Vous vous demandez comment ajouter des notifications web push à votre site WordPress ?
Les notifications push vous permettent d’envoyer des messages aux utilisateurs/utilisatrices même lorsqu’ils/elles ne sont pas sur votre site. Cela vous aide à faire revenir les utilisateurs/utilisatrices sur votre site, à augmenter le trafic et à gagner plus d’argent.
Dans cet article, nous allons vous afficher comment ajouter facilement des notifications web push à votre site WordPress.

Nous allons couvrir tout ce que vous devez savoir sur l’envoi de notifications push dans notre tutoriel, et vous pouvez utiliser les liens rapides ci-dessous pour passer aux différentes sections :
- What Are Push Notifications?
- Why Add Web Push Notifications to Your WordPress Site?
- Setting Up Web Push Notifications in WordPress With PushEngage
- Create a Subscribers List With PushEngage
- Send Push Notifications to Subscribers Every Time You Publish a New Post on WordPress
- Bonus: Set Up Automated Drip Notifications With PushEngage
Qu’est-ce que les notifications push ?
Les notifications push sont des messages de notification courts et cliquables qui apparaissent sous forme de fenêtre surgissante sur les appareils de bureau ou mobiles des utilisateurs/utilisatrices.
Elles s’affichent en haut de l’ordinateur ou dans la zone de notification sur un appareil mobile. Le plus beau, c’est qu’elles peuvent s’afficher même lorsque le navigateur de l’utilisateur n’est pas ouvert.
Voici un exemple de notification push.

Les notifications push vous permettent d’atteindre les utilisateurs sur tous les appareils avec vos dernières mises à jour et offres, ce qui en fait un moyen efficace de convertir les internautes en adeptes et clients fidèles.
Pourquoi ajouter des notifications Web Push à votre site WordPress ?
Saviez-vous que 70 % des personnes qui quittent votre site ne reviendront jamais ? C’est pourquoi vous devez convertir les visiteurs de votre site WordPress en abonnés/clientes.
Pour ce faire, vous pouvez utiliser plusieurs canaux à la fois. Il peut s’agir de marketing e-mail, de réseaux sociaux, de marketing mobile ou SMS, et de notifications push sur le web.
Leslistes d’e-mails restent les outils de marketing les plus puissants qui soient, 51 % des consommateurs préférant être contactés par les entreprises par e-mail. Cependant, nous trouvons que les notifications push sont également très efficaces.
Sur le site WPBeginner, les notifications push font systématiquement partie des 5 premières sources de trafic.
Voici quelques-unes des raisons qui font des notifications push un excellent outil de marketing :
- Les utilisateurs/utilisatrices doivent donner leur droit explicite pour recevoir des notifications push. Cela signifie qu’ils sont déjà intéressés par ce que vous avez à offrir et qu’ils sont plus susceptibles de s’engager dans les notifications.
- Les notifications push sont plus courtes et demandent moins d’attention que les e-mails ou les mises à jour des réseaux sociaux.
- Il n’y a pas d’algorithme comme sur les réseaux sociaux pour limiter votre portée. Près de 100 % des messages sont délivrés.
- Les utilisateurs/utilisatrices peuvent contrôler l’affichage des notifications sur leurs appareils. Ils peuvent les mettre en veilleuse ou les désactiver complètement.
- Les entreprises ne sont pas aussi nombreuses à utiliser les notifications push.
Les sites populaires, notamment Facebook, Pinterest, LinkedIn et bien d’autres, comprennent l’importance et utilisent déjà les notifications push web comme stratégie marketing.
Les notifications push ont un taux d’ouverture 10X plus élevé que l’e-mail et un taux de clic 14X plus élevé. Elles sont plus engageantes que les SMS, le marketing par e-mail et les plateformes de réseaux sociaux.
Cela dit, voyons comment ajouter facilement des notifications web push à un site WordPress.
Réglages des notifications Web Push dans WordPress avec PushEngage
PushEngage est le meilleur service de notification push du marché qui vous permet d’ajouter facilement des notifications push à votre site WordPress.
Cela vous permet de vous connecter avec les internautes même après qu’ils aient quitté votre site grâce à des messages push ciblés.
Étape par étape : Création de votre compte PushEngage
Tout d’abord, vous devez vous rendre sur le site de PushEngage et cliquer sur le bouton « Premiers pas gratuits ».

