Möchten Sie eine Vorschau der mobilen Version Ihrer WordPress-Website anzeigen?
Die Vorschau des mobilen Layouts hilft Ihnen zu sehen, wie Ihre Website auf mobilen Geräten aussieht. Wenn sich Ihre Website in der Entwicklung befindet oder sogar schon live ist, ist es oft einfacher, die mobile Version auf einem Desktop-Computer zu betrachten. Dann können Sie schnell Änderungen vornehmen und deren Auswirkungen sehen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine mobile Version der WordPress-Website von einem Desktop aus anzeigen können.

Warum Sie Ihr mobiles Layout in der Vorschau anzeigen sollten
Mehr als 50 % Ihrer Website-Besucher nutzen ihr Mobiltelefon, um auf Ihre Website zuzugreifen. Etwa 3 % werden ein Tablet verwenden.
Das bedeutet, dass eine Website, die auf dem Handy gut aussieht, sehr wichtig ist.
Die Bedeutung des Mobilfunks ist sogar so groß, dass Google für seinen Website-Ranking-Algorithmus jetzt einen Mobile-First-Index verwendet. Das bedeutet, dass Google die mobile Version Ihrer Website für die Indizierung verwendet. Weitere Informationen finden Sie in unserem ultimativen Leitfaden für WordPress-SEO.
Auch wenn Sie ein responsives WordPress-Theme verwenden, müssen Sie überprüfen, wie Ihre Website auf dem Handy aussieht. Vielleicht möchten Sie verschiedene Versionen der wichtigsten Landing Pages erstellen, die für die Bedürfnisse mobiler Nutzer optimiert sind.
Es ist wichtig zu bedenken, dass die meisten mobilen Vorschauen nicht ganz perfekt sind, da es so viele verschiedene mobile Bildschirmgrößen und Browser gibt. Ihr letzter Test sollte immer darin bestehen, sich Ihre Website auf einem echten mobilen Gerät anzusehen.
Sehen wir uns also an, wie Sie die mobile Version Ihrer WordPress-Website auf einem Desktop anzeigen können.
Wir werden zwei verschiedene Methoden vorstellen, um zu testen, wie Ihre Website in Desktop-Browsern auf mobilen Geräten aussieht. Sie können auf die Links unten klicken, um zu einem beliebigen Abschnitt zu springen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie weiter.
Methode 1: Verwendung des WordPress Theme Customizer
Sie können den WordPress-Theme-Customizer verwenden, um eine Vorschau der mobilen Version Ihrer WordPress-Website anzuzeigen.
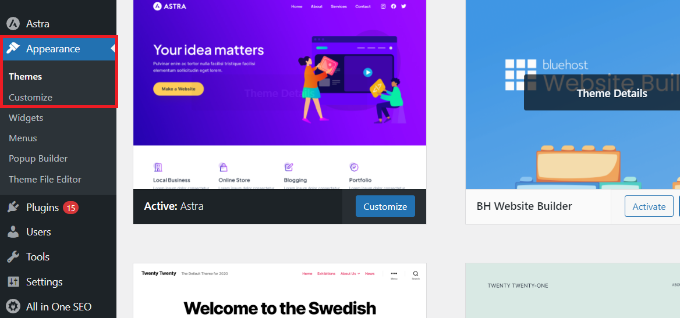
Loggen Sie sich einfach in Ihr WordPress-Dashboard ein und gehen Sie zum Bildschirm Erscheinungsbild “ Anpassen.

Dadurch öffnet sich der WordPress-Theme-Customizer. Für dieses Tutorial werden wir das Astra-Theme verwenden.
Je nachdem, welches Thema Sie verwenden, sehen Sie möglicherweise etwas andere Optionen im linken Menü.

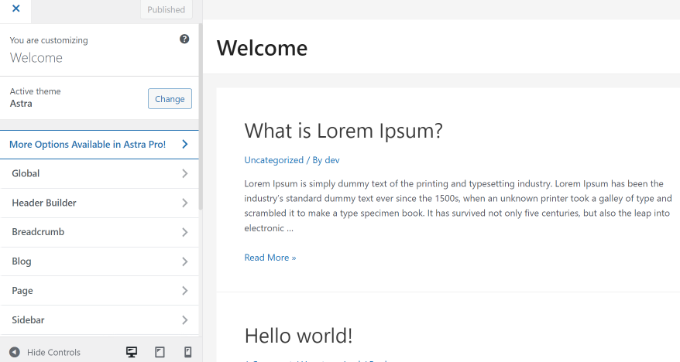
Klicken Sie am unteren Rand des Bildschirms einfach auf das Handy-Symbol.
Sie sehen dann eine Vorschau, wie Ihre Website auf mobilen Geräten aussieht.

