Vous souhaitez créer une fenêtre surgissante de coupon sur votre site WordPress ?
Les fenêtres surgissantes de codes promo sont un excellent moyen de convertir les internautes en clients/clientes personnalisés. Il existe plusieurs façons de créer et d’afficher des fenêtres surgissantes de coupons. Cependant, afficher le coupon au bon moment fait une énorme différence pour convertir les internautes qui abandonnent en clients/clientes.
Dans cet article, nous allons voir comment ajouter une fenêtre surgissante de coupon à votre site WordPress ou WooCommerce.

Pourquoi offrir un code promo aux internautes ?
Souvent, les nouveaux propriétaires d’entreprise craignent que les coupons ne grugent leurs bénéfices. Cependant, les chefs d’entreprise établis savent que les remises sont un moyen efficace d’inciter les internautes à se décider au lieu de rester sur le carreau.
Proposer des codes promo vous aide à récupérer les ventes de paniers abandonnés, à convertir les internautes en clients/clientes et à réaliser davantage de ventes.
La plupart des plateformes d’e-commerce comme WooCommerce vous permettent de créer facilement des codes de réduction. Cependant, partager ces codes promo avec vos clients/clientes fait toute la différence.
C’est pourquoi, dans cet article, nous allons partager deux façons différentes de partager des coupons avec vos internautes. Il s’agit notamment d’une fenêtre surgissante de sortie de coupon et d’un optin de rotation de coupon.
Voyons comment créer une fenêtre surgissante de coupon dans WordPress ou WooCommerce.
Comment créer votre fenêtre promo surgissante dans WordPress
La meilleure façon de créer une fenêtre surgissante de coupon est d’utiliser OptinMonster. C’est la meilleure extension de fenêtre surgissante WordPress et le meilleur logiciel de génération de prospects sur le marché.
En savoir plus, consultez notre Avis complet sur OptinMonster.

Tout d’abord, vous devez vous rendre sur le site d’OptinMonster pour créer un compte. Cliquez simplement sur le bouton « Premiers pas OptinMonster » pour commencer.
Vous aurez besoin au minimum de l’offre Croissance car elle inclut les campagnes de roues de coupons et des règles de ciblage avancées pour vos fenêtres surgissantes.
Ensuite, vous devez installer et activer l’extension OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
L’extension agit comme un connecteur entre votre compte OptinMonster et votre site WordPress.
Après avoir activé l’extension, vous verrez apparaître l’assistant de configuration d’OptinMonster. Allez-y et cliquez sur le bouton « Connecter votre compte existant ».

Une nouvelle fenêtre s’ouvre alors, dans laquelle vous devez connecter votre site WordPress à OptinMonster.
Cliquez simplement sur le bouton « Se connecter à WordPress » pour continuer.

Vous pouvez également connecter votre magasin WooCommerce avec OptinMonster. Confirmez simplement que vous avez configuré un magasin e-commerce dans WordPress.
Tout d’abord, vous devez vous rendre dans OptinMonster » Réglages à partir de votre panneau d’administration WordPress.
Ensuite, dirigez-vous vers l’onglet » Général » et cliquez sur le bouton » Générer automatiquement les clés + connecter WooCommerce « .

WooCommerce va maintenant générer des clés automatiquement et se connecter à votre compte OptinMonster.
Vous êtes maintenant prêt à créer votre première campagne de fenêtres surgissantes.
Création de votre campagne de fenêtres surgissantes de coupons
Pour créer une campagne, vous pouvez vous rendre dans OptinMonster » Campagnes depuis votre tableau de bord WordPress, puis cliquer sur le bouton » Créer votre première campagne « .

Sur l’écran suivant, OptinMonster affiche différents types de campagnes et de modèles.
Tout d’abord, vous devez choisir un type de campagne. Nous allons utiliser « Fenêtres surgissantes », qui devrait être le choix par défaut.