L’offre gratuite couvre jusqu’à 200 abonnés/abonnés et 30 campagnes de notification par mois. Vous devrez mettre à niveau au fur et à mesure que vous aurez plus d’abonnés/abonnées et que vous aurez besoin d’envoyer plus de campagnes.
Après avoir sélectionné une offre, vous devez créer un compte PushEngage. Vous pouvez utiliser votre compte Google existant pour vous inscrire ou créer un nouveau compte.

Une fois cette étape franchie, vous accédez à la page « Configuration de votre compte », où vous devez ajouter le domaine de votre site, votre secteur d’activité et la taille de votre entreprise.
Votre sous-domaine sera automatiquement généré en fonction de ces informations. Ensuite, vous devrez également fournir les détails de votre carte bancaire ici.

Après vous être inscrit, vous serez dirigé vers votre Tableau de bord PushEngage.
Gardez à l’esprit que si vous vous êtes inscrit en utilisant votre compte Google, c’est ici que vous devrez fournir les détails de votre site.
Une fois cela fait, il suffit de se rendre sur la page Réglages du site » Détails du site dans la colonne de gauche du tableau de bord de PushEngage.
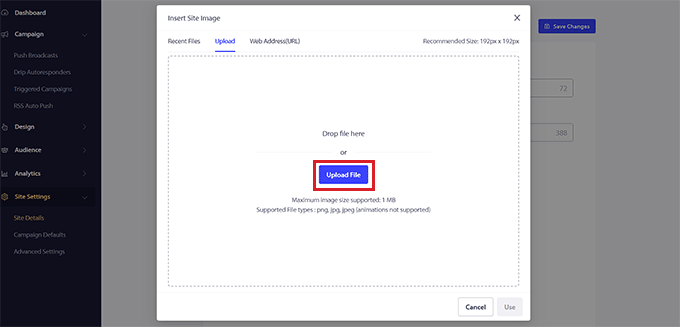
À partir de là, vous pouvez modifier le nom et l’URL de votre site si vous le souhaitez. Après cela, vous devez téléverser une image qui sera utilisée comme icône de site pour vos notifications push web.
Pour ce faire, cliquez sur le bouton « Choisissez une image ».

Une fenêtre s’ouvre alors sur votre écran, dans laquelle vous pouvez téléverser une image depuis votre ordinateur.
Vous pouvez également ajouter une image en utilisant son URL. Une fois l’image sélectionnée, il suffit de cliquer sur le bouton « Utiliser ».
Ensuite, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.

N’oubliez pas que votre image doit être au format PNG ou JPG et que la taille recommandée est de 192×192.
Vous avez maintenant terminé les informations clés de votre compte PushEngage.
Étape par étape : Connecter votre site WordPress à PushEngage
L’étape suivante consiste à connecter votre site WordPress à PushEngage.
Pour ce faire, vous devez installer et activer l’extension WordPress PushEngage. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
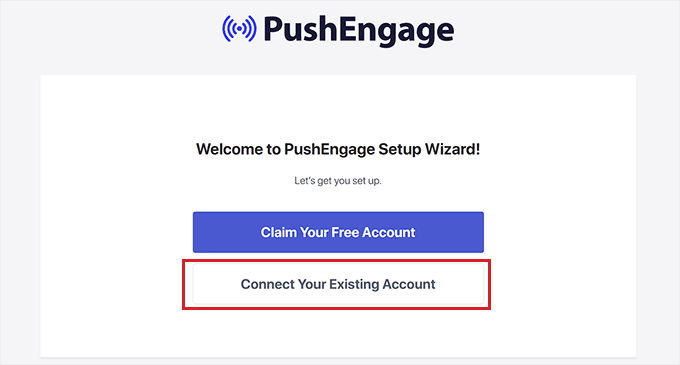
Lors de l’activation, le message « Bienvenue dans l’assistant de configuration de PushEngage » s’affiche sur votre écran, où vous devez cliquer sur le bouton « Connecter votre compte existant ».

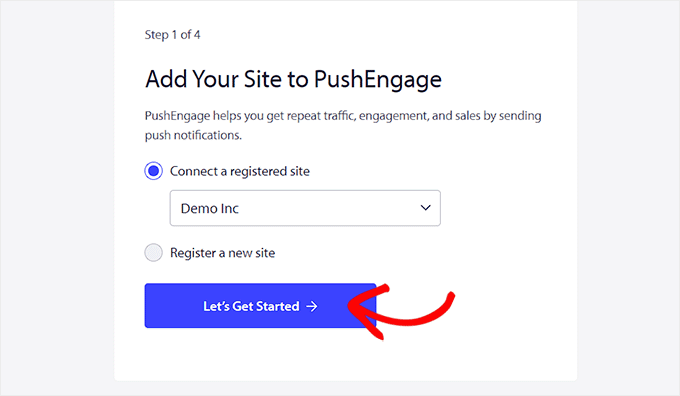
L’invite « Add Your Site to PushEngage » (Ajouter votre site à PushEngage) s’ouvrira dans une nouvelle fenêtre. Confirmez-vous que le site inscrit à PushEngage est le même que celui que vous utilisez actuellement.
Il vous suffit ensuite de cliquer sur le bouton « Premiers pas ».