Diese Methode zur Vorschau der mobilen Version ist besonders nützlich, wenn Sie Ihr Blog noch nicht fertiggestellt haben oder wenn es sich im Wartungsmodus befindet.
Sie können nun Änderungen an Ihrer Website vornehmen und überprüfen, wie sie aussehen, bevor Sie sie in Betrieb nehmen.
Methode 2: Verwendung des DevTools-Gerätemodus von Google Chrome
Die nächste Methode zur Anzeige der mobilen Version einer Website ist die Verwendung des Google Chrome-Browsers.
Der Google Chrome-Browser verfügt über eine Reihe von Entwicklertools, mit denen Sie jede beliebige Website überprüfen können, einschließlich einer Vorschau, wie sie auf mobilen Geräten aussieht.
Öffnen Sie einfach den Google Chrome-Browser auf Ihrem Desktop und besuchen Sie die Seite, die Sie überprüfen möchten. Dabei kann es sich um die Vorschau einer Seite auf Ihrer Website oder sogar um die Website Ihres Konkurrenten handeln.
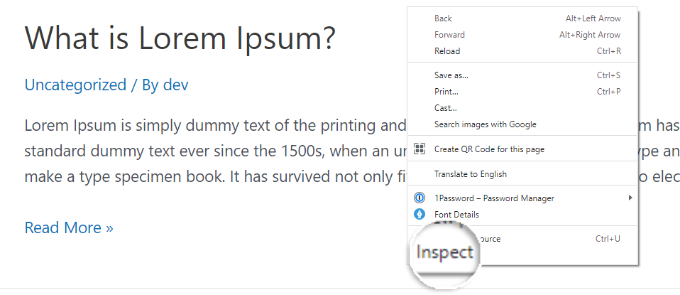
Als Nächstes müssen Sie mit der rechten Maustaste auf die Seite klicken und die Option „Prüfen“ wählen.

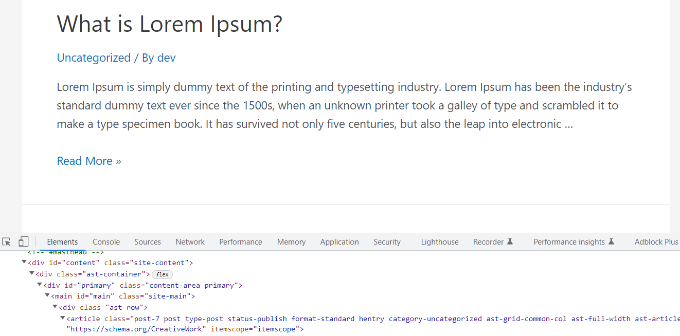
Auf der rechten Seite oder am unteren Rand des Bildschirms öffnet sich ein neues Fenster.
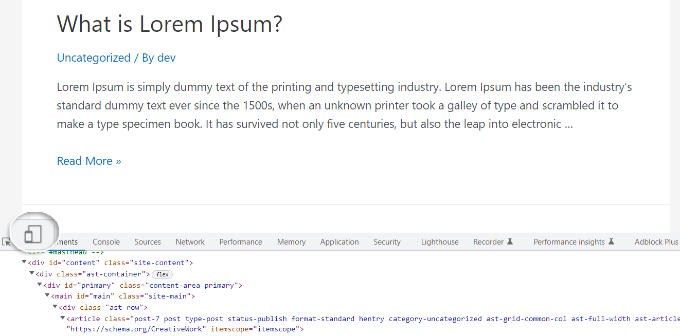
Sie wird in etwa so aussehen:

In der Entwickleransicht können Sie den HTML-Quellcode, CSS und andere Details Ihrer Website einsehen.
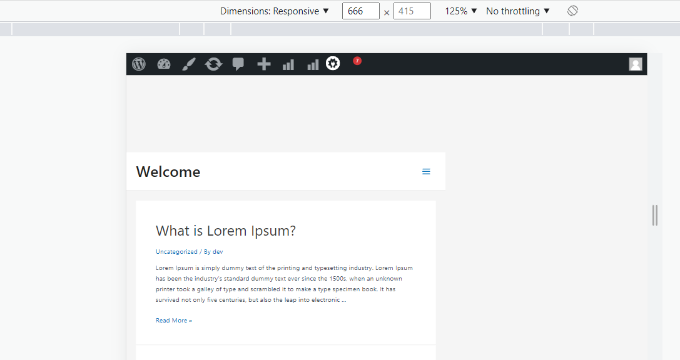
Als nächstes müssen Sie auf die Schaltfläche „Gerätesymbolleiste umschalten“ klicken, um zur mobilen Ansicht zu wechseln.

Sie werden sehen, dass die Vorschau Ihrer Website auf die Größe des mobilen Bildschirms verkleinert wird.
Auch das allgemeine Erscheinungsbild Ihrer Website wird sich in der mobilen Ansicht ändern. Zum Beispiel werden die Menüs eingeklappt und zusätzliche Symbole werden nach links statt nach rechts verschoben.