Ensuite, il vous sera demandé de sélectionner un modèle.
OptinMonster dispose d’une vaste plage de modèles parmi lesquels vous pouvez choisir, avec beaucoup de mises en page et de jeux de couleurs différents. Le Modèle ‘Code promo’ est parfait pour créer cette fenêtre surgissante. Sélectionné par OptinMonster, ce modèle est parfait pour créer ce popup. Sélectionné par OptinMonster, ce modèle est parfait pour créer ce popup.
Vous pouvez utiliser la boîte de recherche pour trouver le modèle de Code promo ou défiler vers le bas de la page.

Survolez ensuite le modèle et cliquez sur le bouton « Utiliser le modèle ».
La dernière étape avant de construire votre fenêtre surgissante de coupon est de nommer la campagne. Après avoir saisi/saisi un nom, cliquez sur le bouton « Commencer la construction ».

Conception de votre fenêtre surgissante de code promo
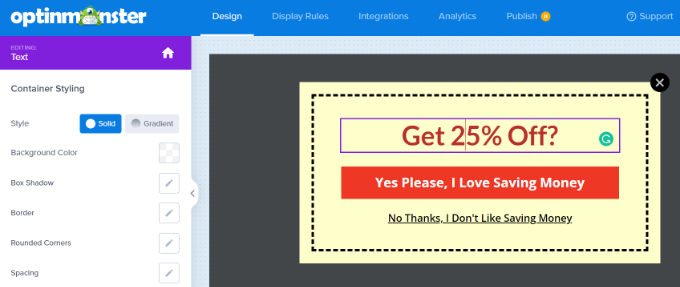
Une fois que vous avez cliqué sur « Commencer à Construire », vous voyez apparaître le constructeur de campagne par glisser-déposer.
Vous pouvez l’utiliser pour ajouter différents blocs à votre Modèle et modifier le texte, les couleurs et le design du coupon comme vous le souhaitez.

Vous pouvez également cliquer sur n’importe quel élément du dessin pour le modifier davantage. Ici, nous avons modifié le texte et lui avons donné une couleur différente.
Dès que vous effectuez vos modifications, vous verrez les mises à jour en temps réel dans le modèle de fenêtre surgissante de coupon.

Vous pouvez essayer différentes polices et couleurs pour faire ressortir votre texte dans la fenêtre surgissante ou pour qu’il corresponde à votre marque.
En dehors du texte et des éléments à l’intérieur de la fenêtre surgissante, vous pouvez également modifier la couleur d’arrière-plan, ajouter une image à votre coupon, définir la couleur de la bordure, modifier le style de la bordure, et bien plus encore.

Une fois les modifications effectuées, veillez à stocker votre campagne en cliquant sur le bouton vert « Enregistrer » en haut de l’écran.
Décidez de la manière de délivrer votre Code promo
Maintenant que vous avez configuré votre fenêtre promo, vous devez décider de la manière dont vous allez délivrer le code promo à votre internaute.
Il y a plusieurs façons de le faire dans OptinMonster, mais la meilleure est de délivrer le code promo directement à travers la vue d’OptinMonster sur les expéditeurs et de l’envoyer par e-mail.
Ainsi, si l’internaute n’est pas prêt à acheter immédiatement, il a reçu le code promo dans sa boîte réception e-mail pour s’y référer ultérieurement.
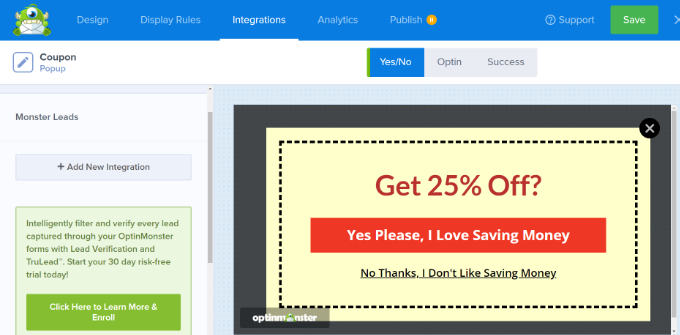
Par défaut, votre fenêtre surgissante de coupon est déjà conçue pour utiliser « la vue Succès » dès que vous cliquez sur le bouton. Pour vérifier, vous pouvez cliquer sur le bouton et voir l’option « Aller à la vue » sur le côté gauche de votre écran.

