihrem Online-Shop ein Einkaufswagen-Symbol hinzufügen.
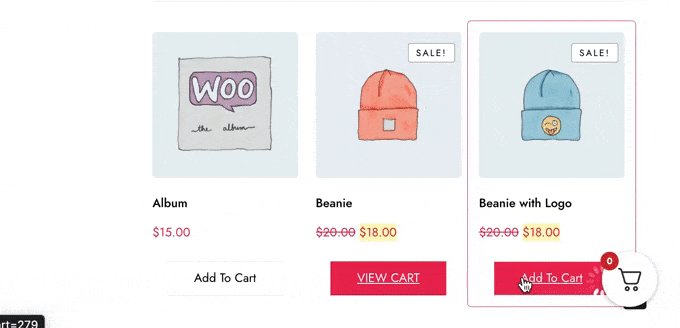
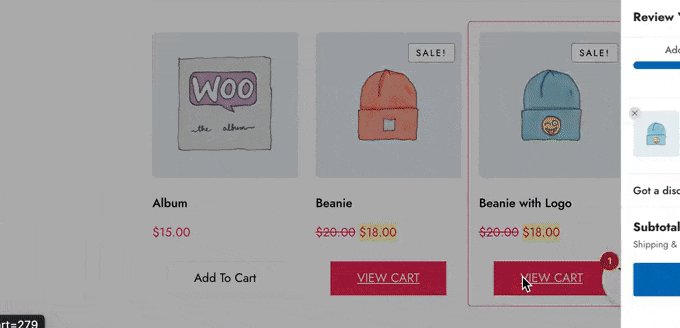
Die Käufer können auf die Schaltfläche klicken, um den verschiebbaren Seitenwagen zu öffnen.

Sie können die Farben des Warenkorbs, die Rahmen, die Schaltflächen, die Nachrichten und vieles mehr ändern.
Es gibt eine Vielzahl von Optionen, so dass Sie einen Warenkorb erstellen können, der perfekt zu jedem WordPress-Theme passt.

Sie können die Warenkorb-Schaltfläche auf Ihrer gesamten Website anzeigen, sie auf WooCommerce-Seiten beschränken oder die Schaltfläche mithilfe eines Shortcodes zu bestimmten Seiten und Beiträgen hinzufügen.
So richten Sie das Plugin Cart For WooCommerce ein
Zunächst müssen Sie das FunnelKit Cart for WooCommerce-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
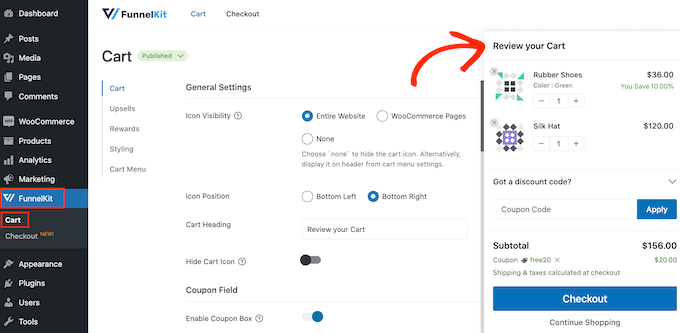
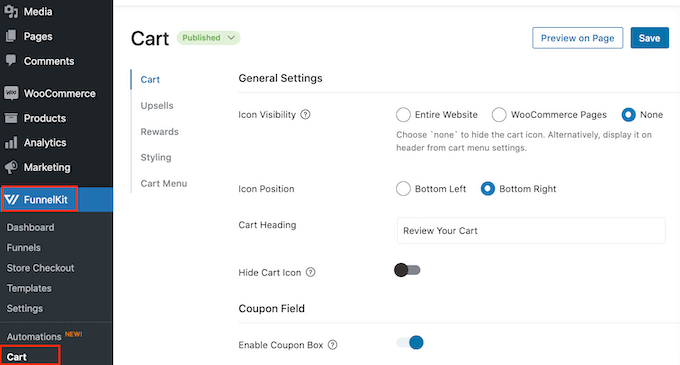
Gehen Sie nach der Aktivierung zu FunnelKit “ Warenkorb. Auf der rechten Seite des Bildschirms sehen Sie eine Vorschau des Schiebewagens.

Sie können den Einkaufswagen nun besser an Ihre Bedürfnisse anpassen.
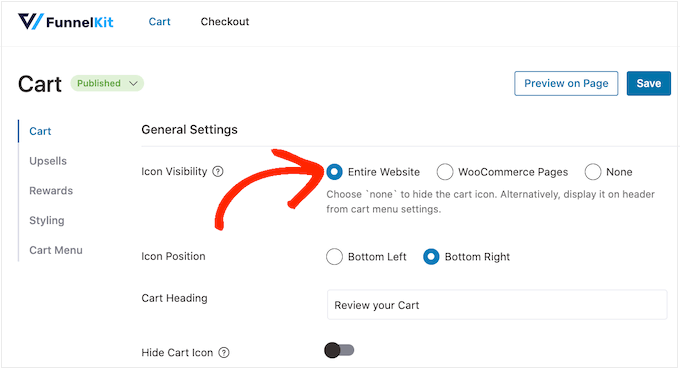
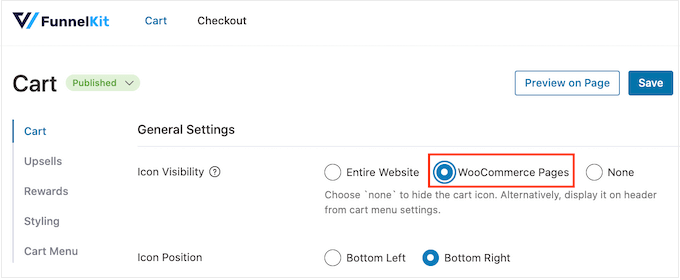
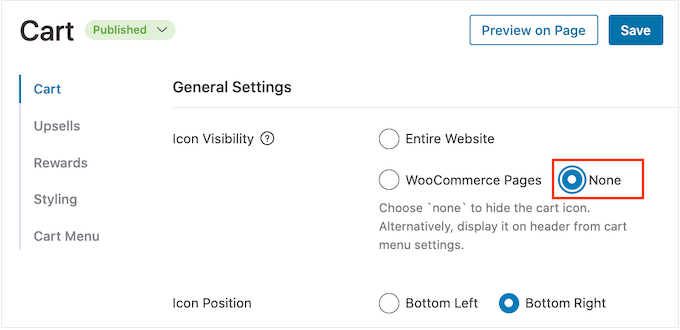
Zunächst können Sie entscheiden, ob das Einkaufswagen-Symbol auf Ihrer gesamten Website oder nur auf den WooCommerce-Seiten angezeigt werden soll.
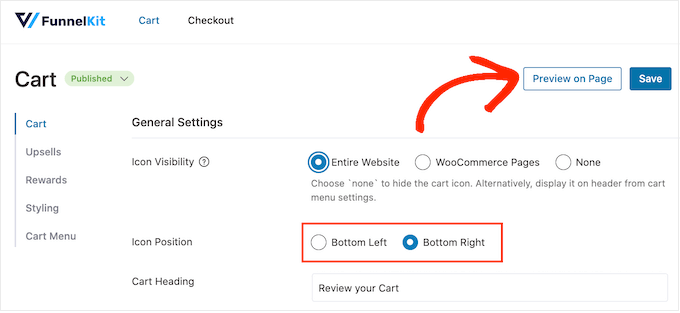
Wenn Sie die Option „Gesamte Website“ wählen, können Kunden den verschiebbaren Einkaufswagen von jeder beliebigen Seite aus öffnen, was eine gute Wahl für Online-Marktplätze und -Läden ist.

Ihre Website kann aber auch viele nicht-kaufmännische Inhalte haben. Sie könnten zum Beispiel einen beliebten WordPress-Blog betreiben, aber WooCommerce verwenden, um Waren an Ihre Fans zu verkaufen.
Die Anzeige einer Warenkorb-Schaltfläche in jedem einzelnen Blogbeitrag kann lästig werden. In diesem Fall können Sie das Optionsfeld „WooCommerce-Seiten“ aktivieren.

Eine weitere Option ist „Keine“, wodurch das Einkaufswagen-Symbol vollständig ausgeblendet wird.
Wenn Sie die Option „Keine“ wählen, können Sie das Symbol mithilfe eines Shortcodes zu jeder Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen. Sie können das Symbol auch zu Ihrem Navigationsmenü hinzufügen.
Wie das geht, zeigen wir Ihnen später in diesem Beitrag, aber Sie können „Keine“ wählen, wenn Sie das Einkaufswagen-Symbol manuell hinzufügen möchten.
Nachdem Sie diese Entscheidung getroffen haben, wählen Sie „Unten links“ oder „Unten rechts“, je nachdem, wo Sie die Schaltfläche „Warenkorb“ anzeigen möchten. Hier kann es hilfreich sein, zu prüfen, wie die Schaltfläche in Ihrem Online-Shop aussehen wird, indem Sie „Vorschau auf Seite“ wählen.