Une fois votre compte PushEngage connecté à WordPress, un assistant de configuration sera lancé sur votre écran que vous pourrez configurer à votre guise.
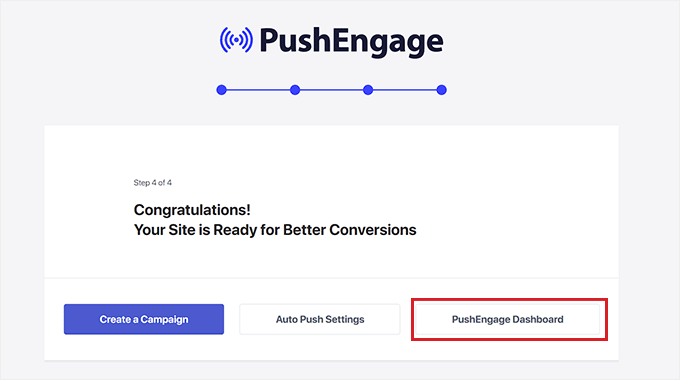
Une fois que vous avez terminé, cliquez sur le bouton « Tableau de bord PushEngage » pour être redirigé vers votre tableau de bord WordPress.

Il est maintenant temps pour vous de commencer à créer une notification push web pour votre blog ou site WordPress.
Étape par étape : Configurer vos messages de notification push
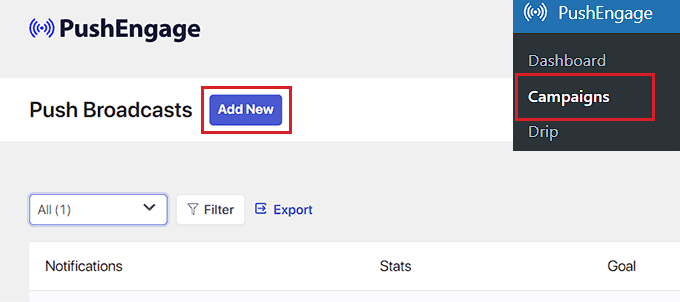
Pour créer une notification push, rendez-vous sur la page PushEngage » Campaigns « et cliquez sur le bouton » Add New « .
Vous serez alors dirigé vers l’écran « Créer une nouvelle diffusion push » dans votre tableau de bord WordPress.

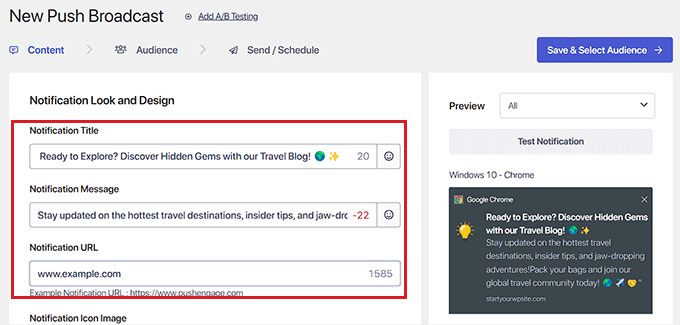
À partir de là, vous pouvez commencer par saisir un nom pour votre notification push dans le champ » Titre de la notification « . Saisissez ensuite le message que vous souhaitez afficher dans la notification push dans le champ « Message ».
Ensuite, vous devez ajouter l’URL de votre site dans le champ « Notification URL ».
Après avoir ajouté le titre et le message, vous pourrez voir la prévisualisation de votre notification push dans le coin droit de l’écran.

Ensuite, défilez vers le bas jusqu’à la section » Afficher une grande image » et permutez le commutateur sur actif si vous souhaitez ajouter une image à votre notification push.
Cette image sera affichée en haut de votre notification et ne perturbera pas l’alignement du titre et du message de la notification.