Si vous souhaitez une action de bouton différente, vous pouvez la modifier ici. Cependant, pour votre premier code promo, nous vous recommandons d’épingler le défaut.
Intégrer OptinMonster à votre liste d’e-mail
Pour envoyer automatiquement votre code promo par e-mail et pour que l’internaute soit ajouté à votre liste d’e-mails, vous devez intégrer OptinMonster à un service de marketing e-mail.
Constant Contact est un excellent service à utiliser avec OptinMonster, et les lecteurs de WPBeginner peuvent obtenir 20% de réduction sur leurs 3 premiers mois en utilisant ce coupon.
Cependant, si vous utilisez un autre service d’e-mail, OptinMonster s’intègre avec pratiquement tous les principaux fournisseurs.
Il vous suffit de vous rendre dans l’onglet « Intégration » et de cliquer sur le bouton « + Ajouter une nouvelle intégration » pour ajouter votre service de marketing e-mail.

Une fois que vous avez fait cela, vous pouvez définir un E-mail expéditeur automatique à chaque fois qu’une personne s’inscrit à la liste d’e-mails par le biais de votre fenêtre surgissante.
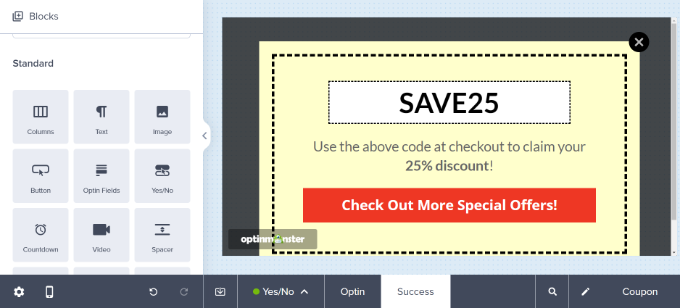
Astuce bonus : Modifier le Modèle de vue de la réussite
Vous pouvez consulter et modifier le modèle de « Vue de la réussite » en retournant dans l’onglet Conception de votre campagne et en cliquant sur l’option « Réussite » en bas de l’écran.
Le défaut ressemble à ceci, mais vous pouvez le modifier comme vous le souhaitez, de la même manière que vous avez modifié votre fenêtre surgissante.

Modifiez les règles d’affichage de votre fenêtre surgissante Code promo
Par défaut, votre fenêtre surgissante de coupon apparaîtra aux internautes après qu’ils soient restés 5 secondes sur n’importe quelle page de votre site.
Si vous souhaitez le modifier, allez dans l’onglet « Règles d’affichage ».

Vous pouvez définir toutes les règles d’affichage que vous souhaitez, mais l’une d’entre elles est Exit-Intent®.
Cette technologie spéciale d’OptinMonster permet de savoir quand un internaute est sur le point de quitter votre site et d’afficher votre fenêtre surgissante au bon moment.
Vous pouvez ajouter une intention de sortie en sélectionnant la « sortie détectée » dans le menu déroulant et en choisissant les appareils sur lesquels afficher la campagne. Par défaut, elle sera définie pour s’afficher sur tous les appareils.

Il existe également une option permettant de contrôler la sensibilité de l’intention de sortie.
Ensuite, défilez vers le bas et choisissez les pages où vous souhaitez afficher votre campagne.
Par exemple, vous pouvez utiliser le réglage par défaut « chemin d’accès à l’URL actuelle » et sélectionner l’option « n’importe quelle page ». Ainsi, votre campagne apparaîtra sur l’ensemble de votre site.
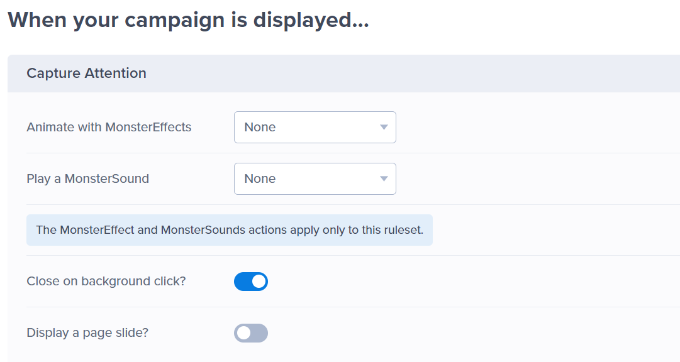
Ensuite, OptinMonster offre également des options pour jouer un effet sonore et afficher une animation lorsque la fenêtre surgissante du coupon apparaît.

