Deseja visualizar a versão móvel de seu site WordPress?
A visualização prévia do layout móvel ajuda a ver como o site fica em dispositivos móveis. Quando seu site está em desenvolvimento ou mesmo quando está no ar, geralmente é mais fácil visualizar a versão móvel em um computador desktop. Assim, você pode fazer alterações rapidamente e ver o efeito delas.
Neste artigo, mostraremos como visualizar uma versão móvel do site do WordPress em um computador.

Por que você deve visualizar seu layout para celular
Mais de 50% dos visitantes do seu site usarão telefones celulares para acessar o seu site. Cerca de 3% usarão um tablet.
Isso significa que é muito importante ter um site com boa aparência em dispositivos móveis.
Na verdade, o celular é tão importante que o Google agora está usando um índice mobile-first para seu algoritmo de classificação de sites. Isso significa que o Google usará a versão móvel do seu site para indexação. Você pode saber mais lendo nosso guia definitivo de SEO para WordPress.
Mesmo que esteja usando um tema responsivo do WordPress, você ainda precisa verificar a aparência do seu site no celular. Talvez você queira criar versões diferentes das principais páginas de destino que sejam otimizadas para as necessidades dos usuários móveis.
É importante ter em mente que a maioria das visualizações para celular não será totalmente perfeita, pois há muitos tamanhos de tela e navegadores diferentes para celular. Seu teste final deve ser sempre a visualização do site em um dispositivo móvel real.
Dito isso, vamos ver como você pode visualizar a versão móvel do seu site WordPress em um desktop.
Abordaremos dois métodos diferentes para testar a aparência do seu site em dispositivos móveis usando navegadores de desktop. Você pode clicar nos links abaixo para ir para qualquer seção:
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Método 1: Usando o personalizador de temas do WordPress
Você pode usar o personalizador de temas do WordPress para visualizar a versão móvel do seu site WordPress.
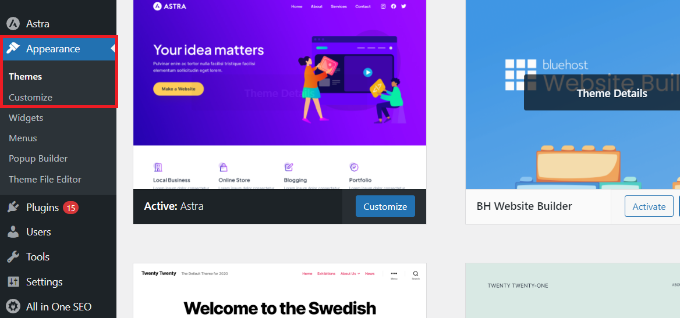
Basta fazer login no painel do WordPress e acessar a tela Appearance ” Customize (Aparência ” Personalizar ).

Isso abrirá o personalizador de temas do WordPress. Para este tutorial, usaremos o tema Astra.
Dependendo do tema que estiver usando, você poderá ver opções ligeiramente diferentes no menu do lado esquerdo.

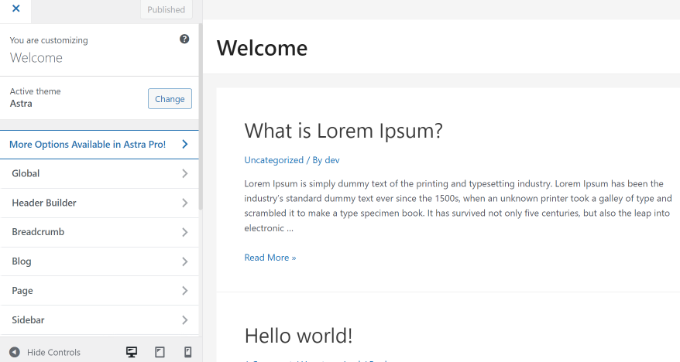
Na parte inferior da tela, basta clicar no ícone do celular.
Em seguida, você verá uma prévia da aparência do seu site em dispositivos móveis.