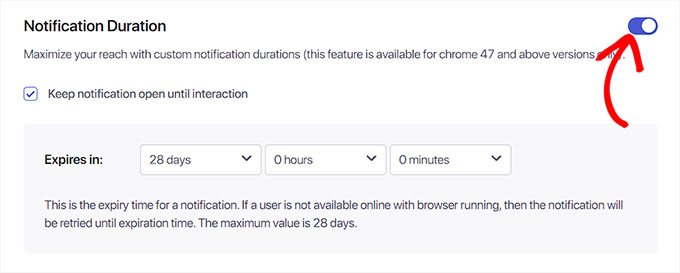
Ensuite, défilez jusqu’à la section « Durée de la notification » et permutez le commutateur pour qu’il soit activé.
Une fois que vous l’avez fait, vous pouvez maintenant cocher l’option « Garder la notification ouverte jusqu’à l’interaction ». Cela signifie que la notification sera constamment affichée à moins que l’utilisateur n’interagisse avec elle.
Vous pouvez également personnaliser la durée de votre notification push à partir des menus déroulants. Ce réglage permet de contrôler la durée d’affichage de la notification push.
Gardez à l’esprit que ces fonctionnalités fonctionnent uniquement pour Chrome 47 et les versions supérieures, et pas pour les autres navigateurs.
Après avoir défini les réglages, il suffit de cliquer sur le bouton « Enregistrer et sélectionner l’audience » en haut de la page.

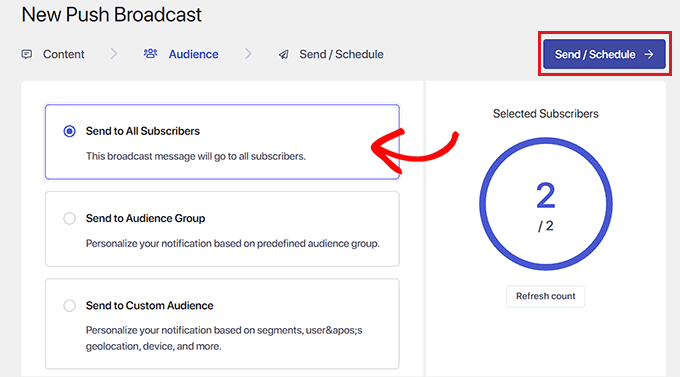
Cela vous dirigera vers l’étape suivante, où vous devez sélectionner l’audience à laquelle vous souhaitez envoyer des notifications push.
Ici, nous choisirons l’option « Envoyer à tous les abonnés » afin que notre notification push soit affichée à tous nos abonnés/abonnées.
Cliquez ensuite sur le bouton « Envoyer/Planifier » en haut de la page pour continuer.

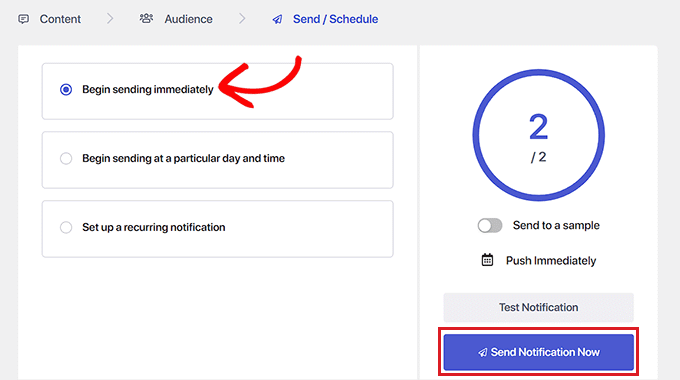
Dans l’étape par étape suivante, vous devez planifier le calendrier de votre notification push web.
Par exemple, si vous souhaitez commencer à envoyer vos notifications push immédiatement, alors vous pouvez sélectionner l’option » Commencer à envoyer immédiatement « . Cependant, vous pouvez également planifier l’envoi de votre notification à une heure donnée ou la transformer en notification push récurrente.
Cependant, gardez à l’esprit que vous aurez besoin d’une offre payante de PushEngage pour accéder à ces deux fonctionnalités.