Wenn Sie mit dem Mauszeiger über die mobile Ansicht Ihrer Website fahren, wird er zu einem Kreis. Dieser Kreis kann mit der Maus bewegt werden, um den Touchscreen eines mobilen Geräts zu imitieren.
Sie können auch die Umschalttaste gedrückt halten und dann mit der Maus klicken und bewegen, um zu simulieren, dass Sie den Bildschirm Ihres Mobiltelefons zum Vergrößern oder Verkleinern zusammenkneifen.
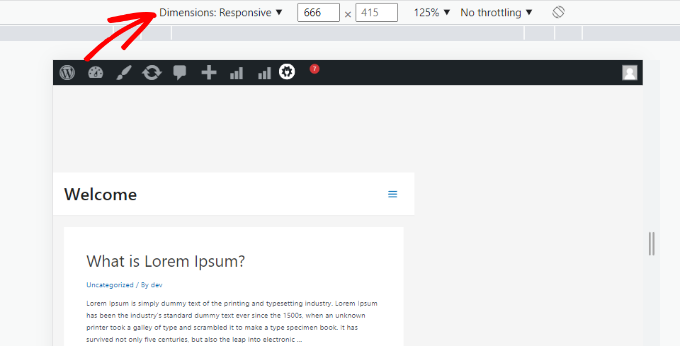
Oberhalb der mobilen Ansicht Ihrer Website sehen Sie einige zusätzliche Optionen.

Mit diesen Einstellungen können Sie einige zusätzliche Dinge tun. Sie können prüfen, wie Ihre Website auf verschiedenen Smartphone-Typen aussehen würde.
Sie können z. B. ein mobiles Gerät wie ein iPhone auswählen und sehen, wie Ihre Website auf diesem Gerät angezeigt wird.
Sie können auch die Leistung Ihrer Website bei schnellen oder langsamen 3G-Verbindungen simulieren. Mit dem Symbol „Drehen“ können Sie sogar den mobilen Bildschirm drehen.
Bonus: Wie man in WordPress mobilspezifische Inhalte erstellt
Es ist wichtig, dass Ihre Website ein responsives Design hat, damit mobile Besucher problemlos auf Ihrer Website navigieren können.
Eine responsive Website allein reicht jedoch nicht aus. Nutzer von Mobilgeräten suchen oft nach anderen Dingen als Desktop-Nutzer.
Mit vielen Premium-Themes und Plugins können Sie Elemente erstellen, die auf dem Desktop anders dargestellt werden als auf dem Handy. Sie können auch ein Seitenerstellungs-Plugin wie SeedProd verwenden, um Ihre Landing Pages in der mobilen Ansicht zu bearbeiten.

Sie sollten in Erwägung ziehen, für Ihre Formulare zur Lead-Generierung spezielle Inhalte für Mobilgeräte zu erstellen. Auf mobilen Geräten sollten diese Formulare nur wenige Informationen abfragen, idealerweise nur eine E-Mail-Adresse. Sie sollten außerdem gut aussehen und leicht zu schließen sein.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer Landing Page in WordPress.
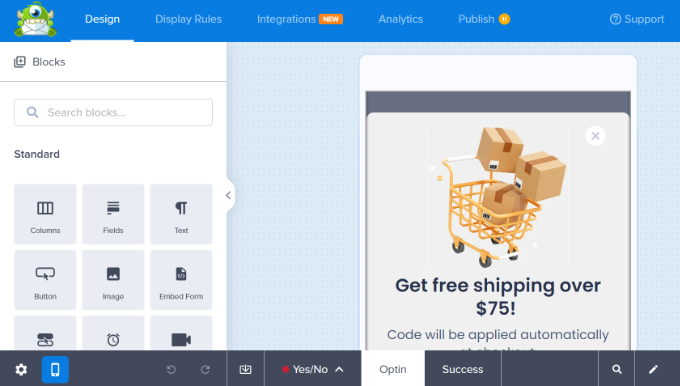
Eine weitere großartige Möglichkeit, mobilspezifische Popups und Formulare zur Lead-Generierung zu erstellen, ist OptinMonster. Es ist das leistungsfähigste WordPress-Popup-Plugin und Lead-Generierungs-Tool auf dem Markt.

OptinMonster verfügt über gerätespezifische Anzeigeregeln, mit denen Sie mobilen Nutzern andere Kampagnen zeigen können als Desktop-Nutzern. Sie können dies sogar mit der Geo-Targeting-Funktion von OptinMonster und anderen erweiterten Personalisierungsfunktionen kombinieren, um die besten Konversionen zu erzielen.
Weitere Informationen finden Sie in unserem Leitfaden zur Erstellung konvertierender mobiler Popups.
Wir hoffen, dieser Artikel hat Ihnen geholfen, das mobile Layout Ihrer Website in der Vorschau anzuzeigen. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Plugins zur Umwandlung einer WordPress Website in eine mobile App und erfahren, wie Sie eine mobilfreundliche Website erstellen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I normally used page builder for this, now I just discovered we can use theme customizer, it’s even shows the three screens size to switch between different devices screen. Thanks.
Ralph says
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support says
SeedProd will allow you to create a responsive theme for your site
Admin
Moinuddin waheed says
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support says
It is definitely a good feature to have
Admin
Jiří Vaněk says
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support says
Thank you for sharing, page builders have started adding this view toggle for their users
Admin
Moinuddin Waheed says
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar says
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah says
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support says
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Admin
daniel says
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support says
That is method 2 in this article.
Admin
Larissa mokom says
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support says
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Admin
Samson Onuegbu says
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support says
You’re welcome, glad you found our recommendations helpful
Admin