Esse método de visualização da versão móvel é particularmente útil quando você ainda não terminou de criar o blog ou quando ele está em modo de manutenção.
Agora, você pode fazer alterações em seu site e verificar a aparência delas antes de colocá-las no ar.
Método 2: Usando o DevTools Device Mode do Google Chrome
O próximo método para visualizar a versão móvel do site é usar o navegador Google Chrome.
O navegador Google Chrome tem um conjunto de ferramentas de desenvolvedor que permite executar várias verificações em qualquer site, incluindo uma visualização prévia de como ele é exibido em dispositivos móveis.
Basta abrir o navegador Google Chrome em seu desktop e visitar a página que deseja verificar. Pode ser a visualização de uma página em seu site ou até mesmo o site de seu concorrente.
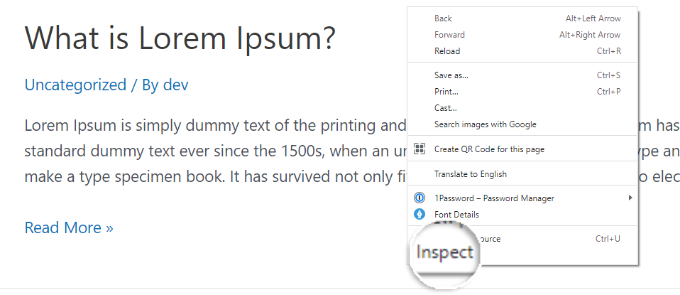
Em seguida, você precisa clicar com o botão direito do mouse na página e selecionar a opção “Inspecionar”.

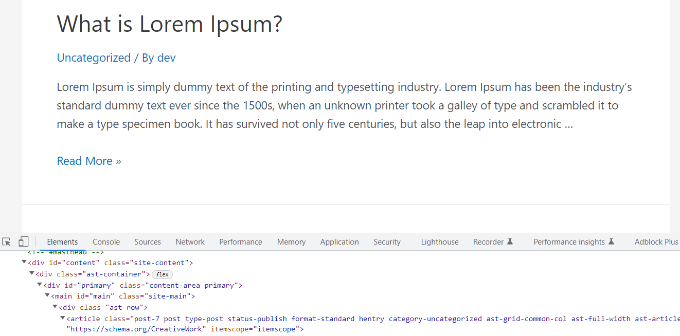
Um novo painel será aberto no lado direito ou na parte inferior da tela.
Ele terá a seguinte aparência:

Na visualização do desenvolvedor, você poderá ver o código-fonte HTML, o CSS e outros detalhes do seu site.
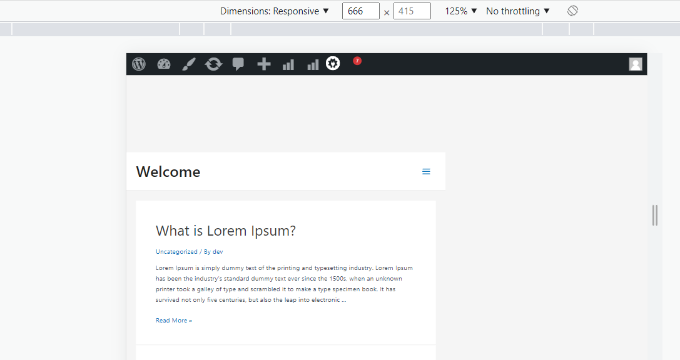
Em seguida, você precisa clicar no botão “Toggle Device Toolbar” (Alternar barra de ferramentas do dispositivo) para mudar para a visualização móvel.

A visualização do seu site será reduzida para o tamanho da tela do celular.
A aparência geral do seu site também será alterada na visualização móvel. Por exemplo, os menus serão recolhidos e os ícones adicionais serão movidos para a esquerda em vez de para a direita do menu.