Enfin, cliquez sur le bouton » Envoyer la notification maintenant » pour enregistrer votre campagne et commencer à envoyer vos notifications push web.
Une fois que vous avez configuré les notifications push, la meilleure pratique consiste à vérifier qu’elles fonctionnent comme vous l’aviez prévu.
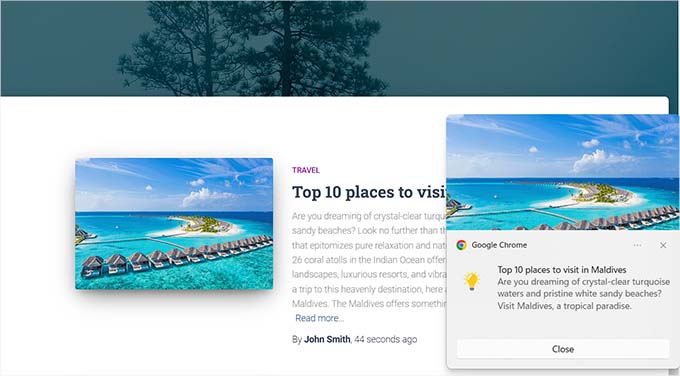
Pour tester vos notifications push, ouvrez votre site sur votre ordinateur ou votre téléphone. Là, vous devriez immédiatement voir la notification push web que vous venez de créer.
Voici la nôtre sur un ordinateur de bureau :

Cependant, gardez à l’esprit que cette notification push web s’affichera uniquement aux utilisateurs/utilisatrices qui font partie de votre liste d’abonnés/abonnées PushEngage.
Créer une liste d’abonnés/abonnées avec PushEngage
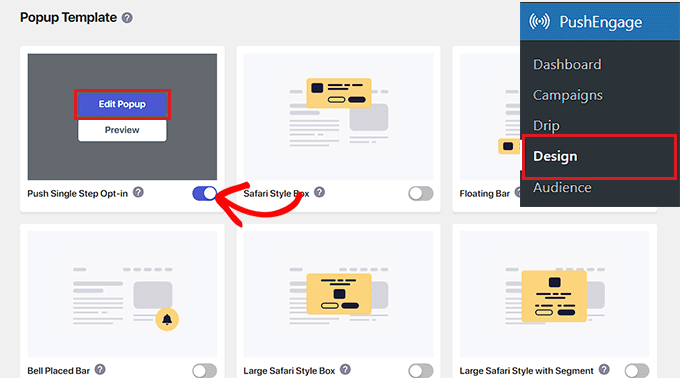
Si vous n’avez pas encore de liste d’abonnés/abonnées avec PushEngage, vous devez vous rendre sur la page » PushEngage » Design depuis la colonne latérale de l’administration de WordPress.
Une fois que vous y êtes, il vous suffit de permuter le commutateur sur actif pour un modèle de fenêtre surgissante qui vous plaît. Cliquez ensuite sur le bouton « Modifier la fenêtre surgissante ».

Cela ouvrira le tableau de bord du site PushEngage sur une nouvelle page.
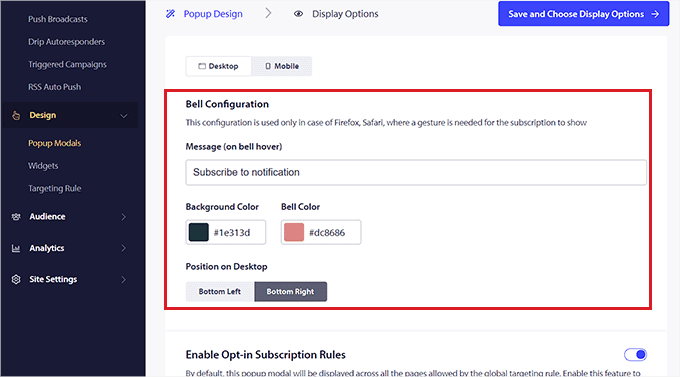
À partir de là, vous pouvez configurer la mise en page, le message et les règles d’abonnement de votre fenêtre surgissante.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer et choisir les options d’affichage » en haut de la page.

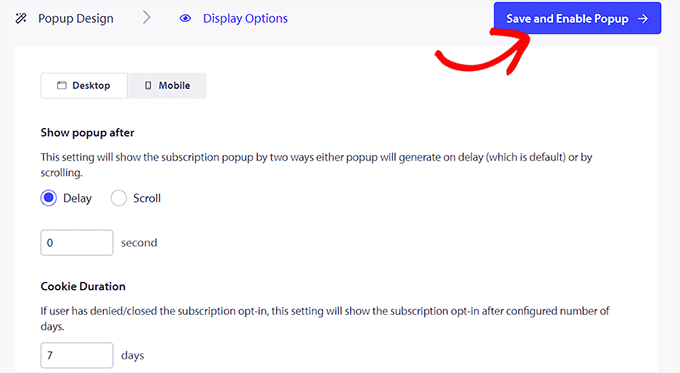
Cela vous affichera maintenant les options d’affichage, où vous pouvez choisir la durée du cookie, activer le déclenchement de l’abonnement, et plus encore.
Enfin, cliquez sur le bouton « Enregistrer et activer la fenêtre surgissante » pour stocker vos réglages et activer la fenêtre surgissante.

