Voulez-vous avoir un aperçu de la version mobile de votre site WordPress ?
La Prévisualisation de la mise en page mobile vous aide à voir à quoi ressemble votre site sur les appareils mobiles. Lorsque votre site est en cours de développement/développeuses ou même lorsqu’il est en direct, il est souvent plus facile de voir la version mobile sur un ordinateur de bureau. Vous pouvez alors apporter rapidement des modifications et en voir les effets.
Dans cet article, nous allons vous afficher comment voir une version mobile du site WordPress depuis un ordinateur de bureau.

Pourquoi vous devez prévisualiser votre mise en page mobile ?
Plus de 50 % des internautes utiliseront leur mobile pour accéder à votre site. Environ 3 % utiliseront une tablette.
Cela signifie qu’il est très important d’avoir un site qui se présente bien sur mobile.
En fait, le mobile est si important que Google utilise désormais un index mobile-first pour son algorithme de classement des sites. Cela signifie que Google utilisera la version mobile de votre site pour l’indexation. Vous pouvez en savoir plus en lisant notre guide ultime du référencement WordPress.
Même si vous utilisez un thème WordPress responsive, vous devez toujours vérifier l’apparence de votre site sur mobile. Vous pourriez vouloir créer différentes versions des pages d’atterrissage clés qui sont optimisées pour les besoins des utilisateurs/utilisatrices mobiles.
Il est important de garder à l’esprit que la plupart des prévisualisations mobiles ne seront pas complètement terminées car il y a tellement de tailles d’écran mobile et de navigateurs différents. Votre test final devrait toujours être de regarder votre site sur un appareil mobile réel.
Cela dit, voyons comment vous pouvez voir la version mobile de votre site WordPress sur un ordinateur de bureau.
Nous allons aborder deux méthodes différentes pour tester l’apparence de votre site sur mobile à l’aide de navigateurs de bureau. Vous pouvez cliquer sur les liens ci-dessous pour accéder à n’importe quelle section :
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1 : Utiliser l’Outil de personnalisation du thème de WordPress
Vous pouvez utiliser le personnalisateur de thème WordPress pour prévisualiser la version mobile de votre site WordPress.
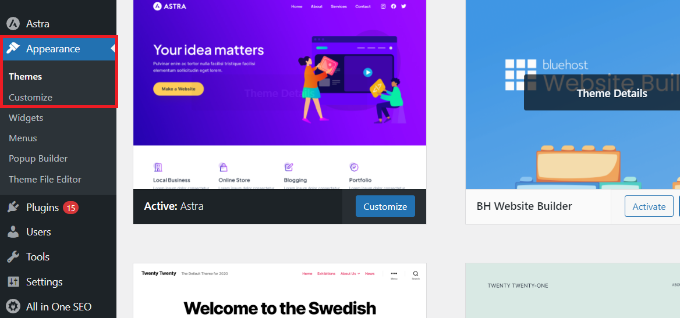
Il vous suffit de vous connecter à votre tableau de bord WordPress et de vous rendre dans l’écran Apparence » Personnaliser « .

Cela ouvrira le personnalisateur de thème WordPress. Pour ce tutoriel, nous utiliserons le thème Astra.
Selon le thème que vous utilisez, les options du menu de gauche peuvent être légèrement différentes.

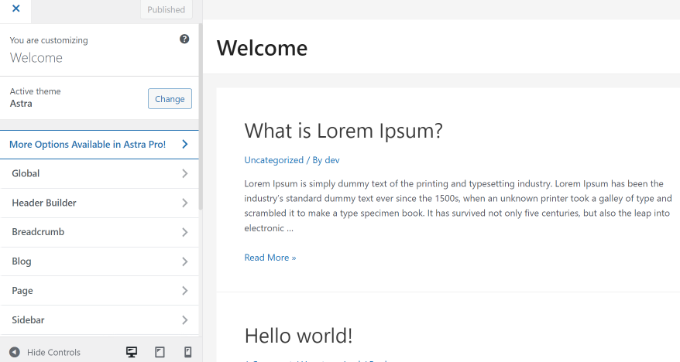
En bas de l’écran, il suffit de cliquer sur l’icône mobile.
Vous verrez alors une prévisualisation de l’apparence de votre site sur les appareils mobiles.