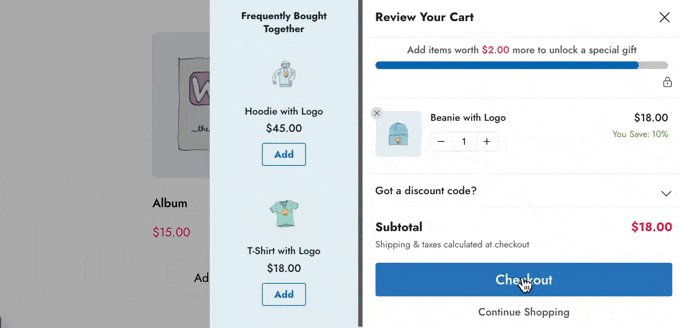
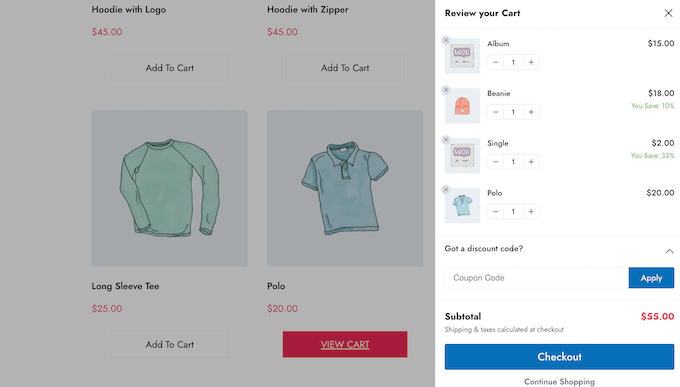
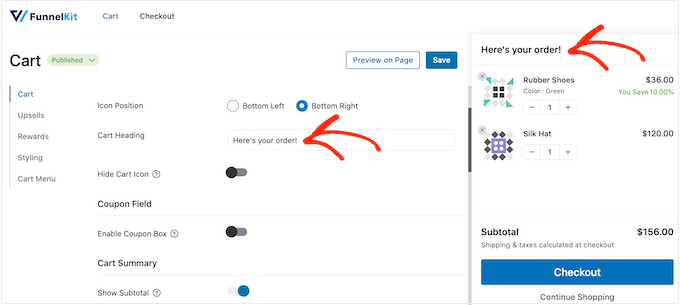
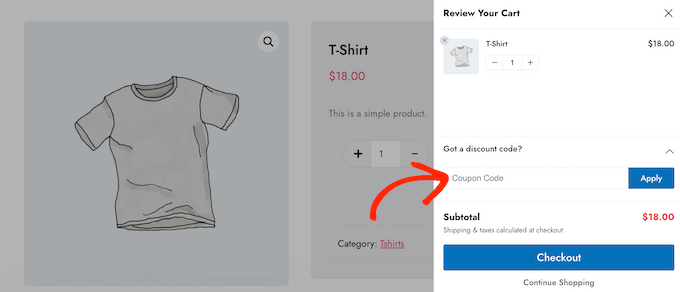
Standardmäßig zeigt das Plugin „Review Your Cart“ am oberen Rand des verschiebbaren Seitenwagens an.
Sie können diese durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld „Warenkorb-Überschrift“ eingeben.

Wenn Sie keine Überschrift anzeigen möchten, lassen Sie das Feld einfach leer.
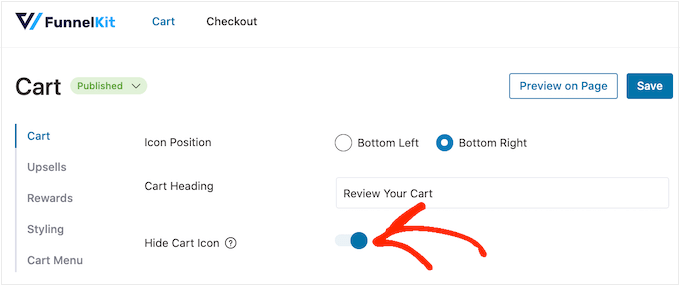
Standardmäßig zeigt FunnelKit das Einkaufswagen-Symbol an, bevor der Kunde Artikel in den Warenkorb legt.
Wenn Sie möchten, können Sie das Symbol ausblenden, bis der Besucher mit dem Hinzufügen von Artikeln beginnt. Klicken Sie einfach auf den Schalter „Warenkorb-Symbol ausblenden“, so dass es blau wird.

Das ist alles, was Sie brauchen, um einen einfachen Schiebewagen zu erstellen, aber es gibt Einstellungen, mit denen Sie noch mehr Umsatz machen können. Werfen wir also einen Blick auf die erweiterten Funktionen von FunnelKit.
Akzeptieren Sie Gutscheine im verschiebbaren WooCommerce-Seitenwagen
Gutscheine sind eine gute Möglichkeit, den Umsatz zu steigern und die Kundenbindung zu erhöhen.
Wenn Sie mit dem Plugin Advanced Coupons intelligente WooCommerce-Gutscheine erstellt haben, können Kunden diese direkt auf der Seite mit dem verschiebbaren Warenkorb eingeben.

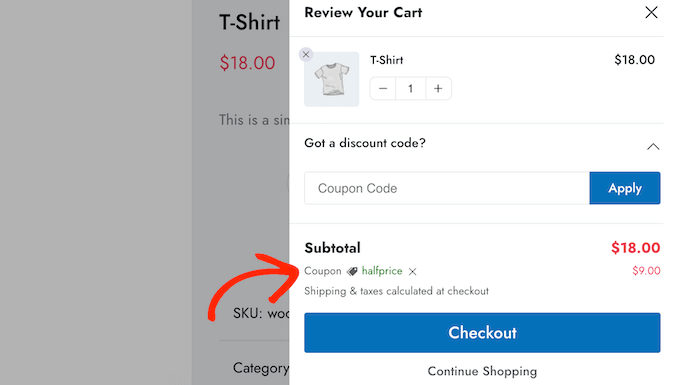
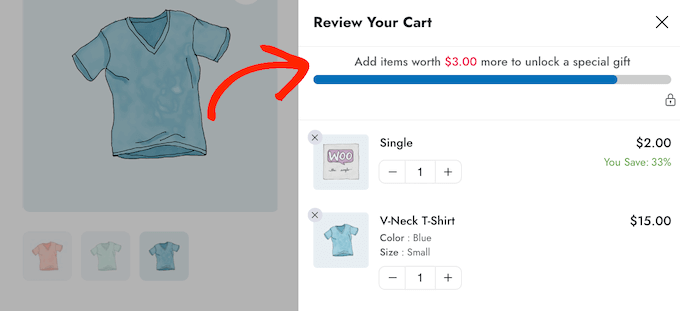
Wenn der Kunde auf „Übernehmen“ klickt, zeigt der verschiebbare Warenkorb an, wie viel er gespart hat.
Indem Sie den Kunden den Rabatt sofort anzeigen, können Sie die Abbruchrate des Warenkorbs verringern und sie dazu ermutigen, weitere Artikel in den Warenkorb zu legen.

Sie können diese Codes mit der integrierten WooCommerce-Gutscheinfunktion oder mit einem Gutscheincode-Plugin erstellen.
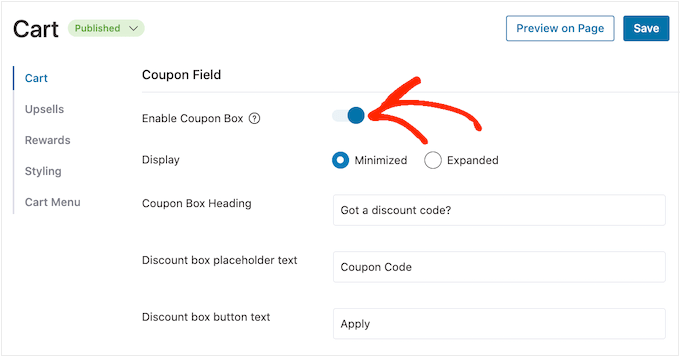
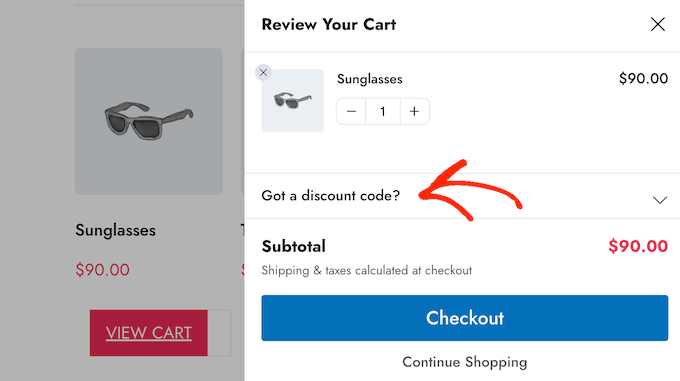
Um das Gutscheinfeld hinzuzufügen, klicken Sie auf den Schalter „Gutscheinfeld aktivieren“, der es von grau (deaktiviert) auf blau (aktiviert) umschaltet.