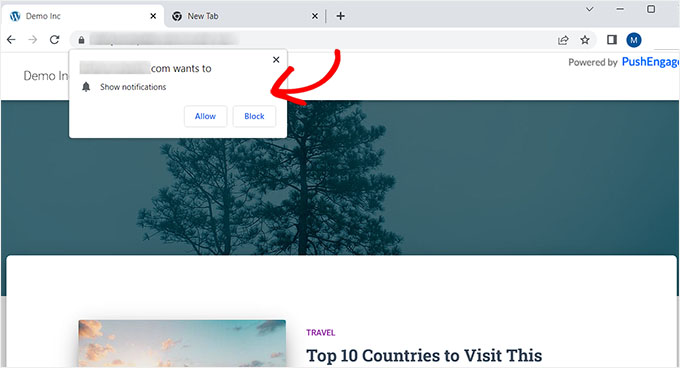
Vous devez maintenant visiter votre site en utilisant un autre compte Google. Consultez cette page, vous verrez une fenêtre surgissante en haut de votre site demandant aux utilisateurs/utilisatrices de lui permettre d’afficher des notifications.
Une fois que les utilisateurs auront cliqué sur le bouton « Permettre », ils feront automatiquement partie de votre liste d’abonnés/abonnées PushEngage.

Envoyer des notifications push aux abonnés/abonnés à chaque fois que vous publiez un nouvel article sur WordPress
Avec PushEngage, vous pouvez également envoyer des notifications push aux abonnés/abonnées à chaque fois que vous publiez un article de blog dans WordPress.
Pour ce faire, rendez-vous sur la page PushEngage » Réglages » du Tableau de bord WordPress et passez à l’onglet » Réglages Auto Push « . A partir de là, permutez l’interrupteur « Auto Push » sur actif.
Ensuite, vous devez choisir si vous souhaitez afficher l’image mise en avant de la publication dans la notification push et activer les boutons multi-actions.

Avec les boutons multi-actions, vous pouvez permettre aux utilisateurs d’interagir avec vos notifications push de plusieurs façons, comme la visite de votre publication de blog, l’abonnement à votre chaîne YouTube et l’inscription à votre newsletter par e-mail.
Vous pouvez également utiliser l’image mise en avant de la publication en avant du blog ou l’icône du site comme image de l’icône de notification.
Enfin, cliquez sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
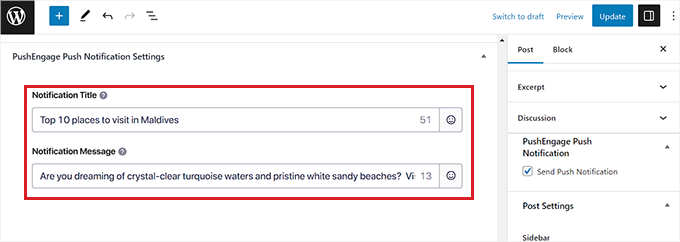
Créez maintenant une nouvelle publication dans l’éditeur de blocs de WordPress et défilez vers le bas jusqu’à la section » Réglages des notifications PushEngage « .
À partir de là, vous pouvez ajouter un titre et un message pour votre notification push web et même sélectionner un public pour celle-ci.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton « Publier » pour enregistrer vos modifications et mettre votre publication en direct.
Désormais, vos abonnés/abonnées recevront une notification pour la nouvelle publication de blog sur votre site.