Cette méthode de prévisualisation de la version mobile est particulièrement utile lorsque vous n’avez pas terminé la création de votre blog ou lorsque celui-ci est en mode maintenance.
Vous pouvez désormais apporter des modifications à votre site et en vérifier l’aspect avant de les mettre en direct.
Méthode 2 : Utilisation du mode appareil DevTools de Google Chrome
La méthode suivante pour savoir comment voir la version mobile d’un site consiste à utiliser le navigateur Google Chrome.
Le navigateur Google Chrome dispose d’un ensemble d’outils de développeur/développeuse qui vous permettent d’effectuer diverses vérifications sur n’importe quel site web, y compris de voir une prévisualisation de son apparence sur les appareils mobiles.
Il suffit d’ouvrir le navigateur Google Chrome sur votre ordinateur et de visiter la page que vous souhaitez vérifier. Il peut s’agir de la Prévisualisation d’une page de votre site, ou même du site de votre concurrent.
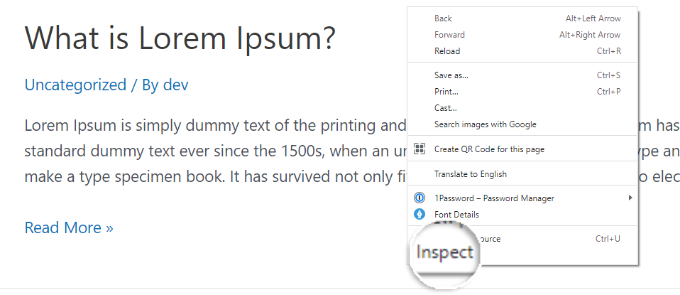
Sélectionné, vous devez cliquer avec le bouton droit de la souris sur la page et sélectionner l’option « Inspecter ».

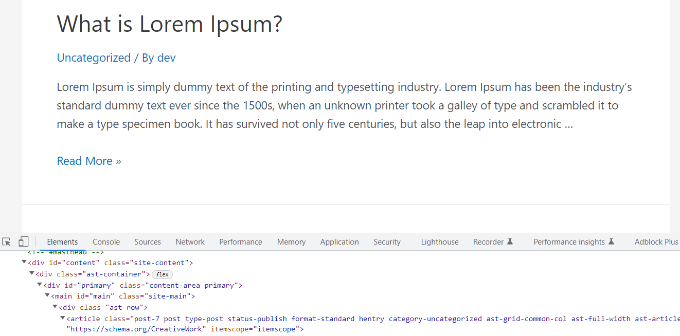
Un nouveau panneau s’ouvre à droite ou en bas de l’écran.
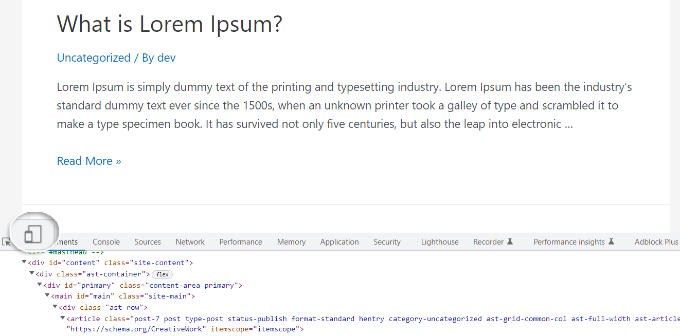
Il se présentera comme suit :

Dans la vue développeur/développeuse, vous pourrez voir le code source HTML de votre site, le CSS et d’autres détails.
Ensuite, vous devez cliquer sur le bouton « Permuter la barre d’outils de l’appareil » pour modifier la vue mobile.

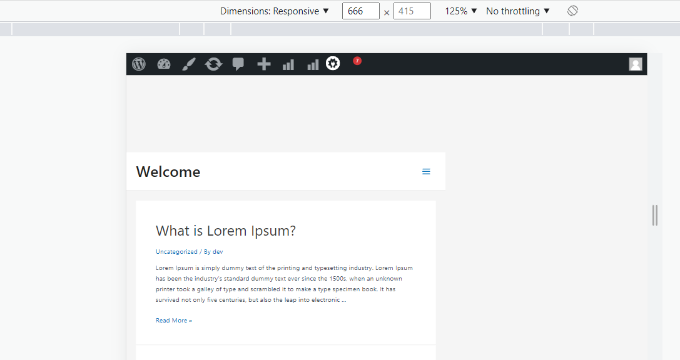
Vous verrez la Prévisualisation de votre site se réduire à la taille de l’écran mobile.
L’apparence générale de votre site sera également modifiée dans la vue mobile. Par exemple, les menus se replieront et les icônes supplémentaires se déplaceront vers la gauche au lieu de la droite du menu.