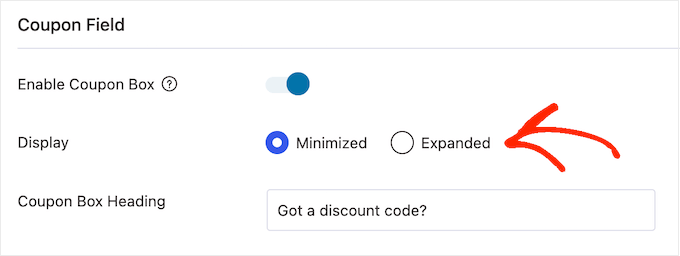
Danach können Sie zwischen den Layouts „Minimiert“ und „Erweitert“ wechseln.
Markieren Sie einfach das rechte Kästchen neben „Anzeigen“.

Minimiert nimmt weniger Platz in Anspruch, so dass es weniger ablenkt, aber die Kunden müssen den Gutscheinbereich erweitern, bevor sie einen Code eingeben können.
In der folgenden Abbildung sehen Sie das minimierte Layout.

Nachdem Sie ein Layout ausgewählt haben, können Sie den Text ändern, den FunnelKit für die Überschrift der Gutscheinbox, den Platzhaltertext für den Rabatt und den Text der Schaltfläche verwendet.
Anpassen der Warenkorbübersicht
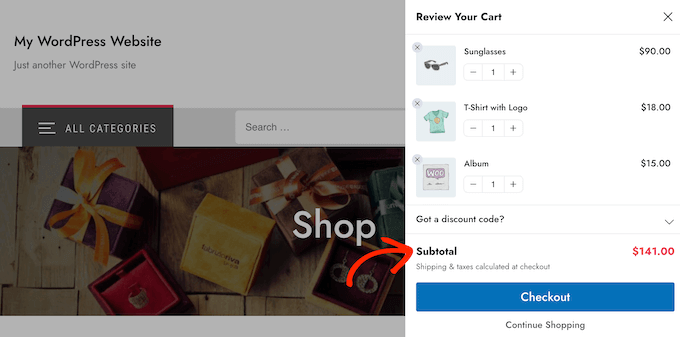
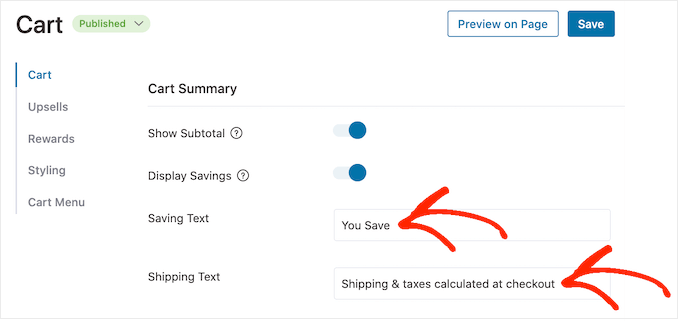
Die Zusammenfassung des Warenkorbs zeigt den Kunden, wie viel ihr Einkauf kosten wird. Dies trägt dazu bei, die Abbruchrate zu senken, da es an der Kasse keine bösen Überraschungen gibt.

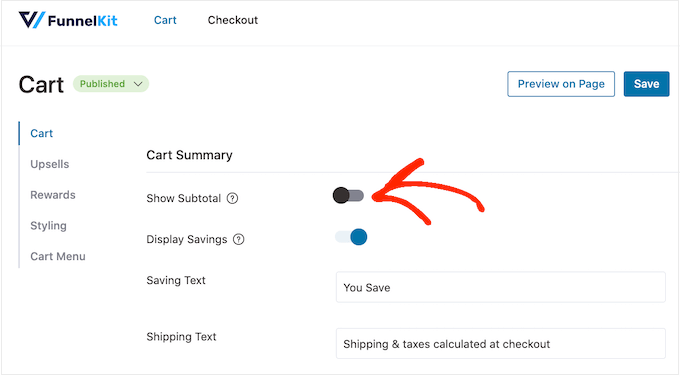
Aus diesem Grund empfehlen wir, die Option „Zwischensumme anzeigen“ aktiviert zu lassen.
Wenn Sie jedoch den seitlichen Warenkorb vereinfachen möchten, können Sie die Option „Zwischensumme anzeigen“ deaktivieren.

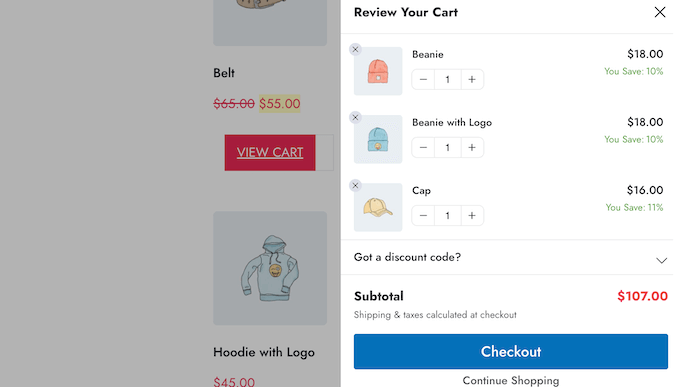
Sie können auch alle Ersparnisse anzeigen, für die sich der Kunde qualifiziert hat, einschließlich der Rabatte von Gutscheinen, die er angewendet hat.
Auf diese Weise können Sie FOMO nutzen, um die Konversionsrate zu erhöhen, insbesondere wenn die Einsparungen zeitlich begrenzt sind. Sie könnten zum Beispiel Gutscheine in WooCommerce so planen, dass der Kunde sie nur für eine begrenzte Zeit nutzen kann.

Wenn Sie es vorziehen, diese Informationen aus dem Schiebewagen zu entfernen, können Sie die Option „Ersparnisse anzeigen“ deaktivieren.
Sie können auch den „Speichertext“ und den „Versandtext“ durch Ihre eigene Nachricht ersetzen.

Anpassen des Aufrufs zum Handeln für den WooCommerce-Warenkorb
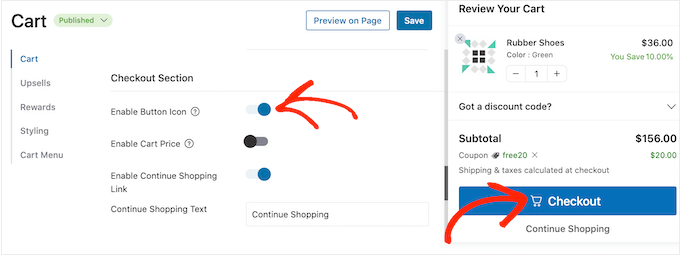
Der verschiebbare Einkaufswagen verfügt über eine Standard-Schaltfläche für die Kaufabwicklung, aber Sie können diese Schaltfläche anpassen, um mehr Konversionen zu erzielen. Zunächst können Sie mit dem Schalter „Symbol für Schaltfläche aktivieren“ ein Symbol für die Kasse hinzufügen.

Dies kann besonders nützlich sein, wenn Sie eine mehrsprachige WordPress-Website erstellen.
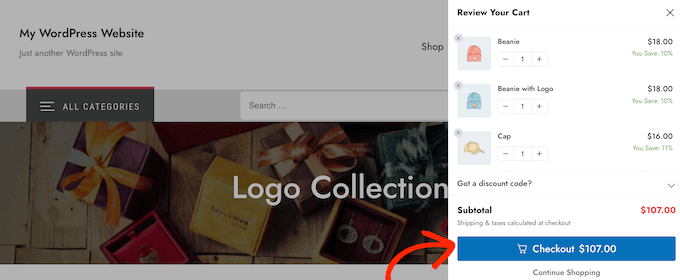
Sie können den Einkaufswagenpreis auch über den Schalter „Einkaufswagenpreis aktivieren“ zur Schaltfläche „Kasse“ hinzufügen.