Bonus : Configurer des Drip Notifications automatisées avec PushEngage
Si vous le souhaitez, vous pouvez également configurer des notifications automatisées au compte-gouttes avec PushEngage. Les campagnes Drip sont des messages automatisés qui sont généralement envoyés aux abonnés/abonnés pour leur souhaiter la bienvenue sur votre site, annoncer une vente ou proposer des coupons de remise.
Cela peut aider à stimuler l’engagement des comptes et à générer plus de prospects.
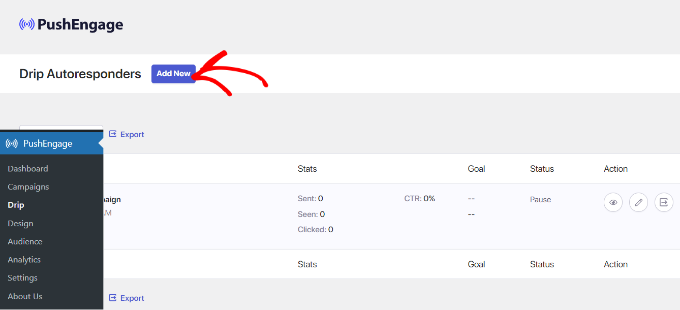
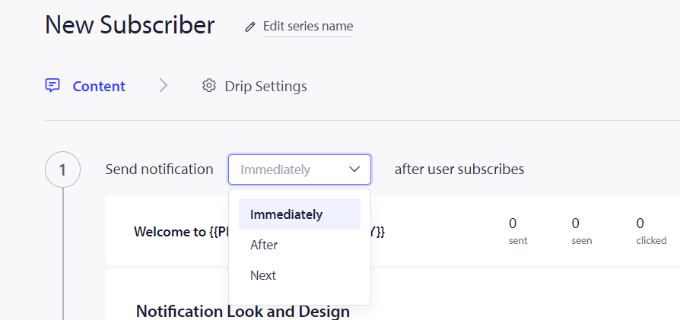
Pour configurer une campagne de goutte-à-goutte, rendez-vous sur la page PushEngage » Drip à partir du tableau de bord WordPress et cliquez sur le bouton » Ajouter une nouvelle « .

Ensuite, vous pouvez concevoir différentes notifications push selon vos préférences. Vous pouvez ajouter un titre, un message, une URL ou une image d’icône en dépliant chaque notification.
Une fois que vous avez fait cela, PushEngage vous permet de choisir quand envoyer chaque notification de la campagne. Par exemple, vous pouvez envoyer la première notification push lorsque le compte de l’utilisateur rejoint votre liste d’abonnés/abonnés.
Pour ce faire, il suffit de cliquer sur le menu déroulant « Envoyer une notification ».