Lorsque vous survolez la vue mobile de votre site avec le curseur de votre souris, celle-ci se transforme en cercle. Ce cercle peut être déplacé avec votre souris pour imiter l’écran tactile d’un appareil mobile.
Vous pouvez également maintenir la touche « Shift » enfoncée, puis cliquer et déplacer votre souris pour simuler un pincement de l’écran du mobile afin d’effectuer un zoom avant ou arrière.
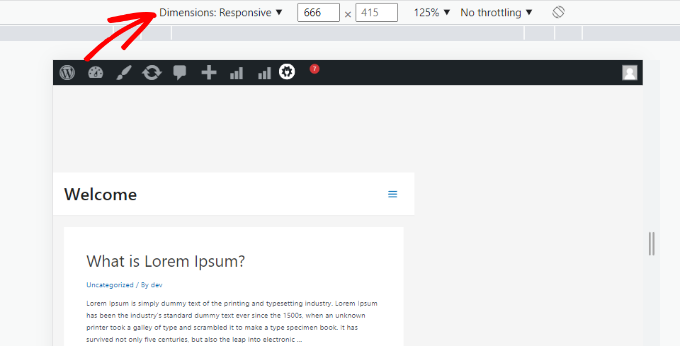
Au-dessus de la vue mobile de votre site, vous verrez quelques options supplémentaires.

Ces réglages vous permettent de faire plusieurs choses supplémentaires. Vous pouvez vérifier l’aspect de votre site sur différents types de smartphones.
Par exemple, vous pouvez sélectionner un appareil mobile comme un iPhone et voir comment votre site apparaîtra sur l’appareil.
Vous pouvez également simuler les performances de votre site sur des connexions 3G rapides ou lentes. Vous pouvez même faire pivoter l’écran mobile à l’aide de l’icône de rotation.
Bonus : Comment créer du contenu spécifique pour les mobiles dans WordPress
Il est important que votre site ait un design responsive afin que les internautes mobiles puissent facilement naviguer sur votre site.
Cependant, le simple fait d’avoir un site responsive peut ne pas aller assez loin. Les utilisateurs/utilisatrices d’appareils mobiles recherchent souvent des choses différentes de celles des utilisateurs/utilisatrices d’ordinateurs de bureau.
De nombreux thèmes premium et extensions vous permettent de créer des éléments qui s’affichent différemment sur ordinateur par rapport au mobile. Vous pouvez également utiliser un plugin de constructeur de page comme SeedProd pour modifier vos pages d’atterrissage en vue mobile.

Vous devriez envisager de créer un contenu spécifique aux mobiles pour vos formulaires de génération de prospects. Sur les appareils mobiles, ces formulaires doivent demander un minimum d’informations, idéalement une simple adresse e-mail. Ils doivent également être esthétiques et faciles à fermer.
Pour plus de détails, vous pouvez consulter notre guide sur la création d’une page d’atterrissage sur WordPress.
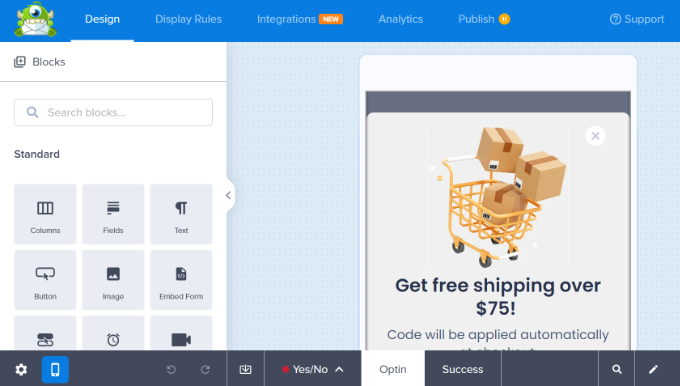
Une autre excellente façon de créer des fenêtres surgissantes spécifiques aux mobiles et des formulaires de génération prospects est avec OptinMonster. Il s’agit de l’extension de fenêtres surgissantes WordPress et de l’outil de génération de prospects les plus puissants du marché.

OptinMonster dispose de règles d’affichage spécifiques au ciblage des appareils qui vous permettent d’afficher des campagnes différentes pour les utilisateurs mobiles/utilisateurs d’ordinateurs. Vous pouvez même combiner cela avec la mis en avant de ciblage géographique d’OptinMonster et d’autres fonctionnalités de personnalisation avancées pour obtenir les meilleures conversions.
Vous pouvez consulter notre guide sur la création de fenêtres surgissantes mobiles qui convertissent pour plus d’informations.
Nous espérons que cet article vous a aidé à apprendre comment prévisualiser la mise en page mobile de votre site. Vous pouvez également consulter nos choix d’experts pour les meilleures extensions pour convertir un site WordPress en une application mobile et apprendre des façons de créer un site Web adapté aux mobiles.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support says
SeedProd will allow you to create a responsive theme for your site
Administrateur
Moinuddin waheed says
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support says
It is definitely a good feature to have
Administrateur
Jiří Vaněk says
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support says
Thank you for sharing, page builders have started adding this view toggle for their users
Administrateur
Moinuddin Waheed says
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar says
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah says
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support says
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Administrateur
daniel says
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support says
That is method 2 in this article.
Administrateur
Larissa mokom says
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support says
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Administrateur
Samson Onuegbu says
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support says
You’re welcome, glad you found our recommendations helpful
Administrateur