Quando você passar o cursor do mouse sobre a visualização móvel do seu site, ele se tornará um círculo. Esse círculo pode ser movido com o mouse para imitar a tela sensível ao toque de um dispositivo móvel.
Também é possível manter pressionada a tecla “Shift” e, em seguida, clicar e mover o mouse para simular a pinça na tela do celular para aumentar ou diminuir o zoom.
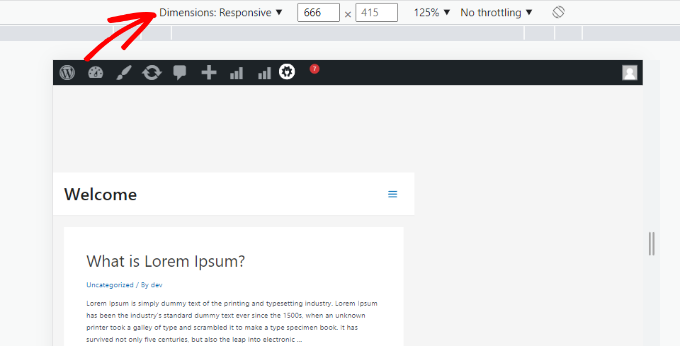
Acima da visualização móvel do seu site, você verá algumas opções adicionais.

Essas configurações permitem que você faça várias coisas extras. Você pode verificar a aparência do seu site em diferentes tipos de smartphones.
Por exemplo, você pode selecionar um dispositivo móvel, como um iPhone, e ver como seu site será exibido no dispositivo.
Você também pode simular o desempenho do seu site em conexões 3G rápidas ou lentas. Você pode até mesmo girar a tela do celular usando o ícone de rotação.
Bônus: Como criar conteúdo específico para dispositivos móveis no WordPress
É importante que seu site tenha um design responsivo para que os visitantes móveis possam navegar facilmente pelo seu site.
No entanto, o simples fato de ter um site responsivo pode não ser suficiente. Os usuários de dispositivos móveis geralmente procuram coisas diferentes dos usuários de desktop.
Muitos temas e plug-ins premium permitem que você crie elementos que são exibidos de forma diferente no desktop e no celular. Você também pode usar um plug-in de criação de páginas, como o SeedProd, para editar suas páginas de destino na visualização móvel.

Você deve considerar a criação de conteúdo específico para celular para seus formulários de geração de leads. Em dispositivos móveis, esses formulários devem solicitar o mínimo de informações, de preferência apenas um endereço de e-mail. Eles também devem ter boa aparência e ser fáceis de fechar.
Para obter mais detalhes, consulte nosso guia sobre como criar uma página de destino no WordPress.
Outra ótima maneira de criar popups específicos para celular e formulários de geração de leads é com o OptinMonster. Ele é o plugin de popup para WordPress e a ferramenta de geração de leads mais poderosa do mercado.

O OptinMonster tem regras específicas de exibição de segmentação por dispositivo que permitem mostrar campanhas diferentes para usuários móveis e usuários de desktop. Você pode até combinar isso com o recurso de segmentação geográfica do OptinMonster e outros recursos avançados de personalização para obter as melhores conversões.
Para obter mais informações, consulte nosso guia sobre como criar pop-ups para celular que convertem.
Esperamos que este artigo tenha ajudado você a saber como visualizar o layout móvel do seu site. Você também pode querer ver nossas escolhas de especialistas para os melhores plug-ins para converter um site WordPress em um aplicativo móvel e aprender maneiras de criar um site compatível com dispositivos móveis.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support says
SeedProd will allow you to create a responsive theme for your site
Administrador
Moinuddin waheed says
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support says
It is definitely a good feature to have
Administrador
Jiří Vaněk says
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support says
Thank you for sharing, page builders have started adding this view toggle for their users
Administrador
Moinuddin Waheed says
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar says
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah says
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support says
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Administrador
daniel says
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support says
That is method 2 in this article.
Administrador
Larissa mokom says
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support says
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Administrador
Samson Onuegbu says
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support says
You’re welcome, glad you found our recommendations helpful
Administrador