Ensuite, vous pouvez définir différents calendriers pour chaque notification de votre campagne. Vous pouvez également envoyer des notifications spécifiques à un groupe sélectionné parmi vos abonnés/abonnés.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton » Activer l’autorépondeur » pour activer les notifications push automatisées. Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la façon de configurer des notifications automatisées au goutte-à-goutte dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des notifications web push à votre site WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de construire une liste d’e-mails et nos choix d’experts pour les meilleurs services de marketing e-mail pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I really like this feature of the plugin, I used to see in many website, one signup by users, the notification features alerts visitors even without needing to login.
WPBeginner Support says
Glad to hear you like the notifications
Administrateur
mohadese esmaeeli says
Is Push Notification still practical? I have heard a lot that it can be intrusive or weary users. In your opinion, is it recommended to use it?
WPBeginner Support says
If done poorly they can cause problems for your users but if you keep your push notifications helpful then they are still a good tool to use.
Administrateur
Ralph says
I was alywas thinking about implementing push notifications on my website but I consider them to be spamy myself. I always block them as soon I see them and think people do the same, but maybe I am wrong?
Is it really so much better than email marketing? In my country it is reported that 50-55% of web users are using adblockers so I don’t know if I should try it.
WPBeginner Support says
It depends on your product and how you use them. If used poorly any method can be considered spam but there are also plenty of ways to make a tool useful for your users.
Administrateur
Moinuddin Waheed says
I was looking for a way to use push notifications on my website and I found this article by push notification. This post includes all that is required to send a push notification and keep the post engaging and to keep the website traffic intact.
I want to know if we can build an email list through this push notification and if we can send our posts or articles to that subscribers list. if so, then do we need other email building lists or this push engage will suffice.
I am new to WordPress , so may be my question may seem weird to you.
once again,Thank you for this amazing post.
WPBeginner Support says
You can include a call to action to join your newsletter in a push notification
Administrateur
Mic says
Thanks for this post. I guess I may agree with you regarding OneSignal’s support. I’m also switching to PushEngage.
WPBeginner Support says
We hope you enjoy using PushEngage
Administrateur
jasen hudson says
I am seriously looking for a blog like this So wonderfully you have explained easily to set up the push notification to the website.
WPBeginner Support says
Glad you found our guide helpful
Administrateur
Nympha says
Hi does this work for both android and iOS?
Luca says
Is it possibile to activate push notification in a non-online website?
Rubb says
Can I use this to send reminder for people registered to webinar a day before the webinar?
WPBeginner Support says
It would depend on the tools you are using, if you reach out to the plugin’s support with your specific setup they may be able to assist.
Administrateur
EdidiongAni says
thanks for these. it really help
WPBeginner Support says
Glad our guide was helpful
Administrateur
James says
Why doesn’t your site have push notifications?
WPBeginner Support says
You may be using a blocker or other tool that is preventing you from seeing our notification request.
Administrateur
Mahamudul Hassan says
Thanks, brother it’s very helpful for me.
WPBeginner Support says
Glad our guide was helpful
Administrateur
KHALID MEHMOOD says
Thank you, very detailed and informative step by step tutorial.
WPBeginner Support says
You’re welcome
Administrateur
Sea says
Thank for very helpfull and detail post.
WPBeginner Support says
You’re welcome
Administrateur
Tasleem says
Nice post. And thanks for this helpful article
WPBeginner Support says
Thank you and glad our guide can be helpful
Administrateur
Naveen Reddy says
Thanks for this very detailed and helpful article.
WPBeginner Support says
You’re welcome
Administrateur
Odins says
Please which software are they using to blur out private information of certain parts of images and the red circle stuff they are using to emphasize certain stuffs
WPBeginner Support says
You can do those edits with different image editors such as Photoshop or GIMP
Administrateur
kovin says
hello guys
i have a social network and i would like whenever someone like or comments or sent a message to one of his friends that friend will receive a push notification
is that possible with this plugin
please guys need your assistance thank you.
WPBeginner Support says
You would need to reach out to the support for the plugin you are using for creating the friends list to see if they have the ability to work with push notifications.
Administrateur
Deepak Baghel says
Thank You for share valueable notes it really help me to send push notification to my users. Thank You
WPBeginner Support says
You’re welcome
Administrateur
Scottio says
Excellent tutorial. Thank you.
WPBeginner Support says
You’re welcome
Administrateur
Sasha Lizaveta says
Hi,
Is there a way to exclude the notification prompt from certain pages in our WordPress site such as from the opt-in email pages?
Regards,
Sasha
WPBeginner Support says
If you reach out to the plugin’s support they will let you know how to set that up
Administrateur
Marcus Tibesar says
I wish these things were outlawed…
WPBeginner Support says
We can certainly understand disliking them but some users have found these alerts useful and when used properly they can be used for good
Administrateur
Alekciss says
Hi, nice work !
I would like to know if using a web push notification is against Adsense Policy.
Thank you in advance !
WPBeginner Support says
It would depend on how you implemented your Adsense, you would want to reach out to Adsense’s support for this type of question: https://support.google.com/adsense
Administrateur
Muhammad Junaid says
I am using it on my Adsense enabled website. Also, they told that starting from January 2019 we will be able to send web push to 30000 subscribers. Anything beyond that will require an upgrade to the paid plan. For mobile app subscribers, we will be able to send unlimited messages.
krishnakant Raj says
It was nice. But can you provide me some details for moving notifications on homepage?
Vandana says
Hello Sir,
I am doing everything correctly but there is no button to enable google messaging service
Ca you plz help me
Ashley Bailey says
Under Step 1, the setting fields have changed under the Configuration tab.
It’s not called Sender ID anymore. Where do I put the sender ID?
Jitender Singh says
Thanks for Great Article Admin
Venugopal says
Excellent article. It will be very useful to increase the website traffic.
Thank you _/\_
Suhel Dhuldhule says
This Will Work on Android Chrome Also ?
I mean It is Not Working For My Android Chrome
Saurabh says
Hi, How can I setup Push notification on my subfolder website? I have followed the above-mentioned steps but it is not working. Although I have successfully implemented it on my other website but I am not able to implement it on subfolder website
subramanyam says
I didn’t whatever you said, but nothing works to me, I didn’t get push notification image. Please kindly suggest me.
Note: I didn’t add any image while it ask me.
Mihai says
great tutorial.
I see that Amazon have also a push notification offer with a great price.
A tutorial with amazon integration would be great for your subscribers (and for me) because there are not many plugins yet for this
Abi says
Nice shots. While executing these kinds of sites, some of the pushes is must need. Thank you
Tim Boehm says
This was a good article. I am a little confused though as to how this compares to ‘Notifications’ that is already a tool with the Jetpack plugin?
Love the site and find it enormously helpful.
thx
Tim
Loupio says
Thabk you for this awesome tutorial. Is it working with Microsoft Edge.
Dragam says
Tried it and is working about fine, but after a while Firefox users just stop receiving updates. Chrome users do not have the same issue. Even if you apply again to receive notifications, it doesn’t work for Firefox users. Well at least on my site.
Giorgio says
Sam to me: Firefox users (e.g version 57) don’t receive any notification, while chrome users do.