Auf diese Weise können die Kunden besser nachvollziehen, wie viel der Einkaufswagen kosten wird, vor allem, wenn Sie die Zwischensumme aus dem Abschnitt mit der Einkaufswagenübersicht entfernt haben.
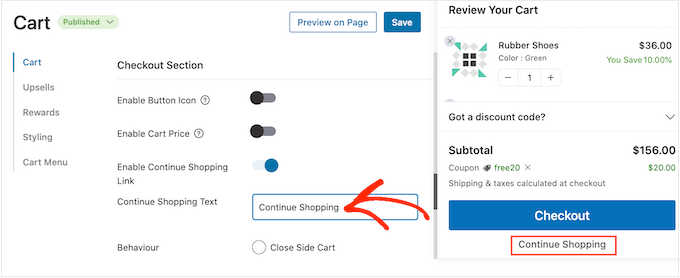
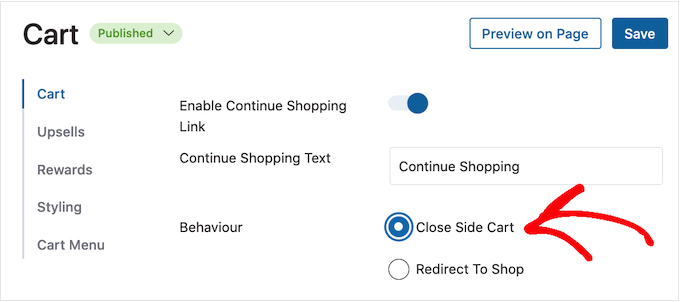
Standardmäßig fügt FunnelKit einen Link „Einkauf fortsetzen“ am unteren Rand des Schiebewagens ein. Sie können diesen Text durch Ihre eigene Nachricht ersetzen, indem Sie ihn in das Feld „Text zum Fortsetzen des Einkaufs“ eingeben.

Wählen Sie anschließend aus, ob dieser Link einfach nur das seitliche Warenkorb-Panel schließen oder den Käufer auf Ihre WooCommerce-Shopseite umleiten soll.
Die meisten Kunden erwarten, dass sie den Einkaufswagen verlassen, daher empfehlen wir, die Schaltfläche „Einkaufswagen schließen“ zu wählen.

Wenn Sie „Zum Shop umleiten“ wählen, sollten Sie den Text „Einkauf fortsetzen“ ändern, damit klar ist, was passiert, wenn Kunden auf den Link klicken.
Erstellen eines benutzerdefinierten Bildschirms mit leerem Warenkorb
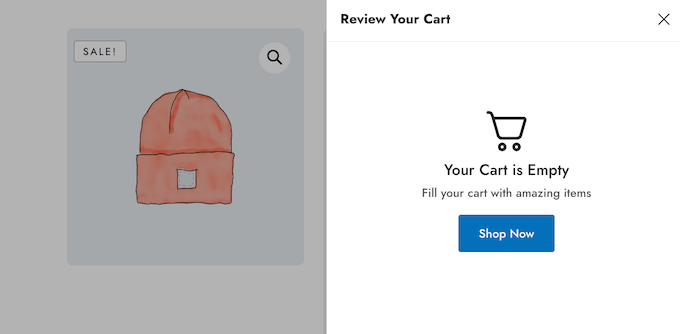
Es ist möglich, die Schaltfläche „Warenkorb“ auszublenden, bis der Kunde mindestens einen Artikel in den Warenkorb gelegt hat, indem er das oben beschriebene Verfahren befolgt. Wenn Sie die Schaltfläche jedoch nicht ausblenden, kann es vorkommen, dass der Kunde einen leeren Warenkorb sieht.

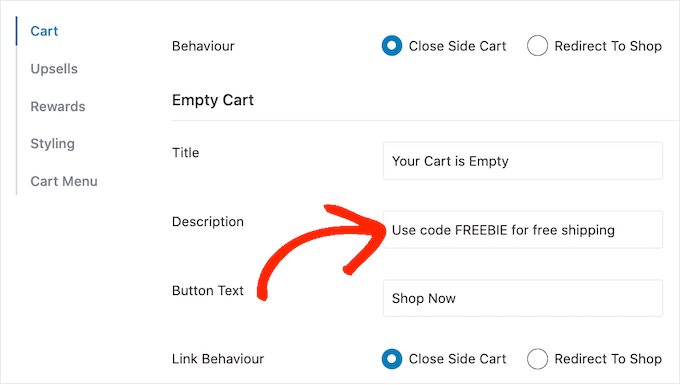
Sie können den Titel, die Beschreibung und den Text der Schaltfläche mithilfe der Einstellungen im Abschnitt „Leerer Warenkorb“ ändern. In der Regel möchten Sie Ihre Kunden zum Einkaufen ermutigen. Sie könnten zum Beispiel über Ihr Angebot sprechen, wie z. B. kostenlosen Versand oder eine Geld-zurück-Garantie.
Sie können dem Käufer sogar einen Gutscheincode geben, wie z. B. einen „Buy one get one free“ -Rabatt.

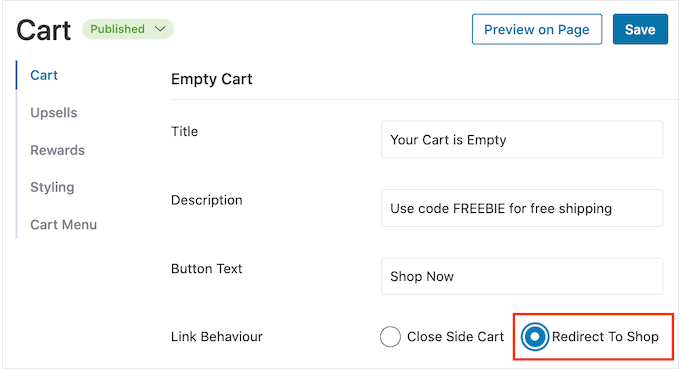
Sie können auch wählen, ob der Kunde durch Klicken auf die Schaltfläche „Jetzt einkaufen“ zur WooCommerce-Shopseite weitergeleitet werden soll oder ob das Seitenfenster einfach geschlossen werden soll.
Wir empfehlen, die Option „Zum Shop umleiten“ zu wählen, da es dann für die Kunden einfacher ist, Artikel in ihren Warenkorb zu legen.

Fügen Sie das Einkaufswagen-Symbol an beliebiger Stelle auf Ihrer Website ein
Wenn Sie mehr Kontrolle darüber haben möchten, wo das Einkaufswagen-Symbol angezeigt wird, können Sie es mithilfe eines Shortcodes zu einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich hinzufügen. Sie können es auch in das Menü Ihrer Website einfügen.
Dies ist eine gute Wahl, wenn Sie in den Einstellungen für die Sichtbarkeit des Symbols nach dem oben beschriebenen Verfahren „Keine“ ausgewählt haben.

Wenn Sie „WooCommerce-Seiten“ ausgewählt haben, können Sie das Einkaufswagen-Symbol auch zu anderen wichtigen Bereichen Ihrer Website hinzufügen. Sie können das Symbol zum Beispiel zu Ihrer benutzerdefinierten Startseite oder Ihrem Kontaktformular hinzufügen.
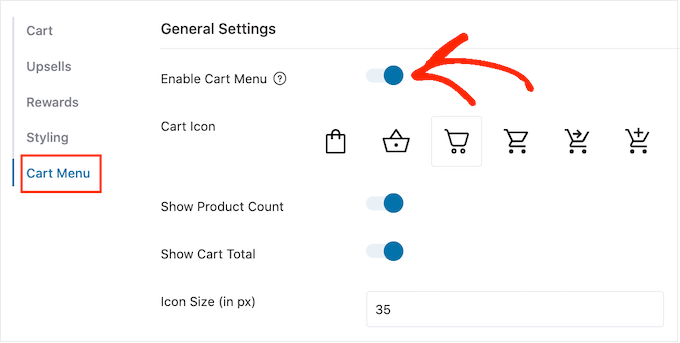
Wählen Sie zunächst „Warenkorbmenü“ und klicken Sie dann auf den Schalter „Warenkorbmenü aktivieren“.

Sie können nun das Aussehen des Symbols ändern, indem Sie eine der Symbolvorlagen auswählen und festlegen, ob die Anzahl der Produkte und der Gesamtbetrag des Warenkorbs als Teil des Symbols angezeigt werden sollen. Diese Informationen können Besuchern helfen, den Überblick über ihre Warenkörbe zu behalten.
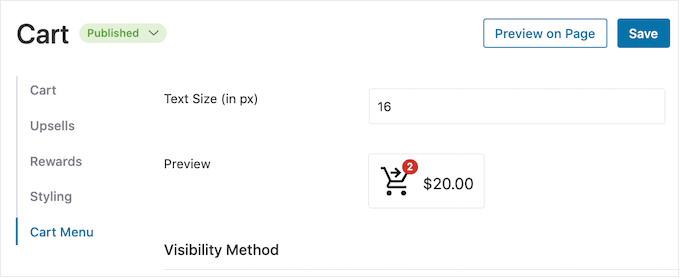
Sie können auch die Größe der Symbole und die Textgröße ändern. Während Sie Änderungen vornehmen, wird die kleine Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

Wenn Sie mit dem Aussehen des Schiebewagen-Symbols zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
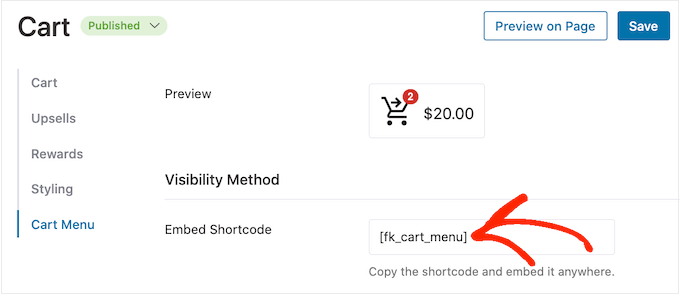
Sie können das Symbol jetzt auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich einfügen, indem Sie den Code neben „Shortcode einbetten“ verwenden.

Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Eine weitere Möglichkeit besteht darin, das Symbol in das Navigationsmenü Ihrer Website aufzunehmen. Auf diese Weise ist der verschiebbare Seitenwagen immer in Reichweite, ohne vom Hauptinhalt der Seite abzulenken.

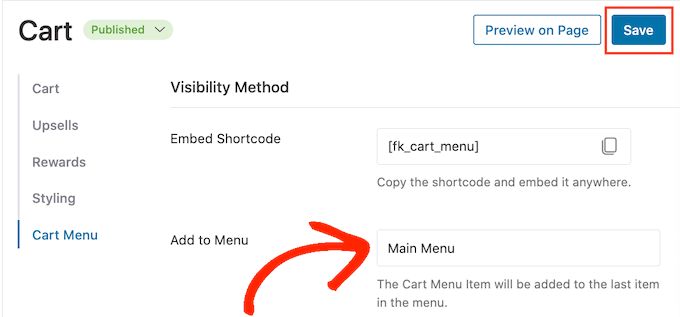
Öffnen Sie dazu die Dropdown-Liste „Zum Menü hinzufügen“ und wählen Sie das gewünschte Menü aus.
Klicken Sie anschließend auf die Schaltfläche „Speichern“.

Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie das Warenkorb-Symbol im Navigationsmenü.
Fügen Sie Ihre eigenen Farben und Ihr Branding hinzu
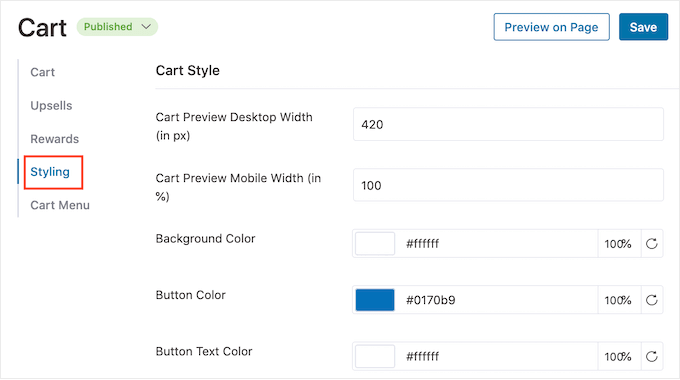
Möglicherweise möchten Sie die Farben des Schiebewagens ändern, um sie besser an Ihr WooCommerce-Thema oder Ihr Branding anzupassen. Um die Textfarbe, die Farbe der Schaltfläche, die Farbe des Links und mehr zu ändern, klicken Sie auf „Styling“.

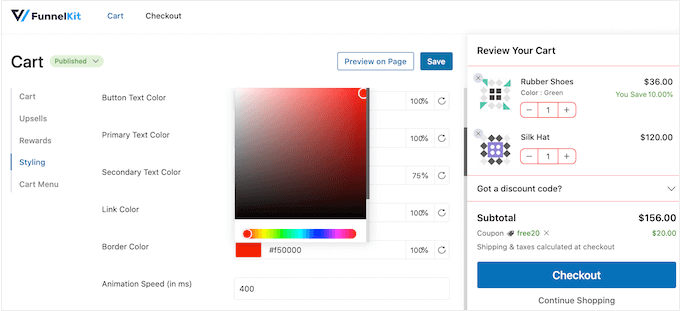
Um eine der Standardfarben zu ändern, klicken Sie sie einfach an. Daraufhin öffnet sich ein Popup, in dem Sie verschiedene Farben ausprobieren können.
In der folgenden Abbildung passen wir zum Beispiel den Rahmen an.

Eine weitere Möglichkeit ist die Eingabe eines Hex-Codes in das Feld „Hex“. Dies ist ideal, wenn Sie bereits einen bestimmten Farbton im Kopf haben.
Wenn Sie nicht wissen, welchen Hexadezimalcode Sie verwenden sollen, können Sie eine Website wie HTML Color Codes nutzen. Hier können Sie verschiedene Farben erkunden und erhalten dann einen Code, den Sie einfach in das FunnelKit-Plugin einfügen können.
Wenn Sie noch unsicher sind, welche Farben Sie verwenden sollen, können Sie unseren Leitfaden zur Auswahl eines perfekten Farbschemas für Ihre WordPress-Website lesen.
Wie man einen responsiven Schiebewagen erstellt
Laut unserem Internetnutzungsbericht nutzen über 90 % der weltweiten Internetbevölkerung ein mobiles Gerät, um online zu gehen. Vor diesem Hintergrund sollten Sie sicherstellen, dass der verschiebbare Seitenwagen auf Smartphones und Tablets genauso gut aussieht wie auf Desktop-Computern.
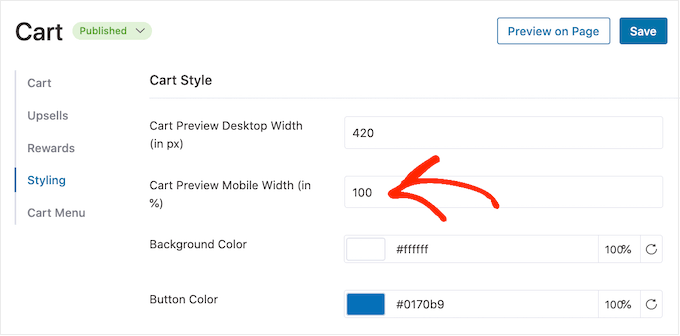
Hier kann es hilfreich sein, die Breite des Warenkorbs zu ändern, damit er den kleinen Bildschirm eines mobilen Geräts nicht vollständig ausfüllt. Klicken Sie dazu auf „Styling“ und sehen Sie sich dann die „Warenkorbvorschau – Mobile Breite“ an.

Sie können versuchen, verschiedene Werte in dieses Feld einzugeben. Wenn Sie die Standardeinstellungen ändern, ist es eine gute Idee, die mobile Version Ihrer WordPress-Website vom Desktop aus zu überprüfen, um sicherzustellen, dass Sie mit den Ergebnissen zufrieden sind.
Wenn Sie sich auf diesem Bildschirm befinden, können Sie auch die Breite des verschiebbaren Seitenwagens auf dem Desktop ändern. Ändern Sie dazu einfach die Zahl im Feld „Warenkorbvorschau Desktop-Breite“.
Wie Sie Ihren Schiebewagen veröffentlichen
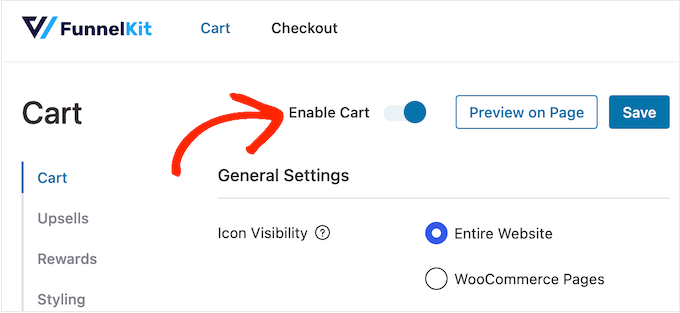
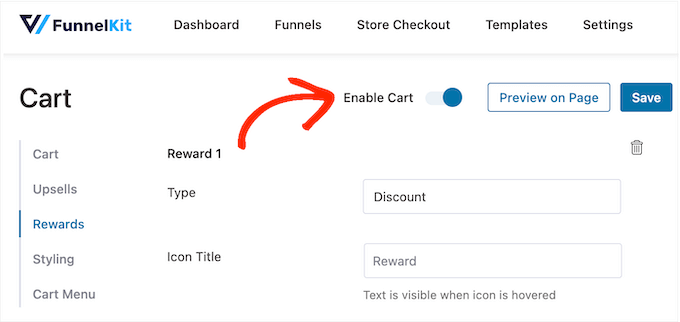
Wenn Sie mit der Einrichtung des Schiebewagens zufrieden sind, können Sie ihn aktivieren. Klicken Sie einfach auf den Schieberegler „Warenkorb aktivieren“, damit er blau wird.