D’autres réglages sont également possibles.
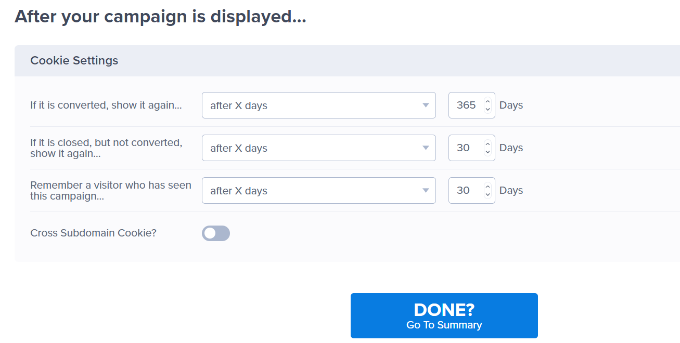
OptinMonster vous permet de configurer les cookies pour votre campagne et de définir le nombre de jours après lesquels la campagne sera affichée aux différents utilisateurs/utilisatrices.

Une fois que vous êtes satisfait de votre fenêtre surgissante, vous pouvez accéder à l’onglet « Publier » en haut de la page.
Confirmez ensuite que la case « Publier » est cochée dans la section « État de la publication ».

N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut et de fermer le Constructeur de campagne.
Vous pouvez maintenant visiter votre site pour voir la fenêtre surgissante en action.

Création d’une roue de coupons « Spin-to-Win
Une roue de coupons à gagner est un excellent moyen de rendre vos coupons plus intéressants et plus amusants pour les internautes. Il s’agit en quelque sorte d’un mini-jeu auquel les internautes peuvent participer pour gagner une remise ou un autre bonus.
Vos options de gains peuvent inclure des réductions de 10 %, 20 %, une livraison gratuite, un essai gratuit ou toute autre option que vous souhaitez proposer.
OptinMonster propose un type de campagne « Gamifié » qui vous permet de créer des popups de type « spin-the-wheel ».

Ensuite, défilez vers le bas et sélectionnez l’un des modèles de roue.
L’extension propose différents modèles de jeux à gagner. Il suffit de survoler un modèle et de cliquer sur le bouton « Utiliser le modèle ».

Ensuite, vous pouvez modifier n’importe quel aspect de votre roue des coupons.
Pour modifier les options de la roue des coupons elle-même, vous devez cliquer sur le bouton « Personnaliser les sections de la roue » sur le côté gauche.

Vous pouvez ensuite saisir n’importe quel texte comme libellé de chaque option et ajouter le code promo pour chaque option gagnante.
Note : Les « chances de gagner » sont déterminées automatiquement. Si vous modifiez la permutation d’une ou plusieurs des options ‘Peut gagner’, OpinMonster recalculera les chances de gagner.

Si vous avez besoin de plus d’aide pour créer votre roue de coupons et l’ajouter à votre site, consultez notre publication sur la façon d’ajouter des optins spin-to-win dans WordPress et WooCommerce, qui décrit le processus plus en détail.
Vous pouvez ensuite vous rendre sur votre site pour voir la fenêtre surgissante du coupon « spin-to-win » en action.

Nous espérons que cet article vous a aidé à apprendre comment créer une fenêtre surgissante de coupon sur WordPress. Vous pouvez également consulter notre sélection des meilleures extensions WooCommerce ou notre guide sur la façon d’ajouter des notifications push à votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!