Wenn Sie nun Ihren Online-Shop besuchen, sehen Sie den verschiebbaren Warenkorb live.
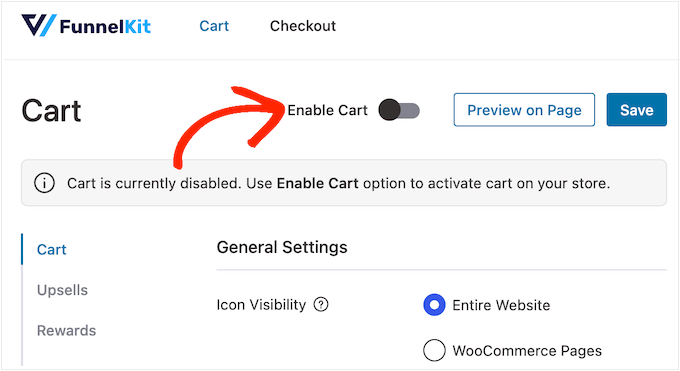
Wenn Sie den Schieberegler irgendwann wieder entfernen möchten, gehen Sie einfach zurück zu FunnelKit “ Warenkorb im WordPress-Dashboard. Deaktivieren Sie dann den Schieberegler „Warenkorb aktivieren“.

Methode 2. Fügen Sie einen erweiterten verschiebbaren Seitenwagen hinzu (mit Upsells, Cross-Sells und Belohnungen)
Wenn Sie den durchschnittlichen Bestellwert in Ihrem Shop erhöhen möchten, können Sie ein Upgrade auf FunnelKit Cart Pro durchführen. Dieses fortschrittliche Sliding Side Cart Plugin fügt dem FunnelKit Sliding Side Cart leistungsstarke Upsell-, Cross-Selling- und Belohnungsfunktionen hinzu.
Mit diesem Plugin können Sie verwandte Produkte empfehlen, sobald ein Kunde einen Artikel in seinen Warenkorb legt.

Sie können auch einzigartige Belohnungen wie Gutscheincodes und Gratisgeschenke erstellen und diese dann innerhalb des Schiebewagens bewerben.
FunnelKit kann sogar verfolgen, wie viel mehr der Kunde ausgeben muss, um die nächste Belohnung freizuschalten.

Um diese leistungsstarken Funktionen hinzuzufügen, müssen Sie ein Upgrade auf FunnelKit Funnel Builder Pro durchführen. Beachten Sie einfach, dass Sie den Plus- oder höheren Plan benötigen.
Nachdem Sie einen Plan gekauft haben, melden Sie sich bei Ihrem FunnelKit-Konto an. Hier finden Sie das FunnelKit Funnel Builder Pro-Plugin sowie FunnelKit Funnel Builder und FunnelKit Cart. Sie müssen alle drei Plugins installieren, um die erweiterten Warenkorb-Funktionen freizuschalten.
Zunächst müssen Sie die drei Plugins installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
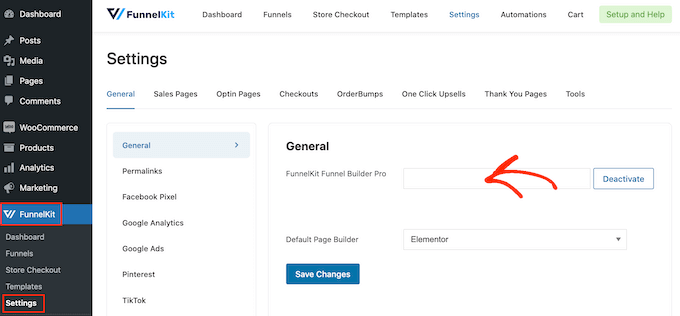
Gehen Sie nach der Aktivierung zu FunnelKit “ Einstellungen und fügen Sie Ihren Lizenzschlüssel in das Feld „FunnelKit Funnel Builder Pro“ ein.

Sie finden diese Informationen, indem Sie sich bei Ihrem Konto auf der FunnelKit-Website anmelden. Klicken Sie anschließend auf „Aktivieren“.
Danach gehen Sie einfach auf FunnelKit “ Warenkorb.

Sie können nun den Seitenwagen konfigurieren und anpassen, indem Sie den gleichen Prozess wie in Methode 1 beschrieben befolgen. Wenn Sie mit der Einrichtung des verschiebbaren Seitenwagens zufrieden sind, können Sie Upsells, Cross-Sells und Prämien hinzufügen.
Erzielen Sie mehr Umsatz durch Upselling und Cross-Selling von WooCommerce-Produkten
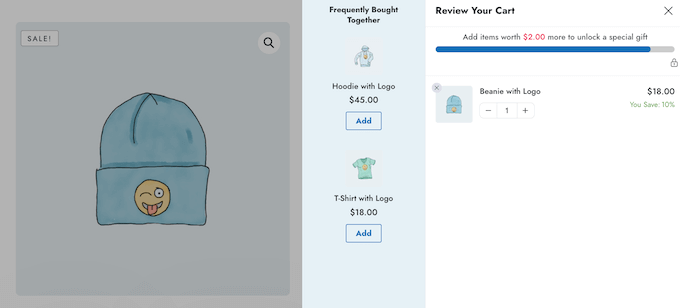
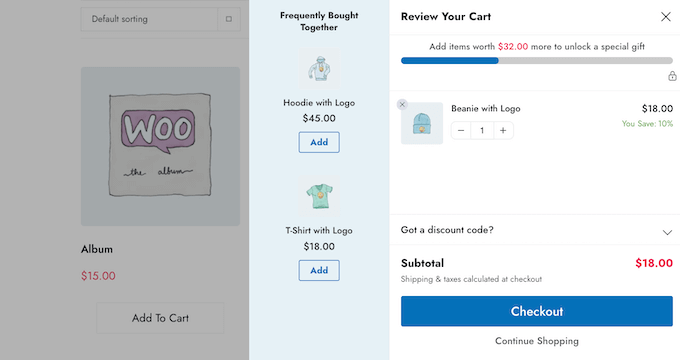
Wenn ein Kunde den verschiebbaren Einkaufswagen öffnet, können Sie ihm einzigartige Upsell- und Cross-Sell-Aktionen zeigen, die auf den Artikeln in seinem Einkaufswagen basieren.

Beim Upselling ermutigen Sie Ihre Kunden, ein höherpreisiges Produkt zu kaufen, anstatt eines, das sie bereits in ihrem Einkaufswagen haben.
Stellen Sie sich zum Beispiel vor, ein Kunde legt eine wasserdichte Jacke in seinen Warenkorb. Sie könnten ihm eine hochwertigere Jacke vorschlagen, die strapazierfähiger und vielseitiger ist und in verschiedenen Farben erhältlich ist.
Beim Cross-Selling werben Sie für ein Produkt, das mit einem Produkt verwandt ist, das der Kunde bereits gekauft hat. Wenn der Kunde zum Beispiel eine Grußkarte in den Warenkorb legt, können Sie ihn ermutigen, auch Pralinen oder Blumen zu kaufen.
WooCommerce verfügt über eine Funktion für verknüpfte Produkte, mit der Sie Upsells und Cross-Sells erstellen können. Weitere Informationen finden Sie in unserem Leitfaden zu Upsell-Produkten in WooCommerce.
Sie können jedoch auch Upsells und Cross-Sells direkt über das FunnelKit-Dashboard erstellen. Dies ist die schnellste Option, die wir in diesem Leitfaden verwenden werden.
Klicken Sie zunächst auf die Option „Upsells“ und wählen Sie dann „Enable Cart Upsells“.

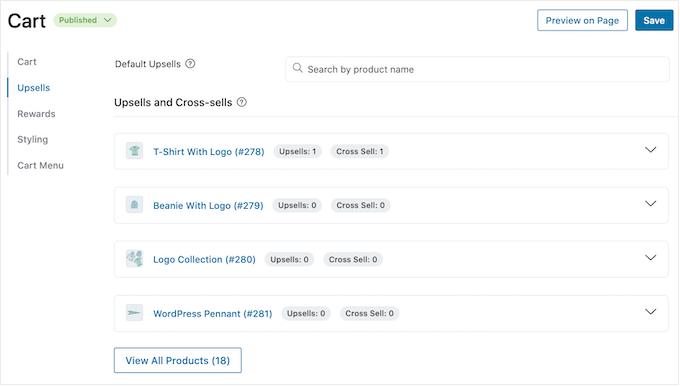
Danach blättern Sie zum Abschnitt „Upsells und Cross-Sells“.
Hier sehen Sie alle Produkte Ihres Online-Shops.

Klicken Sie einfach auf den Artikel, zu dem Sie ein oder mehrere verknüpfte Produkte hinzufügen möchten.
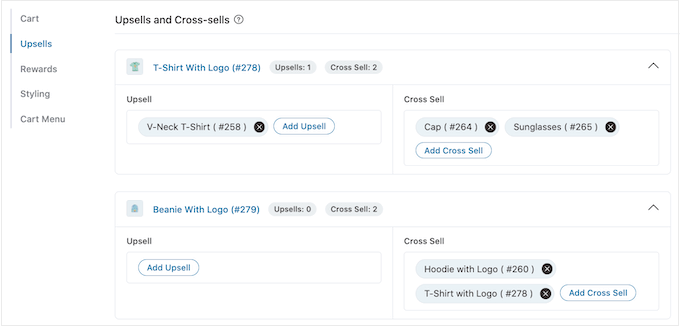
Klicken Sie dann entweder auf „Upsell hinzufügen“ oder „Cross-Sell hinzufügen“, je nachdem, welche Art von Promotion Sie erstellen möchten.

Geben Sie im Popup-Fenster das Produkt ein, das Sie als Upsell oder Cross-Sell verwenden möchten. Wenn das richtige Produkt erscheint, klicken Sie es an.
Um mehrere Produkte anzubieten, folgen Sie einfach dem oben beschriebenen Verfahren.

Klicken Sie dann einfach auf die Schaltfläche „Hinzufügen“.
Sie können nun für jedes Produkt in Ihrem Shop einzigartige Cross-Sell- und Upsell-Kampagnen erstellen, indem Sie einfach den oben beschriebenen Prozess befolgen.

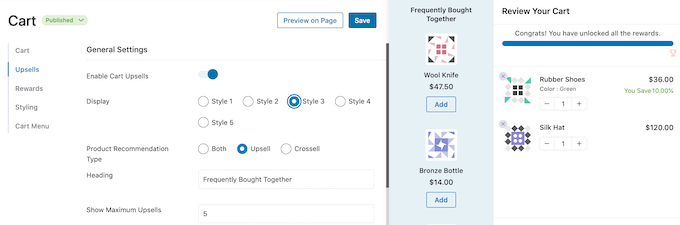
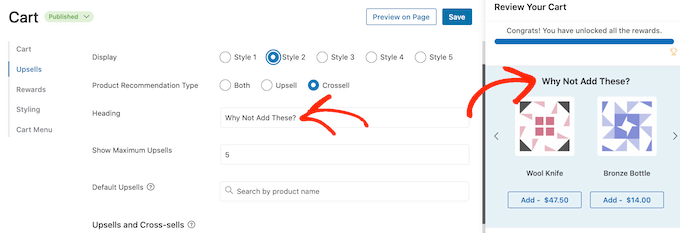
Jetzt können Sie festlegen, wie die Upsell- und Cross-Sell-Aktionen in Ihrem Schiebewagen aussehen sollen.
Versuchen Sie zunächst, zwischen verschiedenen Stilen zu wechseln, indem Sie auf die Optionsfelder neben „Anzeige“ klicken.

Die Live-Vorschau wird automatisch aktualisiert, so dass Sie verschiedene Stile ausprobieren können, um zu sehen, welcher Ihnen am besten gefällt.
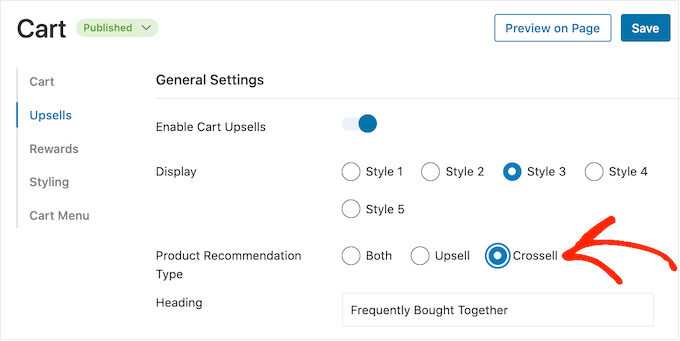
Standardmäßig zeigt FunnelKit sowohl Upsells als auch Cross-Sells im Schiebewagen an. Wenn Sie es bevorzugen, können Sie nur Upsells oder nur Cross-Sells anzeigen, indem Sie die Optionsfelder unter „Produktempfehlungstyp“ verwenden.

Als Nächstes können Sie die Überschrift ändern, die FunnelKit über der Upsell- oder Cross-Sell-Aktion anzeigt, indem Sie sie in das Feld „Überschrift“ eingeben.
Beachten Sie jedoch, dass FunnelKit für beide Arten von Werbung die gleiche Überschrift verwendet.

Danach können Sie die maximale Anzahl der vorgeschlagenen Produkte festlegen, die FunnelKit anzeigen soll, indem Sie in das Feld „Maximale Upsells anzeigen“ tippen.
Wo immer möglich, sollten Sie für jedes Produkt einzigartige Upsell- und Cross-Sell-Aktionen entwickeln. Wenn Ihr Online-Shop jedoch viele Artikel enthält, ist dies möglicherweise nicht möglich.
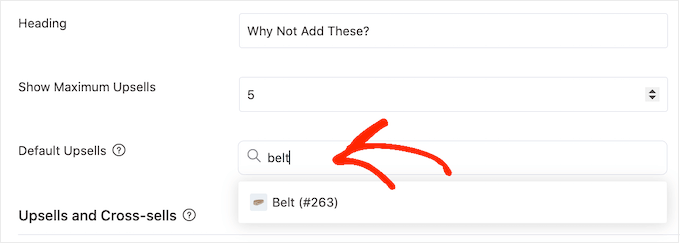
Zu diesem Zweck können Sie ein Standard-Upsell-Produkt festlegen, das FunnelKit bewirbt, wenn keine verknüpften Produkte verfügbar sind. Geben Sie dazu einfach den Namen eines Produkts in das Feld „Standard-Upsells“ ein. Wenn das richtige Produkt angezeigt wird, klicken Sie es an.

Wenn Sie mit den von Ihnen erstellten Upsell- und Cross-Sell-Aktionen zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Bieten Sie kostenlosen Versand, Rabatte und kostenlose Geschenke an.
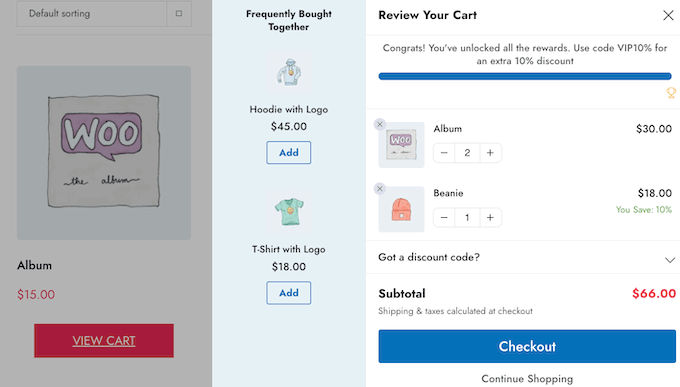
Sie können den durchschnittlichen Bestellwert oft erhöhen, indem Sie Ihren Kunden einen Grund geben, mehr auszugeben. Mit FunnelKit können Sie verschiedene Belohnungen erstellen und diese dann als freischaltbare Boni im Sliding Side Cart bewerben.
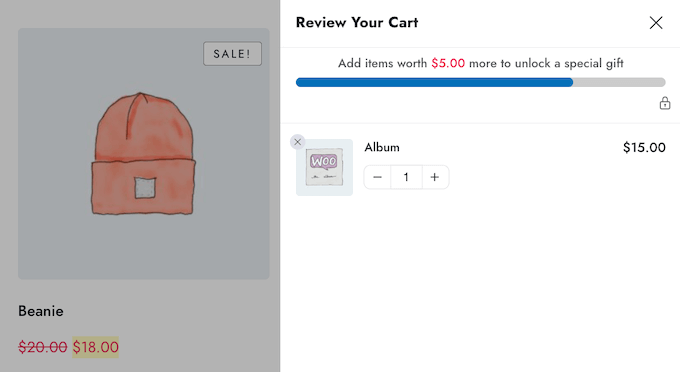
Sie könnten zum Beispiel einen kostenlosen Versand anbieten, wenn der Kunde einen Mindestumsatz überschreitet. FunnelKit zeigt Kunden sogar an, wie viel mehr sie ausgeben müssen, um ihren Preis freizuschalten.
Dies ist ein einfacher Weg, um den Umsatz zu steigern und die Kundenbindung durch Gamification zu erhöhen.
Mit FunnelKit können Sie drei verschiedene Belohnungen anbieten: kostenlosen Versand, einen Rabatt und ein kostenloses Geschenk.
Um kostenlosen Versand anzubieten, müssen Sie den Versand in Ihrem WooCommerce-Shop bereits eingerichtet haben. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung „WooCommerce leicht gemacht „.
Bei der „Rabatt“-Belohnung wird hingegen automatisch ein Coupon angewendet, wenn der Kunde den Mindestumsatz erreicht. Wenn Sie diese Belohnung anbieten möchten, müssen Sie einen prozentualen Rabattcoupon entweder mit der integrierten WooCommerce-Coupon-Funktion oder einem WordPress-Coupon-Plugin erstellen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Erstellung von Smart Coupons.
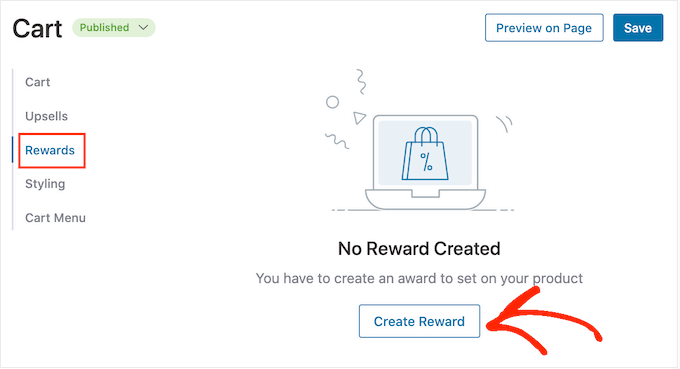
Danach können Sie eine Belohnung erstellen, indem Sie in den FunnelKit-Einstellungen „Belohnungen“ auswählen und dann auf „Belohnung erstellen“ klicken.

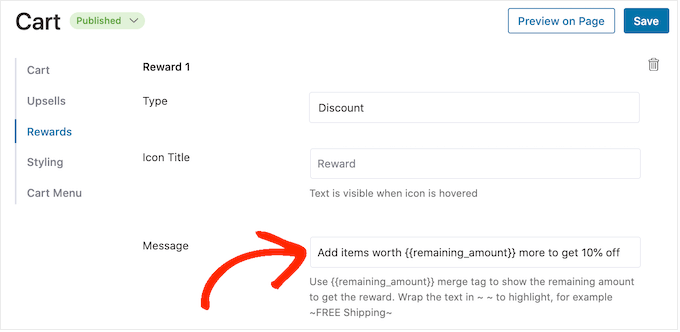
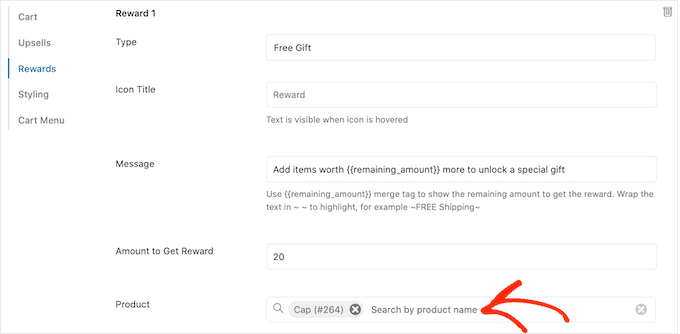
Sie können nun das Dropdown-Menü „Typ“ öffnen und die Art der Belohnung auswählen, die Sie erstellen möchten.
Ganz gleich, ob Sie sich für ein kostenloses Geschenk, einen kostenlosen Versand oder einen Rabatt entscheiden, Sie können den Text, den FunnelKit den Kunden anzeigt, ändern, indem Sie ihn in das Feld „Nachricht“ eingeben.
Wenn Sie Änderungen vornehmen, achten Sie darauf, dass Sie {{remaining_amount}} nicht bearbeiten, da FunnelKit damit anzeigen kann, wie viel der Kunde noch ausgeben muss.

Wenn Sie einen Preisnachlass anbieten, sollten Sie die Nachricht so ändern, dass sie zeigt, wie viel der Kunde sparen wird.
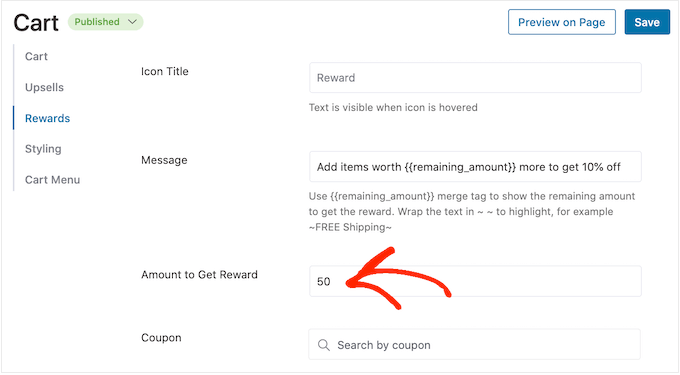
Geben Sie anschließend eine Zahl in das Feld „Betrag für Prämie“ ein. Das ist der Betrag, den die Kunden ausgeben müssen, um die Prämie freizuschalten.

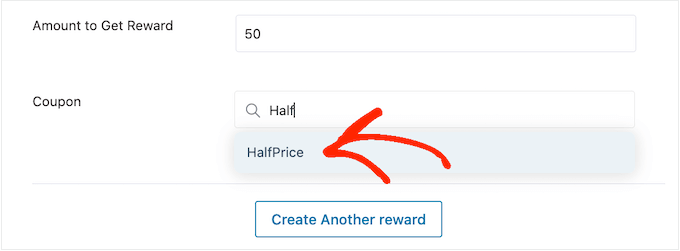
Wenn Sie einen prozentualen Rabatt anbieten, müssen Sie angeben, welchen Coupon FunnelKit automatisch anwenden soll.
Geben Sie im Feld „Coupon“ den gewünschten Coupon ein. Wenn der richtige Code angezeigt wird, klicken Sie ihn an.

Jetzt wendet FunnelKit den Coupon automatisch an, wenn jemand den Mindestumsatz erreicht.
Bieten Sie stattdessen ein kostenloses Geschenk an? Dann geben Sie den Namen des Geschenks in das Feld „Produkt“ ein.

Wenn das richtige Produkt angezeigt wird, klicken Sie es an.
Nun legt FunnelKit diesen Artikel in den Warenkorb des Kunden, sobald dieser den Mindestumsatz erreicht hat.

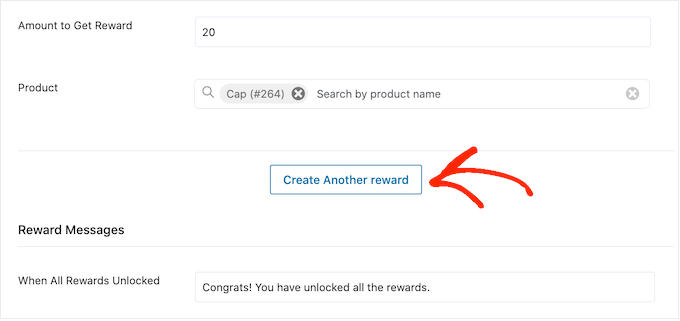
Um weitere Belohnungen hinzuzufügen, klicken Sie einfach auf „Weitere Belohnung erstellen“.
Sie können nun den Rabatt, das Gratisgeschenk oder die kostenlose Versandprämie konfigurieren, indem Sie den gleichen Prozess wie oben beschrieben durchführen.

Standardmäßig zeigt FunnelKit die folgende Meldung an, sobald sich ein Kunde für alle Auszeichnungen qualifiziert hat: ‚Herzlichen Glückwunsch! Sie haben alle Belohnungen freigeschaltet.
Um stattdessen eine andere Nachricht anzuzeigen, geben Sie einfach in das Feld „Wenn alle Prämien freigeschaltet sind“ ein. Sie können dem Kunden sogar einen besonderen Bonus für die Freischaltung aller Prämien anbieten, z. B. einen exklusiven Gutscheincode, den er bei seinem nächsten Einkauf verwenden kann.

Wenn Sie mit der Einrichtung Ihrer Belohnungen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Wie Sie Ihren Schiebewagen veröffentlichen
Wenn Sie bereit sind, den Schiebewagen in Betrieb zu nehmen, klicken Sie einfach auf den Schalter „Warenkorb aktivieren“.

Wenn Sie den verschiebbaren Seiten-Warenkorb irgendwann entfernen möchten, gehen Sie einfach zurück zu FunnelKit “ Warenkorb im WordPress-Dashboard. Deaktivieren Sie dann den Schalter „Warenkorb aktivieren“.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen verschiebbaren Seitenwagen in WooCommerce hinzuzufügen. Vielleicht möchten Sie auch unseren Leitfaden zur Erstellung eines WooCommerce-Popups zur Umsatzsteigerung und die besten WooCommerce-Plugins für Ihren Shop lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
„Why not adding there“ lol.
Infact this is an insightful post that helps optimize all part of woocomerce for sales and creating a slide cart just to any theme.
Thanks for this guide. I need that slide cart.